Ön Uç Performansı 2021: Teslimat Optimizasyonları
Yayınlanan: 2022-03-10Bu kılavuz, daha iyi müşteri deneyimleri oluşturmanıza yardımcı olmak için ön uç performans izleme , oturum yeniden oynatma ve ürün analitiğini birleştiren bir hizmet olan LogRocket'teki arkadaşlarımız tarafından nazikçe desteklenmiştir. LogRocket , dahil olmak üzere temel ölçümleri izler. DOM tamamlandı, ilk bayta kadar geçen süre, ilk giriş gecikmesi, istemci CPU ve bellek kullanımı. Bugün LogRocket'in ücretsiz deneme sürümünü edinin.
İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
Teslimat Optimizasyonları
- Kritik JavaScript'i eşzamansız olarak yüklemek için
deferkullanıyor muyuz?
Kullanıcı bir sayfa istediğinde, tarayıcı HTML'yi getirir ve DOM'yi oluşturur, ardından CSS'yi getirir ve CSSOM'yi oluşturur ve ardından DOM ve CSSOM'yi eşleştirerek bir işleme ağacı oluşturur. Herhangi bir JavaScript'in çözülmesi gerekiyorsa, tarayıcı, çözülene kadar sayfayı oluşturmaya başlamaz , bu nedenle oluşturmayı geciktirir. Geliştiriciler olarak, tarayıcıya açıkça beklememesini ve sayfayı oluşturmaya başlamasını söylemeliyiz. Bunu komut dosyaları için yapmanın yolu, HTML'dekideferve zamanasyncniteliklerdir.Pratikte,
asyncyerinedeferkullanmanın daha iyi olduğu ortaya çıktı. Ah, yine ne fark var? Steve Souders'a göre, zamanasynckomut dosyaları geldiğinde, komut dosyası hazır olur olmaz hemen yürütülürler. Bu çok hızlı gerçekleşirse, örneğin komut dosyası önbellekteyken, aslında HTML ayrıştırıcısını engelleyebilir.deferile tarayıcı, HTML ayrıştırılana kadar komut dosyalarını yürütmez. Bu nedenle, işlemeye başlamadan önce JavaScript'i çalıştırmanız gerekmiyorsa,deferkullanmak daha iyidir. Ayrıca, birden çok zaman uyumsuz dosya, deterministik olmayan bir sırada yürütülür.asyncvedeferhakkında birkaç yanlış anlama olduğunu belirtmekte fayda var. En önemlisi, zamanasyncolması, kodun, komut dosyası hazır olduğunda çalışacağı anlamına gelmez; bu, betikler hazır olduğunda ve önceki tüm eşitleme çalışmaları yapıldığında çalışacağı anlamına gelir. Harry Roberts'ın sözleriyle, "Senkronizasyon komut dosyalarından sonra bir zamanasynckomut dosyası koyarsanız, zamanasynckomut dosyanız yalnızca en yavaş senkronizasyon komut dosyanız kadar hızlıdır."Ayrıca, hem
asynchem dedeferkullanılması önerilmez. Modern tarayıcılar her ikisini de destekler, ancak her iki özellik de kullanıldığında zamanasyncher zaman kazanır.Daha fazla ayrıntıya dalmak isterseniz, Milica Mihajlija, DOM'u daha hızlı oluşturma hakkında çok ayrıntılı bir kılavuz yazdı, spekülatif ayrıştırma, zaman uyumsuz ve erteleme ayrıntılarına giriyor.
- IntersectionObserver ve öncelikli ipuçları ile pahalı bileşenleri tembelce yükleyin.
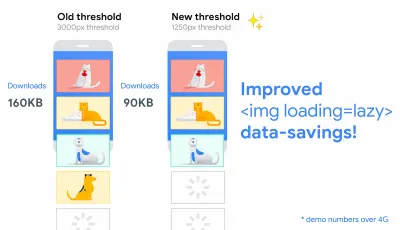
Genel olarak, ağır JavaScript, videolar, iframe'ler, widget'lar ve olası görüntüler gibi tüm pahalı bileşenleri tembelce yüklemeniz önerilir. Yerel gecikmeli yükleme,loadingözniteliğine sahip resimler ve iframe'ler için zaten kullanılabilir (yalnızca Chromium). Kaputun altında, bu öznitelik, kaynağın görüntü alanından hesaplanmış bir mesafeye ulaşana kadar yüklenmesini erteler.<!-- Lazy loading for images, iframes, scripts. Probably for images outside of the viewport. --> <img loading="lazy" ... /> <iframe loading="lazy" ... /> <!-- Prompt an early download of an asset. For critical images, eg hero images. --> <img loading="eager" ... /> <iframe loading="eager" ... />Bu eşik, getirilmekte olan görüntü kaynağının türünden etkin bağlantı türüne kadar birkaç şeye bağlıdır. Ancak Android'de Chrome kullanılarak yapılan deneyler, 4G'de, geç yüklenen ekranın altındaki görüntülerin %97,5'inin görünür hale geldikten sonraki 10 ms içinde tamamen yüklendiğini gösteriyor, bu nedenle güvenli olmalıdır.
Ayrıca bir
<script>,<img>veya<link>öğesindeimportanceniteliğini (highveyalow) kullanabiliriz (yalnızca Blink). Aslında, karusellerdeki görüntülerin önceliklerini düşürmenin yanı sıra komut dosyalarını yeniden önceliklendirmenin harika bir yoludur. Ancak, bazen biraz daha ayrıntılı kontrole ihtiyacımız olabilir.<!-- When the browser assigns "High" priority to an image, but we don't actually want that. --> <img src="less-important-image.svg" importance="low" ... /> <!-- We want to initiate an early fetch for a resource, but also deprioritize it. --> <link rel="preload" importance="low" href="/script.js" as="script" />Biraz daha karmaşık tembel yükleme yapmanın en performanslı yolu, bir hedef öğenin bir üst öğeyle veya bir üst düzey belgenin görünüm penceresiyle kesişimindeki değişiklikleri eşzamansız olarak gözlemlemenin bir yolunu sağlayan Intersection Observer API'sini kullanmaktır. Temel olarak, bir geri arama işlevi ve bir dizi seçenek alan yeni bir
IntersectionObservernesnesi oluşturmanız gerekir. Sonra gözlemlemek için bir hedef ekliyoruz.Geri arama işlevi, hedef görünür veya görünmez hale geldiğinde yürütülür, bu nedenle görünüm alanını ele geçirdiğinde, öğe görünür hale gelmeden önce bazı eylemler gerçekleştirmeye başlayabilirsiniz. Aslında,
rootMargin(kök etrafındaki kenar boşluğu) vethreshold(hedef görünürlüğünün yüzde kaçının hedeflediğini gösteren tek bir sayı veya bir dizi sayı) ile, gözlemcinin geri çağrısının ne zaman çağrılması gerektiği konusunda ayrıntılı bir kontrole sahibiz.Alejandro Garcia Anglada gerçekten nasıl uygulanacağına dair kullanışlı bir eğitim yayınladı, Rahul Nanwani tembel yükleme ön plan ve arka plan resimleri hakkında ayrıntılı bir yazı yazdı ve Google Fundamentals, Intersection Observer ile tembel yükleme resimleri ve videosu hakkında ayrıntılı bir eğitim sunuyor.
Hareketli ve yapışkan nesnelerle uzun okumalar yapan sanat odaklı hikaye anlatıcılığını hatırlıyor musunuz? Intersection Observer ile de performanslı scrollytelling uygulayabilirsiniz.
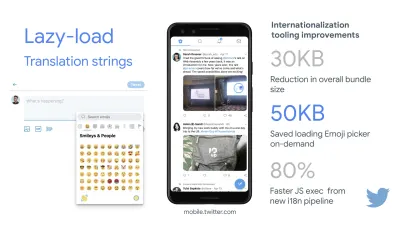
Tembel yükleyebileceğiniz başka neleri tekrar kontrol edin. Geç yüklenen çeviri dizeleri ve emoji bile yardımcı olabilir. Bunu yaparak, Mobile Twitter yeni uluslararasılaştırma hattından %80 daha hızlı JavaScript yürütmeyi başardı.
Yine de hızlı bir uyarı: tembel yüklemenin kuraldan ziyade bir istisna olması gerektiğini belirtmekte fayda var. İnsanların hızlı bir şekilde görmesini istediğiniz herhangi bir şeyi, örneğin ürün sayfası resimleri, kahraman resimleri veya ana navigasyonun etkileşimli hale gelmesi için gereken bir komut dosyası gibi, tembelce yüklemek muhtemelen makul değildir.


- Görüntüleri aşamalı olarak yükleyin.
Sayfalarınıza aşamalı görüntü yükleme özelliğini ekleyerek tembel yüklemeyi bir sonraki düzeye bile taşıyabilirsiniz. Facebook, Pinterest, Medium ve Wolt'a benzer şekilde, önce düşük kaliteli, hatta bulanık görüntüleri yükleyebilir ve ardından sayfa yüklenmeye devam ettikçe, BlurHash tekniğini veya LQIP'yi (Düşük Kaliteli Görüntü Yer Tutucuları) kullanarak bunları tam kaliteli sürümlerle değiştirebilirsiniz. teknik.Bu tekniklerin kullanıcı deneyimini iyileştirip iyileştirmediği konusunda görüşler farklıdır, ancak First Contentful Paint'e kadar geçen süreyi kesinlikle iyileştirir. SVG yer tutucusu olarak bir görüntünün düşük kaliteli bir sürümünü oluşturan SQIP'i veya CSS doğrusal gradyanlarına sahip Gradyan Görüntü Yer Tutucularını kullanarak bile otomatikleştirebiliriz.
Bu yer tutucular, metin sıkıştırma yöntemleriyle doğal olarak iyi sıkıştırıldıkları için HTML içine gömülebilir. Dean Hume makalesinde bu tekniğin Intersection Observer kullanılarak nasıl uygulanabileceğini anlatmıştır.
Geri çekil? Tarayıcı kesişim gözlemcisini desteklemiyorsa, yine de tembel olarak bir çoklu dolgu yükleyebilir veya görüntüleri hemen yükleyebiliriz. Ve bunun için bir kütüphane bile var.
Daha meraklı olmak ister misin? Hafif bir SVG yer tutucusu oluşturmak için görüntülerinizi izleyebilir ve ilkel şekiller ve kenarlar kullanabilir, önce onu yükleyebilir ve ardından yer tutucu vektör görüntüsünden (yüklü) bitmap görüntüsüne geçiş yapabilirsiniz.
-
content-visibilityile oluşturmayı erteliyor musunuz?
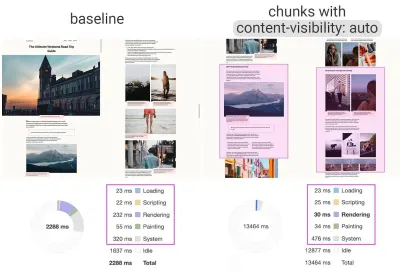
Çok sayıda içerik bloğu, resim ve video içeren karmaşık düzen için, verilerin kodunun çözülmesi ve piksellerin oluşturulması, özellikle düşük kaliteli cihazlarda oldukça pahalı bir işlem olabilir.content-visibility: autoile kapsayıcı görünüm alanının dışındayken tarayıcıdan alt öğelerin düzenini atlamasını isteyebiliriz.Örneğin, ilk yüklemede alt bilgi ve geç bölümlerin oluşturulmasını atlayabilirsiniz:
footer { content-visibility: auto; contain-intrinsic-size: 1000px; /* 1000px is an estimated height for sections that are not rendered yet. */ }İçerik görünürlüğüne dikkat edin: auto; taşma gibi davranır: gizli; , ancak varsayılan
margin-left: auto;yerinepadding-leftpadding-rightuygulayarak bunu düzeltebilirsiniz. ,margin-right: auto;ve beyan edilen bir genişlik. Dolgu, temel olarak, öğelerin kutu modelini bir bütün olarak terk etmeden ve kesilmeden içerik kutusunun dışına taşmasına ve doldurma kutusuna girmesine izin verir.Ayrıca, sonunda yeni içerik oluşturulduğunda bazı CLS'leri tanıtabileceğinizi unutmayın; bu nedenle, uygun boyutta bir yer
contain-intrinsic-sizekullanmak iyi bir fikirdir ( teşekkürler, Una! ).Thijs Terluin, hem özellikler hem de container
contain-intrinsic-sizesize'ın tarayıcı tarafından nasıl hesaplandığı hakkında çok daha fazla ayrıntıya sahiptir, Malte Ubl bunu nasıl hesaplayabileceğinizi gösterir ve Jake ve Surma'nın kısa bir video açıklayıcısı her şeyin nasıl çalıştığını açıklar.Ve biraz daha ayrıntılı olmanız gerekiyorsa, CSS Containment ile, diğer öğelerde yalnızca boyut, hizalama veya hesaplanmış stillere ihtiyacınız varsa veya öğe şu anda tuval dışı.


content-visibility: auto uygulamak, ilk yüklemede 7 kat işleme performansı artışı sağlar. (Büyük önizleme)-
decoding="async"ile kod çözmeyi erteliyor musunuz?
Bazen içerik ekran dışında görünür, ancak müşterilerin ihtiyaç duyduğunda kullanılabilir olmasını sağlamak isteriz - ideal olarak, kritik yoldaki hiçbir şeyi engellememek, ancak kod çözme ve eşzamansız olarak oluşturma. Tarayıcıya, görüntünün kodunu çözmek için kullanılan CPU zamanının kullanıcı etkisinden kaçınarak (Malte Ubl aracılığıyla) ana iş parçacığından görüntünün kodunu çözme izni vermek içindecoding="async"kullanabiliriz:<img decoding="async" … />Alternatif olarak, ekran dışı görüntüler için önce bir yer tutucu görüntüleyebiliriz ve görüntü görünüm alanı içindeyken IntersectionObserver kullanarak arka planda indirilecek görüntü için bir ağ araması tetikleyebiliriz. Ayrıca, img.decode() ile kod çözülene kadar oluşturmayı erteleyebilir veya Image Decode API'si mevcut değilse görüntüyü indirebiliriz.
Görüntüyü oluştururken, örneğin solma animasyonlarını kullanabiliriz. Katie Hempenius ve Addy Osmani, Speed at Scale: Web Performance Tips and Tricks from the Trenches konuşmalarında daha fazla bilgi paylaşıyorlar.
- Kritik CSS oluşturuyor ve sunuyor musunuz?
Tarayıcıların sayfanızı olabildiğince hızlı oluşturmaya başlamasını sağlamak için, sayfanın ilk görünür bölümünü oluşturmaya başlamak için gereken tüm CSS'leri ("kritik CSS" veya "ekranın üst kısmındaki CSS olarak bilinir) toplamak yaygın bir uygulama haline geldi. ") ve bunu sayfanın<head>bölümüne satır içi olarak ekleyerek gidiş dönüşleri azaltın. Yavaş başlangıç aşamasında değiştirilen paketlerin sınırlı boyutu nedeniyle, kritik CSS bütçeniz 14 KB civarındadır.Bunun ötesine geçerseniz, tarayıcının daha fazla stil getirmek için ek gidiş dönüşlere ihtiyacı olacaktır. CriticalCSS ve Critical, kullandığınız her şablon için kritik CSS çıktısı almanızı sağlar. Ancak deneyimlerimize göre, hiçbir otomatik sistem her şablon için kritik CSS'lerin manuel olarak toplanmasından daha iyi olamazdı ve aslında son zamanlarda geri döndüğümüz yaklaşım da bu.
Daha sonra kritik CSS'yi satır içi yapabilir ve geri kalanını yaratıklar Webpack eklentisi ile tembel olarak yükleyebilirsiniz. Mümkünse, Filament Grubu tarafından kullanılan koşullu satır içi yaklaşımını kullanmayı düşünün veya satır içi kodu anında statik varlıklara dönüştürün.
Şu anda tam CSS'nizi loadCSS gibi kitaplıklarla eşzamansız olarak yüklüyorsanız, bu gerçekten gerekli değildir.
media="print"ile tarayıcıyı, CSS'yi eşzamansız olarak getirmesi, ancak yüklendikten sonra ekran ortamına uygulaması için kandırabilirsiniz. ( teşekkürler, Scott! )<!-- Via Scott Jehl. https://www.filamentgroup.com/lab/load-css-simpler/ --> <!-- Load CSS asynchronously, with low priority --> <link rel="stylesheet" href="full.css" media="print" onload="this.media='all'" />Her şablon için tüm kritik CSS'leri toplarken, yalnızca "ekranın üst kısmındaki" alanı keşfetmek yaygındır. Bununla birlikte, karmaşık düzenler için, büyük yeniden hesaplama ve yeniden boyama maliyetlerinden kaçınmak ve sonuç olarak Önemli Web Verileri puanınızı düşürmek için düzenin temellerini de dahil etmek iyi bir fikir olabilir.
Bir kullanıcı doğrudan sayfanın ortasına bağlanan bir URL alırsa ancak CSS henüz indirilmemişse ne olur? Bu durumda, örneğin
opacity: 0;satır içi CSS veopacity: 1tam CSS dosyasında ve CSS kullanılabilir olduğunda görüntüleyin. Ancak, yavaş bağlantılardaki kullanıcılar sayfanın içeriğini asla okuyamayabileceğinden, bunun büyük bir dezavantajı vardır. Bu nedenle, uygun şekilde biçimlendirilmemiş olsa bile içeriği her zaman görünür tutmak daha iyidir.Kritik CSS'yi (ve diğer önemli varlıkları) kök etki alanında ayrı bir dosyaya koymak, önbelleğe alma nedeniyle bazen satır içi yapmaktan daha fazla fayda sağlar. Chrome, sayfayı isterken kök etki alanına spekülatif olarak ikinci bir HTTP bağlantısı açar ve bu, bu CSS'yi getirmek için TCP bağlantısına olan ihtiyacı ortadan kaldırır. Bu, bir dizi kritik -CSS dosyası oluşturabileceğiniz (örn. kritik-homepage.css , kritik-ürün-sayfa.css vb.) ve bunları satır içi yapmak zorunda kalmadan kökünüzden sunabileceğiniz anlamına gelir. ( teşekkürler, Philip! )
Bir uyarı: HTTP/2 ile kritik CSS, ayrı bir CSS dosyasında saklanabilir ve HTML'yi şişirmeden bir sunucu push yoluyla iletilebilir. İşin püf noktası, sunucu zorlamasının tarayıcılar arasında birçok sorun ve yarış koşuluyla zahmetli olmasıydı. Hiçbir zaman tutarlı bir şekilde desteklenmedi ve bazı önbelleğe alma sorunları vardı (Hooman Beheshti'nin sunumunun 114 numaralı slaytına bakın).
Etki aslında negatif olabilir ve ağ arabelleklerini şişirerek belgedeki orijinal çerçevelerin teslim edilmesini engelleyebilir. Bu nedenle, Chrome'un şimdilik Server Push desteğini kaldırmayı planlaması çok şaşırtıcı değildi.
- CSS kurallarınızı yeniden gruplandırmayı deneyin.
Kritik CSS'ye alıştık, ancak bunun ötesine geçebilecek birkaç optimizasyon var. Harry Roberts, oldukça şaşırtıcı sonuçlarla dikkat çekici bir araştırma yaptı. Örneğin, ana CSS dosyasını ayrı medya sorgularına bölmek iyi bir fikir olabilir. Bu şekilde, tarayıcı kritik CSS'yi yüksek öncelikli ve diğer her şeyi düşük öncelikli olarak alır - tamamen kritik yolun dışında.Ayrıca,
<link rel="stylesheet" />asyncsnippet'lerin önüne yerleştirmekten kaçının. Komut dosyaları stil sayfalarına bağlı değilse, engelleme komut dosyalarını engelleme stillerinin üzerine yerleştirmeyi düşünün. Varsa, JavaScript'i ikiye bölün ve CSS'nizin her iki tarafına da yükleyin.Scott Jehl, satır içi bir CSS dosyasını bir hizmet çalışanı ile önbelleğe alarak başka bir ilginç sorunu çözdü; bu, kritik CSS kullanıyorsanız yaygın olarak görülen bir sorundur. Temel olarak, JavaScript kullanarak bulmanın kolay olması için
styleöğesine bir kimlik özniteliği ekleriz, ardından küçük bir JavaScript parçası bu CSS'yi bulur ve yerel bir tarayıcı önbelleğinde (bir içerik türütext/css) depolamak için Önbellek API'sini kullanır.text/css) sonraki sayfalarda kullanmak için. Sonraki sayfalarda satır içi oluşturmayı önlemek ve bunun yerine önbelleğe alınan varlıklara harici olarak başvurmak için, bir siteye ilk ziyarette bir çerez yerleştiririz. işte!Dinamik stilin de pahalı olabileceğini belirtmekte fayda var, ancak genellikle yalnızca aynı anda oluşturulmuş yüzlerce bileşene güvendiğiniz durumlarda. Bu nedenle, JS'de CSS kullanıyorsanız, CSS'nizin tema veya aksesuarlara bağımlılığı olmadığında JS içinde CSS kitaplığınızın yürütmeyi optimize ettiğinden emin olun ve stil bileşenlerini aşırı oluşturmayın . Aggelos Arvanitakis, CSS-in-JS'nin performans maliyetleri hakkında daha fazla bilgi paylaşıyor.
- Yanıtları yayınlar mısınız?
Genellikle unutulan ve ihmal edilen akışlar, herhangi bir zamanda bellekte yalnızca bir alt kümesi bulunabilen eşzamansız veri parçalarını okumak veya yazmak için bir arabirim sağlar. Temel olarak, orijinal isteği yapan sayfanın, ilk veri parçası kullanılabilir olur olmaz yanıtla çalışmaya başlamasına izin verir ve içeriği aşamalı olarak görüntülemek için akış için optimize edilmiş ayrıştırıcıları kullanır.Birden fazla kaynaktan bir akış oluşturabiliriz. Örneğin, boş bir UI kabuğu sunmak ve JavaScript'in bunu doldurmasına izin vermek yerine, hizmet çalışanının kabuğun bir önbellekten geldiği, ancak gövdenin ağdan geldiği bir akış oluşturmasına izin verebilirsiniz. Jeff Posnick'in belirttiği gibi, web uygulamanız kısmi şablonları bir araya getirerek sunucu tarafından HTML oluşturan bir CMS tarafından destekleniyorsa, bu model şablonlama mantığı sunucunuz yerine hizmet çalışanında çoğaltılarak doğrudan akış yanıtlarını kullanmaya dönüşür. Jake Archibald'ın Web Akışları Yılı makalesi, onu tam olarak nasıl oluşturabileceğinizi vurgular. Performans artışı oldukça dikkat çekicidir.
Tüm HTML yanıtının akışının önemli bir avantajı, ilk gezinme isteği sırasında oluşturulan HTML'nin tarayıcının akış HTML ayrıştırıcısından tam olarak yararlanabilmesidir. Sayfa yüklendikten sonra bir belgeye eklenen HTML parçaları (JavaScript aracılığıyla doldurulan içerikte yaygın olduğu gibi) bu optimizasyondan yararlanamaz.
Tarayıcı desteği? Hala tüm modern tarayıcılarda desteklenen API ve Hizmet Çalışanlarını destekleyen Chrome, Firefox, Safari ve Edge'de kısmi destekle oraya geliyor. Ve yine maceraperest hissediyorsanız, gövdeyi oluşturmaya devam ederken isteği göndermeye başlamanıza olanak tanıyan akış isteklerinin deneysel bir uygulamasını kontrol edebilirsiniz. Chrome 85'te mevcuttur.

- Bileşenlerinizi bağlantıya duyarlı hale getirmeyi düşünün.
Veriler pahalı olabilir ve artan yük ile sitelerimize veya uygulamalarımıza erişirken veri tasarrufu yapmayı seçen kullanıcılara saygı duymamız gerekir. Save-Data istemci ipucu istek başlığı, uygulamayı ve yükü maliyet ve performans açısından kısıtlı kullanıcılar için özelleştirmemize olanak tanır.Aslında, yüksek DPI görüntüler için istekleri düşük DPI görüntülere yeniden yazabilir, web yazı tiplerini kaldırabilir, süslü paralaks efektlerini kaldırabilir, küçük resimleri önizleyebilir ve sonsuz kaydırma yapabilir, otomatik video oynatmayı, sunucu itmelerini kapatabilir, görüntülenen öğe sayısını azaltabilir ve görüntü kalitesini düşürebilirsiniz veya hatta işaretleme şeklinizi bile değiştirin. Tim Vereecke, veri tasarrufu için birçok seçenek içeren data-s(h)aver stratejileri hakkında çok detaylı bir makale yayınladı.
save-datakim kullanıyor, merak ediyor olabilirsiniz? Küresel Android Chrome kullanıcılarının %18'i Basit Mod'u etkinleştirmiştir (Save-Dataaçıkken) ve sayının daha yüksek olması muhtemeldir. Simon Hearne'nin araştırmasına göre, katılım oranı daha ucuz cihazlarda en yüksektir, ancak çok sayıda aykırı değer vardır. Örneğin: Kanada'daki kullanıcılar %34'ün üzerinde bir katılım oranına sahiptir (ABD'deki ~%7'ye kıyasla) ve en son Samsung amiral gemisindeki kullanıcılar dünya genelinde neredeyse %18'lik bir katılım oranına sahiptir.Save-Datamodu açıkken, Chrome Mobile optimize edilmiş bir deneyim, yani ertelenmiş komut dosyaları , zorunlufont-display: swapve zorunlu gecikmeli yükleme ile proxy'li bir web deneyimi sağlayacaktır . Bu optimizasyonları yapmak için tarayıcıya güvenmek yerine deneyimi kendi başınıza oluşturmak daha mantıklı.Başlık şu anda yalnızca Chromium'da, Chrome'un Android sürümünde veya bir masaüstü cihazda Veri Tasarrufu uzantısı aracılığıyla desteklenmektedir. Son olarak, ağ türüne göre maliyetli JavaScript modülleri, yüksek çözünürlüklü görüntüler ve videolar sunmak için Ağ Bilgileri API'sini de kullanabilirsiniz. Ağ Bilgi API'si ve özellikle
navigator.connection.effectiveType, bağlantının ve kullanıcıların işleyebileceği verilerin bir temsilini sağlamak içinRTT,downlink,effectiveTypedeğerlerini (ve birkaç tane daha) kullanır.Bu bağlamda Max Bock, bağlantıya duyarlı bileşenlerden ve Addy Osmani, uyarlanabilir modül sunumundan bahseder. Örneğin, React ile farklı bağlantı türleri için farklı şekilde işleyen bir bileşen yazabiliriz. Max'in önerdiği gibi, bir haber makalesindeki bir
<Media />bileşeni şunları verebilir:-
Offline:altmetin içeren bir yer tutucu, -
2G/save-datamodu: düşük çözünürlüklü bir görüntü, - Retina olmayan ekranda
3G: orta çözünürlüklü bir görüntü, - Retina ekranlarında
3G: yüksek çözünürlüklü Retina görüntüsü, -
4G: bir HD video.
Dean Hume, bir servis çalışanı kullanarak benzer bir mantığın pratik bir uygulamasını sağlar. Bir video için, varsayılan olarak bir video posteri görüntüleyebilir ve ardından daha iyi bağlantılarda video oynatıcı kabuğu, videonun meta verileri vb. ile birlikte "Oynat" simgesini görüntüleyebiliriz. Desteklemeyen tarayıcılar için bir geri dönüş olarak, canplaythrough olayını dinleyebilir ve
canplaythrougholayı 2 saniye içindecanplaythroughkaynak yükleme zaman aşımına uğramak içinPromise.race()kullanabiliriz.Biraz daha derine dalmak istiyorsanız, işte başlamak için birkaç kaynak:
- Addy Osmani, React'te uyarlamalı sunumun nasıl uygulanacağını gösteriyor.
- React Uyarlamalı Yükleme Kancaları ve Yardımcı Programları, React için kod parçacıkları sağlar,
- Netanel Basel, Angular'da Bağlantıya Duyarlı Bileşenleri araştırıyor,
- Theodore Vorilas, Vue'da Ağ Bilgileri API'sini Kullanarak Uyarlanabilir Bileşenlere Hizmet Vermenin nasıl çalıştığını paylaşıyor.
- Umar Hansa, pahalı JavaScript'in nasıl seçilerek indirileceğini/yürütüleceğini gösteriyor.
-
- Bileşen cihazınızı hafızaya duyarlı hale getirmeyi düşünün.
Ağ bağlantısı, kullanıcı bağlamında bize yalnızca bir bakış açısı sağlar. Daha da ileri giderek, Aygıt Belleği API'si ile kaynakları kullanılabilir aygıt belleğine göre dinamik olarak ayarlayabilirsiniz.navigator.deviceMemory, aygıtın ne kadar RAM'e sahip olduğunu gigabayt cinsinden verir ve en yakın ikiye yuvarlanır. API ayrıca, aynı değeri bildiren bir İstemci İpuçları Başlığı,Device-Memoryiçerir.
Bonus : Umar Hansa, deneyimi cihaz belleğine, ağ bağlantısına ve donanım eşzamanlılığına dayalı olarak değiştirmek için dinamik içe aktarma ile pahalı komut dosyalarının nasıl erteleneceğini gösterir.

- Teslimatı hızlandırmak için bağlantıyı ısıtın.
dns-prefetch(arka planda DNS araması yapar),preconnect(tarayıcıdan arka planda bağlantı anlaşmasını (DNS, TCP, TLS) başlatmasını ister),prefetch(tarayıcıya sorar) üzerinde zaman kazanmak için kaynak ipuçlarını kullanın bir kaynak istemek için) vepreloadyükleyerek (diğer şeylerin yanı sıra kaynakları çalıştırmadan önceden getirir). Modern tarayıcılarda iyi bir şekilde destekleniyor ve yakında Firefox'a da destek gelecek.prerenderhatırlıyor musun? Tarayıcıdan sonraki gezinme için tüm sayfayı arka planda oluşturmasını istemek için kullanılan kaynak ipucu. Uygulama sorunları, çok büyük bir bellek ayak izi ve bant genişliği kullanımından çok sayıda kayıtlı analitik isabetine ve reklam gösterimine kadar oldukça sorunluydu.Şaşırtıcı olmayan bir şekilde, kullanımdan kaldırıldı, ancak Chrome ekibi onu NoState Prefetch mekanizması olarak geri getirdi. Aslında Chrome,
prerenderoluşturma ipucunu bunun yerine bir NoState Önceden Getirme olarak ele alır, bu nedenle bugün hala kullanabiliriz. Katie Hempenius'un bu makalede açıkladığı gibi, "önceden oluşturma gibi, NoState Prefetch kaynakları önceden getirir ; ancak önceden oluşturmanın aksine, JavaScript'i çalıştırmaz veya sayfanın herhangi bir bölümünü önceden oluşturmaz."NoState Prefetch yalnızca ~45MiB bellek kullanır ve alınan alt kaynaklar bir
IDLENet Priority ile alınır. Chrome 69'dan bu yana NoState Prefetch, normal taramadan ayırt edilmesini sağlamak için tüm isteklere Amaç: Önceden Getir başlığını ekler.Ayrıca, kesintisiz gezinme için içeriğin iç
previewsağlayacak, mahremiyet bilincine sahip önceden oluşturmaya yönelik yeni bir çaba olan önceden oluşturma alternatiflerine ve portallara dikkat edin.Kaynak ipuçlarını kullanmak, muhtemelen performansı artırmanın en kolay yoludur ve gerçekten de işe yarar. Ne zaman ne kullanılır? Addy Osmani'nin açıkladığı gibi, mevcut sayfada ve birden fazla gezinme sınırı boyunca gelecekteki gezinmeler için kullanılma olasılığının çok yüksek olduğunu bildiğimiz kaynakları önceden yüklemek mantıklıdır, örneğin, kullanıcının henüz ziyaret etmediği sayfalar için gereken Web paketi paketleri.
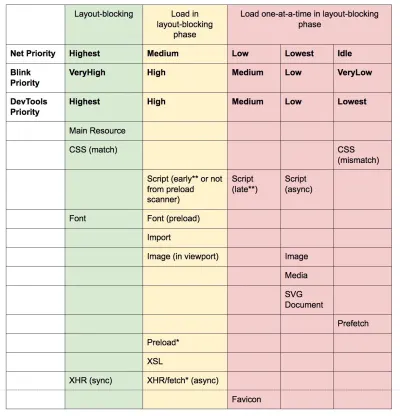
Addy'nin "Chrome'da Yükleme Öncelikleri" hakkındaki makalesi, Chrome'un kaynak ipuçlarını tam olarak nasıl yorumladığını gösterir; bu nedenle, hangi varlıkların oluşturma için kritik olduğuna karar verdikten sonra, bunlara yüksek öncelik atayabilirsiniz. İsteklerinizin nasıl önceliklendirildiğini görmek için Chrome DevTools ağ istek tablosunda (ve Safari'de) bir "öncelik" sütununu etkinleştirebilirsiniz.
Bu günlerde çoğu zaman, en azından
preconnectvedns-prefetchkullanacağız veprefetch,preloadveprerenderkullanırken dikkatli olacağız.preconnectvedns-prefetchile bile, tarayıcının paralel olarak bakacağı/bağlanacağı ana bilgisayar sayısında bir sınır olduğunu unutmayın, bu nedenle bunları önceliğe göre sıralamak güvenli bir bahistir ( teşekkürler Philip Tellis! ).Yazı tipleri genellikle bir sayfadaki önemli varlıklar olduğundan, bazen tarayıcıdan kritik yazı tiplerini
preloadolarak indirmesini istemek iyi bir fikirdir. Bununla birlikte, yazı tiplerini önceden yüklerken bir öncelikler bulmacası olduğundan performansa gerçekten yardımcı olup olmadığını iki kez kontrol edin:preloadyükleme çok önemli olarak görüldüğünden, kritik CSS gibi daha da kritik kaynakları atlayabilir. ( teşekkürler, Barry! )<!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /><!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /><link rel="preload">birmediaözniteliğini kabul ettiğinden, yukarıda gösterildiği gibi@mediasorgu kurallarına göre kaynakları seçerek indirmeyi seçebilirsiniz.Ayrıca, geç keşfedilen kahraman resimlerini veya JavaScript aracılığıyla yüklenen herhangi bir resmi, örneğin film afişlerini önceden yüklemek için
imagesrcsetveimagesizesözniteliklerini kullanabiliriz:<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image><!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image>Ayrıca JSON'u fetch olarak önceden yükleyebiliriz, böylece JavaScript onu istemeden önce keşfedilir:
<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="fetch" href="foo.com/api/movies.json" crossorigin>Ayrıca JavaScript'i dinamik olarak, betiğin tembelce yürütülmesi için de yükleyebiliriz.
/* Adding a preload hint to the head */ var preload = document.createElement("link"); link.href = "myscript.js"; link.rel = "preload"; link.as = "script"; document.head.appendChild(link); /* Injecting a script when we want it to execute */ var script = document.createElement("script"); script.src = "myscript.js"; document.body.appendChild(script);Akılda tutulması gereken birkaç nokta:
preload, bir varlığın başlangıç indirme zamanını ilk isteğe yaklaştırmak için iyidir, ancak önceden yüklenmiş varlıklar, isteği yapan sayfaya bağlı olan bellek önbelleğinde bulunur.preload, HTTP önbelleğiyle iyi çalışır: öğe zaten HTTP önbelleğindeyse bir ağ isteği asla gönderilmez.Bu nedenle, geç keşfedilen kaynaklar,
background-imagearacılığıyla yüklenen kahraman görüntüleri, kritik CSS'yi (veya JavaScript'i) satır içine almak ve CSS'nin (veya JavaScript'in) geri kalanını önceden yüklemek için kullanışlıdır.
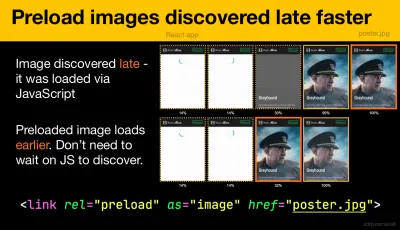
Önemli görüntüleri önceden yükleyin; onları keşfetmek için JavaScript'te beklemenize gerek yok. (İmaj kredisi: Addy Osmani'nin yazdığı "Geç Keşfedilen Kahraman Görüntülerini Daha Hızlı Önceden Yükleyin") (Büyük önizleme) Bir
preloadetiketi, yalnızca tarayıcı HTML'yi sunucudan aldıktan ve ileriye dönük ayrıştırıcıpreloadetiketini bulduktan sonra bir önyükleme başlatabilir. HTTP başlığı aracılığıyla ön yükleme biraz daha hızlı olabilir, çünkü tarayıcının isteği başlatmak için HTML'yi ayrıştırmasını beklemeyiz (yine de tartışılır).Erken İpuçları daha da yardımcı olacak ve HTML'nin yanıt başlıkları gönderilmeden önce (Chromium, Firefox'taki yol haritasında) ön yüklemenin başlamasını sağlayacak. Ayrıca, Öncelikli İpuçları, komut dosyaları için yükleme önceliklerini belirtmemize yardımcı olacaktır.
Dikkat : tanımlandığı
aspreloadkullanıyorsanız veya hiçbir şey yüklenmiyorsa, ayrıca crossorigin özniteliği olmayan önceden yüklenmiş yazı tipleri çiftcrossorigin.prefetchkullanıyorsanız, Firefox'takiAgebaşlığı sorunlarına dikkat edin.

- Önbelleğe alma ve ağ yedekleri için hizmet çalışanlarını kullanın.
Bir ağ üzerindeki hiçbir performans optimizasyonu, bir kullanıcının makinesinde yerel olarak depolanan bir önbellekten daha hızlı olamaz (ancak istisnalar vardır). Web siteniz HTTPS üzerinden çalışıyorsa, statik varlıkları bir hizmet çalışanı önbelleğinde önbelleğe alabilir ve çevrimdışı yedekleri (hatta çevrimdışı sayfaları) depolayabilir ve bunları ağa gitmek yerine kullanıcının makinesinden alabiliriz.Phil Walton tarafından önerildiği gibi, hizmet çalışanları ile programlı olarak yanıtlarımızı oluşturarak daha küçük HTML yükleri gönderebiliriz. Bir hizmet çalışanı, sunucudan yalnızca ihtiyaç duyduğu minimum veriyi talep edebilir (örneğin, bir HTML içeriği kısmi, bir Markdown dosyası, JSON verileri, vb.) ve ardından bu verileri programlı olarak tam bir HTML belgesine dönüştürebilir. Bu nedenle, bir kullanıcı bir siteyi ziyaret ettiğinde ve hizmet çalışanı yüklendiğinde, kullanıcı bir daha asla tam bir HTML sayfası istemeyecektir. Performans etkisi oldukça etkileyici olabilir.
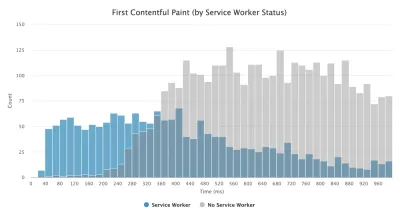
Tarayıcı desteği? Servis çalışanları geniş çapta desteklenir ve geri dönüş yine de ağdır. Performansı artırmaya yardımcı olur mu? Evet, öyle. Ve daha iyi hale geliyor, örneğin arka planda yüklemelere/indirmelere bir hizmet çalışanı aracılığıyla da izin veren Arka Plan Alımı ile.
Bir hizmet çalışanı için birkaç kullanım durumu vardır. Örneğin, "Çevrimdışı için kaydet" özelliğini uygulayabilir, bozuk görüntüleri işleyebilir, sekmeler arasında mesajlaşmayı tanıtabilir veya istek türlerine göre farklı önbelleğe alma stratejileri sağlayabilirsiniz. Genel olarak, yaygın bir güvenilir strateji, uygulama kabuğunu çevrimdışı sayfa, ön sayfa ve sizin durumunuzda önemli olabilecek diğer şeyler gibi birkaç kritik sayfayla birlikte hizmet çalışanının önbelleğinde depolamaktır.
Yine de akılda tutulması gereken birkaç sorun var. Yerinde bir servis çalışanı ile Safari'de menzil isteklerine dikkat etmemiz gerekir (bir servis çalışanı için Workbox kullanıyorsanız, bir menzil talep modülü vardır).
DOMException: Quota exceeded.tarayıcı konsolunda hata veriyor, ardından Gerardo'nun 7KB 7MB'ye eşit olduğunda makalesine bakın.Gerardo'nun yazdığı gibi, "Aşamalı bir web uygulaması oluşturuyorsanız ve servis çalışanınız CDN'lerden sunulan statik varlıkları önbelleğe aldığında şişmiş önbellek depolaması yaşıyorsanız, kaynaklar arası kaynaklar için uygun CORS yanıt başlığının mevcut olduğundan emin olun, opak yanıtları önbelleğe almazsınız. servis çalışanınızla istemeden, çapraz kaynak özniteliğini
<img>etiketine ekleyerek çapraz kaynaklı görüntü varlıklarını CORS moduna dahilcrossorigin.”Servis çalışanlarını kullanmaya başlamak için çok sayıda harika kaynak var:
- Servis çalışanlarının perde arkasında nasıl çalıştığını ve bir tane oluştururken anlamanız gereken şeyleri anlamanıza yardımcı olan Service Worker Mindset.
- Chris Ferdinandi, hizmet çalışanları hakkında, çevrimdışı uygulamaların nasıl oluşturulacağını açıklayan ve yakın zamanda görüntülenen sayfaları çevrimdışı kaydetmekten bir hizmet çalışanı önbelleğindeki öğeler için bir son kullanma tarihi belirlemeye kadar çeşitli senaryoları kapsayan harika bir makale dizisi sağlar.
- Hizmet Çalışanı Tuzakları ve En İyi Uygulamalar, kapsam hakkında birkaç ipucu ile bir hizmet çalışanının kaydedilmesini ve hizmet çalışanının önbelleğe alınmasını geciktirir.
- Ire Aderinokun'un Service Worker ile "Önce Çevrimdışı" konulu harika serisi, uygulama kabuğunu önbelleğe alma stratejisiyle.
- Service Worker: Zengin çevrimdışı deneyimler, periyodik arka plan eşitlemeleri ve anında iletme bildirimleri için Service Worker'ın nasıl kullanılacağına ilişkin pratik ipuçları içeren bir Giriş.
- Her zaman kendi servis çalışanınızı nasıl pişireceğinize dair bir dizi tarif içeren eski Jake Archibald'ın Çevrimdışı Yemek Kitabı'na başvurmaya değer.
- Workbox, özellikle aşamalı web uygulamaları oluşturmak için oluşturulmuş bir dizi hizmet çalışanı kitaplığıdır.
- Örneğin A/B testi için CDN/Edge'de sunucu çalışanları mı çalıştırıyorsunuz?
Bu noktada, hizmet çalışanlarını istemcide çalıştırmaya oldukça alışkınız, ancak CDN'lerin bunları sunucuda uygulamasıyla, bunları uçtaki performansı ayarlamak için de kullanabiliriz.Örneğin, A/B testlerinde, HTML'nin içeriğini farklı kullanıcılar için değiştirmesi gerektiğinde, mantığı işlemek için CDN sunucularındaki Service Worker'ları kullanabiliriz. Google Yazı Tiplerini kullanan siteleri hızlandırmak için HTML yeniden yazmayı da yayınlayabiliriz.

- Oluşturma performansını optimize edin.
Uygulama ne zaman yavaşsa, hemen fark edilir. Bu nedenle, sayfayı kaydırırken veya bir öğe canlandırıldığında gecikme olmadığından ve sürekli olarak saniyede 60 kareye ulaştığınızdan emin olmamız gerekiyor. Bu mümkün değilse, 60 ila 15'lik karma bir aralık yerine en azından saniyedeki kare sayısını tutarlı hale getirmek tercih edilir. Tarayıcıya hangi öğelerin ve özelliklerin değişeceğini bildirmek için CSS'ninwill-changedeğişikliğini kullanın.Ne zaman yaşıyorsanız, DevTools'ta gereksiz yeniden boyamalarda hata ayıklayın:
- Çalışma zamanı işleme performansını ölçün. Nasıl anlamlandırılacağına dair bazı faydalı ipuçlarına göz atın.
- Başlamak için, Paul Lewis'in tarayıcı oluşturma optimizasyonu üzerine ücretsiz Udacity kursuna ve Georgy Marchuk'un Tarayıcı boyama ve web performansına ilişkin hususlar hakkındaki makalesine göz atın.
- Firefox DevTools'da "Diğer araçlar → Oluşturma → Yanıp Sönen Boya" bölümünde Paint Flashing'i etkinleştirin.
- React DevTools'da, "Güncellemeleri vurgula"yı işaretleyin ve "Her bileşenin neden oluşturulduğunu kaydet"i etkinleştirin,
- Ayrıca Neden Oluşturdunuz'u da kullanabilirsiniz, böylece bir bileşen yeniden oluşturulduğunda, bir flaş değişiklik hakkında sizi bilgilendirecektir.
Bir Duvar düzeni mi kullanıyorsunuz? Çok yakında yalnızca CSS ızgarasıyla bir Duvar düzeni oluşturabileceğini unutmayın.
Konunun daha derinlerine inmek istiyorsanız, Nolan Lawson makalesinde mizanpaj performansını doğru bir şekilde ölçmek için püf noktaları paylaştı ve Jason Miller da alternatif teknikler önerdi. Ayrıca, GPU animasyonunun nasıl doğru bir şekilde elde edileceğine dair Sergey Chikuyonok tarafından yazılmış küçük bir makalemiz var.

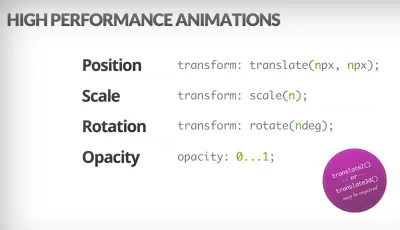
Tarayıcılar, dönüşümü ve opaklığı ucuza canlandırabilir. CSS Tetikleyicileri, CSS'nin yeniden yerleşimleri veya yeniden akışları tetikleyip tetiklemediğini kontrol etmek için kullanışlıdır. (İmaj kredisi: Addy Osmani)(Geniş önizleme) Not : GPU ile birleştirilmiş katmanlardaki değişiklikler en az maliyetlidir, bu nedenle yalnızca
opacityvetransformaracılığıyla birleştirmeyi tetikleyerek kurtulabilirseniz doğru yolda olursunuz. Anna Migas, Debugging UI Rendering Performance hakkındaki konuşmasında da pek çok pratik tavsiyede bulundu. DevTools'da boya performansının nasıl hata ayıklanacağını anlamak için Umar'ın Boya Performansı denetim videosunu kontrol edin. - Algılanan performans için optimize ettiniz mi?
Bileşenlerin sayfada nasıl göründüğü dizisi ve varlıkları tarayıcıya nasıl sunduğumuzun stratejisi önemli olsa da, algılanan performansın rolünü de hafife almamalıyız. Konsept, beklemenin psikolojik yönleriyle ilgilenir, temelde başka bir şey olurken müşterileri meşgul eder veya meşgul eder. Algı yönetimi, önleyici başlangıç, erken tamamlama ve tolerans yönetimi işte burada devreye giriyor.Tüm bunların anlamı ne? Varlıkları yüklerken her zaman müşterinin bir adım önünde olmaya çalışabiliriz, böylece arka planda oldukça fazla şey olurken deneyim hızlı hissettirir. Müşteriyi meşgul etmek için, göstergeleri yüklemek yerine iskelet ekranları (uygulama demosu) test edebilir, geçişler/animasyonlar ekleyebilir ve optimize edilecek başka bir şey olmadığında temel olarak UX'i aldatabiliriz.
The Art of UI Skeletons konulu vaka çalışmasında Kumar McMillan, dinamik listelerin, metnin ve son ekranın nasıl simüle edileceğine ve ayrıca React ile iskelet düşünmenin nasıl ele alınacağına dair bazı fikir ve teknikleri paylaşıyor.
Yine de dikkatli olun: Bazı testler, iskelet ekranların tüm metriklere göre en kötü performansı gösterebileceğini gösterdiğinden, iskelet ekranlar dağıtılmadan önce test edilmelidir.
- Düzen kaymalarını ve yeniden boyamaları engelliyor musunuz?
Algılanan performans alanında, muhtemelen daha yıkıcı deneyimlerden biri, yeniden ölçeklenen resimler ve videolar, web yazı tipleri, enjekte edilmiş reklamlar veya bileşenleri gerçek içerikle dolduran geç keşfedilen komut dosyalarının neden olduğu düzen değiştirme veya yeniden akışlardır . Sonuç olarak, bir müşteri bir makaleyi okumaya başlayabilir ve sadece okuma alanının üzerinde bir yerleşim atlamasıyla kesintiye uğrayabilir. Deneyim genellikle ani ve oldukça kafa karıştırıcıdır: ve bu muhtemelen yeniden gözden geçirilmesi gereken bir yükleme öncelikleri durumudur.Topluluk, yeniden akışları önlemek için birkaç teknik ve geçici çözüm geliştirdi. Genel olarak, bir kullanıcı etkileşimine yanıt olarak olmadıkça, mevcut içeriğin üzerine yeni içerik eklemekten kaçınmak iyi bir fikirdir. Görüntülerde her zaman genişlik ve yükseklik niteliklerini ayarlayın, böylece modern tarayıcılar kutuyu tahsis eder ve varsayılan olarak alanı ayırır (Firefox, Chrome).
Hem resimler hem de videolar için, medyanın içinde görüneceği ekran kutusunu ayırmak için bir SVG yer tutucusu kullanabiliriz. Bu, alanın en-boy oranını da korumanız gerektiğinde uygun şekilde ayrılacağı anlamına gelir. Ayrıca, yerleşim yerlerini önceden tahsis etmenin yanı sıra, reklamlar ve dinamik içerik için yer tutucular veya yedek resimler de kullanabiliriz.
Görüntüleri harici komut dosyalarıyla gecikmeli olarak yüklemek yerine, yalnızca yerel tembel yükleme desteklenmiyorsa harici bir komut dosyası yüklediğimizde yerel tembel yüklemeyi veya karma tembel yüklemeyi kullanmayı düşünün.
Yukarıda bahsedildiği gibi, her zaman web yazı tipi yeniden boyamalarını gruplayın ve tüm geri dönüş yazı tiplerinden tüm web yazı tiplerine aynı anda geçiş yapın - sadece font-style-matcher ile fontlar arasındaki satır yüksekliğini ve aralığı ayarlayarak bu anahtarın çok ani olmadığından emin olun. .
Bir web yazı tipini taklit etmek üzere bir yedek yazı tipinin yazı tipi metriklerini geçersiz kılmak için yazı tipi metriklerini geçersiz kılmak için @ yazı tipi-yüz tanımlayıcılarını kullanabiliriz (demo, Chrome 87'de etkinleştirilmiştir). (Yine de karmaşık yazı tipi yığınlarıyla ayarlamaların karmaşık olduğunu unutmayın.)
Geç CSS için, düzen açısından kritik CSS'nin her şablonun başlığında satır içi olmasını sağlayabiliriz. Bundan da öte: uzun sayfalar için, dikey kaydırma çubuğu eklendiğinde, ana içeriği 16 piksel sola kaydırır. Bir kaydırma çubuğunu erken görüntülemek için, ilk boyamada bir kaydırma çubuğunu zorlamak için
htmloverflow-y: scrollekleyebiliriz. İkincisi yardımcı olur, çünkü kaydırma çubukları, genişlik değiştiğinde ekranın üst kısmındaki içeriğin yeniden akması nedeniyle önemsiz olmayan düzen kaymalarına neden olabilir. Yine de çoğunlukla Windows gibi bindirme olmayan kaydırma çubuklarına sahip platformlarda gerçekleşmelidir. Ancak: breakposition: stickyçünkü bu öğeler kapsayıcıdan asla dışarı çıkmayacak.Kaydırma sırasında sayfanın üst kısmına sabitlenmiş veya yapışkan hale gelen başlıklar ile uğraşıyorsanız, örneğin içerikte bir yer tutucu öğe veya
margin-topile, çamlaştığında başlık için yer ayırın. CLS üzerinde etkisi olmaması gereken, ancak bazen etkisi olan çerez izin afişleri bir istisna olmalıdır: bu, uygulamaya bağlıdır. Bu Twitter dizisinde birkaç ilginç strateji ve çıkarım var.Çeşitli miktarlarda metin içerebilecek bir sekme bileşeni için, CSS ızgara yığınlarıyla mizanpaj kaymalarını önleyebilirsiniz. Her sekmenin içeriğini aynı ızgara alanına yerleştirerek ve her seferinde birini gizleyerek, kabın her zaman daha büyük öğenin yüksekliğini almasını sağlayabiliriz, böylece hiçbir düzen kayması olmaz.
Ah, ve tabii ki, sonsuz kaydırma ve "Daha fazla yükle", listenin altında içerik varsa (örneğin altbilgi) düzen kaymalarına da neden olabilir. CLS'yi iyileştirmek için, kullanıcı sayfanın o bölümüne kaydırmadan önce yüklenecek içerik için yeterli alan ayırın, sayfanın alt kısmında, içerik yüklenirken aşağı itilebilecek altbilgiyi veya DOM öğelerini kaldırın. Ayrıca, ekranın altındaki içerik için verileri ve görüntüleri önceden getirin, böylece bir kullanıcı o kadar ileri gittiğinde zaten orada olur. Uzun listeleri de optimize etmek için tepki penceresi gibi liste sanallaştırma kitaplıklarını kullanabilirsiniz ( teşekkürler, Addy Osmani! ).
Yeniden akışların etkisinin kontrol altına alındığından emin olmak için Mizanpaj Kararsızlığı API'sı ile mizanpaj kararlılığını ölçün. Bununla, Cumulative Layout Shift ( CLS ) puanını hesaplayabilir ve bunu testlerinize bir gereklilik olarak dahil edebilirsiniz, böylece bir regresyon ortaya çıktığında onu takip edebilir ve düzeltebilirsiniz.
Düzen kaydırma puanını hesaplamak için tarayıcı, görüntü alanı boyutuna ve görüntü alanında oluşturulan iki çerçeve arasındaki kararsız öğelerin hareketine bakar. İdeal olarak, puan
0yakın olacaktır. Milica Mihajlija ve Philip Walton tarafından CLS'nin ne olduğu ve nasıl ölçüleceği konusunda harika bir rehber var. Algılanan performansı ölçmek ve sürdürmek ve özellikle iş açısından kritik görevler için kesintileri önlemek için iyi bir başlangıç noktasıdır.Hızlı ipucu : DevTools'da bir düzen değişikliğine neyin neden olduğunu keşfetmek için Performans Panelinde "Deneyim" altında düzen kaymalarını inceleyebilirsiniz.
Bonus : Yeniden akışları ve yeniden boyamaları azaltmak istiyorsanız, Charis Theodoulou'nun DOM Yeniden Akışı/Yerleşim Bozulmasını En Aza İndirme kılavuzunu ve Paul Irish'in Düzeni / yeniden akışı zorlayanlar listesine ve CSS özellikleriyle ilgili bir referans tablosu olan CSSTriggers.com'a göz atın. ve kompozisyon.
İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
