Ön Uç Performans Kontrol Listesi 2021 (PDF, Apple Pages, MS Word)
Yayınlanan: 2022-03-10Bu kılavuz, daha iyi müşteri deneyimleri oluşturmanıza yardımcı olmak için ön uç performans izleme , oturum yeniden oynatma ve ürün analitiğini birleştiren bir hizmet olan LogRocket'teki arkadaşlarımız tarafından nazikçe desteklenmiştir. LogRocket , dahil olmak üzere temel ölçümleri izler. DOM tamamlandı, ilk bayta kadar geçen süre, ilk giriş gecikmesi, istemci CPU ve bellek kullanımı. Bugün LogRocket'in ücretsiz deneme sürümünü edinin.
Web performansı zor bir canavar, değil mi? Performans açısından nerede durduğumuzu ve performans darboğazlarımızın tam olarak ne olduğunu nasıl bilebiliriz? Pahalı JavaScript mi, yavaş web yazı tipi teslimi mi, ağır görüntüler mi yoksa ağır işleme mi? Ağaç sallama, kapsam kaldırma, kod bölme ve kesişim gözlemcisi, aşamalı hidrasyon, istemci ipuçları, HTTP/3, hizmet çalışanları ve — aman benim — en son çalışanlarla birlikte tüm süslü yükleme kalıpları ile yeterince optimize ettik mi? Ve en önemlisi, performansı iyileştirmeye nereden başlarız ve uzun vadeli bir performans kültürünü nasıl kurarız?
Eskiden performans genellikle sonradan akla gelen bir düşünceydi. Genellikle projenin sonuna kadar ertelenir, küçültme, birleştirme, varlık optimizasyonu ve sunucunun config dosyasında potansiyel olarak birkaç ince ayar yapılmasına kadar gider. Şimdi geriye dönüp baktığımızda, işler oldukça değişmiş görünüyor.
Performans sadece teknik bir konu değildir: erişilebilirlikten kullanılabilirliğe ve arama motoru optimizasyonuna kadar her şeyi etkiler ve iş akışına dahil edilirken tasarım kararları performans etkilerine göre bilgilendirilmelidir. Performans sürekli olarak ölçülmeli, izlenmeli ve iyileştirilmelidir ve web'in artan karmaşıklığı, veriler cihaza, tarayıcıya, protokole, ağ türüne ve gecikmeye bağlı olarak önemli ölçüde değişeceğinden, ölçümlerin takip edilmesini zorlaştıran yeni zorluklar ortaya çıkarmaktadır ( CDN'ler, ISP'ler, önbellekler, proxy'ler, güvenlik duvarları, yük dengeleyiciler ve sunucuların tümü performansta rol oynar).
Yani, projenin en başından web sitesinin son sürümüne kadar performansı artırırken aklımızda tutmamız gereken her şeye ilişkin bir genel bakış oluştursaydık, bu nasıl görünürdü? Aşağıda , 2021 için (umarım tarafsız ve objektif) bir ön uç performans kontrol listesi bulacaksınız - yanıt sürelerinizin hızlı olmasını, kullanıcı etkileşiminin sorunsuz olmasını ve sitelerinizin sorunsuz olmasını sağlamak için göz önünde bulundurmanız gerekebilecek sorunlara güncellenmiş bir genel bakış. kullanıcının bant genişliğini boşaltın.
İçindekiler
- Hepsi ayrı sayfalarda
- Hazırlanmak: Planlama ve Metrikler
Performans kültürü, Önemli Web Verileri, performans profilleri, CrUX, Lighthouse, FID, TTI, CLS, cihazlar. - Gerçekçi Hedefler Belirleme
Performans bütçeleri, performans hedefleri, RAIL çerçevesi, 170KB/30KB bütçeler. - Çevreyi Tanımlamak
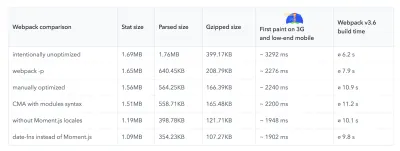
Bir çerçeve seçme, temel performans maliyeti, Web paketi, bağımlılıklar, CDN, ön uç mimarisi, CSR, SSR, CSR + SSR, statik oluşturma, önceden oluşturma, PRPL modeli. - Varlık Optimizasyonları
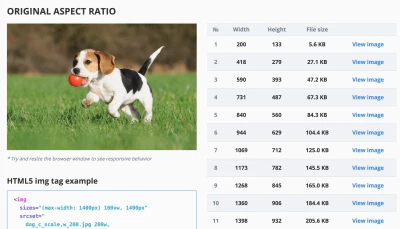
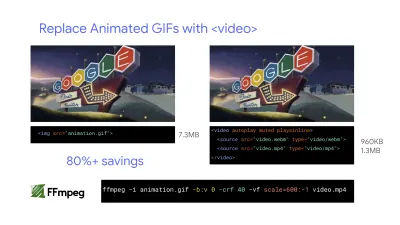
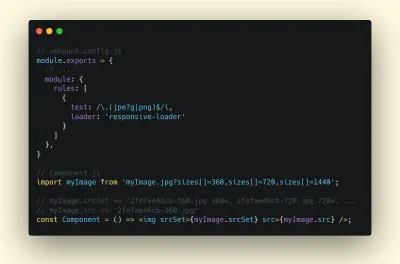
Brotli, AVIF, WebP, duyarlı görüntüler, AV1, uyarlanabilir medya yükleme, video sıkıştırma, web yazı tipleri, Google yazı tipleri. - Derleme Optimizasyonları
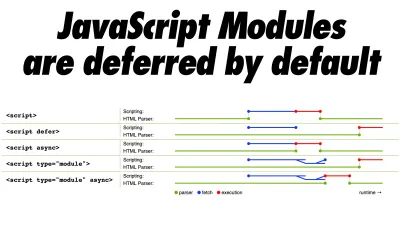
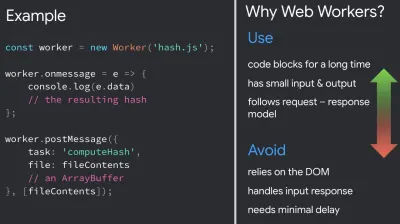
JavaScript modülleri, modül/nomodül modeli, ağaç sallama, kod bölme, kapsam kaldırma, Web paketi, diferansiyel sunma, web çalışanı, WebAssembly, JavaScript paketleri, React, SPA, kısmi hidrasyon, içe aktarma etkileşimi, 3. taraflar, önbellek. - Teslimat Optimizasyonları
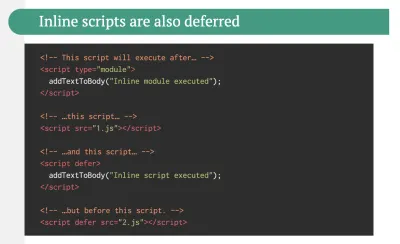
Tembel yükleme, kesişim gözlemcisi, işlemeyi ve kod çözmeyi erteleme, kritik CSS, akış, kaynak ipuçları, düzen kaymaları, hizmet çalışanı. - Ağ, HTTP/2, HTTP/3
OCSP zımbalama, EV/DV sertifikaları, paketleme, IPv6, QUIC, HTTP/3. - Test ve İzleme
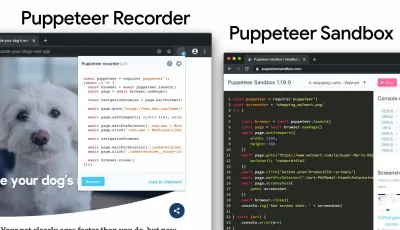
Denetim iş akışı, proxy tarayıcıları, 404 sayfası, GDPR tanımlama bilgisi onay istemleri, performans tanılama CSS'si, erişilebilirlik. - Hızlı kazanç
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Kapalıyız!
(Ayrıca PDF kontrol listesini (166 KB) indirebilir veya düzenlenebilir Apple Pages dosyasını (275 KB) veya .docx dosyasını (151 KB) indirebilirsiniz. Herkese iyi optimizasyonlar!)
Hazırlanmak: Planlama ve Metrikler
Mikro optimizasyonlar, performansı takip etmek için harikadır, ancak akılda açıkça tanımlanmış hedeflere sahip olmak çok önemlidir - süreç boyunca verilen kararları etkileyecek ölçülebilir hedefler. Birkaç farklı model var ve aşağıda tartışılanlar oldukça fikirli - sadece kendi önceliklerinizi önceden belirlediğinizden emin olun.
- Bir performans kültürü oluşturun.
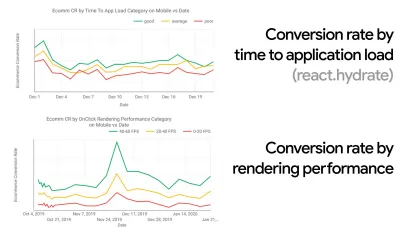
Birçok kuruluşta, ön uç geliştiriciler, altta yatan ortak sorunların tam olarak ne olduğunu ve bunları düzeltmek için hangi stratejilerin kullanılması gerektiğini bilir. Ancak, performans kültürünün yerleşik bir onayı olmadığı sürece, her karar bir departman savaş alanına dönüşecek ve organizasyonu silolara bölecektir. Bir iş paydaşının katılımına ihtiyacınız var ve bunu elde etmek için, hızın - özellikle daha sonra ayrıntılı olarak ele alacağımız Önemli Web Verilerinin - metriklere ve Temel Performans Göstergelerine ne kadar fayda sağladığına dair bir vaka çalışması veya bir kavram kanıtı oluşturmanız gerekir. ( KPI'lar ) umursarlar.Örneğin, performansı daha somut hale getirmek için, dönüştürme oranı ile uygulama yükleme süresi arasındaki korelasyonu ve ayrıca işleme performansını göstererek gelir performansının etkisini ortaya çıkarabilirsiniz. Veya arama botu tarama hızı (PDF, sayfa 27–50).
Geliştirme/tasarım ve işletme/pazarlama ekipleri arasında güçlü bir uyum olmadan, performans uzun vadede sürdürülemez. Müşteri hizmetlerine ve satış ekibine gelen yaygın şikayetleri inceleyin, yüksek hemen çıkma oranları ve dönüşüm düşüşleri için analitiği inceleyin. Performansı iyileştirmenin bu yaygın sorunlardan bazılarını gidermeye nasıl yardımcı olabileceğini keşfedin. Tartışmayı konuştuğunuz paydaş grubuna göre ayarlayın.
Hem mobilde hem de masaüstünde (örneğin, Google Analytics ile) performans deneyleri yapın ve sonuçları ölçün. Gerçek verilerle şirkete özel bir vaka çalışması oluşturmanıza yardımcı olacaktır. Ayrıca, WPO İstatistikleri'nde yayınlanan vaka çalışmaları ve deneylerden elde edilen verilerin kullanılması, performansın neden önemli olduğu ve bunun kullanıcı deneyimi ve iş metrikleri üzerinde ne gibi bir etkisi olduğu konusunda iş dünyasının duyarlılığını artırmaya yardımcı olacaktır. Performansın tek başına önemli olduğunu söylemek yeterli değil - ayrıca bazı ölçülebilir ve izlenebilir hedefler belirlemeniz ve bunları zaman içinde gözlemlemeniz gerekir.
Oraya nasıl gidilir? Uzun Vadede Performans Oluşturma konulu konuşmasında Allison McKnight, Etsy'de (slaytlar) bir performans kültürünün oluşturulmasına nasıl yardımcı olduğuna dair kapsamlı bir vaka çalışmasını paylaşıyor. Daha yakın zamanlarda, Tammy Everts, hem küçük hem de büyük kuruluşlardaki son derece etkili performans ekiplerinin alışkanlıklarından bahsetti.
Kuruluşlarda bu konuşmaları yaparken, UX'in bir deneyimler yelpazesi olduğu gibi, web performansının da bir dağıtım olduğunu akılda tutmak önemlidir. Karolina Szczur'un belirttiği gibi, "tek bir sayının arzu edilen bir derecelendirme sağlayabilmesini beklemek hatalı bir varsayımdır." Bu nedenle performans hedeflerinin ayrıntılı, izlenebilir ve somut olması gerekir.


- Hedef: En hızlı rakibinizden en az %20 daha hızlı olun.
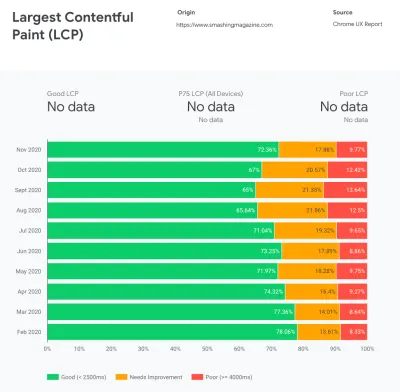
Psikolojik araştırmalara göre, kullanıcıların web sitenizin rakibinizin web sitesinden daha hızlı olduğunu hissetmesini istiyorsanız, en az %20 daha hızlı olmanız gerekir. Ana rakiplerinizi inceleyin, mobil ve masaüstünde nasıl performans gösterdiğine dair metrikler toplayın ve onları geride bırakmanıza yardımcı olacak eşikler belirleyin. Yine de doğru sonuçlar ve hedefler elde etmek için, önce analitiklerinizi inceleyerek kullanıcılarınızın deneyiminin kapsamlı bir resmini aldığınızdan emin olun. Ardından, test için 90. yüzdelik dilimin deneyimini taklit edebilirsiniz.Rakiplerinizin nasıl performans gösterdiğine dair iyi bir ilk izlenim elde etmek için Chrome UX Report'u ( CrUX , hazır bir RUM veri seti, Ilya Grigorik'in video tanıtımı ve Rick Viscomi'nin ayrıntılı kılavuzu) veya bir RUM izleme aracı olan Treo'yu kullanabilirsiniz. Chrome UX Raporu tarafından desteklenmektedir. Veriler, Chrome tarayıcı kullanıcılarından toplanır, bu nedenle raporlar Chrome'a özel olacaktır, ancak size çok çeşitli ziyaretçileriniz arasında, en önemlisi Önemli Web Verileri puanları olmak üzere, size oldukça kapsamlı bir performans dağılımı sağlayacaktır. Yeni CrUX veri kümelerinin her ayın ikinci Salı günü yayınlandığını unutmayın.
Alternatif olarak şunları da kullanabilirsiniz:
- Addy Osmani'nin Chrome UX Rapor Karşılaştırma Aracı,
- Hız Puan Kartı (ayrıca bir gelir etkisi tahmincisi sağlar),
- Gerçek Kullanıcı Deneyimi Testi Karşılaştırması veya
- SiteSpeed CI (sentetik teste dayalı).
Not : Page Speed Insights veya Page Speed Insights API kullanıyorsanız (hayır, kullanımdan kaldırılmamıştır!), yalnızca toplamlar yerine belirli sayfalar için CrUX performans verilerini alabilirsiniz. Bu veriler, "açılış sayfası" veya "ürün listeleme" gibi varlıklar için performans hedefleri belirlemek için çok daha faydalı olabilir. Ve bütçeleri test etmek için CI kullanıyorsanız, hedefi belirlemek için CrUX kullandıysanız, test edilen ortamınızın CrUX ile eşleştiğinden emin olmanız gerekir ( teşekkürler Patrick Meenan! ).
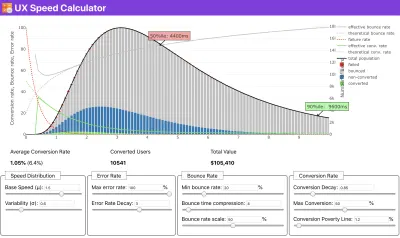
Hıza öncelik verilmesinin ardındaki mantığı göstermek için biraz yardıma ihtiyacınız varsa veya dönüşüm oranındaki düşüşü veya daha düşük performansla hemen çıkma oranındaki artışı görselleştirmek istiyorsanız veya belki de kuruluşunuzda bir RUM çözümünü savunmanız gerekiyorsa, Sergey Chernyshev, verileri simüle etmenize ve noktanızı yönlendirmek için görselleştirmenize yardımcı olan açık kaynaklı bir araç olan bir UX Hız Hesaplayıcı oluşturdu.

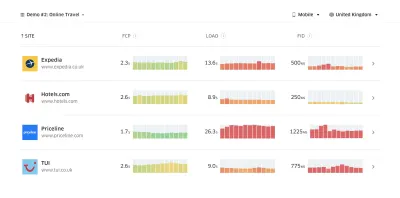
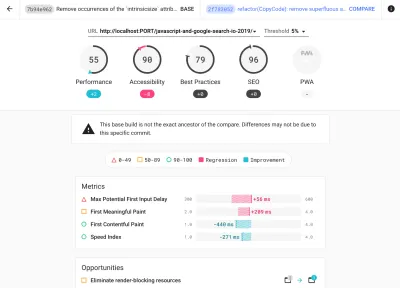
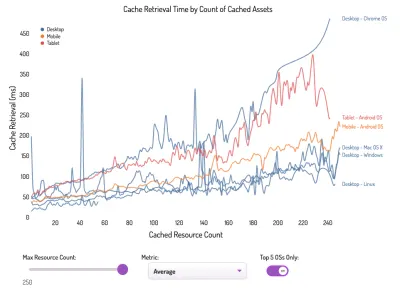
CrUX, Google Chrome kullanıcılarından toplanan trafikle zaman içindeki performans dağılımlarına ilişkin bir genel bakış oluşturur. Chrome UX Kontrol Panelinde kendinizinkini oluşturabilirsiniz. (Büyük önizleme) 
Tam da puanınızı artırmak için performans için bir gerekçe oluşturmanız gerektiğinde: UX Hız Hesaplayıcı, performansın hemen çıkma oranları, dönüşüm ve toplam gelir üzerindeki etkisini gerçek verilere dayanarak görselleştirir. (Büyük önizleme) Bazen, yavaşlamaların, kör noktaların ve verimsizliklerin nerede olduğunu - rakipleriniz veya projeniz için - hızlı bir şekilde çalışmak zorunda olduğunuz diğer verilerle CrUX'tan gelen verileri birleştirerek biraz daha derine inmek isteyebilirsiniz. Harry Roberts, çalışmasında, performansı önemli sayfa türlerine göre ayırmak ve bunlar arasında ne kadar farklı temel metriklerin olduğunu izlemek için kullandığı bir Site Hızında Topografi Elektronik Tablosu kullanıyor. E-tabloyu Google E-Tablolar, Excel, OpenOffice belgesi veya CSV olarak indirebilirsiniz.

Sitedeki önemli sayfalar için temel metriklerin temsil edildiği site hızı topografisi. (Büyük önizleme) Ve sonuna kadar gitmek istiyorsanız, bir sitenin her sayfasında (Lightouse Parade aracılığıyla) bir çıktı CSV olarak kaydedilmiş bir Lighthouse performans denetimi çalıştırabilirsiniz. Bu, rakiplerinizin hangi belirli sayfalarının (veya sayfa türlerinin) daha kötü veya daha iyi performans gösterdiğini ve çabalarınızı neye odaklamak isteyebileceğinizi belirlemenize yardımcı olacaktır. (Yine de kendi siteniz için verileri bir analitik uç noktasına göndermek muhtemelen daha iyidir!).

Lighthouse Parade ile, bir sitenin her sayfasında CSV olarak kaydedilen bir çıktıyla bir Lighthouse performans denetimi çalıştırabilirsiniz. (Büyük önizleme) Veri toplayın, bir elektronik tablo oluşturun, %20'den tasarruf edin ve hedeflerinizi ( performans bütçeleri ) bu şekilde belirleyin. Artık test etmek için ölçülebilir bir şeye sahipsiniz. Bütçeyi aklınızda tutuyorsanız ve hızlı bir etkileşim süresi elde etmek için yalnızca minimum yükü indirmeye çalışıyorsanız, makul bir yoldasınız demektir.
Başlamak için kaynaklara mı ihtiyacınız var?
- Addy Osmani, performans bütçelemeye nasıl başlayacağınız, yeni özelliklerin etkisinin nasıl ölçüleceği ve bütçeyi aştığınızda nereden başlayacağınız konusunda çok ayrıntılı bir yazı yazdı.
- Lara Hogan'ın performans bütçesi ile tasarımlara nasıl yaklaşılacağına dair kılavuzu, tasarımcılara faydalı ipuçları sağlayabilir.
- Harry Roberts, İstek Haritası'nı kullanarak üçüncü taraf komut dosyalarının performans üzerindeki etkisini görüntülemek için bir Google E-Tablosu oluşturmaya ilişkin bir kılavuz yayınladı.
- Jonathan Fielding'in Performans Bütçesi Hesaplayıcısı, Katie Hempenius'un mükemmel bütçe hesaplayıcısı ve Tarayıcı Kalorileri bütçe oluşturmaya yardımcı olabilir (ilgi için Karolina Szczur'a teşekkürler).
- Birçok şirkette, performans bütçeleri hevesli değil, pragmatik olmalı ve belirli bir noktayı geçmemek için bir tutma işareti olarak hizmet etmelidir. Bu durumda eşik olarak son iki haftadaki en kötü veri noktanızı seçip oradan alabilirsiniz. Performans Bütçeleri, Pragmatik olarak size bunu başarmak için bir strateji gösterir.
- Ayrıca, yapı boyutlarını bildiren grafikler içeren panolar ayarlayarak hem performans bütçesini hem de mevcut performansı görünür hale getirin. Bunu başarmanıza izin veren birçok araç vardır: SiteSpeed.io kontrol paneli (açık kaynak), SpeedCurve ve Calibre bunlardan sadece birkaçıdır ve perf.rocks'ta daha fazla araç bulabilirsiniz.

Tarayıcı Kalorileri, bir performans bütçesi belirlemenize ve bir sayfanın bu sayıları aşıp aşmadığını ölçmenize yardımcı olur. (Büyük önizleme) Bir bütçeniz olduğunda, çekme taleplerinde bütçeleri zorlamak ve PR yorumlarında bir puan geçmişi sağlamak için bunları Web Paketi Performans İpuçları ve Bundlesize, Lighthouse CI, PWMetrics veya Sitespeed CI ile oluşturma sürecinize dahil edin.
Performans bütçelerini tüm ekibe göstermek için Lighthouse'a Lighthouse üzerinden performans bütçelerini entegre edin veya hızlı Github Actions entegrasyonu için LHCI Action'ı kullanın. Ve özel bir şeye ihtiyacınız varsa, WebPagetest sonuçlarından grafikler oluşturmak için bir uç nokta API'si olan webpagetest-charts-api'yi kullanabilirsiniz.
Performans farkındalığı, yalnızca performans bütçelerinden gelmemelidir. Tıpkı Pinterest gibi, bağımlılık açısından ağır olduğu bilinen ve paketi şişirecek dosyalardan ve dizinlerden içe aktarmaya izin vermeyen özel bir eslint kuralı oluşturabilirsiniz. Tüm ekip arasında paylaşılabilecek "güvenli" paketlerin bir listesini oluşturun.
Ayrıca, işiniz için en faydalı olan kritik müşteri görevlerini düşünün. Kritik eylemler için kabul edilebilir zaman eşiklerini inceleyin, tartışın ve tanımlayın ve tüm kuruluşun onayladığı "UX'e hazır" kullanıcı zamanlama işaretlerini belirleyin. Çoğu durumda, kullanıcı yolculukları birçok farklı departmanın çalışmasına değinecektir, bu nedenle kabul edilebilir zamanlamalar açısından uyum, yolda performans tartışmalarını desteklemeye veya önlemeye yardımcı olacaktır. Eklenen kaynakların ve özelliklerin ek maliyetlerinin görünür ve anlaşılır olduğundan emin olun.
Performans çabalarını, inşa edilen ürünün yeni özelliklerinden yeniden düzenlemeye ve yeni küresel izleyicilere ulaşmaya kadar değişen diğer teknik girişimlerle uyumlu hale getirin. Bu nedenle, daha fazla gelişme hakkında bir konuşma her gerçekleştiğinde, performans da bu konuşmanın bir parçasıdır. Kod tabanı yeni olduğunda veya yeniden düzenleme aşamasındayken performans hedeflerine ulaşmak çok daha kolaydır.
Ayrıca, Patrick Meenan'ın önerdiği gibi, tasarım sürecinde bir yükleme sırası ve ödünleşimler planlamaya değer. Hangi parçaların daha kritik olduğuna erkenden öncelik verirseniz ve bunların hangi sırayla ortaya çıkacağını tanımlarsanız, nelerin gecikebileceğini de bilirsiniz. İdeal olarak, bu sıra CSS ve JavaScript içe aktarmalarınızın sırasını da yansıtacaktır, bu nedenle bunları derleme işlemi sırasında kullanmak daha kolay olacaktır. Ayrıca, sayfa yüklenirken (örneğin web yazı tipleri henüz yüklenmediğinde) "arada" durumlarında görsel deneyimin ne olması gerektiğini düşünün.
Kuruluşunuzda güçlü bir performans kültürü oluşturduktan sonra, zaman geçtikçe öncelikleri hassas tutmak için eski halinizden %20 daha hızlı olmayı hedefleyin ( teşekkürler Guy Podjarny! ). Ancak, müşterilerinizin farklı türlerini ve kullanım davranışlarını (Tobias Baldauf'un kadans ve kohortlar olarak adlandırdığı), bot trafiği ve mevsimsellik etkileriyle birlikte hesaba katın.
Planlama, planlama, planlama. Bazı hızlı "düşük kalıcı" optimizasyonlara erkenden girmek cazip gelebilir - ve hızlı kazançlar için iyi bir strateji olabilir - ancak gerçekçi bir planlama ve ayarlama yapmadan performansı bir öncelik olarak tutmak çok zor olacaktır. -özel performans hedefleri.


- Doğru metrikleri seçin.
Tüm metrikler eşit derecede önemli değildir. Uygulamanız için hangi metriklerin en önemli olduğunu inceleyin: genellikle, bu , arayüzünüzün en önemli piksellerini ne kadar hızlı oluşturmaya başlayabileceğiniz ve bu oluşturulan pikseller için ne kadar hızlı girdi yanıtı sağlayabileceğinizle tanımlanır. Bu bilgi, devam eden çabalar için size en iyi optimizasyon hedefini verecektir. Sonunda, deneyimi tanımlayan yükleme olayları veya sunucu yanıt süreleri değil, arayüzün ne kadar hızlı hissettirdiği algısıdır.Bunun anlamı ne? Tam sayfa yükleme süresine odaklanmak yerine (örneğin onLoad ve DOMContentLoaded zamanlamaları aracılığıyla), müşterilerinizin algıladığı şekilde sayfa yüklemeye öncelik verin. Bu, biraz farklı bir metrik grubuna odaklanmak anlamına gelir. Aslında, doğru metriği seçmek, bariz kazananların olmadığı bir süreçtir.
Tim Kadlec'in araştırmasına ve Marcos Iglesias'ın konuşmasındaki notlarına dayanarak, geleneksel ölçütler birkaç kümeye ayrılabilir. Genellikle, performansın tam bir resmini elde etmek için hepsine ihtiyacımız olacak ve sizin özel durumunuzda bazıları diğerlerinden daha önemli olacaktır.
- Miktar tabanlı metrikler , istek sayısını, ağırlığı ve performans puanını ölçer. Alarmları yükseltmek ve zaman içindeki değişiklikleri izlemek için iyi, kullanıcı deneyimini anlamak için pek iyi değil.
- Kilometre taşı ölçümleri , yükleme işleminin ömrü boyunca durumları kullanır, örneğin İlk Bayt Süresi ve Etkileşim Süresi . Kullanıcı deneyimini ve izlemeyi tanımlamak için iyi, kilometre taşları arasında ne olduğunu bilmek için pek iyi değil.
- İşleme metrikleri , içeriğin ne kadar hızlı işlendiğine dair bir tahmin sağlar (örn. İşleme Başlatma zamanı, Hız İndeksi ). Oluşturma performansını ölçmek ve ince ayar yapmak için iyi, ancak önemli içeriğin ne zaman göründüğünü ve etkileşime girebileceğini ölçmek için çok iyi değil.
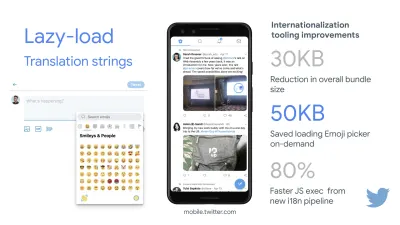
- Özel metrikler , kullanıcı için belirli, özel bir olayı ölçer, örneğin Twitter'ın İlk Tweet'i Atma Zamanı ve Pinterest'in PinnerWaitTime. Kullanıcı deneyimini tam olarak tanımlamak için iyi, metrikleri ölçeklendirmek ve rakiplerle karşılaştırmak için pek iyi değil.
Resmi tamamlamak için, genellikle tüm bu gruplar arasında yararlı ölçümler arardık. Genellikle, en spesifik ve alakalı olanlar:
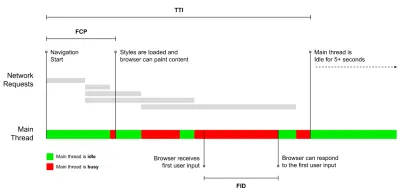
- Etkileşim Zamanı (TTI)
Düzenin stabilize olduğu nokta , önemli web yazı tiplerinin görünür olduğu ve ana iş parçacığının kullanıcı girişini işlemeye yetecek kadar mevcut olduğu nokta - temel olarak bir kullanıcının kullanıcı arayüzü ile etkileşime girebileceği zaman işareti. Bir kullanıcının siteyi gecikme olmadan kullanmak için ne kadar beklemesi gerektiğini anlamak için temel metrikler. Boris Schapira, TTI'nin nasıl güvenilir bir şekilde ölçüleceğine dair ayrıntılı bir yazı yazdı. - İlk Giriş Gecikmesi (FID) veya Giriş yanıtı
Bir kullanıcının sitenizle ilk etkileşime girdiği andan tarayıcının bu etkileşime gerçekten yanıt verebildiği zamana kadar geçen süre. TTI'yi tamamlar, çünkü resmin eksik kısmını tanımlar: bir kullanıcı siteyle gerçekten etkileşime girdiğinde ne olur. Yalnızca bir RUM metriği olarak tasarlanmıştır. Tarayıcıda FID'yi ölçmek için bir JavaScript kitaplığı vardır. - En Büyük İçerikli Boya (LCP)
Sayfanın önemli içeriği büyük olasılıkla yüklendiğinde, sayfa yükleme zaman çizelgesinde noktayı işaretler. Varsayım, sayfanın en önemli öğesinin, kullanıcının görünümünde görünen en büyük öğe olduğudur. Öğeler ekranın hem üstünde hem de altında işlenirse, yalnızca görünen kısım ilgili kabul edilir. - Toplam Bloke Süresi ( TBT )
Güvenilir bir şekilde etkileşimli hale gelmeden önce bir sayfanın ne kadar etkileşimli olmadığının önem derecesini ölçmeye yardımcı olan bir ölçümdür (yani, ana iş parçacığında en az 5 saniye boyunca 50 ms'nin üzerinde ( uzun görevler ) çalışan herhangi bir görev yoktur). Metrik, ilk boyama ile ana iş parçacığının giriş yanıt vermesini önlemek için yeterince uzun süre engellendiği Etkileşim Süresi (TTI) arasındaki toplam süreyi ölçer. Öyleyse, düşük bir TBT'nin iyi performans için iyi bir gösterge olmasına şaşmamalı. (teşekkürler, Artem, Phil) - Kümülatif Düzen Kaydırma ( CLS )
Metrik, kullanıcıların siteye erişirken ne sıklıkla beklenmedik düzen değişiklikleri ( yeniden akışlar ) yaşadığını vurgular. Kararsız unsurları ve bunların genel deneyim üzerindeki etkilerini inceler. Skor ne kadar düşükse o kadar iyidir. - Hız Endeksi
Sayfa içeriğinin görsel olarak ne kadar hızlı doldurulduğunu ölçer; puan ne kadar düşükse o kadar iyidir. Hız İndeksi puanı, görsel ilerleme hızına göre hesaplanır, ancak bu yalnızca hesaplanmış bir değerdir. Ayrıca görüntü alanı boyutuna duyarlıdır, bu nedenle hedef kitlenizle eşleşen bir dizi test yapılandırması tanımlamanız gerekir. LCP'nin daha alakalı bir ölçüm haline gelmesiyle daha az önemli hale geldiğini unutmayın ( teşekkürler, Boris, Artem! ). - harcanan CPU zamanı
Ana iş parçacığının ne sıklıkta ve ne kadar süreyle engellendiğini gösteren, boyama, oluşturma, komut dosyası oluşturma ve yükleme üzerinde çalışan bir ölçüm. Yüksek CPU süresi, hızlı bir deneyimin açık bir göstergesidir , yani kullanıcı, eylemi ile yanıtı arasında fark edilir bir gecikme yaşadığında. WebPageTest ile, WebPageTest kullanan herhangi bir cihazda çalışırken ana iş parçacığının dökümünü ortaya çıkarmak için "Chrome" sekmesinde "Capture Dev Tools Timeline" öğesini seçebilirsiniz. - Bileşen Düzeyinde CPU Maliyetleri
Tıpkı harcanan CPU zamanında olduğu gibi, Stoyan Stefanov tarafından önerilen bu ölçüm, JavaScript'in CPU üzerindeki etkisini araştırıyor. Buradaki fikir, genel deneyim üzerindeki etkisini ayrı ayrı anlamak için bileşen başına CPU talimat sayısını kullanmaktır. Puppeteer ve Chrome kullanılarak uygulanabilir. - Hayal kırıklığıIndex
Yukarıda belirtilen birçok ölçüm belirli bir olayın ne zaman gerçekleştiğini açıklarken, Tim Vereecke'nin FrustrationIndex'i, ölçümlere tek tek bakmak yerine aralarındaki boşluklara bakar. Başlık görünür, İlk içerik görünür, Görsel olarak hazır ve Sayfa hazır görünüyor gibi son kullanıcı tarafından algılanan kilit kilometre taşlarına bakar ve bir sayfa yüklerken hayal kırıklığı seviyesini gösteren bir puan hesaplar. Boşluk ne kadar büyük olursa, kullanıcının hayal kırıklığına uğrama şansı o kadar artar. Kullanıcı deneyimi için potansiyel olarak iyi bir KPI. Tim, FrustrationIndex ve nasıl çalıştığı hakkında ayrıntılı bir gönderi yayınladı. - Reklam Ağırlığı Etkisi
Siteniz reklamcılıktan elde edilen gelire bağlıysa, reklamla ilgili kodun ağırlığını izlemek yararlıdır. Paddy Ganti'nin komut dosyası iki URL oluşturur (biri normal ve biri reklamları engeller), WebPageTest aracılığıyla bir video karşılaştırması oluşturulmasını ister ve bir delta bildirir. - Sapma metrikleri
Wikipedia mühendisleri tarafından belirtildiği gibi, sonuçlarınızda ne kadar varyans olduğuna dair veriler, araçlarınızın ne kadar güvenilir olduğu ve sapmalara ve aykırı değerlere ne kadar dikkat etmeniz gerektiği konusunda size bilgi verebilir. Büyük fark, kurulumda gereken ayarlamaların bir göstergesidir. Ayrıca, örneğin önemli farklılıklara neden olan üçüncü taraf komut dosyaları nedeniyle belirli sayfaların güvenilir bir şekilde ölçülmesinin daha zor olup olmadığını anlamaya yardımcı olur. Yeni bir tarayıcı sürümü kullanıma sunulduğunda performanstaki artışları anlamak için tarayıcı sürümünü izlemek de iyi bir fikir olabilir. - Özel metrikler
Özel metrikler, iş ihtiyaçlarınız ve müşteri deneyiminiz tarafından tanımlanır. Önemli pikselleri, kritik komut dosyalarını, gerekli CSS'yi ve ilgili varlıkları tanımlamanızı ve bunların kullanıcıya ne kadar hızlı teslim edildiğini ölçmenizi gerektirir. Bunun için Hero Rendering Times'ı izleyebilir veya işiniz için önemli olan olaylar için belirli zaman damgalarını işaretleyerek Performance API'yi kullanabilirsiniz. Ayrıca, bir testin sonunda rastgele JavaScript yürüterek WebPagetest ile özel ölçümler toplayabilirsiniz.
İlk Anlamlı Boya'nın (FMP) yukarıdaki genel bakışta görünmediğini unutmayın. Sunucunun herhangi bir veriyi ne kadar hızlı çıkardığına dair bir fikir sağlamak için kullanılır. Uzun FMP genellikle JavaScript'in ana iş parçacığını engellediğini belirtir, ancak arka uç/sunucu sorunlarıyla da ilgili olabilir. Bununla birlikte, vakaların yaklaşık %20'sinde doğru olmadığı anlaşıldığından metrik son zamanlarda kullanımdan kaldırılmıştır. Etkili bir şekilde hem daha güvenilir hem de akıl yürütmesi daha kolay olan LCP ile değiştirildi. Artık Lighthouse'da desteklenmiyor. Güvenli sayfada olduğunuzdan emin olmak için en son kullanıcı merkezli performans ölçümlerini ve önerilerini iki kez kontrol edin ( teşekkürler, Patrick Meenan ).
Steve Souders, bu ölçümlerin birçoğunun ayrıntılı bir açıklamasına sahiptir. Etkileşim Süresi, sözde laboratuvar ortamında otomatik denetimler çalıştırılarak ölçülürken, İlk Giriş Gecikmesi, gerçek kullanıcıların gözle görülür bir gecikme yaşadığı gerçek kullanıcı deneyimini temsil eder. Genel olarak, her ikisini de her zaman ölçmek ve izlemek muhtemelen iyi bir fikirdir.
Uygulamanızın bağlamına bağlı olarak, tercih edilen metrikler farklılık gösterebilir: örneğin Netflix TV kullanıcı arayüzü için tuş girişi yanıt hızı, bellek kullanımı ve TTI daha kritiktir ve Wikipedia için ilk/son görsel değişiklikler ve harcanan CPU süresi ölçümleri daha önemlidir.
Not : Hem FID hem de TTI, kaydırma davranışını hesaba katmaz; kaydırma, ana iş parçacığı dışında olduğundan bağımsız olarak gerçekleşebilir, bu nedenle birçok içerik tüketim sitesi için bu ölçümler çok daha az önemli olabilir ( teşekkürler Patrick! ).


- Önemli Web Verilerini ölçün ve optimize edin .
Uzun bir süre boyunca, performans ölçümleri oldukça teknikti ve sunucuların ne kadar hızlı yanıt verdiğine ve tarayıcıların ne kadar hızlı yüklendiğine ilişkin mühendislik görünümüne odaklanıyordu. Metrikler yıllar içinde değişti - sunucu zamanlamaları yerine gerçek kullanıcı deneyimini yakalamanın bir yolunu bulmaya çalışıyor. Mayıs 2020'de Google, her biri kullanıcı deneyiminin farklı bir yönünü temsil eden bir dizi yeni kullanıcı odaklı performans metriği olan Önemli Web Verilerini duyurdu.Google, her biri için bir dizi kabul edilebilir hız hedefi önerir. Bu değerlendirmeyi geçmek için tüm sayfa görüntülemelerinin en az %75'i İyi aralığını aşmalıdır. Bu metrikler hızla ilgi gördü ve Önemli Web Verileri Mayıs 2021'de Google Arama için sıralama sinyalleri haline geldiğinden ( Sayfa Deneyimi sıralama algoritması güncellemesi ), birçok şirket dikkatlerini performans puanlarına çevirdi.
Bu metrikleri göz önünde bulundurarak deneyimlerinizi optimize etmek için faydalı teknikler ve araçlarla birlikte Temel Web Verilerinin her birini tek tek inceleyelim. (Bu makaledeki genel bir tavsiyeyi izleyerek daha iyi Core Web Vitals puanları alacağınızı belirtmekte fayda var.)
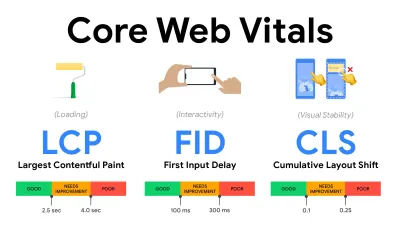
- En Büyük İçerikli Boya ( LCP ) < 2,5 sn.
Bir sayfanın yüklenmesini ölçer ve görünüm alanında görünen en büyük resmin veya metin bloğunun oluşturma süresini bildirir. Bu nedenle, LCP önemli bilgilerin işlenmesini erteleyen her şeyden etkilenir - yavaş sunucu yanıt süreleri, CSS'yi engelleme, uçuş sırasında JavaScript (birinci taraf veya üçüncü taraf), web yazı tipi yükleme, pahalı oluşturma veya boyama işlemleri, tembel -yüklü görüntüler, iskelet ekranlar veya istemci tarafı oluşturma.
İyi bir deneyim için, LCP, sayfanın ilk yüklenmeye başladığı andan itibaren 2,5 saniye içinde gerçekleşmelidir. Bu, sayfanın ilk görünür bölümünü mümkün olduğunca erken oluşturmamız gerektiği anlamına gelir. Bu, her şablon için uyarlanmış kritik CSS'yi,<head>sırasını düzenlemeyi ve kritik varlıkları önceden getirmeyi gerektirir (bunları daha sonra ele alacağız).Düşük bir LCP puanının ana nedeni genellikle görüntülerdir. İyi optimize edilmiş bir sunucuda barındırılan Hızlı 3G'de <2,5 sn'de bir LCP sunmak, tamamı istemci tarafı oluşturma olmaksızın statik ve özel bir görüntü CDN'sinden gelen bir görüntü ile - maksimum teorik görüntü boyutunun yalnızca 144KB civarında olduğu anlamına gelir. Bu nedenle duyarlı görüntüler önemlidir ve kritik görüntüleri erkenden yükler (
preloadile).Hızlı ipucu : Bir sayfada neyin LCP olarak kabul edildiğini keşfetmek için DevTools'ta Performans Panelinde "Zamanlamalar" altındaki LCP rozetinin üzerine gelebilirsiniz ( teşekkürler, Tim Kadlec !).
- İlk Giriş Gecikmesi ( FID ) < 100ms.
Kullanıcı arayüzünün yanıt verme hızını, yani tarayıcının bir dokunma veya tıklama gibi ayrı bir kullanıcı giriş olayına tepki vermeden önce diğer görevlerle ne kadar meşgul olduğunu ölçer. Özellikle sayfa yükleme sırasında ana iş parçacığının meşgul olmasından kaynaklanan gecikmeleri yakalamak için tasarlanmıştır.
Amaç, her etkileşim için 50-100 ms içinde kalmaktır. Oraya ulaşmak için, uzun görevleri tanımlamamız (ana iş parçacığını> 50ms için bloke eder) ve bunları bölmemiz, bir paketi birden çok parçaya kodla bölmemiz, JavaScript yürütme süresini azaltmamız, veri getirmeyi optimize etmemiz, üçüncü tarafların komut dosyası yürütmesini ertelememiz gerekir. , JavaScript'i Web çalışanları ile arka plan dizisine taşıyın ve SPA'larda rehidrasyon maliyetlerini azaltmak için aşamalı hidrasyon kullanın.Hızlı ipucu : Genel olarak, daha iyi bir FID puanı elde etmek için güvenilir bir strateji, daha büyük paketleri daha küçük paketlere bölerek ve kullanıcının ihtiyaç duyduğu şeyi ihtiyaç duyduğunda sunarak ana iş parçacığı üzerindeki işi en aza indirmektir , böylece kullanıcı etkileşimleri gecikmez . Aşağıda bununla ilgili daha ayrıntılı olarak ele alacağız.
- Kümülatif Düzen Kayması ( CLS ) < 0.1.
Sorunsuz ve doğal etkileşimler sağlamak için UI'nin görsel kararlılığını ölçer, yani sayfanın ömrü boyunca meydana gelen her beklenmedik düzen değişikliği için tüm bireysel düzen kaydırma puanlarının toplamı. Halihazırda görünür durumda olan bir öğenin sayfadaki konumunu her değiştirdiğinde, ayrı bir düzen kayması meydana gelir. İçeriğin boyutuna ve hareket ettiği mesafeye göre puanlanır.
Bu nedenle, her kaydırma göründüğünde - örneğin, yedek yazı tiplerinin ve web yazı tiplerinin farklı yazı tipi metrikleri olduğunda veya reklamlar, yerleştirmeler veya iframe'ler geç geldiğinde veya resim/video boyutları ayrılmadığında veya geç CSS yeniden boyamaya zorladığında veya değişiklikler geç JavaScript — CLS puanı üzerinde bir etkisi vardır. İyi bir deneyim için önerilen değer, CLS < 0,1'dir.
Önemli Web Verilerinin, tahmin edilebilir bir yıllık döngü ile zaman içinde gelişmesi gerektiğini belirtmekte fayda var. İlk yıl güncellemesi için First Contentful Paint'in Core Web Vitals'e yükseltilmesini, azaltılmış bir FID eşiğini ve tek sayfalık uygulamalar için daha iyi desteği bekleyebiliriz. We might also see the responding to user inputs after load gaining more weight, along with security, privacy and accessibility (!) considerations.
Related to Core Web Vitals, there are plenty of useful resources and articles that are worth looking into:
- Web Vitals Leaderboard allows you to compare your scores against competition on mobile, tablet, desktop, and on 3G and 4G.
- Core SERP Vitals, a Chrome extension that shows the Core Web Vitals from CrUX in the Google Search Results.
- Layout Shift GIF Generator that visualizes CLS with a simple GIF (also available from the command line).
- web-vitals library can collect and send Core Web Vitals to Google Analytics, Google Tag Manager or any other analytics endpoint.
- Analyzing Web Vitals with WebPageTest, in which Patrick Meenan explores how WebPageTest exposes data about Core Web Vitals.
- Optimizing with Core Web Vitals, a 50-min video with Addy Osmani, in which he highlights how to improve Core Web Vitals in an eCommerce case-study.
- Cumulative Layout Shift in Practice and Cumulative Layout Shift in the Real World are comprehensive articles by Nic Jansma, which cover pretty much everything about CLS and how it correlates with key metrics such as Bounce Rate, Session Time or Rage Clicks.
- What Forces Reflow, with an overview of properties or methods, when requested/called in JavaScript, that will trigger the browser to synchronously calculate the style and layout.
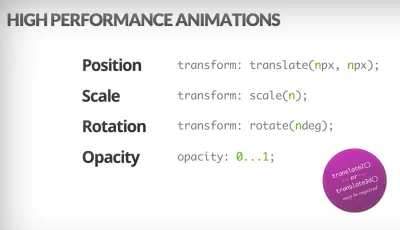
- CSS Triggers shows which CSS properties trigger Layout, Paint and Composite.
- Fixing Layout Instability is a walkthrough of using WebPageTest to identify and fix layout instability issues.
- Cumulative Layout Shift, The Layout Instability Metric, another very detailed guide by Boris Schapira on CLS, how it's calcualted, how to measure and how to optimize for it.
- How To Improve Core Web Vitals, a detailed guide by Simon Hearne on each of the metrics (including other Web Vitals, such as FCP, TTI, TBT), when they occur and how they are measured.
So, are Core Web Vitals the ultimate metrics to follow ? Not quite. They are indeed exposed in most RUM solutions and platforms already, including Cloudflare, Treo, SpeedCurve, Calibre, WebPageTest (in the filmstrip view already), Newrelic, Shopify, Next.js, all Google tools (PageSpeed Insights, Lighthouse + CI, Search Console etc.) and many others.
However, as Katie Sylor-Miller explains, some of the main problems with Core Web Vitals are the lack of cross-browser support, we don't really measure the full lifecycle of a user's experience, plus it's difficult to correlate changes in FID and CLS with business outcomes.
As we should be expecting Core Web Vitals to evolve, it seems only reasonable to always combine Web Vitals with your custom-tailored metrics to get a better understanding of where you stand in terms of performance.
- En Büyük İçerikli Boya ( LCP ) < 2,5 sn.
- Gather data on a device representative of your audience.
To gather accurate data, we need to thoroughly choose devices to test on. In most companies, that means looking into analytics and creating user profiles based on most common device types. Yet often, analytics alone doesn't provide a complete picture. A significant portion of the target audience might be abandoning the site (and not returning back) just because their experience is too slow, and their devices are unlikely to show up as the most popular devices in analytics for that reason. So, additionally conducting research on common devices in your target group might be a good idea.Globally in 2020, according to the IDC, 84.8% of all shipped mobile phones are Android devices. An average consumer upgrades their phone every 2 years, and in the US phone replacement cycle is 33 months. Average bestselling phones around the world will cost under $200.
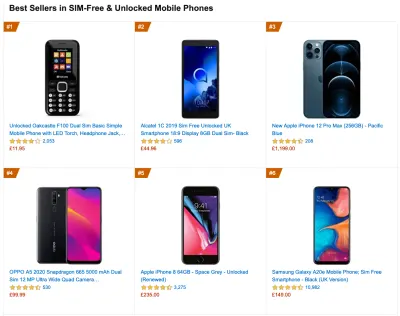
A representative device, then, is an Android device that is at least 24 months old , costing $200 or less, running on slow 3G, 400ms RTT and 400kbps transfer, just to be slightly more pessimistic. This might be very different for your company, of course, but that's a close enough approximation of a majority of customers out there. In fact, it might be a good idea to look into current Amazon Best Sellers for your target market. ( Thanks to Tim Kadlec, Henri Helvetica and Alex Russell for the pointers! ).

When building a new site or app, always check current Amazon Best Sellers for your target market first. (Büyük önizleme) What test devices to choose then? The ones that fit well with the profile outlined above. It's a good option to choose a slightly older Moto G4/G5 Plus, a mid-range Samsung device (Galaxy A50, S8), a good middle-of-the-road device like a Nexus 5X, Xiaomi Mi A3 or Xiaomi Redmi Note 7 and a slow device like Alcatel 1X or Cubot X19, perhaps in an open device lab. For testing on slower thermal-throttled devices, you could also get a Nexus 4, which costs just around $100.
Also, check the chipsets used in each device and do not over-represent one chipset : a few generations of Snapdragon and Apple as well as low-end Rockchip, Mediatek would be enough (thanks, Patrick!) .
If you don't have a device at hand, emulate mobile experience on desktop by testing on a throttled 3G network (eg 300ms RTT, 1.6 Mbps down, 0.8 Mbps up) with a throttled CPU (5× slowdown). Eventually switch over to regular 3G, slow 4G (eg 170ms RTT, 9 Mbps down, 9Mbps up), and Wi-Fi. To make the performance impact more visible, you could even introduce 2G Tuesdays or set up a throttled 3G/4G network in your office for faster testing.
Keep in mind that on a mobile device, we should be expecting a 4×–5× slowdown compared to desktop machines. Mobile devices have different GPUs, CPU, memory and different battery characteristics. That's why it's important to have a good profile of an average device and always test on such a device.
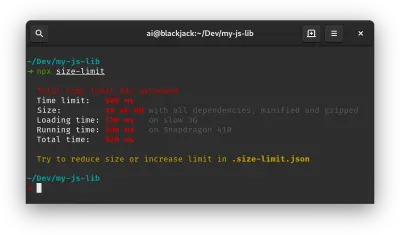
- Synthetic testing tools collect lab data in a reproducible environment with predefined device and network settings (eg Lighthouse , Calibre , WebPageTest ) and
- Real User Monitoring ( RUM ) tools evaluate user interactions continuously and collect field data (eg SpeedCurve , New Relic — the tools provide synthetic testing, too).
- use Lighthouse CI to track Lighthouse scores over time (it's quite impressive),
- run Lighthouse in GitHub Actions to get a Lighthouse report alongside every PR,
- run a Lighthouse performance audit on every page of a site (via Lightouse Parade), with an output saved as CSV,
- use Lighthouse Scores Calculator and Lighthouse metric weights if you need to dive into more detail.
- Lighthouse is available for Firefox as well, but under the hood it uses the PageSpeed Insights API and generates a report based on a headless Chrome 79 User-Agent.

Luckily, there are many great options that help you automate the collection of data and measure how your website performs over time according to these metrics. Keep in mind that a good performance picture covers a set of performance metrics, lab data and field data:
The former is particularly useful during development as it will help you identify, isolate and fix performance issues while working on the product. The latter is useful for long-term maintenance as it will help you understand your performance bottlenecks as they are happening live — when users actually access the site.
By tapping into built-in RUM APIs such as Navigation Timing, Resource Timing, Paint Timing, Long Tasks, etc., synthetic testing tools and RUM together provide a complete picture of performance in your application. You could use Calibre, Treo, SpeedCurve, mPulse and Boomerang, Sitespeed.io, which all are great options for performance monitoring. Furthermore, with Server Timing header, you could even monitor back-end and front-end performance all in one place.
Note : It's always a safer bet to choose network-level throttlers, external to the browser, as, for example, DevTools has issues interacting with HTTP/2 push, due to the way it's implemented ( thanks, Yoav, Patrick !). For Mac OS, we can use Network Link Conditioner, for Windows Windows Traffic Shaper, for Linux netem, and for FreeBSD dummynet.
As it's likely that you'll be testing in Lighthouse, keep in mind that you can:

- Set up "clean" and "customer" profiles for testing.
While running tests in passive monitoring tools, it's a common strategy to turn off anti-virus and background CPU tasks, remove background bandwidth transfers and test with a clean user profile without browser extensions to avoid skewed results (in Firefox, and in Chrome).
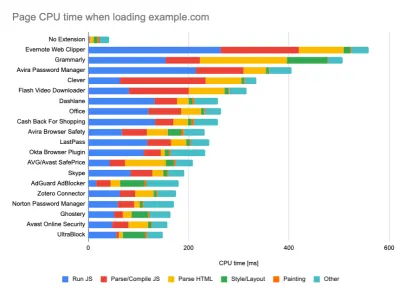
DebugBear's report highlights 20 slowest extensions, including password managers, ad-blockers and popular applications like Evernote and Grammarly. (Büyük önizleme) However, it's also a good idea to study which browser extensions your customers use frequently, and test with dedicated "customer" profiles as well. In fact, some extensions might have a profound performance impact (2020 Chrome Extension Performance Report) on your application, and if your users use them a lot, you might want to account for it up front. Hence, "clean" profile results alone are overly optimistic and can be crushed in real-life scenarios.
- Performans hedeflerini iş arkadaşlarınızla paylaşın.
Sırada yanlış anlamaları önlemek için performans hedeflerinin ekibinizin her üyesine aşina olduğundan emin olun. Tasarım, pazarlama veya aradaki herhangi bir karar olsun, her kararın performans sonuçları vardır ve sorumluluğun ve sahipliğin tüm ekip arasında dağıtılması, daha sonra performans odaklı kararları kolaylaştıracaktır. Tasarım kararlarını performans bütçesine ve önceden tanımlanmış önceliklere göre haritalayın.
Gerçekçi Hedefler Belirleme
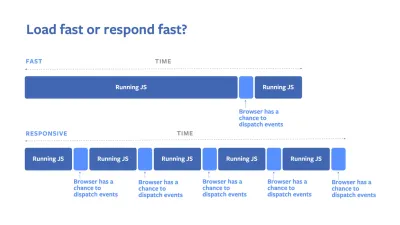
- 100 milisaniye tepki süresi, 60 fps.
Bir etkileşimin sorunsuz olması için, arayüzün kullanıcının girdisine yanıt vermesi için 100 ms vardır. Bundan daha uzun ve kullanıcı uygulamayı gecikmeli olarak algılar. Kullanıcı merkezli bir performans modeli olan RAIL, size sağlıklı hedefler sunar: <100 milisaniye yanıta izin vermek için sayfa, kontrolü en geç <50 milisaniyeden sonra ana iş parçacığına geri vermelidir. Tahmini Girdi Gecikmesi, bu eşiğe ulaşıp ulaşmadığımızı söyler ve ideal olarak 50 ms'nin altında olması gerekir. Animasyon gibi yüksek basınçlı noktalar için, yapabileceğiniz yerde başka hiçbir şey yapmamak ve yapamayacağınız yerde mutlak minimum yapmak en iyisidir.
RAIL, kullanıcı merkezli bir performans modeli. Ayrıca, her animasyon karesi 16 milisaniyeden daha kısa sürede tamamlanmalıdır, böylece saniyede 60 kare (1 saniye ÷ 60 = 16.6 milisaniye) - tercihen 10 milisaniyenin altında. Tarayıcının ekrana yeni çerçeveyi boyaması için zamana ihtiyacı olduğundan, kodunuzun 16.6 milisaniye işaretine ulaşmadan önce yürütülmesini tamamlaması gerekir. 120 fps hakkında konuşmaya başladık (örneğin iPad Pro'nun ekranları 120Hz'de çalışıyor) ve Surma 120 fps için bazı işleme performans çözümlerini ele aldı, ancak bu muhtemelen henüz baktığımız bir hedef değil.
Performans beklentilerinde karamsar olun, ancak arayüz tasarımında iyimser olun ve boşta kalma süresini akıllıca kullanın (boşta kalma, acil olana kadar boşta ve tepki boşta kontrol edin). Açıkçası, bu hedefler yükleme performansından ziyade çalışma zamanı performansı için geçerlidir.
- FID < 100ms, LCP < 2.5s, 3G'de TTI < 5s, Kritik dosya boyutu bütçesi < 170KB (gzip ile).
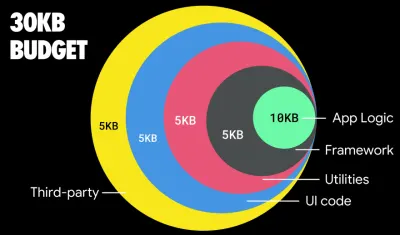
Ulaşılması çok zor olsa da, iyi bir nihai hedef 5 saniyenin altındaki Etkileşim Zamanı olacaktır ve tekrar ziyaretler için 2 saniyenin altını hedefleyin (yalnızca bir servis çalışanı ile ulaşılabilir). 2,5 saniyenin altındaki En Büyük İçerikli Boyayı hedefleyin ve Toplam Engelleme Süresini ve Kümülatif Düzen Kaymasını en aza indirin. Kabul edilebilir bir İlk Giriş Gecikmesi 100ms–70ms'nin altındadır. Yukarıda bahsedildiği gibi, 400 ms RTT ve 400 kbps aktarım hızında taklit edilen yavaş bir 3G ağında 200 dolarlık bir Android telefon (örneğin Moto G4) olarak temel almayı düşünüyoruz.İçeriğin web üzerinde hızlı bir şekilde teslimi için makul bir hedefi etkili bir şekilde şekillendiren iki ana kısıtlamamız var. Bir yandan, TCP Yavaş Başlatma nedeniyle ağ teslim kısıtlamalarımız var. HTML'nin ilk 14 KB'si - her biri 1460 bayt olan 10 TCP paketi, kelimenin tam anlamıyla alınmasa da yaklaşık 14.25 KB yapar - en kritik yük yığınıdır ve bütçenin ilk gidiş dönüşte sunulabilecek tek kısmıdır ( mobil uyanma süreleri nedeniyle 400ms RTT'de 1 saniyede elde ettiğiniz tek şey budur).

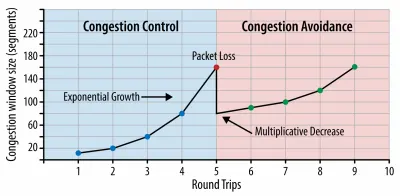
TCP bağlantıları ile küçük bir tıkanıklık penceresi ile başlıyoruz ve her gidiş dönüş için bunu ikiye katlıyoruz. İlk gidiş dönüşte 14 KB sığdırabiliriz. Gönderen: Ilya Grigorik'ten Yüksek Performanslı Tarayıcı Ağı. (Büyük önizleme) ( Not : TCP genellikle ağ bağlantısını önemli ölçüde yetersiz kullandığından, Google, TCP gecikme kontrollü bir TCP akış kontrol algoritması olan TCP Darboğaz Bant Genişliği ve RRT'yi ( BBR ) geliştirmiştir. Modern web için tasarlanmıştır, gerçek tıkanıklığa yanıt verir, TCP'nin yaptığı gibi paket kaybından ziyade, önemli ölçüde daha hızlıdır, daha yüksek verim ve daha düşük gecikme süresi ile — ve algoritma farklı şekilde çalışır. ( teşekkürler Victor, Barry! )
Öte yandan, JavaScript ayrıştırma ve yürütme süreleri nedeniyle bellek ve CPU üzerinde donanım kısıtlamalarımız var (bunlardan daha sonra ayrıntılı olarak bahsedeceğiz). İlk paragrafta belirtilen hedeflere ulaşmak için JavaScript için kritik dosya boyutu bütçesini dikkate almalıyız. Görüşler, bu bütçenin ne olması gerektiğine göre değişir (ve büyük ölçüde projenizin doğasına bağlıdır), ancak 170 KB JavaScript gzip'li bir bütçe, orta sınıf bir telefonda ayrıştırmak ve derlemek için 1 saniyeye kadar sürer. 170KB'nin sıkıştırıldığında (0,7MB) bu boyutun 3 katına çıktığını varsayarsak, bu zaten bir Moto G4/G5 Plus'ta "iyi" bir kullanıcı deneyiminin ölüm çanı olabilir.
Wikipedia'nın web sitesinde, 2020'de küresel olarak, Wikipedia kullanıcıları için kod yürütme %19 daha hızlı oldu. Dolayısıyla, yıldan yıla web performans metrikleriniz sabit kalırsa, bu genellikle bir uyarı işaretidir, çünkü ortam gelişmeye devam ettikçe aslında gerilersiniz (ayrıntılar Gilles Dubuc tarafından yazılan bir blog gönderisinde).
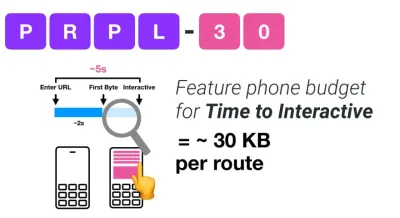
Güney Doğu Asya, Afrika veya Hindistan gibi büyüyen pazarları hedeflemek istiyorsanız, çok farklı kısıtlamalara bakmanız gerekecek. Addy Osmani, az sayıda düşük maliyetli, yüksek kaliteli cihaz, yüksek kaliteli ağların bulunmaması ve pahalı mobil veriler gibi önemli özellikli telefon kısıtlamalarını ve bu ortamlar için PRPL-30 bütçesi ve geliştirme yönergelerini kapsar.

Addy Osmani'ye göre, tembel yüklenen rotalar için önerilen boyut da 35 KB'den azdır. (Büyük önizleme) 
Addy Osmani, özellikli bir telefonu hedefliyorsa PRPL-30 performans bütçesini (30 KB sıkıştırılmış + küçültülmüş ilk paket) önerir. (Büyük önizleme) Aslında, Google'dan Alex Russell, makul bir üst sınır olarak 130–170KB gzip'i hedeflemenizi önerir. Gerçek dünya senaryolarında, çoğu ürün yakın bile değil: bugün ortanca paket boyutu 452 KB civarındadır ve bu 2015 başına göre %53,6 artıştır. Orta sınıf bir mobil cihazda bu, Zaman için 12-20 saniye anlamına gelir. -Etkileşimli .

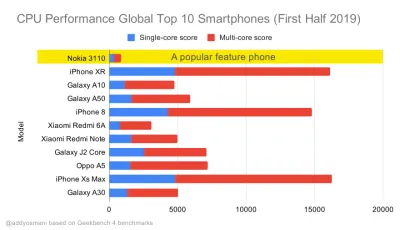
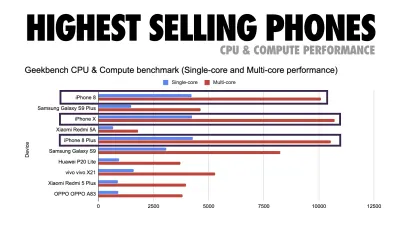
2019'da dünya çapında en çok satan akıllı telefonlar için Geekbench CPU performans kıyaslamaları. JavaScript, tek çekirdek performansını vurgular (unutmayın, doğası gereği Web Platformunun geri kalanından daha tek iş parçacıklıdır) ve CPU'ya bağlıdır. Addy'nin “20 Dolarlık Özellikli Bir Telefonda Web Sayfalarını Hızlı Yükleme” makalesinden. (Büyük önizleme) Yine de paket boyutu bütçesinin ötesine geçebilirdik. Örneğin, performans bütçelerini, tarayıcının ana iş parçacığının faaliyetlerine, yani işleme başlamadan önceki boyama süresine veya ön uç CPU domuzlarının izini sürmeye dayalı olarak belirleyebiliriz. Calibre, SpeedCurve ve Bundlesize gibi araçlar bütçelerinizi kontrol altında tutmanıza yardımcı olabilir ve yapım sürecinize entegre edilebilir.
Son olarak, bir performans bütçesi muhtemelen sabit bir değer olmamalıdır . Ağ bağlantısına bağlı olarak, performans bütçeleri uyum sağlamalıdır, ancak daha yavaş bağlantıdaki yük, nasıl kullanıldıklarına bakılmaksızın çok daha "pahalıdır".
Not : Geniş kapsamlı HTTP/2, yaklaşan 5G ve HTTP/3, hızla gelişen cep telefonları ve gelişen SPA'lar zamanlarında bu kadar katı bütçeler belirlemek garip gelebilir. Bununla birlikte, sıkışık ağlardan yavaş gelişen altyapıya, veri sınırlarına, proxy tarayıcılarına, veri kaydetme moduna ve sinsi dolaşım ücretlerine kadar her şey dahil olmak üzere ağın ve donanımın öngörülemeyen doğasıyla uğraştığımızda makul görünüyorlar.


Çevreyi Tanımlamak
- Oluşturma araçlarınızı seçin ve ayarlayın.
Bugünlerde güya havalı olan şeylere çok fazla dikkat etmeyin. Grunt, Gulp, Webpack, Parcel veya bir araç kombinasyonu olsun, inşa etmek için ortamınıza bağlı kalın. İhtiyacınız olan sonuçları aldığınız ve yapım sürecinizi sürdürmekte sorun yaşamadığınız sürece, gayet iyi gidiyorsunuz.Derleme araçları arasında, Rollup çekiş kazanmaya devam ediyor, Snowpack de öyle, ancak Webpack, yapılarınızın boyutunu optimize etmek için kelimenin tam anlamıyla yüzlerce eklenti ile en yerleşik olanı gibi görünüyor. Webpack Yol Haritası 2021'e dikkat edin.
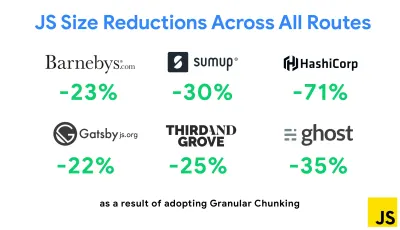
Son zamanlarda ortaya çıkan en dikkate değer stratejilerden biri, yinelenen kodu en aza indirmek için Next.js ve Gatsby'de Webpack ile Granüler yığınlamadır. Varsayılan olarak, her giriş noktasında paylaşılmayan modüller, onu kullanmayan rotalar için talep edilebilir. Bu, gerekenden daha fazla kod indirildiğinden bir ek yük haline gelir. Next.js'deki parçalı yığınlama ile, farklı giriş noktaları tarafından hangi çıktı alınan parçaların kullanıldığını belirlemek için bir sunucu tarafı derleme bildirim dosyası kullanabiliriz.

Web paketi projelerinde yinelenen kodu azaltmak için, varsayılan olarak Next.js ve Gatsby'de etkinleştirilmiş olan granüler yığınlamayı kullanabiliriz. Resim kredisi: Addy Osmani. (Büyük önizleme) SplitChunksPlugin ile, çoğaltılmış kodun birden çok rotada alınmasını önlemek için bir dizi koşula bağlı olarak birden çok bölünmüş parça oluşturulur. Bu, gezinmeler sırasında sayfa yükleme süresini ve önbelleğe almayı iyileştirir. Next.js 9.2 ve Gatsby v2.20.7'de gönderilir.
Yine de Webpack'i kullanmaya başlamak zor olabilir. Yani Webpack'e dalmak istiyorsanız, orada bazı harika kaynaklar var:
- Webpack belgeleri - açıkçası - iyi bir başlangıç noktasıdır ve Webpack - Raja Rao'dan The Confusing Bits ve Andrew Welch'ten An Annotated Webpack Config.
- Sean Larkin'in Webpack'te ücretsiz bir kursu var: The Core Concepts ve Jeffrey Way, Webpack'te herkes için harika bir ücretsiz kurs yayınladı. Her ikisi de Webpack'e dalmak için harika tanıtımlardır.
- Webpack Fundamentals, Sean Larkin ile FrontendMasters tarafından yayınlanan 4 saatlik çok kapsamlı bir kurstur.
- Web paketi örnekleri, konuya ve amaca göre kategorize edilmiş yüzlerce kullanıma hazır Web paketi yapılandırmasına sahiptir. Bonus: Temel bir yapılandırma dosyası oluşturan bir Webpack yapılandırma yapılandırıcısı da vardır.
- harika-webpack, makaleler, videolar, kurslar, kitaplar ve Angular, React ve çerçeveden bağımsız projeler için örnekler dahil olmak üzere faydalı Webpack kaynakları, kitaplıkları ve araçlarının derlenmiş bir listesidir.
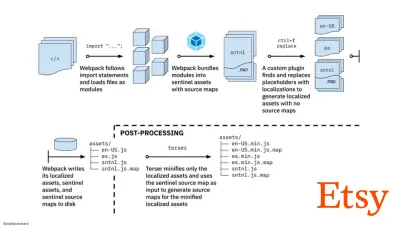
- Webpack ile hızlı üretim varlıkları oluşturma yolculuğu, Etsy'nin, ekibin RequireJS tabanlı JavaScript derleme sistemini kullanmaktan Webpack'i kullanmaya nasıl geçiş yaptığına ve ortalama olarak 13.200'den fazla varlığı 4 dakikada yöneterek yapılarını nasıl optimize ettiğine ilişkin vaka çalışmasıdır.
- Webpack performans ipuçları, Ivan Akulov'un özellikle Webpack'e odaklananlar da dahil olmak üzere performans odaklı birçok ipucu içeren bir altın madeni dizisidir.
- harika-webpack-perf, performans için kullanışlı Web paketi araçları ve eklentileri içeren bir altın madeni GitHub deposudur. Ayrıca Ivan Akulov tarafından yapılmaktadır.

- Aşamalı geliştirmeyi varsayılan olarak kullanın.
Yine de, bunca yıldan sonra, aşamalı geliştirmeyi ön uç mimarinizin ve dağıtımınızın yol gösterici ilkesi olarak tutmak güvenli bir bahistir. Önce temel deneyimi tasarlayın ve oluşturun, ardından esnek deneyimler yaratarak yetenekli tarayıcılar için gelişmiş özelliklerle deneyimi geliştirin. Web siteniz, yetersiz bir ağda zayıf bir tarayıcıda zayıf bir ekrana sahip yavaş bir makinede hızlı çalışıyorsa, yalnızca iyi bir ağda iyi bir tarayıcıya sahip hızlı bir makinede daha hızlı çalışır.Aslında, uyarlamalı modül hizmetiyle, aşamalı geliştirmeyi başka bir düzeye taşıyor, düşük kaliteli cihazlara "hafif" çekirdek deneyimler sunuyor ve ileri teknoloji cihazlar için daha karmaşık özelliklerle zenginleştiriyor gibiyiz. Aşamalı geliştirmenin yakın zamanda kaybolması pek olası değildir.
- Güçlü bir performans temel çizgisi seçin.
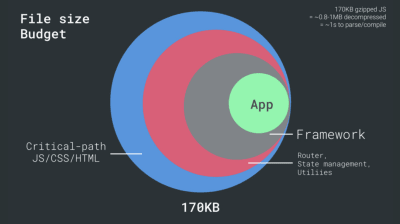
Yüklemeyi etkileyen pek çok bilinmeyenle – ağ, termal kısıtlama, önbellek tahliyesi, üçüncü taraf komut dosyaları, ayrıştırıcı engelleme kalıpları, disk G/Ç, IPC gecikmesi, yüklü uzantılar, virüsten koruma yazılımı ve güvenlik duvarları, arka plan CPU görevleri, donanım ve bellek kısıtlamaları, L2/L3 önbelleğe alma, RTTS - JavaScript, varsayılan olarak oluşturmayı engelleyen web yazı tiplerinin ve genellikle çok fazla bellek tüketen görüntülerin yanında, deneyimin en ağır maliyetine sahiptir. Performans darboğazlarının sunucudan istemciye kaymasıyla birlikte geliştiriciler olarak tüm bu bilinmeyenleri çok daha detaylı olarak ele almamız gerekiyor.Halihazırda kritik yol HTML/CSS/JavaScript, yönlendirici, durum yönetimi, yardımcı programlar, çerçeve ve uygulama mantığını içeren 170 KB'lık bir bütçeyle, ağ aktarım maliyetini, ayrıştırma/derleme süresini ve çalıştırma zamanı maliyetini kapsamlı bir şekilde incelememiz gerekiyor. bizim seçimimizin çerçevesi. Neyse ki, son birkaç yılda tarayıcıların komut dosyalarını ne kadar hızlı ayrıştırıp derleyebileceği konusunda büyük bir gelişme gördük. Yine de JavaScript'in yürütülmesi hala ana darboğazdır, bu nedenle komut dosyası yürütme süresine ve ağa çok dikkat etmek etkili olabilir.
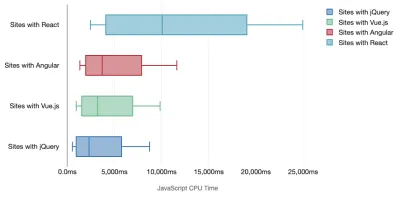
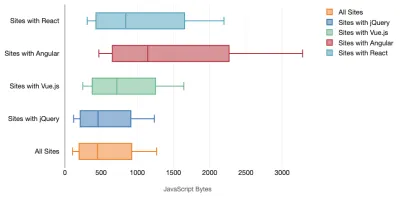
Tim Kadlec, modern çerçevelerin performansı hakkında harika bir araştırma yaptı ve bunları "JavaScript çerçevelerinin bir maliyeti var" makalesinde özetledi. Sıklıkla bağımsız çerçevelerin etkisi hakkında konuşuruz, ancak Tim'in belirttiği gibi, pratikte birden fazla çerçevenin kullanımda olması nadir değildir. Belki de, Angular'ın eski bir sürümünü kullanan birkaç eski uygulamayla birlikte, yavaş yavaş modern bir çerçeveye taşınan eski bir jQuery sürümü. Bu nedenle, üst düzey cihazlarda bile kullanıcı deneyimlerini zorlukla kullanılabilir hale getirebilecek JavaScript baytlarının kümülatif maliyetini ve CPU yürütme süresini araştırmak daha mantıklıdır.
Genel olarak, modern çerçeveler daha az güçlü cihazlara öncelik vermez , bu nedenle telefondaki ve masaüstündeki deneyimler performans açısından genellikle önemli ölçüde farklı olacaktır. Araştırmaya göre, React veya Angular'a sahip siteler CPU'ya diğerlerinden daha fazla zaman harcıyor (tabii ki bu, React'in CPU'da Vue.js'den daha pahalı olduğunu söylemek zorunda değil).
Tim'e göre, bir şey açıktır: "Sitenizi oluşturmak için bir çerçeve kullanıyorsanız, en iyi senaryolarda bile, başlangıç performansı açısından bir ödünleşme yapıyorsunuz demektir."


- Çerçeveleri ve bağımlılıkları değerlendirin.
Şimdi, her projenin bir çerçeveye ihtiyacı yoktur ve tek sayfalık bir uygulamanın her sayfasının bir çerçeve yüklemesi gerekmez. Netflix'in durumunda, "React, birkaç kitaplık ve ilgili uygulama kodunun istemci tarafından kaldırılması, toplam JavaScript miktarını 200 KB'nin üzerinde azaltarak, çıkış yapılan ana sayfa için Netflix'in Etkileşim Süresinde %50'nin üzerinde bir azalmaya neden oldu. " Ekip daha sonra, kullanıcıların giriş yapma olasılığı yüksek olan sonraki sayfalar için React'i önceden getirmek için açılış sayfasında harcanan süreyi kullandı (ayrıntılar için okumaya devam edin).Peki, kritik sayfalardaki mevcut bir çerçeveyi tamamen kaldırırsanız ne olur? Gatsby ile, Gatsby tarafından oluşturulan tüm JavaScript dosyalarını statik HTML dosyalarından kaldıran gatsby-plugin-no-javascript'i kontrol edebilirsiniz. Vercel'de, belirli sayfalar için üretimde çalışma zamanı JavaScript'inin devre dışı bırakılmasına da izin verebilirsiniz (deneysel).
Bir çerçeve seçildikten sonra, en az birkaç yıl onunla kalacağız, bu yüzden birini kullanmamız gerekirse, seçimimizin bilgili ve iyi düşünülmüş olduğundan emin olmalıyız - ve bu özellikle bizim kullandığımız temel performans ölçütleri için geçerlidir. önemsemek.
Veriler, varsayılan olarak çerçevelerin oldukça pahalı olduğunu gösteriyor: React sayfalarının %58,6'sı 1 MB JavaScript'in üzerinde gönderiyor ve Vue.js sayfa yüklemelerinin %36'sının First Contentful Paint'i 1,5 saniyeden az. Ankur Sethi tarafından yapılan bir araştırmaya göre, "Ne kadar optimize ederseniz edin, React uygulamanız Hindistan'daki ortalama bir telefonda asla yaklaşık 1,1 saniyeden daha hızlı yüklenmeyecek . Angular uygulamanızın açılması her zaman en az 2,7 saniye sürecektir. Vue uygulamanızın kullanıcılarının, kullanmaya başlamadan önce en az 1 saniye beklemesi gerekecek." Zaten birincil pazarınız olarak Hindistan'ı hedef almıyor olabilirsiniz, ancak sitenize yetersiz ağ koşullarıyla erişen kullanıcılar benzer bir deneyime sahip olacaktır.
SPA'ları hızlı yapmak elbette mümkün , ancak kutudan çıktığı gibi hızlı değiller, bu yüzden onları hızlı yapmak ve tutmak için gereken zaman ve çabayı hesaba katmamız gerekiyor. Erkenden hafif bir temel performans maliyeti seçmek muhtemelen daha kolay olacaktır.
Peki bir çerçeveyi nasıl seçeceğiz ? Bir seçenek belirlemeden önce en azından boyut + ilk uygulama sürelerinin toplam maliyetini göz önünde bulundurmak iyi bir fikirdir; Preact, Inferno, Vue, Svelte, Alpine veya Polymer gibi hafif seçenekler, işi gayet iyi halledebilir. Temelinizin boyutu, uygulamanızın kodunun kısıtlamalarını tanımlayacaktır.
Seb Markbage tarafından belirtildiği gibi, çerçeveler için başlangıç maliyetlerini ölçmenin iyi bir yolu, önce bir görünümü oluşturmak, ardından silmek ve ardından çerçevenin nasıl ölçeklendiğini size söyleyebileceği için yeniden oluşturmaktır . İlk oluşturma, daha büyük bir ağacın ölçeklendiğinde yararlanabileceği, tembelce derlenmiş bir grup kodu ısıtma eğilimindedir. İkinci oluşturma, temel olarak, bir sayfada kodun yeniden kullanımının, sayfa karmaşıklığı arttıkça performans özelliklerini nasıl etkilediğinin bir öykünmesidir.
Özellikleri, erişilebilirliği, kararlılığı, performansı, paket ekosistemini , topluluğu, öğrenme eğrisini, belgeleri, araçları, geçmiş performansı keşfederek adaylarınızı (veya genel olarak herhangi bir JavaScript kitaplığını) Sacha Greif'in 12 noktalı puanlama sisteminde değerlendirebilecek kadar ileri gidebilirsiniz. , ekip, uyumluluk, örneğin güvenlik.

Perf Track, çerçeve performansını geniş ölçekte izler. (Büyük önizleme) Ayrıca, web'de daha uzun bir süre boyunca toplanan verilere de güvenebilirsiniz. Örneğin, Perf Track, çerçeve performansını geniş ölçekte izleyerek Angular, React, Vue, Polymer, Preact, Ember, Svelte ve AMP'de oluşturulmuş web siteleri için kökene dayalı Temel Web Verileri puanlarını gösterir. Hatta Gatsby, Next.js veya Create React App ile oluşturulmuş web sitelerinin yanı sıra Nuxt.js (Vue) veya Sapper (Svelte) ile oluşturulmuş web sitelerini belirtebilir ve karşılaştırabilirsiniz.
İyi bir başlangıç noktası, uygulamanız için iyi bir varsayılan yığın seçmektir. Gatsby (React), Next.js (React), Vuepress (Vue), Preact CLI ve PWA Başlangıç Kiti, ortalama mobil donanımda kutudan çıkar çıkmaz hızlı yükleme için makul varsayılanlar sağlar. Ayrıca, React ve Angular için web.dev çerçevesine özel performans kılavuzuna bir göz atın ( teşekkürler Phillip! ).
Ve belki de, tek sayfalı uygulamaları tamamen oluşturmak için biraz daha canlandırıcı bir yaklaşım benimseyebilirsiniz: Görünümleri oluşturmak için JSON yerine HTML kullanan 15 KB'lık bir JavaScript kitaplığı olan Turbolinks. Bu nedenle, bir bağlantıyı takip ettiğinizde, Turbolinks otomatik olarak sayfayı getirir,
<body>içinde yer değiştirir ve<head>ile birleştirir, tüm bunlar tam sayfa yükleme maliyetine maruz kalmaz. Yığınla (Hotwire) ilgili hızlı ayrıntıları ve tam belgeleri kontrol edebilirsiniz.

- İstemci tarafı oluşturma mı yoksa sunucu tarafı oluşturma mı? İkisi birden!
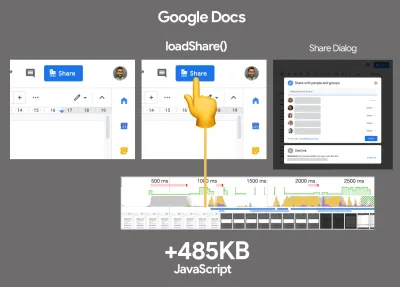
Bu oldukça hararetli bir konuşma. Nihai yaklaşım, bir tür aşamalı önyükleme ayarlamak olacaktır: Hızlı bir First Contenful Paint elde etmek için sunucu tarafı oluşturmayı kullanın, ancak etkileşim süresini First Contentful Paint'e yakın tutmak için gerekli minimum JavaScript'i de ekleyin. JavaScript FCP'den sonra çok geç geliyorsa, tarayıcı geç keşfedilen JavaScript'i ayrıştırırken, derlerken ve yürütürken ana iş parçacığını kilitler, dolayısıyla sitenin veya uygulamanın etkileşimini kelepçeler.Bunu önlemek için, işlevlerin yürütülmesini her zaman ayrı, eşzamansız görevlere ayırın ve mümkünse
requestIdleCallbackkullanın. WebPack'in dinamikimport()desteğini kullanarak kullanıcı arayüzünün parçalarını tembelce yüklemeyi düşünün, kullanıcılar gerçekten ihtiyaç duyana kadar yükleme, ayrıştırma ve derleme maliyetinden kaçının ( teşekkürler Addy! ).Yukarıda bahsedildiği gibi, Etkileşim Süresi (TTI) bize navigasyon ve etkileşim arasındaki süreyi söyler. Ayrıntılı olarak, metrik, hiçbir JavaScript görevinin 50 ms'den uzun sürmediği ( Uzun Görevler ) ilk içerik oluşturulduktan sonraki ilk beş saniyelik pencereye bakılarak tanımlanır. 50 ms'nin üzerinde bir görev meydana gelirse, beş saniyelik bir pencere araması baştan başlar. Sonuç olarak, tarayıcı önce Interactive'e ulaştığını varsayar, yalnızca Frozen'a geçmek için, yalnızca sonunda Interactive'e geri dönmek için.
Interactive'e ulaştığımızda, isteğe bağlı olarak veya zamanın izin verdiği ölçüde uygulamanın zorunlu olmayan bölümlerini önyükleyebiliriz. Ne yazık ki, Paul Lewis'in fark ettiği gibi, çerçevelerin tipik olarak geliştiricilere gösterilebilecek basit bir öncelik kavramı yoktur ve bu nedenle aşamalı önyüklemenin çoğu kitaplık ve çerçeve ile uygulanması kolay değildir.
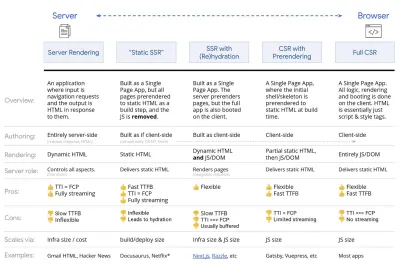
Yine de oraya geliyoruz. Bu günlerde keşfedebileceğimiz birkaç seçenek var ve Houssein Djirdeh ve Jason Miller Web'de İşleme ve Jason'ın ve Addy'nin Modern Ön Uç Mimarileri hakkındaki yazılarında bu seçeneklere mükemmel bir genel bakış sunuyor. Aşağıdaki genel bakış, yıldız çalışmalarına dayanmaktadır.
- Tam Sunucu Tarafı Oluşturma (SSR)
WordPress gibi klasik SSR'de tüm istekler tamamen sunucuda işlenir. İstenen içerik tamamlanmış bir HTML sayfası olarak döndürülür ve tarayıcılar onu hemen işleyebilir. Bu nedenle, örneğin SSR uygulamaları DOM API'lerini gerçekten kullanamaz. First Contentful Paint ve Time to Interactive arasındaki boşluk genellikle küçüktür ve HTML tarayıcıya aktarılırken sayfa hemen oluşturulabilir.Bu, tarayıcı yanıt almadan önce işlendiğinden, istemcide veri alma ve şablon oluşturma için ek gidiş dönüşleri önler. Ancak, daha uzun sunucu düşünme süresi ve dolayısıyla İlk Bayt Süresi ile sonuçlanıyor ve modern uygulamaların duyarlı ve zengin özelliklerinden yararlanmıyoruz.
- Statik İşleme
Ürünü tek sayfalık bir uygulama olarak oluşturuyoruz, ancak tüm sayfalar, oluşturma adımı olarak minimum JavaScript ile statik HTML'ye önceden işleniyor. Bu, statik oluşturma ile, birçok uygulamanın karşılayamayacağı bir şey olan, mümkün olan her URL için önceden ayrı HTML dosyaları ürettiğimiz anlamına gelir. Ancak, bir sayfanın HTML'sinin anında oluşturulması gerekmediğinden, sürekli olarak hızlı bir İlk Bayt Süresine ulaşabiliriz. Böylece, bir açılış sayfasını hızlı bir şekilde görüntüleyebilir ve ardından sonraki sayfalar için bir SPA çerçevesi önceden getirebiliriz. Netflix, yüklemeyi ve Etkileşim Süresini %50 azaltan bu yaklaşımı benimsemiştir. - (Yeniden)Hidrasyonlu Sunucu Tarafı İşleme (Evrensel İşleme, SSR + CSR)
Her iki dünyanın da en iyisini - SSR ve KSS yaklaşımlarını - kullanmayı deneyebiliriz. Karışımdaki hidrasyon ile, sunucudan döndürülen HTML sayfası ayrıca tam teşekküllü bir istemci tarafı uygulamasını yükleyen bir komut dosyası içerir. İdeal olarak, bu hızlı bir First Contentful Paint (SSR gibi) elde eder ve ardından (yeniden) hidrasyon ile işlemeye devam eder. Ne yazık ki, bu nadiren olur. Daha sık olarak, sayfa hazır görünüyor, ancak kullanıcının girişine yanıt veremiyor, öfkeli tıklamalar ve terkler üretiyor.React ile, Express gibi bir Node sunucusunda
ReactDOMServermodülünü kullanabilir ve ardından üst düzey bileşenleri statik bir HTML dizesi olarak işlemek içinrenderToStringyöntemini çağırabiliriz.Vue.js ile,
renderToStringkullanarak bir Vue örneğini HTML'ye dönüştürmek için vue-server-renderer'ı kullanabiliriz. Angular'da, istemci isteklerini tamamen sunucu tarafından oluşturulan HTML sayfalarına dönüştürmek için@nguniversalkullanabiliriz. Next.js (React) veya Nuxt.js (Vue) ile kullanıma hazır, tamamen sunucu tarafından oluşturulmuş bir deneyim de elde edilebilir.Yaklaşımın dezavantajları vardır. Sonuç olarak, sunucu tarafında daha hızlı oluşturma sağlarken, istemci tarafı uygulamalarda tam esneklik elde ediyoruz, ancak aynı zamanda First Contentful Paint ile Etkileşim Süresi arasında daha uzun bir boşluk ve artırılmış İlk Giriş Gecikmesi ile sonuçlanıyoruz. Rehidrasyon çok pahalıdır ve Time To Interactive'i büyük ölçüde geciktirdiği için genellikle bu strateji tek başına yeterince iyi olmayacaktır.
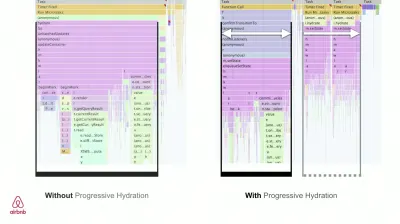
- Aşamalı Nemlendirme (SSR + CSR) ile Akış Sunucusu Tarafında İşleme
Time To Interactive ve First Contentful Paint arasındaki boşluğu en aza indirmek için, aynı anda birden fazla istekte bulunur ve içeriği oluşturuldukça parçalar halinde göndeririz . Bu nedenle, tarayıcıya içerik göndermeden önce HTML'nin tam dizesini beklemek zorunda değiliz ve bu nedenle İlk Bayt Süresini iyileştiriyoruz.React'te,
renderToString()yerine, yanıtı yönlendirmek ve HTML'yi parçalar halinde göndermek için renderToNodeStream() kullanabiliriz. Vue'da, aktarılabilen ve aktarılabilen renderToStream() kullanabiliriz. React Suspense ile asenkron oluşturmayı da bu amaç için kullanabiliriz.İstemci tarafında, tüm uygulamayı bir kerede başlatmak yerine, bileşenleri aşamalı olarak başlatıyoruz. Uygulamaların bölümleri, önce kod bölme ile bağımsız komut dosyalarına bölünür ve ardından kademeli olarak (önceliklerimize göre) hidratlanır. Aslında, kritik bileşenleri önce hidratlayabiliriz, geri kalanı daha sonra hidratlanabilir. İstemci tarafı ve sunucu tarafı oluşturmanın rolü daha sonra bileşen başına farklı şekilde tanımlanabilir. Daha sonra, bazı bileşenlerin hidrasyonunu, bunlar görüntülenene veya kullanıcı etkileşimi için gerekli olana veya tarayıcı boştayken de erteleyebiliriz .
Vue için Markus Oberlehner, kullanıcı etkileşiminde hidrasyonun yanı sıra görünürlük veya belirli kullanıcı etkileşiminde bileşen hidrasyonunu sağlayan erken aşama bir eklenti olan vue-lazy-hidrasyon kullanarak SSR uygulamalarının Etkileşim Süresini azaltma konusunda bir kılavuz yayınladı. Angular ekibi, Ivy Universal ile aşamalı nemlendirme üzerinde çalışıyor. Preact ve Next.js ile de kısmi nemlendirme uygulayabilirsiniz.
- Trizomorfik İşleme
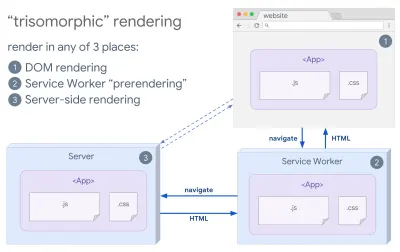
Hizmet çalışanları yerinde olduğunda, ilk/JS olmayan gezinmeler için akış sunucusu oluşturmayı kullanabilir ve ardından hizmet çalışanının yüklendikten sonra gezinmeler için HTML oluşturmayı üstlenmesini sağlayabiliriz. Bu durumda, hizmet çalışanı içeriği önceden oluşturur ve aynı oturumda yeni görünümler oluşturmak için SPA tarzı gezinmeleri etkinleştirir. Sunucu, istemci sayfası ve hizmet çalışanı arasında aynı şablonlama ve yönlendirme kodunu paylaşabildiğinizde iyi çalışır.

Herhangi bir 3 yerde aynı kod oluşturma ile trizomorfik oluşturma: sunucuda, DOM'de veya bir hizmet çalışanında. (Resim kaynağı: Google Developers) (Geniş önizleme) - Önceden Oluşturma ile CSR
Önceden oluşturma, sunucu tarafı oluşturmaya benzer, ancak sayfaları sunucuda dinamik olarak oluşturmak yerine, uygulamayı derleme zamanında statik HTML'ye dönüştürürüz. Statik sayfalar, çok fazla istemci tarafı JavaScript olmadan tamamen etkileşimli olsa da, önceden oluşturma farklı şekilde çalışır . Temel olarak, istemci tarafı uygulamasının ilk durumunu derleme sırasında statik HTML olarak yakalar, önceden oluşturma ile sayfaların etkileşimli olması için uygulamanın istemcide başlatılması gerekir.Next.js ile, bir uygulamayı statik HTML'ye önceden oluşturarak statik HTML dışa aktarımını kullanabiliriz. Gatsby'de, React kullanan bir açık kaynaklı statik site oluşturucu, derlemeler sırasında
renderToStaticMarkupyöntemi yerinerenderToStringyöntemini kullanır, ana JS yığını önceden yüklenir ve gelecekteki rotalar, basit statik sayfalar için gerekli olmayan DOM öznitelikleri olmadan önceden getirilir.Vue için aynı hedefe ulaşmak için Vuepress'i kullanabiliriz. Webpack ile prerender-loader'ı da kullanabilirsiniz. Navi, statik işleme de sağlar.
Sonuç, Time To First Byte ve First Contentful Paint için daha iyi bir zamandır ve Time To Interactive ile First Contentful Paint arasındaki boşluğu azaltıyoruz. İçeriğin çok değişmesi bekleniyorsa bu yaklaşımı kullanamayız. Ayrıca, tüm sayfaları oluşturmak için tüm URL'lerin önceden bilinmesi gerekir. Bu nedenle, bazı bileşenler önceden oluşturma kullanılarak oluşturulabilir, ancak dinamik bir şeye ihtiyacımız varsa, içeriği almak için uygulamaya güvenmemiz gerekir.
- Tam İstemci Taraflı İşleme (CSR)
Tüm mantık, oluşturma ve önyükleme istemcide yapılır. Sonuç genellikle Time To Interactive ve First Contentful Paint arasında büyük bir boşluktur. Sonuç olarak, herhangi bir şeyi oluşturmak için tüm uygulamanın istemcide başlatılması gerektiğinden uygulamalar genellikle yavaş hisseder .JavaScript'in bir performans maliyeti olduğundan, JavaScript miktarı bir uygulama ile büyüdükçe, JavaScript'in etkisini azaltmak için agresif kod bölme ve JavaScript'i erteleme kesinlikle zorunlu olacaktır. Bu gibi durumlarda, fazla etkileşim gerekmediğinde sunucu tarafı oluşturma genellikle daha iyi bir yaklaşım olacaktır. Bu bir seçenek değilse, Uygulama Kabuğu Modelini kullanmayı düşünün.
Genel olarak, SSR, CSR'den daha hızlıdır. Yine de, oradaki birçok uygulama için oldukça sık bir uygulamadır.
Yani, istemci tarafı mı yoksa sunucu tarafı mı? Genel olarak, tamamen istemci tarafı çerçevelerin kullanımını kesinlikle bunları gerektiren sayfalarla sınırlamak iyi bir fikirdir. Gelişmiş uygulamalar için, yalnızca sunucu tarafında işlemeye güvenmek de iyi bir fikir değildir. Kötü yapılırsa hem sunucu oluşturma hem de istemci oluşturma bir felakettir.
İster CSR'ye ister SSR'ye yöneliyor olun, önemli pikselleri mümkün olan en kısa sürede oluşturduğunuzdan emin olun ve bu oluşturma ile Etkileşim Süresi arasındaki boşluğu en aza indirin. Sayfalarınız fazla değişmiyorsa önceden oluşturmayı düşünün ve mümkünse çerçevelerin başlatılmasını erteleyin. Sunucu tarafı oluşturma ile parçalar halinde HTML akışı gerçekleştirin ve istemci tarafı oluşturma için aşamalı hidrasyon uygulayın - ve her iki dünyanın da en iyisini elde etmek için görünürlük, etkileşim veya boşta kalma süresi boyunca sulayın.
- Tam Sunucu Tarafı Oluşturma (SSR)


- Statik olarak ne kadar hizmet verebiliriz?
İster büyük bir uygulamada ister küçük bir sitede çalışıyor olun, anında dinamik olarak oluşturulmak yerine hangi içeriğin bir CDN'den (yani JAM Yığını) statik olarak sunulabileceğini düşünmeye değer. Binlerce ürününüz ve çok sayıda kişiselleştirme seçeneğine sahip yüzlerce filtreniz olsa bile, yine de kritik açılış sayfalarınızı statik olarak sunmak ve bu sayfaları seçtiğiniz çerçeveden ayırmak isteyebilirsiniz.Çok sayıda statik site oluşturucu vardır ve oluşturdukları sayfalar genellikle çok hızlıdır. The more content we can pre-build ahead of time instead of generating page views on a server or client at request time, the better performance we will achieve.
In Building Partially Hydrated, Progressively Enhanced Static Websites, Markus Oberlehner shows how to build out websites with a static site generator and an SPA, while achieving progressive enhancement and a minimal JavaScript bundle size. Markus uses Eleventy and Preact as his tools, and shows how to set up the tools, add partial hydration, lazy hydration, client entry file, configure Babel for Preact and bundle Preact with Rollup — from start to finish.
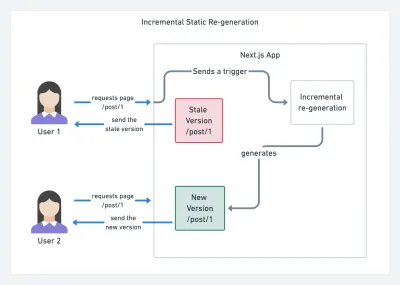
With JAMStack used on large sites these days, a new performance consideration appeared: the build time . In fact, building out even thousands of pages with every new deploy can take minutes, so it's promising to see incremental builds in Gatsby which improve build times by 60 times , with an integration into popular CMS solutions like WordPress, Contentful, Drupal, Netlify CMS and others.

Incremental static regeneration with Next.js. (Image credit: Prisma.io) (Large preview) Also, Next.js announced ahead-of-time and incremental static generation, which allows us to add new static pages at runtime and update existing pages after they've been already built, by re-rendering them in the background as traffic comes in.
Need an even more lightweight approach? In his talk on Eleventy, Alpine and Tailwind: towards a lightweight Jamstack, Nicola Goutay explains the differences between CSR, SSR and everything-in-between, and shows how to use a more lightweight approach — along with a GitHub repo that shows the approach in practice.
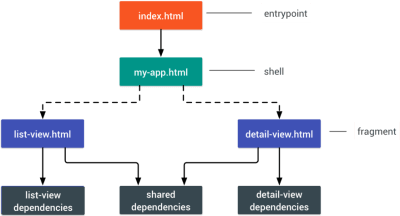
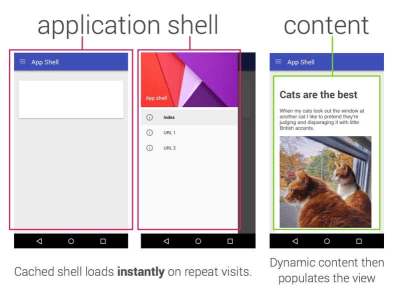
- Consider using PRPL pattern and app shell architecture.
Different frameworks will have different effects on performance and will require different strategies of optimization, so you have to clearly understand all of the nuts and bolts of the framework you'll be relying on. When building a web app, look into the PRPL pattern and application shell architecture. The idea is quite straightforward: Push the minimal code needed to get interactive for the initial route to render quickly, then use service worker for caching and pre-caching resources and then lazy-load routes that you need, asynchronously.


- Have you optimized the performance of your APIs?
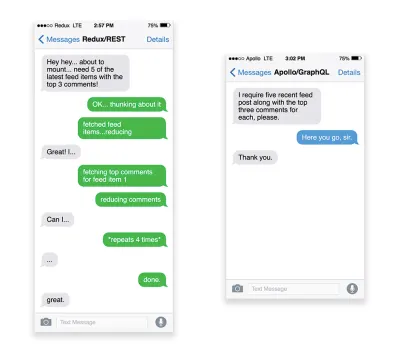
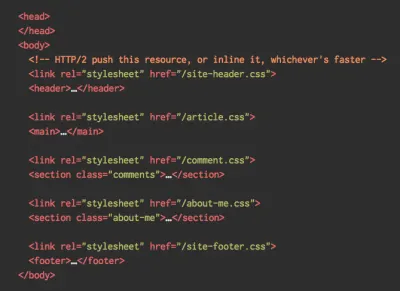
APIs are communication channels for an application to expose data to internal and third-party applications via endpoints . When designing and building an API, we need a reasonable protocol to enable the communication between the server and third-party requests. Representational State Transfer ( REST ) is a well-established, logical choice: it defines a set of constraints that developers follow to make content accessible in a performant, reliable and scalable fashion. Web services that conform to the REST constraints, are called RESTful web services .As with good ol' HTTP requests, when data is retrieved from an API, any delay in server response will propagate to the end user, hence delaying rendering . When a resource wants to retrieve some data from an API, it will need to request the data from the corresponding endpoint. A component that renders data from several resources, such as an article with comments and author photos in each comment, may need several roundtrips to the server to fetch all the data before it can be rendered. Furthermore, the amount of data returned through REST is often more than what is needed to render that component.
If many resources require data from an API, the API might become a performance bottleneck. GraphQL provides a performant solution to these issues. Per se, GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. Unlike REST, GraphQL can retrieve all data in a single request , and the response will be exactly what is required, without over or under -fetching data as it typically happens with REST.
In addition, because GraphQL is using schema (metadata that tells how the data is structured), it can already organize data into the preferred structure, so, for example, with GraphQL, we could remove JavaScript code used for dealing with state management, producing a cleaner application code that runs faster on the client.
If you want to get started with GraphQL or encounter performance issues, these articles might be quite helpful:
- A GraphQL Primer: Why We Need A New Kind Of API by Eric Baer,
- A GraphQL Primer: The Evolution Of API Design by Eric Baer,
- Designing a GraphQL server for optimal performance by Leonardo Losoviz,
- GraphQL performance explained by Wojciech Trocki.

- Will you be using AMP or Instant Articles?
Depending on the priorities and strategy of your organization, you might want to consider using Google's AMP or Facebook's Instant Articles or Apple's Apple News. You can achieve good performance without them, but AMP does provide a solid performance framework with a free content delivery network (CDN), while Instant Articles will boost your visibility and performance on Facebook.The seemingly obvious benefit of these technologies for users is guaranteed performance , so at times they might even prefer AMP-/Apple News/Instant Pages-links over "regular" and potentially bloated pages. For content-heavy websites that are dealing with a lot of third-party content, these options could potentially help speed up render times dramatically.
Unless they don't. According to Tim Kadlec, for example, "AMP documents tend to be faster than their counterparts, but they don't necessarily mean a page is performant. AMP is not what makes the biggest difference from a performance perspective."
A benefit for the website owner is obvious: discoverability of these formats on their respective platforms and increased visibility in search engines.
Well, at least that's how it used to be. As AMP is no longer a requirement for Top Stories , publishers might be moving away from AMP to a traditional stack instead ( thanks, Barry! ).
Still, you could build progressive web AMPs, too, by reusing AMPs as a data source for your PWA. Downside? Obviously, a presence in a walled garden places developers in a position to produce and maintain a separate version of their content, and in case of Instant Articles and Apple News without actual URLs (thanks Addy, Jeremy!) .
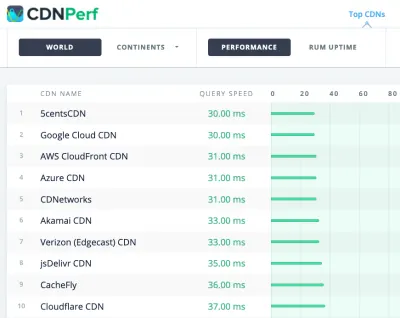
- Choose your CDN wisely.
As mentioned above, depending on how much dynamic data you have, you might be able to "outsource" some part of the content to a static site generator, pushing it to a CDN and serving a static version from it, thus avoiding requests to the server. In fact, some of those generators are actually website compilers with many automated optimizations provided out of the box. As compilers add optimizations over time, the compiled output gets smaller and faster over time.Notice that CDNs can serve (and offload) dynamic content as well. So, restricting your CDN to static assets is not necessary. Double-check whether your CDN performs compression and conversion (eg image optimization and resizing at the edge), whether they provide support for servers workers, A/B testing, as well as edge-side includes, which assemble static and dynamic parts of pages at the CDN's edge (ie the server closest to the user), and other tasks. Also, check if your CDN supports HTTP over QUIC (HTTP/3).
Katie Hempenius has written a fantastic guide to CDNs that provides insights on how to choose a good CDN , how to finetune it and all the little things to keep in mind when evaluating one. In general, it's a good idea to cache content as aggressively as possible and enable CDN performance features like Brotli, TLS 1.3, HTTP/2, and HTTP/3.
Note : based on research by Patrick Meenan and Andy Davies, HTTP/2 prioritization is effectively broken on many CDNs, so be careful when choosing a CDN. Patrick has more details in his talk on HTTP/2 Prioritization ( thanks, Barry! ).

CDNPerf measures query speed for CDNs by gathering and analyzing 300 million tests every day. (Büyük önizleme) When choosing a CDN, you can use these comparison sites with a detailed overview of their features:
- CDN Karşılaştırması, Cloudfront, Aazure, KeyCDN, Fastly, Verizon, Stackpach, Akamai ve diğerleri için bir CDN karşılaştırma matrisi.
- CDN Perf, her gün 300 milyon testi toplayıp analiz ederek CDN'ler için sorgu hızını ölçer ve tüm sonuçlar tüm dünyadaki kullanıcılardan gelen RUM verilerine dayanır. Ayrıca DNS Performans karşılaştırmasını ve Bulut Performans Karşılaştırmasını kontrol edin.
- CDN Gezegen Kılavuzları, Eski Servis Etme, Temizleme, Başlangıç Kalkanı, Ön Getirme ve Sıkıştırma gibi belirli konular için CDN'lere genel bir bakış sağlar.
- Web Almanak: CDN Kabulü ve Kullanımı, en iyi CDN sağlayıcıları, RTT ve TLS yönetimi, TLS anlaşma süresi, HTTP/2 benimseme ve diğerleri hakkında bilgi sağlar. (Ne yazık ki, veriler yalnızca 2019'dandır).
Varlık Optimizasyonları
- Düz metin sıkıştırma için Brotli kullanın.
2015'te Google, artık tüm modern tarayıcılarda desteklenen yeni bir açık kaynaklı kayıpsız veri biçimi olan Brotli'yi tanıttı. Brotli için bir kodlayıcı ve kod çözücü uygulayan açık kaynaklı Brotli kitaplığı, kodlayıcı için önceden tanımlanmış 11 kalite düzeyine sahiptir ve daha yüksek kalite düzeyi, daha iyi bir sıkıştırma oranı karşılığında daha fazla CPU gerektirir. Daha yavaş sıkıştırma, sonuçta daha yüksek sıkıştırma oranlarına yol açacaktır, ancak yine de Brotli sıkıştırmayı hızlı bir şekilde açar. 4 sıkıştırma düzeyine sahip Brotli'nin Gzip'ten hem daha küçük hem de daha hızlı sıkıştırdığını belirtmekte fayda var.Pratikte Brotli, Gzip'ten çok daha etkili görünüyor. Görüşler ve deneyimler farklıdır, ancak siteniz zaten Gzip ile optimize edilmişse, boyut küçültme ve FCP zamanlamalarında en azından tek haneli iyileştirmeler ve en iyi ihtimalle çift haneli iyileştirmeler bekliyor olabilirsiniz. Ayrıca siteniz için Brotli sıkıştırma tasarruflarını da tahmin edebilirsiniz.
Tarayıcılar, yalnızca kullanıcı HTTPS üzerinden bir web sitesini ziyaret ediyorsa Brotli'yi kabul eder. Brotli yaygın olarak desteklenir ve birçok CDN onu destekler (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (şu anda yalnızca geçiş olarak), Cloudflare, CDN77) ve Brotli'yi henüz desteklemeyen CDN'lerde bile etkinleştirebilirsiniz (bir servis çalışanı ile).
Buradaki sorun şu ki, Brotli ile tüm varlıkları yüksek bir sıkıştırma düzeyinde sıkıştırmak pahalı olduğundan, birçok barındırma sağlayıcısı, ürettiği büyük maliyet yükü nedeniyle bunu tam ölçekte kullanamaz. Aslında, en yüksek sıkıştırma düzeyinde, Brotli o kadar yavaştır ki, dosya boyutundaki olası kazançlar, sunucunun varlığı dinamik olarak sıkıştırmayı beklerken yanıtı göndermeye başlaması için geçen süre tarafından geçersiz kılınabilir. (Ancak statik sıkıştırma ile build süresinde vaktiniz varsa tabii ki daha yüksek sıkıştırma ayarları tercih edilir.)

Çeşitli sıkıştırma yöntemlerinin arka uç zamanlarının karşılaştırılması. Şaşırtıcı olmayan bir şekilde, Brotli gzip'ten daha yavaştır (şimdilik). (Büyük önizleme) Gerçi bu değişiyor olabilir. Brotli dosya biçimi yerleşik bir statik sözlük içerir ve birden çok dilde çeşitli dizeler içermesine ek olarak, bu sözcüklere birden çok dönüşüm uygulama seçeneğini de destekleyerek çok yönlülüğünü artırır. Felix Hanau, araştırmasında, "sözlüğün varsayılandan daha özel bir alt kümesini" kullanarak ve kompresöre bir kullanıp kullanmayacağını söylemek için
Content-Typebaşlığına güvenerek 5. ila 9. düzeylerde sıkıştırmayı iyileştirmenin bir yolunu keşfetti. HTML, JavaScript veya CSS için sözlük. Sonuç, "web içeriğini sınırlı bir sözlük kullanımı yaklaşımı kullanarak yüksek sıkıştırma seviyelerinde sıkıştırırken ihmal edilebilir bir performans etkisi (normalde %12'ye kıyasla %1 ila %3 daha fazla CPU)" oldu.
Geliştirilmiş sözlük yaklaşımıyla, varlıkları yalnızca %1 ila %3 daha fazla CPU kullanarak daha yüksek sıkıştırma seviyelerinde daha hızlı sıkıştırabiliriz. Normalde, sıkıştırma seviyesi 6'nın 5'e kadar olması CPU kullanımını %12'ye kadar artırır. (Büyük önizleme) Bunun da ötesinde, Elena Kirilenko'nun araştırmasıyla, önceki sıkıştırma artefaktlarını kullanarak hızlı ve verimli Brotli yeniden sıkıştırması elde edebiliriz. Elena'ya göre, "Brotli aracılığıyla sıkıştırılmış bir varlığımız olduğunda ve içeriğin önceden elimizde bulunan içeriğe benzediği hareket halindeyken dinamik içeriği sıkıştırmaya çalıştığımızda, sıkıştırma sürelerinde önemli iyileştirmeler elde edebiliriz. "
Durum ne sıklıkla? Örneğin, JavaScript paketleri alt kümelerinin teslimi ile (örneğin, kodun bölümleri istemcide zaten önbelleğe alındığında veya WebBundles ile dinamik paket sunumuyla). Veya önceden bilinen şablonlara dayalı dinamik HTML veya dinamik olarak alt kümelenmiş WOFF2 yazı tipleri . Elena'ya göre, içeriğin %10'unu kaldırdığımızda sıkıştırmada %5,3 ve sıkıştırma hızında %39 iyileşme ve içeriğin %50'sini kaldırdığımızda %3,2 daha iyi sıkıştırma oranları ve %26 daha hızlı sıkıştırma elde edebiliyoruz.
Brotli sıkıştırması daha iyi hale geliyor, bu nedenle statik varlıkları dinamik olarak sıkıştırmanın maliyetini atlayabiliyorsanız, kesinlikle çabaya değer. Brotli'nin HTML, CSS, SVG, JavaScript, JSON vb. gibi herhangi bir düz metin yükü için kullanılabileceğini söylemeye gerek yok.
Not : 2021'in başlarından itibaren, HTTP yanıtlarının yaklaşık %60'ı metin tabanlı sıkıştırma olmadan, %30.82'si Gzip ile ve %9.1'i Brotli ile sıkıştırılarak (hem mobil hem de masaüstünde) teslim edilir. Örneğin, Angular sayfalarının %23.4'ü sıkıştırılmamıştır (gzip veya Brotli aracılığıyla). Yine de çoğu zaman sıkıştırmayı açmak, basit bir anahtarı çevirerek performansı artırmanın en kolay kazançlarından biridir.
Strateji? Statik varlıkları en yüksek düzeyde Brotli+Gzip ile önceden sıkıştırın ve Brotli ile 4-6 düzeyinde anında HTML'yi sıkıştırın (dinamik). Sunucunun, Brotli veya Gzip için içerik anlaşmasını düzgün şekilde işlediğinden emin olun.

- Uyarlanabilir medya yükleme ve istemci ipuçları kullanıyor muyuz?
Eski haberler diyarından geliyor, ancaksrcset,sizesve<picture>öğesi ile duyarlı görüntüler kullanmak her zaman iyi bir hatırlatmadır. Özellikle medya ayak izinin yoğun olduğu siteler için, yavaş ağlara ve düşük bellekli cihazlara hafif deneyim ve hızlı ağ ve yüksek ağlara tam deneyim sunan uyarlamalı medya yükleme (bu örnekte React + Next.js) ile bir adım daha ileri götürebiliriz. -hafıza aygıtları. React bağlamında, sunucudaki istemci ipuçları ve istemcideki tepki-uyarlamalı kancalar ile bunu başarabiliriz.Duyarlı görüntülerin geleceği, istemci ipuçlarının daha geniş çapta benimsenmesiyle önemli ölçüde değişebilir. İstemci ipuçları, HTTP istek başlık alanlarıdır, örneğin
DPR,Viewport-Width,Width,Save-Data,Accept(görüntü formatı tercihlerini belirtmek için) ve diğerleri. Kullanıcının tarayıcısı, ekranı, bağlantısı vb. özellikleri hakkında sunucuyu bilgilendirmeleri gerekir.Sonuç olarak, sunucu mizanpajı uygun boyuttaki resimlerle nasıl dolduracağına karar verebilir ve sadece bu resimleri istenilen formatlarda sunabilir. İstemci ipuçlarıyla, kaynak seçimini HTML işaretlemesinden istemci ile sunucu arasındaki istek-yanıt anlaşmasına taşırız.

Uyarlanabilir medya kullanımda. Çevrimdışı olan kullanıcılara metin içeren bir yer tutucu, 2G kullanıcılarına düşük çözünürlüklü bir görüntü, 3G kullanıcılarına yüksek çözünürlüklü bir görüntü ve 4G kullanıcılarına bir HD video gönderiyoruz. 20 $ özellikli bir telefona web sayfalarını hızlı bir şekilde yükleme yoluyla. (Büyük önizleme) Ilya Grigorik'in bir süre önce belirttiği gibi, müşteri ipuçları resmi tamamlıyor - bunlar duyarlı görüntülere bir alternatif değil. "
<picture>öğesi, HTML işaretlemesinde gerekli sanat yönü denetimini sağlar. İstemci ipuçları, kaynak seçimi otomasyonunu etkinleştiren sonuç görüntü istekleri hakkında ek açıklamalar sağlar. Service Worker, istemcide tam istek ve yanıt yönetimi yetenekleri sağlar."Örneğin bir hizmet çalışanı, isteğe yeni istemci ipuçları üstbilgi değerleri ekleyebilir , URL'yi yeniden yazabilir ve görüntü isteğini bir CDN'ye yönlendirebilir, yanıtı bağlantıya ve kullanıcı tercihlerine göre uyarlayabilir, vb. Bu yalnızca görüntü varlıkları için değil, aynı zamanda hemen hemen tüm diğer istekler için de.
İstemci ipuçlarını destekleyen istemciler için, görüntülerde %42 bayt tasarrufu ve 70.+ yüzdelik dilim için 1MB+ daha az bayt ölçülebilir. Smashing Magazine'de de %19-32'lik bir iyileşme ölçebiliriz. İstemci ipuçları Chromium tabanlı tarayıcılarda desteklenir, ancak Firefox'ta hala değerlendirme aşamasındadır.
Ancak, İstemci İpuçları için hem normal duyarlı görüntü işaretlemesini hem de
<meta>etiketini sağlarsanız, destekleyici bir tarayıcı, duyarlı görüntü işaretlemesini değerlendirecek ve İstemci İpuçları HTTP başlıklarını kullanarak uygun görüntü kaynağını isteyecektir. - Arka plan resimleri için duyarlı resimler kullanıyor muyuz?
Kesinlikle yapmalıyız! Artık Safari 14'te ve Firefox dışındaki çoğu modern tarayıcıda desteklenenimage-setile, duyarlı arka plan resimleri de sunabiliyoruz:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Temelde koşullu olarak
1xtanımlayıcılı düşük çözünürlüklü arka plan resimleri ve2xtanımlayıcılı daha yüksek çözünürlüklü görüntüler ve hatta600dpitanımlayıcılı baskı kalitesinde bir görüntü sunabiliriz. Yine de dikkatli olun: tarayıcılar, yardımcı teknolojiye arka plan görüntüleri hakkında herhangi bir özel bilgi sağlamaz, bu nedenle ideal olarak bu fotoğraflar yalnızca dekorasyon olacaktır. - WebP kullanıyor muyuz?
Görüntü sıkıştırma genellikle hızlı bir kazanç olarak kabul edilir, ancak pratikte hala yeterince kullanılmamaktadır. Elbette görüntüler oluşturmayı engellemez, ancak düşük LCP puanlarına büyük ölçüde katkıda bulunurlar ve sıklıkla tüketildikleri cihaz için çok ağır ve çok büyüktürler.Yani en azından görsellerimiz için WebP formatını kullanarak keşfedebiliriz. Aslında, WebP efsanesi, Apple'ın Safari 14'e WebP desteği eklemesiyle geçen yıl sona yaklaşıyor. Dolayısıyla, uzun yıllar süren tartışmalar ve tartışmalardan sonra, bugün itibariyle WebP tüm modern tarayıcılarda destekleniyor. Böylece, WebP görüntülerini
<picture>öğesi ve gerekirse bir JPEG yedeği ile (bkz. Andreas Bovens'in kod parçacığı) veya içerik anlaşmasını kullanarak (Acceptbaşlıklarını kullanarak) sunabiliriz.WebP'nin dezavantajları da yoktur. WebP görüntü dosyası boyutları, eşdeğer Guetzli ve Zopfli ile karşılaştırıldığında, biçim JPEG gibi aşamalı oluşturmayı desteklemez; bu nedenle, WebP görüntüleri ağ üzerinden daha hızlı ilerliyor olsa da, kullanıcılar bitmiş görüntüyü iyi bir eski JPEG ile daha hızlı görebilir. JPEG ile, WebP'de olduğu gibi yarı boş bir görüntüye sahip olmak yerine, verilerin yarısı veya hatta çeyreği ile "iyi" bir kullanıcı deneyimi sunabilir ve geri kalanını daha sonra yükleyebiliriz.
Kararınız neyin peşinde olduğunuza bağlı olacaktır: WebP ile yükü azaltacaksınız ve JPEG ile algılanan performansı iyileştireceksiniz. Google Pascal Massimino'nun WebP Rewind konuşmasında WebP hakkında daha fazla bilgi edinebilirsiniz.
WebP'ye dönüştürmek için WebP Converter, cwebp veya libwebp kullanabilirsiniz. Ire Aderinokun'un görüntüleri WebP'ye dönüştürme konusunda da çok ayrıntılı bir eğitimi var - ve Josh Comeau'nun modern görüntü formatlarını benimseme konusundaki parçasında da öyle.

WebP hakkında kapsamlı bir konuşma: Pascal Massimino'dan WebP Rewind. (Büyük önizleme) Sketch, WebP'yi yerel olarak destekler ve WebP görüntüleri, Photoshop için bir WebP eklentisi kullanılarak Photoshop'tan dışa aktarılabilir. Ama başka seçenekler de mevcut.
WordPress veya Joomla kullanıyorsanız, WordPress için Optimus ve Önbellek Etkinleştirici ve Joomla'nın kendi desteklenen uzantısı (Cody Arsenault aracılığıyla) gibi WebP desteğini kolayca uygulamanıza yardımcı olacak uzantılar vardır. Ayrıca
<picture>öğesini React, stil bileşenleri veya gatsby-image ile soyutlayabilirsiniz.Ah — utanmaz fiş! — Jeremy Wagner, WebP ile ilgili her şeyle ilgilenip ilgilenmediğinizi kontrol etmek isteyebileceğiniz WebP üzerine bir Smashing kitabı bile yayınladı.
- AVIF kullanıyor muyuz?
Büyük haberi duymuş olabilirsiniz: AVIF indi. AV1 videosunun ana karelerinden türetilen yeni bir görüntü formatıdır. Kayıplı ve kayıpsız sıkıştırmayı, animasyonu, kayıplı alfa kanalını destekleyen ve her ikisinde de daha iyi sonuçlar sağlarken keskin çizgileri ve düz renkleri (JPEG'de bir sorun olan) işleyebilen açık, telifsiz bir formattır.Aslında, WebP ve JPEG ile karşılaştırıldığında, AVIF önemli ölçüde daha iyi performans gösterir ve insan görüşüne yaklaşan bir algoritma kullanarak aynı DSSIM'de ((benzersizlik) iki veya daha fazla görüntü arasında %50'ye kadar medyan dosya boyutu tasarrufu sağlar). Aslında, resim yüklemeyi optimize etme konusundaki kapsamlı yazısında Malte Ubl, AVIF'in "çok tutarlı bir şekilde JPEG'den çok önemli bir şekilde daha iyi performans gösterdiğini" belirtiyor. Bu, her zaman JPEG'den daha küçük resimler üretmeyen WebP'den farklıdır ve aslında bir ağ olabilir. aşamalı yükleme için destek eksikliğinden kaynaklanan kayıp."

AVIF'yi, WebP veya JPEG veya PNG'yi eski tarayıcılara sunarak aşamalı bir geliştirme olarak kullanabiliriz. (Büyük önizleme). Aşağıdaki düz metin görünümüne bakın. İronik olarak, AVIF büyük SVG'lerden bile daha iyi performans gösterebilir, ancak elbette SVG'lerin yerine geçmemesi gerekir. Ayrıca HDR renk desteğini destekleyen ilk görüntü formatlarından biridir; daha yüksek parlaklık, renk bit derinliği ve renk gamları sunar. Tek dezavantajı, şu anda AVIF'nin aşamalı görüntü kod çözmeyi desteklememesidir (henüz?) ve Brotli'ye benzer şekilde, kod çözme hızlı olmasına rağmen yüksek sıkıştırma oranlı kodlama şu anda oldukça yavaştır.
AVIF şu anda Chrome, Firefox ve Opera'da destekleniyor ve Safari'deki desteğin yakında gelmesi bekleniyor (Apple, AV1'i oluşturan grubun bir üyesi olduğu için).
O halde bu günlerde görselleri sunmanın en iyi yolu nedir? Çizimler ve vektör görüntüler için (sıkıştırılmış) SVG şüphesiz en iyi seçimdir. Fotoğraflar için
pictureöğesi ile içerik müzakere yöntemlerini kullanıyoruz. AVIF destekleniyorsa, bir AVIF görüntüsü göndeririz; değilse, önce WebP'ye döneriz ve WebP de desteklenmiyorsa, geri dönüş olarak JPEG veya PNG'ye geçeriz (gerekirse@mediakoşullarını uygulayarak):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Açıkçası,
pictureöğesi içinde bazı koşulları kullanmamız daha olasıdır:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>prefers-reduced-motioneden müşteriler için hareketli görüntüleri statik görüntülerle değiştirerek daha da ileri gidebilirsiniz:<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>Birkaç ay içinde AVIF oldukça ilgi gördü:
- WebP/AVIF yedeklerini DevTools'daki Rendering panelinde test edebiliriz.
- AVIF dosyalarını kodlamak, kodunu çözmek, sıkıştırmak ve dönüştürmek için Squoosh, AVIF.io ve libavif kullanabiliriz.
- Bir çalışandaki bir AVIF dosyasının kodunu çözen ve sonucu bir tuval üzerinde görüntüleyen Jake Archibald'ın AVIF Preact bileşenini kullanabiliriz,
- AVIF'yi yalnızca destekleyen tarayıcılara sunmak için, CSS bildirimlerinizde AVIF'yi kullanmak için 315B komut dosyasıyla birlikte bir PostCSS eklentisi kullanabiliriz.
- Döndürülen HTML belgesini dinamik olarak değiştirmek,
acceptbaşlığından bilgi çıkarmak ve ardından uygun şekildewebp/avifvb. sınıflarını eklemek için CSS ve Cloudlare Workers ile aşamalı olarak yeni görüntü formatları sunabiliriz. - AVIF, Cloudinary'de (kullanım limitleri ile) zaten mevcuttur, Cloudflare, Görüntü Yeniden Boyutlandırmada AVIF'yi destekler ve Netlify'da Özel AVIF Başlıkları ile AVIF'yi etkinleştirebilirsiniz.
- Animasyon söz konusu olduğunda, AVIF Safari'nin
<img src=mp4>kadar iyi performans gösterir, GIF ve WebP'den genel olarak daha iyi performans gösterir, ancak MP4 yine de daha iyi performans gösterir. - Genel olarak, animasyonlar için, Chromium tabanlı tarayıcıların hiç
<img src=mp4>destekleyeceği varsayılarak, AVC1 (h264) > HVC1 > WebP > AVIF > GIF. - AVIF hakkında daha fazla ayrıntıyı Netflix'ten Aditya Mavlankar'ın Yeni Nesil Görüntü Kodlama konuşması için AVIF'te ve Cloudflare'den Kornel Lesinski'nin AVIF Görüntü Formatı konuşmasında bulabilirsiniz.
- AVIF ile ilgili her şey için harika bir referans: Jake Archibald'ın AVIF hakkındaki kapsamlı yazısı geldi.
Öyleyse gelecek AVIF mi? Jon Sneyers aynı fikirde değil: AVIF, Google ve Cloudinary tarafından geliştirilen başka bir ücretsiz ve açık biçim olan JPEG XL'den %60 daha kötü performans gösteriyor. Aslında, JPEG XL, pano genelinde çok daha iyi performans gösteriyor gibi görünüyor. Ancak, JPEG XL hala standardizasyonun yalnızca son aşamalarındadır ve henüz herhangi bir tarayıcıda çalışmamaktadır. (Microsoft'un eski Internet Explorer'dan 9 kez gelen JPEG-XR'si ile karıştırmamak için).

- JPEG/PNG/SVG'ler uygun şekilde optimize edilmiş mi?
Bir kahraman görüntüsünün son derece hızlı yüklenmesinin kritik önem taşıdığı bir açılış sayfasında çalışırken, JPEG'lerin aşamalı olduğundan ve mozJPEG (tarama düzeylerini değiştirerek başlangıç oluşturma süresini iyileştirir) veya Google'ın açık kaynaklı Guetzli ile sıkıştırıldığından emin olun. Algısal performansa odaklanan ve Zopfli ve WebP'den öğrenilenleri kullanan kodlayıcı. Tek dezavantajı: yavaş işlem süreleri (megapiksel başına bir dakikalık CPU).PNG için Pingo kullanabiliriz ve SVG için SVGO veya SVGOMG kullanabiliriz. Ve bir web sitesindeki tüm SVG varlıklarını hızlı bir şekilde önizlemeniz ve kopyalamanız veya indirmeniz gerekiyorsa, svg-grabber bunu sizin için de yapabilir.
Her bir görüntü optimizasyon makalesi bunu belirtir, ancak vektör varlıklarını temiz ve sıkı tutmak her zaman bahsetmeye değer. Kullanılmayan varlıkları temizlediğinizden, gereksiz meta verileri kaldırdığınızdan ve resimdeki (ve dolayısıyla SVG kodundaki) yol noktalarının sayısını azalttığınızdan emin olun. ( Teşekkürler Jeremy! )
Bununla birlikte, yararlı çevrimiçi araçlar da mevcuttur:
- Görüntüleri optimum sıkıştırma seviyelerinde (kayıplı veya kayıpsız) sıkıştırmak, yeniden boyutlandırmak ve değiştirmek için Squoosh'u kullanın,
- JPEG görüntüleri Guetzli ile sıkıştırmak ve optimize etmek için Guetzli.it'i kullanın; bu, keskin kenarlı ve düz renkli görüntüler için iyi çalışır (ancak biraz daha yavaş olabilir).
- Görüntü optimizasyonunu otomatikleştirmek için Duyarlı Görüntü Kesme Noktaları Oluşturucu'yu veya Cloudinary veya Imgix gibi bir hizmeti kullanın. Ayrıca, çoğu durumda
srcsetvesizestek başına kullanmak önemli faydalar sağlayacaktır. - Duyarlı işaretlemenizin verimliliğini kontrol etmek için, görüntüleme alanı boyutları ve cihaz piksel oranları genelinde verimliliği ölçen bir komut satırı aracı olan görüntüleme yığınını kullanabilirsiniz.
- GitHub iş akışlarınıza otomatik görüntü sıkıştırma ekleyebilirsiniz, böylece hiçbir görüntü sıkıştırılmamış olarak üretime geçemez. Eylem, PNG'ler ve JPG'lerle çalışan mozjpeg ve libvips kullanır.
- Depolamayı dahili olarak optimize etmek için, JPEG'leri ortalama %22 oranında kayıpsız sıkıştırmak için Dropbox'ın yeni Lepton biçimini kullanabilirsiniz.
- Erken bir yer tutucu resmi göstermek istiyorsanız BlurHash kullanın. BlurHash bir görüntü alır ve size bu görüntünün yer tutucusunu temsil eden kısa bir dize (sadece 20-30 karakter!) verir. Dize, bir JSON nesnesinde bir alan olarak kolayca eklenebilecek kadar kısadır.

BlurHash, bir görüntü için yer tutucunun küçük, kompakt bir temsilidir. (Büyük önizleme) Bazen görüntüleri tek başına optimize etmek işe yaramaz. Kritik bir görüntünün oluşturulmasını başlatmak için gereken süreyi iyileştirmek için, daha az önemli görüntüleri tembel olarak yükleyin ve kritik görüntüler zaten oluşturulduktan sonra tüm komut dosyalarının yüklenmesini erteleyin. En kurşun geçirmez yol, yerel tembel yükleme ve tembel yükleme kullandığımızda, kullanıcı etkileşimi yoluyla tetiklenen görünürlük değişikliklerini algılayan bir kitaplık (daha sonra keşfedeceğimiz IntersectionObserver ile) hibrit tembel yüklemedir. Bunlara ek olarak:
- Bir tarayıcının onları çok geç keşfetmemesi için kritik görüntüleri önceden yüklemeyi düşünün. Arka plan görüntüleri için, bundan daha agresif olmak istiyorsanız, görüntüyü
<img src>ile normal bir görüntü olarak ekleyebilir ve ardından ekrandan gizleyebilirsiniz. - Medya sorgularına bağlı olarak farklı görüntü görüntüleme boyutları belirleyerek Boyutlar Özniteliği ile Görüntüleri Değiştirmeyi düşünün, örneğin bir büyüteç bileşenindeki kaynakları değiştirmek için
sizesdeğiştirmek için. - Ön plan ve arka plan görüntüleri için beklenmeyen indirmeleri önlemek için görüntü indirme tutarsızlıklarını inceleyin. Varsayılan olarak yüklenen ancak hiçbir zaman görüntülenemeyebilecek resimlere dikkat edin - örneğin atlıkarıncalarda, akordeonlarda ve resim galerilerinde.
- Görüntülerde her zaman
widthveheightayarladığınızdan emin olun. CSS'deki enaspect-ratioözelliğine ve resimler için en boy oranlarını ve boyutları ayarlamamıza izin verecek olanintrinsicsizeboyut özelliğine dikkat edin, böylece tarayıcı, sayfa yükleme sırasında mizanpaj atlamalarını önlemek için önceden tanımlanmış bir mizanpaj yuvasını rezerve edebilir.

Tarayıcılarda en boy oranı inişi ile artık sadece birkaç hafta veya ay meselesi olmalı. Safari Teknik Önizleme 118'de zaten. Şu anda Firefox ve Chrome'da bayrağın arkasında. (Büyük önizleme) Maceraperest hissediyorsanız, görüntüleri ağ üzerinden daha hızlı göndermek için temelde CDN'de yaşayan gerçek zamanlı bir filtre olan Edge çalışanlarını kullanarak HTTP/2 akışlarını kesebilir ve yeniden düzenleyebilirsiniz. Edge çalışanları, kontrol edebileceğiniz parçaları kullanan JavaScript akışlarını kullanır (temelde bunlar, akış yanıtlarını değiştirebilen CDN kenarında çalışan JavaScript'tir), böylece görüntülerin teslimini kontrol edebilirsiniz.
Bir servis çalışanı ile, kabloda ne olduğunu kontrol edemediğiniz için çok geç, ancak Edge çalışanları ile çalışıyor. Böylece, belirli bir açılış sayfası için aşamalı olarak kaydedilen statik JPEG'lerin üzerinde kullanabilirsiniz.

Görüntüleme alanı boyutları ve cihaz piksel oranları genelinde verimliliği ölçen bir komut satırı aracı olan görüntüleme yığınıyla örnek çıktı. (Görüntü kaynağı) (Geniş önizleme) Yeterince iyi değil? Ayrıca, çoklu arka plan görüntüsü tekniğiyle görüntüler için algılanan performansı da artırabilirsiniz. Kontrastla oynamanın ve gereksiz ayrıntıları bulanıklaştırmanın (veya renkleri kaldırmanın) dosya boyutunu da küçültebileceğini unutmayın. Ah, kaliteden ödün vermeden küçük bir fotoğrafı büyütmeniz mi gerekiyor? Letsenhance.io'yu kullanmayı düşünün.
Bu optimizasyonlar şu ana kadar yalnızca temel bilgileri kapsıyor. Addy Osmani, görüntü sıkıştırma ve renk yönetiminin çok derinlerine inen Temel Görüntü Optimizasyonu hakkında çok ayrıntılı bir kılavuz yayınladı. Örneğin, dosya boyutunu küçültmek için görüntünün gereksiz kısımlarını (bunlara bir Gauss bulanıklık filtresi uygulayarak) bulanıklaştırabilir ve sonunda, boyutu daha da küçültmek için renkleri kaldırmaya başlayabilir veya resmi siyah beyaza dönüştürebilirsiniz. . Arka plan görüntüleri için, fotoğrafları Photoshop'tan %0 ila %10 kalitede dışa aktarmak da kesinlikle kabul edilebilir.
Smashing Magazine'de, resim adları için
-optson ekini kullanıyoruz - örneğin,brotli-compression-opt.png; bir resim bu son eki içerdiğinde, ekipteki herkes resmin zaten optimize edildiğini bilir.Ah, ve web'de JPEG-XR kullanmayın - "JPEG-XR'lerin yazılım tarafında kod çözme işleminin CPU'da işlenmesi, özellikle SPA'lar bağlamında bayt boyutu tasarruflarının potansiyel olarak olumlu etkisini geçersiz kılar ve hatta daha ağır basar" (değil Cloudinary/Google'ın JPEG XL'si ile karıştırmak için).

- Videolar uygun şekilde optimize edilmiş mi?
Şimdiye kadar resimleri ele aldık, ancak eski güzel GIF'ler hakkında konuşmaktan kaçındık. GIF'lere olan sevgimize rağmen, onları tamamen terk etmenin zamanı geldi (en azından web sitelerimizde ve uygulamalarımızda). Hem oluşturma performansını hem de bant genişliğini etkileyen ağır animasyonlu GIF'ler yüklemek yerine, animasyonlu WebP'ye (GIF bir geri dönüş olmak üzere) geçmek veya bunları tamamen döngülü HTML5 videoları ile değiştirmek iyi bir fikirdir.Görüntülerden farklı olarak, tarayıcılar
<video>içeriğini önceden yüklemez, ancak HTML5 videoları GIF'lerden çok daha hafif ve daha küçük olma eğilimindedir. Bir seçenek değil mi? En azından Kayıplı GIF, gifsicle veya giflossy ile GIF'lere kayıplı sıkıştırma ekleyebiliriz.Colin Bendell tarafından yapılan testler, Safari Teknoloji Önizlemesi'ndeki
imgetiketlerindeki satır içi videoların, dosya boyutunda bir kesir olmasının yanı sıra GIF eşdeğerinden en az 20 kat daha hızlı görüntülediğini ve 7 kat daha hızlı kod çözdüğünü gösteriyor. Ancak, diğer tarayıcılarda desteklenmez.İyi haberlerin ülkesinde, video formatları yıllar içinde büyük bir ilerleme kaydetti . Uzun bir süre boyunca, WebM'nin hepsine hükmedecek bir format olacağını ve WebP'nin (temelde WebM video konteynerinin içindeki bir hareketsiz görüntüdür) tarihli görüntü formatlarının yerini alacağını ummuştuk. Gerçekten de Safari artık WebP'yi destekliyor, ancak WebP ve WebM'nin bu günlerde destek kazanmasına rağmen, atılım gerçekten olmadı.
Yine de, çoğu modern tarayıcı için WebM'yi kullanabiliriz:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Ama belki de tamamen tekrar gözden geçirebiliriz. 2018'de, Açık Medya İttifakı, AV1 adlı yeni bir gelecek vaat eden video formatı yayınladı. AV1, H.265 codec bileşenine (H.264'ün evrimi) benzer bir sıkıştırmaya sahiptir, ancak ikincisinden farklı olarak AV1 ücretsizdir. H.265 lisans fiyatlandırması, tarayıcı satıcılarını bunun yerine karşılaştırılabilir performans gösteren bir AV1'i benimsemeye itti: AV1 (tıpkı H.265 gibi) WebM'den iki kat daha iyi sıkıştırır .

AV1'in web'deki video için nihai standart olma şansı yüksektir. (Resim kredisi: Wikimedia.org) (Geniş önizleme) Aslında, Apple şu anda HEIF biçimini ve HEVC'yi (H.265) kullanır ve en son iOS'taki tüm fotoğraflar ve videolar JPEG yerine bu biçimlerde kaydedilir. HEIF ve HEVC (H.265) web'e (henüz?) uygun şekilde maruz kalmazken, AV1 - ve tarayıcı desteği kazanıyor. Bu nedenle, tüm tarayıcı satıcıları dahil olduğu için
AV1kaynağını<video>etiketinize eklemek mantıklıdır.Şu anda, en yaygın kullanılan ve desteklenen kodlama, MP4 dosyaları tarafından sunulan H.264'tür, bu nedenle dosyayı sunmadan önce MP4'lerinizin çoklu geçiş kodlamasıyla işlendiğinden, frei0r iirblur efektiyle (varsa) bulanıklaştırıldığından emin olun ve moov atom meta verileri, sunucunuz bayt sunumunu kabul ederken dosyanın başına taşınır. Boris Schapira, videoları maksimum düzeyde optimize etmek için FFmpeg için kesin talimatlar sağlar. Elbette alternatif olarak WebM formatının sağlanması da yardımcı olacaktır.
Videoları daha hızlı oluşturmaya başlamanız gerekiyor ancak video dosyaları hala çok mu büyük ? Örneğin, bir açılış sayfasında büyük bir arka plan videonuz olduğunda? Kullanılacak yaygın bir teknik, ilk kareyi önce durağan bir görüntü olarak göstermek veya videonun bir parçası olarak yorumlanabilecek yoğun şekilde optimize edilmiş, kısa döngülü bir segment görüntülemek ve ardından video yeterince arabelleğe alındığında oynatmaya başlamaktır. gerçek video. Doug Sillars, bu durumda yardımcı olabilecek, arka plan video performansına ilişkin ayrıntılı bir kılavuza sahiptir. ( Teşekkürler, Guy Podjarny! ).
Yukarıdaki senaryo için duyarlı poster resimleri sağlamak isteyebilirsiniz. Varsayılan olarak,
videoöğeleri poster olarak yalnızca tek bir resme izin verir ve bu mutlaka optimal değildir. Farklı ekranlar için farklı poster görüntüleri kullanmanıza olanak tanıyan ve aynı zamanda geçiş kaplaması ve video yer tutucularının tam stil kontrolünü eklemenize olanak tanıyan bir JavaScript kitaplığı olan Duyarlı Video Posteri'ni kullanabiliriz.Araştırma, video akışı kalitesinin izleyici davranışını etkilediğini gösteriyor. Aslında, başlatma gecikmesi yaklaşık 2 saniyeyi aşarsa izleyiciler videoyu terk etmeye başlar. Bu noktanın ötesinde, gecikmede 1 saniyelik bir artış, terk oranında kabaca %5.8'lik bir artışa neden olur. Bu nedenle, videoların %40'ında en az 1 duraklama ve %20'sinde en az 2 saniye duraklamalı video oynatımı ile ortalama video başlangıç süresinin 12,8 sn olması şaşırtıcı değildir. Aslında, videolar ağın içerik sağlayabileceğinden daha hızlı oynatıldığından, 3G'de video durakları kaçınılmazdır.
Çözüm nedir? Genellikle küçük ekranlı cihazlar, masaüstüne sunduğumuz 720p ve 1080p'yi kaldıramaz. Doug Sillars'a göre, videolarımızın daha küçük sürümlerini oluşturabilir ve bu cihazlarda hızlı ve sorunsuz bir oynatma sağlamak için daha küçük ekranların kaynağını tespit etmek için Javascript kullanabiliriz. Alternatif olarak, video akışı kullanabiliriz. HLS video akışları, cihaza uygun boyutta bir video ileterek farklı ekranlar için farklı videolar oluşturma ihtiyacını ortadan kaldırır. Ayrıca ağ hızıyla ilgili pazarlık yapacak ve video bit hızını kullandığınız ağın hızına göre ayarlayacaktır.
Bant genişliği israfını önlemek için, yalnızca videoyu gerçekten iyi oynatabilen cihazlar için video kaynağı ekleyebiliriz. Alternatif olarak,
autoplayözelliğinivideoetiketinden tamamen kaldırabilir ve daha büyük ekranlar içinautoplayeklemek için JavaScript'i kullanabiliriz. Ek olarak, tarayıcıya, dosyaya gerçekten ihtiyaç duyana kadar herhangi bir video dosyasını indirmemesini söylemek içinvideopreload="none"eklememiz gerekiyor:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Ardından, özellikle AV1'i destekleyen tarayıcıları hedefleyebiliriz:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Daha sonra
autoplaybelirli bir eşiğin üzerine yeniden ekleyebiliriz (ör. 1000 piksel):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Cihaz ve ağ hızına göre Durak sayısı. Daha hızlı ağlardaki daha hızlı cihazlarda neredeyse hiç durak yoktur. Doug Sillars'ın araştırmasına göre. (Büyük önizleme) Video oynatma performansı başlı başına bir hikayedir ve ayrıntılara dalmak isterseniz, Doug Sillars'ın video teslim metrikleriyle ilgili ayrıntıları içeren The Current State of Video ve Video Delivery En İyi Uygulamaları konulu başka bir serisine göz atın. , video ön yükleme, sıkıştırma ve akış. Son olarak, Stream or Not ile video akışınızın ne kadar yavaş veya hızlı olacağını kontrol edebilirsiniz.

- Web yazı tipi dağıtımı optimize edildi mi?
The first question that's worth asking is if we can get away with using UI system fonts in the first place — we just need to make sure to double check that they appear correctly on various platforms. If it's not the case, chances are high that the web fonts we are serving include glyphs and extra features and weights that aren't being used. We can ask our type foundry to subset web fonts or if we are using open-source fonts, subset them on our own with Glyphhanger or Fontsquirrel. We can even automate our entire workflow with Peter Muller's subfont, a command line tool that statically analyses your page in order to generate the most optimal web font subsets, and then inject them into our pages.WOFF2 support is great, and we can use WOFF as fallback for browsers that don't support it — or perhaps legacy browsers could be served system fonts. There are many, many, many options for web font loading, and we can choose one of the strategies from Zach Leatherman's "Comprehensive Guide to Font-Loading Strategies," (code snippets also available as Web font loading recipes).
Probably the better options to consider today are Critical FOFT with
preloadand "The Compromise" method. Both of them use a two-stage render for delivering web fonts in steps — first a small supersubset required to render the page fast and accurately with the web font, and then load the rest of the family async. The difference is that "The Compromise" technique loads polyfill asynchronously only if font load events are not supported, so you don't need to load the polyfill by default. Need a quick win? Zach Leatherman has a quick 23-min tutorial and case study to get your fonts in order.In general, it might be a good idea to use the
preloadresource hint to preload fonts, but in your markup include the hints after the link to critical CSS and JavaScript. Withpreload, there is a puzzle of priorities, so consider injectingrel="preload"elements into the DOM just before the external blocking scripts. According to Andy Davies, "resources injected using a script are hidden from the browser until the script executes, and we can use this behaviour to delay when the browser discovers thepreloadhint." Otherwise, font loading will cost you in the first render time.
When everything is critical, nothing is critical. preload only one or a maximum of two fonts of each family. (Image credit: Zach Leatherman – slide 93) (Large preview) It's a good idea to be selective and choose files that matter most, eg the ones that are critical for rendering or that would help you avoiding visible and disruptive text reflows. In general, Zach advises to preload one or two fonts of each family — it also makes sense to delay some font loading if they are less critical.
It has become quite common to use
local()value (which refers to a local font by name) when defining afont-familyin the@font-facerule:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }The idea is reasonable: some popular open-source fonts such as Open Sans are coming pre-installed with some drivers or apps, so if the font is available locally, the browser doesn't need to download the web font and can display the local font immediately. As Bram Stein noted, "though a local font matches the name of a web font, it most likely isn't the same font . Many web fonts differ from their "desktop" version. The text might be rendered differently, some characters may fall back to other fonts, OpenType features can be missing entirely, or the line height may be different."
Also, as typefaces evolve over time, the locally installed version might be very different from the web font, with characters looking very different. So, according to Bram, it's better to never mix locally installed fonts and web fonts in
@font-facerules. Google Fonts has followed suit by disablinglocal()on the CSS results for all users, other than Android requests for Roboto.Nobody likes waiting for the content to be displayed. With the
font-displayCSS descriptor, we can control the font loading behavior and enable content to be readable immediately (withfont-display: optional) or almost immediately (with a timeout of 3s, as long as the font gets successfully downloaded — withfont-display: swap). (Well, it's a bit more complicated than that.)However, if you want to minimize the impact of text reflows, we could use the Font Loading API (supported in all modern browsers). Specifically that means for every font, we'd creata a
FontFaceobject, then try to fetch them all, and only then apply them to the page. This way, we group all repaints by loading all fonts asynchronously, and then switch from fallback fonts to the web font exactly once. Take a look at Zach's explanation, starting at 32:15, and the code snippet):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));To initiate a very early fetch of the fonts with Font Loading API in use, Adrian Bece suggests to add a non-breaking space
nbsp;at the top of thebody, and hide it visually witharia-visibility: hiddenand a.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>This goes along with CSS that has different font families declared for different states of loading, with the change triggered by Font Loading API once the fonts have successfully loaded:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }If you ever wondered why despite all your optimizations, Lighthouse still suggests to eliminate render-blocking resources (fonts), in the same article Adrian Bece provides a few techniques to make Lighthouse happy, along with a Gatsby Omni Font Loader, a performant asynchronous font loading and Flash Of Unstyled Text (FOUT) handling plugin for Gatsby.
Now, many of us might be using a CDN or a third-party host to load web fonts from. In general, it's always better to self-host all your static assets if you can, so consider using google-webfonts-helper, a hassle-free way to self-host Google Fonts. And if it's not possible, you can perhaps proxy the Google Font files through the page origin.
It's worth noting though that Google is doing quite a bit of work out of the box, so a server might need a bit of tweaking to avoid delays ( thanks, Barry! )
This is quite important especially as since Chrome v86 (released October 2020), cross-site resources like fonts can't be shared on the same CDN anymore — due to the partitioned browser cache. This behavior was a default in Safari for years.

But if it's not possible at all, there is a way to get to the fastest possible Google Fonts with Harry Roberts' snippet:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>Harry's strategy is to pre-emptively warm up the fonts' origin first. Then we initiate a high-priority, asynchronous fetch for the CSS file. Afterwards, we initiate a low-priority, asynchronous fetch that gets applied to the page only after it's arrived (with a print stylesheet trick). Finally, if JavaScript isn't supported, we fall back to the original method.
Ah, talking about Google Fonts: you can shave up to 90% of the size of Google Fonts requests by declaring only characters you need with
&text. Plus, the support for font-display was added recently to Google Fonts as well, so we can use it out of the box.Yine de hızlı bir uyarı.
font-display: optionalkullanırsanız, bu web yazı tipi isteğini erken tetikleyeceğinden (alınması gereken başka kritik yol kaynaklarınız varsa ağ tıkanıklığına neden olacağından)preloadkullanmak da optimal olmayabilir.preconnectarası daha hızlı yazı tipi istekleri için ön bağlantıyı kullanın, ancak farklı bir kaynaktan gelen yazı tiplerini öncedenpreloadağ çekişmesine neden olacağından, önceden yükleme konusunda dikkatli olun. Bu tekniklerin tümü, Zach'in Web yazı tipi yükleme tariflerinde ele alınmıştır.Öte yandan, kullanıcı erişilebilirlik tercihlerinde Hareketi Azalt'ı etkinleştirdiyse veya
Save-DataTasarrufu Modu'nu seçtiyse web yazı tiplerini (veya en azından ikinci aşamada oluşturmayı) devre dışı bırakmak iyi bir fikir olabilir (bkz. veya kullanıcının bağlantısı yavaş olduğunda (Ağ Bilgi API'si aracılığıyla).Kullanıcı veri tasarrufu modunu seçtiyse, yazı tipi bildirimlerini tanımlamamak için
prefers-reduced-dataCSS ortam sorgusunu da kullanabiliriz (başka kullanım durumları da vardır). Ortam sorgusu, temel olarak, İstemci İpucu HTTP uzantısındanSave-Dataisteği başlığının CSS ile kullanıma izin vermek için açık/kapalı olup olmadığını ortaya çıkaracaktır. Şu anda yalnızca Chrome ve Edge'de bir bayrağın arkasında desteklenmektedir.Metrikler? Web yazı tipi yükleme performansını ölçmek için, Görünür Tüm Metin metriğini (tüm yazı tiplerinin yüklendiği ve tüm içeriğin web yazı tiplerinde görüntülendiği an), Gerçek İtalik Zamana Dönme Süresini ve ilk oluşturmadan sonra Web Yazı Tipi Yeniden Akış Sayısını göz önünde bulundurun. Açıkçası, her iki metrik de ne kadar düşükse, performans o kadar iyi olur.
Değişken yazı tiplerine ne dersiniz? Değişken yazı tiplerinin önemli bir performans değerlendirmesi gerektirebileceğini fark etmek önemlidir. Tipografik seçimler için bize çok daha geniş bir tasarım alanı sağlıyorlar, ancak bir dizi bireysel dosya isteğine karşı tek bir seri isteğin maliyetine geliyor.
Değişken yazı tipleri, yazı tipi dosyalarının toplam dosya boyutunu büyük ölçüde azaltırken, bu tek istek yavaş olabilir ve bir sayfadaki tüm içeriğin işlenmesini engelleyebilir. Bu yüzden yazı tipini alt gruplara ayırmak ve karakter kümelerine bölmek hala önemlidir. Yine de iyi tarafı, değişken bir yazı tipi yerindeyken, varsayılan olarak tam olarak bir yeniden akış elde edeceğiz, bu nedenle yeniden boyamaları gruplamak için JavaScript gerekmeyecek.
Şimdi, kurşun geçirmez bir web yazı tipi yükleme stratejisi ne olurdu? Yazı tiplerini alt kümelere ayırın ve bunları 2 aşamalı işleme için hazırlayın, bir
font-displaytanımlayıcısı ile bildirin, yeniden boyamaları gruplamak ve yazı tiplerini kalıcı bir hizmet çalışanının önbelleğinde saklamak için Yazı Tipi Yükleme API'sini kullanın. İlk ziyarette, harici komut dosyalarını engellemeden hemen önce komut dosyalarının önceden yüklenmesini enjekte edin. Gerekirse Bram Stein'in Font Face Observer'ına geri dönebilirsiniz. Yazı tipi yükleme performansını ölçmekle ilgileniyorsanız, Andreas Marschke, Font API ve UserTiming API ile performans izlemeyi araştırıyor.Son olarak, büyük bir yazı tipini dile özgü daha küçük yazı tiplerine ayırmak için
unicode-rangedahil etmeyi unutmayın ve geri dönüş ile eski yazı tipi arasındaki boyut farklılıkları nedeniyle düzende sarsıcı bir kaymayı en aza indirmek için Monica Dinculescu'nun yazı tipi stili eşleştiricisini kullanın. web yazı tipleri.Alternatif olarak, bir geri dönüş yazı tipi için bir web yazı tipini taklit etmek üzere yazı tipi ölçümlerini geçersiz kılmak için @ yazı tipi-yüz tanımlayıcılarını kullanabiliriz (demo, Chrome 87'de etkinleştirilmiştir). (Yine de karmaşık yazı tipi yığınlarıyla ayarlamaların karmaşık olduğunu unutmayın.)
Gelecek parlak görünüyor mu? Aşamalı yazı tipi zenginleştirme ile, sonunda "belirli herhangi bir sayfada yazı tipinin yalnızca gerekli bölümünü indirebiliriz ve bu yazı tipine yönelik sonraki istekler için orijinal indirmeyi, birbirini izleyen sayfada gerektiği gibi ek glif kümeleriyle dinamik olarak 'yama' ekleyebiliriz. görüşleri", Jason Pamental'in açıkladığı gibi. Artımlı Transfer Demosu zaten mevcut ve devam ediyor.
Derleme Optimizasyonları
- Önceliklerimizi belirledik mi?
İlk önce neyle uğraştığınızı bilmek iyi bir fikirdir. Tüm varlıklarınızın (JavaScript, resimler, yazı tipleri, üçüncü taraf komut dosyaları ve sayfadaki atlıkarıncalar, karmaşık bilgi grafikleri ve multimedya içeriği gibi "pahalı" modüller) envanterini çalıştırın ve bunları gruplara ayırın.Bir elektronik tablo oluşturun . Eski tarayıcılar için temel çekirdek deneyimi (yani tamamen erişilebilir çekirdek içerik), yetenekli tarayıcılar için gelişmiş deneyimi (yani zenginleştirilmiş, tam bir deneyim) ve ekstraları (kesinlikle gerekli olmayan ve geç yüklenebilen varlıklar, örneğin web yazı tipleri, gereksiz stiller, atlıkarınca komut dosyaları, video oynatıcılar, sosyal medya widget'ları, büyük resimler). Yıllar önce, "Smashing Magazine's Performance'ın Geliştirilmesi" konulu bir makale yayınlamıştık ve bu yaklaşımı detaylı olarak anlatmıştık.
Performansı optimize ederken önceliklerimizi yansıtmamız gerekir. Temel deneyimi hemen, ardından geliştirmeleri ve ardından ekstraları yükleyin.
- Üretimde yerel JavaScript modülleri kullanıyor musunuz?
Temel deneyimi eski tarayıcılara ve gelişmiş bir deneyimi modern tarayıcılara göndermek için eski harika hardal tekniğini hatırlıyor musunuz? Tekniğin güncellenmiş bir varyantı, module/nomodule modeli olarak da bilinen ES2017+<script type="module">kullanabilir (ayrıca Jeremy Wagner tarafından diferansiyel hizmet olarak tanıtılmıştır).Buradaki fikir, iki ayrı JavaScript paketini derlemek ve sunmaktır : "normal" yapı, Babel-dönüşümleri ve çoklu doldurmaları olan ve bunları yalnızca onlara gerçekten ihtiyaç duyan eski tarayıcılara sunan ve dönüştürme veya dönüştürme içermeyen başka bir paket (aynı işlevsellik). çoklu dolgular.
Sonuç olarak, tarayıcının işlemesi gereken komut dosyalarının miktarını azaltarak ana iş parçacığının engellenmesini azaltmaya yardımcı oluyoruz. Jeremy Wagner, Babel'i kurmaktan Webpack'te yapmanız gereken ince ayarların yanı sıra tüm bu işleri yapmanın faydalarına kadar, farklı hizmet ve bunun yapı hattınızda nasıl kurulacağı hakkında kapsamlı bir makale yayınladı.
Yerel JavaScript modülü komut dosyaları varsayılan olarak ertelenir, bu nedenle HTML ayrıştırma gerçekleşirken tarayıcı ana modülü indirir.

Yerel JavaScript modülleri varsayılan olarak ertelenir. Yerel JavaScript modülleri hakkında hemen hemen her şey. (Büyük önizleme) Yine de bir uyarı notu: modül/nomodül modeli bazı istemcilerde geri tepebilir, bu nedenle bir geçici çözüm düşünmek isteyebilirsiniz: Jeremy'nin daha az riskli diferansiyel sunum modeli, ancak, önceden yüklenmiş tarayıcıyı es geçer, bu da performansı etkileyebilecek şekillerde olabilir. beklemek. ( teşekkürler, Jeremy! )
Aslında, Rollup modülleri bir çıktı biçimi olarak destekler, böylece üretimde hem kodu paketleyebilir hem de modülleri dağıtabiliriz. Parsel, Parsel 2'de modül desteğine sahiptir. Webpack için module-nomodule-plugin, modül/nomodule komut dosyalarının oluşturulmasını otomatikleştirir.
Not : Bu tarayıcıya gönderilecek yük hakkında bilinçli bir karar vermek için özellik algılamanın tek başına yeterli olmadığını belirtmekte fayda var. Tek başına, tarayıcı sürümünden cihaz kapasitesini çıkaramayız. Örneğin, gelişmekte olan ülkelerdeki ucuz Android telefonlar çoğunlukla Chrome çalıştırıyor ve sınırlı bellek ve CPU yeteneklerine rağmen hardalı kesecek.
Sonunda, Cihaz Belleği İstemcisi İpuçları Başlığını kullanarak, düşük kaliteli cihazları daha güvenilir bir şekilde hedefleyebileceğiz. Yazma anında, başlık yalnızca Blink'te desteklenir (genel olarak istemci ipuçları için geçerlidir). Cihaz Belleği ayrıca Chrome'da kullanılabilen bir JavaScript API'sine sahip olduğundan, bir seçenek, API'ye dayalı olarak algılama özelliği ve desteklenmiyorsa modül/nomodül modeline geri dönmek olabilir ( teşekkürler, Yoav! ).
- Ağaç sallama, kapsam kaldırma ve kod bölme kullanıyor musunuz?
Ağaç sallama, yalnızca üretimde gerçekten kullanılan kodu ekleyerek ve Web paketinde kullanılmayan içe aktarmaları ortadan kaldırarak oluşturma sürecinizi temizlemenin bir yoludur. Webpack ve Rollup ile, her iki aracın daimportzincirlemesinin nerede düzleştirilebileceğini ve koddan ödün vermeden tek bir satır içi işleve dönüştürülebileceğini algılamasına olanak tanıyan kapsam kaldırma özelliğine de sahibiz. Webpack ile JSON Tree Shaking'i de kullanabiliriz.Kod bölme, kod tabanınızı isteğe bağlı olarak yüklenen "parçalara" bölen başka bir Web paketi özelliğidir. JavaScript'in tamamının hemen indirilmesi, ayrıştırılması ve derlenmesi gerekmez. Kodunuzda bölünme noktaları tanımladığınızda, Webpack bağımlılıkları ve çıktısı alınan dosyaları halledebilir. İlk indirmeyi küçük tutmanıza ve uygulama tarafından talep edildiğinde talep üzerine kod talep etmenize olanak tanır. Alexander Kondrov, Webpack ve React ile kod bölmeye harika bir giriş yaptı.
Kod böldüğünüz yolları kullanan ve ardından tarayıcıdan
<link rel="preload">veya<link rel="prefetch">kullanarak bunları önceden yüklemesini isteyen preload-webpack-plugin kullanmayı düşünün. Web paketi satır içi yönergeleri ayrıcapreload/prefetchüzerinde bir miktar kontrol sağlar. (Yine de önceliklendirme sorunlarına dikkat edin.)Bölünme noktaları nerede tanımlanır? Hangi CSS/JavaScript parçalarının kullanıldığını ve hangilerinin kullanılmadığını izleyerek. Umar Hansa, bunu başarmak için Devtools'tan Code Coverage'ı nasıl kullanabileceğinizi açıklıyor.
Tek sayfalık uygulamalarla uğraşırken, sayfayı oluşturabilmemiz için uygulamayı başlatmak için biraz zamana ihtiyacımız var. Ayarınız özel çözümünüzü gerektirecektir, ancak ilk oluşturma süresini hızlandırmak için modüllere ve tekniklere dikkat edebilirsiniz. Örneğin, React performansında nasıl hata ayıklanacağı ve yaygın React performans sorunlarının nasıl giderileceği ve Angular'da performansın nasıl iyileştirileceği aşağıda açıklanmıştır. Genel olarak, çoğu performans sorunu, uygulamanın ön yüklemesini başlatmak için ilk andan itibaren ortaya çıkar.
Öyleyse, agresif bir şekilde, ancak çok agresif olmayan bir şekilde kod bölmenin en iyi yolu nedir? Phil Walton'a göre, "dinamik içe aktarma yoluyla kod bölmeye ek olarak , paket düzeyinde kod bölmeyi de kullanabiliriz, burada içe aktarılan her düğüm modülü, paketinin adına göre bir yığına yerleştirilir." Phil, nasıl inşa edileceğine dair bir eğitim de veriyor.
- Webpack'in çıktısını iyileştirebilir miyiz?
Webpack'in genellikle gizemli olduğu düşünüldüğünden, Webpack'in çıktısını daha da azaltmak için kullanışlı olabilecek birçok Webpack eklentisi vardır. Aşağıda, biraz daha fazla dikkat gerektirebilecek daha belirsiz olanlardan bazıları verilmiştir.İlginç olanlardan biri Ivan Akulov'un ipliğinden geliyor. Bir kez çağırdığınız, sonucunu bir değişkende sakladığınız ve sonra o değişkeni kullanmadığınız bir fonksiyonunuz olduğunu hayal edin. Ağaç sallama, değişkeni kaldırır, ancak işlevi kaldırmaz, çünkü başka türlü kullanılabilir. Ancak, işlev hiçbir yerde kullanılmıyorsa, onu kaldırmak isteyebilirsiniz. Bunu yapmak için, Uglify ve Terser tarafından desteklenen
/*#__PURE__*/ile işlev çağrısını başına ekleyin - bitti!
Sonucu kullanılmadığında böyle bir işlevi kaldırmak için, işlev çağrısının başına /*#__PURE__*/ekleyin. Via Ivan Akulov.(Geniş önizleme)Ivan'ın önerdiği diğer araçlardan bazıları:
- purgecss-webpack-plugin, özellikle Bootstrap veya Tailwind kullanıyorsanız, kullanılmayan sınıfları kaldırır.
-
optimization.splitChunks: 'all'. Bu, web paketinin daha iyi önbelleğe alma için giriş paketlerinizi otomatik olarak kod ayırmasını sağlar. -
optimization.runtimeChunk: true. Bu, web paketinin çalışma zamanını ayrı bir yığına taşıyacak ve ayrıca önbelleğe almayı iyileştirecektir. - google-fonts-webpack-plugin font dosyalarını indirir, böylece onları sunucunuzdan sunabilirsiniz.
- workbox-webpack-plugin, tüm web paketi varlıklarınız için önbelleğe alma kurulumuna sahip bir hizmet çalışanı oluşturmanıza olanak tanır. Ayrıca, hemen uygulanabilecek kapsamlı bir modül kılavuzu olan Servis Çalışanı Paketlerine bakın. Veya tüm JavaScript parçaları için
preload/prefetcholuşturmak için ön yükleme-webpack-eklentisini kullanın. - speed-measure-webpack-plugin, web paketi oluşturma hızınızı ölçer ve oluşturma sürecinin hangi adımlarının en çok zaman aldığına dair bilgiler sağlar.
- yinelenen-paket-denetleyici-webpack-plugin, paketiniz aynı paketin birden çok sürümünü içerdiğinde uyarır.
- Derleme zamanında kapsam izolasyonunu kullanın ve CSS sınıf adlarını dinamik olarak kısaltın.

- JavaScript'i bir Web Çalışanına boşaltabilir misiniz?
Etkileşim Süresinin olumsuz etkisini azaltmak için, ağır JavaScript'i bir Web Çalışanına boşaltmak iyi bir fikir olabilir.Kod tabanı büyümeye devam ettikçe, kullanıcı deneyimini yavaşlatan UI performans darboğazları ortaya çıkacaktır. Bunun nedeni, DOM işlemlerinin ana iş parçacığında JavaScript'inizle birlikte çalışmasıdır. Web çalışanları ile bu pahalı işlemleri farklı bir iş parçacığında çalışan bir arka plan işlemine taşıyabiliriz. Web çalışanları için tipik kullanım örnekleri, gerektiğinde daha sonra kullanabilmeniz için bazı verileri önceden yüklemek ve depolamak için verileri ve Aşamalı Web Uygulamalarını önceden getirmektir. Ve ana sayfa ile çalışan arasındaki iletişimi kolaylaştırmak için Comlink'i kullanabilirsiniz. Hala yapılacak işler var, ama oraya gidiyoruz.
Web çalışanlarına çerçeve ve uygulama mantığı taşımanın farklı yaklaşımlarını gösteren web çalışanları hakkında birkaç ilginç vaka çalışması vardır. Sonuç: Genel olarak, hala bazı zorluklar var, ancak şimdiden bazı iyi kullanım örnekleri var ( teşekkürler Ivan Akulov! ).
Chrome 80'den başlayarak, JavaScript modüllerinin performans avantajlarına sahip web çalışanları için modül çalışanları adı verilen yeni bir mod gönderildi. Komut dosyasının yüklenmesini ve yürütülmesini
script type="module"ile eşleşecek şekilde değiştirebiliriz, ayrıca çalışanın yürütülmesini engellemeden tembel yükleme kodu için dinamik içe aktarmaları da kullanabiliriz.Nasıl başlanır? İşte incelemeye değer birkaç kaynak:
- Surma, JavaScript'i tarayıcının ana başlığından nasıl çalıştıracağınıza ve ayrıca Web Workers'ı ne zaman kullanmalısınız?
- Ayrıca, Surma'nın ana iş parçacığı mimarisiyle ilgili konuşmasını kontrol edin.
- Shubhie Panicker ve Jason Miller'dan Duyarlılığı Garantileme Arayışı, web çalışanlarının nasıl kullanılacağına ve bunlardan ne zaman kaçınılacağına dair ayrıntılı bir fikir veriyor.
- Kullanıcıların Yolundan Çıkmak: Web Çalışanlarıyla Daha Az Kaçış, Web Çalışanları ile çalışmak için yararlı kalıpları, çalışanlar arasında iletişim kurmanın, ana iş parçacığından karmaşık veri işlemeyi ele almanın ve bunları test edip hata ayıklamanın etkili yollarını vurgular.
- Workerize, dışa aktarılan işlevleri eşzamansız proxy'ler olarak otomatik olarak yansıtan bir modülü bir Web Çalışanına taşımanıza olanak tanır.
- Webpack kullanıyorsanız, workize-loader kullanabilirsiniz. Alternatif olarak, işçi eklentisini de kullanabilirsiniz.

Kod uzun süre bloke olduğunda web çalışanlarını kullanın, ancak DOM'a güvendiğinizde, giriş yanıtını ele aldığınızda ve minimum gecikmeye ihtiyaç duyduğunuzda bunlardan kaçının. (Addy Osmani aracılığıyla) (Geniş önizleme) DOM "iş parçacığı için güvenli" olmadığından ve yürüttükleri kodun ayrı bir dosyada bulunması gerektiğinden Web Çalışanlarının DOM'a erişimi olmadığını unutmayın.
- "Sıcak yolları" WebAssembly'ye aktarabilir misiniz?
C/C++/Rust gibi yüksek seviyeli dillerin derlenmesi için taşınabilir bir hedef olarak tasarlanmış ikili bir talimat formatı olan WebAssembly'ye ( WASM ) hesaplama açısından ağır görevleri devredebiliriz. Tarayıcı desteği dikkat çekicidir ve JavaScript ile WASM arasındaki işlev çağrıları hızlandıkça son zamanlarda uygulanabilir hale gelmiştir. Ayrıca, Fastly'nin uç bulutunda bile desteklenir.Elbette, WebAssembly'nin JavaScript'in yerini alması beklenmiyor, ancak CPU'nun tıkandığını fark ettiğiniz durumlarda onu tamamlayabilir. Çoğu web uygulaması için JavaScript daha uygundur ve WebAssembly, oyunlar gibi hesaplama açısından yoğun web uygulamaları için en iyi şekilde kullanılır.
WebAssembly hakkında daha fazla bilgi edinmek isterseniz:
- Lin Clark, WebAssembly için kapsamlı bir dizi yazdı ve Milica Mihajlija, tarayıcıda yerel kodun nasıl çalıştırılacağına, bunu neden yapmak isteyebileceğinize ve bunların JavaScript ve web geliştirmenin geleceği için ne anlama geldiğine dair genel bir genel bakış sunuyor.
- Web Uygulamamızı 20X'e Kadar Hızlandırmak için WebAssembly'ı Nasıl Kullandık (Örnek Olay), yavaş JavaScript hesaplamalarının derlenmiş WebAssembly ile nasıl değiştirildiğine ve önemli performans iyileştirmeleri getirdiğine dair bir vaka çalışmasını vurgular.
- Patrick Hamann, WebAssembly'nin artan rolü hakkında konuşuyor ve WebAssembly hakkındaki bazı efsaneleri çürütüyor, zorluklarını araştırıyor ve bugün onu pratik olarak uygulamalarda kullanabiliriz.
- Google Codelabs, yerel kodu nasıl C'de alacağınızı ve WebAssembly'de derlemeyi ve ardından doğrudan JavaScript'ten çağırmayı öğreneceğiniz 60 dakikalık bir kurs olan WebAssembly'ye Giriş sağlar.
- Alex Danilo, Google I/O konuşmasında WebAssembly'ı ve nasıl çalıştığını anlattı. Ayrıca Benedek Gagyi, WebAssembly hakkında, özellikle ekibin iOS, Android ve web sitesine C++ kod tabanları için çıktı formatı olarak nasıl kullandığını anlatan pratik bir vaka çalışması paylaştı.
GPU'ya erişmek için Web Workers, Web Assembly, akışlar veya belki de WebGL JavaScript API'sinin ne zaman kullanılacağından hala emin değil misiniz? JavaScript'i hızlandırmak, ne zaman ve neden kullanılacağını açıklayan kısa ama yararlı bir kılavuzdur - ayrıca kullanışlı bir akış şeması ve birçok faydalı kaynak ile.

- Eski kodu yalnızca eski tarayıcılara mı sunuyoruz?
ES2017, modern tarayıcılarda oldukça iyi desteklendiğinden,babelEsmPluginyalnızca hedeflediğiniz modern tarayıcılar tarafından desteklenmeyen ES2017+ özelliklerini aktarmak için kullanabiliriz.Houssein Djirdeh ve Jason Miller kısa süre önce modern ve eski JavaScript'in nasıl aktarılacağı ve sunulacağı, Webpack ve Rollup ile çalışmasının ayrıntılarına ve gerekli araçlara ilişkin kapsamlı bir kılavuz yayınladı. Ayrıca sitenizde veya uygulama paketlerinizde ne kadar JavaScript'i azaltabileceğinizi de tahmin edebilirsiniz.
JavaScript modülleri tüm büyük tarayıcılarda desteklenir, bu nedenle ES modülü desteğine sahip tarayıcıların dosyayı yüklemesine izin vermek için
script type="module"kullanın, daha eski tarayıcılar isescript nomoduleile eski yapıları yükleyebilir.Bu günlerde, aktarıcılar veya paketleyiciler olmadan tarayıcıda yerel olarak çalışan modül tabanlı JavaScript yazabiliyoruz.
<link rel="modulepreload">başlığı, modül komut dosyalarının erken (ve yüksek öncelikli) yüklenmesini başlatmak için bir yol sağlar. Temel olarak, tarayıcıya ne alması gerektiğini söyleyerek bant genişliği kullanımını en üst düzeye çıkarmaya yardımcı olmanın şık bir yoludur, böylece bu uzun gidiş dönüşler sırasında yapacak bir şeyle takılıp kalmaz. Ayrıca, Jake Archibald, okumaya değer ES Modülleri ile ilgili önemli noktalar ve akılda tutulması gereken şeyler içeren ayrıntılı bir makale yayınladı.

- Artımlı ayrıştırma ile eski kodu tanımlayın ve yeniden yazın .
Uzun ömürlü projeler toz ve eski kod toplama eğilimindedir. Bağımlılıklarınızı yeniden gözden geçirin ve son zamanlarda soruna neden olan eski kodu yeniden düzenlemek veya yeniden yazmak için ne kadar zaman gerektiğini değerlendirin. Tabii ki, bu her zaman büyük bir girişimdir, ancak eski kodun etkisini öğrendikten sonra, aşamalı ayrıştırma ile başlayabilirsiniz.İlk olarak, eski kod çağrılarının oranının yukarı değil, sabit mi yoksa aşağı mı gittiğini izleyen metrikleri ayarlayın. Ekibin kitaplığı kullanmasını herkese açık bir şekilde caydırın ve CI'nizin, çekme isteklerinde kullanılması durumunda geliştiricileri uyardığından emin olun. polyfill'ler, eski koddan standart tarayıcı özelliklerini kullanan yeniden yazılmış kod tabanına geçişe yardımcı olabilir.
- Kullanılmayan CSS/JS'yi belirleyin ve kaldırın .
Chrome'daki CSS ve JavaScript kod kapsamı, hangi kodun yürütüldüğünü/uygulandığını ve hangilerinin uygulanmadığını öğrenmenize olanak tanır. Kapsamı kaydetmeye başlayabilir, bir sayfada eylemler gerçekleştirebilir ve ardından kod kapsamı sonuçlarını keşfedebilirsiniz. Kullanılmayan kodu tespit ettikten sonra, bu modülleri bulun veimport()ile tembel yükleyin (tüm iş parçacığına bakın). Ardından, kapsama profilini tekrarlayın ve ilk yüklemede artık daha az kod gönderdiğini doğrulayın.Kod kapsamını programlı olarak toplamak için Puppeteer'ı kullanabilirsiniz. Chrome, kod kapsamı sonuçlarını da dışa aktarmanıza olanak tanır. Andy Davies'in belirttiği gibi, hem modern hem de eski tarayıcılar için kod kapsamı toplamak isteyebilirsiniz.
Kuklacı için biraz daha fazla maruz kalma gerektirebilecek başka birçok kullanım durumu ve araç var:
- Kuklacı için, örneğin otomatik görsel farklılaştırma veya kullanılmayan CSS'yi her derlemede izleme gibi kullanım durumları,
- Puppeteer ile web performans tarifleri,
- Pupeeteer ve Playwright komut dosyalarını kaydetmek ve oluşturmak için faydalı araçlar,
- Ayrıca, testleri doğrudan DevTools'a bile kaydedebilirsiniz,
- Örnekler ve kullanım örnekleriyle birlikte Nitay Neeman'ın Kuklacı kitabına kapsamlı bir genel bakış.

Tarayıcı etkileşimini kaydetmek ve Puppeteer ve Playwright komut dosyaları oluşturmak için Puppeteer Recorder ve Puppeteer Sandbox'ı kullanabiliriz. (Büyük önizleme) Ayrıca purgecss, UnCSS ve Helyum, kullanılmayan stilleri CSS'den kaldırmanıza yardımcı olabilir. Ve eğer bir yerde şüpheli bir kod parçasının kullanıldığından emin değilseniz, Harry Roberts'ın tavsiyesini takip edebilirsiniz: belirli bir sınıf için 1×1 piksellik şeffaf bir GIF oluşturun ve onu bir
dead/dizine bırakın, örn./assets/img/dead/comments.gif.Bundan sonra, o belirli görüntüyü CSS'nizdeki ilgili seçicide arka plan olarak ayarlayın, arkanıza yaslanın ve dosya günlüklerinizde görünecekse birkaç ay bekleyin. Hiç giriş yoksa, hiç kimsenin ekranında bu eski bileşen oluşturulmamıştır: muhtemelen devam edip hepsini silebilirsiniz.
Maceraperest I-hissetme departmanı için, DevTools'u kullanarak DevTools'u izleyerek bir dizi sayfa aracılığıyla kullanılmayan CSS üzerinde toplamayı otomatik hale getirebilirsiniz.

- JavaScript paketlerinizin boyutunu kısaltın.
Addy Osmani'nin belirttiği gibi, yalnızca bir kesire ihtiyacınız olduğunda tam JavaScript kitaplıklarının yanı sıra bunlara ihtiyaç duymayan tarayıcılar için tarihli çoklu dolgular veya yalnızca yinelenen kod gönderme şansınız yüksektir. Ek yükü önlemek için, derleme işlemi sırasında kullanılmayan yöntemleri ve çoklu dolguları kaldıran webpack-libs-optimizasyonlarını kullanmayı düşünün.Eski tarayıcılara ve modern tarayıcılara gönderdiğiniz çoklu dolguları kontrol edin ve gözden geçirin ve bunlar hakkında daha stratejik olun. Bir dizi tarayıcı özelliği için bir isteği kabul eden ve yalnızca istekte bulunan tarayıcının ihtiyaç duyduğu çoklu dolguları döndüren bir hizmet olan polyfill.io'ya bir göz atın.
Normal iş akışınıza paket denetimi de ekleyin. Yıllar önce eklediğiniz ağır kitaplıklara bazı hafif alternatifler olabilir, örneğin Moment.js (artık üretilmiyor) ile değiştirilebilir:
- Yerel Uluslararasılaştırma API'sı,
- Tanıdık bir Moment.js API'si ve kalıpları ile Day.js,
- tarih-fns veya
- Luxon.
- Ayrıca, insan tarafından incelenen paket önerilerini kalite odaklı bir aramayla birleştiren Skypack Discover'ı da kullanabilirsiniz.
Benedikt Rotsch'un araştırması, Moment.js'den date-fns'ye geçişin, 3G'de First paint ve düşük kaliteli bir cep telefonunda yaklaşık 300 ms tıraş olabileceğini gösterdi.
Paket denetimi için Bundlephobia, paketinize bir npm paketi eklemenin maliyetini bulmanıza yardımcı olabilir. size-limit, JavaScript yürütme süresiyle ilgili ayrıntılarla birlikte temel paket boyutu kontrolünü genişletir. Hatta bu maliyetleri Lighthouse Custom Audit ile entegre edebilirsiniz. Bu çerçeveler için de geçerlidir. Vue MDC Adaptörünü (Vue için Malzeme Bileşenleri) kaldırarak veya kırparak, stiller 194KB'den 10KB'ye düşer.
Bağımlılıklarınızın ve uygulanabilir alternatiflerinizin etkisi hakkında bilinçli bir karar vermenize yardımcı olacak birçok başka araç vardır:
- web paketi-paket-analizörü
- Kaynak Harita Gezgini
- Paket Arkadaşı
- demetfobi
- Web paketi analizi, belirli bir modülün pakete neden dahil edildiğini gösterir.
- paket sihirbazı ayrıca tüm sayfa için bir bağımlılık haritası oluşturur.
- Web paketi boyutu eklentisi
- Görsel Kod İçin İthalat Maliyeti
Tüm çerçeveyi göndermeye alternatif olarak, çerçevenizi kırpabilir ve ek kod gerektirmeyen ham bir JavaScript paketi halinde derleyebilirsiniz. Svelte bunu yapıyor ve React.js bileşenlerini derleme zamanında yerel DOM işlemlerine aktaran Rawact Babel eklentisi de öyle. Niye ya? Pekala, bakımcıların açıkladığı gibi, "react-dom, artımlı oluşturma, zamanlama, olay işleme, vb. için kod dahil, oluşturulabilecek her olası bileşen/HTMLElement için kod içerir. Ancak tüm bu özelliklere ihtiyaç duymayan uygulamalar vardır (başlangıçta) sayfa yükleme). Bu tür uygulamalar için, etkileşimli kullanıcı arabirimi oluşturmak için yerel DOM işlemlerini kullanmak mantıklı olabilir."

- Kısmi hidrasyon kullanıyor muyuz?
Uygulamalarda kullanılan JavaScript miktarıyla, istemciye mümkün olduğunca az göndermenin yollarını bulmamız gerekiyor. Bunu yapmanın bir yolu - ve zaten kısaca ele aldık - kısmi hidrasyon. Fikir oldukça basit: SSR yapmak ve ardından uygulamanın tamamını istemciye göndermek yerine, uygulamanın JavaScript'inin yalnızca küçük parçaları istemciye gönderilecek ve ardından hidratlanacaktır. Bunu, aksi takdirde statik bir web sitesinde birden çok oluşturma köküne sahip birden çok küçük React uygulaması olarak düşünebiliriz."Kısmi hidrasyon vakası (Next ve Preact ile)" makalesinde Lukas Bombach, Almanya'daki haber kaynaklarından biri olan Welt.de'nin arkasındaki ekibin kısmi hidrasyon ile nasıl daha iyi performans elde ettiğini açıklıyor. Ayrıca açıklamalar ve kod parçacıkları ile bir sonraki süper performanslı GitHub deposunu kontrol edebilirsiniz.
Alternatif seçenekleri de düşünebilirsiniz:
- Preact ve Eleventy ile kısmi nemlendirme,
- React GitHub deposunda aşamalı hidrasyon,
- Vue.js'de tembel hidrasyon (GitHub deposu),
- Bir kullanıcı ihtiyacı olan UI ile etkileşim kurduğunda kritik olmayan kaynakları (örn. bileşenler, yerleştirmeler) tembel yüklemek için Etkileşim Modelini içe aktarın.
Jason Miller, aşamalı hidrasyonun React ile nasıl uygulanabileceğine dair çalışma demoları yayınladı, böylece bunları hemen kullanabilirsiniz: demo 1, demo 2, demo 3 (GitHub'da da mevcuttur). Ayrıca, tepki-önceden işlenmiş bileşen kitaplığına bakabilirsiniz.

Birinci taraf kodu için etkileşimde içe aktarma, yalnızca kaynakları etkileşimden önce önceden getiremiyorsanız yapılmalıdır. (Büyük önizleme) - React/SPA için stratejiyi optimize ettik mi?
Tek sayfalık uygulama uygulamanızda performans sorunu mu yaşıyorsunuz? Jeremy Wagner, istemci tarafı çerçeve performansının çeşitli cihazlar üzerindeki etkisini araştırdı ve birini kullanırken farkında olmak isteyebileceğimiz bazı sonuçları ve yönergeleri vurguladı.Sonuç olarak, Jeremy'nin React çerçevesi için kullanmayı önerdiği bir SPA stratejisi (ancak diğer çerçeveler için önemli ölçüde değişmemelidir):
- Durum bilgisi olan bileşenleri, mümkün olduğunda durum bilgisi olmayan bileşenler olarak yeniden düzenleyin .
- Sunucu yanıt süresini en aza indirmek için mümkün olduğunda durum bilgisi olmayan bileşenleri önceden oluşturun. Yalnızca sunucuda işleyin.
- Basit etkileşimli durum bilgisi olan bileşenler için, bu bileşeni önceden oluşturmayı veya sunucu oluşturmayı düşünün ve etkileşimini çerçeveden bağımsız olay dinleyicileriyle değiştirin.
- İstemcide durum bilgisi olan bileşenleri hidratlamanız gerekiyorsa, görünürlük veya etkileşim için tembel hidrasyon kullanın.
- Tembelce hidratlanmış bileşenler için,
requestIdleCallbackile ana iş parçacığı boşta kalma süresi sırasında hidrasyonlarını programlayın.
Takip etmek veya gözden geçirmek isteyebileceğiniz birkaç strateji daha var:
- React uygulamalarında CSS-in-JS için performans değerlendirmeleri
- Dinamik içe aktarma ve tembel hidrasyon kullanarak yalnızca gerektiğinde çoklu dolgu yükleyerek Next.js Paket Boyutunu küçültün.
- JavaScript'in Sırları: Bir React, Performance Optimization ve Multi-threading hikayesi, React ile kullanıcı arayüzü zorluklarını iyileştirmeye yönelik 7 bölümlük uzun bir seri,
- React performansının nasıl ölçüleceği ve React uygulamalarının nasıl profilleneceği.
- Slaytlar ve GitHub deposuyla birlikte Alex Holachek'in harika bir konuşması olan React'te mobil öncelikli web animasyonları oluşturma ( bahşiş için teşekkürler Addy! ).
- webpack-libs-optimizations, Webpack'e özgü performansla ilgili birçok yararlı optimizasyon içeren harika bir GitHub deposudur. Bakımı Ivan Akulov tarafından yapılmıştır.
- Ivan Akulov'un React'te performansın nasıl iyileştirileceğine ilişkin bir kılavuzu olan Notion'da React performans iyileştirmeleri ve uygulamayı %30 civarında daha hızlı hale getirmek için birçok yararlı işaretçi.
- React Refresh Webpack Plugin (deneysel), bileşen durumunu koruyan ve kancaları ve işlev bileşenlerini destekleyen çalışırken yeniden yüklemeye izin verir.
- Paket boyutu üzerinde hiçbir etkisi olmayacak yeni bir önerilen bileşen türü olan sıfır paket boyutlu React Sunucu Bileşenlerine dikkat edin. Proje şu anda geliştirme aşamasındadır, ancak topluluktan gelen herhangi bir geri bildirim çok takdir edilmektedir (Sophie Alpert'in harika açıklayıcısı).
- JavaScript parçaları için tahmine dayalı önceden getirme kullanıyor musunuz?
JavaScript parçalarını ne zaman önceden yükleyeceğimize karar vermek için buluşsal yöntemleri kullanabiliriz. Guess.js, bir kullanıcının belirli bir sayfadan sonra hangi sayfayı ziyaret etme olasılığının daha yüksek olduğunu belirlemek için Google Analytics verilerini kullanan bir dizi araç ve kitaplıktır. Google Analytics'ten veya diğer kaynaklardan toplanan kullanıcı gezinme kalıplarına dayalı olarak, Guess.js, sonraki her sayfada gerekli olacak JavaScript'i tahmin etmek ve önceden getirmek için bir makine öğrenimi modeli oluşturur.Bu nedenle, her etkileşimli öğe, katılım için bir olasılık puanı alır ve bu puana bağlı olarak, bir istemci tarafı komut dosyası, önceden bir kaynağı önceden getirmeye karar verir. Tekniği Next.js uygulamanıza, Angular ve React'e entegre edebilirsiniz ve kurulum sürecini de otomatikleştiren bir Webpack eklentisi vardır.
Açıkçası, tarayıcıdan gereksiz verileri tüketmesini ve istenmeyen sayfaları önceden getirmesini istiyor olabilirsiniz, bu nedenle önceden getirilen isteklerin sayısında oldukça tutucu olmak iyi bir fikirdir. İyi bir kullanım örneği, ödeme sırasında gerekli olan doğrulama komut dosyalarının önceden getirilmesi veya kritik bir harekete geçirici mesaj görünüm alanına geldiğinde spekülatif ön getirme olabilir.
Daha az sofistike bir şeye mi ihtiyacınız var? DNStradamus, görünüm alanında göründükleri gibi giden bağlantılar için DNS ön yüklemesi yapar. Quicklink, InstantClick ve Instant.page, sonraki sayfa gezintilerinin daha hızlı yüklenmesini sağlamak için boşta kalma süresi boyunca görünümdeki bağlantıları otomatik olarak önceden getiren küçük kitaplıklardır. Quicklink, React Router rotalarını ve Javascript'i önceden getirmenize izin verir; artı verileri dikkate alır, bu nedenle 2G'de veya
Data-Saveraçıkken önceden getirmez. Mod, görünüm alanı önceden getirmeyi (varsayılan olan) kullanacak şekilde ayarlanmışsa Instant.page de öyle.Tahmine dayalı önceden getirme bilimine tüm ayrıntılarıyla bakmak istiyorsanız, Divya Tagtachian'ın The Art of Predictive Prefetch hakkında baştan sona tüm seçenekleri kapsayan harika bir konuşması var.
- Hedef JavaScript motorunuz için optimizasyonlardan yararlanın.
Kullanıcı tabanınızda hangi JavaScript motorlarının baskın olduğunu inceleyin, ardından bunları optimize etmenin yollarını keşfedin. Örneğin, Blink tarayıcılarında, Node.js çalışma zamanında ve Electron'da kullanılan V8 için optimizasyon yaparken, monolitik komut dosyaları için komut dosyası akışını kullanın.Komut dosyası akışı, indirme başladığında zaman
asyncveyadefer scriptsayrı bir arka plan dizisinde ayrıştırılmasına izin verir, bu nedenle bazı durumlarda sayfa yükleme sürelerini %10'a kadar iyileştirir. Practically, use<script defer>in the<head>, so that the browsers can discover the resource early and then parse it on the background thread.Caveat : Opera Mini doesn't support script deferment, so if you are developing for India or Africa,
deferwill be ignored, resulting in blocking rendering until the script has been evaluated (thanks Jeremy!) .You could also hook into V8's code caching as well, by splitting out libraries from code using them, or the other way around, merge libraries and their uses into a single script, group small files together and avoid inline scripts. Or perhaps even use v8-compile-cache.
When it comes to JavaScript in general, there are also some practices that are worth keeping in mind:
- Clean Code concepts for JavaScript, a large collection of patterns for writing readable, reusable, and refactorable code.
- You can Compress data from JavaScript with the CompressionStream API, eg to gzip before uploading data (Chrome 80+).
- Detached window memory leaks and Fixing memory leaks in web apps are detailed guides on how to find and fix tricky JavaScript memory leaks. Plus, you can use queryObjects(SomeConstructor) from the DevTools Console ( thanks, Mathias! ).
- Reexports are bad for loading and runtime performance, and avoiding them can help reduce the bundle size significantly.
- We can improve scroll performance with passive event listeners by setting a flag in the
optionsparameter. So browsers can scroll the page immediately, rather than after the listener has finished. (via Kayce Basques). - If you have any
scrollortouch*listeners, passpassive: trueto addEventListener. This tells the browser you're not planning to callevent.preventDefault()inside, so it can optimize the way it handles these events. (via Ivan Akulov) - We can achieve better JavaScript scheduling with isInputPending(), a new API that attempts to bridge the gap between loading and responsiveness with the concepts of interrupts for user inputs on the web, and allows for JavaScript to be able to check for input without yielding to the browser.
- You can also automatically remove an event listener after it has executed.
- Firefox's recently released Warp, a significant update to SpiderMonkey (shipped in Firefox 83), Baseline Interpreter and there are a few JIT Optimization Strategies available as well.



- Always prefer to self-host third-party assets.
Yet again, self-host your static assets by default. It's common to assume that if many sites use the same public CDN and the same version of a JavaScript library or a web font, then the visitors would land on our site with the scripts and fonts already cached in their browser, speeding up their experience considerably. However, it's very unlikely to happen.For security reasons, to avoid fingerprinting, browsers have been implementing partitioned caching that was introduced in Safari back in 2013, and in Chrome last year. So if two sites point to the exact same third-party resource URL, the code is downloaded once per domain , and the cache is "sandboxed" to that domain due to privacy implications ( thanks, David Calhoun! ). Hence, using a public CDN will not automatically lead to better performance.
Furthermore, it's worth noting that resources don't live in the browser's cache as long as we might expect, and first-party assets are more likely to stay in the cache than third-party assets. Therefore, self-hosting is usually more reliable and secure, and better for performance, too.
- Constrain the impact of third-party scripts.
With all performance optimizations in place, often we can't control third-party scripts coming from business requirements. Third-party-scripts metrics aren't influenced by end-user experience, so too often one single script ends up calling a long tail of obnoxious third-party scripts, hence ruining a dedicated performance effort. To contain and mitigate performance penalties that these scripts bring along, it's not enough to just defer their loading and execution and warm up connections via resource hints, iedns-prefetchorpreconnect.Currently 57% of all JavaScript code excution time is spent on third-party code. The median mobile site accesses 12 third-party domains , with a median of 37 different requests (or about 3 requests made to each third party).
Furthermore, these third-parties often invite fourth-party scripts to join in, ending up with a huge performance bottleneck, sometimes going as far as to the eigth-party scripts on a page. So regularly auditing your dependencies and tag managers can bring along costly surprises.
Another problem, as Yoav Weiss explained in his talk on third-party scripts, is that in many cases these scripts download resources that are dynamic. The resources change between page loads, so we don't necessarily know which hosts the resources will be downloaded from and what resources they would be.
Deferring, as shown above, might be just a start though as third-party scripts also steal bandwidth and CPU time from your app. We could be a bit more aggressive and load them only when our app has initialized.
/* Before */ const App = () => { return <div> <script> window.dataLayer = window.dataLayer || []; function gtag(){...} gtg('js', new Date()); </script> </div> } /* After */ const App = () => { const[isRendered, setRendered] = useState(false); useEffect(() => setRendered(true)); return <div> {isRendered ? <script> window.dataLayer = window.dataLayer || []; function gtag(){...} gtg('js', new Date()); </script> : null} </div> }In a fantastic post on "Reducing the Site-Speed Impact of Third-Party Tags", Andy Davies explores a strategy of minimizing the footprint of third-parties — from identifying their costs towards reducing their impact.
According to Andy, there are two ways tags impact site-speed — they compete for network bandwidth and processing time on visitors' devices, and depending on how they're implemented, they can delay HTML parsing as well. So the first step is to identify the impact that third-parties have, by testing the site with and without scripts using WebPageTest. With Simon Hearne's Request Map, we can also visualize third-parties on a page along with details on their size, type and what triggered their load.
Preferably self-host and use a single hostname, but also use a request map to exposes fourth-party calls and detect when the scripts change. You can use Harry Roberts' approach for auditing third parties and produce spreadsheets like this one (also check Harry's auditing workflow).
Afterwards, we can explore lightweight alternatives to existing scripts and slowly replace duplicates and main culprits with lighter options. Perhaps some of the scripts could be replaced with their fallback tracking pixel instead of the full tag.

Loading YouTube with facades, eg lite-youtube-embed that's significantly smaller than an actual YouTube player. (Görüntü kaynağı) (Geniş önizleme) If it's not viable, we can at least lazy load third-party resources with facades, ie a static element which looks similar to the actual embedded third-party, but is not functional and therefore much less taxing on the page load. The trick, then, is to load the actual embed only on interaction .
For example, we can use:
- lite-vimeo-embed for the Vimeo player,
- lite-vimeo for the Vimeo player,
- lite-youtube-embed for the YouTube player,
- react-live-chat-loader for a live chat (case study, and another case-study),
- lazyframe for iframes.
One of the reasons why tag managers are usually large in size is because of the many simultaneous experiments that are running at the same time, along with many user segments, page URLs, sites etc., so according to Andy, reducing them can reduce both the download size and the time it takes to execute the script in the browser.
And then there are anti-flicker snippets. Third-parties such as Google Optimize, Visual Web Optimizer (VWO) and others are unanimous in using them. These snippets are usually injected along with running A/B tests : to avoid flickering between the different test scenarios, they hide the
bodyof the document withopacity: 0, then adds a function that gets called after a few seconds to bring theopacityback. This often results in massive delays in rendering due to massive client-side execution costs.
With A/B testing in use, customers would often see flickering like this one. Anti-Flicker snippets prevent that, but they also cost in performance. Via Andy Davies. (Büyük önizleme) Therefore keep track how often the anti-flicker timeout is triggered and reduce the timeout. Default blocks display of your page by up to 4s which will ruin conversion rates. According to Tim Kadlec, "Friends don't let friends do client side A/B testing". Server-side A/B testing on CDNs (eg Edge Computing, or Edge Slice Rerendering) is always a more performant option.
If you have to deal with almighty Google Tag Manager , Barry Pollard provides some guidelines to contain the impact of Google Tag Manager. Also, Christian Schaefer explores strategies for loading ads.
Dikkat: bazı üçüncü taraf pencere öğeleri kendilerini denetleme araçlarından gizler, bu nedenle tespit edilmesi ve ölçülmesi daha zor olabilir. Üçüncü taraflara stres testi yapmak için DevTools'daki Performans profili sayfasında aşağıdan yukarıya özetleri inceleyin, bir istek engellendiğinde veya zaman aşımına uğradığında ne olduğunu test edin - ikincisi için WebPageTest'in Blackhole sunucusu
blackhole.webpagetest.orgkullanabilirsiniz.hostsdosyanızdaki belirli alanları işaret edebilir.O zaman hangi seçeneklerimiz var? Kaynak indirmeyi bir zaman aşımıyla yarıştırarak hizmet çalışanlarını kullanmayı düşünün ve kaynak belirli bir zaman aşımı süresi içinde yanıt vermediyse, tarayıcıya sayfayı ayrıştırmaya devam etmesini söylemek için boş bir yanıt döndürün. Ayrıca, başarılı olmayan veya belirli kriterleri karşılamayan üçüncü taraf isteklerini günlüğe kaydedebilir veya engelleyebilirsiniz. Yapabiliyorsanız, üçüncü taraf komut dosyasını satıcının sunucusu yerine kendi sunucunuzdan yükleyin ve bunları tembelce yükleyin.
Başka bir seçenek de, örneğin ses veya video indirmeye izin vermemek gibi üçüncü taraf komut dosyalarının etkisini kısıtlamak için bir İçerik Güvenliği Politikası (CSP) oluşturmaktır. En iyi seçenek, komut dosyalarının iframe bağlamında çalışması ve dolayısıyla sayfanın DOM'sine erişimi olmaması ve etki alanınızda rastgele kod çalıştıramaması için komut dosyalarını
<iframe>aracılığıyla gömmektir. Iframe'lersandboxözniteliği kullanılarak daha fazla sınırlandırılabilir, böylece iframe'in yapabileceği tüm işlevleri devre dışı bırakabilirsiniz, örneğin komut dosyalarının çalışmasını engelleme, uyarıları önleme, form gönderme, eklentiler, en üstteki gezinmeye erişim vb.Ayrıca, üçüncü tarafları, özellik ilkeleriyle tarayıcı içi performans astarlama yoluyla kontrol altında tutabilirsiniz; bu, nispeten yeni bir özelliktir.
sitenizdeki belirli tarayıcı özelliklerini etkinleştirin veya devre dışı bırakın. (Bir kenar notu olarak, büyük boyutlu ve optimize edilmemiş resimlerden, boyutlandırılmamış medyadan, senkronizasyon komut dosyalarından ve diğerlerinden kaçınmak için de kullanılabilir). Şu anda Blink tabanlı tarayıcılarda desteklenmektedir. /* Via Tim Kadlec. https://timkadlec.com/remembers/2020-02-20-in-browser-performance-linting-with-feature-policies/ */ /* Block the use of the Geolocation API with a Feature-Policy header. */ Feature-Policy: geolocation 'none'/* Via Tim Kadlec. https://timkadlec.com/remembers/2020-02-20-in-browser-performance-linting-with-feature-policies/ */ /* Block the use of the Geolocation API with a Feature-Policy header. */ Feature-Policy: geolocation 'none'Birçok üçüncü taraf komut dosyası iframe'lerde çalıştığından, izinlerini kısıtlama konusunda büyük olasılıkla kapsamlı olmanız gerekir. Korumalı alanlı iframe'ler her zaman iyi bir fikirdir ve sınırlamaların her biri,
sandboxözelliğindeki bir diziallowdeğeri aracılığıyla kaldırılabilir. Korumalı alan hemen hemen her yerde desteklenir, bu nedenle üçüncü taraf komut dosyalarını, yapmalarına izin verilmesi gereken minimum düzeyde sınırlayın.
ThirdPartyWeb.Today, tüm üçüncü taraf komut dosyalarını kategoriye göre (analitik, sosyal, reklam, barındırma, etiket yöneticisi vb.) gruplandırır ve varlığın komut dosyalarının (ortalama olarak) yürütülmesinin ne kadar sürdüğünü görselleştirir. (Büyük önizleme) Bir Kavşak Gözlemcisi kullanmayı düşünün; bu, olayları gönderirken veya DOM'den ihtiyaç duydukları bilgileri alırken (ör. reklam görünürlüğü) reklamların iframe'e alınmasını sağlar. Tarayıcıyı yavaşlatacak zararlı web özelliklerini ve komut dosyalarını sınırlamak için Özellik ilkesi, kaynak boyutu sınırları ve CPU/Bant Genişliği önceliği gibi yeni politikalara dikkat edin, örn. uyumlu komut dosyaları, senkronize XHR istekleri, document.write ve eski uygulamalar.
Son olarak, bir üçüncü taraf hizmeti seçerken, tüm üçüncü taraf komut dosyalarını kategoriye göre (analitik, sosyal, reklam, barındırma, etiket yöneticisi vb.) gruplayan ve varlığın komut dosyalarının ne kadar sürdüğünü görselleştiren bir hizmet olan Patrick Hulce'nin ThirdPartyWeb.Today hizmetini kontrol etmeyi düşünün. yürütmek için al (ortalama olarak). Açıktır ki, en büyük kuruluşlar, bulundukları sayfalar üzerinde en kötü performans etkisine sahiptir. Sadece sayfayı gözden geçirerek, beklemeniz gereken performans ayak izi hakkında bir fikir edineceksiniz.
Ah, ve olağan şüphelileri de unutmayın: paylaşım için üçüncü taraf widget'ları yerine, statik sosyal paylaşım düğmelerini (SSBG gibi) ve etkileşimli haritalar yerine etkileşimli haritalara statik bağlantılar kullanabiliriz.

- HTTP önbellek başlıklarını doğru şekilde ayarlayın.
Önbelleğe alma, yapılacak çok açık bir şey gibi görünüyor, ancak doğru olması oldukça zor olabilir.expires,max-age,cache-controlve diğer HTTP önbellek başlıklarının doğru şekilde ayarlandığını iki kez kontrol etmemiz gerekiyor. Uygun HTTP önbellek başlıkları olmadan, tarayıcılar bunları otomatik olaraklast-modifiedbu yana geçen sürenin %10'una ayarlayacak ve potansiyel yetersiz ve fazla önbelleğe alma ile sonuçlanacaktır.Genel olarak, kaynaklar ya çok kısa bir süre için (değişme olasılığı varsa) ya da süresiz olarak (statik iseler) önbelleğe alınabilir olmalıdır - gerektiğinde URL'deki sürümlerini değiştirebilirsiniz. Buna,
Cache-ControlveExpiresbaşlıklarını tarayıcıya aktarabileceğimiz ve varlıkların yalnızca bir yıl içinde süresinin dolmasına izin verebileceğimiz Cache-Forever stratejisi diyebilirsiniz. Bu nedenle, tarayıcı, önbellekte varsa, varlık için bir istek bile yapmaz.İstisna, API yanıtlarıdır (örn.
/api/user). Önbelleğe almayı önlemek içinprivate, no storevemax-age=0, no-storekullanabilirsiniz:Cache-Control: private, no-storeCache-control: immutable. Yeniden yükleme durumu için,immutable, HTTP isteklerini kaydeder ve artık çok sayıda 304 yanıtla rekabet etmedikleri için dinamik HTML'nin yükleme süresini iyileştirir.immutablekullanmak istediğimiz tipik bir örnek, adlarında karma olan CSS/JavaScript varlıklarıdır. Onlar için muhtemelen mümkün olduğunca uzun süre önbelleğe almak ve asla yeniden doğrulanmadıklarından emin olmak istiyoruz:Cache-Control: max-age: 31556952, immutableColin Bendell'in araştırmasına göre,
immutable,max-agebile 304 yönlendirmeyi yaklaşık %50 oranında azaltır, istemciler yine de yeniden doğrular ve yenilendikten sonra engeller. Firefox, Edge ve Safari'de destekleniyor ve Chrome hala sorunu tartışıyor.Web Almanac'a göre, "kullanımı %3,5'e yükseldi ve Facebook ve Google'ın üçüncü taraf yanıtlarında yaygın olarak kullanılıyor."

Cache-Control: Immutable, Colin Bendell'in Cloudinary'deki araştırmasına göre 304 saniyeleri yaklaşık %50 oranında azaltıyor. (Büyük önizleme) Eski eski yeniden doğrulamayı hatırlıyor musun?
Cache-Controlyanıt başlığıyla (örneğinCache-Control: max-age=604800) önbelleğe alma süresini belirttiğimizde,max-agesona erdikten sonra tarayıcı istenen içeriği yeniden getirerek sayfanın daha yavaş yüklenmesine neden olur. Bu yavaşlama,stale-while-revalidateile önlenebilir; temel olarak, arka planda zaman uyumsuzluğunu yeniden doğruladığı sürece, bir önbelleğin eski bir varlığı kullanabileceği fazladan bir zaman aralığı tanımlar. Böylece, gecikmeyi (hem ağda hem de sunucuda) istemcilerden "gizler".Haziran-Temmuz 2019'da Chrome ve Firefox , HTTP Önbellek Kontrolü başlığında
stale-while-revalidatedesteğini başlattı, bu nedenle, eski varlıklar artık kritik yolda olmadığından sonraki sayfa yükleme gecikmelerini iyileştirmelidir. Sonuç: tekrar görünümler için sıfır RTT.Değişken başlığına, özellikle CDN'lere karşı dikkatli olun ve yeni bir istek önceki isteklerden biraz farklı olduğunda (ancak önemli ölçüde değil) doğrulama için ek bir gidiş dönüşten kaçınmaya yardımcı olan HTTP Temsil Varyantlarına dikkat edin ( teşekkürler, Guy ve Mark ! ).
Ayrıca, gereksiz başlıklar göndermediğinizden (örneğin
x-powered-by,pragma,x-ua-compatible,expires,X-XSS-Protectionve diğerleri) ve yararlı güvenlik ve performans başlıklarını (ör.Content-Security-Policy,X-Content-Type-Optionsve diğerleri gibi). Son olarak, tek sayfalık uygulamalarda CORS isteklerinin performans maliyetini unutmayın.Not : Genellikle önbelleğe alınan varlıkların anında alındığını varsayıyoruz, ancak araştırmalar önbellekten bir nesneyi almanın yüzlerce milisaniye sürebileceğini gösteriyor. Aslında, Simon Hearne'e göre, "bazen ağ önbellekten daha hızlı olabilir ve çok sayıda önbelleğe alınmış varlık (dosya boyutu değil) ve kullanıcının cihazları nedeniyle varlıkları önbellekten almak maliyetli olabilir. Örneğin: Chrome OS ortalama önbellek alımı 5 önbelleğe alınmış kaynakla ~50ms'den 25 kaynakla ~100ms'ye kadar iki katına çıkar".
Ayrıca, genellikle paket boyutunun çok büyük bir sorun olmadığını ve kullanıcıların bunu bir kez indireceğini ve ardından önbelleğe alınmış sürümü kullanacağını varsayıyoruz. Aynı zamanda, CI/CD ile kodu günde birden çok kez üretime göndeririz, önbellek her seferinde geçersiz olur, bu nedenle önbelleğe alma konusunda stratejik olmak.
Önbelleğe alma söz konusu olduğunda, okumaya değer birçok kaynak vardır:
- Siviller için Önbellek Kontrolü, Harry Roberts ile önbelleğe alınan her şeyin derinlemesine incelenmesi.
- Heroku'nun HTTP önbelleğe alma başlıklarındaki primeri,
- Jake Archibald'ın En İyi Uygulamalarını Önbelleğe Alma,
- Ilya Grigorik tarafından HTTP önbelleğe alma astarı,
- Jeff Posnick'in eskimiş-while-revalidate ile her şeyi taze tutmak.
- CS Visualized: Lydia Hallie'den CORS, CORS'un nasıl çalıştığı ve nasıl anlamlandırılacağı konusunda harika bir açıklayıcıdır.
- CORS hakkında konuşurken, burada Eric Portis'in Same-Origin Policy hakkında küçük bir tazeleme var.

Teslimat Optimizasyonları
- Kritik JavaScript'i eşzamansız olarak yüklemek için
deferkullanıyor muyuz?
Kullanıcı bir sayfa istediğinde, tarayıcı HTML'yi getirir ve DOM'yi oluşturur, ardından CSS'yi getirir ve CSSOM'yi oluşturur ve ardından DOM ve CSSOM'yi eşleştirerek bir işleme ağacı oluşturur. Herhangi bir JavaScript'in çözülmesi gerekiyorsa, tarayıcı, çözülene kadar sayfayı oluşturmaya başlamaz , bu nedenle oluşturmayı geciktirir. Geliştiriciler olarak, tarayıcıya açıkça beklememesini ve sayfayı oluşturmaya başlamasını söylemeliyiz. Bunu komut dosyaları için yapmanın yolu, HTML'dekideferve zamanasyncniteliklerdir.Pratikte,
asyncyerinedeferkullanmanın daha iyi olduğu ortaya çıktı. Ah, yine ne fark var? Steve Souders'a göre, zamanasynckomut dosyaları geldiğinde, komut dosyası hazır olur olmaz hemen yürütülürler. Bu çok hızlı gerçekleşirse, örneğin komut dosyası önbellekteyken, aslında HTML ayrıştırıcısını engelleyebilir.deferile tarayıcı, HTML ayrıştırılana kadar komut dosyalarını yürütmez. Bu nedenle, işlemeye başlamadan önce JavaScript'i çalıştırmanız gerekmiyorsa,deferkullanmak daha iyidir. Ayrıca, birden çok zaman uyumsuz dosya, deterministik olmayan bir sırada yürütülür.asyncvedeferhakkında birkaç yanlış anlama olduğunu belirtmekte fayda var. En önemlisi, zamanasyncolması, kodun, komut dosyası hazır olduğunda çalışacağı anlamına gelmez; bu, betikler hazır olduğunda ve önceki tüm eşitleme çalışmaları yapıldığında çalışacağı anlamına gelir. Harry Roberts'ın sözleriyle, "Senkronizasyon komut dosyalarından sonra bir zamanasynckomut dosyası koyarsanız, zamanasynckomut dosyanız yalnızca en yavaş senkronizasyon komut dosyanız kadar hızlıdır."Ayrıca, hem
asynchem dedeferkullanılması önerilmez. Modern tarayıcılar her ikisini de destekler, ancak her iki özellik de kullanıldığında zamanasyncher zaman kazanır.Daha fazla ayrıntıya dalmak isterseniz, Milica Mihajlija, DOM'u daha hızlı oluşturma hakkında çok ayrıntılı bir kılavuz yazdı, spekülatif ayrıştırma, zaman uyumsuz ve erteleme ayrıntılarına giriyor.
- IntersectionObserver ve öncelikli ipuçları ile pahalı bileşenleri tembelce yükleyin.
Genel olarak, ağır JavaScript, videolar, iframe'ler, widget'lar ve olası görüntüler gibi tüm pahalı bileşenleri tembelce yüklemeniz önerilir. Yerel gecikmeli yükleme,loadingözniteliğine sahip resimler ve iframe'ler için zaten kullanılabilir (yalnızca Chromium). Kaputun altında, bu öznitelik, kaynağın görüntü alanından hesaplanmış bir mesafeye ulaşana kadar yüklenmesini erteler.<!-- Lazy loading for images, iframes, scripts. Probably for images outside of the viewport. --> <img loading="lazy" ... /> <iframe loading="lazy" ... /> <!-- Prompt an early download of an asset. For critical images, eg hero images. --> <img loading="eager" ... /> <iframe loading="eager" ... />Bu eşik, getirilmekte olan görüntü kaynağının türünden etkin bağlantı türüne kadar birkaç şeye bağlıdır. Ancak Android'de Chrome kullanılarak yapılan deneyler, 4G'de, geç yüklenen ekranın altındaki görüntülerin %97,5'inin görünür hale geldikten sonraki 10 ms içinde tamamen yüklendiğini gösteriyor, bu nedenle güvenli olmalıdır.
Ayrıca bir
<script>,<img>veya<link>öğesindeimportanceniteliğini (highveyalow) kullanabiliriz (yalnızca Blink). Aslında, karusellerdeki görüntülerin önceliklerini düşürmenin yanı sıra komut dosyalarını yeniden önceliklendirmenin harika bir yoludur. Ancak, bazen biraz daha ayrıntılı kontrole ihtiyacımız olabilir.<!-- When the browser assigns "High" priority to an image, but we don't actually want that. --> <img src="less-important-image.svg" importance="low" ... /> <!-- We want to initiate an early fetch for a resource, but also deprioritize it. --> <link rel="preload" importance="low" href="/script.js" as="script" />Biraz daha karmaşık tembel yükleme yapmanın en performanslı yolu, bir hedef öğenin bir üst öğeyle veya bir üst düzey belgenin görünüm penceresiyle kesişimindeki değişiklikleri eşzamansız olarak gözlemlemenin bir yolunu sağlayan Intersection Observer API'sini kullanmaktır. Temel olarak, bir geri arama işlevi ve bir dizi seçenek alan yeni bir
IntersectionObservernesnesi oluşturmanız gerekir. Sonra gözlemlemek için bir hedef ekliyoruz.Geri arama işlevi, hedef görünür veya görünmez hale geldiğinde yürütülür, bu nedenle görünüm alanını ele geçirdiğinde, öğe görünür hale gelmeden önce bazı eylemler gerçekleştirmeye başlayabilirsiniz. Aslında,
rootMargin(kök etrafındaki kenar boşluğu) vethreshold(hedef görünürlüğünün yüzde kaçının hedeflediğini gösteren tek bir sayı veya bir dizi sayı) ile, gözlemcinin geri çağrısının ne zaman çağrılması gerektiği konusunda ayrıntılı bir kontrole sahibiz.Alejandro Garcia Anglada gerçekten nasıl uygulanacağına dair kullanışlı bir eğitim yayınladı, Rahul Nanwani tembel yükleme ön plan ve arka plan resimleri hakkında ayrıntılı bir yazı yazdı ve Google Fundamentals, Intersection Observer ile tembel yükleme resimleri ve videosu hakkında ayrıntılı bir eğitim sunuyor.
Hareketli ve yapışkan nesnelerle uzun okumalar yapan sanat odaklı hikaye anlatıcılığını hatırlıyor musunuz? Intersection Observer ile de performanslı scrollytelling uygulayabilirsiniz.
Tembel yükleyebileceğiniz başka neleri tekrar kontrol edin. Geç yüklenen çeviri dizeleri ve emoji bile yardımcı olabilir. Bunu yaparak, Mobile Twitter yeni uluslararasılaştırma hattından %80 daha hızlı JavaScript yürütmeyi başardı.
Yine de hızlı bir uyarı: tembel yüklemenin kuraldan ziyade bir istisna olması gerektiğini belirtmekte fayda var. İnsanların hızlı bir şekilde görmesini istediğiniz herhangi bir şeyi, örneğin ürün sayfası resimleri, kahraman resimleri veya ana navigasyonun etkileşimli hale gelmesi için gereken bir komut dosyası gibi, tembelce yüklemek muhtemelen makul değildir.


- Görüntüleri aşamalı olarak yükleyin.
Sayfalarınıza aşamalı görüntü yükleme özelliğini ekleyerek tembel yüklemeyi bir sonraki düzeye bile taşıyabilirsiniz. Facebook, Pinterest, Medium ve Wolt'a benzer şekilde, önce düşük kaliteli, hatta bulanık görüntüleri yükleyebilir ve ardından sayfa yüklenmeye devam ettikçe, BlurHash tekniğini veya LQIP'yi (Düşük Kaliteli Görüntü Yer Tutucuları) kullanarak bunları tam kaliteli sürümlerle değiştirebilirsiniz. teknik.Bu tekniklerin kullanıcı deneyimini iyileştirip iyileştirmediği konusunda görüşler farklıdır, ancak First Contentful Paint'e kadar geçen süreyi kesinlikle iyileştirir. SVG yer tutucusu olarak bir görüntünün düşük kaliteli bir sürümünü oluşturan SQIP'i veya CSS doğrusal gradyanlarına sahip Gradyan Görüntü Yer Tutucularını kullanarak bile otomatikleştirebiliriz.
Bu yer tutucular, metin sıkıştırma yöntemleriyle doğal olarak iyi sıkıştırıldıkları için HTML içine gömülebilir. Dean Hume makalesinde bu tekniğin Intersection Observer kullanılarak nasıl uygulanabileceğini anlatmıştır.
Geri çekil? Tarayıcı kesişim gözlemcisini desteklemiyorsa, yine de tembel olarak bir çoklu dolgu yükleyebilir veya görüntüleri hemen yükleyebiliriz. Ve bunun için bir kütüphane bile var.
Daha meraklı olmak ister misin? Hafif bir SVG yer tutucusu oluşturmak için görüntülerinizi izleyebilir ve ilkel şekiller ve kenarlar kullanabilir, önce onu yükleyebilir ve ardından yer tutucu vektör görüntüsünden (yüklü) bitmap görüntüsüne geçiş yapabilirsiniz.
-
content-visibilityile oluşturmayı erteliyor musunuz?
Çok sayıda içerik bloğu, resim ve video içeren karmaşık düzen için, verilerin kodunun çözülmesi ve piksellerin oluşturulması, özellikle düşük kaliteli cihazlarda oldukça pahalı bir işlem olabilir.content-visibility: autoile kapsayıcı görünüm alanının dışındayken tarayıcıdan alt öğelerin düzenini atlamasını isteyebiliriz.Örneğin, ilk yüklemede alt bilgi ve geç bölümlerin oluşturulmasını atlayabilirsiniz:
footer { content-visibility: auto; contain-intrinsic-size: 1000px; /* 1000px is an estimated height for sections that are not rendered yet. */ }İçerik görünürlüğüne dikkat edin: auto; taşma gibi davranır: gizli; , ancak varsayılan
margin-left: auto;yerinepadding-leftpadding-rightuygulayarak bunu düzeltebilirsiniz. ,margin-right: auto;ve beyan edilen bir genişlik. Dolgu, temel olarak, öğelerin kutu modelini bir bütün olarak terk etmeden ve kesilmeden içerik kutusunun dışına taşmasına ve doldurma kutusuna girmesine izin verir.Ayrıca, sonunda yeni içerik oluşturulduğunda bazı CLS'leri tanıtabileceğinizi unutmayın; bu nedenle, uygun boyutta bir yer
contain-intrinsic-sizekullanmak iyi bir fikirdir ( teşekkürler, Una! ).Thijs Terluin, hem özellikler hem de container
contain-intrinsic-sizesize'ın tarayıcı tarafından nasıl hesaplandığı hakkında çok daha fazla ayrıntıya sahiptir, Malte Ubl bunu nasıl hesaplayabileceğinizi gösterir ve Jake ve Surma'nın kısa bir video açıklayıcısı her şeyin nasıl çalıştığını açıklar.Ve biraz daha ayrıntılı olmanız gerekiyorsa, CSS Containment ile, diğer öğelerde yalnızca boyut, hizalama veya hesaplanmış stillere ihtiyacınız varsa veya öğe şu anda tuval dışı.


content-visibility: auto uygulamak, ilk yüklemede 7 kat işleme performansı artışı sağlar. (Büyük önizleme)-
decoding="async"ile kod çözmeyi erteliyor musunuz?
Bazen içerik ekran dışında görünür, ancak müşterilerin ihtiyaç duyduğunda kullanılabilir olmasını sağlamak isteriz - ideal olarak, kritik yoldaki hiçbir şeyi engellememek, ancak kod çözme ve eşzamansız olarak oluşturma. Tarayıcıya, görüntünün kodunu çözmek için kullanılan CPU zamanının kullanıcı etkisinden kaçınarak (Malte Ubl aracılığıyla) ana iş parçacığından görüntünün kodunu çözme izni vermek içindecoding="async"kullanabiliriz:<img decoding="async" … />Alternatif olarak, ekran dışı görüntüler için önce bir yer tutucu görüntüleyebiliriz ve görüntü görünüm alanı içindeyken IntersectionObserver kullanarak arka planda indirilecek görüntü için bir ağ araması tetikleyebiliriz. Ayrıca, img.decode() ile kod çözülene kadar oluşturmayı erteleyebilir veya Image Decode API'si mevcut değilse görüntüyü indirebiliriz.
Görüntüyü oluştururken, örneğin solma animasyonlarını kullanabiliriz. Katie Hempenius ve Addy Osmani, Speed at Scale: Web Performance Tips and Tricks from the Trenches konuşmalarında daha fazla bilgi paylaşıyorlar.
- Kritik CSS oluşturuyor ve sunuyor musunuz?
Tarayıcıların sayfanızı olabildiğince hızlı oluşturmaya başlamasını sağlamak için, sayfanın ilk görünür bölümünü oluşturmaya başlamak için gereken tüm CSS'leri ("kritik CSS" veya "ekranın üst kısmındaki CSS olarak bilinir) toplamak yaygın bir uygulama haline geldi. ") ve bunu sayfanın<head>bölümüne satır içi olarak ekleyerek gidiş dönüşleri azaltın. Yavaş başlangıç aşamasında değiştirilen paketlerin sınırlı boyutu nedeniyle, kritik CSS bütçeniz 14 KB civarındadır.Bunun ötesine geçerseniz, tarayıcının daha fazla stil getirmek için ek gidiş dönüşlere ihtiyacı olacaktır. CriticalCSS ve Critical, kullandığınız her şablon için kritik CSS çıktısı almanızı sağlar. Ancak deneyimlerimize göre, hiçbir otomatik sistem her şablon için kritik CSS'lerin manuel olarak toplanmasından daha iyi olamazdı ve aslında son zamanlarda geri döndüğümüz yaklaşım da bu.
Daha sonra kritik CSS'yi satır içi yapabilir ve geri kalanını yaratıklar Webpack eklentisi ile tembel olarak yükleyebilirsiniz. Mümkünse, Filament Grubu tarafından kullanılan koşullu satır içi yaklaşımını kullanmayı düşünün veya satır içi kodu anında statik varlıklara dönüştürün.
Şu anda tam CSS'nizi loadCSS gibi kitaplıklarla eşzamansız olarak yüklüyorsanız, bu gerçekten gerekli değildir.
media="print"ile tarayıcıyı, CSS'yi eşzamansız olarak getirmesi, ancak yüklendikten sonra ekran ortamına uygulaması için kandırabilirsiniz. ( teşekkürler, Scott! )<!-- Via Scott Jehl. https://www.filamentgroup.com/lab/load-css-simpler/ --> <!-- Load CSS asynchronously, with low priority --> <link rel="stylesheet" href="full.css" media="print" onload="this.media='all'" />Her şablon için tüm kritik CSS'leri toplarken, yalnızca "ekranın üst kısmındaki" alanı keşfetmek yaygındır. Bununla birlikte, karmaşık düzenler için, büyük yeniden hesaplama ve yeniden boyama maliyetlerinden kaçınmak ve sonuç olarak Önemli Web Verileri puanınızı düşürmek için düzenin temellerini de dahil etmek iyi bir fikir olabilir.
Bir kullanıcı doğrudan sayfanın ortasına bağlanan bir URL alırsa ancak CSS henüz indirilmemişse ne olur? Bu durumda, örneğin
opacity: 0;satır içi CSS veopacity: 1tam CSS dosyasında ve CSS kullanılabilir olduğunda görüntüleyin. Ancak, yavaş bağlantılardaki kullanıcılar sayfanın içeriğini asla okuyamayabileceğinden, bunun büyük bir dezavantajı vardır. Bu nedenle, uygun şekilde biçimlendirilmemiş olsa bile içeriği her zaman görünür tutmak daha iyidir.Kritik CSS'yi (ve diğer önemli varlıkları) kök etki alanında ayrı bir dosyaya koymak, önbelleğe alma nedeniyle bazen satır içi yapmaktan daha fazla fayda sağlar. Chrome, sayfayı isterken kök etki alanına spekülatif olarak ikinci bir HTTP bağlantısı açar ve bu, bu CSS'yi getirmek için TCP bağlantısına olan ihtiyacı ortadan kaldırır. Bu, bir dizi kritik -CSS dosyası oluşturabileceğiniz (örn. kritik-homepage.css , kritik-ürün-sayfa.css vb.) ve bunları satır içi yapmak zorunda kalmadan kökünüzden sunabileceğiniz anlamına gelir. ( teşekkürler, Philip! )
Bir uyarı: HTTP/2 ile kritik CSS, ayrı bir CSS dosyasında saklanabilir ve HTML'yi şişirmeden bir sunucu push yoluyla iletilebilir. İşin püf noktası, sunucu zorlamasının tarayıcılar arasında birçok sorun ve yarış koşuluyla zahmetli olmasıydı. Hiçbir zaman tutarlı bir şekilde desteklenmedi ve bazı önbelleğe alma sorunları vardı (Hooman Beheshti'nin sunumunun 114 numaralı slaytına bakın).
Etki aslında negatif olabilir ve ağ arabelleklerini şişirerek belgedeki orijinal çerçevelerin teslim edilmesini engelleyebilir. Bu nedenle, Chrome'un şimdilik Server Push desteğini kaldırmayı planlaması çok şaşırtıcı değildi.
- CSS kurallarınızı yeniden gruplandırmayı deneyin.
Kritik CSS'ye alıştık, ancak bunun ötesine geçebilecek birkaç optimizasyon var. Harry Roberts, oldukça şaşırtıcı sonuçlarla dikkat çekici bir araştırma yaptı. Örneğin, ana CSS dosyasını ayrı medya sorgularına bölmek iyi bir fikir olabilir. Bu şekilde, tarayıcı kritik CSS'yi yüksek öncelikli ve diğer her şeyi düşük öncelikli olarak alır - tamamen kritik yolun dışında.Ayrıca,
<link rel="stylesheet" />asyncsnippet'lerin önüne yerleştirmekten kaçının. Komut dosyaları stil sayfalarına bağlı değilse, engelleme komut dosyalarını engelleme stillerinin üzerine yerleştirmeyi düşünün. Varsa, JavaScript'i ikiye bölün ve CSS'nizin her iki tarafına da yükleyin.Scott Jehl, satır içi bir CSS dosyasını bir hizmet çalışanı ile önbelleğe alarak başka bir ilginç sorunu çözdü; bu, kritik CSS kullanıyorsanız yaygın olarak görülen bir sorundur. Temel olarak, JavaScript kullanarak bulmanın kolay olması için
styleöğesine bir kimlik özniteliği ekleriz, ardından küçük bir JavaScript parçası bu CSS'yi bulur ve yerel bir tarayıcı önbelleğinde (bir içerik türütext/css) depolamak için Önbellek API'sini kullanır.text/css) sonraki sayfalarda kullanmak için. Sonraki sayfalarda satır içi oluşturmayı önlemek ve bunun yerine önbelleğe alınan varlıklara harici olarak başvurmak için, bir siteye ilk ziyarette bir çerez yerleştiririz. işte!Dinamik stilin de pahalı olabileceğini belirtmekte fayda var, ancak genellikle yalnızca aynı anda oluşturulmuş yüzlerce bileşene güvendiğiniz durumlarda. Bu nedenle, JS'de CSS kullanıyorsanız, CSS'nizin tema veya aksesuarlara bağımlılığı olmadığında JS içinde CSS kitaplığınızın yürütmeyi optimize ettiğinden emin olun ve stil bileşenlerini aşırı oluşturmayın . Aggelos Arvanitakis, CSS-in-JS'nin performans maliyetleri hakkında daha fazla bilgi paylaşıyor.
- Yanıtları yayınlar mısınız?
Genellikle unutulan ve ihmal edilen akışlar, herhangi bir zamanda bellekte yalnızca bir alt kümesi bulunabilen eşzamansız veri parçalarını okumak veya yazmak için bir arabirim sağlar. Temel olarak, orijinal isteği yapan sayfanın, ilk veri parçası kullanılabilir olur olmaz yanıtla çalışmaya başlamasına izin verir ve içeriği aşamalı olarak görüntülemek için akış için optimize edilmiş ayrıştırıcıları kullanır.Birden fazla kaynaktan bir akış oluşturabiliriz. Örneğin, boş bir UI kabuğu sunmak ve JavaScript'in bunu doldurmasına izin vermek yerine, hizmet çalışanının kabuğun bir önbellekten geldiği, ancak gövdenin ağdan geldiği bir akış oluşturmasına izin verebilirsiniz. Jeff Posnick'in belirttiği gibi, web uygulamanız kısmi şablonları bir araya getirerek sunucu tarafından HTML oluşturan bir CMS tarafından destekleniyorsa, bu model şablonlama mantığı sunucunuz yerine hizmet çalışanında çoğaltılarak doğrudan akış yanıtlarını kullanmaya dönüşür. Jake Archibald'ın Web Akışları Yılı makalesi, onu tam olarak nasıl oluşturabileceğinizi vurgular. Performans artışı oldukça dikkat çekicidir.
Tüm HTML yanıtının akışının önemli bir avantajı, ilk gezinme isteği sırasında oluşturulan HTML'nin tarayıcının akış HTML ayrıştırıcısından tam olarak yararlanabilmesidir. Sayfa yüklendikten sonra bir belgeye eklenen HTML parçaları (JavaScript aracılığıyla doldurulan içerikte yaygın olduğu gibi) bu optimizasyondan yararlanamaz.
Tarayıcı desteği? Hala tüm modern tarayıcılarda desteklenen API ve Hizmet Çalışanlarını destekleyen Chrome, Firefox, Safari ve Edge'de kısmi destekle oraya geliyor. Ve yine maceraperest hissediyorsanız, gövdeyi oluşturmaya devam ederken isteği göndermeye başlamanıza olanak tanıyan akış isteklerinin deneysel bir uygulamasını kontrol edebilirsiniz. Chrome 85'te mevcuttur.

- Bileşenlerinizi bağlantıya duyarlı hale getirmeyi düşünün.
Veriler pahalı olabilir ve artan yük ile sitelerimize veya uygulamalarımıza erişirken veri tasarrufu yapmayı seçen kullanıcılara saygı duymamız gerekir. Save-Data istemci ipucu istek başlığı, uygulamayı ve yükü maliyet ve performans açısından kısıtlı kullanıcılar için özelleştirmemize olanak tanır.Aslında, yüksek DPI görüntüler için istekleri düşük DPI görüntülere yeniden yazabilir, web yazı tiplerini kaldırabilir, süslü paralaks efektlerini kaldırabilir, küçük resimleri önizleyebilir ve sonsuz kaydırma yapabilir, otomatik video oynatmayı, sunucu itmelerini kapatabilir, görüntülenen öğe sayısını azaltabilir ve görüntü kalitesini düşürebilirsiniz veya hatta işaretleme şeklinizi bile değiştirin. Tim Vereecke, veri tasarrufu için birçok seçenek içeren data-s(h)aver stratejileri hakkında çok detaylı bir makale yayınladı.
save-datakim kullanıyor, merak ediyor olabilirsiniz? Küresel Android Chrome kullanıcılarının %18'i Basit Mod'u etkinleştirmiştir (Save-Dataaçıkken) ve sayının daha yüksek olması muhtemeldir. Simon Hearne'nin araştırmasına göre, katılım oranı daha ucuz cihazlarda en yüksektir, ancak çok sayıda aykırı değer vardır. Örneğin: Kanada'daki kullanıcılar %34'ün üzerinde bir katılım oranına sahiptir (ABD'deki ~%7'ye kıyasla) ve en son Samsung amiral gemisindeki kullanıcılar dünya genelinde neredeyse %18'lik bir katılım oranına sahiptir.Save-Datamodu açıkken, Chrome Mobile optimize edilmiş bir deneyim, yani ertelenmiş komut dosyaları , zorunlufont-display: swapve zorunlu gecikmeli yükleme ile proxy'li bir web deneyimi sağlayacaktır . Bu optimizasyonları yapmak için tarayıcıya güvenmek yerine deneyimi kendi başınıza oluşturmak daha mantıklı.Başlık şu anda yalnızca Chromium'da, Chrome'un Android sürümünde veya bir masaüstü cihazda Veri Tasarrufu uzantısı aracılığıyla desteklenmektedir. Son olarak, ağ türüne göre maliyetli JavaScript modülleri, yüksek çözünürlüklü görüntüler ve videolar sunmak için Ağ Bilgileri API'sini de kullanabilirsiniz. Ağ Bilgi API'si ve özellikle
navigator.connection.effectiveType, bağlantının ve kullanıcıların işleyebileceği verilerin bir temsilini sağlamak içinRTT,downlink,effectiveTypedeğerlerini (ve birkaç tane daha) kullanır.Bu bağlamda Max Bock, bağlantıya duyarlı bileşenlerden ve Addy Osmani, uyarlanabilir modül sunumundan bahseder. Örneğin, React ile farklı bağlantı türleri için farklı şekilde işleyen bir bileşen yazabiliriz. Max'in önerdiği gibi, bir haber makalesindeki bir
<Media />bileşeni şunları verebilir:-
Offline:altmetin içeren bir yer tutucu, -
2G/save-datamodu: düşük çözünürlüklü bir görüntü, - Retina olmayan ekranda
3G: orta çözünürlüklü bir görüntü, - Retina ekranlarında
3G: yüksek çözünürlüklü Retina görüntüsü, -
4G: bir HD video.
Dean Hume, bir servis çalışanı kullanarak benzer bir mantığın pratik bir uygulamasını sağlar. Bir video için, varsayılan olarak bir video posteri görüntüleyebilir ve ardından daha iyi bağlantılarda video oynatıcı kabuğu, videonun meta verileri vb. ile birlikte "Oynat" simgesini görüntüleyebiliriz. Desteklemeyen tarayıcılar için bir geri dönüş olarak, canplaythrough olayını dinleyebilir ve
canplaythrougholayı 2 saniye içindecanplaythroughkaynak yükleme zaman aşımına uğramak içinPromise.race()kullanabiliriz.Biraz daha derine dalmak istiyorsanız, işte başlamak için birkaç kaynak:
- Addy Osmani, React'te uyarlamalı sunumun nasıl uygulanacağını gösteriyor.
- React Uyarlamalı Yükleme Kancaları ve Yardımcı Programları, React için kod parçacıkları sağlar,
- Netanel Basel, Angular'da Bağlantıya Duyarlı Bileşenleri araştırıyor,
- Theodore Vorilas, Vue'da Ağ Bilgileri API'sini Kullanarak Uyarlanabilir Bileşenlere Hizmet Vermenin nasıl çalıştığını paylaşıyor.
- Umar Hansa, pahalı JavaScript'in nasıl seçilerek indirileceğini/yürütüleceğini gösteriyor.
-
- Bileşen cihazınızı hafızaya duyarlı hale getirmeyi düşünün.
Ağ bağlantısı, kullanıcı bağlamında bize yalnızca bir bakış açısı sağlar. Daha da ileri giderek, Aygıt Belleği API'si ile kaynakları kullanılabilir aygıt belleğine göre dinamik olarak ayarlayabilirsiniz.navigator.deviceMemoryreturns how much RAM the device has in gigabytes, rounded down to the nearest power of two. The API also features a Client Hints Header,Device-Memory, that reports the same value.Bonus : Umar Hansa shows how to defer expensive scripts with dynamic imports to change the experience based on device memory, network connectivity and hardware concurrency.

- Warm up the connection to speed up delivery.
Use resource hints to save time ondns-prefetch(which performs a DNS lookup in the background),preconnect(which asks the browser to start the connection handshake (DNS, TCP, TLS) in the background),prefetch(which asks the browser to request a resource) andpreload(which prefetches resources without executing them, among other things). Well supported in modern browsers, with support coming to Firefox soon.Remember
prerender? The resource hint used to prompt browser to build out the entire page in the background for next navigation. The implementations issues were quite problematic, ranging from a huge memory footprint and bandwidth usage to multiple registered analytics hits and ad impressions.Unsurprinsingly, it was deprecated, but the Chrome team has brought it back as NoState Prefetch mechanism. In fact, Chrome treats the
prerenderhint as a NoState Prefetch instead, so we can still use it today. As Katie Hempenius explains in that article, "like prerendering, NoState Prefetch fetches resources in advance ; but unlike prerendering, it does not execute JavaScript or render any part of the page in advance."NoState Prefetch only uses ~45MiB of memory and subresources that are fetched will be fetched with an
IDLENet Priority. Since Chrome 69, NoState Prefetch adds the header Purpose: Prefetch to all requests in order to make them distinguishable from normal browsing.Also, watch out for prerendering alternatives and portals, a new effort toward privacy-conscious prerendering, which will provide the inset
previewof the content for seamless navigations.Using resource hints is probably the easiest way to boost performance , and it works well indeed. When to use what? As Addy Osmani has explained, it's reasonable to preload resources that we know are very likely to be used on the current page and for future navigations across multiple navigation boundaries, eg Webpack bundles needed for pages the user hasn't visited yet.
Addy's article on "Loading Priorities in Chrome" shows how exactly Chrome interprets resource hints, so once you've decided which assets are critical for rendering, you can assign high priority to them. To see how your requests are prioritized, you can enable a "priority" column in the Chrome DevTools network request table (as well as Safari).
Most of the time these days, we'll be using at least
preconnectanddns-prefetch, and we'll be cautious with usingprefetch,preloadandprerender. Note that even withpreconnectanddns-prefetch, the browser has a limit on the number of hosts it will look up/connect to in parallel, so it's a safe bet to order them based on priority ( thanks Philip Tellis! ).Since fonts usually are important assets on a page, sometimes it's a good idea to request the browser to download critical fonts with
preload. However, double check if it actually helps performance as there is a puzzle of priorities when preloading fonts: aspreloadis seen as high importance, it can leapfrog even more critical resources like critical CSS. ( thanks, Barry! )<!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /><!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" />Since
<link rel="preload">accepts amediaattribute, you could choose to selectively download resources based on@mediaquery rules, as shown above.Furthermore, we can use
imagesrcsetandimagesizesattributes to preload late-discovered hero images faster, or any images that are loaded via JavaScript, eg movie posters:<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image><!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image>We can also preload the JSON as fetch , so it's discovered before JavaScript gets to request it:
<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="fetch" href="foo.com/api/movies.json" crossorigin>We could also load JavaScript dynamically, effectively for lazy execution of the script.
/* Adding a preload hint to the head */ var preload = document.createElement("link"); link.href = "myscript.js"; link.rel = "preload"; link.as = "script"; document.head.appendChild(link); /* Injecting a script when we want it to execute */ var script = document.createElement("script"); script.src = "myscript.js"; document.body.appendChild(script);A few gotchas to keep in mind:
preloadis good for moving the start download time of an asset closer to the initial request, but preloaded assets land in the memory cache which is tied to the page making the request.preloadplays well with the HTTP cache: a network request is never sent if the item is already there in the HTTP cache.Hence, it's useful for late-discovered resources, hero images loaded via
background-image, inlining critical CSS (or JavaScript) and pre-loading the rest of the CSS (or JavaScript).
Preload important images early; no need to wait on JavaScript to discover them. (Image credit: “Preload Late-Discovered Hero Images Faster” by Addy Osmani) (Large preview) A
preloadtag can initiate a preload only after the browser has received the HTML from the server and the lookahead parser has found thepreloadtag. Preloading via the HTTP header could be a bit faster since we don't to wait for the browser to parse the HTML to start the request (it's debated though).Early Hints will help even further, enabling preload to kick in even before the response headers for the HTML are sent (on the roadmap in Chromium, Firefox). Plus, Priority Hints will help us indicate loading priorities for scripts.
Beware : if you're using
preload,asmust be defined or nothing loads, plus preloaded fonts without thecrossoriginattribute will double fetch. If you're usingprefetch, beware of theAgeheader issues in Firefox.

- Use service workers for caching and network fallbacks.
No performance optimization over a network can be faster than a locally stored cache on a user's machine (there are exceptions though). If your website is running over HTTPS, we can cache static assets in a service worker cache and store offline fallbacks (or even offline pages) and retrieve them from the user's machine, rather than going to the network.As suggested by Phil Walton, with service workers, we can send smaller HTML payloads by programmatically generating our responses. A service worker can request just the bare minimum of data it needs from the server (eg an HTML content partial, a Markdown file, JSON data, etc.), and then it can programmatically transform that data into a full HTML document. So once a user visits a site and the service worker is installed, the user will never request a full HTML page again. The performance impact can be quite impressive.
Browser support? Service workers are widely supported and the fallback is the network anyway. Does it help boost performance ? Oh yes, it does. And it's getting better, eg with Background Fetch allowing background uploads/downloads via a service worker as well.
There are a number of use cases for a service worker. For example, you could implement "Save for offline" feature, handle broken images, introduce messaging between tabs or provide different caching strategies based on request types. In general, a common reliable strategy is to store the app shell in the service worker's cache along with a few critical pages, such as offline page, frontpage and anything else that might be important in your case.
There are a few gotchas to keep in mind though. With a service worker in place, we need to beware range requests in Safari (if you are using Workbox for a service worker it has a range request module). If you ever stumbled upon
DOMException: Quota exceeded.error in the browser console, then look into Gerardo's article When 7KB equals 7MB.Gerardo'nun yazdığı gibi, "Aşamalı bir web uygulaması oluşturuyorsanız ve servis çalışanınız CDN'lerden sunulan statik varlıkları önbelleğe aldığında şişmiş önbellek depolaması yaşıyorsanız, kaynaklar arası kaynaklar için uygun CORS yanıt başlığının mevcut olduğundan emin olun, opak yanıtları önbelleğe almazsınız. servis çalışanınızla istemeden, çapraz kaynak özniteliğini
<img>etiketine ekleyerek çapraz kaynaklı görüntü varlıklarını CORS moduna dahilcrossorigin.”Servis çalışanlarını kullanmaya başlamak için çok sayıda harika kaynak var:
- Servis çalışanlarının perde arkasında nasıl çalıştığını ve bir tane oluştururken anlamanız gereken şeyleri anlamanıza yardımcı olan Service Worker Mindset.
- Chris Ferdinandi, hizmet çalışanları hakkında, çevrimdışı uygulamaların nasıl oluşturulacağını açıklayan ve yakın zamanda görüntülenen sayfaları çevrimdışı kaydetmekten bir hizmet çalışanı önbelleğindeki öğeler için bir son kullanma tarihi belirlemeye kadar çeşitli senaryoları kapsayan harika bir makale dizisi sağlar.
- Hizmet Çalışanı Tuzakları ve En İyi Uygulamalar, kapsam hakkında birkaç ipucu ile bir hizmet çalışanının kaydedilmesini ve hizmet çalışanının önbelleğe alınmasını geciktirir.
- Ire Aderinokun'un Service Worker ile "Önce Çevrimdışı" konulu harika serisi, uygulama kabuğunu önbelleğe alma stratejisiyle.
- Service Worker: Zengin çevrimdışı deneyimler, periyodik arka plan eşitlemeleri ve anında iletme bildirimleri için Service Worker'ın nasıl kullanılacağına ilişkin pratik ipuçları içeren bir Giriş.
- Her zaman kendi servis çalışanınızı nasıl pişireceğinize dair bir dizi tarif içeren eski Jake Archibald'ın Çevrimdışı Yemek Kitabı'na başvurmaya değer.
- Workbox, özellikle aşamalı web uygulamaları oluşturmak için oluşturulmuş bir dizi hizmet çalışanı kitaplığıdır.
- Örneğin A/B testi için CDN/Edge'de sunucu çalışanları mı çalıştırıyorsunuz?
Bu noktada, hizmet çalışanlarını istemcide çalıştırmaya oldukça alışkınız, ancak CDN'lerin bunları sunucuda uygulamasıyla, bunları uçtaki performansı ayarlamak için de kullanabiliriz.Örneğin, A/B testlerinde, HTML'nin içeriğini farklı kullanıcılar için değiştirmesi gerektiğinde, mantığı işlemek için CDN sunucularındaki Service Worker'ları kullanabiliriz. Google Yazı Tiplerini kullanan siteleri hızlandırmak için HTML yeniden yazmayı da yayınlayabiliriz.

- Oluşturma performansını optimize edin.
Uygulama ne zaman yavaşsa, hemen fark edilir. Bu nedenle, sayfayı kaydırırken veya bir öğe canlandırıldığında gecikme olmadığından ve sürekli olarak saniyede 60 kareye ulaştığınızdan emin olmamız gerekiyor. Bu mümkün değilse, 60 ila 15'lik karma bir aralık yerine en azından saniyedeki kare sayısını tutarlı hale getirmek tercih edilir. Tarayıcıya hangi öğelerin ve özelliklerin değişeceğini bildirmek için CSS'ninwill-changedeğişikliğini kullanın.Ne zaman yaşıyorsanız, DevTools'ta gereksiz yeniden boyamalarda hata ayıklayın:
- Çalışma zamanı işleme performansını ölçün. Nasıl anlamlandırılacağına dair bazı faydalı ipuçlarına göz atın.
- Başlamak için, Paul Lewis'in tarayıcı oluşturma optimizasyonu üzerine ücretsiz Udacity kursuna ve Georgy Marchuk'un Tarayıcı boyama ve web performansına ilişkin hususlar hakkındaki makalesine göz atın.
- Firefox DevTools'da "Diğer araçlar → Oluşturma → Yanıp Sönen Boya" bölümünde Paint Flashing'i etkinleştirin.
- React DevTools'da, "Güncellemeleri vurgula"yı işaretleyin ve "Her bileşenin neden oluşturulduğunu kaydet"i etkinleştirin,
- Ayrıca Neden Oluşturdunuz'u da kullanabilirsiniz, böylece bir bileşen yeniden oluşturulduğunda, bir flaş değişiklik hakkında sizi bilgilendirecektir.
Bir Duvar düzeni mi kullanıyorsunuz? Çok yakında yalnızca CSS ızgarasıyla bir Duvar düzeni oluşturabileceğini unutmayın.
Konunun daha derinlerine inmek istiyorsanız, Nolan Lawson makalesinde mizanpaj performansını doğru bir şekilde ölçmek için püf noktaları paylaştı ve Jason Miller da alternatif teknikler önerdi. Ayrıca, GPU animasyonunun nasıl doğru bir şekilde elde edileceğine dair Sergey Chikuyonok tarafından yazılmış küçük bir makalemiz var.

Tarayıcılar, dönüşümü ve opaklığı ucuza canlandırabilir. CSS Tetikleyicileri, CSS'nin yeniden yerleşimleri veya yeniden akışları tetikleyip tetiklemediğini kontrol etmek için kullanışlıdır. (İmaj kredisi: Addy Osmani)(Geniş önizleme) Not : GPU ile birleştirilmiş katmanlardaki değişiklikler en az maliyetlidir, bu nedenle yalnızca
opacityvetransformaracılığıyla birleştirmeyi tetikleyerek kurtulabilirseniz doğru yolda olursunuz. Anna Migas, Debugging UI Rendering Performance hakkındaki konuşmasında da pek çok pratik tavsiyede bulundu. DevTools'da boya performansının nasıl hata ayıklanacağını anlamak için Umar'ın Boya Performansı denetim videosunu kontrol edin. - Algılanan performans için optimize ettiniz mi?
Bileşenlerin sayfada nasıl göründüğü dizisi ve varlıkları tarayıcıya nasıl sunduğumuzun stratejisi önemli olsa da, algılanan performansın rolünü de hafife almamalıyız. Konsept, beklemenin psikolojik yönleriyle ilgilenir, temelde başka bir şey olurken müşterileri meşgul eder veya meşgul eder. Algı yönetimi, önleyici başlangıç, erken tamamlama ve tolerans yönetimi işte burada devreye giriyor.Tüm bunların anlamı ne? Varlıkları yüklerken her zaman müşterinin bir adım önünde olmaya çalışabiliriz, böylece arka planda oldukça fazla şey olurken deneyim hızlı hissettirir. Müşteriyi meşgul etmek için, göstergeleri yüklemek yerine iskelet ekranları (uygulama demosu) test edebilir, geçişler/animasyonlar ekleyebilir ve optimize edilecek başka bir şey olmadığında temel olarak UX'i aldatabiliriz.
The Art of UI Skeletons konulu vaka çalışmasında Kumar McMillan, dinamik listelerin, metnin ve son ekranın nasıl simüle edileceğine ve ayrıca React ile iskelet düşünmenin nasıl ele alınacağına dair bazı fikir ve teknikleri paylaşıyor.
Yine de dikkatli olun: Bazı testler, iskelet ekranların tüm metriklere göre en kötü performansı gösterebileceğini gösterdiğinden, iskelet ekranlar dağıtılmadan önce test edilmelidir.
- Düzen kaymalarını ve yeniden boyamaları engelliyor musunuz?
Algılanan performans alanında, muhtemelen daha yıkıcı deneyimlerden biri, yeniden ölçeklenen resimler ve videolar, web yazı tipleri, enjekte edilmiş reklamlar veya bileşenleri gerçek içerikle dolduran geç keşfedilen komut dosyalarının neden olduğu düzen değiştirme veya yeniden akışlardır . Sonuç olarak, bir müşteri bir makaleyi okumaya başlayabilir ve sadece okuma alanının üzerinde bir yerleşim atlamasıyla kesintiye uğrayabilir. Deneyim genellikle ani ve oldukça kafa karıştırıcıdır: ve bu muhtemelen yeniden gözden geçirilmesi gereken bir yükleme öncelikleri durumudur.Topluluk, yeniden akışları önlemek için birkaç teknik ve geçici çözüm geliştirdi. Genel olarak, bir kullanıcı etkileşimine yanıt olarak olmadıkça, mevcut içeriğin üzerine yeni içerik eklemekten kaçınmak iyi bir fikirdir. Görüntülerde her zaman genişlik ve yükseklik niteliklerini ayarlayın, böylece modern tarayıcılar kutuyu tahsis eder ve varsayılan olarak alanı ayırır (Firefox, Chrome).
Hem resimler hem de videolar için, medyanın içinde görüneceği ekran kutusunu ayırmak için bir SVG yer tutucusu kullanabiliriz. Bu, alanın en-boy oranını da korumanız gerektiğinde uygun şekilde ayrılacağı anlamına gelir. Ayrıca, yerleşim yerlerini önceden tahsis etmenin yanı sıra, reklamlar ve dinamik içerik için yer tutucular veya yedek resimler de kullanabiliriz.
Görüntüleri harici komut dosyalarıyla gecikmeli olarak yüklemek yerine, yalnızca yerel tembel yükleme desteklenmiyorsa harici bir komut dosyası yüklediğimizde yerel tembel yüklemeyi veya karma tembel yüklemeyi kullanmayı düşünün.
Yukarıda bahsedildiği gibi, her zaman web yazı tipi yeniden boyamalarını gruplayın ve tüm geri dönüş yazı tiplerinden tüm web yazı tiplerine aynı anda geçiş yapın - sadece font-style-matcher ile fontlar arasındaki satır yüksekliğini ve aralığı ayarlayarak bu anahtarın çok ani olmadığından emin olun. .
Bir web yazı tipini taklit etmek üzere bir yedek yazı tipinin yazı tipi metriklerini geçersiz kılmak için yazı tipi metriklerini geçersiz kılmak için @ yazı tipi-yüz tanımlayıcılarını kullanabiliriz (demo, Chrome 87'de etkinleştirilmiştir). (Yine de karmaşık yazı tipi yığınlarıyla ayarlamaların karmaşık olduğunu unutmayın.)
Geç CSS için, düzen açısından kritik CSS'nin her şablonun başlığında satır içi olmasını sağlayabiliriz. Bundan da öte: uzun sayfalar için, dikey kaydırma çubuğu eklendiğinde, ana içeriği 16 piksel sola kaydırır. Bir kaydırma çubuğunu erken görüntülemek için, ilk boyamada bir kaydırma çubuğunu zorlamak için
htmloverflow-y: scrollekleyebiliriz. İkincisi yardımcı olur, çünkü kaydırma çubukları, genişlik değiştiğinde ekranın üst kısmındaki içeriğin yeniden akması nedeniyle önemsiz olmayan düzen kaymalarına neden olabilir. Yine de çoğunlukla Windows gibi bindirme olmayan kaydırma çubuklarına sahip platformlarda gerçekleşmelidir. Ancak: breakposition: stickyçünkü bu öğeler kapsayıcıdan asla dışarı çıkmayacak.Kaydırma sırasında sayfanın üst kısmına sabitlenmiş veya yapışkan hale gelen başlıklar ile uğraşıyorsanız, örneğin içerikte bir yer tutucu öğe veya
margin-topile, çamlaştığında başlık için yer ayırın. CLS üzerinde etkisi olmaması gereken, ancak bazen etkisi olan çerez izin afişleri bir istisna olmalıdır: bu, uygulamaya bağlıdır. Bu Twitter dizisinde birkaç ilginç strateji ve çıkarım var.Çeşitli miktarlarda metin içerebilecek bir sekme bileşeni için, CSS ızgara yığınlarıyla mizanpaj kaymalarını önleyebilirsiniz. Her sekmenin içeriğini aynı ızgara alanına yerleştirerek ve her seferinde birini gizleyerek, kabın her zaman daha büyük öğenin yüksekliğini almasını sağlayabiliriz, böylece hiçbir düzen kayması olmaz.
Ah, ve tabii ki, sonsuz kaydırma ve "Daha fazla yükle", listenin altında içerik varsa (örneğin altbilgi) düzen kaymalarına da neden olabilir. CLS'yi iyileştirmek için, kullanıcı sayfanın o bölümüne kaydırmadan önce yüklenecek içerik için yeterli alan ayırın, sayfanın alt kısmında, içerik yüklenirken aşağı itilebilecek altbilgiyi veya DOM öğelerini kaldırın. Ayrıca, ekranın altındaki içerik için verileri ve görüntüleri önceden getirin, böylece bir kullanıcı o kadar ileri gittiğinde zaten orada olur. Uzun listeleri de optimize etmek için tepki penceresi gibi liste sanallaştırma kitaplıklarını kullanabilirsiniz ( teşekkürler, Addy Osmani! ).
Yeniden akışların etkisinin kontrol altına alındığından emin olmak için Mizanpaj Kararsızlığı API'sı ile mizanpaj kararlılığını ölçün. Bununla, Cumulative Layout Shift ( CLS ) puanını hesaplayabilir ve bunu testlerinize bir gereklilik olarak dahil edebilirsiniz, böylece bir regresyon ortaya çıktığında onu takip edebilir ve düzeltebilirsiniz.
Düzen kaydırma puanını hesaplamak için tarayıcı, görüntü alanı boyutuna ve görüntü alanında oluşturulan iki çerçeve arasındaki kararsız öğelerin hareketine bakar. İdeal olarak, puan
0yakın olacaktır. Milica Mihajlija ve Philip Walton tarafından CLS'nin ne olduğu ve nasıl ölçüleceği konusunda harika bir rehber var. Algılanan performansı ölçmek ve sürdürmek ve özellikle iş açısından kritik görevler için kesintileri önlemek için iyi bir başlangıç noktasıdır.Hızlı ipucu : DevTools'da bir düzen değişikliğine neyin neden olduğunu keşfetmek için Performans Panelinde "Deneyim" altında düzen kaymalarını inceleyebilirsiniz.
Bonus : Yeniden akışları ve yeniden boyamaları azaltmak istiyorsanız, Charis Theodoulou'nun DOM Yeniden Akışı/Yerleşim Bozulmasını En Aza İndirme kılavuzunu ve Paul Irish'in Düzeni / yeniden akışı zorlayanlar listesine ve CSS özellikleriyle ilgili bir referans tablosu olan CSSTriggers.com'a göz atın. ve kompozisyon.
Ağ ve HTTP/2
- OCSP zımbalama etkin mi?
Sunucunuzda OCSP zımbalamasını etkinleştirerek TLS anlaşmalarınızı hızlandırabilirsiniz. Çevrimiçi Sertifika Durum Protokolü (OCSP), Sertifika İptal Listesi (CRL) protokolüne alternatif olarak oluşturulmuştur. Her iki protokol de bir SSL sertifikasının iptal edilip edilmediğini kontrol etmek için kullanılır.Ancak, OCSP protokolü, tarayıcının sertifika bilgilerini indirmek ve ardından bir liste aramak için zaman harcamasını gerektirmez, dolayısıyla bir el sıkışma için gereken süreyi azaltır.
- SSL sertifikası iptalinin etkisini azalttınız mı?
"EV Sertifikalarının Performans Maliyeti" konulu makalesinde Simon Hearne, yaygın sertifikalara ve bir sertifika seçiminin genel performans üzerindeki etkisine ilişkin harika bir genel bakış sunar.Simon'ın yazdığı gibi, HTTPS dünyasında trafiği güvence altına almak için kullanılan birkaç tür sertifika doğrulama düzeyi vardır:
- Etki Alanı Doğrulaması (DV), sertifika talep edenin etki alanına sahip olduğunu doğrular,
- Kuruluş Doğrulama (OV), bir kuruluşun etki alanına sahip olduğunu doğrular,
- Genişletilmiş Doğrulama (EV), bir kuruluşun etki alanına sahip olduğunu sıkı doğrulama ile doğrular.
Unutulmamalıdır ki bu sertifikaların hepsi teknoloji açısından aynıdır; sadece bu sertifikalarda sağlanan bilgi ve özelliklerde farklılık gösterirler.
EV sertifikaları, bir kişinin bir sertifikayı gözden geçirmesini ve geçerliliğini sağlamasını gerektirdiğinden pahalı ve zaman alıcıdır . Öte yandan DV sertifikaları genellikle ücretsiz olarak sağlanır - örneğin Let's Encrypt tarafından - birçok barındırma sağlayıcısına ve CDN'ye iyi entegre edilmiş açık, otomatik bir sertifika yetkilisi. Aslında, sayfaların yalnızca %2,69'unu (Firefox'ta açılmış) oluşturmasına rağmen, bu yazı yazılırken 225 milyondan fazla web sitesine (PDF) güç sağlar.
Öyleyse sorun ne? Sorun, EV sertifikalarının yukarıda belirtilen OCSP zımbalamasını tam olarak desteklememesidir . Zımbalama, sunucunun sertifikanın iptal edilip edilmediğini Sertifika Yetkilisi ile kontrol etmesine ve ardından bu bilgiyi sertifikaya eklemesine ("zımbalama") izin verirken, müşterinin tüm işi zımbalamadan yapması gerekir, bu da TLS anlaşması sırasında gereksiz isteklere neden olur . Zayıf bağlantılarda bu, fark edilebilir performans maliyetlerine (1000ms+) neden olabilir.
EV sertifikaları web performansı için mükemmel bir seçim değildir ve performans üzerinde DV sertifikalarından çok daha büyük bir etkiye neden olabilirler. Optimum web performansı için her zaman bir OCSP zımbalı DV sertifikası sunun. Ayrıca EV sertifikalarından çok daha ucuzdurlar ve edinmeleri daha az zahmetlidir. En azından CRLite mevcut olana kadar.

Sıkıştırma önemlidir: Sıkıştırılmamış sertifika zincirlerinin %40-43'ü, 3 UDP datagramından oluşan tek bir QUIC uçuşuna sığmayacak kadar büyüktür. (Resim kredisi:) Hızla) (Geniş önizleme) Not : QUIC/HTTP/3 ile birlikte, TLS sertifika zincirinin QUIC El Sıkışmasında bayt sayısına hakim olan değişken boyutlu tek içerik olduğunu belirtmekte fayda var. Boyut birkaç yüz bayt ile 10 KB arasında değişir.
Bu nedenle, büyük sertifikalar birden fazla el sıkışmasına neden olacağından, TLS sertifikalarını küçük tutmak QUIC/HTTP/3'te çok önemlidir. Ayrıca sertifikaların sıkıştırıldığından emin olmamız gerekir, aksi takdirde sertifika zincirleri tek bir QUIC uçuşuna sığmayacak kadar büyük olur.
Soruna ve çözümlere ilişkin daha fazla ayrıntıyı ve işaretçileri şurada bulabilirsiniz:
- EV Sertifikaları Web'i Yavaş ve Güvenilmez Hale Getiriyor Aaron Peters,
- Matt Hobbs tarafından SSL sertifikası iptalinin web performansı üzerindeki etkisi,
- EV Sertifikalarının Performans Maliyeti, Simon Hearne,
- QUIC anlaşmasının hızlı olması için sıkıştırma gerekiyor mu? Patrick McManus'un fotoğrafı.
- Henüz IPv6'yı kabul ettiniz mi?
IPv4'te yerimiz kalmadığından ve büyük mobil ağlar hızla IPv6'yı benimsiyor (ABD neredeyse %50 IPv6 benimseme eşiğine ulaştı), gelecekte kurşun geçirmez olması için DNS'nizi IPv6'ya güncellemek iyi bir fikirdir. Ağ genelinde çift yığın desteğinin sağlandığından emin olun - IPv6 ve IPv4'ün aynı anda yan yana çalışmasına izin verir. Sonuçta, IPv6 geriye dönük uyumlu değildir. Ayrıca araştırmalar, IPv6'nın komşu keşfi (NDP) ve rota optimizasyonu nedeniyle bu web sitelerini %10 ila %15 daha hızlı hale getirdiğini gösteriyor. - Tüm varlıkların HTTP/2 (veya HTTP/3) üzerinden çalıştığından emin olun.
Google, son birkaç yılda daha güvenli bir HTTPS web'e doğru ilerlerken, HTTP/2 ortamına geçiş kesinlikle iyi bir yatırımdır. Aslında, Web Almanac'a göre, tüm isteklerin %64'ü zaten HTTP/2 üzerinden çalışıyor.HTTP/2'nin mükemmel olmadığını ve önceliklendirme sorunları olduğunu anlamak önemlidir, ancak çok iyi desteklenmektedir; ve çoğu durumda, onunla daha iyisin.
Bir uyarı: HTTP/2 Server Push, Chrome'dan kaldırılıyor, bu nedenle uygulamanız Server Push'a dayanıyorsa, onu tekrar ziyaret etmeniz gerekebilir. Bunun yerine, Fastly'de zaten deneme olarak entegre edilmiş Erken İpuçlarına bakıyor olabiliriz.
Hâlâ HTTP üzerinde çalışıyorsanız, en çok zaman alan görev önce HTTPS'ye geçiş yapmak ve ardından oluşturma işleminizi HTTP/2 çoğullama ve paralelleştirmeyi karşılayacak şekilde ayarlamak olacaktır. HTTP/2'yi Gov.uk'a getirmek, tam da bunu yapmak, yol boyunca CORS, SRI ve WPT yoluyla bir yol bulmak için harika bir vaka çalışmasıdır. Bu makalenin geri kalanında, HTTP/2'ye geçiş yaptığınızı veya zaten geçiş yaptığınızı varsayıyoruz.

- HTTP/2'yi uygun şekilde dağıtın.
Yine, varlıkları HTTP/2 üzerinden sunmak, şu ana kadar varlıkları nasıl sunduğunuz konusunda kısmi bir revizyondan yararlanabilir. Paketleme modülleri ile birçok küçük modülü paralel olarak yüklemek arasında iyi bir denge bulmanız gerekecek. Günün sonunda, yine de en iyi istek istekte bulunmamaktır, ancak amaç, varlıkların hızlı ilk teslimi ile önbelleğe alma arasında iyi bir denge bulmaktır.Bir yandan, tüm arabiriminizi çok sayıda küçük modüle bölmek, bunları oluşturma sürecinin bir parçası olarak sıkıştırmak ve paralel olarak yüklemek yerine varlıkları tamamen birleştirmekten kaçınmak isteyebilirsiniz. Bir dosyadaki değişiklik, tüm stil sayfasının veya JavaScript'in yeniden indirilmesini gerektirmez. Ayrıca, ayrıştırma süresini en aza indirir ve tek tek sayfaların yüklerini düşük tutar.
Öte yandan, ambalaj hala önemlidir. Birçok küçük komut dosyası kullanıldığında, genel sıkıştırma zarar görecek ve önbellekten nesneleri alma maliyeti artacaktır. Büyük bir paketin sıkıştırılması, sözlüğün yeniden kullanılmasından fayda sağlarken, küçük ayrı paketler yapmayacaktır. Bunu ele almak için standart bir çalışma var, ancak şimdilik çok uzak. İkincisi, tarayıcılar henüz bu tür iş akışları için optimize edilmemiştir . Örneğin, Chrome, kaynak sayısına doğrusal olarak süreçler arası iletişimi (IPC'ler) tetikler, bu nedenle yüzlerce kaynağın dahil edilmesi tarayıcı çalışma zamanı maliyetlerine neden olur.

HTTP/2 ile en iyi sonuçları elde etmek için, Chrome'dan Jake Archibald tarafından önerildiği gibi CSS'yi aşamalı olarak yüklemeyi düşünün. Yine de CSS'yi aşamalı olarak yüklemeyi deneyebilirsiniz. Aslında, gövde içi CSS artık Chrome için oluşturmayı engellemiyor. Ancak bazı önceliklendirme sorunları var, bu yüzden o kadar basit değil, denemeye değer.
HTTP/2'den yararlanırken etki alanı parçalamayı kullanmanıza izin veren HTTP/2 bağlantı birleştirme ile kurtulabilirsiniz, ancak bunu pratikte gerçekleştirmek zordur ve genel olarak iyi bir uygulama olarak kabul edilmez. Ayrıca, HTTP/2 ve Alt Kaynak Bütünlüğü her zaman başarılı olmaz.
Ne yapalım? Peki, HTTP/2 üzerinden çalışıyorsanız, yaklaşık 6-10 paket göndermek iyi bir uzlaşma gibi görünüyor (ve eski tarayıcılar için çok da kötü değil). Web siteniz için doğru dengeyi bulmak için deney yapın ve ölçün.
- Tüm varlıkları tek bir HTTP/2 bağlantısı üzerinden mi gönderiyoruz?
HTTP/2'nin ana avantajlarından biri, varlıkları kablo üzerinden tek bir bağlantı üzerinden göndermemize izin vermesidir. Ancak bazen yanlış bir şey yapmış olabiliriz - örneğin bir CORS sorunu yaşarız veyacrossoriginözniteliğini yanlış yapılandırırız, bu nedenle tarayıcı yeni bir bağlantı açmak zorunda kalır.Tüm isteklerin tek bir HTTP/2 bağlantısı kullanıp kullanmadığını veya yanlış yapılandırılmış bir şey olup olmadığını kontrol etmek için DevTools → Ağ'da "Bağlantı Kimliği" sütununu etkinleştirin. Örneğin, burada tüm istekler aynı bağlantıyı paylaşır (286) — ayrı bir bağlantı açan (451) manifest.json dışında.

- Sunucularınız ve CDN'leriniz HTTP/2'yi destekliyor mu?
Farklı sunucular ve CDN'ler (hala) HTTP/2'yi farklı şekilde destekler. Seçeneklerinizi kontrol etmek için CDN Karşılaştırmasını kullanın veya sunucularınızın nasıl performans gösterdiğini ve hangi özelliklerin desteklenmesini bekleyebileceğinizi hızlıca öğrenin.Pat Meenan'ın HTTP/2 öncelikleri (video) hakkındaki inanılmaz araştırmasına bakın ve HTTP/2 önceliklendirmesi için sunucu desteğini test edin. Pat'e göre, BBR tıkanıklık kontrolünü etkinleştirmeniz ve
tcp_notsent_lowatHTTP/2 önceliklendirmesinin Linux 4.9 çekirdekleri ve sonrasında güvenilir bir şekilde çalışması için 16KB'ye ayarlamanız önerilir ( teşekkürler, Yoav! ). Andy Davies, tarayıcılar, CDN'ler ve Bulut Barındırma Hizmetleri arasında HTTP/2 önceliklendirmesi için benzer bir araştırma yaptı.Üzerindeyken, çekirdeğinizin TCP BBR'yi destekleyip desteklemediğini iki kez kontrol edin ve mümkünse etkinleştirin. Şu anda Google Cloud Platform, Amazon Cloudfront, Linux'ta (örn. Ubuntu) kullanılmaktadır.
- HPACK sıkıştırması kullanılıyor mu?
HTTP/2 kullanıyorsanız, gereksiz ek yükü azaltmak için sunucularınızın HTTP yanıt başlıkları için HPACK sıkıştırması uyguladığını iki kez kontrol edin. Bazı HTTP/2 sunucuları, örnek olarak HPACK olmak üzere belirtimi tam olarak desteklemeyebilir. H2spec bunu kontrol etmek için harika (teknik olarak ayrıntılıysa) bir araçtır. HPACK'in sıkıştırma algoritması oldukça etkileyici ve işe yarıyor. - Sunucunuzdaki güvenliğin kurşun geçirmez olduğundan emin olun.
HTTP/2'nin tüm tarayıcı uygulamaları TLS üzerinden çalışır, bu nedenle muhtemelen güvenlik uyarılarından veya sayfanızdaki bazı öğelerin çalışmamasından kaçınmak isteyeceksiniz. Güvenlik başlıklarınızın doğru ayarlandığını iki kez kontrol edin, bilinen güvenlik açıklarını ortadan kaldırın ve HTTPS kurulumunuzu kontrol edin.Ayrıca, tüm harici eklentilerin ve izleme komut dosyalarının HTTPS aracılığıyla yüklendiğinden, siteler arası komut dosyası oluşturmanın mümkün olmadığından ve hem HTTP Katı Aktarım Güvenliği üstbilgilerinin hem de İçerik Güvenliği Politikası üstbilgilerinin doğru şekilde ayarlandığından emin olun.
- Sunucularınız ve CDN'leriniz HTTP/3'ü destekliyor mu?
HTTP/2, web'e bir dizi önemli performans iyileştirmesi getirirken, aynı zamanda iyileştirme için oldukça fazla alan bıraktı - özellikle TCP'de hat başı engelleme, önemli bir paket kaybıyla yavaş bir ağda fark edildi. HTTP/3, bu sorunları temelli çözüyor (makale).HTTP/2 sorunlarını çözmek için IETF, Google, Akamai ve diğerleri ile birlikte, yakın zamanda HTTP/3 olarak standartlaştırılmış yeni bir protokol üzerinde çalışıyor.
Robin Marx, HTTP/3'ü çok iyi açıklamış ve aşağıdaki açıklama onun açıklamasına dayanmaktadır. Özünde HTTP/3, özellikler açısından HTTP/2'ye çok benzer , ancak kaputun altında çok farklı çalışır. HTTP/3 bir dizi iyileştirme sağlar: daha hızlı anlaşmalar, daha iyi şifreleme, daha güvenilir bağımsız akışlar, daha iyi şifreleme ve akış kontrolü. Kayda değer bir fark, HTTP/3'ün taşıma katmanı olarak QUIC'i kullanması ve QUIC paketlerinin TCP yerine UDP diyagramlarının üzerinde kapsüllenmesidir.
QUIC, TLS 1.3'ü protokole tam olarak entegre ederken, TCP'de üstte katmanlanmıştır. Tipik TCP yığınında, TCP ve TLS'nin kendi ayrı anlaşmalarını yapmaları gerektiğinden, birkaç gidiş-dönüş ek yükümüz vardır, ancak QUIC ile her ikisi de tek bir gidiş-dönüşte birleştirilebilir ve tamamlanabilir . TLS 1.3, bir sonraki bağlantı için şifreleme anahtarları kurmamıza izin verdiğinden, ikinci bağlantıdan itibaren, "0-RTT" olarak adlandırılan ilk gidiş dönüşte uygulama katmanı verilerini zaten gönderip alabiliriz.
Ayrıca, HTTP/2'nin başlık sıkıştırma algoritması, önceliklendirme sistemi ile birlikte tamamen yeniden yazılmıştır. Ayrıca, QUIC, her QUIC paketinin başlığındaki bağlantı kimlikleri aracılığıyla Wi-Fi'den hücresel ağa bağlantı geçişini destekler. Uygulamaların çoğu, çekirdek alanında değil (TCP ile yapıldığı gibi) kullanıcı alanında yapılır, bu nedenle protokolün gelecekte gelişmesini beklemeliyiz.
Hepsi büyük bir fark yaratır mı? Muhtemelen evet, özellikle mobil cihazlarda yükleme süreleri üzerinde ve aynı zamanda varlıkları son kullanıcılara nasıl sunduğumuz üzerinde bir etkisi var. HTTP/2'de birden çok istek bir bağlantıyı paylaşırken, HTTP/3'te istekler de bir bağlantıyı paylaşır ancak bağımsız olarak akış sağlar, bu nedenle bırakılan bir paket artık tüm istekleri etkilemez, yalnızca bir akışı etkiler.
Bu, büyük bir JavaScript paketiyle, bir akış duraklatıldığında varlıkların işlenmesinin yavaşlayacağı, ancak birden fazla dosya paralel olarak akışı (HTTP/3) olduğunda etkinin daha az önemli olacağı anlamına gelir. Yani paketleme hala önemli .
HTTP/3 hala devam ediyor. Chrome, Firefox ve Safari'nin zaten uygulamaları var. Bazı CDN'ler zaten QUIC ve HTTP/3'ü destekler. 2020'nin sonlarında Chrome, HTTP/3 ve IETF QUIC'i dağıtmaya başladı ve aslında tüm Google hizmetleri (Google Analytics, YouTube vb.) zaten HTTP/3 üzerinden çalışıyor. LiteSpeed Web Sunucusu HTTP/3'ü destekler, ancak Apache, nginx veya IIS henüz desteklememektedir, ancak 2021'de hızlı bir şekilde değişmesi muhtemeldir.
Sonuç olarak: sunucuda ve CDN'nizde HTTP/3 kullanma seçeneğiniz varsa, muhtemelen bunu yapmak çok iyi bir fikirdir. Ana fayda, özellikle yüksek gecikmeli bağlantılarda, aynı anda birden çok nesneyi getirmekten gelecektir. Bu alanda çok fazla araştırma yapılmadığından henüz kesin olarak bilmiyoruz, ancak ilk sonuçlar çok umut verici.
Protokolün özelliklerine ve avantajlarına daha fazla dalmak istiyorsanız, kontrol etmeniz gereken bazı iyi başlangıç noktaları şunlardır:
- HTTP/3 Açıklaması, HTTP/3 ve QUIC protokollerini belgelemek için ortak bir çabadır. Çeşitli dillerde mevcuttur, ayrıca PDF olarak.
- Daniel Stenberg ile HTTP/3 ile Web Performansını Seviyelendirme.
- Bir Akademisyen'in Robin Marx ile QUIC Rehberi, QUIC ve HTTP/3 protokollerinin temel kavramlarını tanıtır, HTTP/3'ün hat başı engelleme ve bağlantı geçişini nasıl ele aldığını ve HTTP/3'ün nasıl her zaman yeşil kalacak şekilde tasarlandığını açıklar (teşekkürler, Simon !).
- Sunucunuzun HTTP/3 üzerinde çalışıp çalışmadığını HTTP3Check.net üzerinden kontrol edebilirsiniz.
Test ve İzleme
- Denetim iş akışınızı optimize ettiniz mi?
Kulağa çok büyük bir şey gibi gelmeyebilir, ancak doğru ayarların parmaklarınızın ucunda olması, test etmede size biraz zaman kazandırabilir. WebPageTest'in genel örneğine bir test göndermek için Tim Kadlec'in WebPageTest için Alfred İş Akışını kullanmayı düşünün. Aslında, WebPageTest'in pek çok belirsiz özelliği vardır, bu nedenle performans sorunlarını daha hızlı tanılamak ve çözmek için WebPageTest Şelale Görünümü grafiğini ve WebPageTest Bağlantı Görünümü grafiğini nasıl okuyacağınızı öğrenmek için zaman ayırın.Ayrıca bir Google E-Tablosundan WebPageTest'i çalıştırabilir ve erişilebilirlik, performans ve SEO puanlarını Lighthouse CI ile Travis kurulumunuza veya doğrudan Webpack'e dahil edebilirsiniz.
Birden çok kaynaktan performans verilerinin otomatik olarak toplanmasını sağlayan modüler bir araç olan ve yakın zamanda piyasaya sürülen AutoWebPerf'e bir göz atın. Örneğin, CrUX API'sinden alan verilerini ve PageSpeed Insights'tan bir Lighthouse raporundan laboratuvar verilerini yakalamak için kritik sayfalarınızda günlük bir test ayarlayabiliriz.
Ve bir şeyi hızlı bir şekilde hata ayıklamanız gerekiyorsa, ancak oluşturma süreciniz oldukça yavaş görünüyorsa, "boşluk kaldırma ve sembol değiştirmenin çoğu JavaScript için küçültülmüş koddaki boyut küçültmenin %95'ini oluşturduğunu - ayrıntılı kod dönüşümlerini değil. Uglify yapılarını 3 ila 4 kat hızlandırmak için sıkıştırmayı devre dışı bırakın."

- Proxy tarayıcılarda ve eski tarayıcılarda test ettiniz mi?
Chrome ve Firefox'ta test etmek yeterli değil. Web sitenizin proxy tarayıcılarda ve eski tarayıcılarda nasıl çalıştığını inceleyin. Örneğin, UC Tarayıcı ve Opera Mini Asya'da önemli bir pazar payına sahiptir (Asya'da %35'e kadar). Yolda büyük sürprizlerden kaçınmak için ilgilendiğiniz ülkelerdeki ortalama İnternet hızını ölçün. Ağ daraltma ile test edin ve yüksek DPI'lı bir cihazı taklit edin. BrowserStack, uzak gerçek cihazlarda test etmek için harikadır ve ofisinizdeki en az birkaç gerçek cihazla onu tamamlar - buna değer.
- 404 sayfanızın performansını test ettiniz mi?
Normalde 404 sayfa söz konusu olduğunda ikinci kez düşünmeyiz. Sonuçta, bir istemci sunucuda olmayan bir sayfa istediğinde, sunucu bir 404 durum kodu ve ilgili 404 sayfası ile yanıt verecektir. O kadar çok şey yok, değil mi?404 yanıtının önemli bir yönü, tarayıcıya gönderilen gerçek yanıt gövdesi boyutudur . Matt Hobbs'un 404 sayfalık araştırmasına göre, 404 yanıtın büyük çoğunluğu eksik favori simgelerden, WordPress yükleme isteklerinden, bozuk JavaScript isteklerinden, bildirim dosyalarından ve ayrıca CSS ve yazı tipi dosyalarından geliyor. Bir müşteri var olmayan bir varlık talep ettiğinde, bir 404 yanıtı alırlar ve bu yanıt genellikle çok büyüktür.
404 sayfanız için önbelleğe alma stratejisini incelediğinizden ve optimize ettiğinizden emin olun. Amacımız, tarayıcıya yalnızca bir HTML yanıtı beklediğinde HTML sunmak ve diğer tüm yanıtlar için küçük bir hata yükü döndürmektir. Matt'e göre, "Eğer kaynağımızın önüne bir CDN yerleştirirsek, 404 sayfalık yanıtı CDN'de önbelleğe alma şansımız olur. CDN'nin önbelleğe alınmış bir sürümle yanıt vermesine izin vermek yerine, kaynak sunucuyu her 404 isteğine yanıt vermeye zorlamak."
404 hataları yalnızca performansınıza zarar vermekle kalmaz, aynı zamanda trafiğe de mal olabilir, bu nedenle Lighthouse test paketinize bir 404 hata sayfası eklemek ve zaman içindeki puanını izlemek iyi bir fikirdir.
- GDPR onay istemlerinizin performansını test ettiniz mi?
GDPR ve CCPA zamanlarında, AB müşterilerinin izlemeyi etkinleştirme veya izlemeyi devre dışı bırakma seçenekleri sağlamak için üçüncü taraflara güvenmek yaygınlaştı. Ancak, diğer herhangi bir üçüncü taraf komut dosyasında olduğu gibi, performanslarının tüm performans çabası üzerinde oldukça yıkıcı bir etkisi olabilir.Elbette, gerçek onay, komut dosyalarının genel performans üzerindeki etkisini değiştirecektir, bu nedenle Boris Schapira'nın belirttiği gibi, birkaç farklı web performans profilini incelemek isteyebiliriz:
- Rıza tamamen reddedildi,
- Rıza kısmen reddedildi,
- Muvafakat tamamen verildi.
- Kullanıcı izin isteminde işlem yapmamış (veya istem bir içerik engelleyici tarafından engellenmiştir),
Normalde tanımlama bilgisi onay istemlerinin CLS üzerinde bir etkisi olmaması gerekir, ancak bazen etkiler, bu nedenle ücretsiz ve açık kaynak seçenekleri Osano veya tanımlama bilgisi onay kutusu kullanmayı düşünün.
Genel olarak, fare olayının yatay veya dikey ofsetini belirlemeniz ve açılır pencereyi bağlantıya göre doğru şekilde konumlandırmanız gerekeceğinden, açılır pencere performansını incelemeye değer. Noam Rosenthal, Wikimedia ekibinin öğrendiklerini Web performansı vaka çalışması makalesinde paylaşıyor: Wikipedia sayfası önizlemeleri (video ve dakika olarak da mevcuttur).
- Performans tanılama CSS'si tutuyor musunuz?
Performanssız kodun konuşlandırılmasını sağlamak için her türlü denetimi dahil edebilsek de, genellikle kolayca çözülebilecek bazı düşük asılı meyveler hakkında hızlı bir fikir edinmek yararlıdır. Bunun için Tim Kadlec'in mükemmel Performance Diagnostics CSS'sini kullanabiliriz (Harry Roberts'ın geç yüklenen görüntüleri, boyutlandırılmamış görüntüleri, eski biçimli görüntüleri ve eşzamanlı komut dosyalarını vurgulayan snippet'inden esinlenilmiştir).Örneğin, ekranın üst kısmındaki hiçbir resmin tembel yüklenmediğinden emin olmak isteyebilirsiniz. Parçacığı, örneğin kullanılmayan web yazı tiplerini vurgulamak veya simge yazı tiplerini algılamak için ihtiyaçlarınıza göre özelleştirebilirsiniz. Hata ayıklama sırasında hataların görünmesini sağlamak veya yalnızca mevcut projeyi çok hızlı bir şekilde denetlemek için harika bir küçük araç.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Have you tested the impact on accessibility?
When the browser starts to load a page, it builds a DOM, and if there is an assistive technology like a screen reader running, it also creates an accessibility tree. The screen reader then has to query the accessibility tree to retrieve the information and make it available to the user — sometimes by default, and sometimes on demand. And sometimes it takes time.When talking about fast Time to Interactive, usually we mean an indicator of how soon a user can interact with the page by clicking or tapping on links and buttons. The context is slightly different with screen readers. In that case, fast Time to Interactive means how much time passes by until the screen reader can announce navigation on a given page and a screen reader user can actually hit keyboard to interact.
Leonie Watson has given an eye-opening talk on accessibility performance and specifically the impact slow loading has on screen reader announcement delays. Screen readers are used to fast-paced announcements and quick navigation, and therefore might potentially be even less patient than sighted users.
Large pages and DOM manipulations with JavaScript will cause delays in screen reader announcements. A rather unexplored area that could use some attention and testing as screen readers are available on literally every platform (Jaws, NVDA, Voiceover, Narrator, Orca).
- Is continuous monitoring set up?
Having a private instance of WebPagetest is always beneficial for quick and unlimited tests. However, a continuous monitoring tool — like Sitespeed, Calibre and SpeedCurve — with automatic alerts will give you a more detailed picture of your performance. Set your own user-timing marks to measure and monitor business-specific metrics. Also, consider adding automated performance regression alerts to monitor changes over time.Look into using RUM-solutions to monitor changes in performance over time. For automated unit-test-alike load testing tools, you can use k6 with its scripting API. Also, look into SpeedTracker, Lighthouse and Calibre.
Hızlı kazanç
This list is quite comprehensive, and completing all of the optimizations might take quite a while. So, if you had just 1 hour to get significant improvements, what would you do? Let's boil it all down to 17 low-hanging fruits . Obviously, before you start and once you finish, measure results, including Largest Contentful Paint and Time To Interactive on a 3G and cable connection.
- Measure the real world experience and set appropriate goals. Aim to be at least 20% faster than your fastest competitor. Stay within Largest Contentful Paint < 2.5s, a First Input Delay < 100ms, Time to Interactive < 5s on slow 3G, for repeat visits, TTI < 2s. Optimize at least for First Contentful Paint and Time To Interactive.
- Optimize images with Squoosh, mozjpeg, guetzli, pingo and SVGOMG, and serve AVIF/WebP with an image CDN.
- Prepare critical CSS for your main templates, and inline them in the
<head>of each template. For CSS/JS, operate within a critical file size budget of max. 170KB gzipped (0.7MB decompressed). - Trim, optimize, defer and lazy-load scripts. Invest in the config of your bundler to remove redundancies and check lightweight alternatives.
- Always self-host your static assets and always prefer to self-host third-party assets. Limit the impact of third-party scripts. Use facades, load widgets on interaction and beware of anti-flicker snippets.
- Be selective when choosing a framework. For single-page-applications, identify critical pages and serve them statically, or at least prerender them, and use progressive hydration on component-level and import modules on interaction.
- Client-side rendering alone isn't a good choice for performance. Prerender if your pages don't change much, and defer the booting of frameworks if you can. If possible, use streaming server-side rendering.
- Serve legacy code only to legacy browsers with
<script type="module">and module/nomodule pattern. - Experiment with regrouping your CSS rules and test in-body CSS.
- Add resource hints to speed up delivery with faster
dns-lookup,preconnect,prefetch,preloadandprerender. - Subset web fonts and load them asynchronously, and utilize
font-displayin CSS for fast first rendering. - Check that HTTP cache headers and security headers are set properly.
- Enable Brotli compression on the server. (If that's not possible, at least make sure that Gzip compression is enabled.)
- Enable TCP BBR congestion as long as your server is running on the Linux kernel version 4.9+.
- Enable OCSP stapling and IPv6 if possible. Always serve an OCSP stapled DV certificate.
- Enable HPACK compression for HTTP/2 and move to HTTP/3 if it's available.
- Cache assets such as fonts, styles, JavaScript and images in a service worker cache.
Download The Checklist (PDF, Apple Pages)
With this checklist in mind, you should be prepared for any kind of front-end performance project. Feel free to download the print-ready PDF of the checklist as well as an editable Apple Pages document to customize the checklist for your needs:
- Download the checklist PDF (PDF, 166 KB)
- Download the checklist in Apple Pages (.pages, 275 KB)
- Download the checklist in MS Word (.docx, 151 KB)
If you need alternatives, you can also check the front-end checklist by Dan Rublic, the "Designer's Web Performance Checklist" by Jon Yablonski and the FrontendChecklist.
Kapalıyız!
Some of the optimizations might be beyond the scope of your work or budget or might just be overkill given the legacy code you have to deal with. That's fine! Use this checklist as a general (and hopefully comprehensive) guide, and create your own list of issues that apply to your context. But most importantly, test and measure your own projects to identify issues before optimizing. Happy performance results in 2021, everyone!
A huge thanks to Guy Podjarny, Yoav Weiss, Addy Osmani, Artem Denysov, Denys Mishunov, Ilya Pukhalski, Jeremy Wagner, Colin Bendell, Mark Zeman, Patrick Meenan, Leonardo Losoviz, Andy Davies, Rachel Andrew, Anselm Hannemann, Barry Pollard, Patrick Hamann, Gideon Pyzer, Andy Davies, Maria Prosvernina, Tim Kadlec, Rey Bango, Matthias Ott, Peter Bowyer, Phil Walton, Mariana Peralta, Pepijn Senders, Mark Nottingham, Jean Pierre Vincent, Philipp Tellis, Ryan Townsend, Ingrid Bergman, Mohamed Hussain SH, Jacob Groß, Tim Swalling, Bob Visser, Kev Adamson, Adir Amsalem, Aleksey Kulikov and Rodney Rehm for reviewing this article, as well as our fantastic community which has shared techniques and lessons learned from its work in performance optimization for everybody to use. Gerçekten harikasın!
