Faydalı Bulacağınız 12 Yeni Web Tasarım Aracı
Yayınlanan: 2020-07-30Web tasarımı, web sitelerinin ve internetin neredeyse her yerde olduğu günümüz çağında en önemli alandır. İnternet kullanımı ve bunlara erişim ve web sitelerine göz atma son birkaç yılda katlanarak arttı. Bu nedenle, web tasarımcıları ve geliştiricileri için günlük hayatı kolaylaştıran web tasarım araçlarında muazzam bir gelişme olmuştur. Web tasarımcıları ve tasarımları yıllar içinde gelişti. Başlangıçta, yüksek render süresi ve yavaş internet bağlantılarından dolayı minimal grafikli basit tasarımlara sahiptik. Artık grafik kullanımı, yükseltilmiş bağlantı hızlarıyla birlikte en üst düzeye çıkarıldı. Ayrıca, bu, dünyanın görmesi için çok fazla yaratıcılık sunan göz alıcı web sitesi tasarımlarına yol açmıştır.
Bu blog, web tasarımcıları ve geliştiricileri için uygun olan araçların listesine odaklanmaktadır. Bazı araçlar yeniyken, bazı araçlar yıllar içinde yenilendi. Araçları şu şekilde inceleyelim:
1. Tipik simgeler:
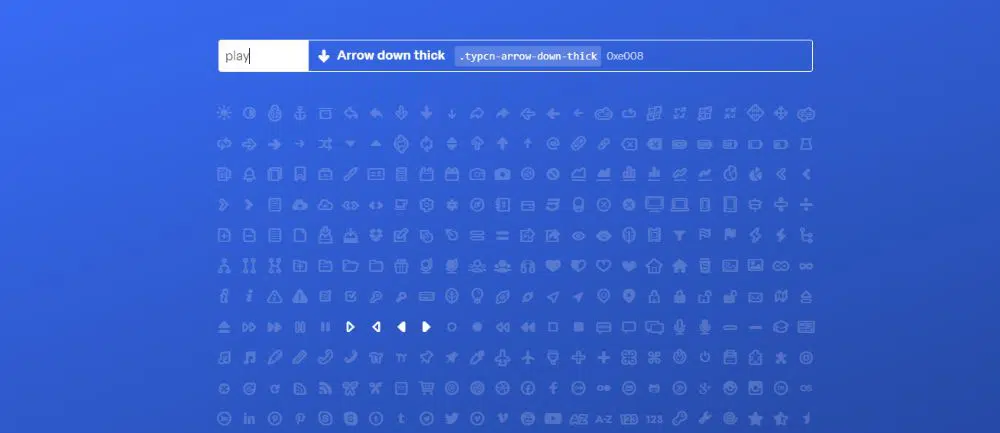
Typicons, kullanımı ücretsiz vektör simgelerinden yararlanmanız için basit ama kullanışlı bir platformdur. Bu vektör simgeleri, uygulamanızın veya web sitenizin kullanıcı arayüzü için kullanımı kolaylaştıran bir web yazı tipi setine yerleştirilmiştir. Bu tipik simgeler, tıpkı Windings gibi bir vektör simgesini bir karakterle eşleştirirken yerden ve zamandan tasarruf sağlar. Ardından CSS3 sözde seçicisini kullanır. 336 piksel mükemmel, çok amaçlı vektör simgelerinin geniş bir listesine sahiptirler. Bu simgeler kümesi Github'da da mevcuttur. Typicons'ın özel sürümünüzü oluşturmak için bu projeden de yararlanabilirsiniz. İlgili simgenizi bulmak için yapmanız gereken tek şey, istediğiniz simgeyle ilişkili bir kelimeyi yazmak için web sitesindeki arama çubuğunu kullanmaktır ve bu, web sitesinde görünen simgeler listesinden o yazı tipiyle ilgili simgeleri vurgulayacaktır.
2. InVision Stüdyosu:
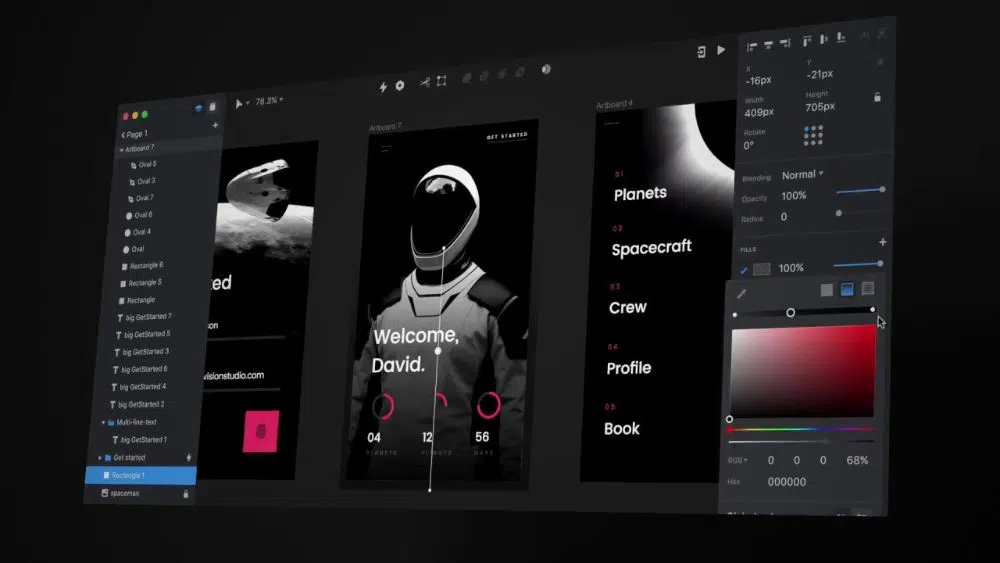
InVision Studio sadece bir web tasarım aracı değildir. Diğerlerinden farklı olarak, yaratmayı ve işbirliğini geliştiren ve yükselten özelliklere sahip bir dijital ürün tasarım sistemidir. Uyarlanabilir düzen çerçevesi ile birlikte duyarlı tasarıma sahiptir. Dünya dışı bir hareket deneyimi tasarlamak için hızlı prototip oluşturma ve teknolojik olarak gelişmiş animasyon. Ekibin tutarlılık, bağlantılılık içinde çalışması ve her zaman güncellenmesi için merkezi bir tasarıma sahiptir. Uygulama mağazalarında özelleştirilmiş eklentilerin ve kitlerin bulunduğu açık bir platformdur.
3. Amerika Papağanı Kızılı:
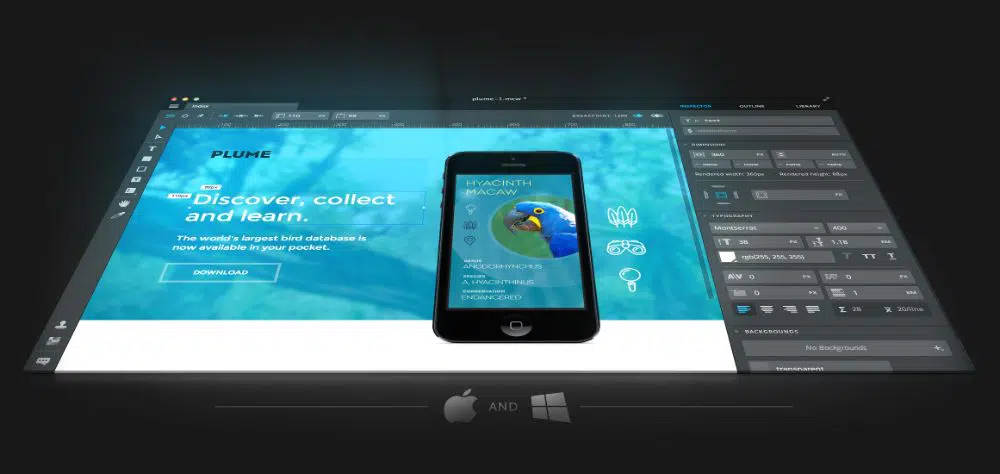
Macaw, web sitesi tasarımcılarının birinci sınıf web siteleri geliştirmelerine yardımcı olmak için doğrudan gelecekten gelen fütüristik web tasarım aracıdır. Fütüristik diyoruz çünkü geliştiricilerin kullanması için henüz çıkmadı. Basit bir resim düzenleyici olarak çalışır, ancak web sitesi tasarımcısı web sitesinin öğelerini oluşturur veya düzenlerken Macaw, kullandığı araçlar için HTML kodunu ve CSS kodlarını yazar. Amerika papağanı duyarlı; bu nedenle, bir web sitesi tasarımcısının web sitelerini sunucuda barındırmadan önce optimize etmesine yardımcı olacak kesme noktaları ayarlamak kolaydır. Gelişmiş tipografi, sistemindeki yazı tiplerini kullanmasına veya web'den farklı veya yeni yazı tiplerini kullanmasına yardımcı olur.
Bir web sitesinin bir öğesini şekillendirmek ve bunları bir noktadan değiştirmek çok kolay hale gelir. Bir web sitesi tasarımcısı, web sitesinin nasıl göründüğünü görmek için web tasarımını istediği ağa yayınlayabilir. Hızlı prototip oluşturmayı geliştirmek için bir web sitesi tasarımcısı değişkenleri kullanabilir ve bunları adlandırabilir ve ayrıca bunlara komut dosyaları ekleyebilir. Varlıkları ve öğeleri sayfalar arasında paylaşmak ve bunları tek bir belgede kaydetmek, günümüz geliştiricileri için yeni geliştirme özelliğidir.
Bir web sitesi tasarımcısı, dinamik yerleşim tasarımı için öğelerin kullanımını statik, mutlak veya sabit bir konuma getirerek optimize edebilir. Bir geliştiricinin tasarladığı herhangi bir sayfada kullanabilmek için öğeleri kitaplığa kaydetmek de kolaydır.
4. Kuyruk:
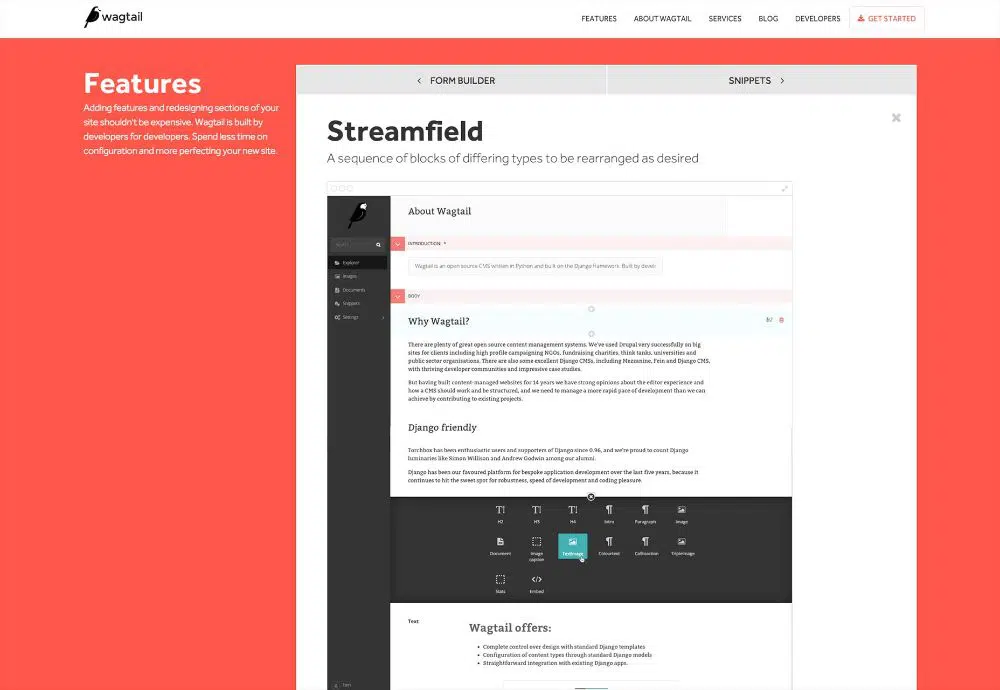
Wagtail bir web tasarım aracı değildir, ancak içerik yönetimi ve web sitesi tasarımı için kullanılabilir. Python'da geliştirilen ve Django Framework'e dayanan başka bir açık kaynaklı içerik yönetim sistemidir. WagtailStreamfield, içeriği yönetmek ve sürdürmek için rutin yönergeleri izlemez. Haberleri, hikayeleri, blog gönderilerini ve daha fazlasını içeren serbest akışlı içeriğe izin verir. Wagtail ayrıca kullanılacak çizelgeler ve haritalar gibi özel içeriğe sahiptir. Web sitesi tasarımcısı, istediği yerde kullanabilecekleri, tekrarlayabilecekleri ve düzenleyebilecekleri bloklar şeklinde içerik temsillerine sahiptir.
Wagtail Streamfield, bir web sitesi tasarımcısının basit alt bloklardan özelleştirilmiş bloklara kadar değişen bloklarını tanımlamasına yardımcı olan zengin API'yi sağlar. Streamfield, içeriği veritabanı içinde JSON olarak kaydeder. Alanın içeriğinin yalnızca HTML temsilinden ziyade tam bilgisinin korunmasını sağlar.
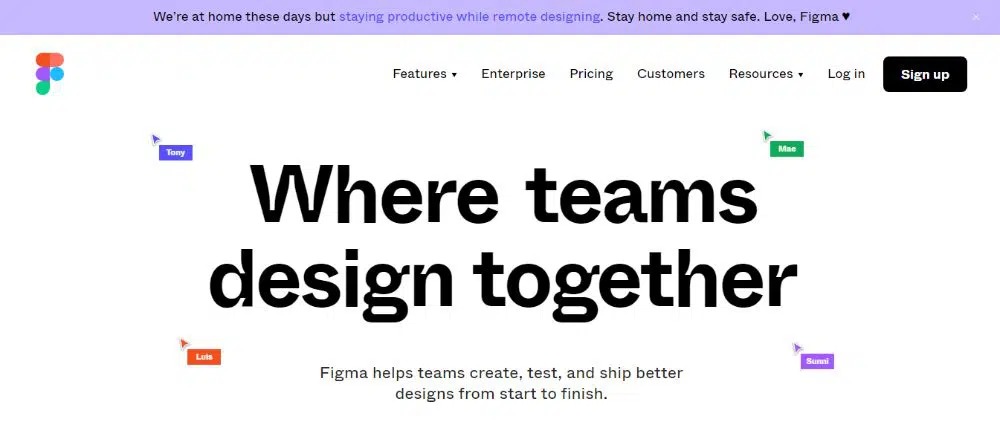
5. Figma:
Figma bir arayüz tasarım aracıdır. Birden çok tasarımcının gerçek zamanlı olarak birden çok proje üzerinde işbirliği yapmasını sağlar. Bu araç, projede nihai projenin sonucunu şekillendirmeye katkıda bulunacak birden fazla paydaşı olan kişiler için özellikle önemlidir. Bu yazılım, Windows, Mac ve hatta kendinizi rahat hissediyorsanız web uygulaması için kullanılabilir. Gereksinimlerinize bağlı olarak arama yapabileceğiniz ücretsiz ve premium sürümleri vardır. Platformlar arası olmanın yanı sıra Adobe Sketch ile benzer bir USP'ye sahiptir. Proje içindeki diğer kişilerle de grafik paylaşabileceğiniz için tüm süreci sorunsuz hale getirir.
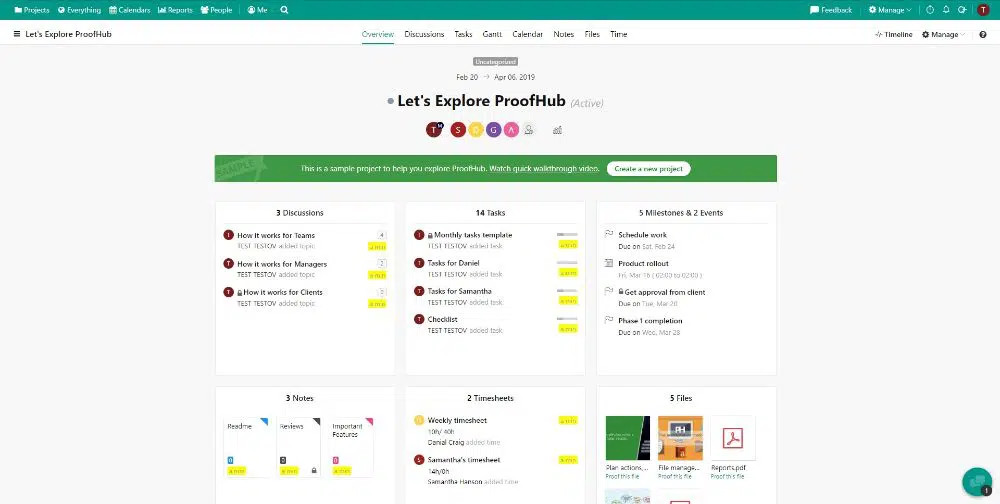
6. ProofHub:
Bir web sitesi tasarımcısının neredeyse her zaman yaptığı bir hata, web sitesini başlatmadan önce web sitesi tasarımını doğrulamamak veya kontrol etmemektir. Belirli web tasarımının yürütülmesi gereken gereksinimleri kontrol ettiği farklı aşamalar vardır. Ayrıca, web sitesi tasarımcılarının tasarım sorunlarını kontrol etme gerekliliğini gözden kaçırmaktan suçlu olmasının temel nedeni budur. Dolayısıyla ProofHub, bir web sitesi tasarımcısının web tasarımıyla ilgili tüm işlevleri yönetmesine yardımcı olan bir web tasarım aracıdır.

Tam olarak bir web tasarım aracı değildir, ancak bir web sitesi tasarımcısının kolay değişiklik ve iletişim kurmasına yardımcı olabilir. Bir web sitesi tasarımcısının web sitesi geliştirme sürecini hızlandırmasına yardımcı olur ve proje çalışması ilerledikçe düzenli e-postalar gönderir. Ekiplerin oluşturulmasıyla birlikte bir web sitesi tasarımcısı olarak, web sitesi geliştirme ve tasarımında ekleme ve değişiklik için mesaj paylaşabilir ve alışverişinde bulunabilir.
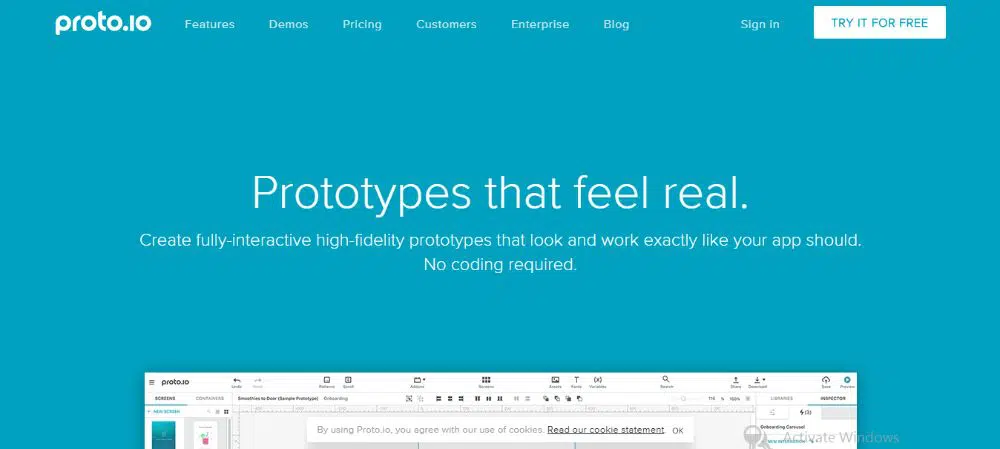
7. Proto.io:
Proto.io, kullanıcıların gerçeğe yakın prototipler oluşturmasına olanak tanıyan harika bir uygulamadır. Kaba bir anlayışla başlayıp tam teşekküllü tasarımlarla biten fikirler için bu prototipleri oluşturabilirsiniz. Bu araç ayrıca projeleriniz için özel vektör animasyonları da dahil olmak üzere bir dizi olanak sunar. Elle çizilmiş resimlerle ilk fikirleri geliştirerek başlamak, bunları bir tel kafeste çalışmak ve yüksek kaliteli prototiple bitirmek iyi bir fikirdir. Denemeye başlayabileceğiniz çeşitli demolar var. Proto, projelerinizi halletmek için çok sayıda aracı indirmenize olan ihtiyacı ortadan kaldıran gerçekten uçtan uca bir çözümdür.
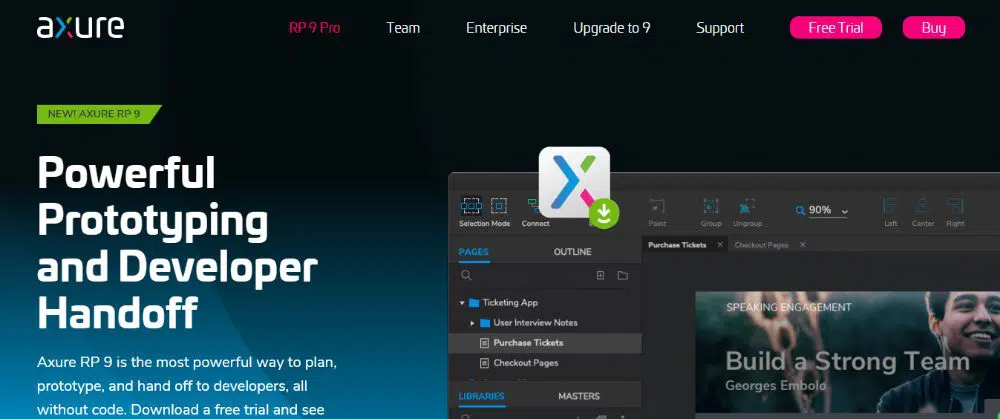
8. Eksen:
Axure, piyasada bulunan en iyi tel çerçeveleme araçlarından biridir. Dinamik verilere ihtiyaç duyan karmaşık projeler için en iyi sonucu verir. Teknik olan ve yapı ve verilere odaklanmış dikkat gerektiren projeleri taklit etmeye odaklanmanıza yardımcı olur. Yeni Axure RP 9, geliştiriciler için kodlama gerektirmeden yazılımları planlamanın ve prototiplemenin en güçlü yoludur. Axure kullanarak müşteri yolculukları ve tel kafesler oluşturabilirsiniz.
9. Lüfer:
Yaklaşık 53 MB'lik bir yükleyici paketi boyutuyla, bir web sitesi tasarımcısının bir web sitesi tasarımcısı olarak karşılaşabileceği en küçük web sitesi tasarım aracıdır. Bu yükleyici paketi boyutu ile kurulum da hızlı ve kolaydır. Bluefish, bir web sitesi tasarımcısının temiz kod yazabileceği ve araç çubuğunu ve menüsünü özelleştirebileceği yalnızca metinsel bir arayüz sunar. Diğer özelliklerin yanı sıra, bir web sitesi tasarımcısının sözdizimini vurgulamasına da olanak tanır.
Bluefish'te HTML ile birlikte PHP, SQL, JavaScript, Java ve XML gibi diğer diller de kullanılmaktadır. Çeşitli web sitesi tasarım projelerinde belirli bir metni veya kodu aramayı sağlayan en güçlü arama işlevine sahiptir.
10. Google Web Tasarımcısı:
Bu araç, HTML5, JavaScript ve CSS kullanan reklamlar gibi yaratıcı içerik tasarlamak içindir. Ayrıca, bir web sitesi tasarımcısı, kullanımı çok kolay bir arayüze sahip olan Google Web Designer'ı kullanarak bu görevi gerçekleştirebilir. Şekiller, örtülü metinlerin yanı sıra, projedeki 3B özellikler için bir zaman çizelgesi gösteren bir pencereye de sahiptir. Kullanıcı dostu arayüz, web sitesi tasarımında en küçük ayrıntılara dikkat etmeye yardımcı olan renk seçiminde birçok seçenek sunar.
Google Web Designer, reklamların ve diğer etkileşimli içeriğin tasarlanmasına yardımcı olabilecek video ve ses gibi ekstra web tasarım öğelerini barındıran bir kitaplığa sahiptir. Bir web sitesi tasarımcısı, bu konuda profesyonelse, tasarım görünümü ile kod görünümü arasında geçiş yapabilir. Bu nedenle, bir web sitesi tasarımcısının yalnızca reklamlardan daha fazlasını tasarlamak için kullanabileceği güçlü bir araçtır.
11. Harika:
İnsanların şimdiye kadar deneyimledikleri veya ellerine geçirdikleri tüm dijital ürünler genellikle Marvel'da tasarlanıyor. Bir web sitesi tasarımcısı, Marvel kullanarak tasarım ve prototipleme yaparak tel kafes ile hızlı bir şekilde bir web sitesi tasarlayabilir. Bu araç, tasarım özelliklerini geliştirmek ve oluşturmak ve web sitesi öğelerinin entegrasyonlarını bağlamak için hızlı olduğu için iş akışını güçlendirebilir. Her düzeyde düşük seviyeli aslına uygunluk, yüksek seviye aslına uygunluk ve ikisi arasındaki her şeyi destekler.
Sözdizimi ve kodlama hakkında endişelenmeden etkileşimli tasarımlar yapmanıza yardımcı olabilir. Bu özellikle, bir web sitesi tasarımcısının sadece web sitesinin arayüzünü tasarlaması gerekir ve geliştirme tamamen otomatik hale gelir. Bir web sitesi tasarımcısı, arayüzü farklı kullanıcılar tarafından test ettirebilir ve tasarım ve arayüzle nasıl etkileşime girdiklerini görebilir. Ekip arkadaşları arasında güvenli işbirliği ile fikirlerin ve geri bildirimlerin merkezileştirilmesi tamamen sorunsuzdur.
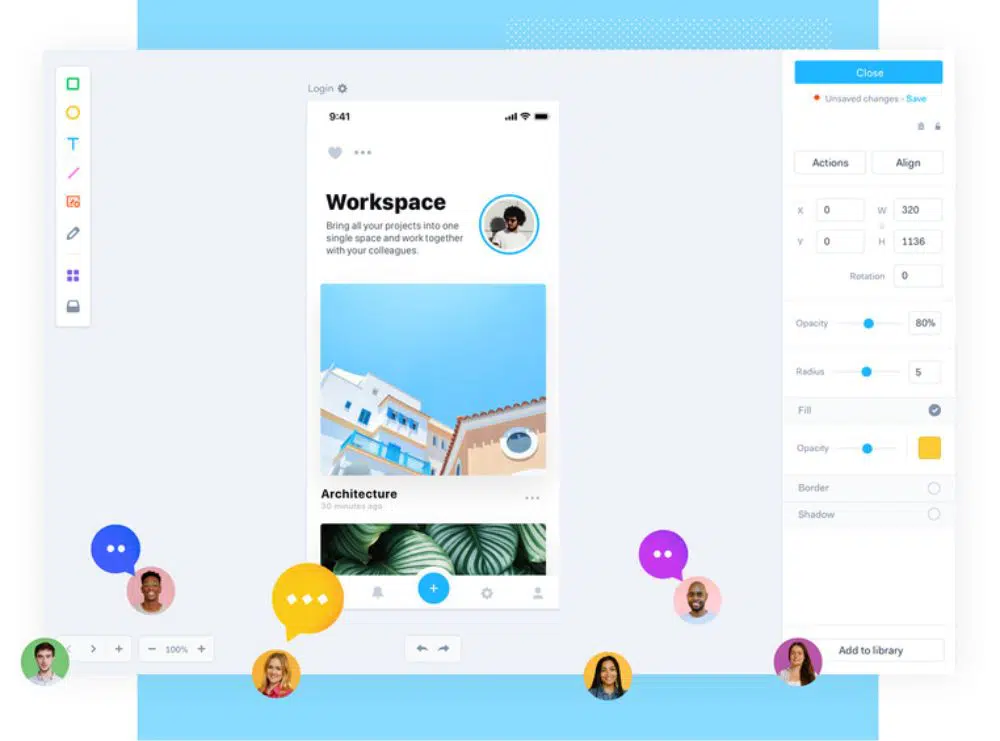
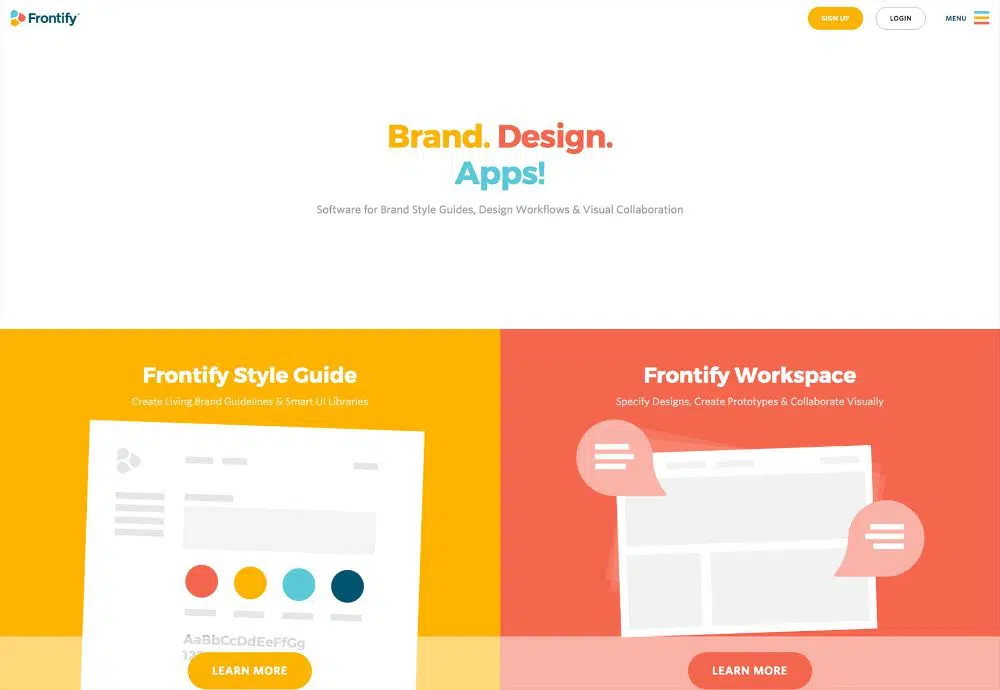
12. Öne Çık:
Frontify, burada tanımladığımız diğer araçlar gibi kolay prototipleme için kullanılabilen bir web tasarım aracıdır. Bu araç, bir grup şeklinde marka oluşturma ve stil oluşturma konusunda uzmanlaşmıştır. Bir web sitesi tasarımcısı kendi renk paletini oluşturabilir, web sitesi tasarım stilini tanımlayabilir ve UI öğeleri kitaplığını oluşturabilir. Bu kütüphane, aynı veya farklı web tasarım projesi için yeniden kullanmak üzere ekip arkadaşlarıyla paylaşılabilir ve değiştirilebilir.
Bu araç, şirketin markaya özel gereksinimleri için farklı çözümleri akılda tutarken kullanışlıdır. Şirketin markasını bilinmeyenden en popüler marka isimlerinden birine götürür. Bir web sitesi tasarımcısı bu yazılımla tüm dijital varlıkları görüntüleyebilir ve yönetebilir. Seçilmiş koleksiyonlardan, kategorilerden ve otomatikleştirilmiş görevlerden en iyi şekilde yararlanarak potansiyeli en üst düzeye çıkarın. Hızlı dijital kullanıma sunma, yeniden kullanılabilir bileşenler ve kalıplar ve iyi işbirliği yapılmış bir dijital ekosistem için çevrimiçi yolculuğu kolaylaştırarak bir web sitesi tasarımcısının dijital üretkenliğini artırır.
Bu araç, aynı zamanda, bir web sitesi tasarımcısının yönergelerle birlikte paylaşabileceği paylaşılabilir güncellemeler, varlıklar aracılığıyla kalite ve markalarda genel tutarlılığı artıran, göz alıcı web tabanlı marka kılavuzları oluşturmak için de yararlıdır.
Çözüm:
Yukarıdaki listede yer alan her araca bakacak olursak, her aracın onu diğerlerinden ayıran farklı özellikleri vardır. Üstelik bu, bugün bahsettiğimiz her araç için geçerlidir. Bununla birlikte, zamanla, aracın kullanışlılığına hızlı prototipleme, kullanıcı dostu arayüz, kullanım kolaylığı ve otomatik kodlama ile karar verilir. Bu özellikler, bir web tasarımcısının sözdizimi ve kodlama yönü yerine tasarım yönü üzerinde verimli çalışmasına yardımcı olur.
Bir web sitesinin tüm yönleri belirli kontrolleri karşıladığında tamamen optimize edildiği söylenir. İçerik ve kodlama, arama motorunun ve botlarının ihtiyaçlarını karşılayacak şekilde optimize edilmişse ancak sorunlu bir kullanıcı arayüzüne sahipse, o web sitesi alakasız hale gelir.