Tasarımcıların 2022'de Kullanabileceği 20 Ücretsiz Web Güvenli Yazı Tipi
Yayınlanan: 2022-02-25Dijital medya için yeni ve yaratıcı yazı tiplerinin kullanımı katlanarak artıyor. Ancak yazı tiplerini son derece yaratıcı hale getirmek için tasarımcılar, okunabilirlik ve okunabilirlik kısmındaki işareti gözden kaçırmaya eğilimlidir ve bu da yazı tiplerinin herkes tarafından görülmemesine neden olabilir.
Yazı tiplerini çevrimiçi dijital dünyada kullandığınızda, kullanıcının tarayıcısında düzgün bir şekilde görüntülenmeleri için evrensel olarak kullanılmaları gerekir. Bu nedenle, dünyanın her yerinden herkesin görebilmesi için çoğu tarayıcıda görüntülenen tasarım, kullanım ve okunabilirlik açısından güvenli web güvenli yazı tiplerini kullanmak çok önemlidir.
Güzel görünen yazı tipleri, benzersiz kişiliğinizi çevrimiçi ve çevrimdışı olarak oluşturmanıza olanak tanır. Yazı tipleri, içeriğinize olağanüstü bir görsel çekicilik kattığı için marka bilinci oluşturmada önemli bir araç haline geldi. Üstelik müşterilerinizin almasını istediğiniz mesajı da taşır. Bu nedenle, pazarlamacılar her zaman şirketlerinin literatürü için ayrı bir yazı tipi seti oluşturmakta ısrar ederler. Web tasarımcıları, müşterileri için yazı tiplerini seçerken dikkatli olmalıdır.
İyi bir el yazısı okuyucunun dikkatini çeker ve okuyucunun içeriğinizi okumak istemesini sağlar. Buna karşılık, yanlış yazı tipleri içeriğinizi ilgisiz ve alakasız hale getirebilir. Metrodaki rahatsız edici bir yabancı gibi, onlara bakmak bile umurunuzda olmaz ve yolunuza devam edersiniz. Bu nedenle, bir web tasarımcısı olarak, trende ayak uydurarak 'Yazı Tipi' oyununuzda başarılı olmak istersiniz.
Web Güvenli Yazı Tipleri Nelerdir?
Web için güvenli yazı tipleri, işletim sistemleriyle birlikte çoğu web tarayıcısı tarafından kabul edilen ve desteklenen yazı tipleridir. Başka bir deyişle, bunlar çoğu okuyucu tarafından görülebilecek olan yazı tipleridir, çünkü yazı tiplerini görüntülemek için kullanılan web tarayıcısı ve işletim sistemi, bunları herhangi bir aksaklık olmadan düzgün bir şekilde görüntülüyor.
2022'de kullanmak için ücretsiz, güvenli ve güzel görünen 20 yazı tipinin bir listesini hazırladık. Ancak listemize başlamadan önce, yazı tipinizi nasıl doğru seçeceğinizi açıklamak istiyoruz.
Beş Yazı Tipi Stili Türü
- el yazısı
- şerif
- Sans Serif
- Görüntülemek
- Senaryo
Tipograflar, yeni yazı tipleri geliştirmeye başlamak için temel olarak bu stillerden birini seçer. Her birini kısaca anlayalım.
el yazısı:
Cursive, insan hattatlığının bitişik el yazısı yazısının sayısallaştırılmış bir versiyonudur. Her kelime harfi, bu yazı tipi stiline sondan birleştirilir.
El yazısı yazı tipleri, yukarı, aşağı ve eğik hareketleri nedeniyle düzgün, dalgalı ve güzel görünür. Bu yazı tipi, dekoratif görünümü nedeniyle büyük ölçüde sertifikalarda, ödüllerde, davetlerde veya duyurularda kullanılır.
Senaryo:
Komut dosyası yazı tipleri, el yazısına benzer akıcı vuruşlardır. Yani yazı stili ile el yazısı arasında bir benzerlik olduğunu düşünebilirsiniz, ancak yazı stilinde harfler bir kelime oluşturacak şekilde birleşmez. Bu yazı tipi genellikle davetiyeler, duyuru başlıkları, akademik sertifikalar, teşhir veya ticari baskı için kullanılır.
Görüntülemek:
Reklam panolarında gördüğünüz yazı tipleri, Ekran yazı tipi türleridir. Bu nedenle, ekran yazı tipleri özellikle daha büyük boyutlar için tasarlanmıştır. Bu nedenle, büyük ve göz alıcı yazı tipleridir. Tasarımcılar bu yazı tiplerini posterlerde, logolarda, başlıklarda ve film başlıklarında kullanabilir.
Şerif:
Serif yazı tipleri, çoğunlukla gazete veya dergilerde gördüğünüz yazı tipleridir. Her harfin sonunda ekstra süslemeler var. Serif yazı tipleri, geleneksel, sofistike ve resmi göründükleri için daha küçük kopyalarda kolayca okunabilir. Bu nedenle metin gövdelerinde doğru mesajı taşımak ve tercüme etmek için kullanılırlar. Ayrıca web tasarımcıları da bu yazı tipini yoğun bir şekilde kullanmaktadır.
Sans Serif:
Sans, Fransızca'da 'yok' anlamına gelir, dolayısıyla Sans Serif, Serif yazı tiplerinde süslemesiz anlamına gelir. Sans Serif yazı tipleri kolayca okunabilir ve büyük ve kalın başlıklarda öne çıkar. Tasarımcılar, gayri resmi ve samimi göründükleri için başlıklarda bu yazı tiplerini kullanırlar. Bu nedenle, bir izleyicinin dikkatini hızlı bir şekilde çekebilir. Ayrıca minimalist karakterlerinden dolayı logolarda kullanılırlar.
Editörün Notu
Web sitesi başlıkları için yazı tiplerinin, standart metin yazı tiplerinden daha hareketli veya canlı olma eğiliminde olduğunu unutmamak önemlidir. Bu nedenle, büyüleyici ve canlı yazı tipleri arıyorsanız, bu yazı tipleri bir sonraki web sitesi başlık tasarımınız için en iyi seçim olabilir veya olmayabilir. Aynı zamanda, başlık yazı tiplerinizin çoğu tarayıcıda düzgün görüntülendiğinden emin olmak istersiniz.
Şimdi, en iyi 20 web uyumlu yazı tipi listemize bir göz atalım:
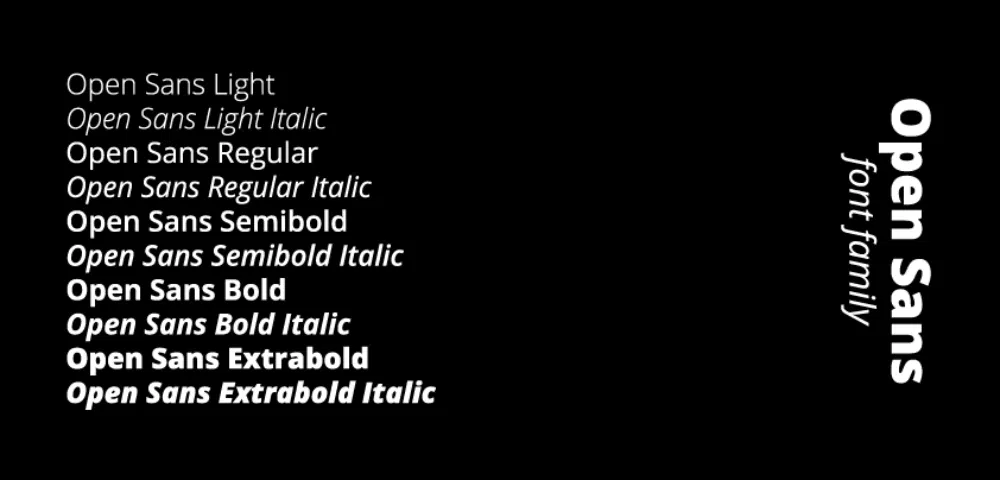
1. Sans'ı açın
İçeriğinizi daha okunaklı hale getiren bir yazı tipi arıyorsanız Open Sans'ı denemelisiniz. Kıvrımlı ve geniş tasarımı, alfabenin her harfinin kullanıcı dostu görünmesini sağlar. Open Sans, ABD'de çok yetenekli ve modaya uygun bir yazı tipi tasarımcısı olan Steve Matterson'ın eseridir. Sans serif, çoklu ağırlıklar ve üç normal, kalın ve italik stilde tasarladı. Bu yazı tipini baskı, web ve mobil içerik başlıkları yazmak için kullanabilirsiniz.
2. Montserrat
Yazı karakteri tasarımcısı Julieta Ulanosky, Buenos Aires'teki eski posterlerden ve tabelalardan ilham alarak bu geleneksel tasarımı korumaya karar verdi. Bu nedenle, bir yazı tipi yarattı ve ona Montserrat adını verdi. Montserrat yazı tipi sans kategorisine girer. İnceden ekstra kalın ve italik olmak üzere 18 ağırlıkta gelir. Montserrat'ı pek çok şekilde kullanabilirsiniz. Montserrat'taki harfler yüksek ve net göründüğü için tasarımcılar bunu logo tasarımları, posterler ve markalama için kullanabilirler. Ek olarak, bu çok yönlü yazı tipi, UI arayüzü için kullanılabilir.
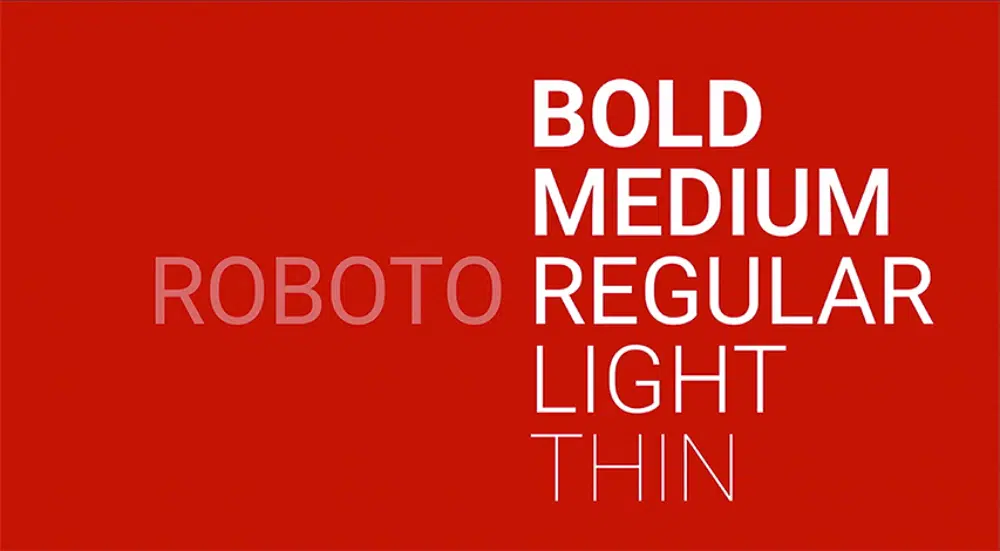
3. Robot
Google yazı tipleri, Roboto'yu çift yapılı bir yazı tipi olarak tanımlar. Mekanik bir iskelete sahip olduğundan ve formlar esasen geometrik olduğundan. Roboto'nun sans-serif yazı tipi vardır. Doğasında dualite olan Roboto, samimi, tanıdık ve profesyonel görünüyor. İnce, hafif, düzenli ve kalın dört ağırlıkta gelir. Bu yazı tipini Android ve diğer Google hizmetlerinde görebilirsiniz.
4. Oyun Fuarı Teşhiri
Harfleri eğri ve sivri kenarlarda yazmayı hatırlıyor musunuz? Playfair Display, serif ailesinden bir yazı tipidir. Claus Eggers Sorensen tasarladı. Playfair Display'deki küçük harf harfleri, büyük x yüksekliğine ve sığ inişlere sahip olup, onlara geçiş görünümü verir. Bu yazı tipi, basılı ve çevrimiçi dergi ve gazetelerin başlıkları ve başlıkları için en uygunudur.
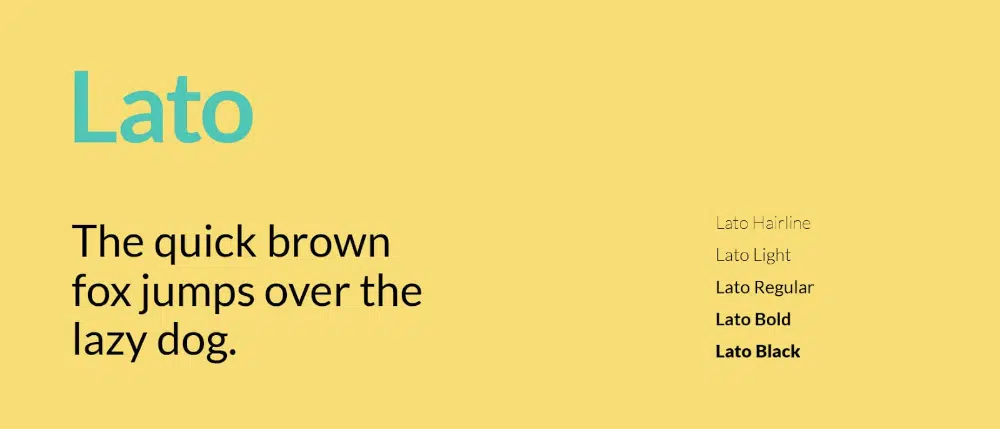
5. Lato
Lato, typerface tasarımcıları Lukasz Dziedzic tarafından tasarlanan sans serif bir yazı tipidir. Lato, Lehçe'de 'yaz' anlamına gelir. Lukasz bu fontu tasarlarken metin gövdesinde şeffaf bir font oluşturmak istemiş ancak büyüyünce orijinal kişiliğini ortaya koymuş. Büyük bir x yüksekliği ve geniş şekli ile bu yazı tipi, daha küçük boyutlarda bile düzgün ve okunabilir görünür. Bu yazı tipinde, ince çizgiden siyaha kadar dokuz ağırlığın tümü mevcuttur ve her biri italik bir varyantla birlikte gelir. Tasarımcılar bu yazı tipini çeşitli içerik türlerinde kullanabilir. Örneğin, videolardaki metne, web sitesi kapaklarına ve yazdırılacak kartvizitlere uygulanabilir.
6. Merriweather
Merriweather yazı tipi Sorkin Type Co'dan gelir ve Eben Sorkin tarafından tasarlanmıştır. Büyük bir x yüksekliğine ve dalgalı görünen hafif çapraz strese sahip sans-serif bir yazı tipidir. Bu nedenle Merriweather yazı tipi, geleneksel ve modern tasarım stillerini mükemmel bir şekilde tamamlar. Roma ve İtalik tarzda sekiz ağırlıkta mevcuttur. Bu yazı tipi, gövde metnine daha uygun olan küçük boyutta okumak için iyidir. Bu yazı tipi en çok UI tasarımları için tercih edilir.
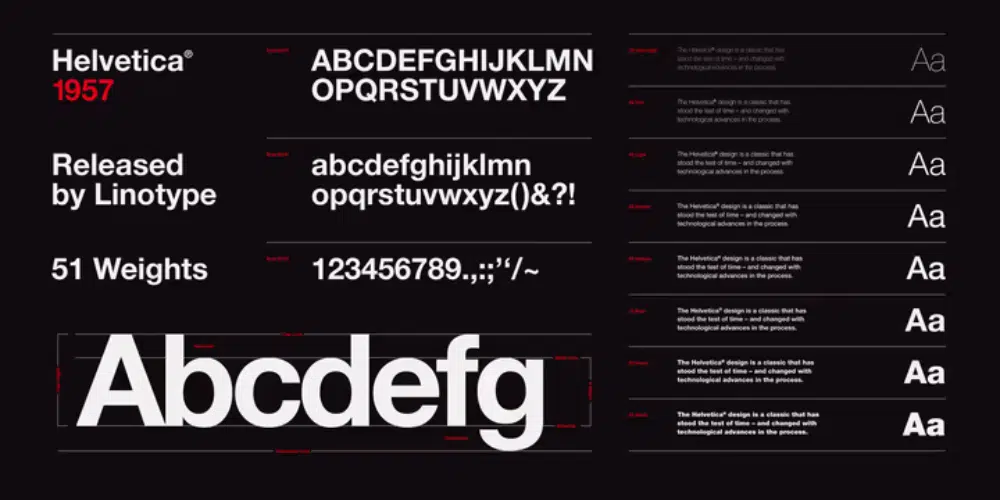
7. Helvetik
Akzidenz-Grotesk tarafından tasarlanan Helvetica, çevrimiçi olarak yaklaşık 100 varyasyonu bulunan sans-serif bir yazı tipidir. Bu yazı tipi, ABD'deki çoğu reklam ajansının tasarımcıları arasında oldukça popülerdir. Bu yazı tipi, 1957'de Max Miedinger adlı İsviçreli bir yazı tipi tasarımcısı tarafından tasarlandı ve popülaritesi ancak o zamandan beri katlandı. Helvetica yazı tipi, büyük bir x yüksekliğine ve küçük alçaltıcılara sahiptir, bu da onu minimalist ve zarif hale getirir. Sonuç olarak, Helvetica, akıllıca kullanıldığında herhangi bir zamanda metin içeriği kullanılabilecek en çok yönlü yazı tipidir.
8. Verdana
Microsoft, Verdana'nın İngiliz tipografik tasarımcısı Matthew Carter'ı bilgisayar ekranlarında küçük boyutlarda okunabilen bir yazı tipi tasarlaması için görevlendirdi. Matthew, onu ekranda daha küçük boyutlarda okunabilmesi için büyük bir x yüksekliği ve geniş bir şekle sahip hümanist bir sans-serif yazı tipinde tasarladı. Şu anda dijital ekranlar için en yaygın kullanılan yazı tiplerinden biridir.

9. Adobe Garamond
Garamond yazı tipi, Fransız yazı tipi tasarımcısı Claude Garamond'un çalışmasına dayanırken Adobe Garamond, Robert Slimbach tarafından tasarlanmıştır. Serif tarzı kategorisine girer ve Time New Roman ile benzerlikler paylaşır. Ek olarak, Garamond yazı tipi kenarlarda daha sivri hale gelerek estetik açıdan klasik görünmesini sağlar. Bu bir Adobe klasik yazı tipidir ve çok yönlü olarak kullanılabilir.
10. Oswald
Vernon Adams orijinal olarak bu yazı tipini tasarladı. Tarihsel olarak 'Alternatif Gotik' ile temsil edilen klasik gotik yazı tipinin yeniden işlenmesi olarak tanımlanır. 'Ekran' kategorisinde sınıflandırılmıştır. Bu yazı tipi, ince ve monolineer harflere sahiptir ve oldukça bir ifade oluşturur. Bu nedenle, haber başlıkları ve çevrimiçi reklamlar için uzun ve göz alıcı mektuplar için yaygın olarak kullanılır.
11. Bataklık
Quicksand, kartvizitinizin diğer tüm yazı tiplerinden çok daha profesyonel görünmesini sağlayan yazı tipi türüdür. Daha az kelime ve büyük boyuta sahip bu yazı tipi, belgesel başlıklarında, web sitesi kapaklarında, logolarda ve daha birçok şekilde kullanılabilir. Bu yazı tipi yedi stilde gelir ve her biri sadelik ve zarafet iletir.
12. Arvo
Arvo, Anton Koovit tarafından tasarlanan geometrik bir levha serif yazı tipidir. Bu yazı tipindeki harfler düzdür ve kenarlarında eşit görsel ağırlığa sahiptir, bu da onları monolineer hale getirir. Ekrandaki metne uygun bir daktilo baskısının özünü verir. Arvo 4 Roman, İtalik, Roman Kalın ve Kalın İtalik olarak mevcuttur. Bu yazı tipi, web sitesi şablonlarının ve web sitesi içeriğinin metin gövdelerinin tasarlanmasında kullanılabilir.
13. Josefin Sans
Santiago Orozco, Josefin Sans'ı geometrik, zarif ve vintage görünecek şekilde tasarladı. Josefin Sans'ın farklı stili, taban çizgisinden şapka yüksekliğine kadar düşen x yüksekliğinden geliyor. Kalın, İtalik ve Normal olarak birden fazla ağırlıkta mevcuttur. İşin iyi yanı, bu yazı tipinin birçok farklı stilin birleşimi olmasıdır. Bu sadece bu yazı tipini benzersiz kılmakla kalmaz, aynı zamanda kullanılabilirliğini de arttırır.
14. Bebas Neue
Bebas Neue, Ryoichi Tsunekawa tarafından tasarlanan sans-serif bir yazı tipidir. Onunla Oswald arasında küçük bir benzerlik bulabilirsiniz, ancak Bebas Neue, cesaretten çok zarafetle ilgilidir. Bebas Neue yazı tipi, başlıklar ve ekranlar için kullanılan ince ve temizdir. Bu nitelikler, onu tasarım topluluğunda en popüler ve yaygın olarak kullanılan yazı tipi haline getirdi.
15. Çıkış
Exo, geometrik sans serif yazı tipinde kategorize edilebilir. Yakın zamanda tipografiyi ilerletmek ve tasarımcıların gelecekteki projeler için kullanmasına izin vermek için tasarlandı. Her biri için Normal ve İtalik olarak dokuz ağırlığa sahiptir. Web sitesi kapakları, film kredileri ve reklamlar oluşturmada temiz ve dikkat çekici görünüyor.
16. Inter
Rasmus Andersson, Inter yazı tipinin arkasındaki tasarımcıdır. Inter, sans serif'ten değişken bir yazı tipidir. Bu yazı tipi, çok çeşitli ağırlıklar ve stiller ile birlikte gelir. Her biri italik karşılıkları olan ve 18 stil oluşturan dokuz ağırlık vardır. Inter, okunabilirliği nedeniyle çoğu tasarımcının tercih ettiği bir yazı tipidir; küçük harfler ve karışık harfler uzun x yüksekliğine sahiptir ve çoğu sans serif yazı tipinden daha incedir. Bu nedenle, Metin gövdesi veya başlıkları, Inter'in iyi özellikleri onu mümkün olan her şekilde kullanılabilir hale getirir.
17. Biyo Kafiye
Bio Rhyme yazı tipi, sınıf için mükemmel. Tipograf Aoife Mooney, bu yazı tipini ekran yazı tipinde bir deney olarak tasarladı. Harflerin artan genişlikte hala okunabilir olup olmadığını kontrol etmek istedi. Bu nedenle, Bio Rhyme yazı tipi geniş bir genişliğe, çapraz gerilime ve yavaş eğrilere sahiptir. Ayrıca büyük ve orta boylarda kullanılmak üzere beş adet ağırlığa sahiptir. Tasarımcılar bu yazı tipini film jeneriğinde olduğu kadar başlıklar için de kullanabilirler. Estetiğini geliştirmek için web sitelerinde de kullanabilirsiniz.
18. Karabatak
Yazı tipi tasarımcısı Christian Thalmann, on altıncı yüzyıl Claude Garamond tiplerinden esinlenerek, Cormorant'ı bir ekran yazı tipinde tasarladı. Garamond'un çalışması ilk ilham kaynağı olmasa da, gliflerinin çoğunu zaten tasarladı. Bu nedenle, yalnızca belirli karakterler için Garamond'un çalışmalarından rehberlik aldı. Karabatak harfleri şık, küre şeklinde ve tasarımda şık görünüyor. Hafif, Normal, Orta, Yarı Kalın ve Kalın olmak üzere 5 ağırlıkta ve yaklaşık dokuz farklı görsel stilde mevcuttur.
19. Demiryolu
Raleway Font, sans-serif yazı tipi ailesinden bir yazı tipidir. Raleway'deki harfler, yüksek x yüksekliğine sahip dönüşlerde eşit, esnek gibi çevik görünüyor. Matt McInerney başlangıçta bu yazı tipini tasarladı ve o zamandan beri sürekli olarak geliştirildi. Başlangıçta tek ağırlıkta tasarlanan Raleway, artık ince, hafif, normal, orta, kalın ve siyah olmak üzere 18 ağırlığa sahiptir. Tasarımcılar bu yazı tipini logolar, posterler, alışveriş çantaları ve web siteleri tasarlamak için kullanabilir.
20. Anton
Vernon Adams, geleneksel bir reklam sans serif yazı tipi için bir web yazı tipi tasarladı. Anton yazı tipi, ekstra büyük x yüksekliğinde ve daha ince yazı tipleriyle tasarlanmıştır. Bu yazı tipi, aciliyet ve ciddiyet duygusu yaratır. Hemen göze çarpar. Bu nedenle, bu tür bir yazı tipi, haber ve spor manşetlerinde iyi sonuç verir.
Çözüm
Dijital haber medyası ve sosyal medya platformlarının kapsamı önümüzdeki on yıl içinde hızla genişleyecektir. Bu, dijital tüketime uygun yazı tiplerine olan talebi artırdı, ancak yine de yaratıcı değeri koruyor. Ayrıca, çevresel kaygılar nedeniyle daha fazla okunabilirlik ve daha az karbon yükü taşıyan yazı tipleri üzerinde muazzam bir baskı vardır. Bu nedenle, web tasarımcıları, kullanıcı dostu ve çevre dostu yazı tiplerini kullanmak zorundadır. Bu nedenle, yukarıda listelenen web için güvenli yazı tipleri, her iki yönü de akılda tutularak küratörlüğündedir ve tasarımcılar bunları kullanmaktan çekinmemelidir.