CSS ile Çalışmak için 50 Ücretsiz Web Tabanlı Araç ve Uygulama
Yayınlanan: 2020-08-23CSS ile çalışırken kullanmak için favori küçük web tabanlı uygulamalarımızdan ve araçlarımızdan oluşan süper kullanışlı bir koleksiyon topladık. Tüm araçlar, CSS ile çalışmanın daha sinir bozucu bazı yönlerine zaman kazandıran jeneratörler veya kullanışlı küçük problem çözme araçları olma niyetiyle oluşturulmuştur.
Esnek kutu ve ızgara düzenleri oluşturmak için araçlar, duyarlı menü oluşturucular, istatistik toplamak ve CSS'yi sıralamak için uygulamalar, pasta ve daire menüleri oluşturmak için oluşturucular ve çok daha fazlasını bulacaksınız.
İşaretlemeye başlamaya hazır olun!
İçindekiler
- Flexbox Araçları ve Uygulamaları
- CSS Izgara Araçları ve Uygulamaları
- CSS Animasyon Araçları ve Uygulamaları
- CSS Hile Sayfası Uygulamaları
- CSS Şekil Üreteçleri
- CSS Ölçüm Araçları
- CSS Kenarlık Araçları
- CSS Renk Araçları
- CSS Gradyan Uygulamaları
- CSS Tipografi Araçları
- Simge Yazı Tipi Araçları
- SVG Simge Araçları
- Çeşitli CSS Araçları
Flexbox CSS Araçları ve Web Tabanlı Uygulamalar
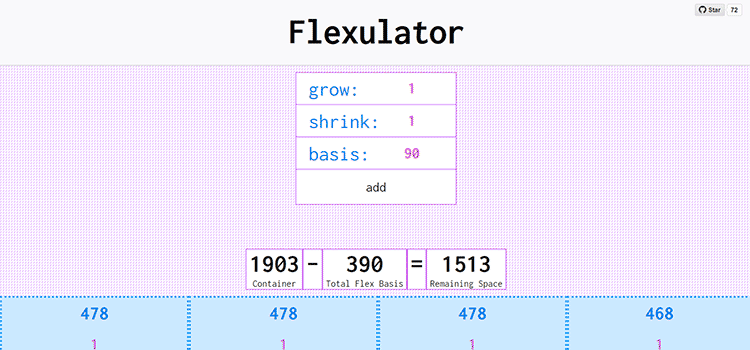
fleksülatör
Flexulator – Etkileşimli bir CSS Flexbox alan dağıtım hesaplayıcısı.

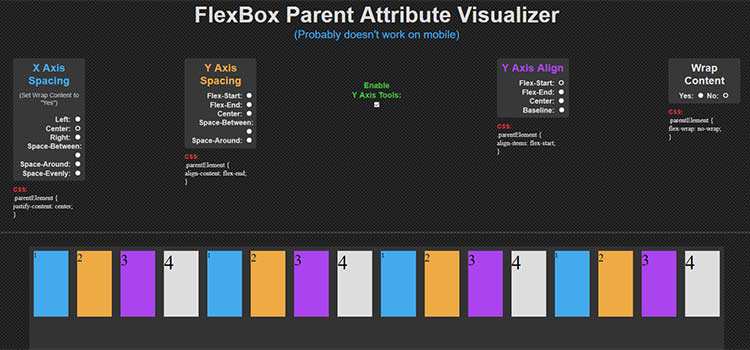
FlexBox Üst Özellik Görselleştiricisi
FlexBox Ana Nitelik Görselleştiricisi, çeşitli CSS Flexbox ayarlarının etkisini görmenin etkileşimli bir yoludur.

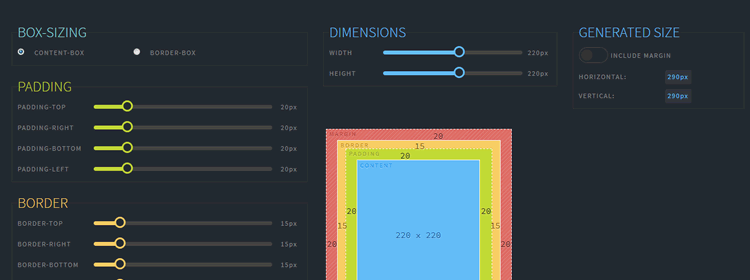
Kutu modelini görselleştirin
Kutu modelini görselleştirmenize yardımcı olacak kullanışlı bir uygulama.

Esnek Kutular
Flexy Boxes, bir CSS flexbox oyun alanı ve kod oluşturma aracıdır.

CSS Izgara Araçları ve Web Tabanlı Uygulamalar
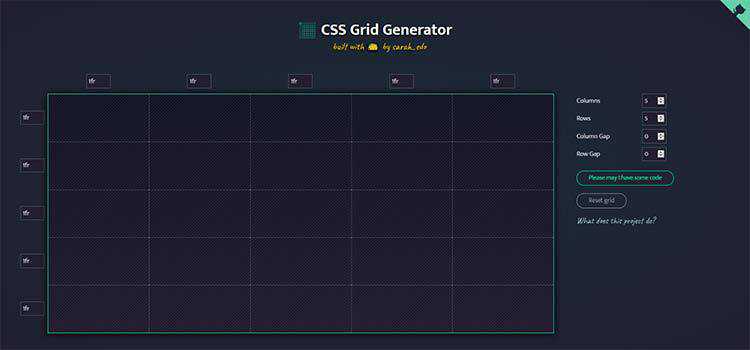
CSS Izgara Oluşturucu
CSS Grid Generator – Bu araçla sürükle ve bırak yöntemiyle karmaşık ızgara düzenleri oluşturun.

CSS Izgara Düzeni Oluşturucu
CSS Izgara Düzeni Oluşturucu – Bu görsel araçla karmaşık ızgaralar oluşturun.

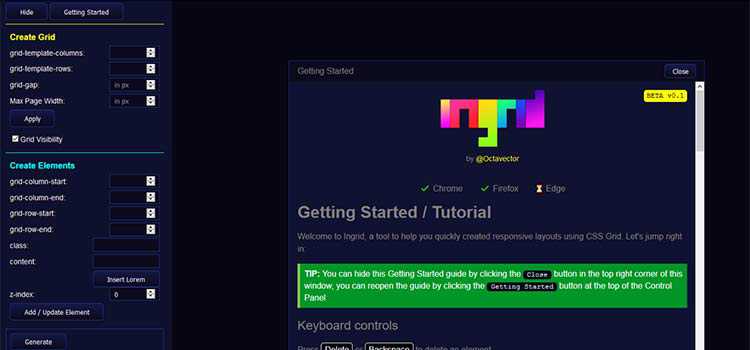
CSS Izgara Düzeni Oluşturucu
Visually Build Responsive Layouts with CSS Grid, duyarlı bir CSS ızgarası oluşturmanıza yardımcı olacak bir araçtır.

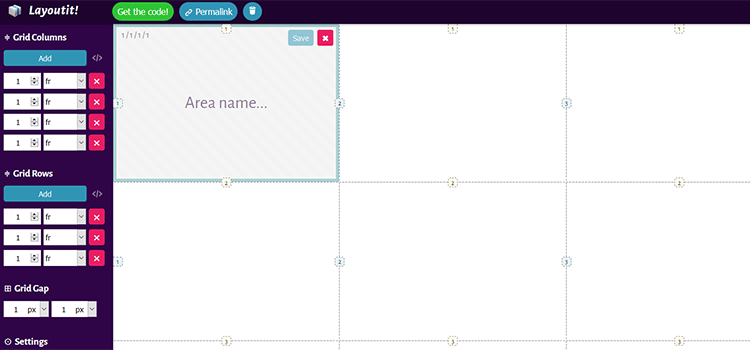
Düzen!
Düzen! etkileşimli bir CSS Izgarası oluşturma aracıdır.

CSS Animasyon Araçları ve Web Tabanlı Uygulamalar
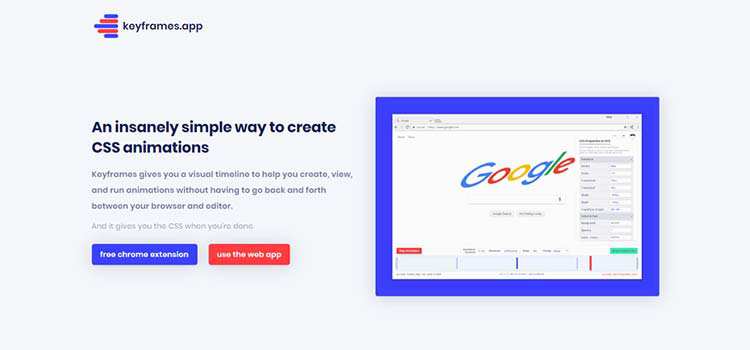
Keyframes.app
Keyframes.app, CSS animasyonları oluşturmak için bir web uygulaması ve Chrome uzantısıdır.

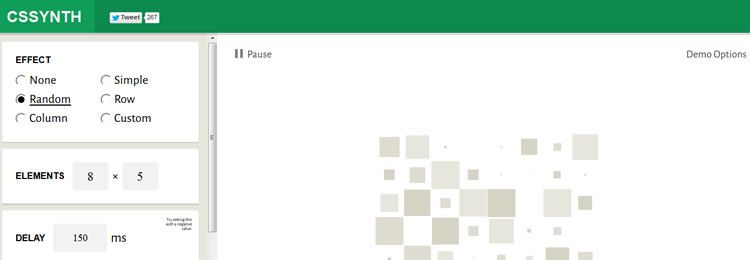
CSSynth
CSSynth, animasyonları sırayla çalıştırmak için küçük bir uygulamadır.

Hareketli CSS Arka Plan Oluşturucu
Animasyonlu CSS Arka Plan Oluşturucu – Web siteniz için çarpıcı arka planlar oluşturmak için bu aracı kullanın.

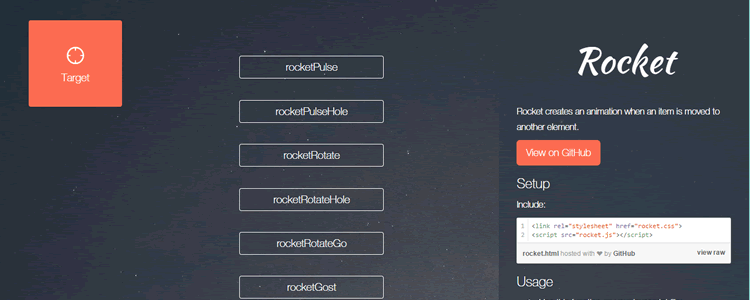
Roket
Roket, web animasyonları oluşturmak için basit bir araçtır.


SpinKit
SpinKit, CSS ile canlandırılan basit yükleme döndürücüler oluşturmanıza olanak tanır.

CSS Hile Sayfası Web Tabanlı Uygulamalar
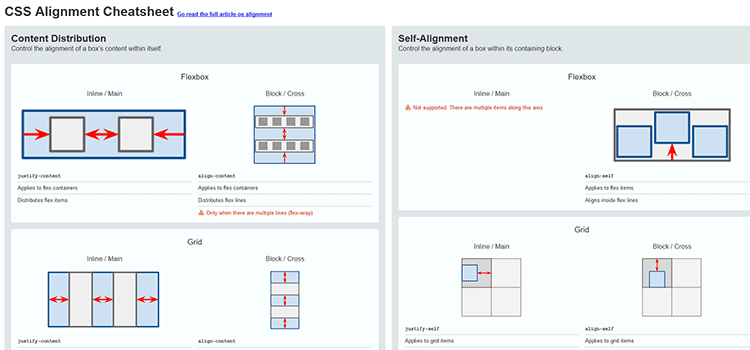
CSS Hizalama Hile Sayfası
CSS Alignment Cheatsheet, her şeyi hizalamak için güzel resimli bir kılavuzdur.

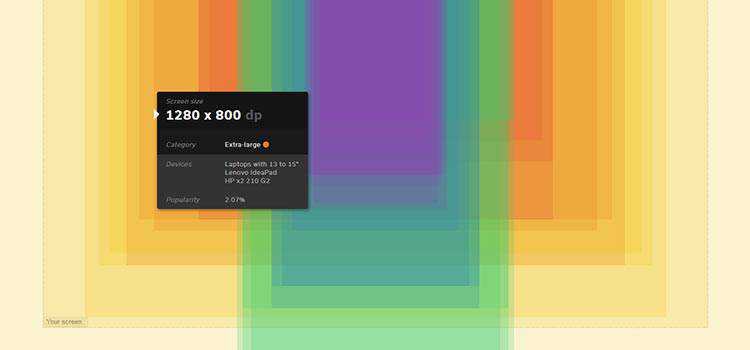
Ekran Boyutu Haritası
Ekran Boyutu Haritası – Çeşitli ekran çözünürlüklerini ve kullanım istatistiklerini gösteren etkileşimli bir harita. 
CSS Şekil Üreteçleri
trianglify.io
Trianglify.io, PNG veya SVG formatında özel düşük poli desenler oluşturacaktır.

CSS Doodle'ı
css-doodle, CSS ile basit desenler çizmek için web tabanlı bir araçtır.

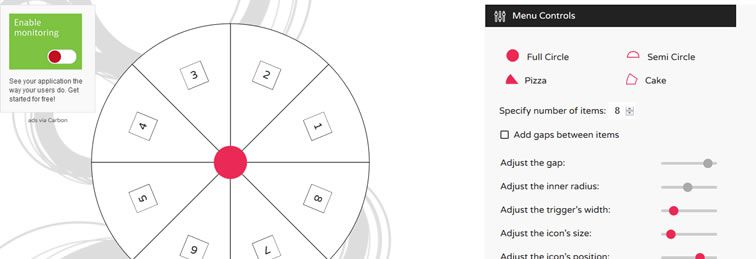
sirkülasyon
CIRCULUS.SVG, bir SVG dairesel menü oluşturucusudur.

CSS Ölçüm Araçları ve Web Tabanlı Uygulamalar
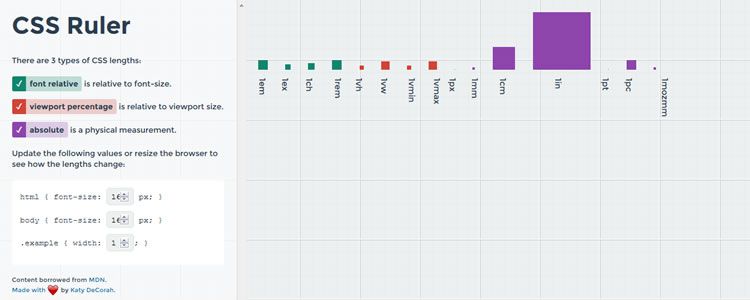
CSS Cetveli
CSS Cetvel, CSS uzunluklarını keşfetmek için kullanışlı bir web tabanlı araçtır. 
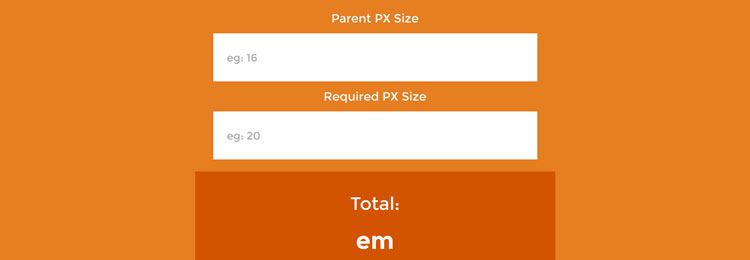
px-em
px-em, basit bir PX to EM hesaplayıcıdır.

CSS Sınır Araçları ve Web Tabanlı Uygulamalar
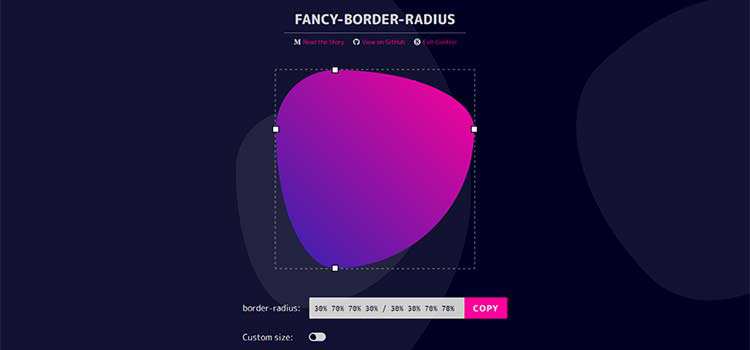
Fantezi Sınır Yarıçapı
Fancy Border Radius Generator, normalin ötesine geçen CSS sınırları oluşturmak için bir üretici aracıdır.

CSS Renk Araçları ve Web Tabanlı Uygulamalar
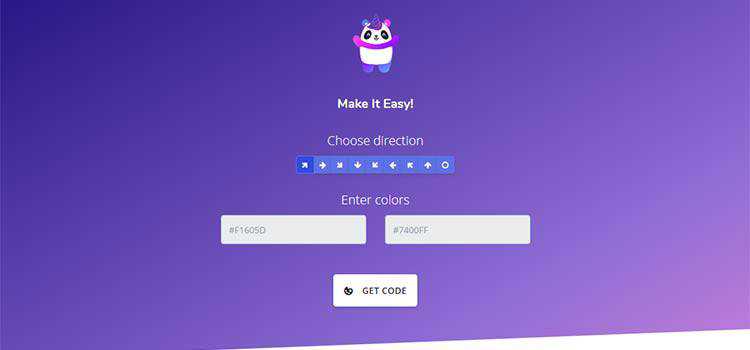
renklipanda
Mycolorpanda – Bu basit araçla CSS gradyanlarını kolayca oluşturun.

CSS Çift Tonu
CSS Duotone Generator, HTML ve CSS ile özelleştirilmiş çift ton efektleri oluşturmak için basit bir araçtır.

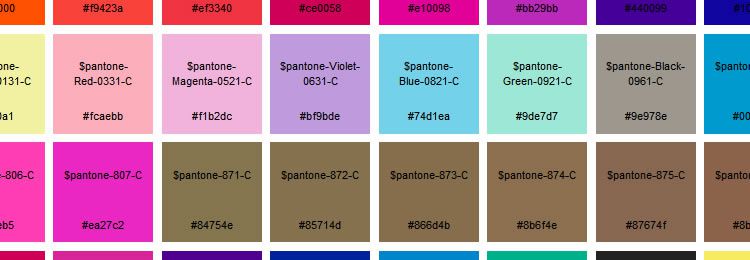
Pantone Sass
Pantone Sass, Sass değişkenleri olarak Pantone renklerinin bir listesidir.

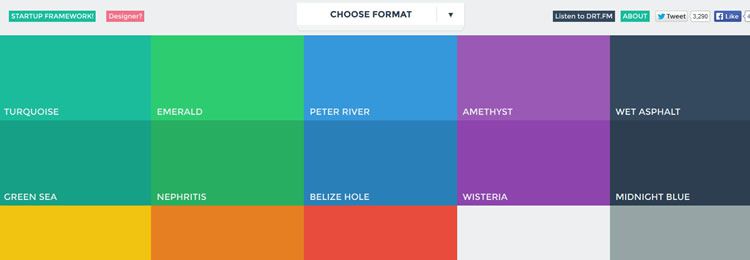
Düz UI Renkleri
Düz UI renkleri referansı.

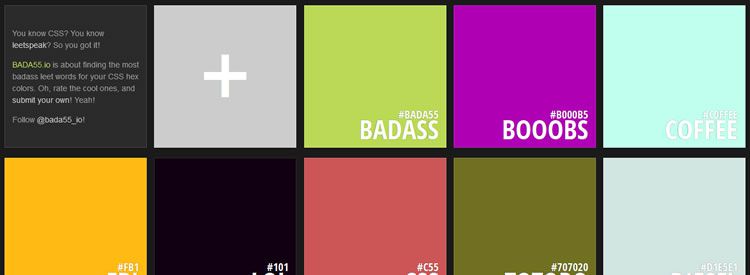
BADA55.io
BADA55.io, CSS altıgen renkleriniz için en kötü leet kelimelerini bulmaya yönelik bir uygulamadır.

CSS Gradyan Araçları ve Web Tabanlı Uygulamalar
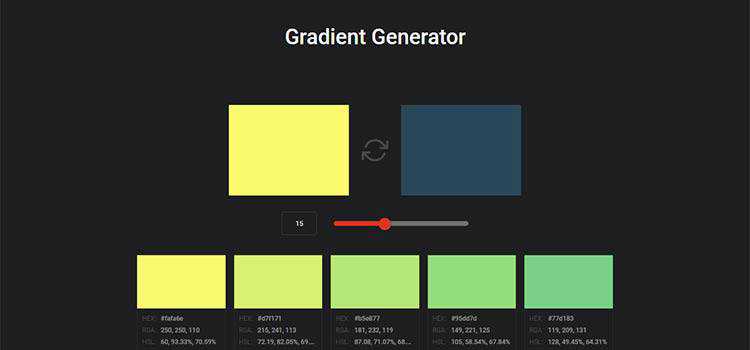
Gradyan Üreticisi
Gradient Generator – İki renk alın ve çeşitli özel CSS gradyanları oluşturun.

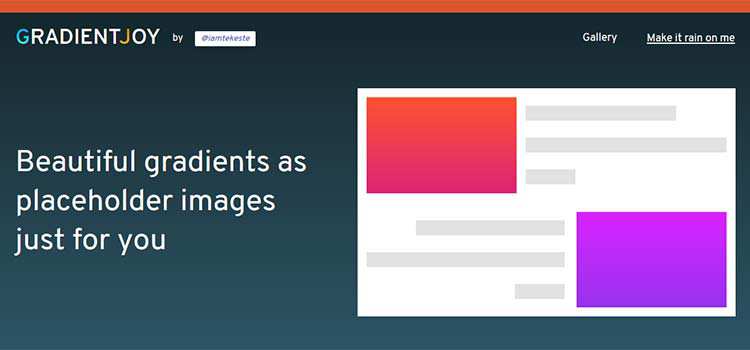
CSS Gradyanları
Gradient Joy, yer tutucu görüntüler olarak degradeler oluşturmak için web tabanlı bir araçtır.

CSS Tipografi Araçları ve Web Tabanlı Uygulamalar
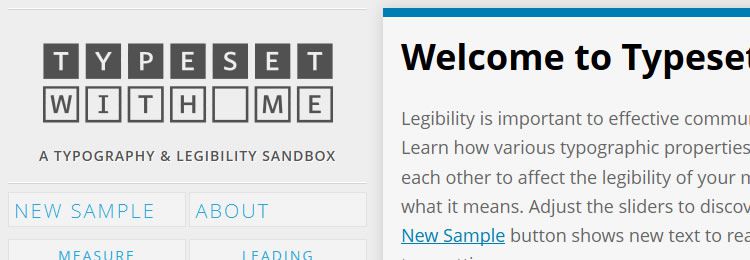
typesetwith.me
typesetwith.me, web tabanlı bir tipografi ve okunaklılık sanal alanıdır.

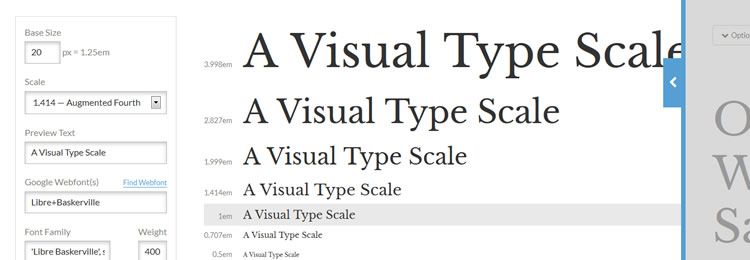
Tip Ölçek
Type Scale, tipografik bir görsel hesap makinesidir.

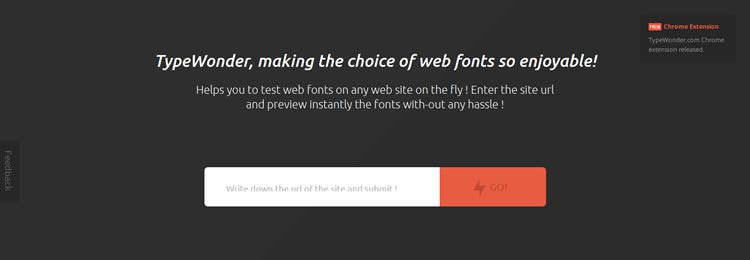
TipHarika
TypeWonder, web yazı tiplerini anında test etmek için kullanışlı bir araçtır.

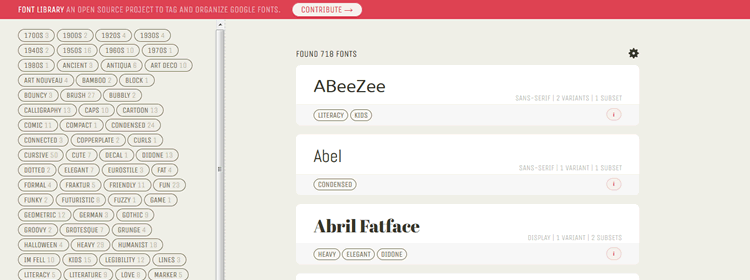
Yazı Tipi Kitaplığı
Yazı Tipi Kitaplığı, Google Yazı Tiplerini etiketlemek ve düzenlemek için açık kaynaklı bir projedir.

Simge Yazı Tipi Araçları, Uygulamaları ve Oluşturucuları
GlifArama
GlyphSearch, Font Awesome, Glyphicons, IcoMoon ve Ionicons'tan simgeleri aramak için bir uygulamadır.

FontAwesome Bulucu
FontAwesome Finder, FontAwesome simgelerini hızlı ve anında arayacaktır.

yazı tipi
Fontello, Font Awesome, Entypo, Typicons ve daha birçok simge setinden bir simge yazı tipi oluşturacaktır. .

yazı tipi
Fontsatic, özel simge yazı tipleri oluşturmak için bir araçtır (seçim için 6.000'den fazla simge).

SVG Simge Araçları, Uygulamaları ve Üreticileri
glif
Glyphter, SVG'lerden simge yazı tipleri oluşturmak için kullanışlı bir araçtır.

ikonizr
iconizr, SVG görüntülerini bir dizi CSS simgelerine dönüştürmek için bir araçtır.

kavun
iconmelon hızla bir SVG simgeleri kitaplığı oluşturacaktır.

Çeşitli CSS Araçları
DropCSS
DropCSS – Kullanılmayan CSS'nizi hızlı ve kapsamlı bir şekilde temizleyen ücretsiz bir araç.

özü CSS
ExtractCSS, HTML belgelerinden kimlikleri ve sınıfları çıkarabilen ve bir CSS stil sayfası çıkarabilen bir araçtır.

CSS Küçült
CSS Shrink, CSS dosyalarını 'küçültmek' için küçük bir araçtır.

Keyfini çıkarınCSS
EnjoyCSS, zengin grafik stillerini kodlamadan hızlı bir şekilde ayarlamanıza izin veren kullanışlı bir araçtır.

CSS3 Oluşturucu
CSS3 Jeneratör basit bir CSS3 üretecidir.

CSS clip-path
Clippy, bir CSS clip-path oluşturmak için kullanabileceğiniz çevrimiçi bir araçtır.

Kodlama / Kod Çözme Aracı
Tek Tıkla Kodlama Çözme Aracı, içeriği ASCII karakter kümesine dönüştürmek için kullanışlı bir uygulamadır.

süperpozisyon
Süperpozisyon – Favori tasarım aracınızda kullanmak için web sitenizden tasarım belirteçlerini çıkaran bir uygulama.

markalı
markalı. – Stil kılavuzları oluşturmak ve sürdürmek için ücretsiz bir araç.