25 Ücretsiz HTML ve CSS İletişim Formu Şablonu
Yayınlanan: 2018-05-28İletişim sayfaları hemen hemen her web sitesinin önemli bir parçasıdır. Müşterilerinizle/müşterilerinizle olan ilişki, geri bildirim alma, müşteri desteği ve diğer çevrimiçi iletişim biçimleri, iyi kodlanmış bir iletişim formuyla kolaylaştırılabilir.
Tabii ki, iletişim sayfanızda sadece e-posta adresinizi belirtmek mümkündür, ancak kazıyıcılar e-posta adresinizi kolayca toplayabileceğinden ve yakında spam e-postalarla dolup taşacağından, bu bazen sakıncalı olabilir. Bir HTML ve CSS iletişim formu sizi bundan korur, böylece önemli sayıda spam e-postanın gelen kutunuza ulaşmasını engeller.
İletişim sayfanıza şık bir özel form eklemek için kullanabileceğiniz birçok araç vardır. WordPress için kullanabileceğiniz WordPress eklentileri vardır ve diğer CMS sistemleri benzer araçlar sunabilir, ancak biraz kodlama bilginiz varsa, bu ücretsiz HTML ve CSS iletişim formu şablonlarından birini kolayca kullanabilirsiniz.
Bu benzersiz şekilde tasarlanmış özel form şablonları, iletişim sayfanızı öne çıkaracak! Bazılarında haritalar gibi ek özellikler bile var! Aşağıdaki ücretsiz HTML ve CSS iletişim formu şablonlarına göz atın ve favorinizi seçin!
İletişim Formu 1
Contact Form 1, imlecinizle birlikte hareket eden posta simgeleri ve diğer harika görsel efektler içeren modern ve etkileşimli bir iletişim formu şablonu. Bu tür iletişim formu, etkileşimli web siteleri için mükemmeldir. Ayrıca alan doğrulaması vardır ve tamamen duyarlıdır.
İletişim Formu 2
İletişim Formu 2'de bazı güzel renkli vurgular var. Bu, ince animasyon efektlerine sahip tam genişlikte bir form şablonu. Düğme, üzerine geldiğinizde değişen ve web sitenizin renk paletine uyacak şekilde sizin tarafınızdan kolayca değiştirilebilen renkli bir degradededir.
İletişim Formu 3
İletişim Formu 3, son derece çok yönlü olan başka bir harika iletişim formu şablonu. Eklenen ilginç bir yeni özelliğe, mesajınız için ikili bir seçeneğe sahiptir, böylece kullanıcı onu bir iletişim formu veya bir soru formu olarak kullanabilir. Ayrıca bir fotoğraf arka planı ve parlak yeşil renk ile birlikte gelir. Bunlar kolayca özelleştirilebilir.
İletişim Formu 4
Bu temas formu, yukarıda sunulana benzer, ancak bunun aksine, arka planda neon renkli bir gradyan ve formun ana öğeleri için basit, beyaz bir renge sahiptir. Bu iyi kodlanmış iletişim formu, alan doğrulamasını destekler ve kullandığınız herhangi bir platforma entegre edilmesi kolaydır.
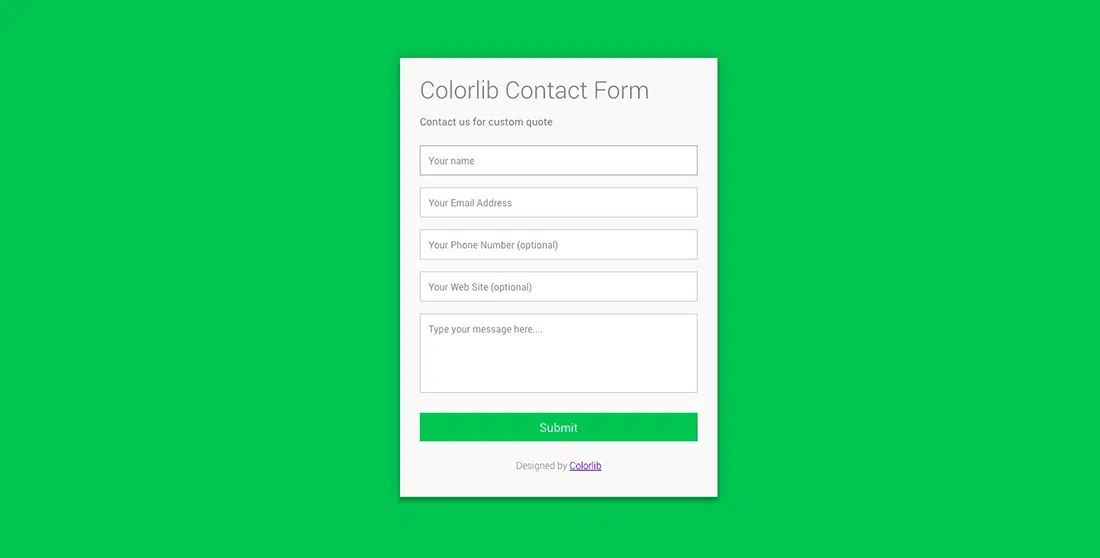
Colorlib İletişim Formu
Colorlib İletişim formu, alan etiketleri, alan doğrulama ve minimalist bir tasarım için göstergeler içeren basit ama etkili bir iletişim formu şablonu.
İletişim Formu 5
İletişim formu 5, bir iletişim formu için güzel bir yapıya sahiptir ve bloglar veya dergi web siteleri için çok uygundur. Siyah beyaz, basit ve temiz. Kullanılan yazı tipleri kalın ve genel tasarım duyarlı ve küçük ekranlarda bile kullanımı kolay.
İletişim Formu 6
İletişim Formu 6, yaratıcı bir düzene sahip benzersiz bir iletişim formu tasarımıdır. Arka plan statik değildir, bunun yerine Google Haritalar tarafından desteklenen etkileşimli bir haritadır. Gölge efektleri de ilginç. Eylemde kontrol edin!
İletişim Formu 7
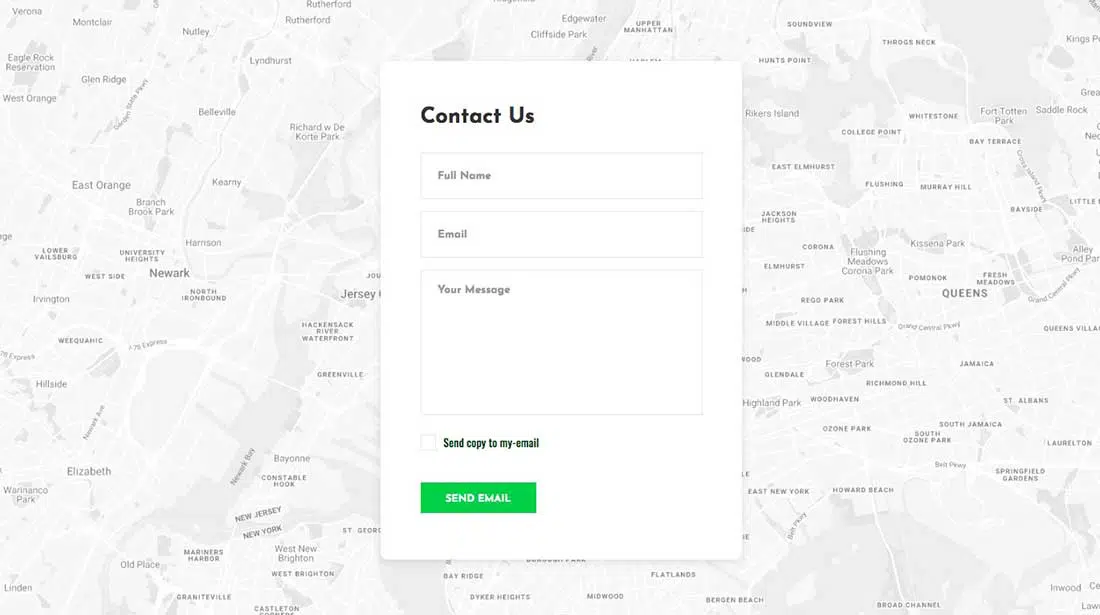
İletişim formu 7, minimalist bir tasarıma ve düz bir düzene sahip daha kurumsal bir tarza sahiptir. Kullanıcıya formun altındaki kutucuğu işaretleyerek mesajın bir kopyasını gönderme seçeneği sunar. Bu form, anında yanıt için bir e-posta pazarlama aracı veya bir CRM sistemi ile bile entegre edilebilir.
İletişim Formu 8
İletişim Formu 8, yukarıdaki harita formuna benzer, ancak daha temiz, daha hafif bir tasarıma sahiptir. Arka plandaki harita da etkileşimlidir ve Google Haritalar tarafından desteklenmektedir ve form açık kalır. Yukarıdaki formda olduğu gibi mesajı kopya olarak gönderme seçeneği de vardır.
İletişim Formu 9
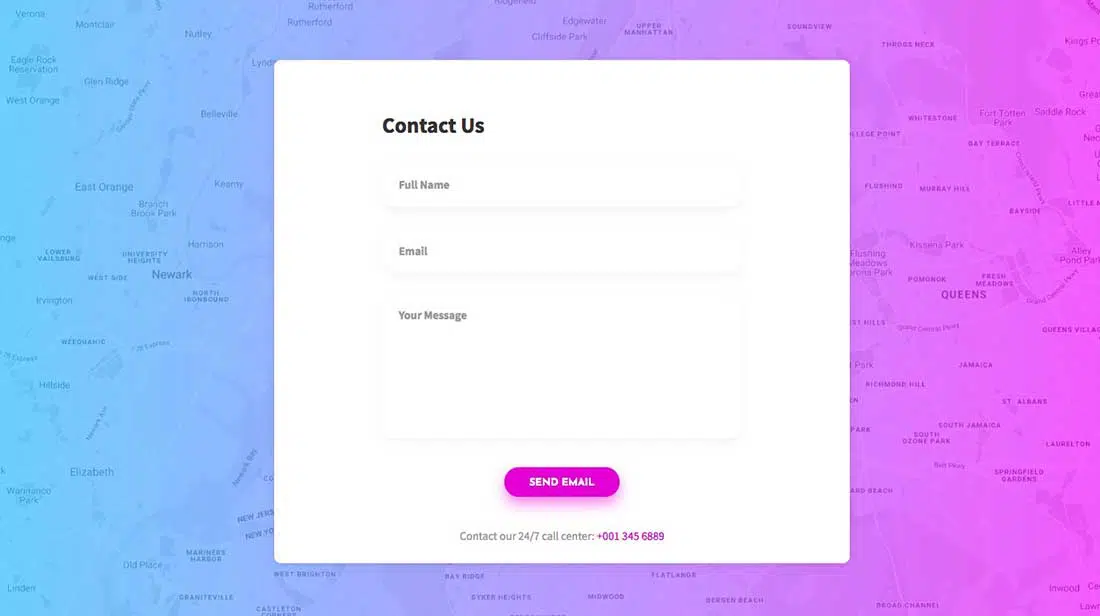
İletişim Formu 9, yukarıda belirtilen iki iletişim formunun birleşimi olan başka bir renkli form. Arka plan etkileşimli bir Google Haritasıdır, ancak güzel bir neon gradyanla kaplıdır. Mesaj formu, sadece üç alan ve ince gölge efektleri ile basittir.
İletişim Formu 10
Contact Form 10, web sitenize ücretsiz olarak yükleyebileceğiniz basit ve modern bir iletişim formu şablonu. Bu esnek HTML ve CSS iletişim formunun özelleştirilmesi kolaydır, böylece gerekirse yeni alanlar ekleyebilirsiniz.
İletişim Formu 11
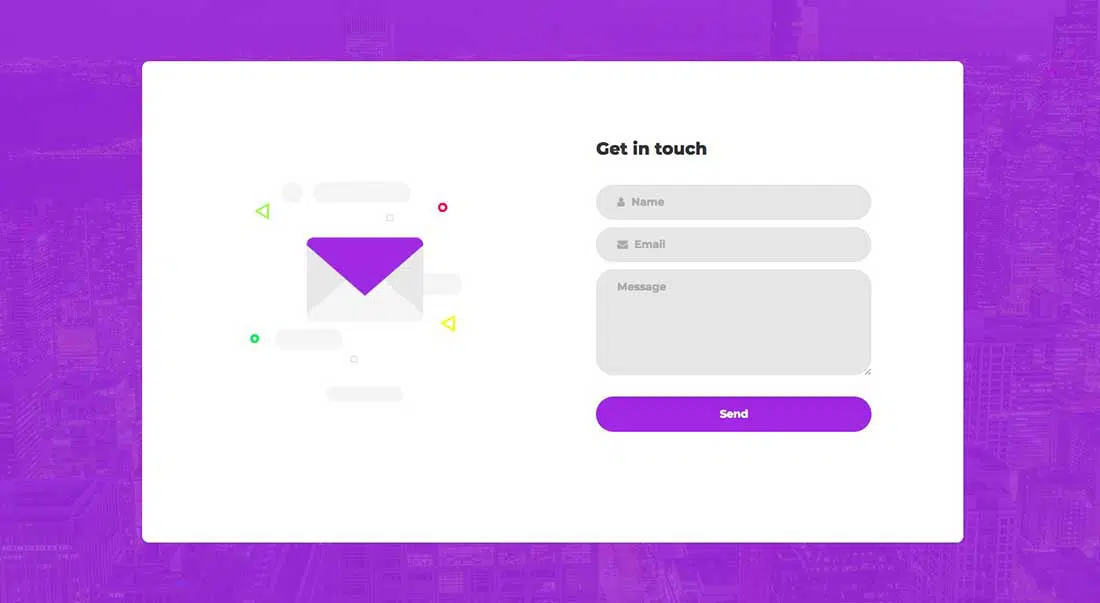
Contact Form 11, parlak renkler ve güzel vektör illüstrasyonları ile cesur bir tasarıma sahiptir. Arka plan mor, ancak renkler bazı CSS ayarlarıyla kolayca değiştirilebilir. Metinler mobil cihazlardan bile net bir şekilde görülebilir.

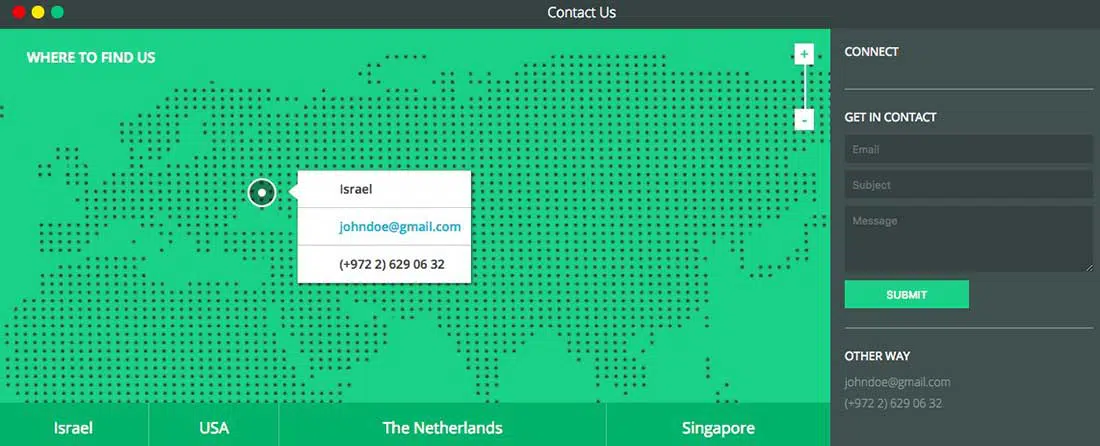
Harita ile Duyarlı İletişim Formu
Lentie Ward, bu benzersiz iletişim formu şablonunun arkasındaki tasarımcıdır. Bu form Haml ve SCSS teknolojileri ve ayrıca bazı JavaScript ile yapılmıştır. Sonuç, arka planda harika bir haritaya sahip gelişmiş bir form şablonu. İletişim sayfasında ziyaretçilerinize muhteşem bir deneyim sunmak istiyorsanız, bu formu kullandığınızdan emin olun.
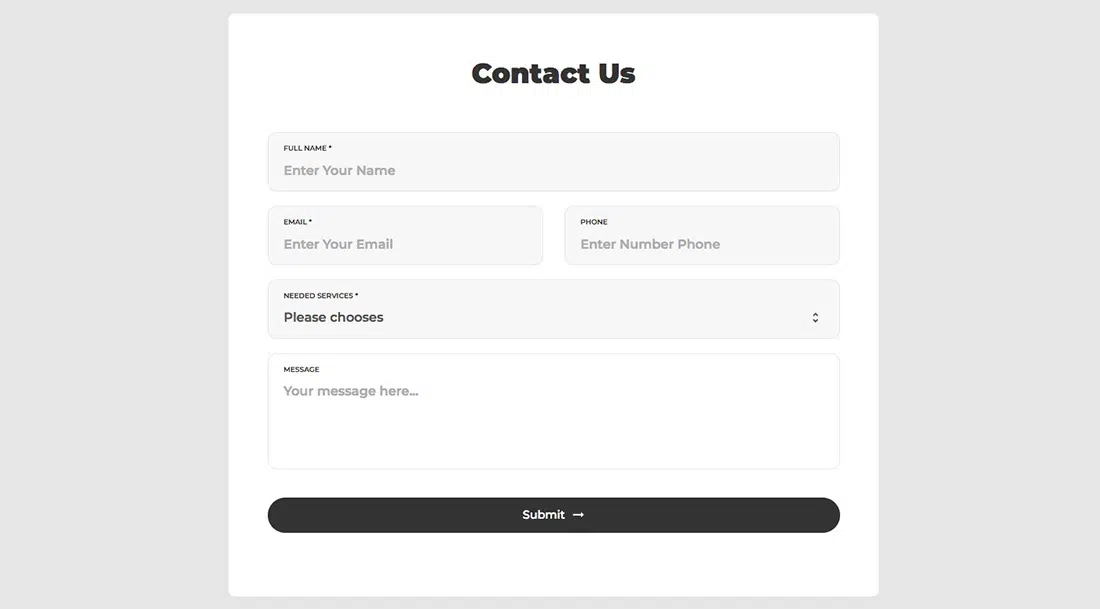
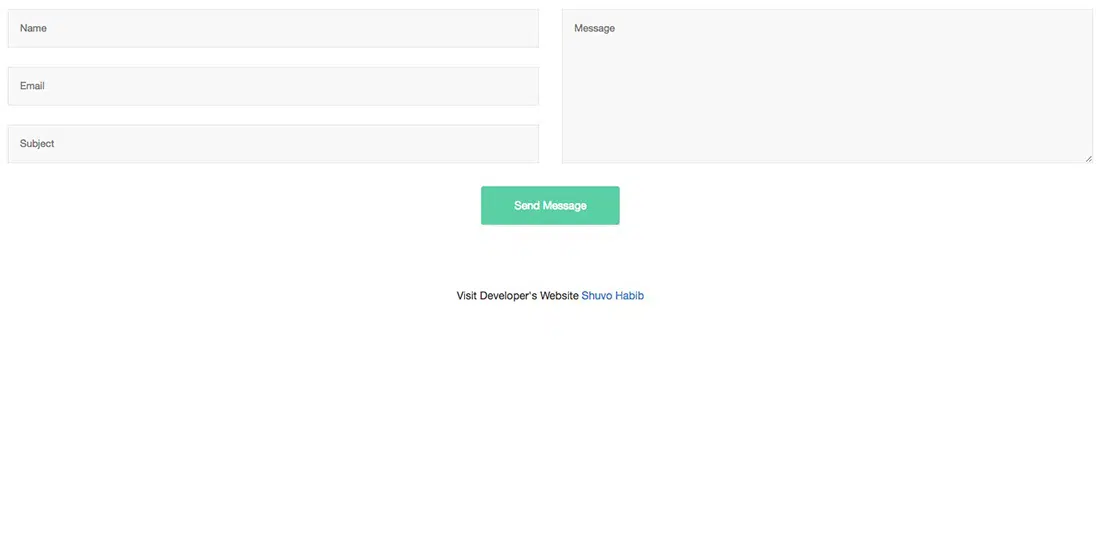
İletişim Formu Önyükleme 3
Bu iletişim formu, tasarımcı Shuvo Habib tarafından Bootstrap yardımıyla oluşturulmuştur. Temiz, basit ve tam genişlikte. Kullanıcılardan ihtiyaç duyacağınız tüm temel bilgilere sahiptir.
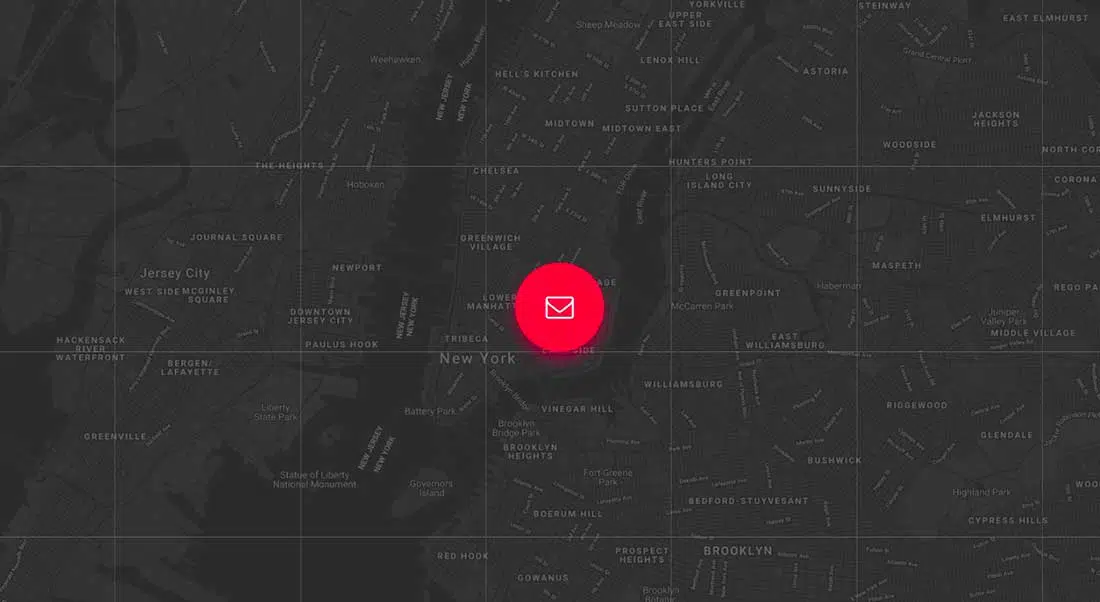
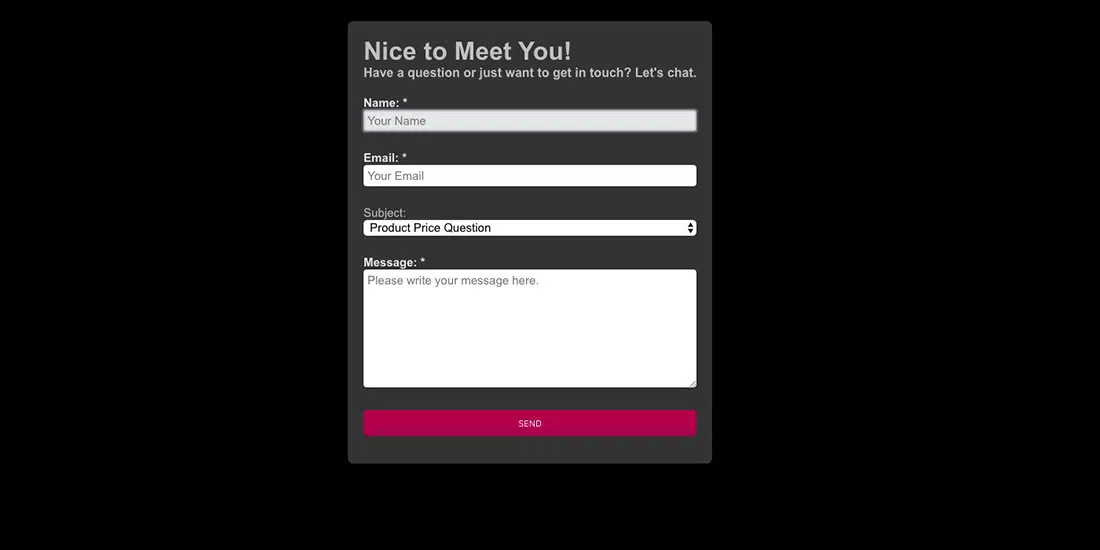
Duyarlı İletişim Formu
Bu duyarlı iletişim formu şablonu Lisa Wagner tarafından tasarlanmıştır. Mobil cihazlar için optimize edilmiştir, koyu bir düzene sahiptir ve web sitenizdeki destek bölümleri için mükemmeldir. Renkler, bazı CSS tweaks ile kolayca değiştirilebilir.
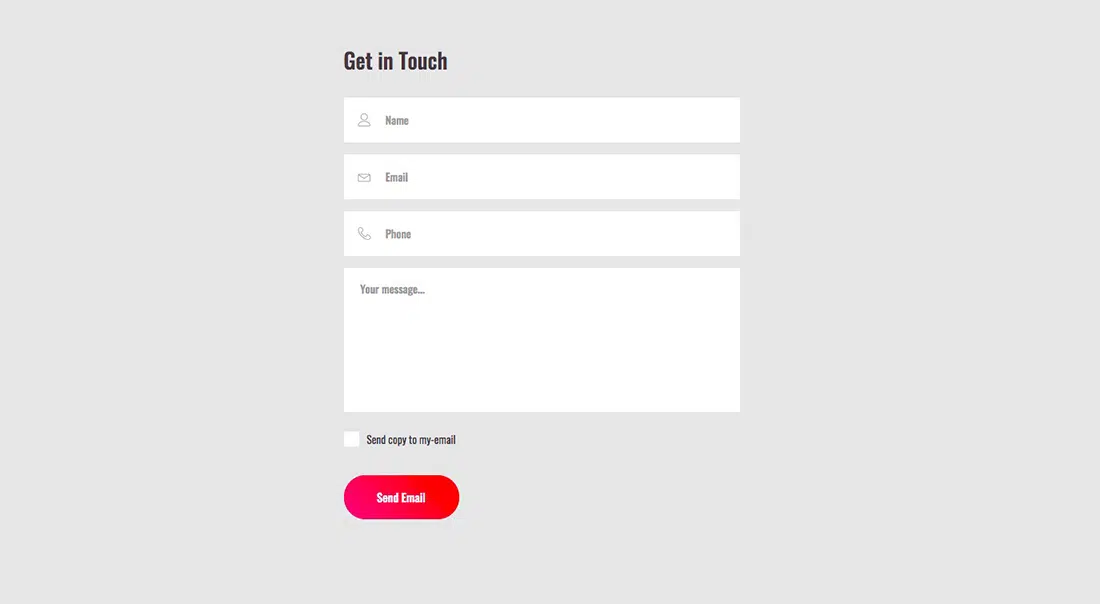
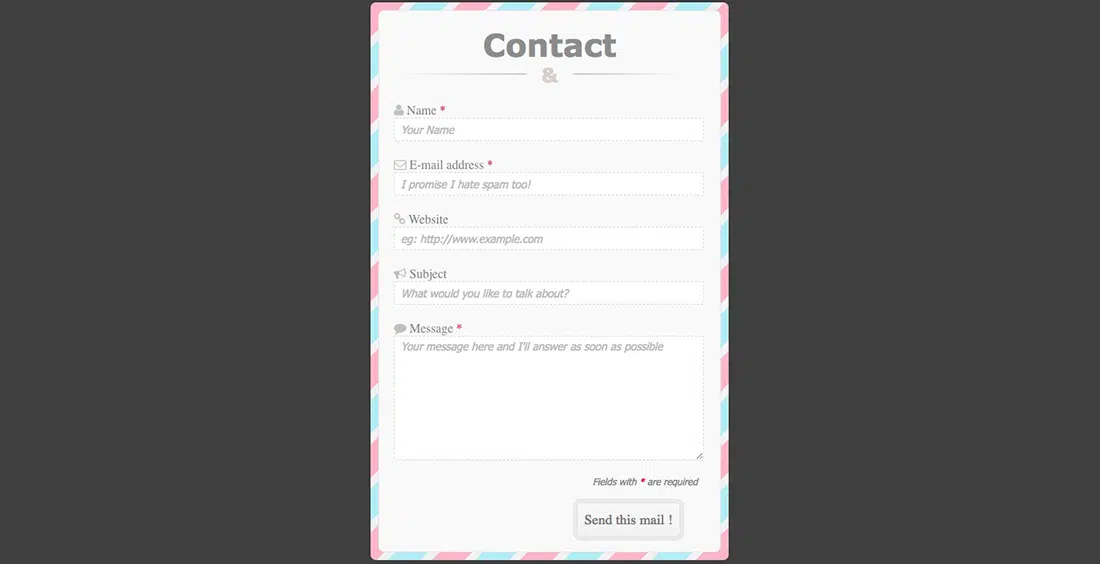
CSS3 İletişim Formu
Bu CSS3 iletişim formu Hong Liu tarafından oluşturulmuştur ve tamamen duyarlıdır. Aynı zamanda retro bir hava veren harika bir renkli kenarlığa sahiptir. Açık renk paleti olan herhangi bir web sitesi için mükemmeldir.
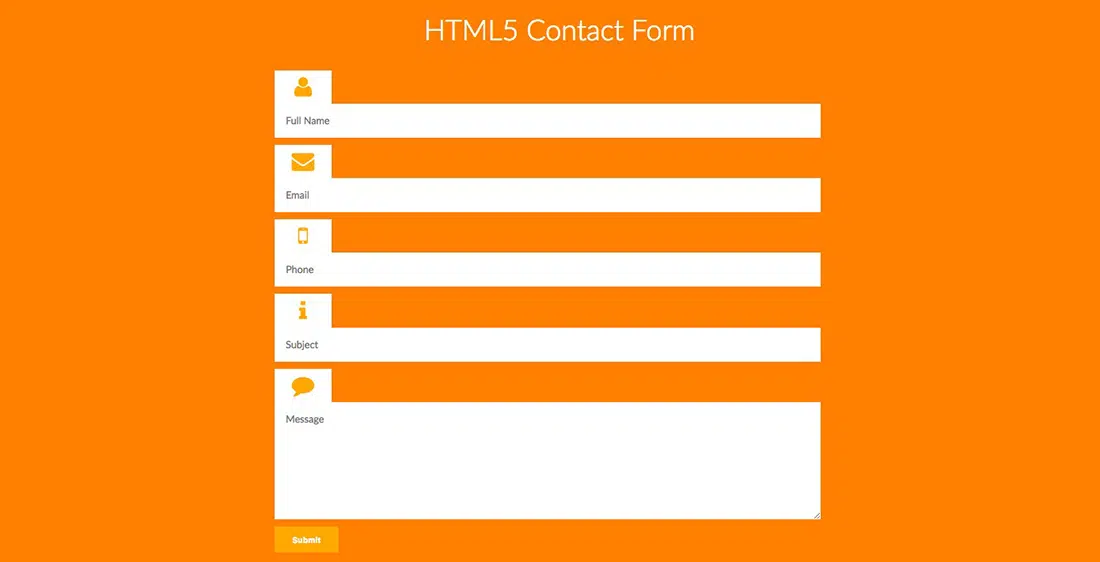
HTML5 İletişim Formu
İşte başka bir tam genişlikte HTML5 iletişim formu. Tasarımın her alanın etiketleri için ilginç bir yaklaşımı var. Renkler çok parlak olabilir, ancak bu, bazı CSS değişiklikleriyle kolayca değiştirilebilir.
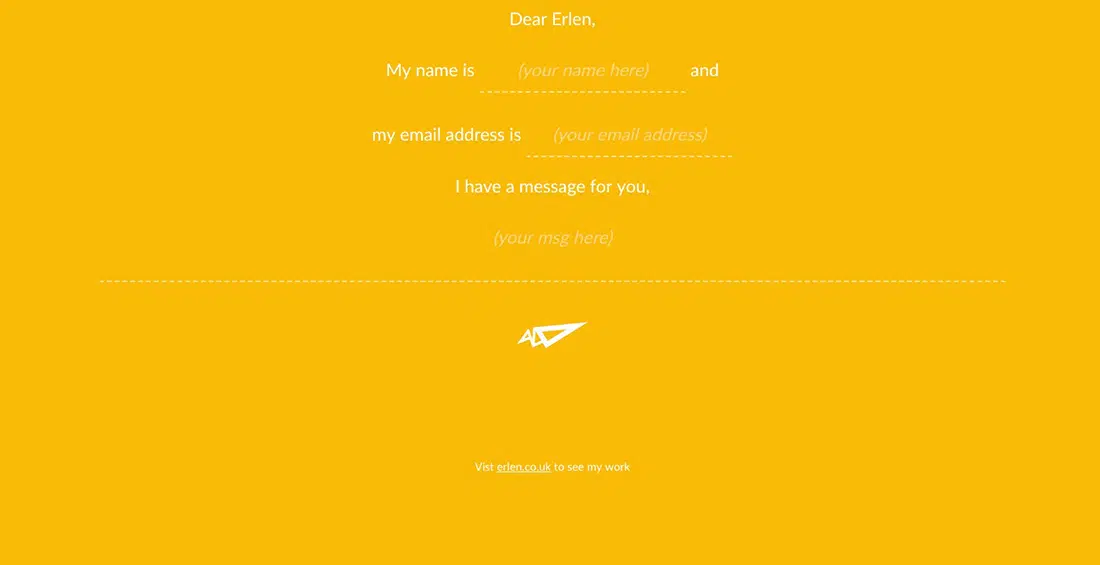
Minimalist Form
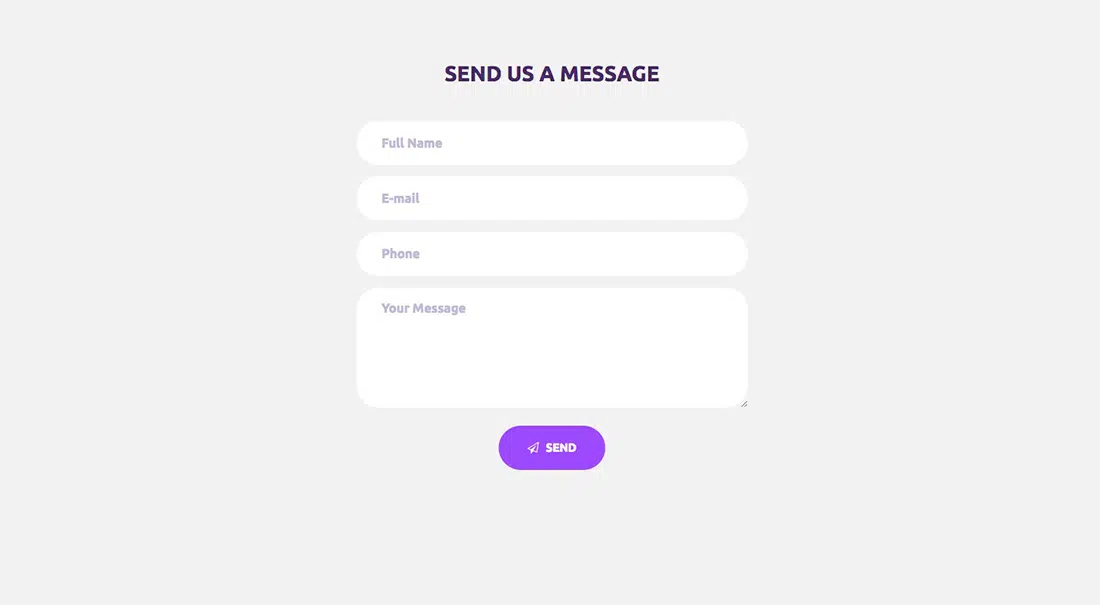
Adından da anlaşılacağı gibi, bu temiz, ultra basit bir tasarıma sahip minimalist bir formdur. Bu form tasarımı Matheus Marsiglio tarafından oluşturulmuştur ve yalnızca e-posta, ad ve mesaj için üç temel alan içerir.
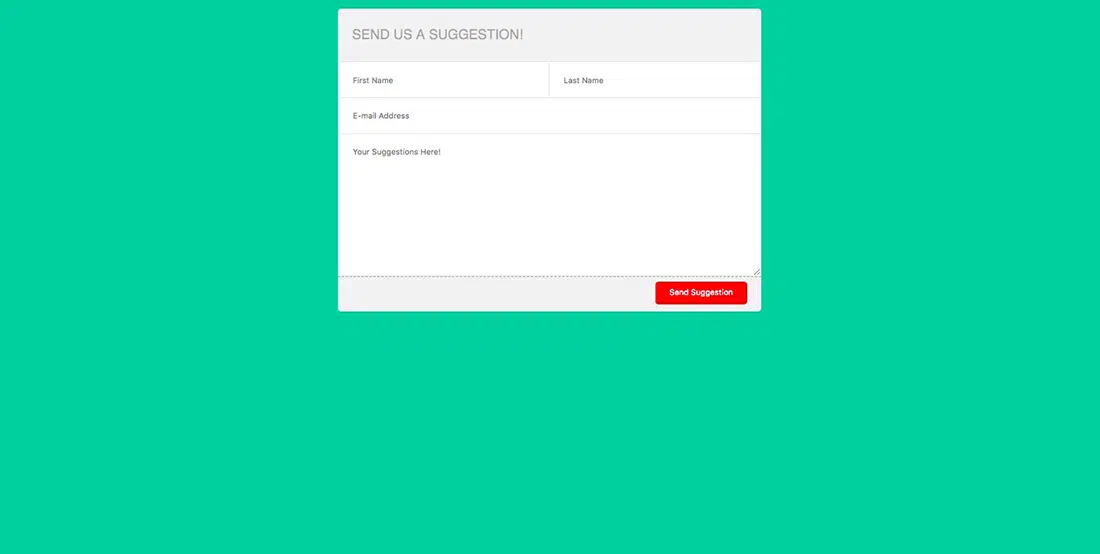
Günde Kalem İletişim Formu
Pen a Day iletişim formu, web sitelerindeki geri bildirim formları için mükemmel, hafif bir tasarımdır. Düzen temiz ve basit ve bir öneri kutusu için gereken her alana sahip.
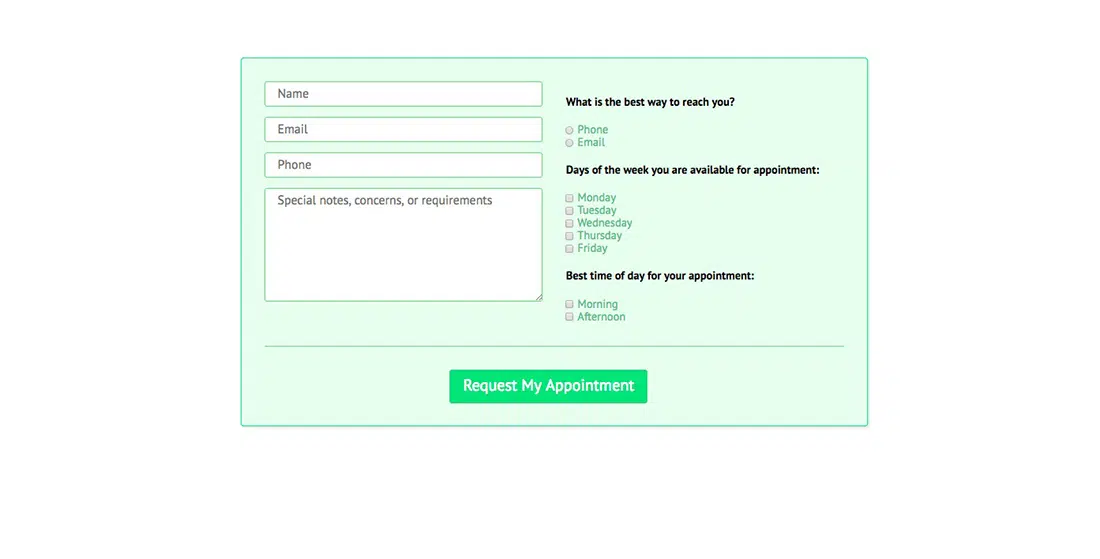
Randevu İletişim Formu
Randevu iletişim formuna mı ihtiyacınız var? Bu şablon tam size göre! Andrew Wright tarafından oluşturulan bu modern CSS3 ve HTML5 iletişim formu size işiniz için randevuları kolayca yönetme ve müşteri rezervasyonu yapma imkanı verir! Kullanıcıların ulaşmak için en iyi zamanı belirlemelerini sağlayan bir özellik bile var.
Hızlı Minimum İletişim Formu
Bu hızlı ve kullanımı kolay minimal iletişim formu Erin Masson tarafından oluşturulmuştur. İletişim bilgilerini doldurmak için etkileşimli bir tasarıma sahiptir. Herhangi bir web sitesinin renk paletine kolayca uyarlanabilir.
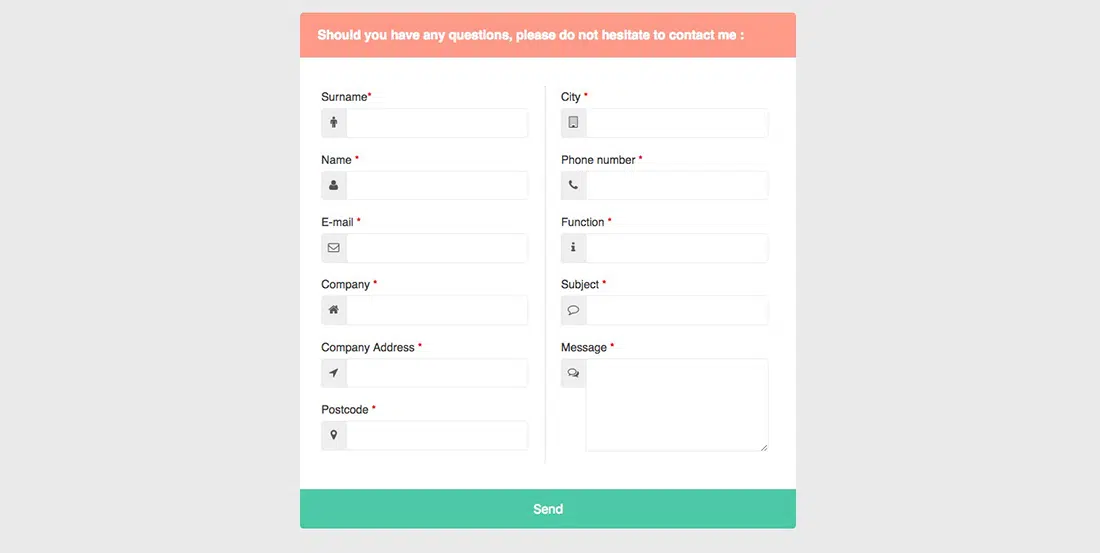
Hoş İletişim Formu
Bu iletişim formu şablonu adından da anlaşılacağı gibi hoş bir tasarıma sahiptir. Grandvincent Marion tarafından geliştirilen bu iyi hazırlanmış iletişim formu, kutulu bir düzende düzenlenmiş ayrıntılı alanlar aracılığıyla potansiyel müşterileriniz/müşterileriniz hakkında birçok bilgi toplamanıza olanak tanır.
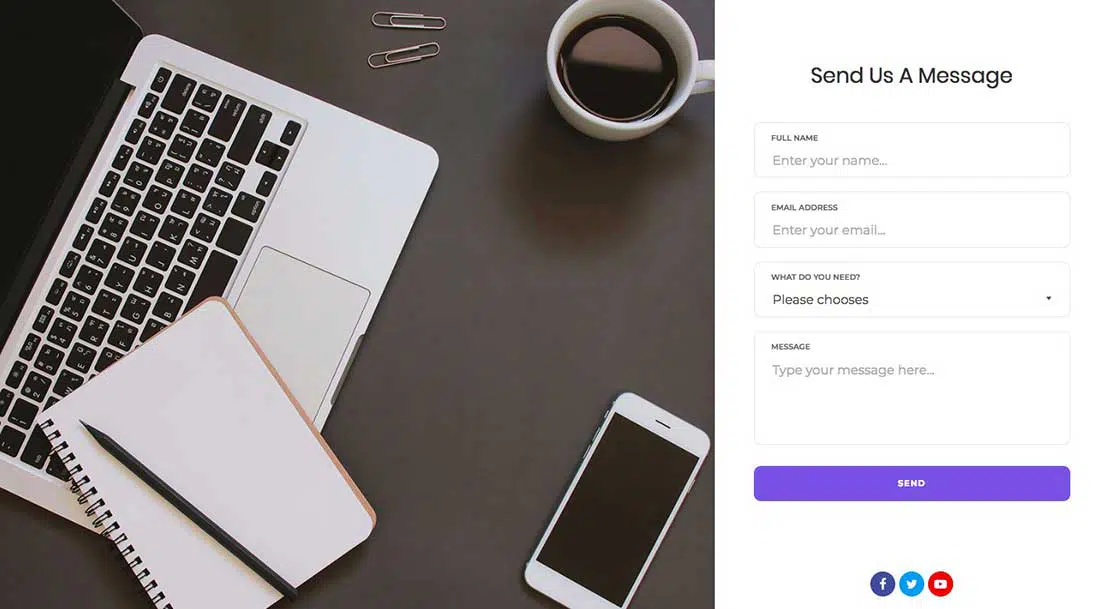
Colorlib'den İletişim Formu
Bu oldukça ücretsiz iletişim formu şablonu, sayfanın sol tarafında büyük bir resimle eşleştirilmiştir. Bir iletişim formu ve basit bir tasarım için temel alanlara sahiptir. Ayrıca, formun alt kısmında düzgün bir şekilde düzenlenmiş bazı sosyal medya simgeleri bulunur.
Zarif İletişim Formu
Mark Murray tarafından oluşturulan bu zarif iletişim formu, Pusula çerçevesini kullanır. Bu modern tasarım, web sitenizin kullandığı herhangi bir CMS'ye kolayca uyarlanabilir. Bir şans ver!
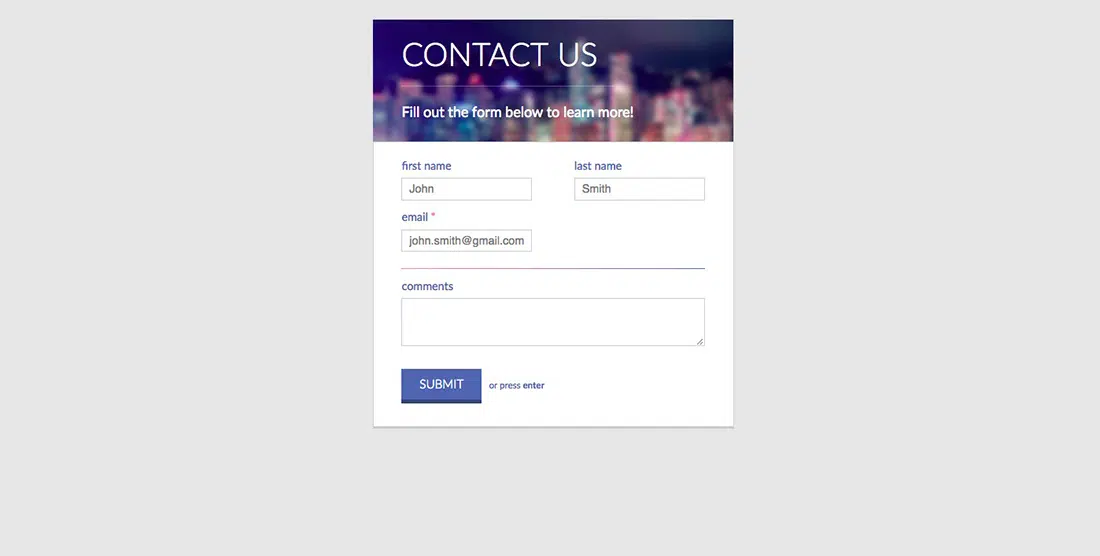
Temiz İletişim Formu
Bu temiz iletişim formu şablonu Nick Haskell tarafından tasarlanmıştır ve ayrıca Compass çerçevesini kullanır. Bu listedeki diğer ücretsiz iletişim formlarının aksine, bu şablon formun üst kısmında bir arka plan resmi kullanır. Tasarımı görsel olarak çekici ve profesyoneldir.