10 Ücretsiz Açık Kaynak Tarih Seçici Eklentisi
Yayınlanan: 2021-02-09Seçim menüleri, kurulumları kolay olduğu için tarih seçiciler için yaygın bir seçimdir. Ancak onlarca yıllık AA/GG/YY menülerinden sonra, kullanıcılarımızın daha iyisini hak ettiğini düşünüyorum.
Formunuza bir tarih seçici eklemek oldukça basittir ve çoğu tarih seçici eklentisi tamamen ücretsizdir. Temel kurulum sürecini bir kez öğrendikten sonra, bir daha asla geri dönmeyeceksiniz, bu yüzden gerçekten sadece iyi bir tane bulma meselesi. En iyi eklentileri bulmak için web'i taradım ve hepsini bu yazıda düzenledim.
Vanilla JS eklentileri, jQuery eklentileri ve hatta Bootstrap gibi çerçeveler için uzantılar bulacaksınız. Neye ihtiyacınız olursa olsun, burada sizin için bir eklenti mutlaka vardır.
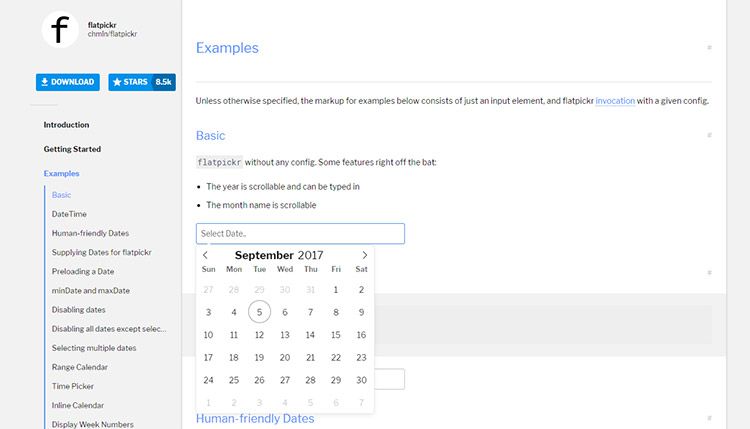
1. Flatpickr

Hafif Flatpickr eklentisinin kullanımı kolaydır ve kurulumu daha da kolaydır. Basitlik göz önünde bulundurularak tasarlanmıştır, bu nedenle varsayılan kullanıcı arayüzü herhangi bir düzene uyum sağlamalıdır.
Örnekler sayfasına bir göz atarsanız, bu veri seçicinin çok karmaşık olmadığını fark edeceksiniz. Ancak genellikle kullanıcıların istediği şey budur: veri girmek ve devam etmek için basit bir arayüz.
Flatpickr ile, hangi tarih(ler)in seçilebileceğine ilişkin kısıtlamalarla birlikte başlangıç tarihini, ayı ve yılı özelleştirebilirsiniz. Ayrıca 12H veya 24H saatini kullanarak isteğe bağlı bir zaman parametresi ekleyebilirsiniz.
Hiç şüphe yok ki bu, yalnızca tasarımı, UX ve özellikleri için daha iyi tarih seçici eklentilerinden biridir.
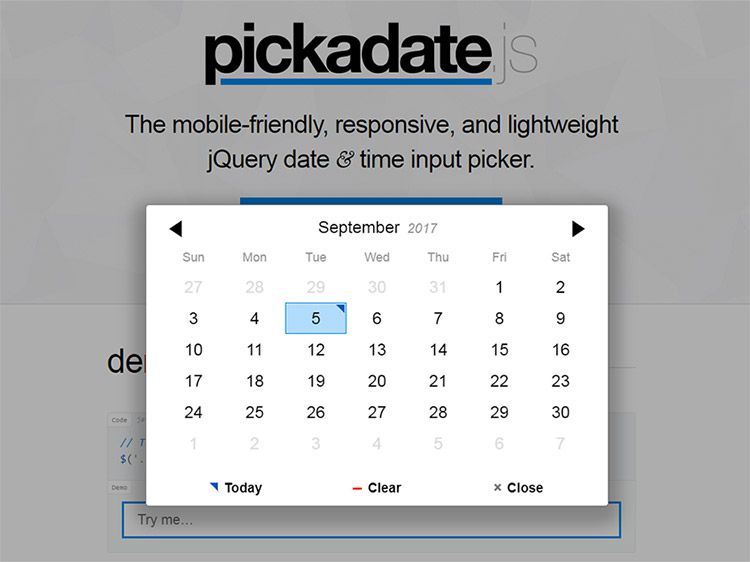
2. Pickadate.js

Gerçekten sevdiğim başka bir seçenek de Pickadate.js eklentisi. Bu, mobil uyumlu ve tamamen duyarlı olacak şekilde tasarlanmıştır, bu nedenle tüm cihazlar için harika bir çözümdür.
Pickadate, jQuery üzerinde çalışır, bu nedenle bu kitaplığa bağımlılık olarak ihtiyacınız vardır. Ancak, bu dosya oldukça hafiftir ve çalışmasını sağlamak fazla zaman almaz, bu nedenle jQuery ile bile herhangi bir sayfa gecikmesi fark etmemelisiniz.

Bu, hem tarih hem de saat seçim menüsü sunar, bu nedenle hangi verileri toplarsanız toplayın, tam özellikli bir seçenektir.
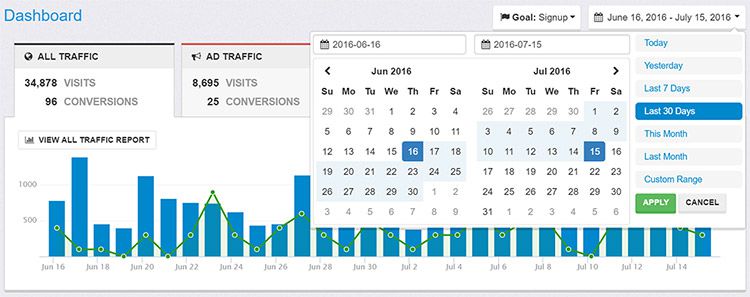
3. Tarih Aralığı Seçici

Giriş aralığı seçiciler, zamanlama programları ve görsel veri uygulamalarında son derece yaygındır. Örneğin Google Analytics, belirli bir web sitesi üzerinden ziyaretçi verileri için kendi tarih aralığı seçicisini kullanır.
Bu efekti yeniden oluşturmak için Tarih Aralığı Seçici'yi deneyin. Bootstrap'in CSS stil sayfasına sığacak şekilde tasarlanmıştır ancak tek başına da kullanılabilir.
Ayrıca, çok aylı seçicileri, tek aylık seçicileri ve ortak tarih aralıkları (geçen hafta, geçen ay vb.) için önceden tanımlanmış değerleri destekler.
Şimdiye kadar gördüğüm en iyi tasarlanmış JS serisi seçim eklentisi.
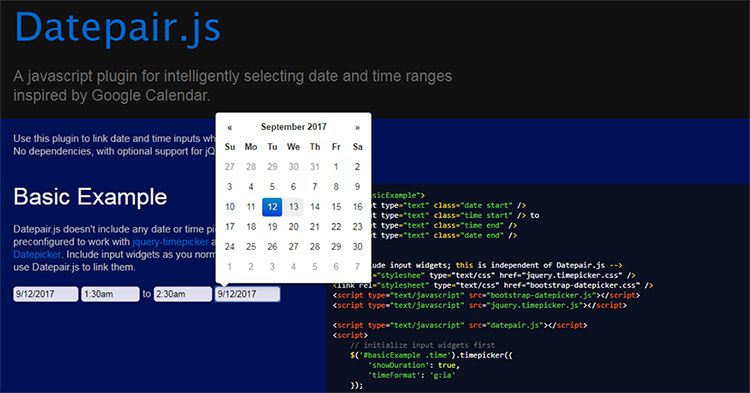
4. Datepair.js

Aralık seçimi için biraz daha basit bir şey kullanmak için Datepair.js'yi deneyin.
Bu, bir aralığın başlangıç tarihini ve bitiş tarihini seçmek için ikili giriş alanlarına dayanır. Ayrıca, ayarlarınıza ve eklentiyi nasıl yapılandırdığınıza bağlı olarak zaman aralıklarını da içerebilir.
Bu, tek bir tarih seçici kullanıcı arayüzünden daha mı iyi? Buna karar vermek size (veya müşterinize) kalmış.
Ancak bu, kurulumu basit bir eklentidir ve ziyaretçileriniz tek alan girişlerini tercih edebilir.
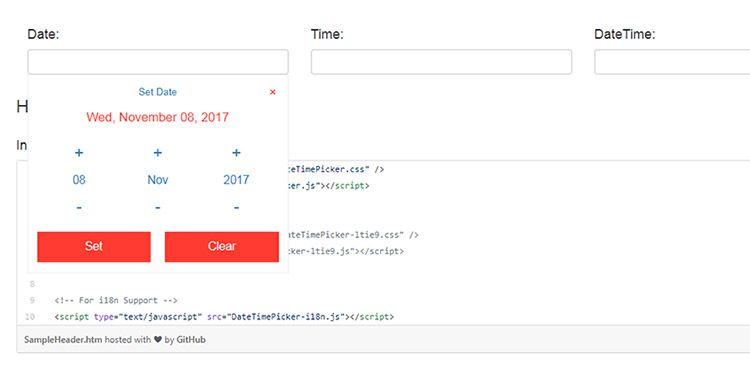
5. TarihSaat Seçici

İşte oldukça anormal bir arayüze sahip daha benzersiz eklentilerden biri.
DateTimePicker eklentisinin, kullanıcının artı ve eksi simgelerini kullanarak tarihini/saatini seçmesini sağlayan kendi duyarlı açılır menüsü vardır.
Bir yandan, birkaç dokunuşla etrafta dolaşmak ve ayı/yılı hızla değiştirmek daha kolaydır. Ancak, aynı zamanda tipik bir takvim kullanıcı arayüzü de değildir, bu nedenle bu arayüze aşina olmayan kullanıcıların bazı ayarlamalar yapması gerekebilir.
Her şeyin artıları ve eksileri var, bu yüzden eklentiye bir göz atın ve ne düşündüğünüzü görün derim. Bu, ayrı tarih ve saat girişlerini destekler, ancak yalnızca tek bir tıklamayla tarih ve saat seçimini yaparak bunları bir araya getirebilirsiniz.
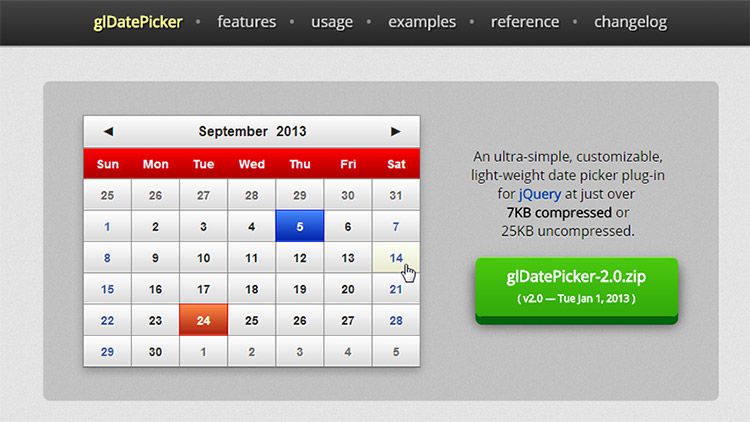
6. glDatePicker

Ayrıntılı bir tasarım ve tonlarca isteğe bağlı özellik için glDatePicker eklentisine göz atın. Ne kadar aldığınız düşünüldüğünde oldukça hafiftir ve küçültüldüğünde yaklaşık 7 KB ölçer.
Bu, jQuery'nin üzerinde çalışır, bu yüzden bunu da göz önünde bulundurmalısınız. Ancak takvim tarihi seçim ekranları için muhteşem bir tema sunan birkaç eklentiden biridir.
Önceden tasarlanmış birkaç şablonu vardır, ancak aynı zamanda kendinizi yeniden şekillendirebileceğiniz CSS özellikleriyle birlikte gelir. Tüm JS işlevlerinin geri aramaları olduğundan bahsetmiyorum bile, bu nedenle kodlama konusunda rahatsanız, karışıma kendi özelliklerinizi ekleyebilirsiniz.
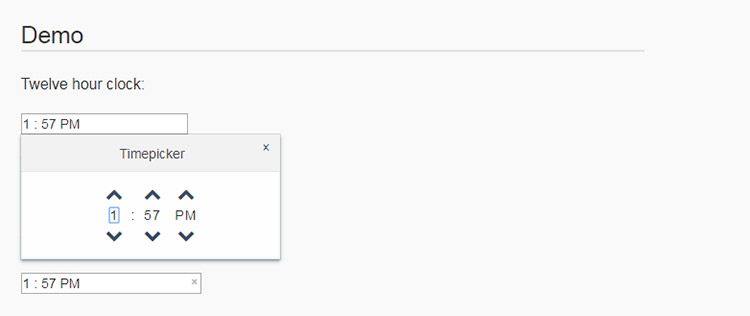
7. Kötü Seçici

Bu teknik olarak bir veri seçici olmasa da, oradaki en iyi zaman seçicilerden biridir.
Wickedpicker, herhangi bir giriş alanında çalışan, jQuery destekli bir zaman seçimi eklentisidir. Saat/dakika için kullanıcı girişini ve AM/PM ayarını destekler. Ayrıca basit bir JS seçeneğiyle 24 saatlik bir saatte çalıştırabilirsiniz.
Bazı veri seçici eklentilerinde zaman seçimi vardır, ancak bu ekstra bir özellik olarak gelir. Bu eklenti yalnızca zaman girdileri için tasarlanmıştır, yani ihtiyacınız olan tek şey buysa güzel bir seçimdir.
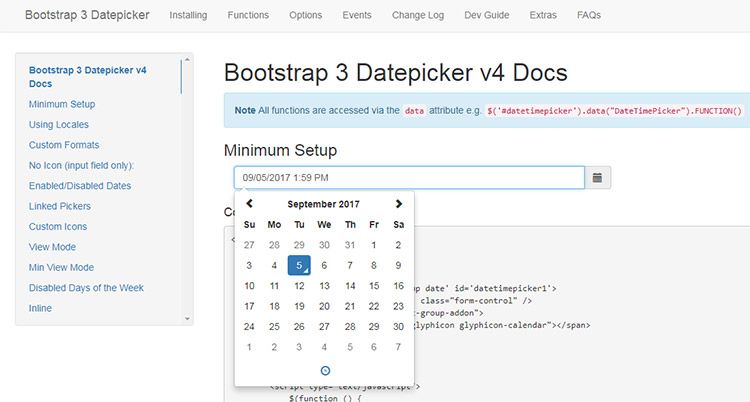
8. Önyükleme Tarih Seçici

Bootstrap'a aşina olan herkes, bunun yeni projeler için ne kadar faydalı olduğunu bilir. Sık sık Bootstrap üzerinde site tasarlıyorsanız, bu Bootstrap Datepicker'ı kayıtlı tutmalısınız.
Özellikle BS3 düzenleri için yapılmış birkaç eklentiden biridir ve yakında çıkacak olan Bootstrap 4 sürümüyle de uyumlu olmalıdır.
Tasarım, tarih seçicinizde dakikaları/saatleri değiştirmek için bir zaman seçiciyle birlikte ayı ve yılı değiştirmek için bir bölüm içerir. BS GUI ile mükemmel uyum sağlar, bu nedenle Bootstrap kullanan herkes için şüphesiz bir temeldir.
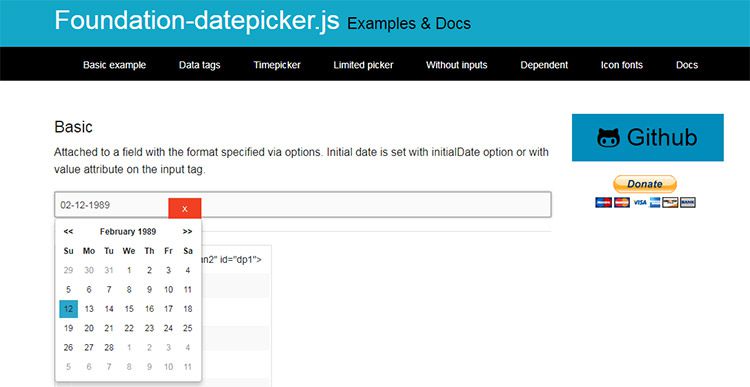
9. Temel Tarih Seçici

Bir başka popüler ön uç çerçevesi Foundation'dır ve bu kütüphaneye daha fazla ilgi duyuyorsanız, bu Foundation veri seçicisine de göz atmalısınız, ayrıca %100 ücretsiz.
Ayrıca bir zaman seçici ve tarih seçim ekranına zamanı dahil etme seçenekleri ile birlikte gelir. Hatta sabit ayarlara (yani yalnızca belirli tarihler kullanılabilir) dayalı olarak tarihler tanımlayabilir ve bu tarihleri belirli saatlerle sınırlayabilirsiniz.
Hatta 15 dakikalık aralıklar gibi sabit seçeneklerle zaman girişini yeniden şekillendirebilirsiniz.
Bu eklentiyle yapabileceğiniz çok şey var, bu nedenle herhangi bir Vakıf web sitesine harika bir ektir.
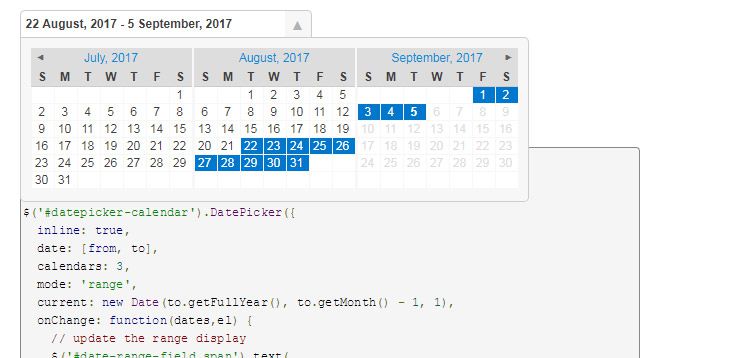
10. FoxRunYazılım Tarih Seçici

Bu, jQuery veri seçicileri için GitHub'daki en iyi eklentilerden biridir. Basitçe “DatePicker” olarak adlandırılmıştır, ancak onu diğerlerinden ayırt etmek için FoxRunSoftware tarafından tasarlanan eklentidir.
Temiz bir arayüzle gelir ve varsayılan olarak tarih seçimi için 3 aylık bir GUI penceresi kullanır. Bu, biraz daha küçük olması dışında, tıpkı Google Analytics seçicisine benziyor.
Geri aramaları kodlamak oldukça basittir ve UX'i nasıl yöneteceğiniz konusunda çok fazla kontrolünüz vardır. Analytics GUI'sini çoğaltmak istiyorsanız kesinlikle kaydetmeye değer bir veri seçici.
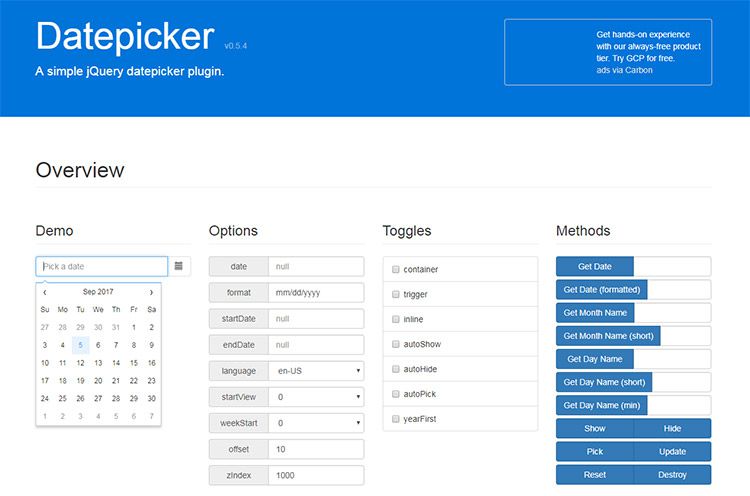
11. jQ Tarih Seçici

İşte Datepicker'ın basit başlığına sahip bir veri seçici eklentisi daha. Yine jQuery üzerinde çalışıyor ama bu, Çinli bir geliştirici Fengyuan Chen tarafından tasarlandı.
Bu Datepicker eklentisi olağanüstüdür ve daha yeni JS geliştiricileri için tonlarca belgeye sahiptir.
Ana demo sayfası, oyun oynamak için harikadır ancak bu eklenti kurulumunu ve web sitenizde çalışmasını istiyorsanız GitHub deposuna göz atın.
Daha fazla veri toplama eklentisi arıyorsanız GitHub'da arama yapmayı deneyin. Web geliştiricileri her zaman yeni eklentiler yayınlar, böylece ne bulacağınızı asla bilemezsiniz.
