Katlanabilir Web Aslında Ne Anlama Geliyor?
Yayınlanan: 2022-03-10Yıllarca süren konuşma, deneme ve akıllı telefon satışlarının sabitlenmesinden sonra, katlanabilir cihazlar nihayet pazara giriyor. Samsung, Huawei ve Motorola, katlanabilir ekranlı telefonların hepsini piyasaya sürdü ve Apple'ın çok geride olmadığı sahnelerin arkasına saklanıyor. 'Katlanabilir ağ' geliyor.
Cihazları, dizüstü bilgisayarlardan telefonlara ve yeni çıkmış çift ekranlı hibritlere kadar çeşitli biçimler alıyor. Bu yeni gizmos sınıfı için her şeyi kapsayan bir tanım yoktur, ancak çoğu iki kategoriden birine uyar. 'Katlanabilirler', ekranın kelimenin tam anlamıyla katlandığı cihazlardır, 'çift ekranlarda' ise ekranlar ayrıdır ancak tek olarak kullanılabilir. Web tasarımı söz konusu olduğunda, iki tür muhtemelen benzer kurallara göre oynayacaktır. Teknoloji büyük bir hızla yükselirse, web tasarımı on yıldan uzun bir süre içinde en büyük sarsıntısını yaşıyor olabilir.

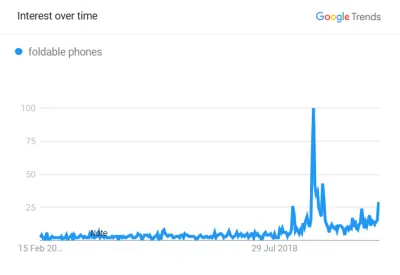
Kulağa çok heyecan verici geliyor, ama aslında ne anlama geliyor? 'Katlanabilir ağ' beraberinde yeni zorluklar, yeni fırsatlar ve her halükarda yeni sözdizimi getirecek. Web, akıllı telefondan bu yana en büyük sarsıntısını yaşıyor olabilir. Hem kullanıcılar hem de kodlayıcılar oyun alanına daha çok alıştı: bir dizi tablet ile masaüstü ve mobil. Artık değil. Duyarlı tasarımı daha önce bildiğinizi düşünüyorsanız, henüz hiçbir şey görmediniz.
Daha fazla okuma
- “Gelecek Katlanabilir: Galaxy Fold'un Uygulama Ekosistemini Geliştirmek,” Samsung Haber Odası
- “Katlanabilir Telefonlar Burada. Onları Gerçekten İstiyor muyuz?” Brian X. Chen, The New York Times
Yeni Web Standartları, Yeni Deneyimler ve Yeni Sorunlar
Esnek ekran teknolojisi 1970'lerden beri araştırılıyor, ancak yalnızca milenyumun başlangıcından bu yana ciddi bir şekilde geliştirildi. Tüketici cihazlarının tüm şekil ve boyutlarda pazara girmeye başlaması ancak son birkaç yıldır.
Bazıları, Galaxy Z Flip gibi, eski tarz bir flip-phone'u taklit eder. Huawei Mate X gibi diğerleri, ekran(lar)ın telefonun dışına sarılmış durumda. Cihaz tamamen açıldığında iki iç ekran tek hale gelen elektronik kitaplar gibi çok daha fazlası inşa edilmiştir. Çoğu zaman dışarıda ayrı, daha küçük bir ekran bulunur, böylece kullanıcılar onu kullanırken ekranı açmak zorunda kalmazlar.

Donanım aksaklıkları iyi belgelenmiştir ve üzerinde çalışılmaktadır. Katlanabilir cihazlar geliyor. Odak noktası bu değil. Burada odak noktası, teknolojinin web geliştiricilerini, UX tasarımcılarını ve işi kaliteli tarama deneyimleri sunmak olan herkesi nasıl etkileyeceğidir.
CSS ve JavaScript'te Güncellemeler
Yeni donanım, güncellenmiş yazılım anlamına gelir. Microsoft, kısmen şirket kendi katlanabilir cihazları üzerinde çalıştığı için, katlanabilir teknolojinin gelişine özellikle duyarlı oldu. Üç Microsoft geliştiricisi - Bogdan Brinza, Daniel Libby ve Zouhir Chahoud - yeni bir JavaScript API'si ve bir CSS medya sorgusu önerdikleri bir açıklayıcı yayınladı. Chahoud, 3 Şubat'ta bir GitHub gönderisiyle bu konuyu genişletti.
Aşağıdakiler dahil, katlanabilir cihazlarla ilgili olası sorunları vurgularlar:
- Katlanabilir pazarda donanım çeşitliliği.
Bazı cihazlar sorunsuzdur, diğerleri değildir ve şekilleri çılgınca değişir. Windows Surface Duo ve Galaxy Fold, biri dikişli ve diğeri olmayan kitap şeklindedir. Sorunsuz Motorola Razr, ekranın iki 'yarısı' dikdörtgenlerden çok karelere daha yakın olduğu için eski telefonlara geri dönüyor. Ayrıca, sahnede üç parçalı bir katlanabilirin ortaya çıkmasının kesinlikle sadece bir zaman meselesi olduğunu düşünün. Katlanabilir ürünlerin şekil ve boyutlarındaki bu kadar çeşitlilik nedeniyle, belirli bir donanım yerine bir _sınıf _ aygıtı hedeflemek önemlidir. - 'Katlama alanı' işlevi.
Katlanabilir ekranların mucizesi birkaç fedakarlık gerektirdi. Bunlardan en önemlisi, ekranın (ekranların) kıvrımın yakınındaki potansiyel garipliğidir. Kısmen katlanmış bir ekranın bağlantı noktasının üzerine veya kenarına yerleştirilen içeriğin görüntülenmesi veya etkileşime girmesi zor olabilir. Kitaplar ve dergiler, kıvrımları boyunca içerik yazdırmaktan kaçınma eğilimindedir; Aynı şey muhtemelen katlanabilir ekranlar için de geçerli olacaktır. Dahası, bazı kullanılabilirlik testleri, dokunmatik ekran tepkisinin katlanabilirlerde o kadar güvenilir olmadığını öne sürdü.
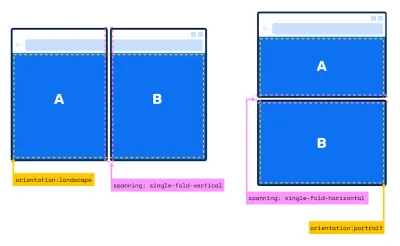
Bu ve diğer sorunları ele almak amacıyla Brinza, Libby ve Chahoud, tarayıcı penceresinin iki ekranda mı yoksa bir kat boyunca mı görüntülendiğini test edebilen kapsamlı bir CSS medya özelliği önerdiler. Eğer öyleyse, içerik kat veya dikişe göre konumlandırılabilir. Bu, giderek artan bir şekilde ekran boyutundan fazlasını hesaba katması gereken duyarlı tasarımın devam eden evriminde rol oynuyor.
Buna göre, çevre değişkenleri de önerilmiştir, bu da segment boyutunu ve yönelimlerini tanımanın bir yolunu sağlar. Bu tür eklemeler, web sitelerinin kendilerini üç boyutta şekillendirmelerine etkili bir şekilde izin verecektir. Aynı sayfa, düz olduğunda L şekline göre farklı davranabilir.
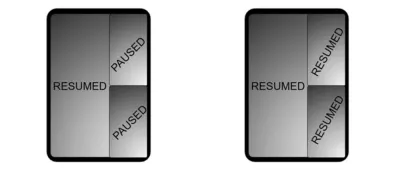
CSS önerilerine, sitelerin daha dinamik davranmasını sağlayacak JavaScript API için yeni bir Pencere Segmentleri numaralandırması eşlik ediyor. Örneğin, görüntülenenler ekranın bükülüp bükülmemesine bağlı olarak değişebilir veya kullanıcıların ekranın bir yarısına veya diğerine dokunmasına bağlı olarak farklı davranabilir. Yeni JavaScript API'si ayrıca Canvas2d veya WebGL gibi CSS'nin kullanılamadığı Belge dışı Nesne Modeli hedeflerindeki işlevselliği de geliştirir.

Bu teklifler ikiden fazla ekranı veya segmenti hesaba katmıyor, ancak şimdilik teknoloji bu yöne gidiyor gibi görünüyor. Bu teklifler uygulanırsa, duyarlı web tasarımına yeni bir katman ekleyecekler. Sitelerin yalnızca tek dikdörtgen alanlarda işlev görmesi gerektiğini artık varsayamayacağımız zaman yakında gelebilir. Brinza, Libby ve Chahoud tarafından önerilenler gibi yeni CSS ve JavaScript spesifikasyonları, geliştiricilere bu konuda bir şeyler yapmaları için bir yol sağlayacaktır.
Chahoud çok fazla diş çıkarma problemi beklemiyor:

"Çift ekranlı ve katlanabilir cihazları, web geliştiricilerinin yıllardır telefonlara, masaüstü bilgisayarlara, tabletlere vb. özel CSS ile yaptığı bir başka duyarlı web tasarım hedefi olarak görüyoruz."
Yeni web ilkelleri teknolojinin önünde kalırsa, geliştiriciler sitelerinin işlevselliğini geliştirmeye odaklanabilecekler.
Yeni Bir Katlama ve Çift Ekran Deneyimleri
Bu gelişmiş işlevsellik neleri içeriyor? Ana paket servislerden biri, şehirde yeni bir kıvrımın olmasıdır. 'Ekranın üst kısmı' kaydırma olduğu sürece (gazete tasarımına bir geri dönüş) ortalıkta dolaşırken, geliştiriciler yakında sayfanın ortasındaki kıvrımlarla uğraşmak zorunda kalacaklar.
En azından bu, içeriğin ayarlanması anlamına gelir, böylece kullanıcılar ekrandaki herhangi bir şeyle etkileşime girmek zorunda kalmazlar. Dokunmatik kontroller katlamada sınırlıysa veya cihaz kısmen katlanmışsa, belirli öğeleri ekranın bir yarısına veya diğer yarısına oturacak şekilde yeniden konumlandırmak mantıklıdır.

Chahoud, “Sadece artan gayrimenkulde değil, aynı zamanda 'tanımlanmış' gayrimenkulde de birçok fırsat olduğunu düşünüyorum” diyor. "Katlama (cihazın kesintisiz veya dikişli olup olmadığı) ekranı iki güzel tanımlanmış görüntü bölgesine böler ve içerik oluşturucular bölge başına belirli içeriği düzenleyebilir."
Bu gerçekten kullanışlı.
— Adrian Weckler (@adrianweckler) 19 Şubat 2020
Selfie moduna geçirin, yarım katlayın ve (belli ki) aramanız için dik durur. pic.twitter.com/5reTQlpkXp
Yelpazenin daha iddialı ucunda, katlanabilir cihazlar, ekranın iki yarısının farklı şeyler için kullanılabileceği mini bir çift ekranlı kurulum anlamına geliyor. Gerçekten de, katlanabilir web'i kaynattığınızda, Nintendo DS gibi cihazlara esrarengiz bir benzerlik gösterir - birlikte çalışan iki ekrana sahip tek bir cihaz. O zamandan beri teknoloji, iki ekranın sorunsuz bir şekilde bağlanabileceği noktaya kadar büyük ölçüde ilerledi, ancak temel deneyim çok benzer.

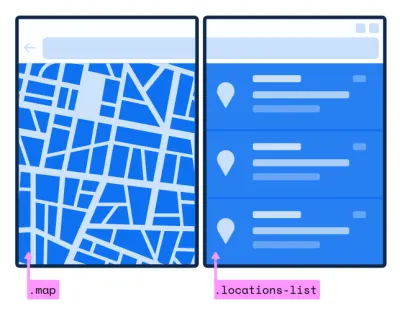
Web tasarımı açısından bu, içeriğin daha uygulama benzeri bir şekilde sunulmasına olanak tanır. Chahoud şöyle diyor: "Çift ekranlı veya katlanabilir cihazları hedefleyen tasarımların, tabanda mevcut mantıksal veya fiziksel görüntüleme bölgelerini temsil eden iki sütunlu bir ızgara olacağına inanıyorum." Samsung Developer belgeleri daha da ileri giderek, ikincil ekranın kendisinin ikiye bölünebileceğini ve toplamda üç ayrı 'ekran' sağlanabileceğini öne sürüyor.

Bir yemek pişirme web sitesinde bu, tarifin bir ekranda ve malzemelerin diğer ekranda olması anlamına gelebilir. Bir haber sitesinde bu, bir ekranda makalenin kopyalanması ve diğerinde ilgili okumanın olması anlamına gelebilir. Her zamanki gibi içeriğe bağlı. Katlanabilir web, en iddialı haliyle çift mobil ekran gibi çalışabilir.
Toplamak
Birçoğu için, katlanabilir cihazların yükselişi, kullanıcı deneyimi için mütevazi bir gelişme olduğu kadar oyunun kurallarını da değiştirmeyecek. Steve Krug, Beni Düşündürme'nin yazarı! Web Kullanılabilirliğine Sağduyu Yaklaşımı , katlanabilir web'i bir devrimden ziyade bir evrim olarak görür. “Katlanamayan telefonlar her zaman bir sonraki makul adım olarak beni etkiledi” diyor. Çift ekran yetenekleri nedeniyle değil, tablet deneyimlerini daha taşınabilir hale getirdikleri ve “cebimde taşıyabileceğim bir tablet” arzusunu yerine getirdikleri için.
Phablet, tüm zamanların en kötü portmantosu için en iyi yarışmacı olmasının yanı sıra (2019 Dünya Şampiyonasında 'tahmin'de kıl payı kaybetti), yeni bir yuva bulabilir. Temelde bir tablet olacak kadar büyük bir telefon anlamına gelmek yerine, bir phablet, cihazın açık, kapalı veya arada bir yerde olmasına bağlı olarak biri veya diğeri olacaktır.
"Bölünmüş ekrandan veya farklı en boy oranlarından yararlanabilecek uygulama sınıfları var, ancak video izlemek için daha büyük bir ekran istiyorsanız, çoğunlukla bu cihazlar size yeni bir şey getirmeyecek."
— Steve Krug
Çoğu durumda, 'katlanabilir web', tablet boyutundaki ekranlar için daha iyi optimize edilmiş siteler anlamına gelir. Şu anda tabletler dünya çapında yalnızca yaklaşık %3 pazar payına sahiptir (mobil cihazlar için %52 ve masaüstü için %45 ile karşılaştırıldığında). Katlanabilir cihazlar buna engel olursa, görmezden gelmek çok daha zor olacaktır.
Apple'ın beğenileri katlanabilir bir cihaz çıkardığında, kek gibi satacağını söylemek güvenli. Daha fazla katlanabilir teknoloji pazara girdikçe, web tasarımının yalnızca mevcut işlevselliği korumak için yanıt verme hızını artırması gerekecek. En azından yapılacak bazı düzenlemeler olacak.
Daha fazla okuma
- “Galaxy Fold Belgeleri,” Samsung Developers, Samsung
- "Katlanabilir Telefonların Kullanıcı Deneyimini Bir Felakete Dönüştürme Potansiyeli", Moses Kim, Medium
- “Duyarlı Tasarımın Evrimi,” Rachel Andrew, Notist (konuşma slaytları)
- "Microsoft Geliştirici Günü: Çift Ekran Deneyimleri Oluşturma", Microsoft (video)
Esnek ol
Peki katlanabilir ağ ne anlama geliyor? Kısacası size kalmış. Eğilim muhtemelen duyarlı tasarımda bir sonraki adımı işaret ediyor. Geliştiriciler, yeni CSS ve JavaScript özelliklerinin yardımıyla, daha önce tek ve kesintisiz masaüstü, mobil ve tablet dikdörtgenlerinin olduğu yerde çok ekranlı deneyimler oluşturabilecekler.
Bu deneyimlerin ne kadar ileri gidebileceği görülmeye devam ediyor. 'Katlanabilir ağın' hazır olarak gelmediğini varsaymak güvenlidir. Cihazların, özellikle çoğu hala 2.000 doları aşan bir fiyata sahipken, akıllı telefonlar gibi çıkacağının garantisi yoktur. Donanım tarafında diş çıkarma olacak, ardından teknolojinin güvenilir stillere yerleşeceği bir türbülans dönemi olacak.
Bu platformları mümkün olduğunca ileriye taşımak geliştiricilerin ve tasarımcıların görevidir. Katlanabilir web, web sitelerine daha önce mümkün olmayan akıcılık ve işlevsellik kazandırmak için bir fırsattır. Bu, web sitelerini her zamankinden daha duyarlı hale getirmek anlamına gelir.
Aynı zamanda keşfedilmemiş bölgeleri keşfetmek için eşsiz bir fırsata işaret ediyor. Sismik bir değişiklik olmasa da katlanabilir web, muhtemelen iPhone'dan bu yana statükodaki en büyük değişiklik. Bunun sözdizimi açısından ne anlama geldiği, kapmak için çok fazla. Web standartları dumanla dolu arka odalarda uydurulmaz. Şimdi dahil olma, geri bildirim sunma, önerilerde bulunma ve deney yapma zamanı.
İşte dahil olmak için bazı kaynaklar.
- Zouhir Chahoud, GitHub “Katlanabilir ve Çift Ekranlı Cihazlarda Harika Web Deneyimlerini Etkinleştirmek İçin Yeni CSS İlkelleri Önermek”
- “
css-media-queriesKatlanabilir Destek ve Etkinleştirme,” Adam Argyle, GitHub - Windows 10X geliştirme araçları (indirme)
- Microsoft Edge Insider Kanalları (indirin)
- Aşağıda yorum yapın!
Mobil öncelikli tasarım daha karmaşık ama aynı zamanda daha heyecan verici hale gelmek üzere. Katlanabilir ağ, elde taşınan cihazların kısıtlayıcı olmaktan çok geniş hissettiği ilk kez olabilir. Bazı web siteleri için ince ayarlar, diğerleri için ise toptan yeniden tasarımlar anlamına gelir. Mümkün olanın kapsamı, geliştiricilerin yenilikçiliğine bağlıdır.
Peki sizce ne mümkün?
