Flutter 2'deki Yenilikler Neler?
Yayınlanan: 2022-03-10Geçen yıl, Smashing Magazine'de Flutter'ı web ve masaüstü platformlarında kullanma hakkında iki makale yazdım. İlk makale, web ve masaüstü geliştirmeye genel bir girişti ve duyarlı kullanıcı arayüzü oluşturmaya odaklandı; ikinci makale, birden fazla platformda çalışan bir Flutter uygulaması geliştirmeye çalışırken karşılaşabileceğiniz zorluklar hakkındaydı.
O zamanlar, mobil olmayan platformlar için Flutter desteği, Flutter ekibi tarafından istikrarlı ve üretime hazır olarak kabul edilmedi, ancak şimdi işler değişti.
Flutter 2 Burada
3 Mart'ta Google, Fluter 2.0'ın piyasaya sürüldüğü Flutter Engage etkinliğini gerçekleştirdi. Bu sürüm, Flutter'ı mobil uygulama geliştirmenin ötesine geçmeye gerçekten hazır hale getirmeyi vaat eden birçok değişiklikle gerçekten uygun bir 2.0 sürümüdür.
Flutter 2.0'ın neden önemli olduğunu anlamak için merkezi olan değişiklik, web geliştirmenin artık resmi olarak kararlı kanalın bir parçası olması ve masaüstü desteğinin yakında kararlı kanalda da takip edilmesidir. Aslında, şu anda kararlı kanalda erken sürüm beta anlık görüntüsü olarak sürüm adayı benzeri biçimde etkinleştirilmiştir.
Duyuruda Google, Flutter'ın geleceğinin nasıl olacağına dair sadece bir ipucu vermedi. Ayrıca, büyük şirketlerin mevcut uygulamalarını daha iyi performans gösteren ve geliştiricilerin daha üretken olmasına olanak tanıyan uygulamalarla değiştirmek için Flutter uygulamaları üzerinde nasıl çalıştıklarına dair gerçek örnekler de vardı. Örneğin dünyanın en büyük otomobil üreticisi Toyota, artık Flutter kullanarak otomobillerinde bilgi-eğlence sistemini kuracak.
Flutter'ın platformlar arası bir SDK olarak ne kadar hızlı geliştiğini gösteren bir başka ilginç duyuru da Canonical'ın Flutter kullanarak yeni Ubuntu yükleyicilerini geliştirmenin yanı sıra masaüstü uygulamaları oluşturmak için varsayılan seçenek olarak Flutter'ı kullanacaklarını duyurmasıdır.
Ayrıca, Ubuntu masaüstünde evde mükemmel görünen bir Flutter masaüstü uygulaması oluşturmak için daha sonra kullanacağımız Ubuntu'nun Yaru temasının bir Flutter sürümünü yayınladılar ve ayrıca yeni Flutter özelliklerinden bazılarını da kullandılar. Daha eksiksiz bir resim elde etmek için Google'ın Flutter 2 duyurusuna göz atabilirsiniz.
Şu andan itibaren Flutter'ı hangi proje türleri için kullanıp kullanamayacağımıza dair bazı sonuçlara varmadan önce, 2.0 sürümüyle kararlı kanala giren Flutter'daki bazı teknik değişikliklere bakalım ve Flutter ile çok basit bir örnek masaüstü uygulaması oluşturalım. şimdi.
Daha Büyük Cihazlar İçin Genel Kullanılabilirlik Değişiklikleri
Duyuruya göre, mobil cihaz olmayan cihazlara daha iyi destek sağlamak için Flutter'da birçok değişiklik yapıldı.
Örneğin, web ve masaüstü uygulamaları için gerekli olan ve şimdiye kadar üçüncü taraf paketleri kullanılarak veya kendiniz uygulayarak yapılması gereken bir şeyin bariz bir örneği bir kaydırma çubuğudur .
Artık, uygulamanıza tam olarak sığabilecek, belirli bir platformda bir Scrollbar çubuğunun tam olarak nasıl görünmesi gerektiğine bakan yerleşik bir Kaydırma Çubuğu var: parçalı veya parçasız, örneğin parçaya tıklayarak kaydırma olasılığı ile, ki bu Kullanıcılarınızın Flutter uygulamanızı kullanırken en başından itibaren kendilerini evlerinde hissetmelerini istiyorsanız çok büyük. Ayrıca tema yapabilir ve özelleştirebilirsiniz.
Ayrıca bir noktada Flutter, uygulamanın içeriği kaydırılabilir olduğunda uygun kaydırma çubuklarını otomatik olarak gösterecek gibi görünüyor.
Bu arada, herhangi bir kaydırılabilir görünümü istediğiniz kaydırma çubuğu pencere aracıyla sarabilir ve hem kaydırma çubuğu hem de kaydırılabilir pencere öğesi için controller olarak eklemek üzere bir ScrollController oluşturabilirsiniz (hiç bir ScrollController kullanmadıysanız, tam olarak TextEditingController gibi kullanırsınız). TextField için). Bu makalenin biraz aşağısında, masaüstü uygulaması örneğinde normal bir Malzeme kaydırma çubuğunun kullanımına ilişkin bir örnek görebilirsiniz.
Flutter Web Değişiklikleri
Web için Flutter zaten oldukça kullanışlı bir formdaydı, ancak performans ve kullanılabilirlik sorunları vardı, bu da hiçbir zaman mobil Flutter kadar parlak hissettirmediği anlamına geliyordu. Flutter 2.0'ın piyasaya sürülmesiyle, özellikle performans söz konusu olduğunda, birçok iyileştirme yapıldı.
Önceden çok deneysel ve uygulamanızı (WebAssembly ve Skia ile) oluşturmak için kullanımı zor olan derleme hedefi artık CanvasKit olarak adlandırılıyor. Flutter uygulamasını yerel olarak mobil cihazlarda çalıştırmaktan tarayıcıda çalıştırmaya geçerken tutarlı ve performanslı bir deneyim sunmak için geliştirildi.
Artık, uygulamanız varsayılan olarak, masaüstü web kullanıcıları için CanvasKit kullanarak ve mobil web kullanıcıları için varsayılan HTML oluşturucuyla (iyileştirmelere sahip, ancak CanvasKit kadar iyi değil) oluşturulacaktır.
Web uygulamaları oluşturmak için Flutter kullanmayı denediyseniz, köprü gibi basit bir şeye sahip olmanın özellikle sezgisel olmadığını fark etmiş olabilirsiniz. Şimdi en azından, Link sınıfını kullanarak HTML kullanırken yaptığınız gibi biraz daha fazla köprü oluşturabilirsiniz.
Bu aslında Flutter'ın kendisine yapılan bir ek değil, Google'ın url_launcher paketine yakın zamanda yapılan bir eklemedir. Link sınıfının tam açıklamasını ve kullanım örneklerini resmi API referansında bulabilirsiniz.
Metin seçimi iyileştirildi, çünkü artık pivot noktası, söz konusu SelectableText Metnin sol kenarına değil, kullanıcının metni seçmeye başladığı yere karşılık geliyor. Ayrıca artık Kopyala/Kes/Yapıştır seçenekleri var ve düzgün çalışıyor.
Bununla birlikte, farklı SelectableText widget'ları arasında metin seçmek mümkün olmadığından ve seçilebilir metin hala varsayılan olmadığından, metin seçimi hala birinci sınıf değildir, ancak bunun yanı sıra diğer olağanüstü Flutter web dezavantajlarından (SEO desteği eksikliği) bahsedeceğiz. , her şeyden önce) bu makalenin sonunda.
Flutter Masaüstü Değişiklikleri
Geçen yıl Flutter ile web ve masaüstü geliştirme hakkında yazdığımda, masaüstü geliştirmenin hala çok deneysel olduğu düşünüldüğünde ( beta kanalında bile değil) çoğunlukla Flutter ile web uygulamaları oluşturmaya odaklandım. Şimdi olsa da, Flutter masaüstü desteği yakında web desteğini takip edecek ve istikrarlı olacak.
Performans ve kararlılık oldukça iyileştirildi ve web uygulamalarına çok fayda sağlayan bir fare ve klavye ile çalıştırılan daha büyük cihazlar için genel kullanılabilirlikteki iyileştirmeler, Flutter masaüstü uygulamalarının artık daha kullanışlı olduğu anlamına geliyor.
Masaüstü uygulamaları için hala bir araç eksikliği var ve hala oldukça ciddi olağanüstü hatalar var, bu yüzden onu kamuya açık dağıtım amaçlı bir sonraki masaüstü uygulama projeniz için kullanmaya çalışmayın.
Flutter ile Oluşturulmuş Örnek Masaüstü Uygulaması
Flutter masaüstü desteği artık oldukça kararlı ve kullanılabilir durumda ve Flutter'ın şimdiye kadar bütünüyle daha iyi hale gelmesi gibi gelecekte de kesinlikle daha iyi hale gelecektir, o yüzden onu çalışırken görmeye çalışalım! Kod örneğinin tamamını bir GitHub deposundan indirebilirsiniz.
Yapacağımız uygulama aşağıdaki çok basit uygulamadır. Gezinme bölümlerinin her biri için bazı içerik öğeleriyle birlikte bir kenar çubuğu gezinmemiz var.
Yapmanız gereken ilk şey , bağımlılıklarınızı bulmaktır .
Her şeyden önce, şu komutu kullanarak Flutter masaüstü geliştirmeyi etkinleştirmiş olmanız gerekir.
flutter config --enable-${OS_NAME}-desktop ${OS_NAME} yerine windows , linux veya macos olmak üzere istediğiniz masaüstü işletim sisteminizle değiştireceğiniz yer. Bu örnek için, Ubuntu temasını kullanacağımız için Linux kullanacağım.
Her platform için yerel uygulamalar oluşturmak için gereken başka bağımlılıklar da vardır, örneğin Windows'ta Visual Studio 2019'a ihtiyacınız vardır, macOS'ta Xcode ve CocoaPod'lara ihtiyacınız vardır ve Flutter'ın resmi web sitesinde güncel bir Linux bağımlılıkları listesini bulabilirsiniz.
Ardından, aşağıdakileri çalıştıran bir Flutter projesi oluşturun:
flutter create flutter_ubuntu_desktop_example Ardından, uygulamanızın pubspec.yaml (kaynak ağacın kökündeki) dependencies yaru ekleyerek temanın kendisini (uygulamamızın tek bağımlılığı) almalıyız:
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter Ardından, uygulamamızın kodunun bulunduğu lib/main.dart .
Öncelikle ihtiyacımız olan malzemeleri ithal ediyoruz. Bu durumda, sadece normal Flutter Material Design kitaplığını ve Yaru temasını içe aktaracağız (bu örnek için sadece ışık temasını kullanacağız, bu yüzden Yaru paketinde sadece bir nesneyi show ):
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; Ayrı bir uygulama sınıfına sahip olmak yerine, runApp çağırırken doğrudan main içinde MaterialApp kurucularını arayacağız, bu nedenle, uygulamanın Yaru teması olacak temasını, daha özel olarak yaruLightTheme adlı hafif temayı burada ayarladık:

void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); Ana HomePage , değişmez olduğu göz önüne alındığında göstereceğimiz verileri tutan bir StatefulWidget olacaktır (unutmayın, widget'lar her zaman değişmezdir, değişebilirlik StatefulWidget State işlenir):
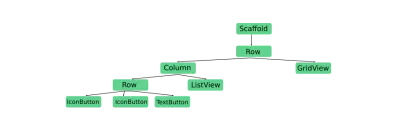
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } HomePageState , uygulama kullanıcı arabirimini ve davranışını tanımladığımız yerdir. Her şeyden önce, oluşturmak istediğimiz widget ağacına bakalım (liste ve ızgara öğeleri ve boşluk widget'ları hariç):

Soldaki Column (uygulamanın sağ tarafında gösterilecek widget'ların kontrollerini gösteren) bir Container kullanarak belirli bir genişliğe (örneğin 400 piksel) sınırlayacağız, sağdaki GridView ise Görünümü doldurmak için Expanded .
Row sol tarafında ( Column içinde), ListView , üstteki Row of düğmelerinin altındaki dikey boşluğu dolduracak şekilde genişletilmelidir. Üstteki Row içinde, sol ve sağ chevron IconButton s'nin sağındaki boşluğu doldurmak için TextButton (sıfırlama düğmesi) de genişletmemiz gerekiyor.
Tüm bunları yapan HomePageState , kullanıcının solda neyi seçtiğine bağlı olarak sağda doğru şeyleri göstermek için gerekli mantıkla birlikte şudur:
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }ve işimiz bitti!
Ardından, uygulamanızı şununla oluşturursunuz:
flutter build ${OS_NAME} ${OS_NAME} , işletim sisteminizin adıdır, daha önce flutter config kullanarak Flutter masaüstü geliştirmeyi etkinleştirmek için kullandığınızla aynıdır.
Uygulamanızı çalıştırmak için derlenmiş ikili dosya
build/linux/x64/release/bundle/flutter_ubuntu_desktop_exampleLinux'ta ve
build\windows\runner\Release\flutter_ubuntu_desktop_example.exeWindows'ta bunu çalıştırabilirsiniz ve bu bölümün başında size gösterdiğim uygulamayı alacaksınız.
macOS'ta, macos/Runner.xcworkspace ve ardından uygulamanızı oluşturmak ve çalıştırmak için Xcode'u kullanmanız gerekir.
Diğer Çarpıntı Değişiklikleri
Ayrıca Flutter ile mobil geliştirmeyi de etkileyen birkaç değişiklik oldu ve işte bunlardan bazılarından kısa bir seçki.
Flutter geliştiricileri olarak çoğumuzun istediği bir özellik, Admob reklamları için daha iyi destek ve nihayet resmi google_mobile_ads paketine dahil edildi. Bir diğeri autocomplete ; bunun için bir Autocomplete malzeme parçacığının yanı sıra daha özelleştirilebilir bir RawAutocomplete pencere aracı vardır.
Web geliştirme ile ilgili bölümde tartıştığımız Link eklenmesi, etkileri en çok Flutter web projelerinde çalışanlar tarafından hissedilecek olsa da, aslında tüm platformlar için geçerlidir .
Son Dart Dili Değişiklikleri
Dart dilinde yapılan ve Flutter uygulaması geliştirmeyi etkileyen değişikliklerin farkında olmak önemlidir.
Özellikle Dart 2.12, C dili birlikte çalışabilirlik desteğini getirdi (resmi Flutter web sitesinde farklı platformlar için ayrıntılı ve talimatlarla açıklanmıştır); ayrıca, kararlı Dart yayın kanalına ses null-safety eklendi.
null-safety
Dart'ta yapılan en büyük değişiklik, üçüncü taraf paketlerin yanı sıra Google tarafından geliştirilen kitaplıklar ve paketlerden giderek daha fazla destek alan sağlam null-safety özelliğinin getirilmesidir.
Boş güvenlik , derleyici optimizasyonları sağlar ve çalışma zamanı hataları olasılığını azaltır; bu nedenle, şu anda desteklemek isteğe bağlı olsa da, en azından uygulamanızı nasıl sıfır güvenli hale getireceğinizi anlamaya başlamanız önemlidir.
Ancak şu anda, tüm Pub paketleri tamamen güvenli olmadığı için bu sizin için bir seçenek olmayabilir ve bu, uygulamanız için bu paketlerden birine ihtiyacınız varsa, aşağıdaki avantajlardan yararlanamayacağınız anlamına gelir. sıfır güvenlik.
Uygulamanızı null-safe getirme
Kotlin ile daha önce çalıştıysanız, Dart'ın sıfır güvenlik yaklaşımı size biraz tanıdık gelecektir. Dart'ın null-safety ilişkin daha eksiksiz bir kılavuz için Dart'ın resmi kılavuzuna bir göz atın.
Aşina olduğunuz tüm türler ( String , int , Object , List , kendi sınıflarınız vb.) artık null olamaz: değerleri hiçbir zaman null .
Bu, null yapılamayan bir dönüş türüne sahip bir işlevin her zaman bir değer döndürmesi gerektiği anlamına gelir, aksi takdirde bir derleme hatası alırsınız ve daha önce bir değer atanan yerel bir değişken olmadıkça, her zaman null olmayan değişkenleri başlatmanız gerekir. hiç kullanılır.
Bir değişkenin null yapılabilir olmasını istiyorsanız, tür adının sonuna bir soru işareti eklemeniz gerekir, örneğin şöyle bir tamsayı bildirirken:
int? a = 1 Herhangi bir noktada, onu null olarak ayarlayabilirsiniz ve derleyici bunun için ağlamaz.
Şimdi, ya null yapılabilir bir değeriniz varsa ve onu null olmayan bir değer gerektiren bir şey için kullanırsanız? Bunu yapmak için boş olmadığını kontrol edebilirsiniz:
void function(int? a) { if(a != null) { // a is an int here } } Bir değişkenin var olduğunu ve boş olmadığını %100 kesin olarak biliyorsanız , sadece ! operatör, bunun gibi:
String unSafeCode(String? s) => s!;Sonuç Çıkarma: Flutter 2 ile Ne Yapabiliriz?
Flutter gelişmeye devam ettikçe, onunla yapabileceğimiz daha çok şey var, ancak Flutter'ın herhangi bir türden herhangi bir uygulama geliştirme projesi için kullanılabileceğini söylemek hala mantıklı değil.
Mobil tarafta, Flutter'ın pek iyi olmadığı bir şeyle karşılaşmanız pek olası değil çünkü başlangıçtan beri destekleniyor ve cilalandı. İhtiyacınız olan çoğu şey zaten orada.
Öte yandan, web ve masaüstü henüz tam olarak orada değil.
Masaüstü hala biraz sorunlu ve Windows uygulamaları (masaüstü geliştirmenin önemli bir parçası) iyi görünmeden önce hala çok çalışma gerektiriyor. Durum Linux ve macOS'ta yalnızca bir dereceye kadar daha iyidir.
Web, masaüstünden çok daha iyi bir yerde . İyi web uygulamaları oluşturabilirsiniz, ancak yine de çoğunlukla tek sayfalı uygulamalar ve Aşamalı Web Uygulamaları ile sınırlısınız. Dizinlenebilirlik ve SEO'nun gerekli olduğu içerik merkezli uygulamalar için kesinlikle kullanmak istemiyoruz.
Web için Flutter'ın şu anki durumuyla ilgili bölümde gördüğümüz gibi, metin seçimi hala birinci sınıf olmadığı için içerik merkezli uygulamalar muhtemelen o kadar iyi olmayacak.
Bununla birlikte, Flutter uygulamanızın web sürümüne ihtiyacınız varsa, özellikle de halihazırda çok sayıda web uyumlu paket olduğundan ve liste her zaman büyüdüğünden, Web için Flutter muhtemelen gayet iyi olacaktır.
Ek kaynaklar
- Keynote (Flutter Engage), YouTube
- Flutter 2, Flutter, Medium'daki Yenilikler
-
null safetyanlama , Dart.dev - Flutter, Smashing Magazine ile Duyarlı Web ve Masaüstü Geliştirme
- Flutter, Smashing Magazine ile Çalışırken Yaygın Platformlar Arası Sorunları Çözme
