Yüzen Etiketler ve Yeşil Deniz Feneri Puanları Geçti
Yayınlanan: 2022-03-10Smashing'de her zaman perde arkasında bir şeyler oluyor. Son aylarda, sürekli olarak sitenin performansı üzerinde çalışıyorduk, ancak aynı zamanda formlarımızdan kayan etiketleri kaldırdık, hata mesajlarımızı yeniden tasarladık, Üyelik kontrol panelimizi yeniledik, duyarlı tablolarımızı yeniden düzenledik ve ayarladık ve yenileriyle çalıştık. Önümüzdeki aylarda sitede yayınlanacak bir dizi yeni makalenin yazarları. İşte aylık Smashing güncellemeniz.
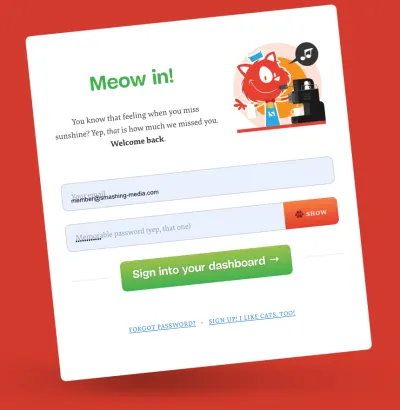
Yüzen Etiketler Gitti
Adam Silver'ın yüzen etiketlerin neden kötü bir fikir olduğuna ilişkin makalesini yayınladıktan sonra, Twitter'da ve bunlarla ilgili yorumlarda büyük bir tartışma gördük. Elbette, onlarla oldukça fazla dikey alandan tasarruf edebilirsiniz, ancak bunun maliyeti çok sayıda erişilebilirlik ve otomatik doldurma sorununa sahiptir. İronik olarak, bu makaleyi Şubat ayının sonlarında yayınladığımız sırada, formlarımızın çoğunda hâlâ kayan etiketler kullanılıyordu ve bunları kaldırmanın sitedeki genel deneyimi iyileştirmemize gerçekten yardımcı olup olmayacağını araştırmak istedik.

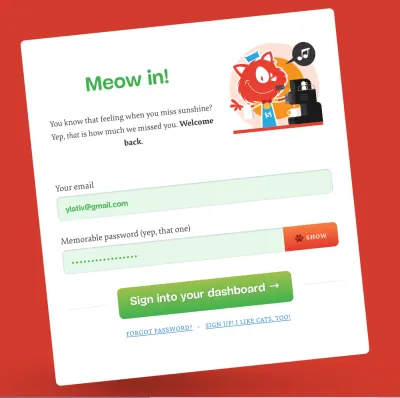
Bu yüzden kayan etiketleri kaldırdık ve giriş alanlarını yeniden tasarladık, etiketleri Adam'ın önerdiği gibi giriş alanının üstüne yerleştirdik. Ayrıca gerçek formlarımıza bazı ince ayarlamalar ekleme fırsatını da kullandık ve hala üzerinde çalışıyoruz. Ama sonuç şimdiden daha iyi görünüyordu.

Birkaç günlük iyileştirmeden sonra, otomatik doldurmayla ilgili stil sorunlarıyla karşılaştık. Yazı tipi boyutunu ve otomatik doldurma ile kullanılan yazı tipini :-webkit-autofill CSS sözde sınıfıyla ayarlamak istedik — bir <input> öğesinin değeri tarayıcı tarafından otomatik olarak doldurulduğunda eşleşir — ancak bu, ve açıkçası, ziyaretçi bir giriş alanından ayrıldığında otomatik olarak doldurulan bir değer doğrulandığında biraz güçlük yarattı.
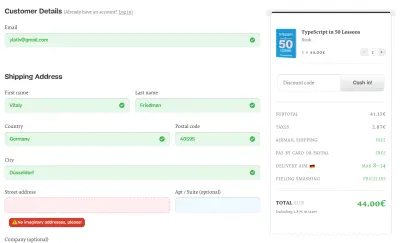
Aslında, form tasarımı için çeşitli durumlara bakmamız gerekiyordu:
- Hiç veri sağlanmadığında ne olur?
- Verileri localStorage'dan alıp giriş alanlarına otomatik olarak taktığımızda ancak otomatik doldurma etkinleştirilmediğinde ne olur?
- Bazı değerler otomatik doldurulurken diğerleri doldurulmadığında ne olur?
- Satır içi doğrulama ile ne olur ve ne zaman doğrulama yaparız?
- Bazı otomatik doldurulmuş giriş alanlarında hatalar varsa ne olur?
- Giriş değerleri
:activeve:focusüzerinde nasıl görünmelidir?
Açıkçası, bu oldukça tavşan deliği olduğu ortaya çıktı ve şu anda hala tüm bu konuları araştırıyoruz. Okurlarımızın büyük çoğunluğunun (sizin gibi harika insanlar) otomatik doldurmayı kullandığı göz önüne alındığında, bunun etrafında bir deneyim tasarlamak için zaman harcamaya değer.

Biraz iyileştirmeden sonra, Adam'ın ilk makalesinin yayınlanmasından yaklaşık 2 hafta sonra , değişiklikleri hayata geçirdik. Mobil cihazlarda yalnızca kayan etiketleri kaldırarak birçok erişilebilirlik sorununu ve düzen sorununu çözmeyi başardık. Ancak bunun iş metrikleri üzerinde herhangi bir etkisi olup olmadığını henüz tam olarak söyleyemeyiz - bunu görmek için büyük bir kitabın yayınlanmasını beklememiz gerekecek.
Mobilde Lighthouse'da Yeşil Puanlar
Performansı iyileştirmeye çalışmak, bir süredir SmashingMag'de devam eden bir yolculuktu. Geçen yılın sonunda, 2020'de performansta oldukça düşüş gördüğümüzü fark ettik ve kolları sıvadık ve işe koyulduk. CSS ve JavaScript'in dağıtımını değiştirerek, sitedeki çoğu sayfa için masaüstü görünümünde yeşil puan alanına ulaştık; yine de mobil performans hala oldukça düşüktü ve çoğu makale için Lighthouse puanları 60-70 arasındaydı.
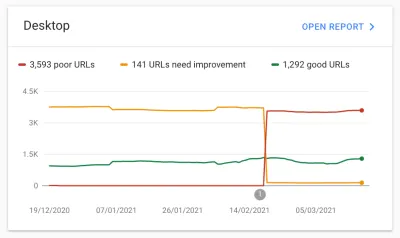
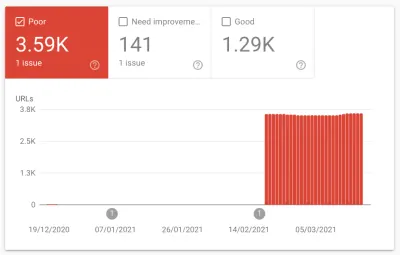
Daha agresif bir optimizasyon için son istem, Google Arama Konsolundaki "Önemli Web Verileri" kontrol paneliydi . 19 Şubat'ta, masaüstü ve mobil cihazlarda 3590'dan fazla makale düşük CLS puanı (>0,25) ile işaretlendi. Önce bunun yakın zamanda yaptığımız çerez başlığı ayarlamalarıyla ilgili olabileceğini düşündük, ancak bunun bir Google Arama Güncellemesi olduğu ve yüksek bir CLS için bizi daha agresif bir şekilde cezalandırdığı ortaya çıktı.


Bu yüzden topluluğa, ne yapabileceğimiz konusunda başka önerileri olup olmadığını sormak için Twitter'a döndük. Twiter'ın DM'leri aracılığıyla gönderilen bazı kapsamlı incelemeler ve insanların neler yapabileceğimize ilişkin genel düşünceleriyle birlikte, dünyanın her yerinden insanlardan gelen geri bildirimler harikaydı .
Patrick Meenan, aynı gün uyguladığımız hizmet çalışanı kurulumunu ertelemeyi önerdi. Görünüşe göre servis çalışanı LCP'den önce kuruyor ve etkinleştiriyor ve çekişmeye neden oluyordu.
Gael Metais, web yazı tiplerini daha agresif bir şekilde alt kümelere ayırmayı ve AVIF dosyalarımızla ilgili önbelleğe alma sorunlarına bakmayı önerdi. Ertesi gün yazı tiplerini alt gruplara ayırdık ve canlı yayına aktardık. Medya yönetiminin şu anda çalışma şekli nedeniyle AVIF sorununu hızlı bir şekilde çözemedik, ancak Barry Pollard, görüntüler için base64 kodlamasının kullanılmasının yardımcı olup olmayacağını test etmeyi önerdi.
Base64 kodlaması, HTTP/2 dünyasında biraz garip bir kavram gibi görünüyordu, ancak yardımcı olup olmadığını test etmek için küçük bir prototip oluşturmaya karar verdik. Öyle mi? Ah evet, kesinlikle öyleydi.
Erken sonuçlara çok şaşırdık. Birkaç yinelemeden sonra, LCP yazar profil fotoğraflarımızı biraz dolambaçlı ama oldukça etkili bir şekilde sunmaya başladık:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Bir tarayıcı AVIF'i destekliyorsa, AVIF görüntüsünün base64 kodlu bir dizesini alır (tarayıcı isteği yok).
- Bir tarayıcı AVIF'i desteklemiyorsa, bir JPEG dosyası alır (düzgün bir şekilde önbelleğe alınır),
- İçerik anlaşması, tarayıcıda
<picture>+srcsetaracılığıyla gerçekleşir.
Bu, yalnızca ana sayfadaki ve makale sayfalarındaki LCP yazar profil fotoğrafları için işe yarar. Şu anda, mobil trafiğimizin yaklaşık %35'i iOS'ta , bu nedenle bu kullanıcılar görüntüleri daha hızlı alamayacaklardı, ancak yalnızca büyük bir JPEG görüntüsünü kodlamak veya hem AVIF hem de JPEG dosyalarını kodlamak, istediğimiz HTML'yi gereksiz yere şişirirdi. önlemek.
Daha sonra derlememizi, derleme süresi boyunca otomatik olarak AVIF dosyaları için base64-dizeleri oluşturacak şekilde ayarladık (eğer yazar resimleri AVIF resimleri olarak mevcutsa). Bu aynı zamanda artık ihtiyacımız olmadığında onu çıkarmamızı da kolaylaştırıyor.
Ek olarak, YellowLab.Tools ile kopyaları ve fazlalıkları kaldırdık, CSS denetleme araçlarından gelen raporlara dayanarak bazı CSS'leri yeniden düzenledik ve IE10 ve IE11 için optimizasyonları azaltmak için tarayıcı listesi yapılandırmamızı ayarladık.

Genel olarak elimizde:
- web yazı tipi yükünü %38 oranında azalttı,
- kritik CSS boyutunu %14 azalttı,
- JS dosyalarının boyutunu %8 oranında azalttı,
- (muhtemelen) HTML boyutunu yaklaşık %1 artırdı,
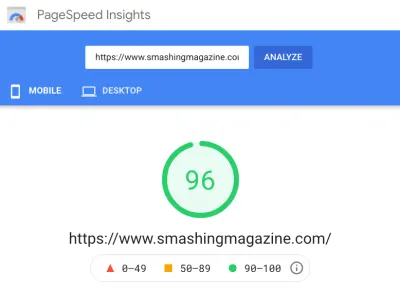
Etkisi oldukça dikkat çekiciydi! Yıllardır ilk kez, mobilde 90-95 yeşil skor bölgesine giden yolu bulduk ve aynı zamanda masaüstünde 96-100 civarında tur attık. Ve bu, arka planda çalışan bir React uygulaması ve sahne arkasında çok sayıda komut dosyası oluşturma ile.
Özellikle JavaScript dünyasında daha yapılacak çok iş var, ancak doğru yolda görünüyoruz - ayrıca Simon Hearne'in nazik ve cömert yardımıyla f-modları uygulamak üzereyiz.

Ve en iyi tarafı: Tüm övgüler inanılmaz topluluğa ve bize Twitter aracılığıyla öneriler ve öneriler gönderen cömert, tutkulu ve nazik insanlara gidiyor. Bunun için çok minnettarız - topluluktaki insanların gerçek gücü ve nezaketi budur. Teşekkür ederim! ️
Smashing Üzerine Yeni Makale Dizisi
Yine de sadece performans ve UX optimizasyonlarıyla meşgul değildik. Siteyi muhtemelen yayınladığımız makaleler nedeniyle ziyaret ediyorsunuz ve bu nedenle yeni bir şey deniyoruz.
Mart ayında, bir tasarımcı veya geliştirici olarak işinizde daha iyi olmanıza yardımcı olabilecek araçlara ve kaynaklara ayrılmış yeni bir makale dizisi üzerinde çalışmaya başladık. Bunları eski moda toparlamalar olarak görebilirsiniz, ancak zaman içinde ara sıra kullanabileceğiniz işaretçilerle parçalar hazırlamak için zaman ayırıyoruz.

CSS ile ilgili araçlarla başladık, ancak lütfen ön uçtaki diğer her şey için daha benzer parçalar bekleyin. Onlarla ayaklarınızın üzerinde durmanızı umuyoruz, o yüzden hazırlanın! Ve işte şimdiye kadar yayınladığımız ilk makaleler:
- CSS Denetim Araçları
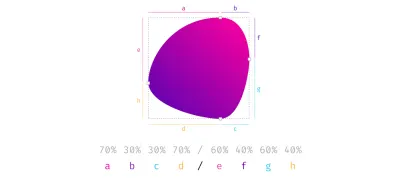
- CSS Üreticileri
Ayrıca, devam eden projelerinizden ilginç vaka çalışmaları üzerinde çalışmak üzere yeni yazarları ve sizin gibi akıllı insanları davet ediyoruz. Bu nedenle, yakın zamanda ilgi çekici ve zorlu bir proje üzerinde çalışıyorsanız - erişilebilirlik, CSS/JS, performans, geçiş, yeniden düzenleme veya hemen hemen başka herhangi bir konuda olsun, lütfen bize ulaşın. Daha önce hiç yazmadıysanız endişelenmeyin - size yardım etmek ve rehberlik etmek için buradayız.
Ayrıca, açık kaynaklı bir araç yayınladıysanız ve buna daha fazla dikkat çekmek istiyorsanız, lütfen bize de bildirin ve projenizi burada dergide sunmanızı çok isteriz. Ve elbette, herhangi bir geri bildiriminiz varsa, lütfen yorumları buraya bırakın ve ne düşündüğünüzü bize bildirin!
Smashing Üzerine Yeni Çevrimiçi Atölyeler
Neredeyse bir yıl önce kendi çevrimiçi atölyelerimizi yürütmeye başladık ve her biri tüm ekibimiz için inanılmaz bir deneyim oldu. Dünyanın her yerinden harika katılımcıların birlikte öğrenmek için bir araya gelmesiyle, özellikle canlı tasarım ve kodlama oturumlarında pek çok fikir hayata geçirildi.
Önümüzdeki aylar için planladığımız çalıştaylara kısa bir bakış:
| Tarih | Atölye | hoparlör | Başlık |
|---|---|---|---|
| 30–31 Mart | Mükemmel Navigasyonu Tasarlamak | Vitaly Friedman | Kullanıcı Deneyimi, Tasarım |
| 8-16 Nisan | Mimari Tasarım Sistemleri | Nathan Curtis ve Kevin Powell | İş Akışı ve Kod |
| 20 Nisan – 5 Mayıs | Web Performansı | Harry Roberts | İş Akışı, Kod |
| 22 Nisan – 6 Mayıs | Akıllı Arayüz Tasarım Kalıpları | Vitaly Friedman | Kullanıcı Deneyimi, Tasarım |
| 3-11 Mayıs | İnsanların Kullanmak İstediği Tasarım Sistemleri Yapın | alışveriş merkezi | İş Akışı, Kod |
| 6-14 Mayıs | UX ve Ürün Tasarımı İçin Psikoloji | Joe Sülük | Kullanıcı Deneyimi, Tasarım |
| 20 Mayıs – 4 Haziran | Tepki Performansı | İvan Akulov | İş Akışı, Kod |
| 25 Mayıs – 8 Haziran | Dinamik CSS | Lea Verou | İş Akışı, Kod |
| 9–23 Haziran | Ön Uç 2021'de Yeni Maceralar | Vitaly Friedman | İş Akışı, Kod |
| 8–22 Temmuz | Modern CSS ile Seviye Atlama | Stephanie Eckles | İş Akışı, Kod |
Ah, ayrıca devam eden, yaklaşan veya gelecekte gerçekleşecek olan atölyeler için 3, 5 ve hatta 10 bilet seçebileceğiniz atölye paketlerimiz de var. Ayrıca, yeni atölyeler geldiğinde ilk haberdar olmak istiyorsanız, buradan abone olabilirsiniz. Ayrıca, erken kuş biletlerine de erişebilirsiniz.

Ücretsiz Buluşmamız:: Smashing Meets'e Katılın!
27 Nisan'da, web üzerinde çalışanlar için samimi ve kapsayıcı bir çevrimiçi buluşma olan Smashing Meets'te canlı olarak bize katılabilirsiniz. Bu " Eylemler Daha Yüksek Sesle Konuşur " sürümünde, uzmanlarımızın canlı olarak tasarlayıp kodlayacağı üç harika oturum yer alıyor - harika bir STK'nın daha iyi bir site elde etmesine yardımcı olmak için.
Smashing Meets herkes için ücretsizdir , bu yüzden lütfen arkadaşlarınıza ve iş arkadaşlarınıza katılmalarını söyleyin! Elbette topluluğumuza katılıp üye olursanız çok seviniriz. Smashing Üyeliği ayda sadece 3 USD'den başlar. Tüm dijital Smashing Kitaplarına, web seminerlerine erişim elde edersiniz ve etkinlikler, hizmetler ve ürünler için birçok ücretsiz ve dostane indirim alırsınız.
Çarpıcı Podcast: Dinleyin ve İlham Alın
Geçen yıl, iki haftada bir yeni bir Smashing Podcast bölümü yayınladık ve geri bildirimler harika oldu! 56 binin üzerinde indirme ile (haftada sadece binin üzerinde ve giderek artıyor!), podcast'te farklı geçmişlere sahip 34 misafirimiz oldu ve paylaşacak çok şeyimiz var!
Duymak ve hakkında daha fazla bilgi edinmek istediğiniz bir konu görmüyorsanız, lütfen Drew McLellan'ı ağırlamak için ulaşmaktan çekinmeyin veya istediğiniz zaman Twitter üzerinden iletişime geçin - sizden haber almak isteriz!
| 1. Sanat Yönetmenliği Nedir? | 2. Freelance Çalışmanın Harika Yanı Ne? |
| 3. Tasarım Jetonları Nelerdir? | 4. Kapsayıcı Bileşenler Nelerdir? |
| 5. Değişken Yazı Tipleri Nelerdir? | 6. Mikro Ön Yüzler Nelerdir? |
| 7. Devlet Tasarım Sistemi Nedir? | 8. Microsoft Edge'deki Yenilikler? |
| 9. UI Çerçeveleriyle Nasıl Çalışabilirim? | 10. Etik Tasarım Nedir? |
| 11. Sourcebit Nedir? | 12. Dönüşüm Optimizasyonu Nedir? |
| 13. Çevrimiçi Gizlilik Nedir? | 14. Online Workshop'ları Nasıl Çalıştırabilirim? |
| 15. 10 Günde Nasıl Uygulama Yapabilirim? | 16. Ev Çalışma Alanımı Nasıl Optimize Edebilirim? |
| 17. Drupal 9'daki Yenilikler Neler? | 18. React'i Nasıl Öğrenebilirim? |
| 19. KÜP CSS Nedir? | 20. Gatsby Nedir? |
| 21. Modern En İyi Uygulamalar Web İçin Kötü mü? | 22. Sunucusuz Nedir? |
| 23. Next.js Nedir? | 24. SVG Animasyon Nedir? |
| 25. RedwoodJS Nedir? | 26. Vue 3.0'daki Yeni Neler Var? |
| 27. TypeScript Nedir? | 28. Eleveny Nedir? |
| 29. Dogfood Jamstack'i Nasıl Netlify Ediyor? | 30. Ürün Tasarımı Nedir? |
| 31. GraphQL Nedir? | 32. 2020 Yılı Değerlendirmesi |
| 33. Makine Öğrenimi Nedir? | 34. Web Performansının Durumu Nedir? |
| 35. HTML Kontrolleri İçin Sırada Ne Var? | 6 Nisan'da ikinci sezonla geri döneceğiz! |
Ve Sonunda… Dostça Çarpıcı E-posta Bültenimiz
Çarpıcı Haber Bültenimiz ile size faydalı, pratik bilgiler getirmeyi ve web endüstrisinde insanların üzerinde çalıştığı faydalı şeylerden bazılarını paylaşmayı amaçlıyoruz. Harika projeler üzerinde çalışan çok sayıda yetenekli insan var ve bu haberi yaymanıza ve onlara hak ettikleri krediyi vermenize yardımcı olabilirseniz çok memnun oluruz! Ayrıca, abone olarak, üçüncü taraf postaları veya gizli reklamlar olmaz ve desteğiniz faturaları ödememize gerçekten yardımcı olur. ️
JavaScript, Paketleyiciler, Çerçeveler
- Doğru Paketleme Aracı Nedir?
- Doğru JavaScript Çerçevesini Seçmek
-
thisvsthat - JavaScript Operatör Arama
- TypeScript'e Geçiş Stratejileri
- JavaScript Geliştiricisinin Okuma Listesi
CSS Teknikleri ve Araçları
- %100 Ne Demektir?
- CSS'nin Canlandırabileceği Şaşırtıcı Şeyler
- Saf CSS ile Rastgelelik Yaratmak
- Sağlam ve Modern Tek Hatlı Düzenler Oluşturma
- CSS'yi Denetleme
- Gelişmiş CSS Seçiciler
- Bir Bindirme ile Kontrastı Geliştirme
E-posta Verimliliği ve Toplantılar
- Geribildirim Merdivenleri ile Kod İncelemelerini Kodlama
- Gerçekten Önemli Olan Şeylere Zaman Ayırmak
- E-postayı Daha İyi Hale Getirmek
- Geliştirme Ortamınız İçin Renk Temalarını Eşitleyin
- Müşterilerden Geri Bildirim Toplama
- İş İlanı Nasıl Yazılır
Ön Uç Erişilebilirliği
- Erişilebilir Modeller
- Erişilebilir Sekmeler
- Uygulama Genelinde Klavye Gezinmesini Uygulama
- Erişilebilirlik Sorunlarını Bul ve Düzelt
- Tercihler
prefers-reduced-*ile Kullanıcı Tercihlerini Destekleyin - Erişilebilir Otomatik Tamamlama
- Simge Bağlantılarını Erişilebilir Yapma
Bu Bir Sargı!
Phew, sonuna kadar okuduğunuz için teşekkürler! Dünyanın dört bir yanına dağılmış 15'in üzerinde tutkulu ve kendini işine adamış insandan oluşan küçük bir ekibiz ve sizin ve harika topluluğumuzun işimizde daha iyi olmasına yardımcı olmak için elimizden gelenin en iyisini yapıyoruz. Bu kadar uzun süre takıldığın için teşekkürler !
Açıkçası, sizi çevrimiçi ve şahsen görmek için sabırsızlanıyoruz, ancak kesin olan bir şey var: her ay başarılı olmanızı içtenlikle takdir ediyoruz ve bunun için sonsuza kadar minnettarız. Ve elbette, güncellemelerimiz hakkında sizi bilgilendireceğiz - kesinlikle! ;-) (Ama her zaman haber bültenimize de abone olabilirsiniz!)
Herkesi şaşırtmaya devam edin!
