Düz Tasarım Neden Daha Fazla İzleyici Çekmek İçin Önemlidir?
Yayınlanan: 2017-07-01Düz tasarımlar, yapay tasarım tekniklerinin tüm gürültüsünü dinlendirir. Şık ve zarif görünen sade ve temiz web tasarımlarının önünü açar.
Öyleyse neden düz tasarımlar, en iyi web tasarımlarını rengarenk çizimler ve gösterişli animasyonlarla üretebiliyorken, gerçek yaşam özelliklerine sahip sahte gerçekçi yapılar ve gölgelerden bahsetmiyorum bile.
Phew, izleyicinin duyuları için hepsini bir kerede ele almak için çok fazla.
Düz Tasarım İlkeleri
İyi bir web sitesi tasarımının temel amacını/faydasını anlayalım -> kullanıcının daha fazlası için geri gelmesi için kusursuz bir kullanıcı deneyimi yaratmak; bu da sonunda gelir üretimine yol açar. Arayüzler temiz olduğundan ve tasarımlar 3D muadillerine göre çok daha duyarlı olduğundan, bir kullanıcı düz tasarımları daha iyi anlar ve bunlarla etkileşime girer. Sade yapıları nedeniyle bu tasarımlar daha kolay kavranır ve izleyicinin dikkatini kolayca çeker.
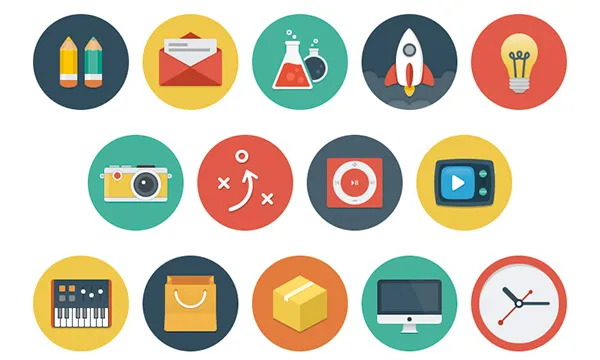
Düz tasarımlar ayrıca daha büyük ve daha cesur simgeler oluşturmak için renkli bir palet sunar. İşlevsellik, düz tasarım ilkelerinin en önemli unsurudur. Bu nedenle, UX ve UI ilkelerini akılda tutarak çalışmak tasarımcılara verilen bir görevdir.

Düz tasarımın özellikleri şunlardır:
- Basitlik – 3D efektler ve flash sunumlar olmadan, odak noktası basit tasarımlar, etkili düzenler ve temiz arayüzler oluşturmaktır, böylece kullanıcılar gezinme/tarama konusunda sorunsuz bir deneyime sahip olabilir. Düz tasarımların inşası kolay görünse de, tasarım ilkeleri hakkında sağlam bir bilgiye sahip olmayan geliştiriciler için aslında yanıltıcıdır.
- Minimalizm – 'Az çoktur' kavramının ardından, dağınıklığı ve karışıklığı önlemek için minimalizm ilkesi kullanılır. Yine, UI/UX ilkeleri akılda tutulur ve uygulamayı tasarlamak için yalnızca birkaç öğe kullanılır. Burada odak noktası, 'web sitesini süslemek' yerine içerik ve kullanımlardır.
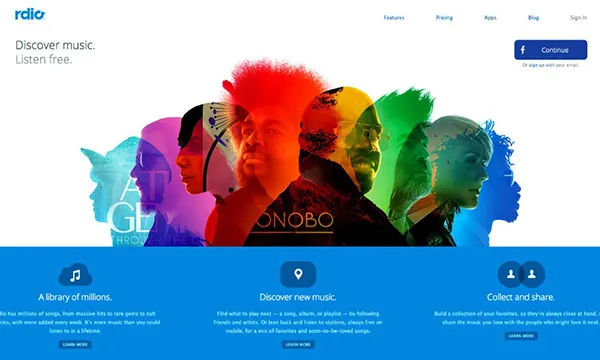
- Renkler – İşlevleri ve yapıları tanımlamak için basit öğeler kullandığımızdan, tasarımları canlı ve çekici kılmak için renklerin kullanımı çok önemli hale gelir. Renklerin mükemmel kullanımı, bir web sitesinin rakiplerinin önüne geçmesi için çok önemlidir. Tasarımlarınızı renkleri kullanarak tanımlamanız gerektiği için, fark edilmek için parlak renk blokları ekleyemezsiniz. Farklı renkler farklı duygular uyandırır. Renk bilimi tasarımcı tarafından anlaşılmalı ve ardından tasarımda uygulanmalıdır. Ve evet, seçenekler sonsuz olduğu için deneyin ve deneyin.
- Tipografi – 3D efektler, degradeler ve gölgeler ve doku kullanımı olmadan, çekici bir web tasarımının sorumluluğu büyük ölçüde TİPOGRAFİ'dedir . Doğru ruh halini ve mesajı iletmek için doğru yazı tiplerinin seçimi esastır. Etkili bir şekilde kullanılan güzel fontlar, düz tasarımların önemli bir unsurunu oluşturur.

Angle, örnek bir tasarım oluşturmak için mükemmel bir şekilde dokunmuş düz bir tasarımın dört öğesinin tümüne sahip, çok iyi tasarlanmış bir WordPress temasıdır. Renkler ve yazı tipleri, temiz ve net görüntüleri ve simgeleri görüntülemek için güzel bir şekilde kullanılmıştır. Bu temayı tasarlamak ve kişiselleştirmek bu nedenle kullanıcı için çok kolay hale geliyor.
Düz Tasarımların Uzun ve Kısa Tarihi
Düz tasarım Microsoft'un bebeğiydi. Microsoft, düz tasarımı kullanmanın öncülerinden biriydi ve onu Google izledi. Google, düzden farklı olan ancak aynı işlevsellik kavramlarını kullanan Malzeme tasarımı adlı yeni bir konsept tanıttı. Daha sonra Apple da iOS7 ile düz tasarım tekniklerini benimsedi. Düz tasarımları özgürce benimseyen diğer popüler markalar Twitter ve eBay'dir.

Düz tasarımlar, duyarlı tasarım konseptinin ortaya çıkmasıyla büyük bir ivme kazandı. Ayrıntılı tasarımların mobil cihazlara yüklenmesi zor olduğundan, basit ve minimal tasarımlar popüler olmaya başladı.

Peki düz tasarımın web dünyasında bir geleceği var mı? Yoksa tamamen kendi ürünü olan malzeme tasarımıyla mı değiştirilecek?
Hadi bulalım.
Düz Tasarımların Bazı Özellikleri
Dürüst ve temiz tasarım

Düz tasarımın basit minimalist doğası, bir noktayı çok canlı bir şekilde yayar - bu dürüstlüktür. Hiçbir fırfır ve fantezi olmadan, bu tasarımlar kafasına çiviyi vurdu. Kesindirler ve konuya yöneliktirler ve kullanıcıya uygulamanın/web sitesinin tam ayrıntılarını gösterirler. 3 boyutlu efektler, alt gölgeler ve gradyanlar görünmediğinde, sürpriz bir unsur yoktur. Kullanıcı, bilgisayar/mobil ekranında sunulanları görür. Dolayısıyla düz tasarımlar dürüst gerçek yaşam unsurlarını temsil eder.
modaya uygun

En son trendlere uygun olarak Flat tasarımları gerçekten moda. Beyaz alanlar, tipografi ve parlak renkler geri döndü ve bu nedenle herkes bu öğeleri modaya uygun ve modaya uygun oldukları için web tasarımlarına dahil etmek istiyor. Bir trend olabilir, bir devrim olabilir, ancak bu kadar kullanıcı dostu yönleriyle, düz tasarımlar kullanmanın bu moda trendi uzun sürecek gibi görünüyor.
kullanılabilirlik

Minimuma indirgenmiş tasarımlar ve yapılar ile düz tasarımlar son derece kullanışlı ve anlamlıdır. Düz bir tasarımda bulunan tüm düğmeler, simgeler ve diğer öğelerin kendileriyle ilişkili belirli görevleri vardır. Yerinde olmayan hiçbir şey yoktur ve tüm dikkat dağıtıcı unsurlar tasarımdan kaldırılmıştır (yine de doğru yapılması gerekir). Buradaki fikir, kullanıcının kullanıcı deneyimini geliştirmek için web tasarımının faydalı unsurlarına konsantre olmasına izin vermektir. Kullanıcılar ilgi alanlarına ulaşmak için renkleri ve yazı tiplerini kullanabilirler.
Not- Basit tasarımları kullanmak kesinlikle kullanıcı deneyimini basitleştirir, ancak bu estetik tasarımla ilgilidir. Sadeliğini korurken, tüm işlevsel unsurların tasarıma dahil edilmesine özen gösterilmelidir.
Duyarlı

Düz tasarımlar, tümü mobil ve web tasarımları için çok uygun olan ızgara tabanlı düzenler ve grafiklere sahiptir. Düzenleri sayesinde, çeşitli cihazlar için kolayca yeniden boyutlandırılabilir ve yeniden yapılandırılabilirler.
Gördüğümüz gibi, web sitesi aynı web tasarımını bir mobil cihazda kullanmak için basitleştirdi. Kullanıcının gadget'lar arasında kolayca geçiş yapabileceği ve herhangi bir engelleme ve engelleme olmadan göz atabileceği tutarlı bir kullanıcı deneyimi sağlar. 3B efektler, detaylandırma ve gölgeler, farklı cihazlar ve platformlar için yeniden boyutlandırıldığında etkili bir şekilde ötesine geçmez. Bu nedenle düz tasarımlar, konuyu bir web sitesinde dinamik olarak ölçeklendirmek için uygulanan en iyi tekniktir. Bu nedenle Microsoft ve Apple gibi dev şirketler web tasarımlarında düz tasarım ilkelerini yoğun bir şekilde kullanmışlardır.

Esneklik

Duyarlılık ile birlikte esneklik unsuru da gelir. Izgaralar, kartlar, bloklar, yeniden boyutlandırmayı ve yeniden yapılandırmayı kolaylaştıran tanımlı geometrik şekillere sahiptir. Yerleşimlerde belirli yerleşimleri vardır ve bu nedenle tasarımcılar, tasarım gereksinimlerine göre alanlar tahsis edebilir ve yerleşimlerini kolayca değiştirebilir. Izgaralar birçok konfigürasyonda şekillendirilebilir ve web tasarımcılarına içeriği önceden tanımlanmış alanlara sığdırmak yerine tasarım estetiği ve ihtiyaçlarına göre sergileme esnekliği sağlar.
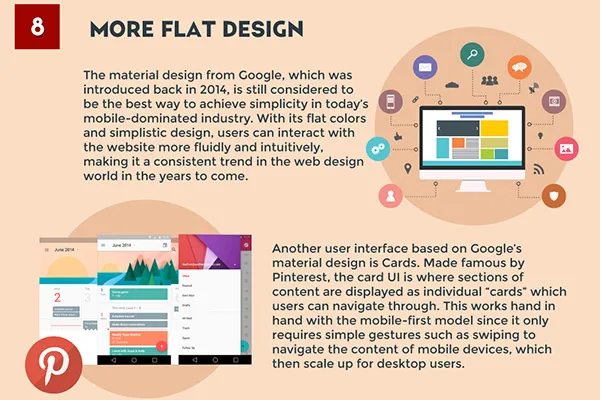
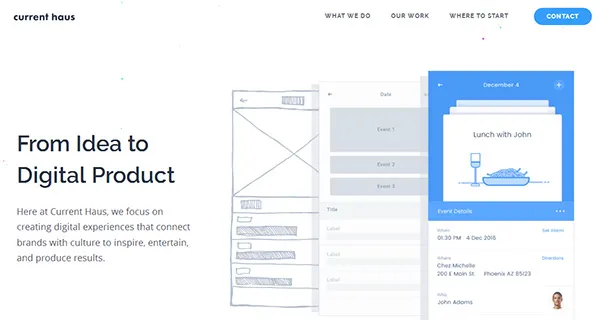
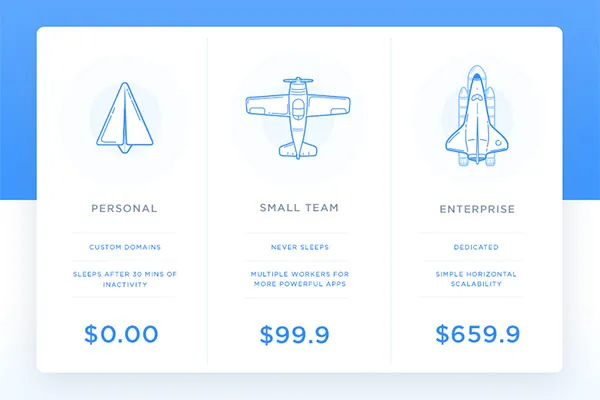
Bureau of Betterment tarafından hazırlanan düzen, renkleri, tipografiyi ve simgeleri vurgulamak için ızgara tarzı bir broşür kullanır. Tek tip renkler, düz tasarım etkisine katkıda bulunur ve çekici ancak basit hale getirir.
tipografi

Tipografi, düz tasarımların hayati bir parçasını oluşturduğundan, daha akıcı ve okunabilirdir. Ekstra eklentiler ve özel efektler yoktur ve bu nedenle yazı tipleri net ve okunması daha kolaydır. Tipografide parlak (ve doğru) renklerin kullanılması web tasarımını bir üst seviyeye taşır. Renkli paletlere sahip basit yazı tipleri, yalnızca izleyicileri çekmeyi değil, daha fazla göz atmak için onları korumayı da başarır.
Dikkat çekmek için hızlı

Basit tasarımlar, kullanıcının zihnine daha hızlı girer. Sonuç- tasarıma ilgi duyuyorlar ve mesajlar kolayca iletiliyor. Görüntüler ve çizimler içeren ızgaralar ve bloklar, kavranması hızlı olan eylemleri gösterir. Skeuomorfik tasarımların ise deşifre edilmesi ve kullanıcının zihnine kaydedilmesi daha uzun sürer. Dikkat süreleri kısaldığı için tasarımda çok fazla detay verilmesi kullanıcıyı dikkatini başka yöne çekmeye ve ilerlemeye zorlayacaktır. Görüntüleyenleri web sitesine/uygulamaya bağlı tutan simgelerin basitliğidir.
Bu düz renk blokları göze çok çekici gelir ve farklı eylemleri kolayca göstererek kullanıcıyı gezinmenin her adımında yönlendirir.
Hızlı ve verimli

Basit tasarımlar iş sürecini hızlandırır ve yapılacak işi hızla başlatır.
Düz tasarımlar, kullanıcının dikkatini çekmek için hızlıdır ve bu nedenle verimliliğe yol açar. Tasarımın temel unsurlarına ve buna da daha kısa sürede odaklanabiliriz. Yazı tipleri net ve talimatlar basittir, kullanıcının amacına hızlı ve sorunsuz bir şekilde ulaşmasına yardımcı olur. Düz tasarımlar sadece çabuk kavranmakla kalmaz, aynı zamanda herhangi bir web tasarımının ana amacına da bağlıdırlar - işi verimli ve hızlı bir şekilde yapmak.
Bazı Harika Düz Tasarım Örnekleri
Kodu çöz

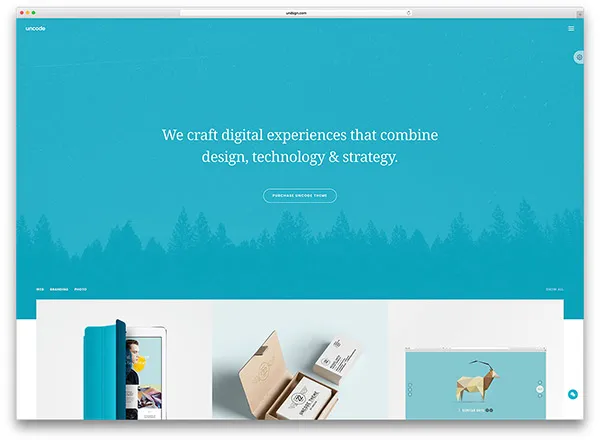
Uncode, düz tasarım stiline sahip bir WordPress temasıdır. Bu tema kullanılarak tasarlanan web siteleri, net yazı tipleri ve parlak renkler ile temiz bir düzene sahiptir. Arayüz etkileşimli ve esnektir. Kullanıcının ihtiyacına göre tamamen özelleştirilebilir ve farklı cihazlara uyacak şekilde yeniden boyutlandırılabilir. Web sitesini, masaüstünüzde/dizüstü bilgisayarınızda görüntülediğiniz kolaylıkla mobil veya tablette görüntüleyebilirsiniz. Güçlü estetik tasarımlar pratiktir ve ekstra yetenek taşımaz. Bu özellik, tasarımcıların yaratıcı tasarımları deneme özgürlüğüne sahipken, kullanıcı deneyimini kusursuz hale getirir.
Düz tasarımları sayesinde sitenin yüklenmesi kolaydır ve bu nedenle kullanıcının çalışma süresini azaltır ve verimliliğini artırır. Düz tasarımlar moda ve bu WordPress teması, kullanıcıyı rakiplerinden önde tutan stiller ve düzenler sergiliyor.
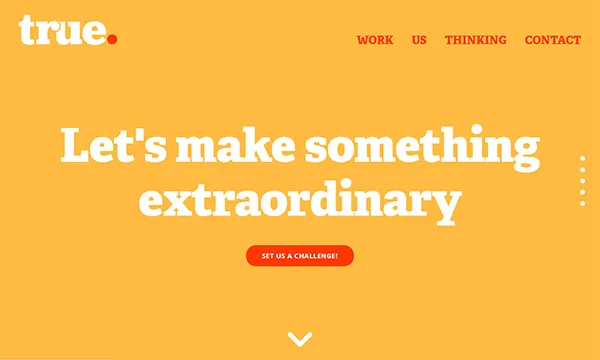
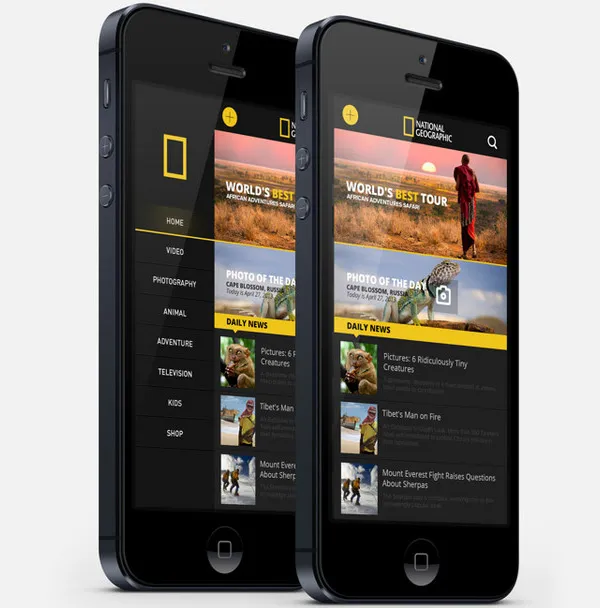
Ulusal coğrafi

Değişen trendlere uygun olarak National Geographic kendisine şık bir görünüm kazandırdı. Koyu sarı ve siyah kombinasyonları aynı ve yine de çarpıcı. Bunlara net ve okunabilir beyaz yazı tipleri eşlik etmiştir. Renklerin ve yazı tiplerinin iyi bir şekilde kullanıldığı ve fazladan karmaşıklık içermeyen Flat tasarım konsepti, yine National coğrafi web tasarımını ikonik bir tasarım örneği haline getiriyor.
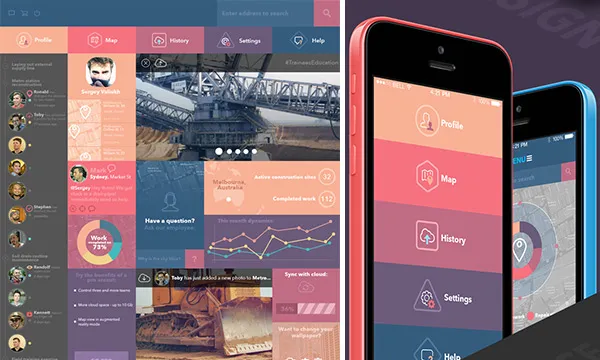
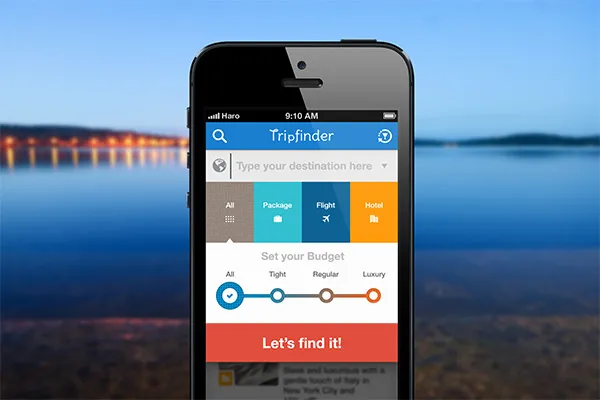
Gezi bulucu uygulaması

Trip Finder, Endonezyalı tasarımcı Bady'nin bir gezi planlama uygulamasıdır. Arayüzün anlaşılması basit ve kullanımı kolaydır. Her şey, kullanıcının çalışmasını kolaylaştıran bloklar ve ızgaralar halinde düzenlenmiştir. Renklerin ve yazı tiplerinin akıllı kullanımı, bu sayede fark edilmesi kolay olan simgelere anlam kazandırır. Web uygulamasını tasarlarken kullanıcı arayüzünün tüm yönlerine büyük önem verilir. Doğru uçuşu aramanız, Trip Finder uygulamasının sağladığı arayüzden daha kolay olamazdı.
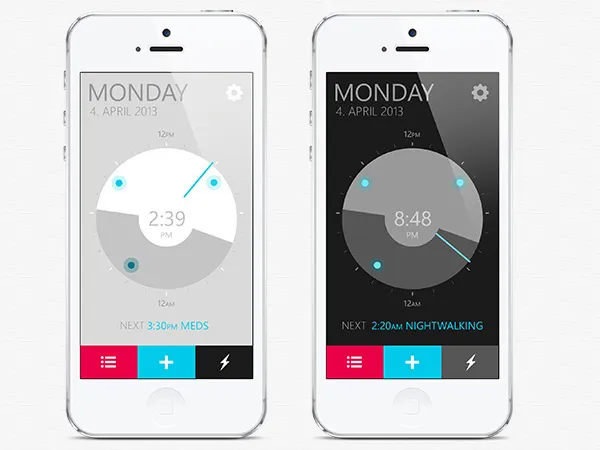
Samuel Bednar'dan çalar saat uygulaması

Düz grafikler, gri renk skalası ve canlı özellikler - bu minimal öğeler aynı zamanda dikkat çekici bir web tasarımı oluşturur. Düz gerçekten sadece renkli anlamına gelmez, verilen işlevsel öğelerle iyi kullanılabilirlik anlamına gelir. Samuel Bednar'ın Çalar Saat Uygulaması, düz tasarım tekniğini kullanan ancak farklı bir şekilde izleyicinin dikkatini çeken bir başka dikkat çekici uygulamadır. Temiz arayüzü, USP'sidir ve izleyiciyi web sitesine çeker.
Sarmak
Peki, düz tasarımların ziyaretçileri çekmede önemli olduğuna artık tamamen ikna oldunuz mu? Eminim tüm web tasarımlarının amacı potansiyel müşteriler tarafından fark edilmektir. Renkler ve tipografi, izleyicileri web sitesine çekiyor ve sadelik ve minimalizm harika bir kullanıcı deneyimi sağlıyor. Bu unsurlar, izleyicinin web sitesine yapışmasını ve iş bitene kadar ayrılmamasını sağlar. Dikkat sürelerinin az olması ve insanların zamanının kısıtlı olması nedeniyle düz tasarımlar değişen trendlere çok uygundur.
Bir tasarımcı/geliştirici öncelikle bir web tasarımının işlevselliğini ve kullanılabilirliğini analiz etmelidir. Ardından, kullanıcının gereksinimlerini göz önünde bulundurarak uygulamayı tasarlamalı ve devam etmelidir. Düz tasarımlar daha az yetenek içerir, ancak web tasarımcısı tasarım ilkeleri hakkında teknik ve sağlam bilgiye sahip olmalıdır. Aksi takdirde, düz tasarımın izleyicileri etkileyemeyeceği ve olası satışlar oluşturamayacağı büyük bir geri dönüş riski vardır. Metinler açık ve öz olmalıdır; Düğmeler ve bağlantılar dikkat çekici olmalı ve simgeler ve görüntüler amacını net bir şekilde tanımlamalıdır.
Duyarlı tasarım, büyük dalgalar yaratıyor, mobil tasarımlarla eş anlamlı hale geldi. Flat tasarımlar responsive tasarımlarla uyumludur. Flat tasarım ilkeleri responsive tasarımlara kolaylıkla uygulanabilir. Peki düz tasarımların görsel sadeliğinin skeuomorfizm ile eşleştirilebileceği bir gelecek görüyor muyuz? Düz tasarımlar sağlam görünüyor ve şu anda web tasarımının geleceğini üstlenmeye hazır. Çok modalar ve uzun bir süre daha böyle olmaya devam edecekler.
