Düz Tasarım Kılavuzu - Nedir ve Web Siteniz İçin Nasıl Kullanılır
Yayınlanan: 2019-06-28Yıllar geçtikçe, düz web tasarımının popülaritesi, tasarım estetiğine değişiklikler getiren ve düz tasarımı kabul eden büyük kuruluşlar sayesinde patladı.
Düz tasarım, basit, iki boyutlu öğelerden ve parlak renklerden yararlanan basit bir Kullanıcı Arayüzü (UI) tasarımıdır. Bazen, gerçek hayattaki özellikleri kopyalayarak 3 boyutlu yanılsama yaratan skeuomorfizm tarzına zıttır.
Windows, iOs ve Android gibi popüler işletim sistemlerinin tasarım dillerini yavaş yavaş daha düz hale getirdiğini fark etmiş olabilirsiniz.
Peki, düz tasarım nedir ve bunu web sitenize uygulamalı mısınız?
Düz Tasarımın Tarihçesi
"Düz tasarım" terimi, uluslararası Tipografik stilin yükselişinden sonra 1950 yılında ortaya çıktı . Ancak, Microsoft'un Zune MP3 oynatıcısının basit monokromatik renkler, düz simgeler ve tipografi ile minimal düz bir kullanıcı arayüzüne sahip olmasıyla dijital dünyaya girdi.

Daha sonra web tasarımcıları, web sayfalarının sunumunu basitleştirmek için bu yaklaşımı takip ettiler.
Düz Tasarımın Faydaları
Web sitesi yükleme hızını artırmaktan daha mobil uyumlu hale getirmeye kadar, düz tasarım bir web sitesine çeşitli şekillerde yardımcı olur. Düz tasarımı uygulamanın bazı önemli faydaları şunlardır:
Hız
Sayfa yükleme hızı, bir web sitesinin başarısı için çok önemli bir husustur. Sonuçta, insanların %53'ü yüklenmesi üç saniyeden uzun süren bir web sitesini terk ediyor .
Düz tasarım dosyaları kompakt olma eğilimindedir ve geleneksel 3B efektlerden daha az yer kaplar, bu nedenle sitenizin yükleme hızı üzerinde olumlu bir etki sağlar. Web sunucunuzun performansının sitenizin yüklenme hızı üzerinde büyük bir etkisi olabileceğinden, web sitenizin hızını artırmak için güvenilir bir barındırmaya da yatırım yapabilirsiniz.
Kullanıcı deneyimi
Piyasadaki çok fazla rekabet olduğu gibi, web sitesi sahiplerinin müşteri memnuniyetini kazanmak için mümkün olan her şeyi yapması çok önemli hale geldi. Kullanıcılarınızın deneyimini geliştirmenin harika bir yolu, düz tasarım kullanmaktır.
Kullanıcıların odağını web sitenize çekmek için beyaz boşluk ve kalın tipografi kullanır. Net ve belirgin metinlerle düz web tasarımı, Harekete Geçirici Mesajları daha etkili hale getirir.
Mobil Duyarlılık
Düz tasarım, tarayıcı tarafından kolayca yeniden boyutlandırılabilen ölçeklenebilir vektör grafikleri kullanır ve web sitenizi mobil cihazlar için verimli hale getirir. Düz tasarım parçaları, karmaşık 3D grafiklere göre farklı ekran boyutlarına çok daha kolay uyarlanabilir.
Arama motoru optimizasyonu
Hızlı yükleme web sayfaları, mobil yanıt verme ve kullanıcı dostu arayüz gibi faktörler, arama tarayıcıları tarafından kolayca fark edilir. Google, Yahoo ve Bing gibi arama motorları, mükemmel bir kullanıcı deneyimi sağlayan ve daha yüksek SEO sıralamalarıyla sonuçlanan web sitelerine daha fazla değer verir .
Düz web tasarımını siteniz için nasıl kullanabileceğinizi öğrenelim.
Web Siteniz İçin Düz Web Tasarımını Kullanma
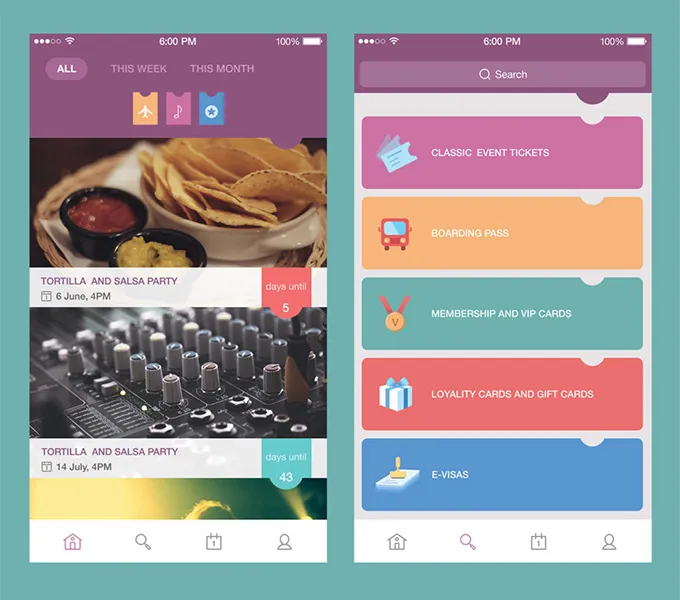
Olabildiğince Basit Tutun
Düz web tasarımı söz konusu olduğunda , web sitenize herhangi bir üç boyutlu öğe eklemekten kaçınmalısınız , çünkü düz tasarım nesneleri yalnızca iki boyutlu olarak gösterir.
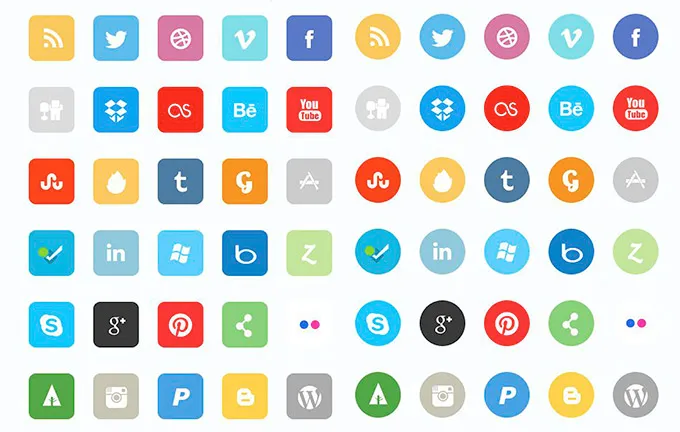
Ancak, karmaşık nesneler sunmanız gerekiyorsa, bunları mümkün olduğunca basitleştirmeye odaklanın. Karmaşık bir nesneyi temsil etmenin en iyi yollarından biri, yalnızca siluetini (anahatlarını) görüntülemektir. Ayrıntılara girmeden bir nesneyi daha tanınabilir hale getirmenize yardımcı olacaktır.

Düz simgeler bunun mükemmel bir örneğidir.

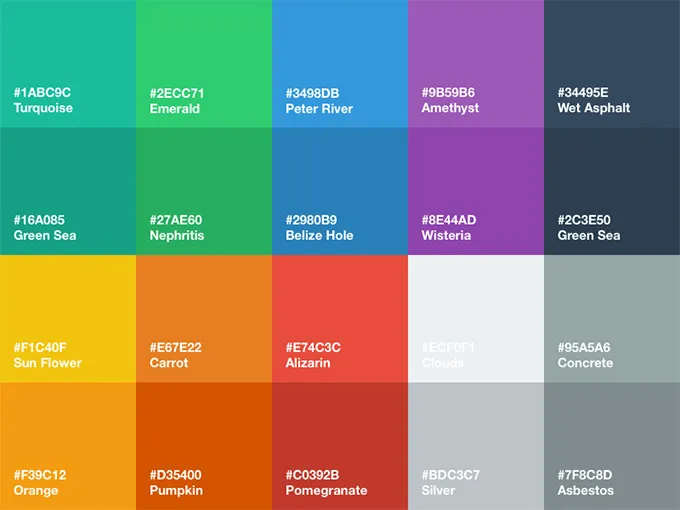
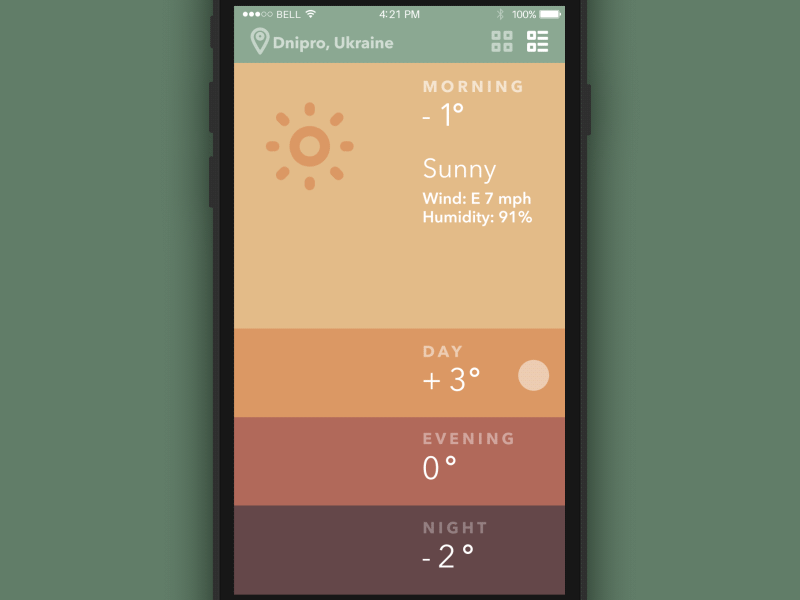
Temel Renk Kullan
Düz tasarımın en hayati özelliklerinden biri renklerin kullanılmasıdır. Düz web siteleri genellikle ana renkler kullanılarak tasarlanır . Doygun ve koyu renkler, düz tasarımın en iyi göstergeleridir. Bununla birlikte, renk seçimi büyük ölçüde ifşa edeceğiniz şeylere bağlıdır.

Düz tasarım, belirli bir renk kümesini göstermekle sınırlı değildir. Bu web siteleri ayrıca renk tonlarının birkaç tonunu da kullanabilir. Adobe Color, Canva Color vb. gibi en uygun renk şemasını elde etmenize yardımcı olan birkaç çevrimiçi araç vardır.
Bir renk şeması üzerinde çalışırken, düz tasarımın aşağıdaki evrensel ilkelerini aklınızda bulundurun:
- Doymamış renkler, bir web sayfasına daha estetik bir çekicilik katar.
- Parlak tonlar, hafif bir arka plana yerleştirilen belirli içeriği vurgulamaya yardımcı olur.
Navigasyonu Basit Tutun
Kullanımı kolay navigasyon, düz tasarımın bir başka belirleyici faktörüdür. Navigasyon öğelerini her zaman en mantıklı ve gerekli görüneceği yere yerleştirin.
Web sitenizde birden fazla sayfa varsa, web sitenizin gezinmesini geliştirmek için açılır menüleri ve kategorileri kullanın. Yerden tasarruf ederken sitenizin tüm ana menülerini ortaya çıkaracaktır.
Ana amaç, olabildiğince basit ve minimalist görünen bir ana sayfa oluşturmaktır.
Doğru Tipografiyi Kullanın

Tıpkı bir web sitesi yapısı ve renkleri ile çalışmak gibi, doğru tipografiyi kullandığınızdan emin olun. Tüm yazı tipleri düz tasarıma iyi uymadığından, sade ve minimalist yazı tiplerini tercih etmeniz daha iyi olur.
Sans-Serif ailesinden gelen yazı tiplerinin okunması daha rahat ve yüklenmesi daha hızlı kabul edilir. Örneğin Helvetica, grafik tasarımcıların favorilerinden biri oldu. Aşağıda, düz stil bir tasarım için ideal yazı tiplerini seçmeye yönelik bazı ipuçları verilmiştir.
- Metninize temiz ve taze bir görünüm kazandırmak için varyasyonlar ve ağırlıklarla sans serif yazı tiplerini kullanın.
- Aşırı süslü yazı tipleri kullanmayın. Yazı tiplerinin tonu, web sitenizin genel tasarım şemasına uygun olmalıdır.
Animasyon Ekle
İnsanlar, siz göstermediğiniz sürece web sitenizde neyin önemli olduğunu asla bilemezler. Kullanıcı etkileşimini artırmak için sitenin düz tasarımını geliştirmek için animasyon öğeleri ekleyebilirsiniz.

Arayüzdeki hareket hissi, kullanıcıların doğru yönü takip etmelerini sağlar.
Düz web tasarımınıza hareket ekleyerek, sadece arayüz içinde görsel kılavuzlar sunmakla kalmaz, aynı zamanda görsel geri bildirim ve doğrulama sağlarsınız.
Düz Tasarım Kesinlikle Denemeye Değer
Düz tasarım, çevrimiçi projenizi daha işlevsel ve kullanışlı hale getirmenize yardımcı olacak tüm temel öğelere ve niteliklere sahiptir.
Web sitenize basit yazı tipleri, renkler ve simgeler ekleyerek onu daha çekici ve ilgi çekici hale getirebilirsiniz. Bu nedenle, daha fazla dikkat çekebilecek ancak minimalist görünen bir web sitesi tasarlamak istiyorsanız - düz tasarım iyi bir seçimdir.
