XD'de Sabit Öğeler ve Kaplamalar: Prototipleriniz İçin İnanılmaz Kolay ve Eğlenceli Yöntemler
Yayınlanan: 2022-03-10(Bu makalenin sponsoru Adobe tarafından sağlanmıştır.) Sabit öğe, çalışma yüzeyinde sabit bir konuma ayarladığınız ve diğer öğelerin altından kaymasına izin verdiğiniz bir nesnedir. Bu şekilde, masaüstünde ve mobilde gerçekçi bir kaydırma simülasyonu elde edersiniz. Yeni kaplama özelliği ile ışık kutusu efektleri ve alt menüler gibi etkileşimleri simüle edebilirsiniz.
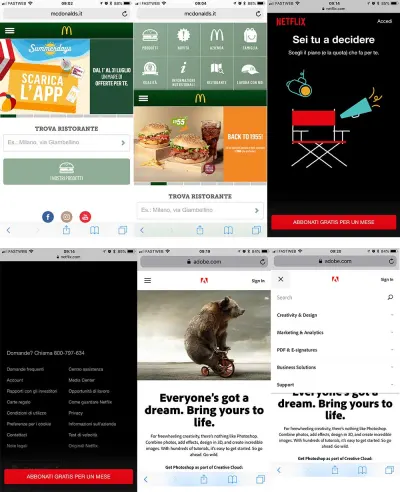
Ünlü markalar sabit öğeleri ve bindirmeleri nasıl kullanıyor? Pekala, önce biraz ilham almak için bazı örneklere bakalım.

Bu öğreticide, bir menü çubuğunun sabit bir öğe olarak nasıl ayarlanacağını ve bir düğme tıklamasıyla bir menü açılmasını simüle etmek için bir prototipte bindirme geçişinin nasıl uygulanacağını öğreneceğiz. Her iki örnek de bir mobil şablonda yapılacak, böylece simülasyonumuzu doğrudan mobil cihazımızda çalışırken görebiliriz. Örneklerinizi hızlı bir şekilde ayarlamak için kullanabileceğiniz simgeler içeren bir Illustrator dosyası da ekledim.
Başlayalım.
Mobil Şablonu Hazırlama
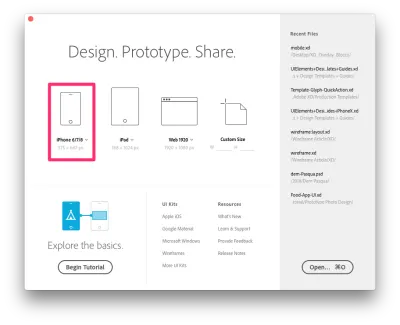
Adobe Xd'yi açın ve “iPhone 6/7/8 Plus” şablonunu seçin. Ardından File → Save As seçeneğine gidin ve dosyanızı kaydetmek için bir ad seçin (benimki mobile.xd ).

İnsanların bir yemek listesinden ne sipariş edeceklerini seçebilecekleri bir restoran uygulaması oluşturalım.
İki ev düzeni oluşturacağız. İlki, sabit navigasyonun nasıl çalıştığını görmek için kullanacağımız uzun bir sayfa olacak. İkincisi tam ekran bir görüntüye sahip olacak ve kullanıcı, ana ekranı kaplayan bir menü çubuğunu tıklayıp açabilecek.
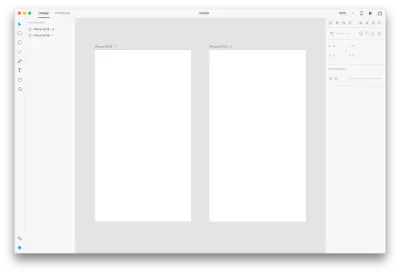
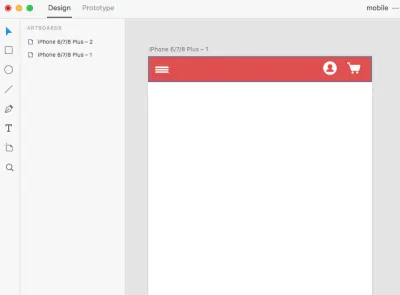
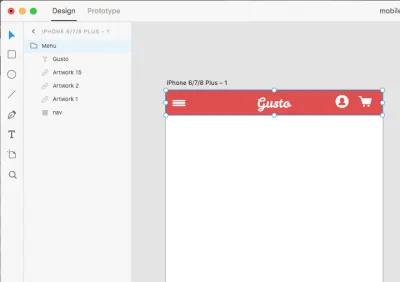
Başlamak için sol taraftaki çalışma yüzeyi simgesine tıklayın ve mevcut çalışma yüzeyinizin sağına tıklayın. Bu, birincinin yanında ikinci bir aynı çalışma yüzeyi oluşturacaktır.

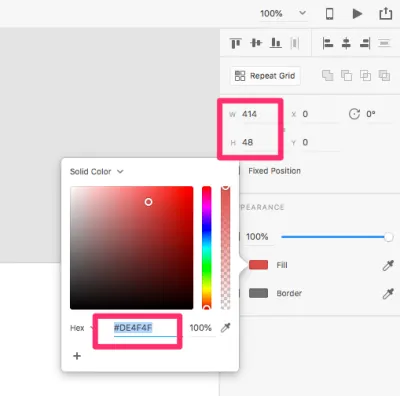
Gezinme çubuğundan başlayarak öğelerimizi tasarlamaya başlayalım. Dikdörtgen aracına (R) tıklayın ve 414 piksel genişliğinde ve 48 piksel yüksekliğinde bir şekil çizin. Rengini #DE4F4F olarak ayarlayın.

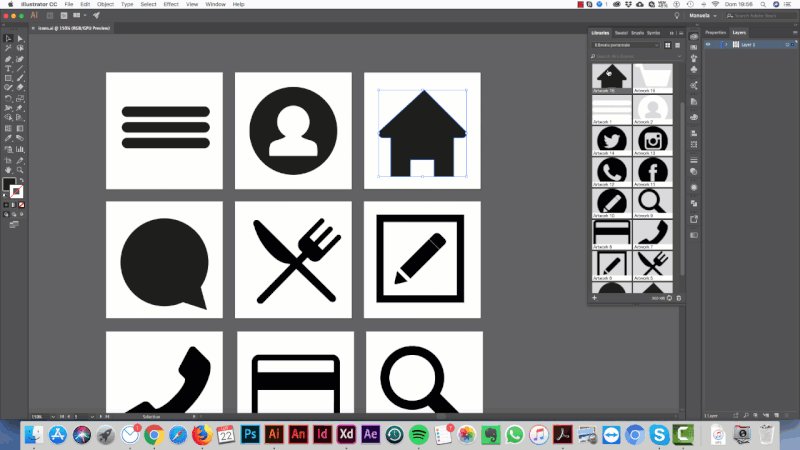
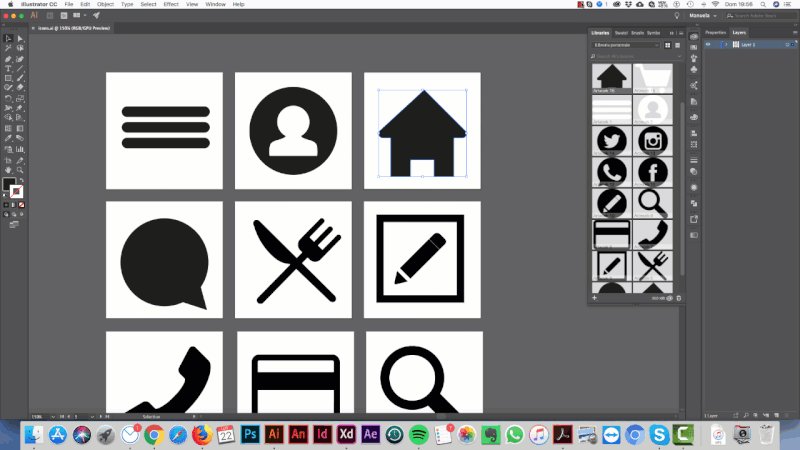
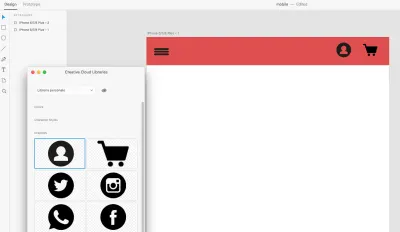
Mizanpajımızda kullanmak için Illustrator'da bazı simgeler hazırladım. Sağladığım Illustrator dosyasını açın ve aşağıda gösterildiği gibi kitaplığınızdaki simgeleri sürükleyip bırakın:

Bunu yaparken simgeleriniz de Adobe XD kitaplığınıza otomatik olarak yüklenecektir.
Kitaplıkları farklı uygulamalarda nasıl kullanacağınız hakkında daha fazla bilgi edinmek için, bir kitaplığa (örneğin Illustrator'da) simgelerin ve öğelerin nasıl ekleneceğine ilişkin bazı örneklerin üzerinden geçtiğim önceki makalemi okuyun ve ardından bu kitaplığı açarak bunlara erişin. diğer uygulamalar (bu durumda XD).
Simgeleri ekledikten sonra XD kitaplığınızı açın. Simgeleri yerinde görmelisiniz:

Çalışma yüzeyinizdeki simgeleri aşağıda gösterildiği gibi sürükleyip bırakın. Bunları konumlandırın ve hepsinin yaklaşık 25 piksel genişliğinde olduğundan emin olun.

Simgelerimizin beyaz olmasına ihtiyacımız olduğu için bunları değiştirmemiz gerekiyor. Bunları, önceki öğreticimde gösterildiği gibi doğrudan kitaplıkta değiştirebiliriz. Bunu yaptıktan sonra, onları tekrar kütüphaneden sürüklemek zorunda kalmadan doğrudan XD'de güncellendiğini göreceğiz.

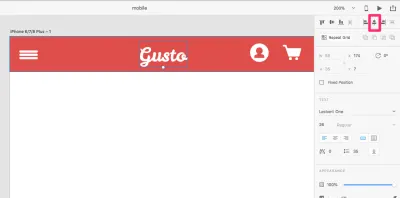
Artık istediğimiz ikonlar yerlerine oturduğuna göre bir logo oluşturalım. Bu uygulamaya "Gusto" diyelim. Eklemek için Metin aracını kullanacağız. (Ben burada Leckerli One yazı tipini kullanıyorum, ancak dilediğinizi kullanmaktan çekinmeyin.) Sağ kenar çubuğundaki “Ortaya hizala (yatay)” seçeneğine tıklayarak logoyu gezinme çubuğunun ortasına hizalayın.

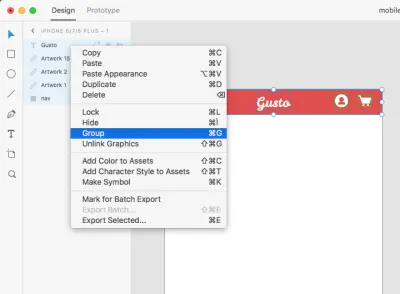
Tüm gezinme öğelerini bir arada gruplandırın ve grubu "Menü" olarak adlandırın. Bunu yapmak için sol paneldeki tüm öğeleri seçin, sağ tıklayın ve “Grup” öğesini seçin.


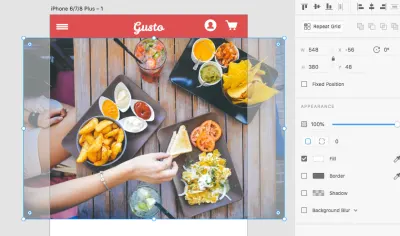
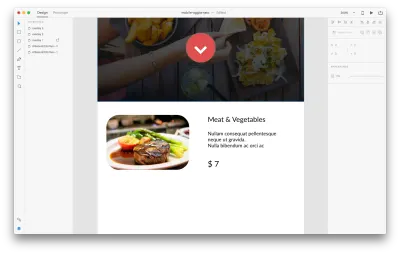
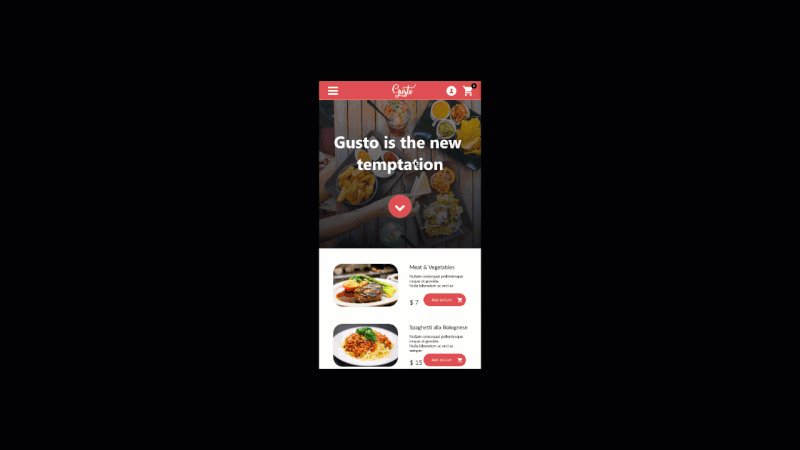
Güzel bir kahraman resmi ekleyelim. Pexels'tan bir tane seçtim. Çalışma yüzeyinizde sürükleyin ve yüksekliğini 380 piksel olarak yeniden boyutlandırın.

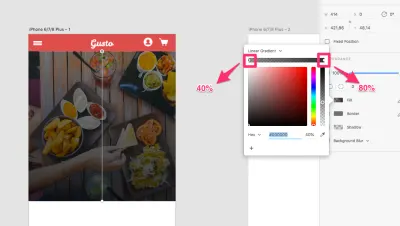
Şimdi Dikdörtgen aracına (R) tıklayın ve kahraman resmiyle aynı boyutta bir dikdörtgen çizin ve resmin üzerine yerleştirin. Aşağıdaki resimde gösterilen değerleri kullanarak dikdörtgenin rengi için bir degrade ayarlayın.

(Degradeler hakkında daha fazla bilgi istiyorsanız, XD'de nasıl uygulanacağına ilişkin önceki eğitimimi görmekten çekinmeyin.)
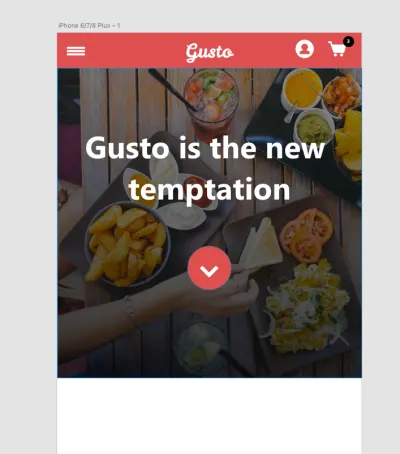
Kahraman resmine biraz beyaz metin ve bir düğme için bir daire ekleyin. Sepet simgesinin üzerine de bir numara içeren küçük bir daire yerleştirin; daha sonra ihtiyacımız olacak.

Ardından, çalışma yüzeyinin yüksekliğini artıralım. Yeni elemanlar eklemek ve kaydırma simülasyonunu oluşturmak için bunu yapmalıyız.
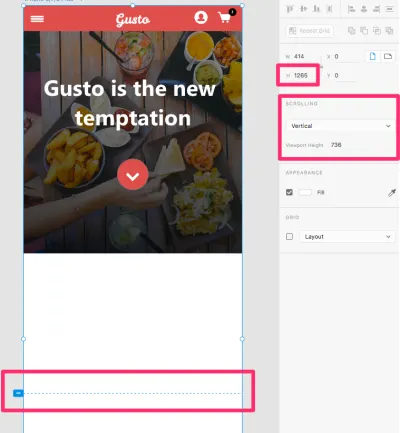
Çalışma yüzeyine çift tıkladıktan sonra yüksekliğini 1265 piksele ayarlayın. "Kaydırma"nın "Dikey" olarak ayarlandığından ve "Görüntü Alanı Yüksekliği"nin 736 piksel olarak ayarlandığından emin olun. Küçük bir mavi işaret, aşağıda görüldüğü gibi, çalışma yüzeyinin altına doğru kaydırma sınırını ayarlamanıza olanak tanır:

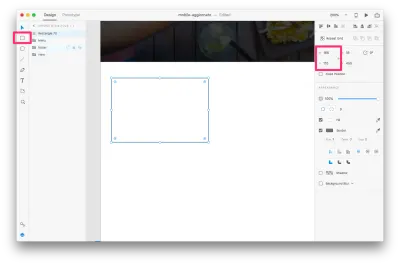
İçeriğimize ekleyelim: Gusto'nun ağız sulandıran menüsü. Ekleyeceğimiz resim için bir dikdörtgen oluşturmak için Dikdörtgen aracına (R) tıklayın.

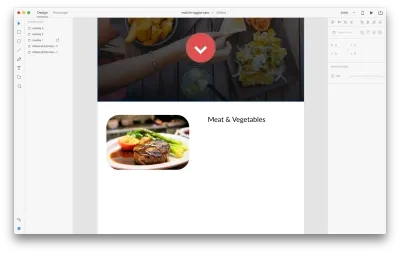
Bir resmi doğrudan yeni oluşturduğumuz kutuya sürükleyip bırakın; görüntü otomatik olarak içine sığacaktır. Üzerine bir kez tıklayın ve tüm açıları yuvarlamak için küçük beyaz daireyi bir açıdan içeriye doğru sürükleyin. Aşağıdaki resimde gösterildiği gibi değerleri 25 civarında olmalıdır. Sağ kenar çubuğundaki kenarlık değerinin işaretini kaldırarak kenarlıktan kurtulun.

Metin aracına (T) tıklayın ve görüntünün sağ tarafına bir başlık yazın. Yazı tipi olarak Lato'yu 14 piksel olarak seçtim. Başka bir yazı tipi kullanmaktan çekinmeyin, ancak 14 piksel boyutunu koruyun.


Metin aracını (T) tekrar alın ve açıklama (Lato, 10 piksel) ve fiyat (Lato, 16 piksel) için birkaç satır yazın.

Dikdörtgen aracını (R) alın ve 100'e 30 piksellik bir dikdörtgen çizin. Kahraman görüntüsü için düğmede kullandığımız aynı turuncu ile renklendirin; Metin aracıyla (T) “Sepete Ekle” metnini ekleyin; ve kitaplıktan sepet simgesini ekleyin. Tüm bu adımlar aşağıdaki kısa videoda ele alınmaktadır:
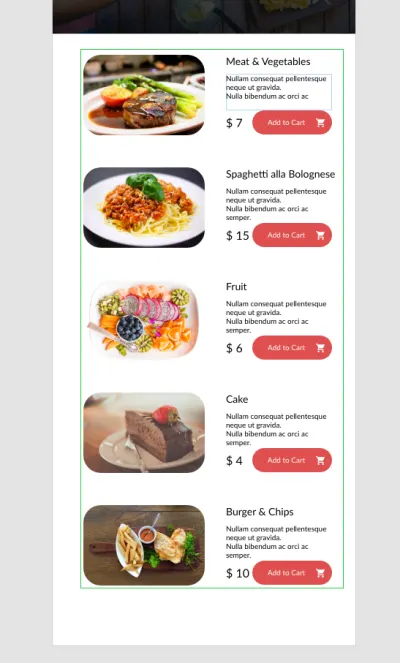
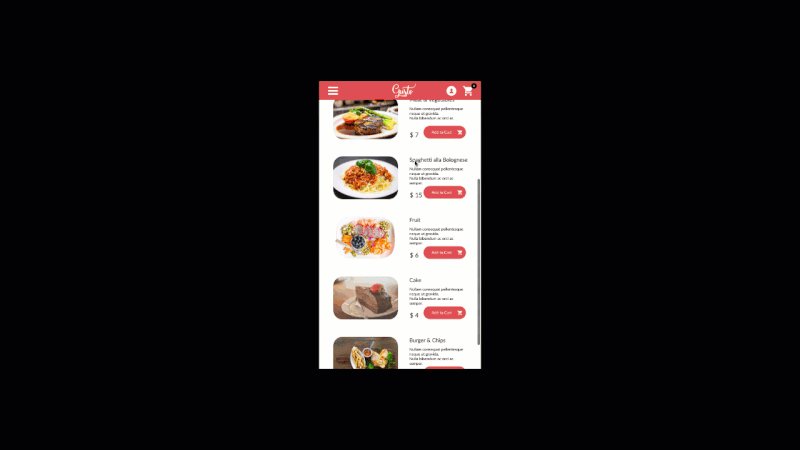
Son olarak, bu bölüm için bir ızgara oluşturmak için “Izgarayı Tekrarla”ya tıklayın. Bu yapıldıktan sonra, aşağıdaki videoda gösterildiği gibi resimleri ve metni kolayca değiştirebiliriz:
Izgaraların nasıl oluşturulacağı hakkında daha fazla bilgi edinmek istiyorsanız öğreticimi takip edin.
Pexels'tan aşağıdaki resimleri kullandım:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spagetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Bazı başlıklar, açıklamalar ve düğmeler ekleyin.

Son olarak, altbilgi için ortasında “Gusto” yazısı bulunan bir dikdörtgen ekleyelim. Dikdörtgenin dolgu rengini #211919 olarak ayarlayın.

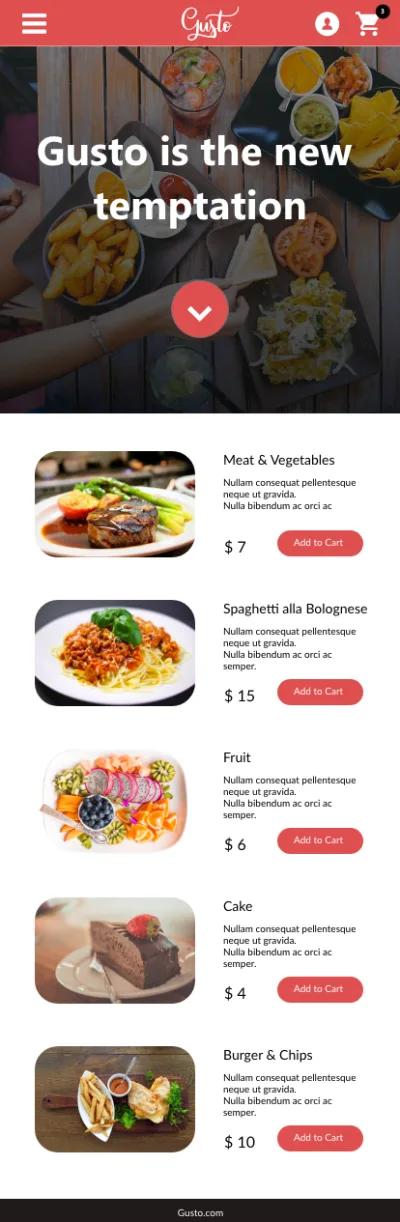
Evet! İlk şablon tasarımını tamamladık. Prototiplemeye başlamadan önce ikinci şablonumuzu oluşturalım.
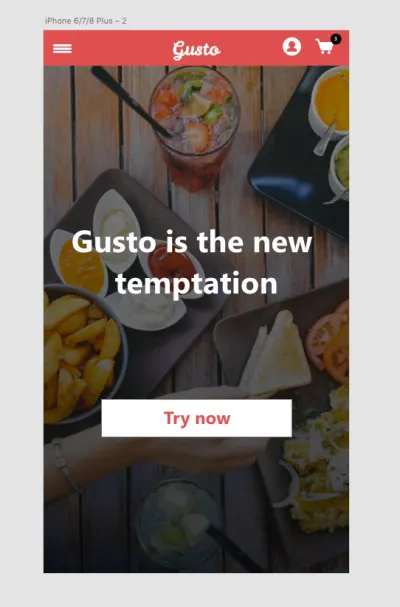
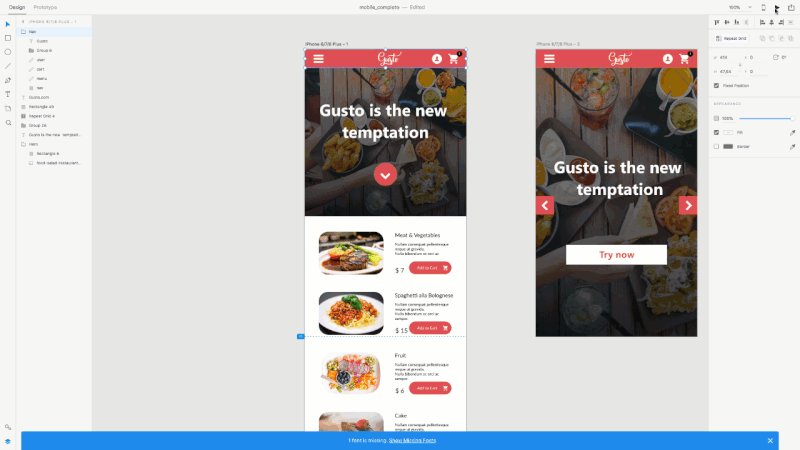
İkinci mobil düzenimiz için, ilk düzenden gezinme ve kahraman bölümünü kopyalayıp yapıştırmanız ve kahraman görüntüsünü tam ekran olacak şekilde boyutlandırmanız yeterlidir. Ardından, ona bir "Şimdi Dene" düğmesi ekleyin.
Aşağıdaki kısa videoda ikinci çalışma yüzeyine elementleri nasıl kopyalayıp yapıştıracağınızı, Dikdörtgen aracıyla (R) yeni bir düğme oluşturmayı ve Metin aracıyla (T) üzerine metin yazmayı gösteriyorum.

Harika! Devam edelim ve prototiplerimizi oluşturalım.
Sabit Elemanları Ayarlama
Mizanpajımızın üst gezinmesini sabit hale getirmek ve çalışma yüzeyini kaydırırken konumuna yapışmasını sağlamak istiyoruz.
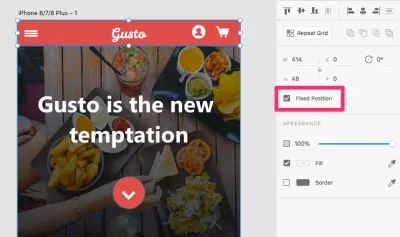
Seçmek için "Menü" grubunuza tıklayın ve sağ kenar çubuğundan "Sabit Konum"u seçin.

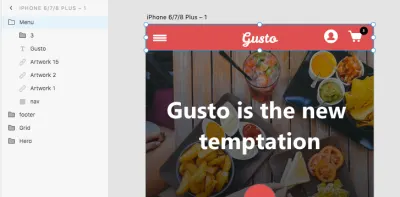
Önemli: Tüm öğelerin menünün altına kaydırılabilmesi için menünün diğer tüm öğelerin üstünde olması gerekir. Menü klasörünü sol kenar çubuğuna en üstte yerleştirmeniz yeterlidir.

Şimdi, sabit navigasyonunuzu çalışırken görmek için “Masaüstü Önizleme” düğmesine tıklayın ve kaydırmayı deneyin. Bunu görmelisiniz:

Son derece basit, değil mi?
Bindirme Öğelerini Ayarlama
XD'de bindirmelerin nasıl çalıştığını görmek için önce üst üste bindirilecek öğeleri oluşturmamız gerekir. Menüdeki bir öğeye tıkladığınızda ne olmasını beklersiniz? Tam olarak: Bir alt menü görünmelidir.
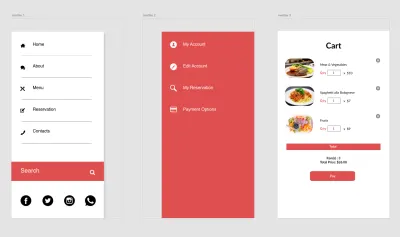
Dikdörtgen aracını (R) kullanarak aşağıdaki resimdeki gibi üç farklı alt menü oluşturalım. Bir dikdörtgen seçtim çünkü menü ekranı kaplayacak, bu yüzden çalışma yüzeyinin tamamını değil, sadece bir kısmını kaplayacak.
Üç bindirme menüsünü nasıl oluşturduğumu görmek için aşağıdaki videoyu izleyin. Dikdörtgen aracını (R), Çizgi aracını (L) ve Metin aracını (T) kullandığımı göreceksiniz. Menü arka planlarını oluşturmak için dikdörtgenler kullanıyoruz çünkü ekranı kaplayacak bir nesneye ihtiyacımız var. Simgeleri doğrudan buradan indirebileceğiniz Adobe Illustrator dosyasına ekledim.
Aşağıda “Repeat Grid”i nasıl kullandığımı ve içindeki elemanları nasıl değiştirdiğimi göreceksiniz.
İşte nihai sonuç:

Bu noktada ikinci ev düzeni üzerinde çalışacağız.
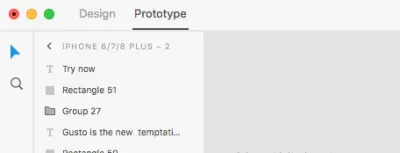
Ekranın sol üst köşesinden seçerek görsel modu “Prototip” olarak ayarlayın.

Ardından, küçük hamburger menü simgesine çift tıklayın ve küçük mavi oku "Kaplama 1" çalışma yüzeyinin üzerine sürükleyip bırakın. Açılır pencere göründüğünde, “Kaplama” ve “Sağa kaydır”ı seçin. Ardından, çalışırken görmek için “Masaüstü Önizleme” düğmesini tıklayın.

Kullanıcı ikonu ve sepet ikonu ile aynı şeyi yapalım. Prototip modunda kullanıcı simgesine çift tıklayın ve küçük mavi oku “Overlay 2” çalışma yüzeyinin üzerine sürükleyip bırakın. Açılır pencere göründüğünde, “Kaplama” ve “Sola kaydır” öğesini seçin. Ardından, çalışırken görmek için “Masaüstü Önizleme” düğmesini tıklayın.

Şimdi, Prototip modunda sepet simgesine çift tıklayın ve küçük mavi oku "Overlay 3" çalışma yüzeyinin üzerine sürükleyip bırakın. Açılır pencereler göründüğünde, “Kaplama” ve “Sola kaydır”ı seçin. Çalıştığını görmek için tekrar "Masaüstü Önizleme" düğmesini tıklayın.

Yapılmıştı! Bu harika yeni özellikleri öğrenmesi çok kolay ve prototiplerinize yeni bir etkileşim simülasyonu düzeyi ekleyecekler.
Hızlı ipucu: Telefonunuzdaki düzeni önizlemek ister misiniz? XD dosyanızı Creative Cloud'a yükleyin, mobil için XD uygulamasını indirin ve belgenizi açın.
İşte bu eğitimde öğrendiklerimiz:
- mobil düzenleri ve öğeleri ayarlamak ve oluşturmak,
- sabit elemanları ayarla,
- tıkla ve aç alt menüsünü simüle etmek için bindirmeleri kullanın.
Sabit öğeleri veya kaplamaları nerede kullanırsınız? Örneklerinizi aşağıdaki yorumlarda paylaşmaktan çekinmeyin!
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
