Firebase Push Bildirimleri React'te
Yayınlanan: 2022-03-10Bildirimler günümüzde web'in istikrarlı bir parçası haline geldi. Tarayıcınıza bildirim göndermek için izin isteyen sitelere rastlamak nadir değildir. Çoğu modern web tarayıcısı, push API'sini uygular ve anında iletme bildirimlerini işleyebilir. Caniuse üzerinde hızlı bir kontrol, API'nin modern krom tabanlı tarayıcılar ve Firefox tarayıcı arasında geniş bir desteğe sahip olduğunu gösterir.
Web'de bildirimleri uygulamak için çeşitli hizmetler vardır. Dikkate değer olanlar Pusher ve Firebase'dir. Bu makalede, "ücretsiz olarak güvenilir bir şekilde mesaj göndermenizi sağlayan platformlar arası bir mesajlaşma çözümü" olan Firebase Bulut Mesajlaşma (FCM) hizmetiyle anında iletme bildirimlerini uygulayacağız.
Okuyucunun Express.js'de bir arka uç uygulaması yazmaya ve/veya React'e biraz aşina olduğunu varsayıyorum. Bu teknolojilerden herhangi biri konusunda rahatsanız, o zaman ön uç veya arka uç ile çalışabilirsiniz. Önce arka ucu uygulayacağız, ardından ön uca geçeceğiz. Bu sayede hangi bölüm size daha çok hitap ediyorsa onu kullanabilirsiniz.
O halde başlayalım.
Firebase Mesajlarının Türleri
Firebase belgeleri, bir FCM uygulamasının iki bileşen gerektirdiğini belirtir.
- Firebase için Cloud Functions gibi güvenilir bir ortam veya üzerinde mesajların oluşturulacağı, hedefleneceği ve gönderileceği bir uygulama sunucusu.
- İlgili platforma özel taşıma hizmeti aracılığıyla ileti alan bir iOS, Android veya web (JavaScript) istemci uygulaması.
Ekspres arka uç uygulamamızdaki 1. maddeyle ve tepki ön uç uygulamamızdaki 2. maddeyle ilgileneceğiz.
Dokümanlar ayrıca FCM'nin iki tür mesaj göndermemize izin verdiğini belirtiyor.
- Bildirim mesajları (bazen "ekran mesajları" olarak düşünülür) FCM SDK tarafından otomatik olarak işlenir.
- Veri mesajları, istemci uygulaması tarafından işlenir.
Bildirim mesajları, web'deki tarayıcı tarafından otomatik olarak işlenir. Ayrıca, istemci uygulaması tarafından işlenmesi gereken isteğe bağlı bir data yükü de alabilirler. Bu eğitimde, istemci uygulaması tarafından işlenmesi gereken veri mesajları gönderip alacağız. Bu, alınan mesajı nasıl ele alacağımıza karar vermede bize daha fazla özgürlük sağlar.
Firebase Projesi Oluşturma
Yapmamız gereken ilk şey bir Firebase projesi kurmak. FCM bir hizmettir ve bu nedenle bazı API anahtarlarına ihtiyacımız olacak. Bu adım, bir Google hesabınızın olmasını gerektirir. Henüz sahip değilseniz bir tane oluşturun. Başlamak için buraya tıklayabilirsiniz.
Google hesabınızı kurduktan sonra Firebase konsoluna gidin.
Proje ekle'ye tıklayın. Projeniz için bir ad girin ve devam'a tıklayın. Bir sonraki ekranda, analitiği kapatmayı seçebilirsiniz. Bunu daha sonra istediğiniz zaman proje sayfanızın Analitik menüsünden açabilirsiniz. Devam'a tıklayın ve projenin oluşturulması için birkaç dakika bekleyin. Genellikle bir dakikanın altındadır. Ardından proje sayfanızı açmak için devam'a tıklayın.
Bir projeyi başarıyla kurduktan sonraki adım, projemizle çalışmak için gerekli anahtarları almaktır. Firebase ile çalışırken ön uç ve arka uç için ayrı ayrı bir yapılandırma adımı tamamlamamız gerekiyor. Her ikisiyle de çalışmak için gereken kimlik bilgilerini nasıl elde edebileceğimizi görelim.
Başlangıç aşaması
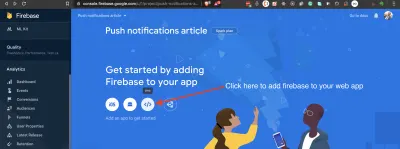
Proje sayfasında, web uygulamanıza Firebase eklemek için simgeye tıklayın.

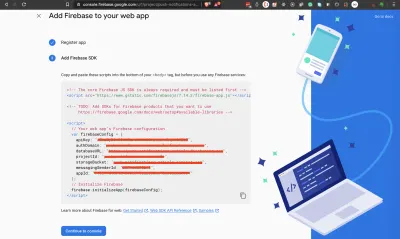
Uygulamanıza bir takma ad verin. Firebase barındırma ayarlamanıza gerek yok. Uygulamayı kaydet'e tıklayın ve kurulumu tamamlaması için birkaç saniye verin. Bir sonraki ekranda, uygulama kimlik bilgilerini kopyalayın ve bir yerde saklayın. Bu pencereyi açık bırakıp daha sonra geri dönebilirsiniz.

Yapılandırma nesnesine daha sonra ihtiyacımız olacak. Konsolunuza dönmek için konsola devam et seçeneğine tıklayın.
arka uç
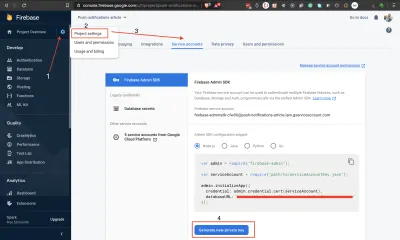
Firebase projemize arka uçtan bağlanmak için bir hizmet hesabı kimlik bilgisine ihtiyacımız var. Proje sayfanızda, Ekspres arka ucumuzla kullanmak üzere bir hizmet hesabı oluşturmak için Projeye Genel Bakış'ın yanındaki dişli simgesine tıklayın. Aşağıdaki ekran görüntüsüne bakın. Hesap kimlik bilgilerinizle bir JSON dosyası indirmek için 1 ila 4 arasındaki adımları izleyin. Hizmet hesabı dosyanızı güvenli bir yerde sakladığınızdan emin olun.

Kullanmaya hazır olana kadar indirmemenizi tavsiye ederim. Bir tazelemeye ihtiyacınız varsa, bu bölümlere geri dönmeyi unutmayın.
Şimdi başarıyla bir Firebase projesi kurduk ve ona bir web uygulaması ekledik. Hem ön uç hem de arka uç ile çalışmak için ihtiyaç duyduğumuz kimlik bilgilerini nasıl alacağımızı da gördük. Şimdi hızlı arka ucumuzdan anında iletme bildirimleri göndermeye çalışalım.
Başlarken
Bu öğreticide çalışmayı kolaylaştırmak için Github'da hem sunucu hem de istemci içeren bir proje oluşturdum. Genellikle, sırasıyla arka ucunuz ve ön ucunuz için ayrı bir deponuz olur. Ancak bu eğitimde çalışmayı kolaylaştırmak için onları burada bir araya getirdim.
Deponun çatalını oluşturun, bilgisayarınıza klonlayın ve ön uç ve arka uç sunucularımızı başlatalım.
- Depoyu çatallayın ve
01-get-startedbaşlangıç şubesine bakın. - Projeyi seçtiğiniz kod düzenleyicinizde açın ve içeriği gözlemleyin.
- Proje kökünde iki klasörümüz var,
client/veserver/. Ayrıca bir.editorconfigdosyası, bir.gitignoreve birREADME.md. - İstemci klasörü bir React uygulaması içerir. Burası bildirimleri dinleyeceğimiz yer.
- Sunucu klasörü bir ekspres uygulama içerir. Buradan bildirimler göndereceğiz. Uygulama, diğer makalemde oluşturduğumuz projeden, PostgreSQL ile Express API Backend Projesi Nasıl Kurulur.
- Bir terminal açın ve
client/klasöre gidin. Proje bağımlılıklarını kurmak içinyarn installkomutunu çalıştırın. Daha sonra projeyiyarn start. Canlı uygulamayı görmek içinhttps://localhost:3000ziyaret edin. -
server/klasör içinde bir.envdosyası oluşturun veCONNECTION_STRINGortam değişkenini ekleyin. Bu değişken, bir PostgreSQL veritabanına işaret eden bir veritabanı bağlantı URL'sidir. Bununla ilgili yardıma ihtiyacınız varsa, bağlantılı makaleminConnecting The PostgreSQL Database And Writing A Modelbölümüne bakın. React zaten3000numaralı bağlantı noktasında çalıştığı içinPORTortam değişkenini de sağlamalısınız..envPORT=3001olarak ayarladım. - Ayrı bir terminal açın ve
server/klasöre gidin. Proje bağımlılıklarını kurmak içinyarn installkomutunu çalıştırın. Proje veritabanını oluşturmak içinyarn runQueryçalıştırın. Projeyi başlatmak içinyarn startdevçalıştırın. https://localhost:3001/v1/messages adresini ziyaret edin ve JSON formatında bazı mesajlar görmelisiniz.



Artık ön uç ve arka uç uygulamalarımız çalıştığına göre, bildirimleri arka uçta uygulayalım.
Firebase Admin Messaging'i Arka Uçta Ayarlama
Arka uçta FCM ile anında iletme bildirimleri göndermek, Firebase yönetici SDK'sını veya FCM sunucu protokollerini gerektirir. Bu eğitimde yönetici SDK'sını kullanacağız. Ayrıca, "güçlü yerleşik hedefleme ve analitik ile pazarlama ve katılım mesajlarını test etmek ve göndermek" için iyi olan bildirim oluşturucu da vardır.
Terminalinizde server/ klasöre gidin ve Yönetici SDK'sını kurun.
# install firebase admin SDK yarn add firebase-admin .env dosyanızı açın ve aşağıdaki ortam değişkenini ekleyin.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Bu değişkenin değeri, indirdiğiniz hizmet hesabı kimlik bilgilerinin yoludur. Bu noktada, muhtemelen projemiz için hizmet hesabını oluşturduğumuz bölüme geri dönmek istersiniz. Yönetici başlatma kodunu oradan kopyalamanız ve ayrıca hizmet hesabı anahtar dosyanızı indirmeniz gerekir. Bu dosyayı server/ klasörünüze yerleştirin ve .gitignore dosyanıza ekleyin.
Unutmayın, gerçek bir projede bu dosyayı sunucunuzda çok güvenli bir yerde saklamanız gerekir. Yanlış ellere geçmesine izin vermeyin.
server/src/settings.js dosyasını açın ve uygulama kimlik bilgileri dosya yolunu dışa aktarın.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Bir dosya server/src/firebaseInit.js ve aşağıdaki kodu ekleyin.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Yönetici modülünü firebase-admin içe aktarıyoruz. Ardından yönetici uygulamasını hizmet hesabı dosyamızla başlatıyoruz. Son olarak mesajlaşma özelliğini oluşturup dışa aktarıyoruz.
Hizmet hesabı anahtar dosyamın yolunu doğrudan iletebileceğimi, ancak bu seçeneğin daha az güvenli olduğunu unutmayın. Hassas bilgilerle uğraşırken her zaman ortam değişkenlerini kullanın.
Başlatmayı başarıyla tamamladığınızı kontrol etmek için server/src/app.js dosyasını açın ve aşağıdaki satırları ekleyin.
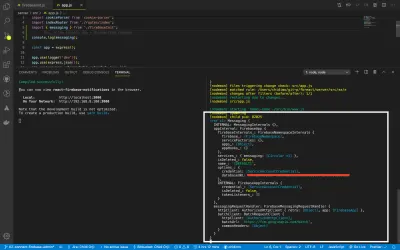
import { messaging } from './firebaseInit' console.log(messaging)Mesajlaşma örneğini içe aktarıyoruz ve konsolda oturum açıyoruz. Aşağıdaki resimdeki gibi bir şey görmelisiniz. Yöneticinizin doğru şekilde kurulduğunu doğruladıktan sonra bunları kaldırmalısınız.

Herhangi bir sorunla karşılaşırsanız, karşılaştırma için depomun 02-connect-firebase-admin şubesine göz atabilirsiniz.
Yönetici mesajlaşmasını başarıyla kurduğumuza göre, şimdi bildirimleri göndermek için kodu yazalım.
Arka Uçtan Push Bildirimleri Gönderme
FCM veri mesajı yapılandırması çok basittir. Tek yapmanız gereken bir veya daha fazla hedef(ler)i ve istemci(ler)e göndermek istediğiniz mesajın bir JSON sağlamak. JSON gerekli anahtar yoktur. Verilere hangi anahtar/değer çiftlerini dahil etmek istediğinize yalnızca siz karar verirsiniz. Veri mesajları formu tüm platformlarda çalışır, bu nedenle bildirimimiz mobil cihazlar tarafından da işlenebilir.
Diğer platformlar için ek yapılandırmalar vardır. Örneğin, sadece android cihazlarla çalışan bir android ayarları ve sadece iOS cihazlarda çalışan apns ayarları var. Yapılandırma kılavuzunu burada bulabilirsiniz.
Bir dosya server/src/notify.js ve aşağıdaki kodu girin.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Bir dizi belirteç dizesini ve bir veri nesnesini kabul eden bir işlev yarattık. Her simge dizisi, arka uç uygulamamızdan bildirim almayı kabul eden bir cihazı temsil eder. Bildirim, belirteçler dizisindeki her istemciye gönderilecektir. Tokenin nasıl oluşturulacağını öğreticinin ön uç bölümünde göreceğiz.
Mesajlaşma örneğinin sendMulticast yöntemi bir söz verir. Başarı durumunda, başarısız bildirimlerin yanı sıra başarıların sayısını da saydığımız bir dizi elde ederiz. Bu yanıtı kesinlikle istediğiniz şekilde halledebilirsiniz.
Veritabanına her yeni mesaj eklendiğinde bir bildirim göndermek için bu işlevi kullanalım.
server/src/controllers/message.js dosyasını açın ve addMessage işlevini güncelleyin.
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Bu işlev, /messages uç noktasına yapılan bir gönderi isteğini işler. Bir mesaj başarıyla oluşturulduktan sonra, sendNotificationToClient işlevi tarafından bir bildirim ve ardından istemciye yanıt gönderilir. Bu koddaki tek eksik parça, bildirimlerin gönderileceği tokens .
İstemci uygulamasını bağladığımızda, oluşturulan belirteci kopyalayacağız ve bu dosyaya yapıştıracağız. Bir üretim uygulamasında belirteçleri veritabanınızda bir yerde saklarsınız.
Bu son kod parçasıyla arka uç uygulamasını tamamladık. Şimdi ön yüze geçelim.
Bu noktada depomda karşılık gelen şube 03-gönder-bildirimdir.
İstemcide Firebase Mesajlaşma Bildirimlerini Ayarlama
Ön uç React uygulamamızın ana bileşenlerine bir göz atalım.

client/src/App.js açın ve içeriği inceleyin. İçe aktarma ifadelerinin çoğunu dışarıda bırakacağım ve sadece program mantığına bakacağım.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Bu, tepki-önyükleme ile tasarlanmış normal bir tepki bileşenidir. Uygulamamızın üst kısmında bildirimleri görüntülemek için kullanacağımız bir tost bileşeni var. Ayrıca, axios kitaplığı için baseURL de ayarladığımızı unutmayın. Önemli olan her şey <Messaging /> bileşeninin içinde gerçekleşir. Şimdi içeriğine bir göz atalım.
client/src/Messaging.js dosyasını açın ve içeriği inceleyin.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; İki durum değişkenimiz var, messages ve requesting . messages , veritabanımızdaki mesajların listesini temsil eder ve requesting , yükleyici durumumuzu değiştirmek içindir. /messages uç noktasına API çağrımızı yaptığımız ve döndürülen verileri messages durumumuza ayarladığımız bir React.useEffect var.
Return deyiminde, mesajların üzerinden eşlenir ve name ve message alanlarını görüntüleriz. Aynı sayfada, yeni mesajlar oluşturmak için bir form ekliyoruz.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Formumuzu yönetmek için Formik kütüphanesini kullanıyoruz. <Formik /> bileşenini bir başlangıç değerleri props, bir onSubmit prop ve oluşturmak istediğimiz form bileşenini initialvalues . Karşılığında, form girişlerimizi değiştirmek için kullanabileceğimiz handleSubmit ve formu göndermek için kullandığımız handleChange gibi bazı kullanışlı işlevleri geri alıyoruz. isSubmitting , gönder düğmesi durumunu değiştirmek için kullandığımız bir boolean değeridir.
Formik'i denemenizi tavsiye ederim. Formlarla çalışmayı gerçekten kolaylaştırır. onSubmit yöntemindeki kodu daha sonra değiştireceğiz.
Şimdi bir tarayıcıdan izin isteyecek ve ona bir jeton atayacak yöntemi uygulayalım.
Firebase'i ön uçta kullanmaya başlamak için Firebase JavaScript istemci kitaplığını kurmamız gerekiyor. Bunun firebase-admin SDK farklı bir paket olduğunu unutmayın.
# install firebase client library yarn add firebase Bir client/src/firebaseInit.js dosyası oluşturun ve aşağıdaki içeriği ekleyin.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereFirebase belgeleri şunları belirtir:
"Tam Firebase JavaScript istemcisi, Firebase Authentication, Firebase Realtime Database, Firebase Storage ve Firebase Cloud Messaging için destek içerir."
Yani burada sadece mesajlaşma özelliğini içe aktarıyoruz. Bu noktada, config nesnesini almak için bir Firebase projesi oluşturma bölümüne başvurabilirsiniz. Ardından Firebase'i başlatır ve mesajlaşma özelliğini dışa aktarırız. Son kod bloğunu ekleyelim.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); requestFirebaseNotificationPermission işlevi, tarayıcının bildirim gönderme iznini ister ve istek verilirse bir belirteçle çözümlenir. Bu, FCM'nin tarayıcıya bir bildirim göndermek için kullandığı belirteçtir. Bir bildirim göndermek için izin isteyen tarayıcılarda gördüğünüz istemi tetikleyen şey budur.
onMessageListener işlevi yalnızca tarayıcı ön plandayken çağrılır. Daha sonra, tarayıcı arka plandayken bildirimi işlemek için ayrı bir fonksiyon yazacağız.
client/src/App.js açın ve requestFirebaseNotificationPermission işlevini içe aktarın.
import { requestFirebaseNotificationPermission } from './firebaseInit'Ardından, Uygulama işlevinin içinde, return ifadesinin önüne aşağıdaki kodu ekleyin.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Uygulama yüklendikten sonra bu işlev çalışır ve tarayıcının bildirimleri göstermesi için izin ister. İzin verilirse, belirteci günlüğe kaydederiz. Bir üretim uygulamasında belirteci arka ucunuzun erişebileceği bir yere kaydetmelisiniz. Ancak bu eğitim için belirteci kopyalayıp arka uç uygulamasına yapıştıracağız.
Şimdi uygulamanızı çalıştırın ve bildirim isteği mesajını görmelisiniz. İzin ver'e tıklayın ve belirtecin konsola kaydedilmesini bekleyin. Tarayıcı izni verdiğiniz için, sayfayı yenilersek başlığı artık görmezsiniz, ancak belirteç konsola kaydedilmeye devam eder.

Firefox tarayıcısının (v75) varsayılan olarak bildirim izni istemediğini bilmelisiniz. İzin isteği, tıklama gibi kullanıcı tarafından oluşturulan bir eylemle tetiklenmelidir.
Bu, değişikliklerimi taahhüt etmem için iyi bir nokta. İlgili dal 04-istek-izindir.
Şimdi bir mesajı veritabanımıza kaydetmek için kodu tamamlayalım.
client/src/Messaging.js dosyasını açın ve formumuzun onSubmit işlevini aşağıdaki kodla değiştirin.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Yeni bir mesaj oluşturmak için /messages uç noktasına bir post isteğinde bulunuyoruz. İstek başarılı olursa, döndürülen verileri alır ve messages listesinin en üstüne koyarız. Bir de başarı tostunu sergiliyoruz.
Çalışıp çalışmadığını görmek için deneyelim. Ön uç ve arka uç sunucularını başlatın. Gönderi isteğini denemeden önce server/src/controllers/messages.js açın ve bildirimi gönderdiğimiz satırı yorumlayın.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Veritabanına bazı mesajlar eklemeyi deneyin. İşler? Bu harika. Şimdi devam etmeden önce bu satırın yorumunu kaldırın.
Geliştirici konsolundan bildirim belirtecini kopyalayın ve belirteçler dizisine yapıştırın. Belirteç, aşağıda gösterildiği gibi çok uzun bir dizedir.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; client/src/Messaging.js dosyasını açın, onMessageListener dosyasını içe aktarın ve useEffect bloğunun hemen altında çağırın. İşlev içindeki herhangi bir konum, return ifadesinden önce olduğu sürece uygundur.
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Dinleyici, başarı durumunda bildirim yükünü çözen bir söz verir. Daha sonra başlığı ve gövdeyi bir tostla gösteririz. Bu bildirimi aldıktan sonra başka herhangi bir işlem yapabileceğimizi unutmayın, ancak burada işleri basit tutuyorum. Her iki sunucu da çalışırken deneyin ve çalışıp çalışmadığını görün.
İşler? Bu harika.
Sorun yaşarsanız, her zaman benim depomla karşılaştırabilirsiniz. Bu noktada karşılık gelen şube 05-dinle-bildirimidir.
Sadece ilgilenmemiz gereken bir nokta var. Şu anda yalnızca tarayıcı ön plandayken bildirimleri görebiliyoruz. Bildirimlerle ilgili nokta, tarayıcının ön planda olup olmadığının ortaya çıkması gerektiğidir.
Bir ekran mesajı gönderecek olsaydık, yani bildirim yükümüze bir notification nesnesi ekledik, tarayıcı bunu kendi başına halledecektir. Ancak bir veri mesajı gönderdiğimiz için, tarayıcımız arka plandayken bir bildirime yanıt olarak tarayıcıya nasıl davranacağını söylemeliyiz.
Arka plan bildirimini işlemek için ön uç istemcimize bir hizmet çalışanı kaydetmemiz gerekiyor.
Bir client/public/firebase-messaging-sw.js dosyası oluşturun ve aşağıdaki içeriği girin:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); Dosyanın en üstünde, yalnızca mesajlaşma özelliğine ihtiyacımız olduğundan, firebase firebase-app ve firebase-messaging kitaplıklarını içe aktarıyoruz. İçe aktarma sözdizimi yeniyse endişelenmeyin. Harici komut dosyalarını hizmet çalışanı dosyalarına aktarmak için kullanılan bir sözdizimidir. İçe aktarılan sürümün package.json içindeki sürümle aynı olduğundan emin olun. Sürümleri uyumlu hale getirerek çözdüğüm sorunlarla karşılaştım.
Her zamanki gibi, Firebase'i başlatırız, ardından setBackgroundMessageHandler ve ona bir geri arama ileterek bildirim mesajı yükünü alırız. Kodun geri kalan kısmı, tarayıcının bildirimi nasıl görüntülemesi gerektiğini belirtir. Ayrıca görüntülenecek bir simge de ekleyebileceğimize dikkat edin.
Ayrıca noticeclick olay işleyicisi ile notificationclick tıkladığımızda ne olacağını kontrol edebiliyoruz.
Bir client/src/serviceWorker.js dosyası oluşturun ve aşağıdaki içeriği girin.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Bu işlev, hizmet çalışanı dosyalarımızı kaydeder. React tarafından oluşturulan daha ayrıntılı sürümü değiştirdiğimizi unutmayın. Önce serviceWorker navigator nesnesinde olup olmadığını kontrol ederiz. Bu basit bir tarayıcı desteğidir. Tarayıcı servis çalışanlarını destekliyorsa, daha önce oluşturduğumuz servis çalışanı dosyasını kaydederiz.
Şimdi client/src/index.js açın, bu işlevi içe aktarın ve çağırın.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Her şey yolunda giderse, servis çalışanının kapsamının konsolunuzda günlüğe kaydedildiğini görmelisiniz.
https://localhost:3000/messaging'i ikinci bir tarayıcıda açın ve bir mesaj oluşturun. Diğer tarayıcıdan gelen bildirimin görüntülendiğini görmelisiniz.

Bununla, bu eğitimin sonuna geldik. Depomdaki karşılık gelen şube 06-tutamaç-arka plan bildirimidir.
Çözüm
Bu yazıda, Firebase Cloud Messaging (FCM) ile gönderebileceğimiz farklı bildirim mesajları türlerini öğrendik. API. Daha sonra arka uçta “veri mesajı” türünü uyguladık. Son olarak, arka uç uygulaması tarafından tetiklenen bildirim mesajlarını almak için kullandığımız istemci uygulamasında bir belirteç oluşturduk. Son olarak, tarayıcı arka planda veya ön plandayken bildirim mesajlarının nasıl dinleneceğini ve görüntüleneceğini öğrendik.
Daha fazla bilgi edinmek için FCM belgelerine bir göz atmanızı tavsiye ederim.
alakalı kaynaklar
- Firebase, resmi web sitesi
- Fireact, Orji Chidi Matthew, GitHub
- "Firebase: Uygulama Başarısı Basitleştirildi", npm blogu
- Firebase Konsolu
- Firebase Admin Node.js SDK, npm blogu
- WebpushConfig, Firebase Belgeleri
-
sendMulticast, Firebase Belgeleri - Servis Çalışanı Yemek Kitabı, Mozilla
- Bildirim, Firebase Dokümanları
- Firebase Bulut Mesajlaşma, Firebase Belgeleri
- “PostgreSQL ile Bir Ekspres API Arka Uç Projesi Nasıl Kurulur,” Chidi Orji
