Web Sitenizin Tasarımında Tam Olarak Neyin Yanlış Olduğunu Nasıl Bulursunuz?
Yayınlanan: 2019-05-08İş web sitenizin tasarımı ve kullanıcı deneyimi, şirketinizin ne kadar başarılı olacağı konusunda anıtsal bir etkiye sahip olabilir. Zayıf bir UX, bir satışı anında durdurabilir ve web sitenizin genel görünümü bile bir müşterinin etkileşimde bulunup bulunmayacağını belirleyebilir.
Adobe'nin web tasarımı hakkındaki raporuna göre, müşterilerin güzel ve çekici bir tasarıma sahip bir web sitesiyle, sade ve sıkıcı bir web sitesine göre daha fazla etkileşim kurması daha olasıdır. Ancak, UX'deki birkaç basit sorun, hızlı bir şekilde bağlantının kesilmesine neden olabilir.
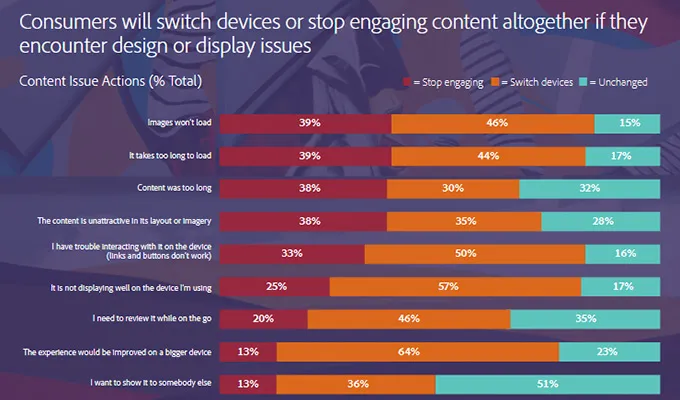
Web sitesinin kullanılabilirliğinin önünde bir engel varsa, izleyicilerin yaklaşık %40'ı hemen siteden çıkacaktır. En yaygın olarak, yükleme hızları, içerik uzunluğu ve çekici olmayan görüntülerle ilgili sorunlar, ziyaretçilerin dönüştürmeden önce çıkmasına neden oldu.

Bu sorunların kökenine inmek açıkça gereklidir. Bununla birlikte, özellikle suçlular bariz bir şekilde görünmüyorsa, müşterilerin dönüşümden önce ayrılmalarına neden olan sorunları belirlemek zor olabilir. Açıkçası, hızlı veya doğru yüklenmeyen bir sayfanın fark edilmesi yeterince kolaydır. Bununla birlikte, genel estetik veya gezinme işlevselliği gibi bu daha karmaşık ayrıntıları saptamak daha zordur.
Peki, daha fazla dönüşümü teşvik eden daha iyi bir UX için nelerin düzeltilmesi, değiştirilmesi veya tamamen kaldırılması gerektiğini nasıl anlayabilirsiniz?
Hadi tartışalım.
Ağrı Noktalarına Dikkat Edin
Müşterilerin çevrimiçi olarak gönderdiği olumsuz yorumları okumaktan kimse hoşlanmaz. Bazı olumsuz geri bildirimler kesinlikle garanti edilirken, çoğu sinirli bir müşteriden anında tepki verme eğilimindedir. Ne yazık ki bu, birçok işletmenin müşterilerden gelen olumsuz geri bildirimleri görmezden gelmek ve hatta silmek gibi sağlıksız bir model izlemesine neden oldu. Ancak gerçek şu ki, kötü yorumlar aslında web sitenizdeki en büyük sorunları belirlemek için mükemmel bir kaynak olabilir. Genel olarak, bir müşteri, özellikle sorulduğunda, neden bu kadar olumsuz bir deneyim yaşadıklarına ilişkin oldukça ayrıntılı bilgi sağlayacaktır. Sorunların tümü doğrudan web sitenize bağlı olmasa da, gelecekteki ziyaretçiler için ayarlanabilecek bazı UX sorunları hakkında ipuçları ve fikir verebilir.
Buradaki anahtar, müşterileri deneyimlerinin çeşitli yönleriyle, özellikle de UX ile ilgili daha ayrıntılı açıklamalar bırakmaya teşvik eden bir inceleme toplama yaklaşımı kullanmaktır. Karşılaştırmalı alışveriş için tasarlanmış üçüncü taraf inceleme sitelerini kullanmak burada kullanışlı olabilir. Sitenin veya programın kullanıcı dostu olması, müşteri hizmetlerinin ne kadar yararlı olduğu ve fiyatın toplam değeri gibi müşteri deneyiminin birçok yönü hakkında ayrıntılı geri bildirim isteyin.
Bu incelemelerden gelen geri bildirimler yalnızca müşteri hizmetleri ekibinizle sınırlı kalmamalıdır. Bu incelemelerin izlendiğinden ve müşterilerden gelen olası sorunların veya önerilerin, özellikle web sitesi UX ile ilgili olarak uygun departmanlara aktarıldığından emin olun.
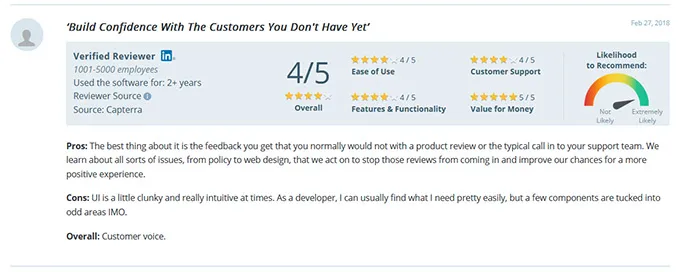
Trustpilot , platformlarında bir dizi gerekli UX değişikliği yapmak için müşteri incelemelerini kullandı. En büyük sorunları belirlemelerine yardımcı olan şeylerden biri, müşterilerden işin farklı yönlerini (özellikler ve işlevsellik ile kullanım kolaylığı dahil) derecelendirmelerini ve ürünlerinin artıları ve eksileri hakkında ayrıntılar vermelerini istemekti.

Bu olumsuz geri bildirim, hem web sitesinde hem de platformun UX'inde yapılacak değişiklikler için bir rehber olarak kullanıldı.
Doğru bir şekilde toplanır ve kullanılırsa, olumsuz geri bildirimler hem web sitenizde hem de kullanıcı deneyiminde yapılacak değişiklikler için mükemmel bir başlangıç noktası olabilir. Müşterilerden gelen olumsuz geri bildirimlere bir göz attığınızdan ve yinelenen kalıpları belirlediğinizden emin olun. Tek bir müşteri bir sorundan şikayet ederse, bu bir anormallik olabilir, ancak birkaçı benzer sorunları bildiriyorsa, ele alınması gereken web tasarımı tutarsızlıklarına biraz ışık tutabilir.
Yaygın Hataları Arayın
En deneyimli web tasarımcıları da dahil olmak üzere hiç kimse hata yapmaktan bağışık değildir. Ayrıca, müşteri tercihleri ve davranışları zamanla değişir. Örneğin, mobil arama ve göz atma kullanımı son birkaç yılda önemli ölçüde arttı. Masaüstü ve dizüstü bilgisayarlarda oldukça iyi performans gösterebilecek tasarım ilkeleri, çok daha küçük bir ekran için geçerli olmayabilir, bu nedenle en son mobil tasarım trendlerine uyum sağlamak için sürekli değişiklikler yapılmalıdır. Bir zamanlar akıllı tasarım yaklaşımı olarak kabul edilen şey, tercihler ve teknoloji değiştiğinde birkaç ay sonra tamamen modası geçmiş olabilir.
UX ve web tasarımı ile ilişkisi hakkında yapılmış çok sayıda kaynak, araştırma ve anket bulunmaktadır. Araştırmanızı yapın ve diğer uzmanların büyük tasarım hayır-hayırları olduğunu söylediklerini görün, ancak iddialarının güvenilir verilerle desteklendiğinden emin olun. Ardından bu tavsiyeyi alın ve yapıyor olabileceğiniz küçük hatalar olup olmadığını görmek için kendi web sitenize uygulayın.
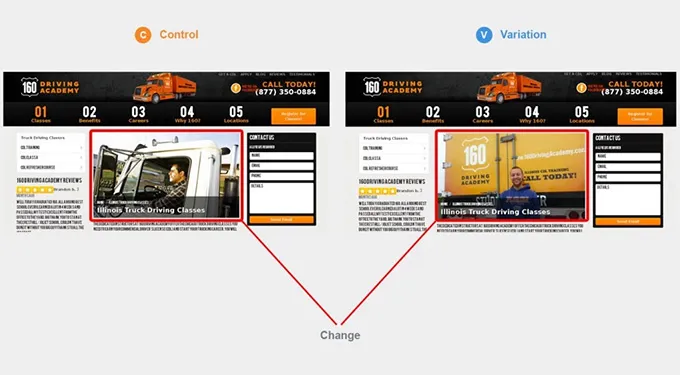
En küçük tasarım ince ayarları bile büyük bir etkiye sahip olabilir. Örneğin, 160 Driving Academy , hangi tasarım değişikliklerinin dönüşümler üzerinde daha büyük bir etkisi olacağını görmek için web sitesinde bir A/B testi gerçekleştirdi. Daha önce, web siteleri, oldukça yaygın bir uygulama olan düzende stok fotoğrafları kullanmıştı. Ekipleri, temel bir stok fotoğrafı yerine orijinal bir görüntü görüntülendiğinde sonuçları karşılaştırdı. Gerçek görüntü, dönüşümlerde %161'lik dikkate değer bir artış ve kayıt kayıtlarında %39'luk bir artış sağladı. Ayrıca müşteriler, satın alma işlemlerinde kendilerini daha güvende hissettirdiğini bildirdi.

Bu, birçok web sitesinin suçlu olduğu basit bir tasarım hatası olmasına rağmen, hızlı bir değişiklik harika sonuçlar getirdi. Bu basit görüntü sorunu satışlara zarar veriyordu, ancak UX ekibi bunun bir sorun olduğunu asla fark etmemiş olabilir. Bu nedenle, temel tasarım hatalarını kontrol etmek, tercihler değiştikçe tekrar tekrar yapmak çok önemlidir. En temel tasarım kusurlarını gözden kaçırmadığınızdan ve en son raporlar ve trendlerden haberdar olduğunuzdan emin olun.

Yağı kesin
Müşteri yolculuğuyla ilgili olarak, web siteniz müşterileri bir sonraki varış yerlerine yönlendirmek için bir harita gibi çalışır. Bununla birlikte, bir ziyaretçiye çok fazla seçenek sunulursa, bu, ayrılmaya yol açan karışıklığa neden olabilir.
Bir müşteri web sitenizi ilk kez ziyaret ediyorsa, nereye gideceğini veya bir sonraki adımda ne yapacağını biliyor mu? Çok sayıda seçenek veya gizli gezinme sekmesi varsa, ziyaretçi hemen kaybolabilir.
Buradaki açık gerçek hayattan bir örnek, fast food zincirleri Sonic ve In-N-Out'un menü seçenekleridir. İlk kez müşteriyseniz, Sonic'in menüsü son derece bunaltıcı olabilir. Aralarından seçim yapabileceğiniz yüzlerce yemek ve lezzet seçeneği, yan yemekler ve birleşik fırsatlar var ve menülerinde çok az organizasyon var.

Öte yandan, In-N-Out'un menüsü oldukça basittir. Hala pek çok seçenek var, ancak işleri basit tutarak yağı azaltmışlar (yani tabiri caizse). Sloganları bunu mükemmel bir şekilde örnekliyor: "1,2,3 kadar kolay sipariş vermek."

İş web siteleri söz konusu olduğunda, basit ve organize bir yaklaşım izlemek en iyisidir. Karmaşık veya kafa karıştırıcı bir navigasyon sistemi, anında olumsuz bir UX ile sonuçlanacak büyük bir sorundur.
Basitlik, dönüşümleri artırmanın anahtarıdır; bu nedenle, düzeninizi daha basit ve gezinmeyi kolaylaştırmak için fazladan içeriği, gereksiz açılış sayfalarını ve çıkmaz sayfaları azaltmak için elinizden gelenin en iyisini yapın.
Web sitenizde çok sayıda seçenek varsa, bu sayfaları alt küme klasörlerine sahip açılır menü seçenek kategorileri gibi mantıklı bir şekilde düzenlemenin bir yolunu bulun. Bir arama çubuğu eklemek, daha kolay gezinme için dahil edilecek başka bir harika araçtır. Her seçeneği ana sayfanızda görüntülemek yerine, kolay gezinme için alt sayfalarınızı düzenli ve mantıklı sekmeler halinde basitleştirin.
Ayrıca bir göz atmalı ve daha akıcı bir düzen için hangi sayfaların gereksiz olduğunu veya birleştirilebileceğini görmelisiniz. Bunu yapmanın bir yolu, bireysel açılış sayfalarınız için Google Analytics verilerinize bakmaktır. Belirli sayfaların TO'ları düşükse, hemen çıkma oranları veya çıkış sayıları yüksekse, bu, müşteriye fazla fayda sağlamadıklarının bir işareti olabilir.
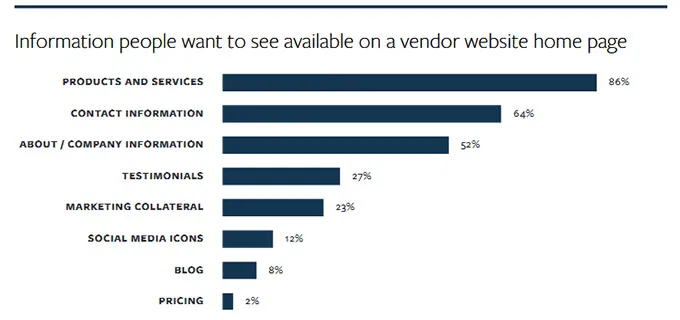
Ayrıca, her sayfada, ortak açılış sayfalarına götürecek CTA düğmelerinin açıkça görüntülendiğinden emin olun. Müşterilerin %86'sı ürün ve hizmet bilgilerini bulmak için bir satıcının web sitesine gelirken, %64'ü müşteri hizmetleriyle iletişim kurmanın bir yolunu arıyor. Web sitenizin odağını ziyaretçilerinizin arama amacında tutun ve en popüler bilgi bağlantılarının ana sayfadan yalnızca bir tık uzakta olduğundan emin olun.

Sorunların Özünü Bulmak için Analytics'i Kullanın
Son olarak, en değerli web sitesi kaynaklarınızdan biri olan Google Analytics'i kullanarak müşteri etkileşiminin tam olarak düştüğü noktaları keşfedebilirsiniz. Tasarım ekibiniz, temel metriklerdeki kalıpları ve değişiklikleri gözlemleyerek, önemli UX sorunlarını başarılı bir şekilde belirleyebilir ve nerede değişikliklerin gerekli olduğunu belirleyebilir.
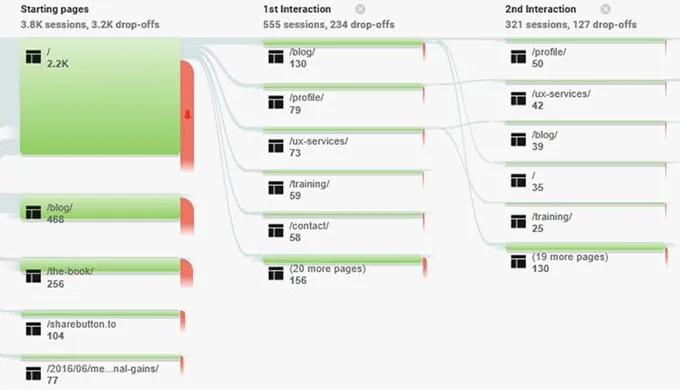
Bu bilgiyi kullanmanın en iyi yollarından biri, her adım için çıkış oranlarına sahip bir kullanıcı yolculuk haritası oluşturmaktır. Bu, bir tür "kendi maceranı seç" türünde bir davranışsal akış raporu oluşturarak yapılabilir. Ardından, her sayfanın çıkış oranını belirlemek için Google Analytics'ten gelen veriler uygulanabilir. Bazı adımların anormal derecede yüksek çıkış sayıları varsa, bu bir tasarım hatası veya UX sorunu olduğunun bir işareti olabilir.
Ayrıca, Davranış sekmesi altında Google Analytics aracılığıyla bir davranış akışı başlığı da oluşturabilirsiniz. Bu, kullanıcıların web sitenizdeki farklı sayfalara nasıl geldiklerini, öncesinde ve sonrasında neler yaptıklarını ve ister dönüşüm ister çıkış olsun, tipik olarak nihai bir eyleme yol açan etkileşimlerin sırasını gösteren istatistiksel raporlar oluşturacaktır).
Bu tür davranışsal izleme, herhangi bir geçiş sayfasının eksik olup olmadığını belirlemeye de yardımcı olacaktır. Bu sayfalar, genellikle oldukça hızlı bir şekilde tıklanan, ancak müşteriyi ilerletmeye yardımcı olan köprüler görevi görür. Açık bir düşüş noktası varsa, bu hizmet sayfalarından birini dahil etmek, geçişi müşteri için biraz daha yumuşak hale getirmek için oldukça faydalı olabilir.

Çözüm
Web tasarımı söz konusu olduğunda, iş asla gerçekten yapılmaz. Her zaman yapılabilecek iyileştirmeler ve test edilecek yeni eğilimler vardır. Bileşenler ayrıca ziyaretçilerinize daha iyi bir deneyim sağlamak veya tercihlerini daha iyi karşılamak için düzenli olarak optimize edilmeli veya yeniden yapılandırılmalıdır.
Web sitenizin tam potansiyeliyle çalışmasını sağlamak için, önünüze çıkan sorunları belirlemeniz ve çözmeniz gerekecektir. Olası UX sorunlarını belirlemek için müşteri incelemelerinize (özellikle olumsuz düşüncelere sahip olanlara) dikkat edin. Müşteriler için çekici olmayan eski moda bir tasarım veya yerleşimden kaçınmak için mevcut trendler ve tercihlerle güncel kalın. Gereksiz seçenekleri ortadan kaldırarak sitenizin gezinme yolculuğunu artırın ve müşterilerin bir dönüşüme giden yolu optimize etmek için Google Analytics'i kullanın.
Tasarım ekibinizin işletmenizin web sitesinde en büyük olumlu etkilere sahip olacak değişiklikleri yapmasına yardımcı olmak için bu stratejileri aklınızda bulundurun.
