Tasarım İş Akışınızı Başlatmak için Figma İpuçları
Yayınlanan: 2022-03-10Neredeyse iki yıl önce Figma'ya geçiş yaptım ve şu ana kadar hiç pişman olmadım. Konuyla ilgili önceki blog yazılarımdan birinde Figma'nın derinlemesine bir incelemesini yapmıştım ve diğer tasarımcıların geçiş yapmasına yardımcı olabildiğim için memnunum. Bu araçla iki yıl çalıştıktan sonra, ona gerçekten aşina oldum ve şimdi sizinle her gün kullandığım ve biraz daha hızlı çalışmama ve daha etkili olmama yardımcı olan yirmi ipucunu paylaşmak istiyorum.
Kısayollar Hakkında Not
Çoğu kısayol hem Windows hem de Mac için yazılmıştır; burada Windows'taki Ctrl tuşu Mac'teki Cmd tuşuna karşılık gelir ve Alt , hem Alt (Windows) hem de Option/Alt (Mac) için kullanılır.
Örneğin Ctrl/Cmd + Alt + C, Windows'ta Ctrl + Alt + C ve Mac'te Cmd + Alt/Option + C'dir .
Not : Bu makale Figma'yı denemek isteyen veya bazı özelliklerini keşfetmekte olan tasarımcılar içindir. Makaleden en iyi şekilde yararlanmak için Figma Design ile biraz deneyim sahibi olmak güzel olurdu, ancak gerekli değil.
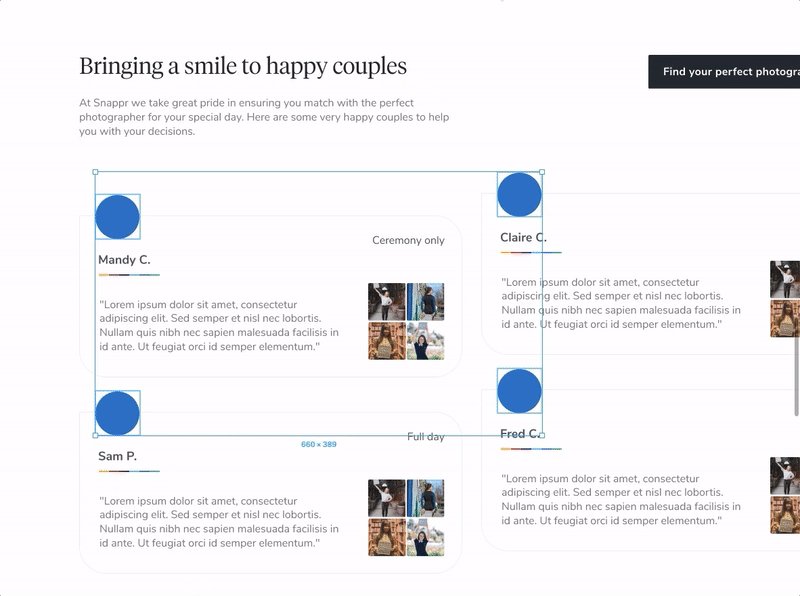
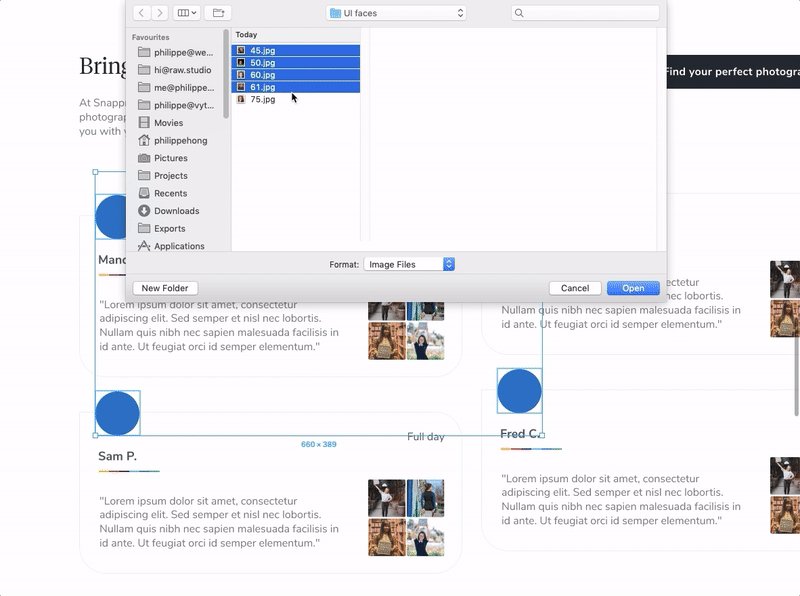
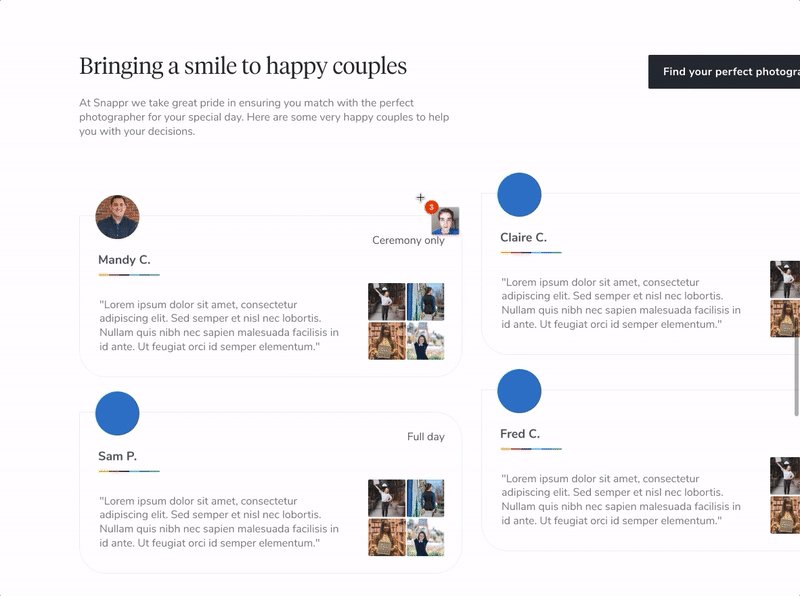
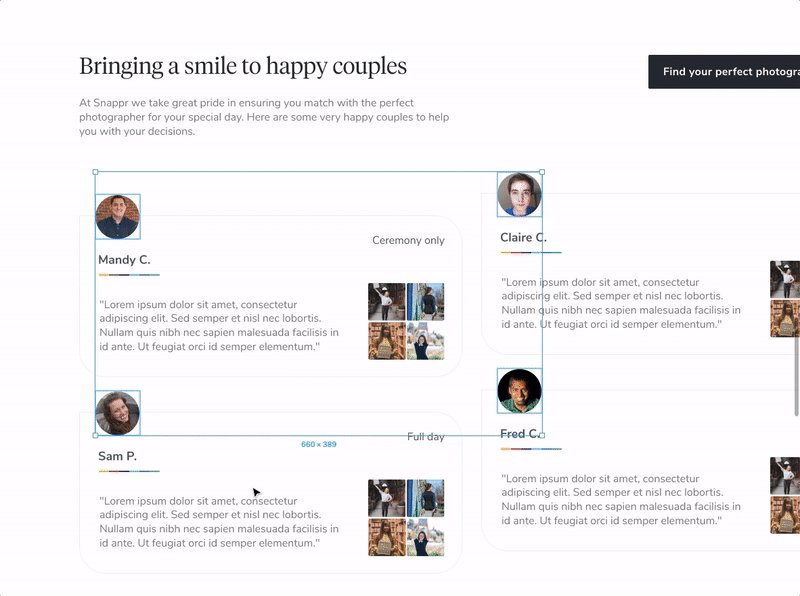
1. Aynı Anda Birden Fazla Görüntü Nasıl İçe Aktarılır
Tasarımlarımızda her zaman resim ve görsel kullanıyoruz ve tekli ve çoklu görsel değiştirme işlemini daha kolay ve anlaşılır hale getirebilirsek çok faydalı olur.
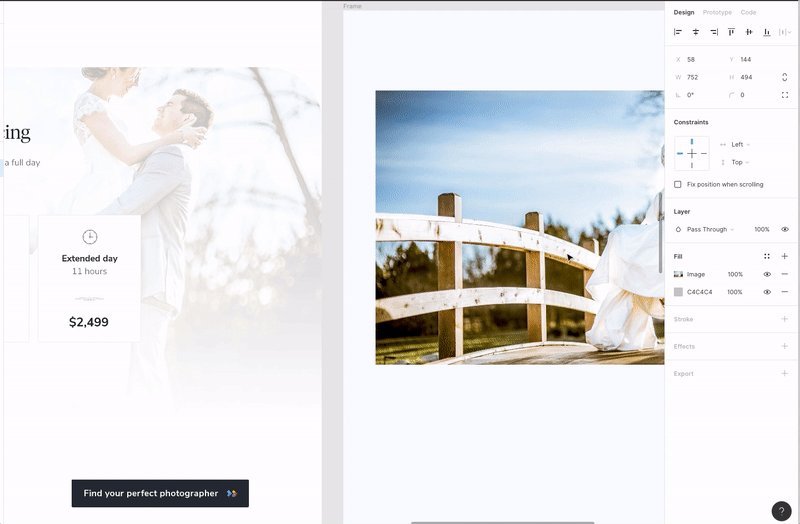
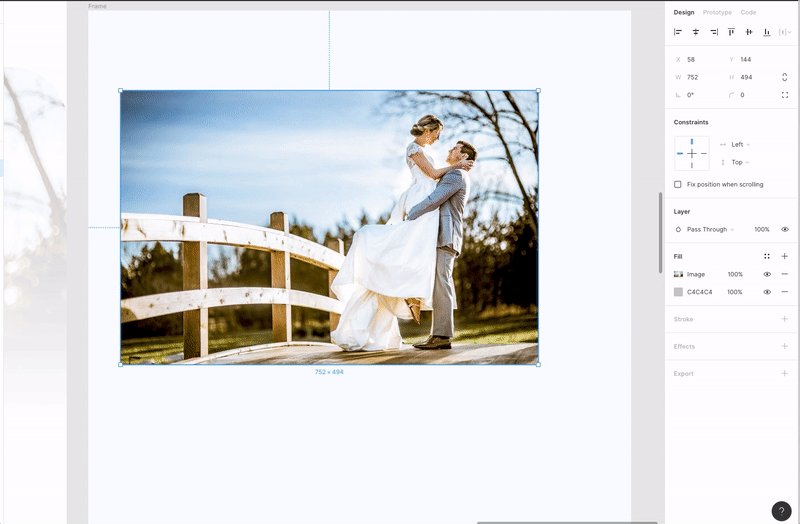
Figma'da, birden fazla görüntüyü içe aktarma ( Ctrl/Cmd + Shift + K kısayolunu kullanarak) ve ardından bunları görüntülenmesini istediğiniz katmanlara (nesneler) tek tek yerleştirme olanağına sahipsiniz. Bu oldukça kullanışlıdır çünkü görüntülerin içe aktarıldığını ve ardından gerçek zamanlı olarak yerleştirildiğini görebilirsiniz.

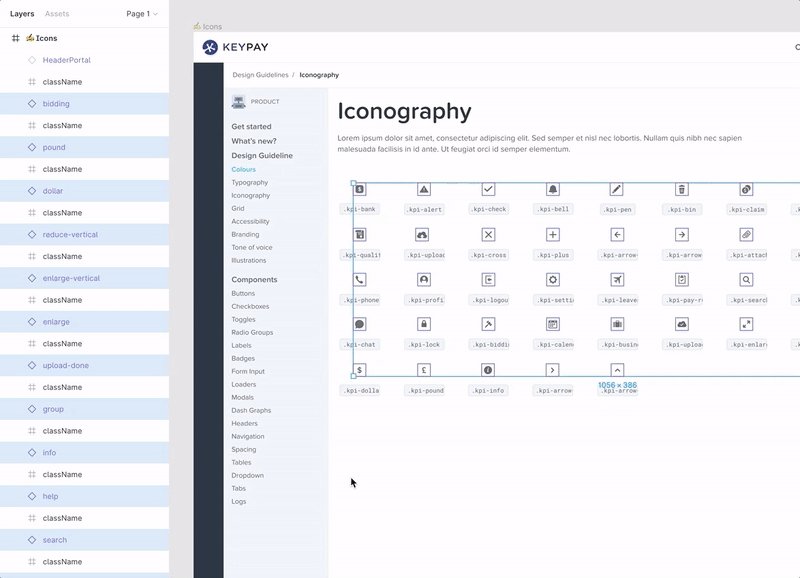
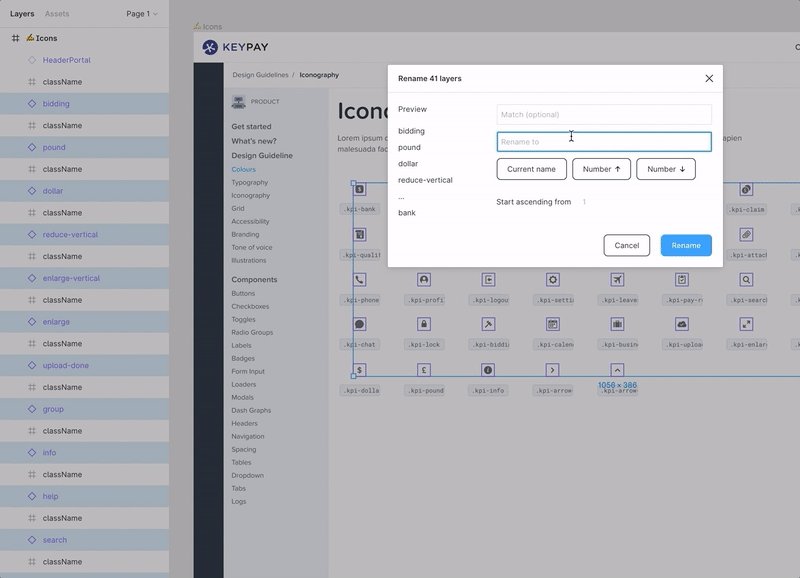
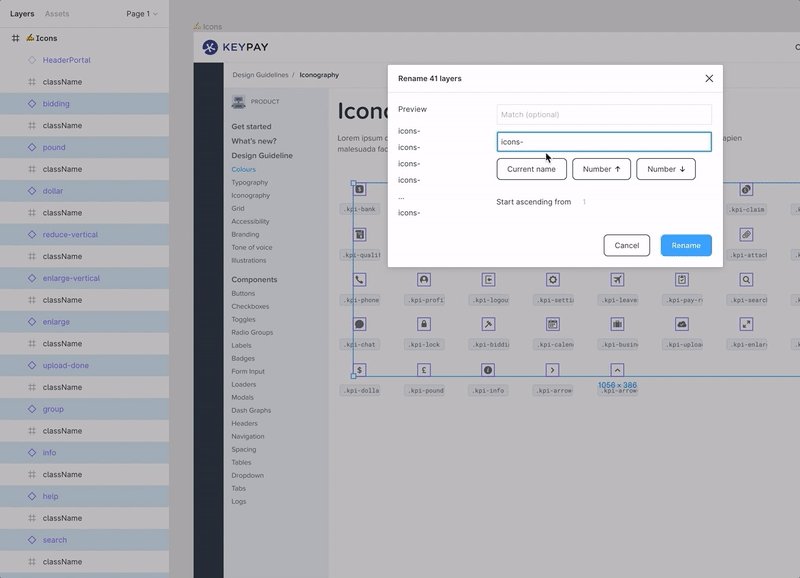
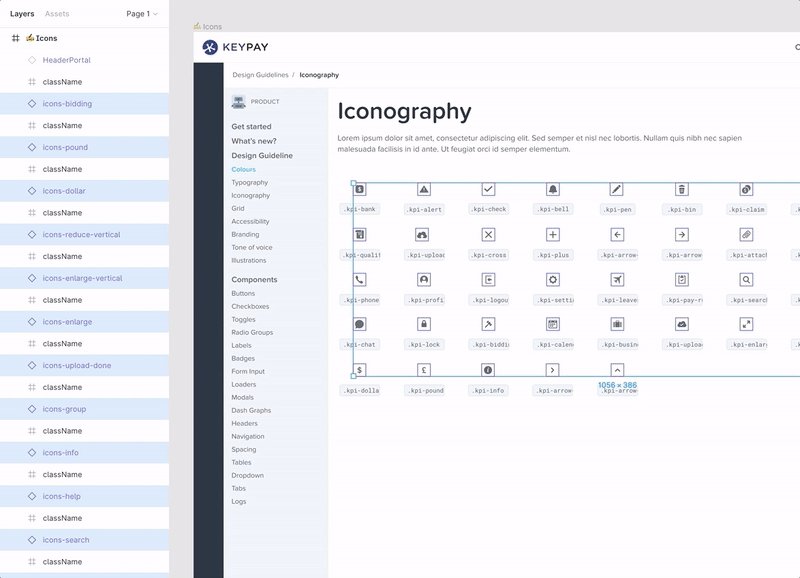
2. Katmanları Toplu Yeniden Adlandırma Özelliğini Kullanarak Daha İyi Yeniden Adlandırma Seçenekleri
Bazen (ve gerçekten birçok kez demek istiyorum!), Tasarımımızı dışa aktarma için hazırlamamız gerektiğinde (simgeler veya bir dizi görüntü olarak dışa aktarma) veya sadece bir “ gerçekleştirmemiz gerektiğinde bir grup katmanı yeniden adlandırmamız gerekir. bir tasarım dosyası içinde derin temizlik” işlemi.
Figma'da, gerçekten kullanışlı bir özellik olan katmanları (ve çerçeveleri) toplu olarak yeniden adlandırma yeteneğine sahipsiniz. Katman adının tamamını veya yalnızca bir kısmını yeniden adlandırabilirsiniz. Ayrıca bir katman adında belirli bir karakteri bulabilir ve yeniden adlandırabilirsiniz ve her katmana daha sonra ayrı bir dosya olarak dışa aktarılacak farklı bir numara ekleyebilirsiniz. Ayrıca "Eşleştir" alanına yazarak arama yapabilir ve değiştirebilirsiniz.
Bu özelliği son derece faydalı buluyorum.

Katmanlar hakkında not: Figma'da nispeten yeniyseniz, aşağıdaki Figma yardım sayfası katmanlara, çerçevelere, nesnelere, nesne gruplarına ve daha fazlasına biraz ışık tutacaktır.
3. Mevcut Çalışma Durumunu Görüntülemek İçin Çerçeve Adında Bir Emoji Kullanma
Figma'yı tasarım ekibimizde kullanmaya başladığımızdan beri, genellikle aynı tasarım dosyaları üzerinde çalıştığımız ve hatta bazen aynı anda üzerinde çalıştığımız için iş akışımız daha işbirlikçi oldu.
Hangi Çerçevenin veya ekranın halen çalışmakta olduğunu ve hangisinin hazır olduğunu (son değişken tamamlandı) bilmek için bir emoji ekliyoruz (Windows kısayolu: Win tuşu + . veya Win tuşu + ; / Mac kısayolu: Cmd + Ctrl + boşluk ) herkesin çerçevenin mevcut durumunu bir bakışta görebilmesi için çerçeve adından önce.

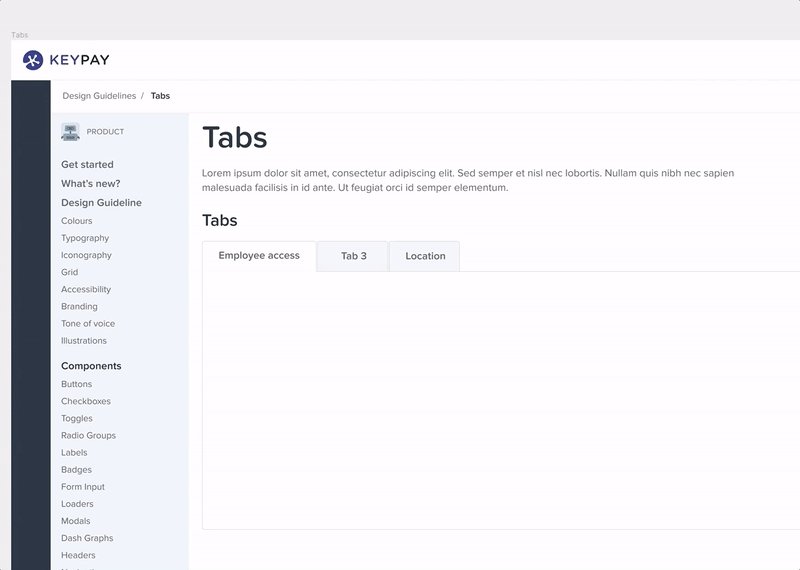
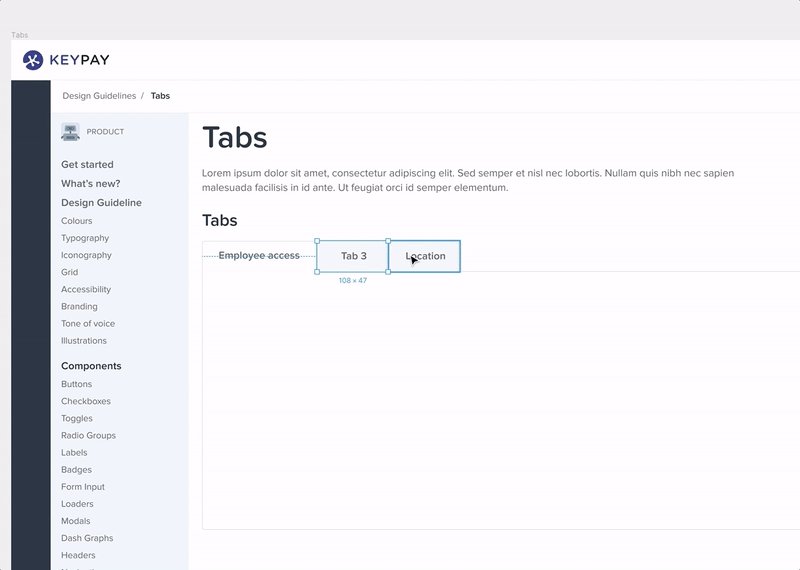
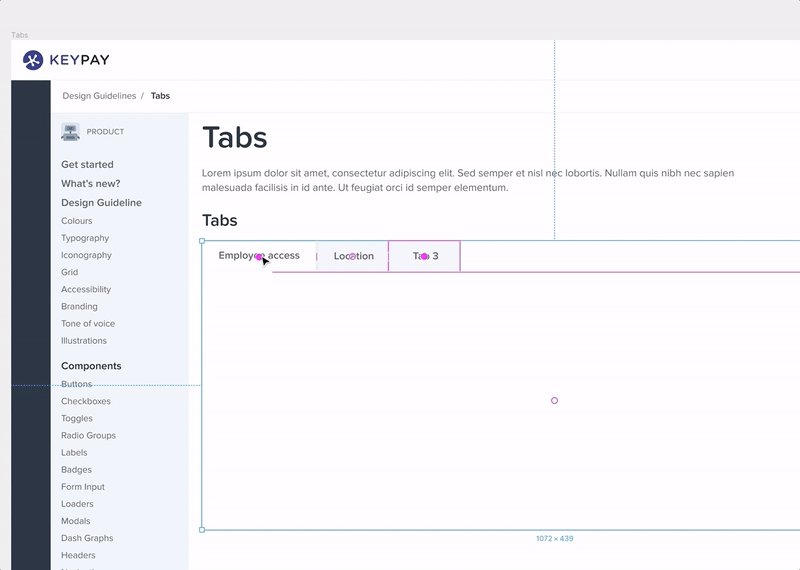
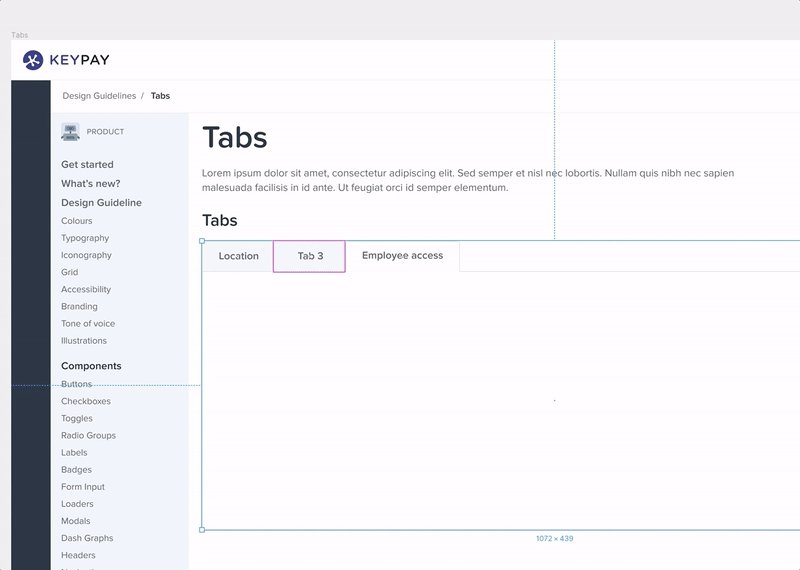
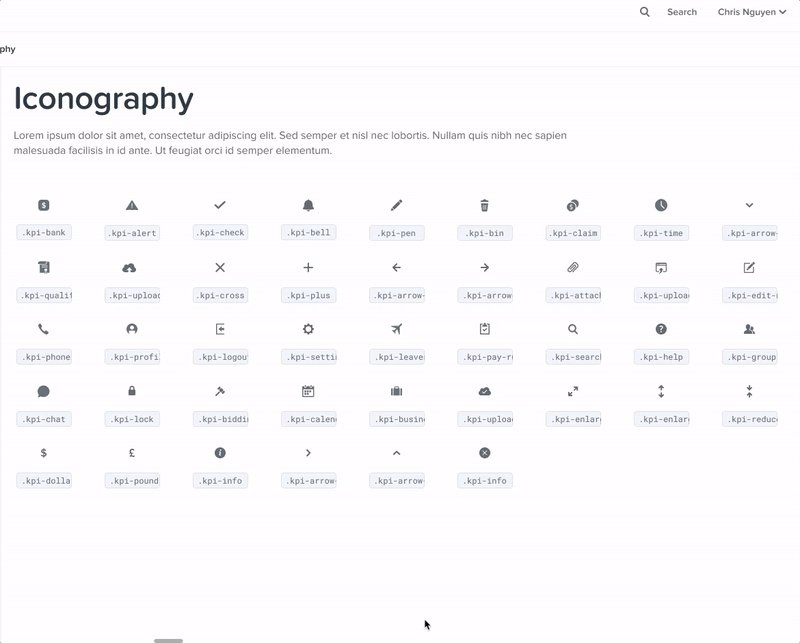
4. Öğeleri Yeniden Düzenleme
Figma'nın harika özelliklerinden biri, bir Çerçeve içindeki öğeleri yeniden düzenleme yeteneğidir. Aşağıda gösterildiği gibi simgeler, listeler veya sekmelerde kullanıldığında çok kullanışlıdır:

Stillerinizi Düzenlemek İçin Doğru Adlandırmayı Kullanın (Metinler, Renkler, Efektler)
Yerel Stiller, Figma'daki en iyi özelliklerden biridir. Tüm bileşenleri kolayca yeniden kullanabilmeniz için bir tasarım sistemi veya kılavuz oluşturmanıza olanak tanır. Ve Ana Stili değiştirirseniz, ona bağlı tüm bileşenleri değiştirir. Süper güçlü! Ancak, doğru bir şekilde isimlendirmez ve kategorize etmezseniz tüm stillerinizde kaybolabilirsiniz. Stillerimi Figma'da nasıl yapılandırdığımı sizinle paylaşacağım - okumaya devam edin!
5. Metin Stillerini Adlandırma
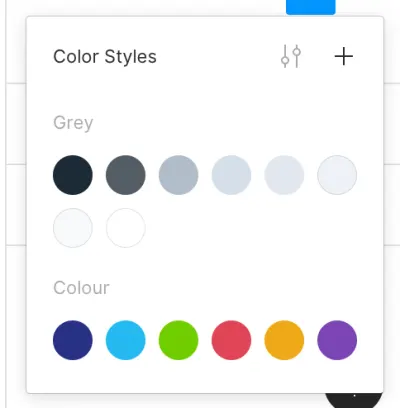
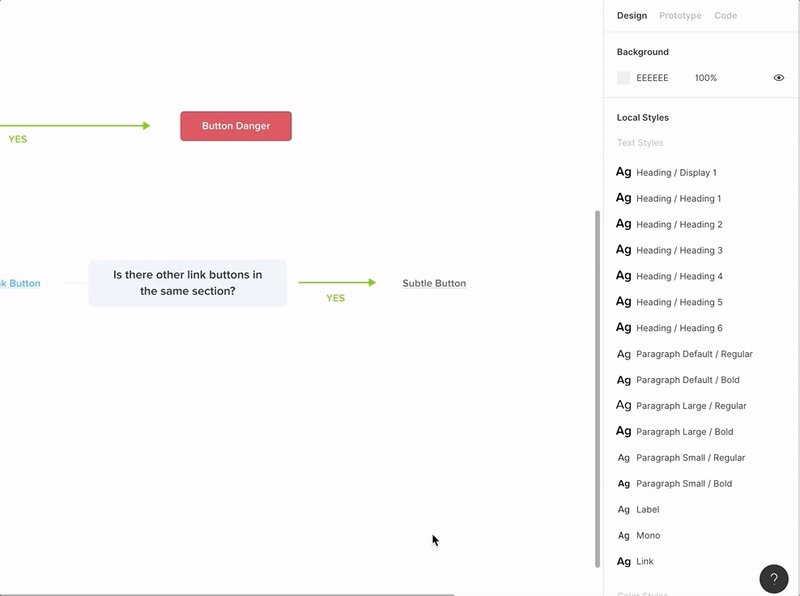
Metin stillerinizi “/” ekleyerek alt kategoriler halinde düzenleyebilirsiniz. Örneğin, bir “ Başlık ” ve “ / ” eklerdim, böylece tüm başlıklarım “ Başlık ” kategorisine girer. Kulağa hoş geliyor ama birçok farklı yazı tipi boyutunuz olduğunda gezinmek daha kolay. Metinler ve ayrıca Renkler için çalışır.


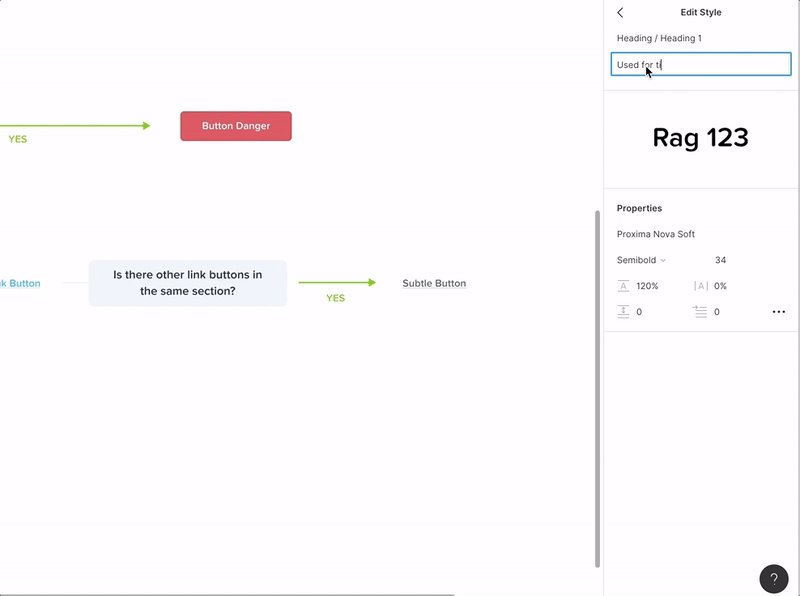
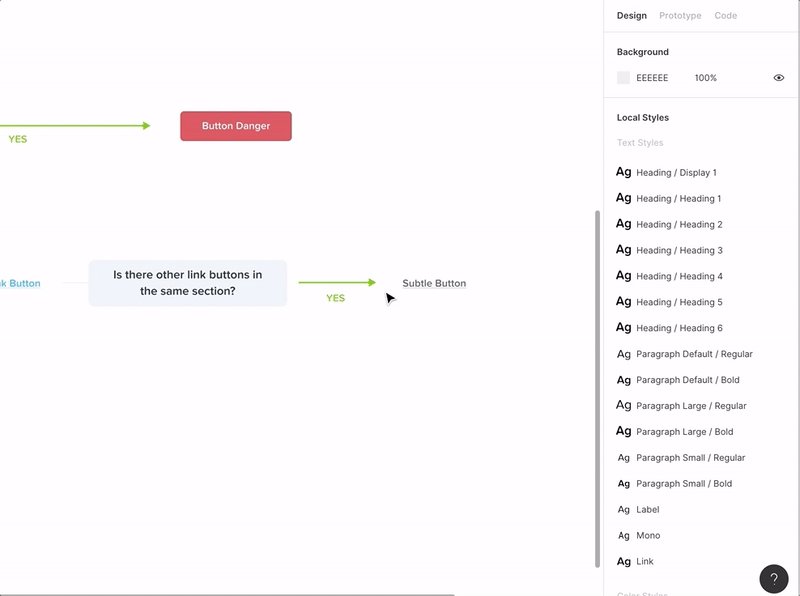
6. Kılavuz Olarak Her Stil İçin Bir Açıklama Ekleme
Stilin nasıl ve nerede kullanılacağına dair hızlı bir açıklama ekleyerek, özellikle bir tasarımcı ekibiniz olduğunda, farklı bileşenlerin nerede kullanılacağını bilmek kullanışlı olabilir. Metin stilini, renk stilini veya herhangi bir bileşeni düzenlerken bir açıklama ekleyebilirsiniz.

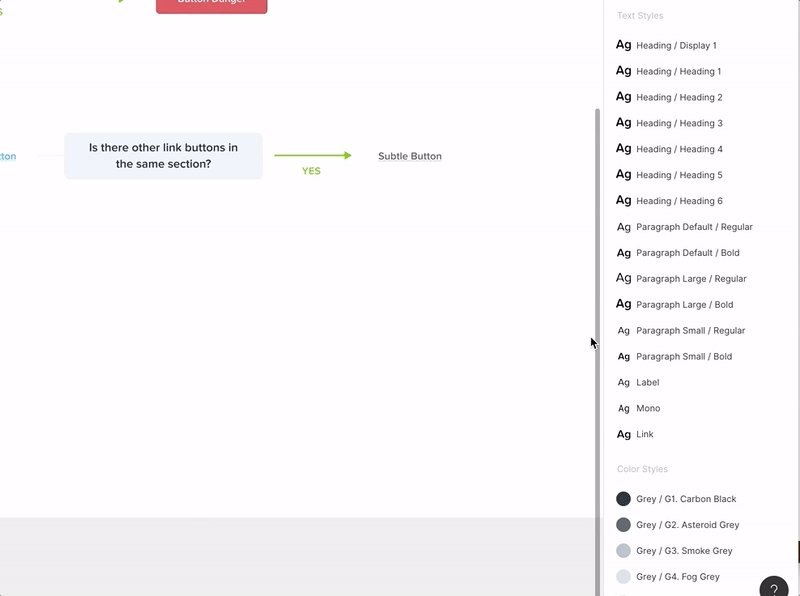
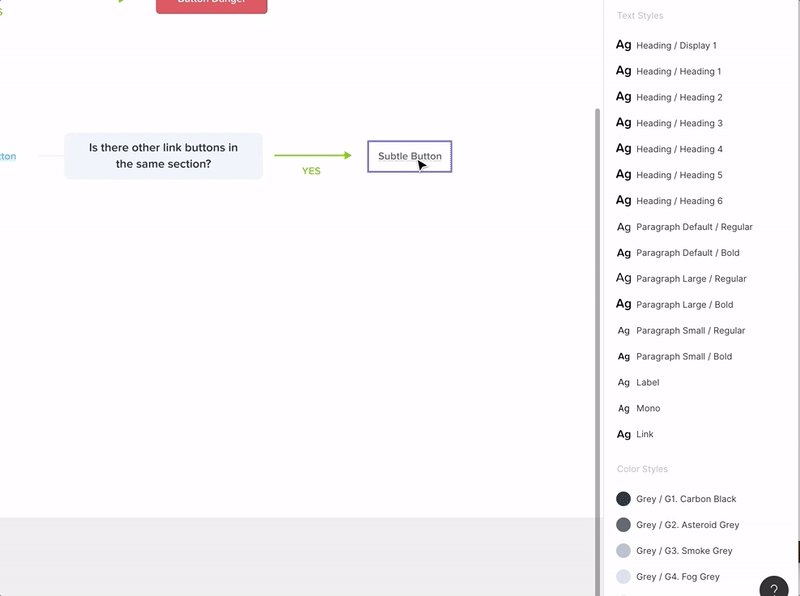
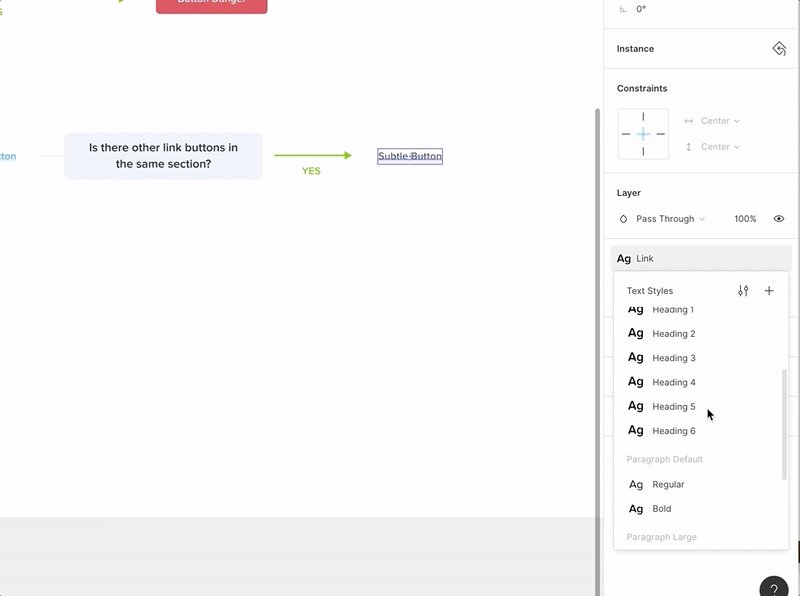
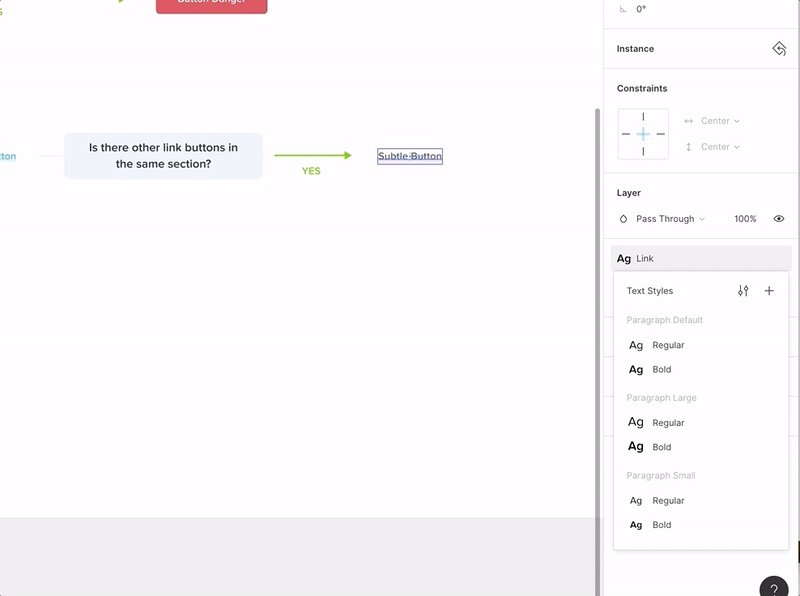
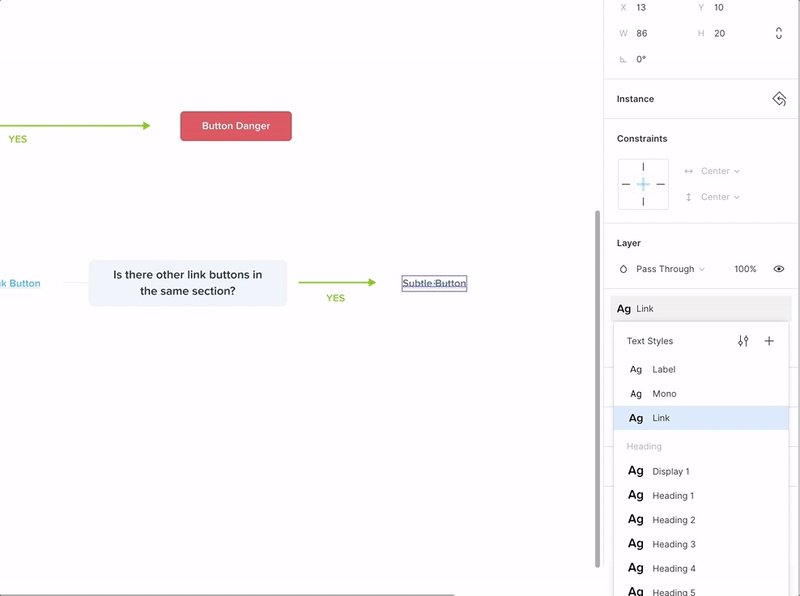
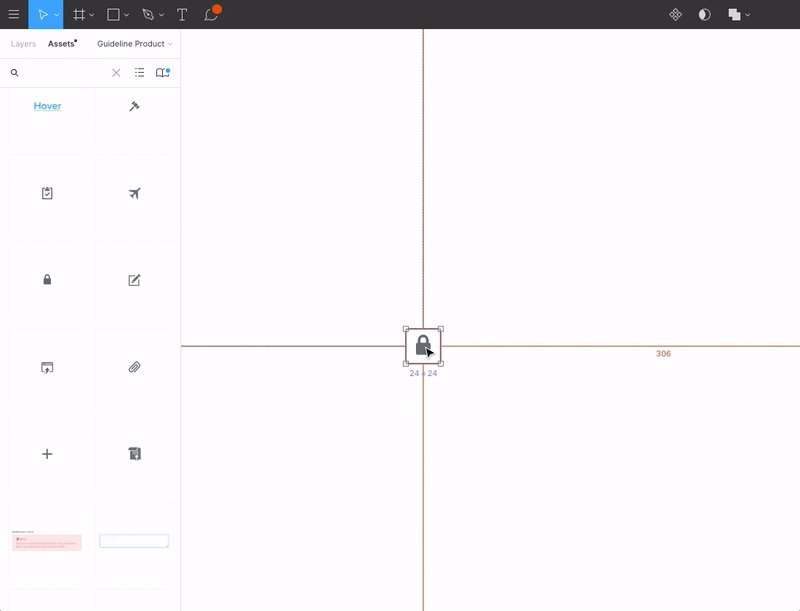
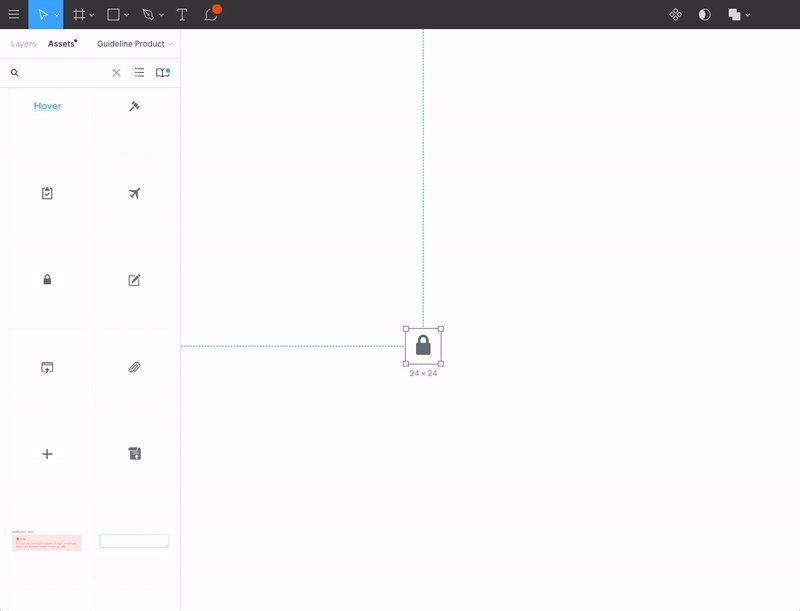
7. Kenar Çubuğundan Örnek Değiştirme
Çoğu zaman, birçok bileşen, simge vb. ile karşılaşırız, bu nedenle örneği değiştirmek için açılan menü muhtemelen bunu yapmanın en iyi yolu değildir. Küçük hile, kenar çubuğundan Alt + Ctrl/Cmd tuşlarını basılı tutarak bileşeni değiştirmek istediğiniz bileşene sürükleyebilmenizdir. Daha kolay ve daha hızlı!

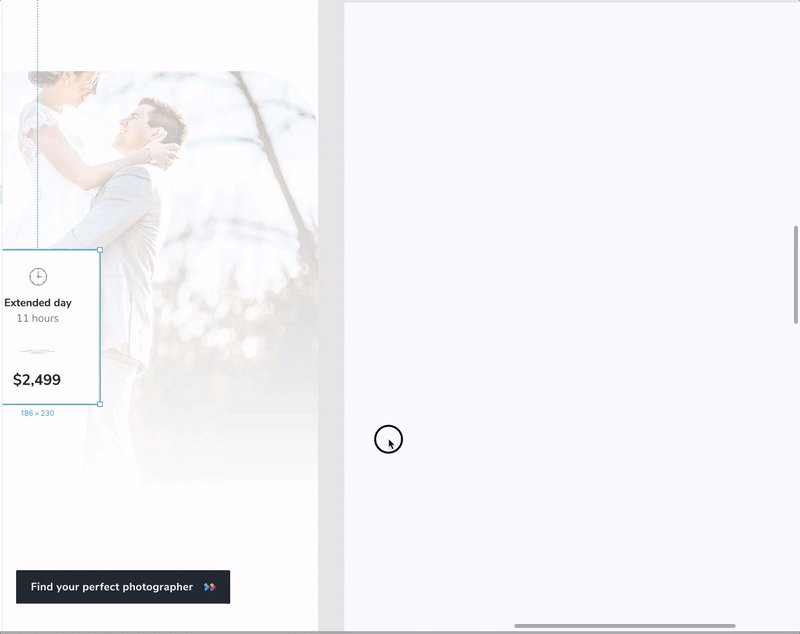
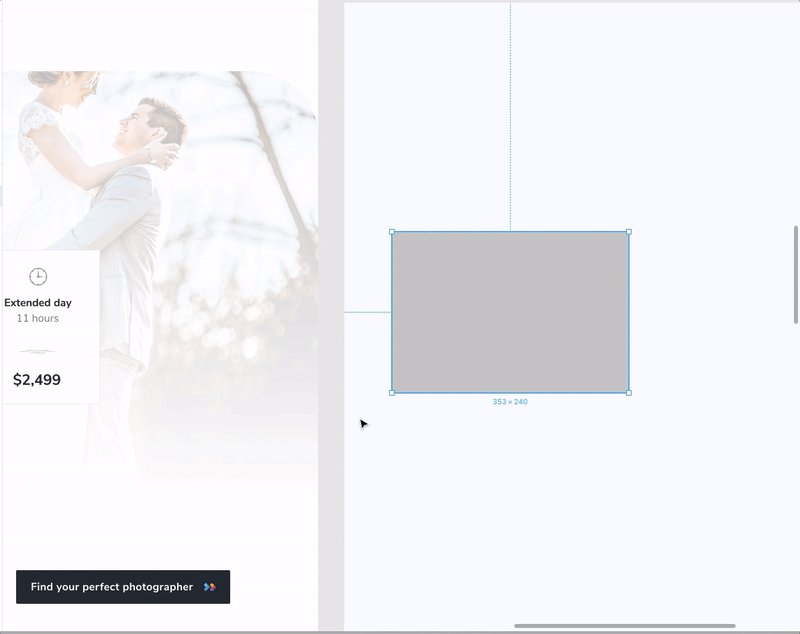
8. Tüm Özellikler Nasıl Kopyalanır/Yapıştırılır
Bir öğeyi çoğaltırken veya yalnızca bir öğenin stilini kopyalamak istediğimde, öğenin özelliklerini ( Ctrl/Cmd + Alt + C ) hızla kopyalayabilir ve bunları ( Ctrl/Cmd + V ) yeni bir öğeye yapıştırabilirim. Dolgu ve kontur gibi birden çok özelliğe sahip görüntüler ve stil öğeleri için oldukça kullanışlıdır.


9. Tek Bir Mülk Nasıl Kopyalanır/Yapıştırılır
Çok faydalı bulduğum bir başka kısayol da tek bir özelliği kopyalama yeteneğidir - ve hangi özelliğin kopyalanacağını seçebilirsiniz! Sağ panelden (videoda gösterildiği gibi) özelliği seçin ve basit bir Ctrl/Cmd + C ve ardından Ctrl/Cmd + V ile başka bir nesneye yapıştırın. Bunu görseller için çok faydalı buldum.

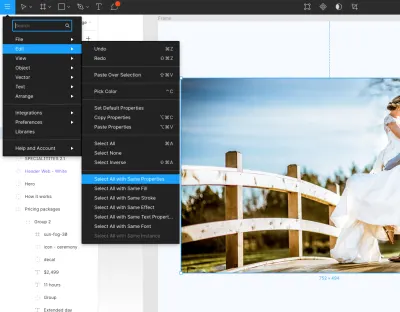
10. Aynı Özellikler, Örnek, Stil vb. Olan Öğeleri Arayın
Karmaşık bir tasarım dosyanız olduğunda veya yalnızca tasarım sisteminizi düzenlemek istediğinizde, aynı özelliğe (örneğin belirli bir renk) sahip öğeleri arayabilmek ve ardından rengi bir Renk olarak değiştirmek oldukça kullanışlıdır. stil . Tasarım sistemine yerleştikten ve tüm bileşenleri daha iyi organize etmeniz gerektiğinde süper kullanışlıdır!

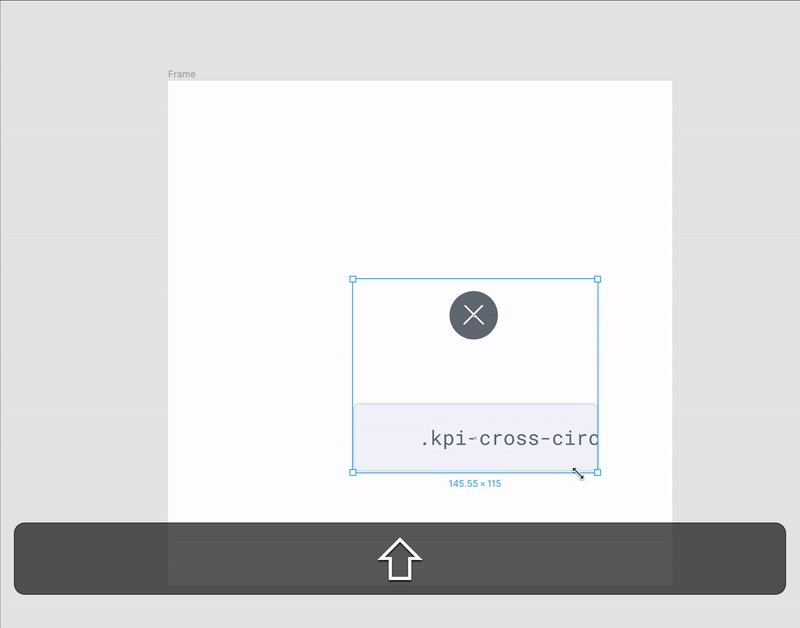
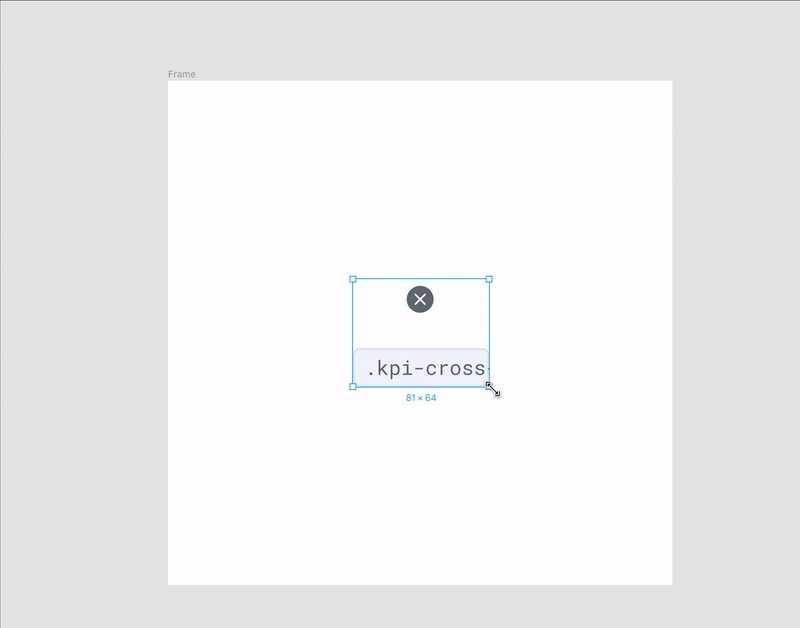
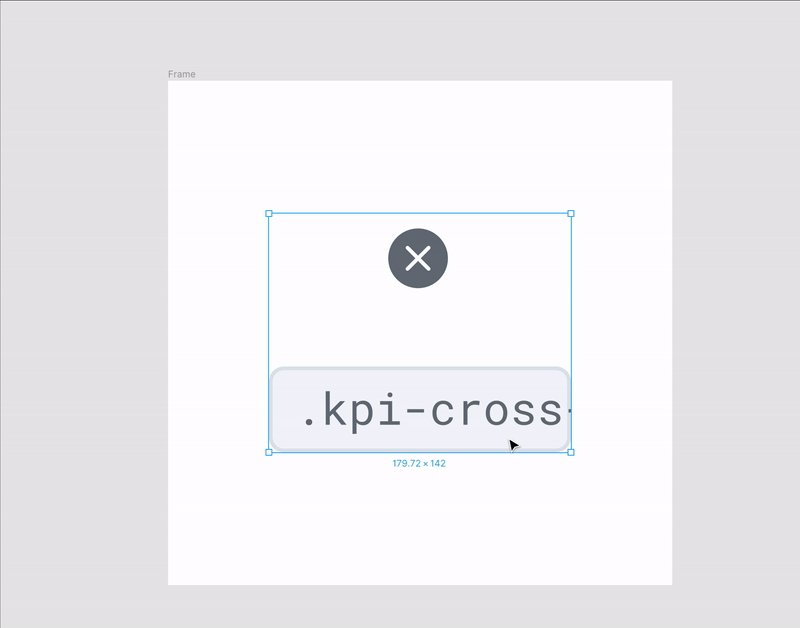
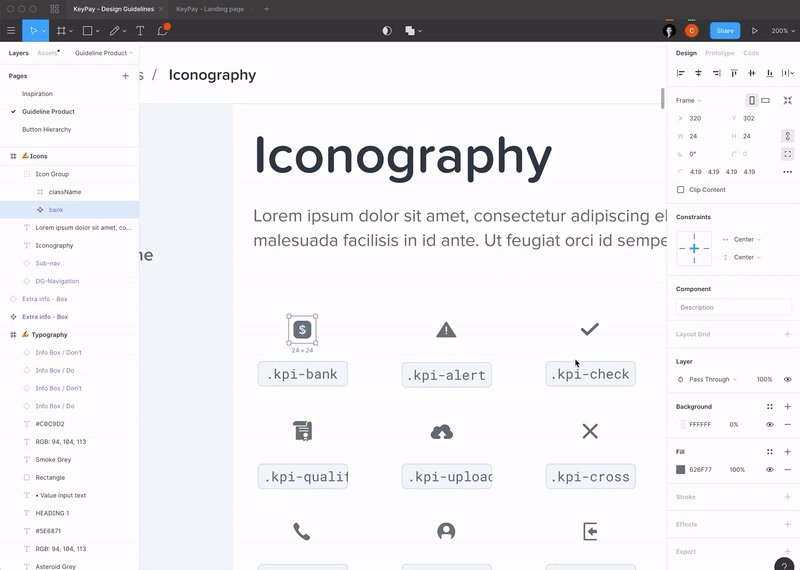
11. Nesneleri ve Özelliklerini Yeniden Boyutlandırmak için Ölçek Aracını Kullanın
Ölçek aracıyla ( K ) bir öğeyi ve özelliklerini (kontur, nesneye uygulanan efektler vb.) aynı anda ölçekleyebilmeyi yararlı buldum. Bu konuda Figma'yı Sketch'ten biraz daha kolay buldum, çünkü nesnenin boyutunu seçmek zorunda değilsiniz. Nesneyi ölçeklediğinizde, nesnenin boyutları ve özellikleri orantılı olarak yeniden boyutlandırılacaktır. Shift tuşunu basılı tutarak, nesneyi genişletirken veya küçültürken de oranı korursunuz.
Not: Özelliklerini (kontur, efektler vb.) değiştirmeden bir nesnenin boyutunu değiştirmeniz gerekiyorsa, nesneyi seçmek için Seçim aracını kullanın ve ardından Özellikler panelini kullanarak yeniden boyutlandırın. Ölçek aracını kullanır ve nesneyi yeniden boyutlandırırsanız, hem nesnenin boyutu hem de özellikleri yeniden boyutlandırılacaktır.

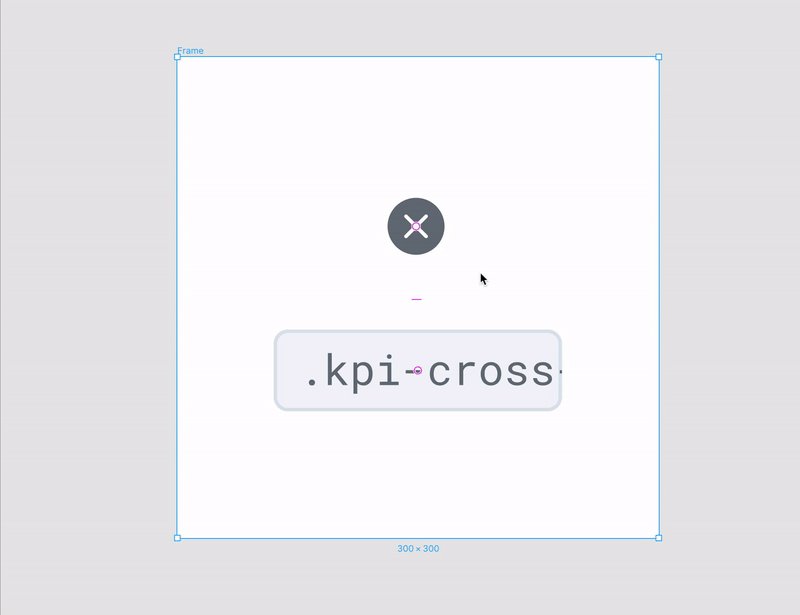
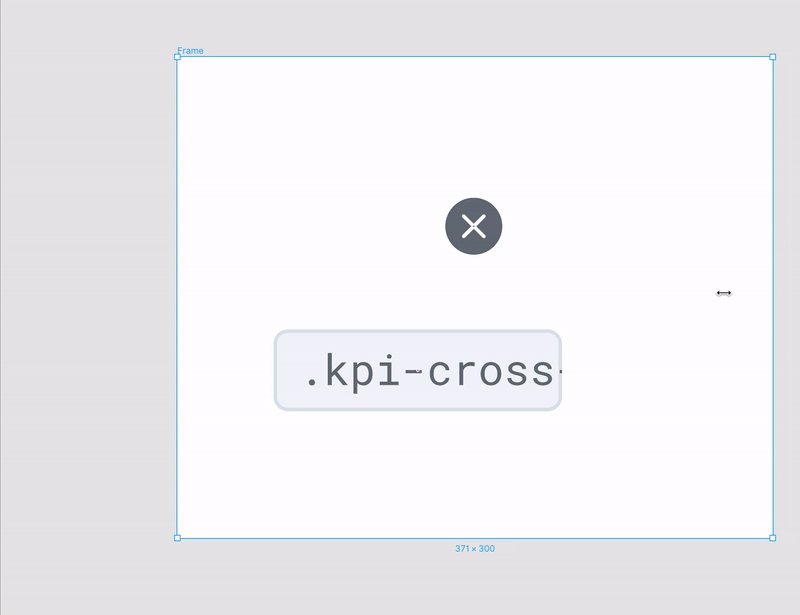
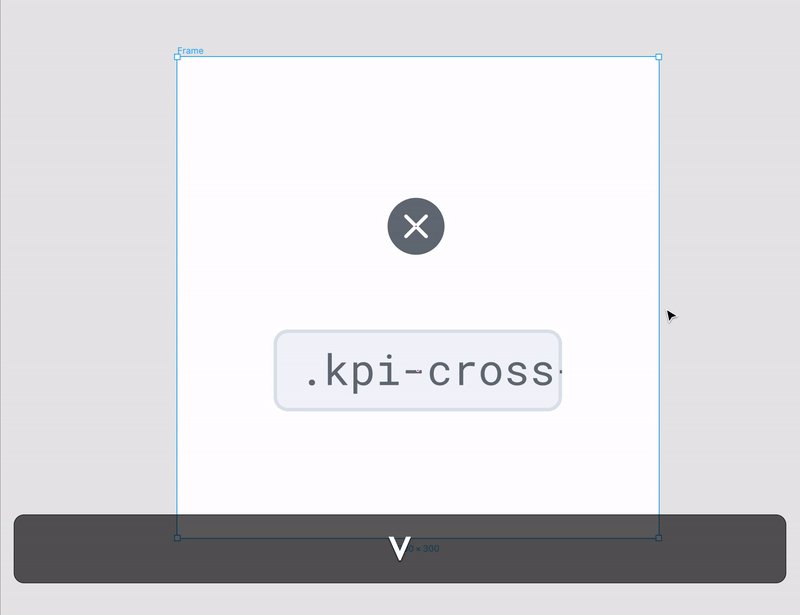
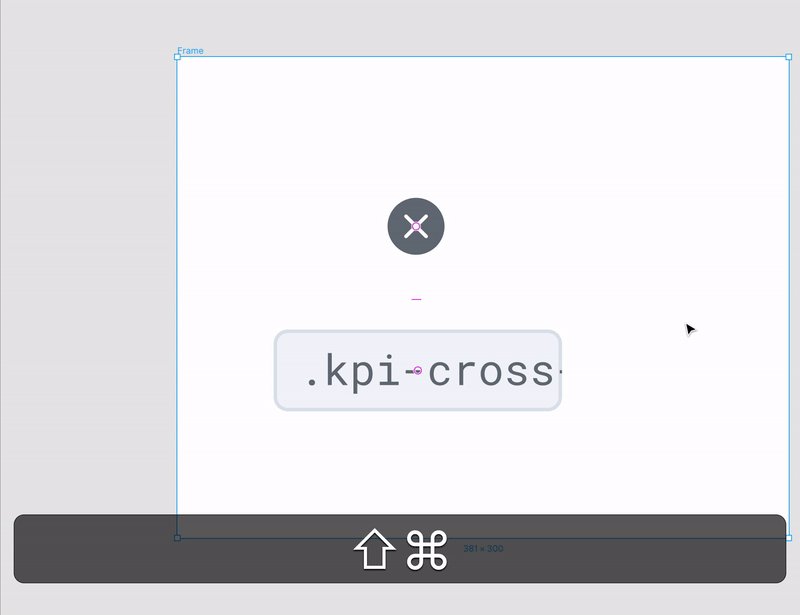
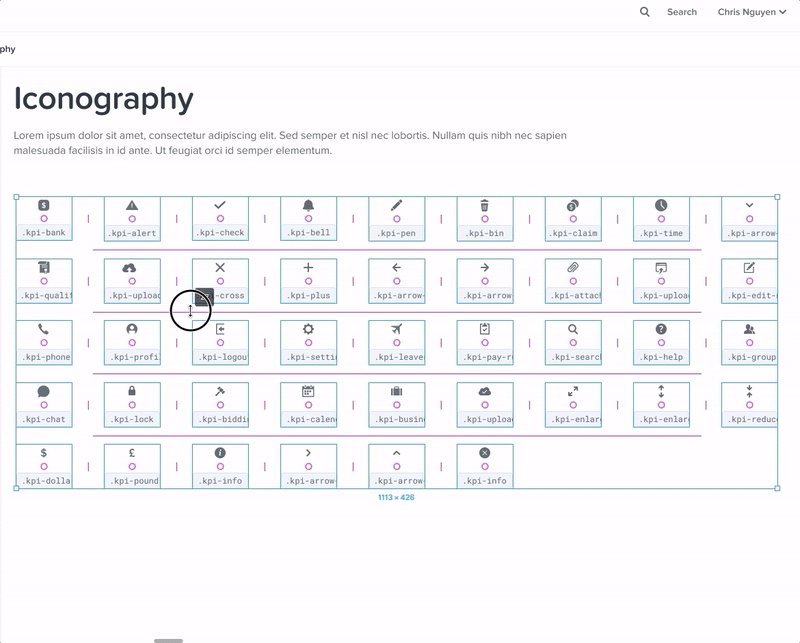
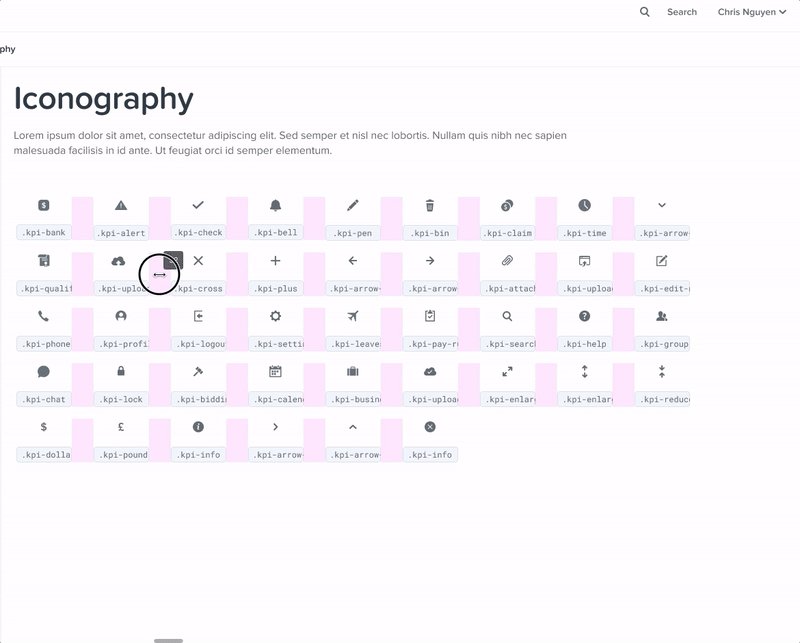
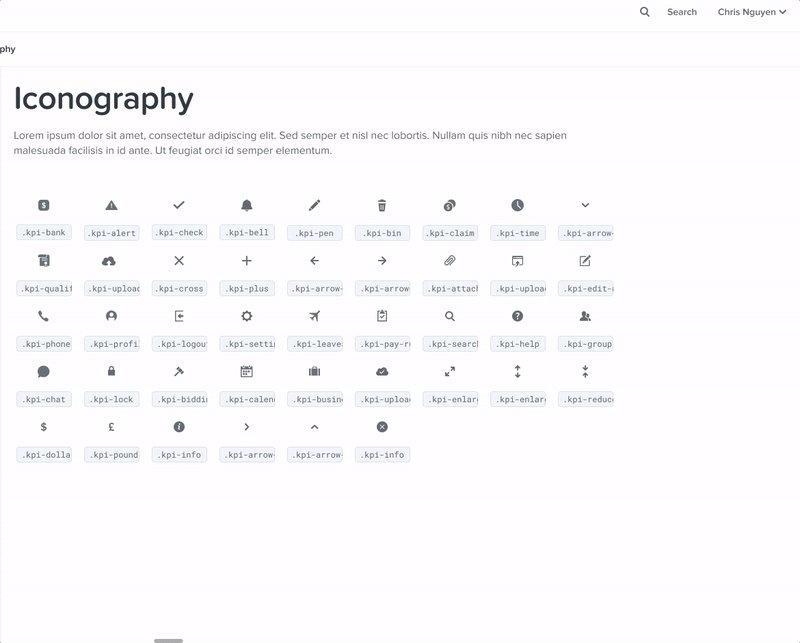
12. Çerçeveyi İçindeki Katmanları Yeniden Boyutlandırmadan Yeniden Boyutlandırın
Farklı ekran çözünürlükleri için tasarım yaparken, çerçeve içindeki tüm öğeleri yeniden boyutlandırmak zorunda kalmadan ekran çerçevesini yeniden boyutlandırabilmek istersiniz. Bunu yapmak için yeniden boyutlandırma işlemini gerçekleştirirken Ctrl/Cmd tuşunu basılı tutun. Büyü!

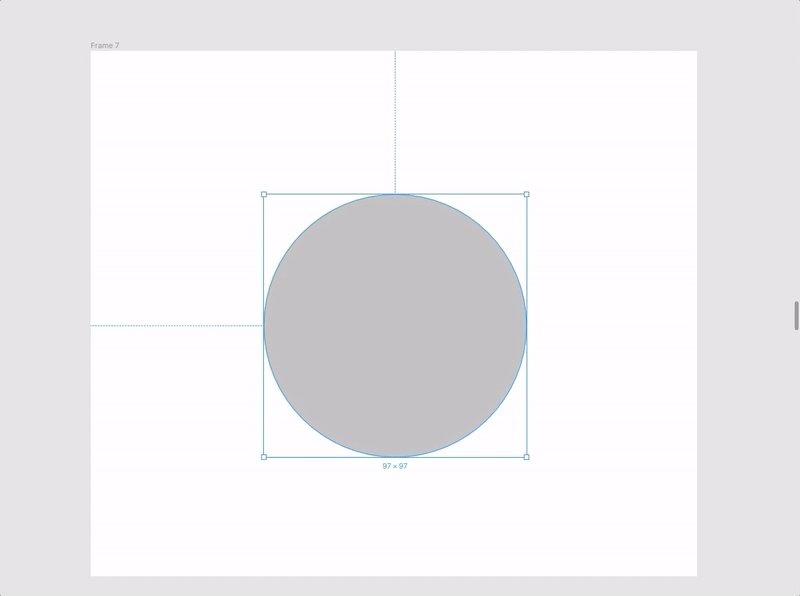
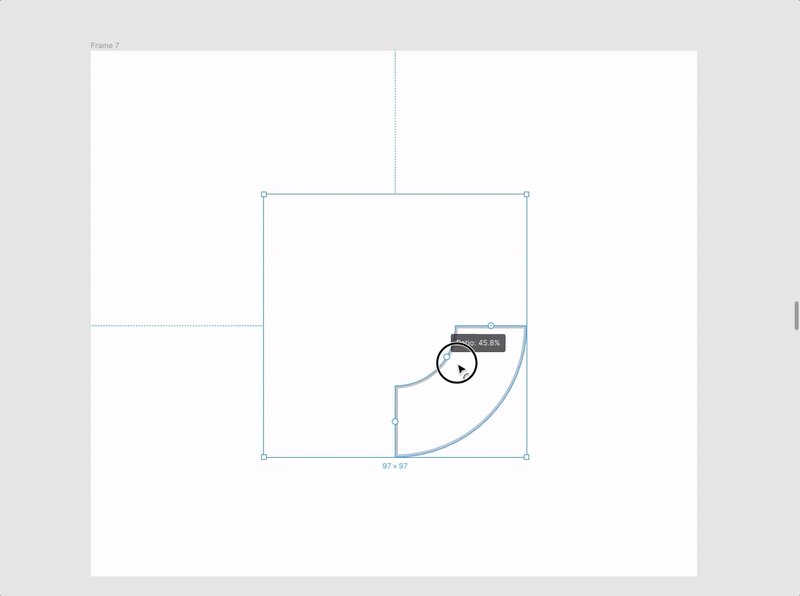
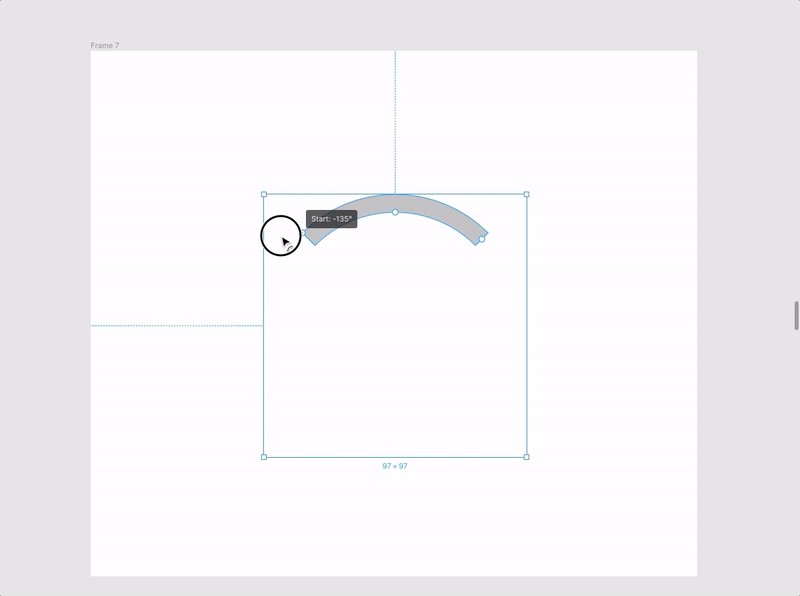
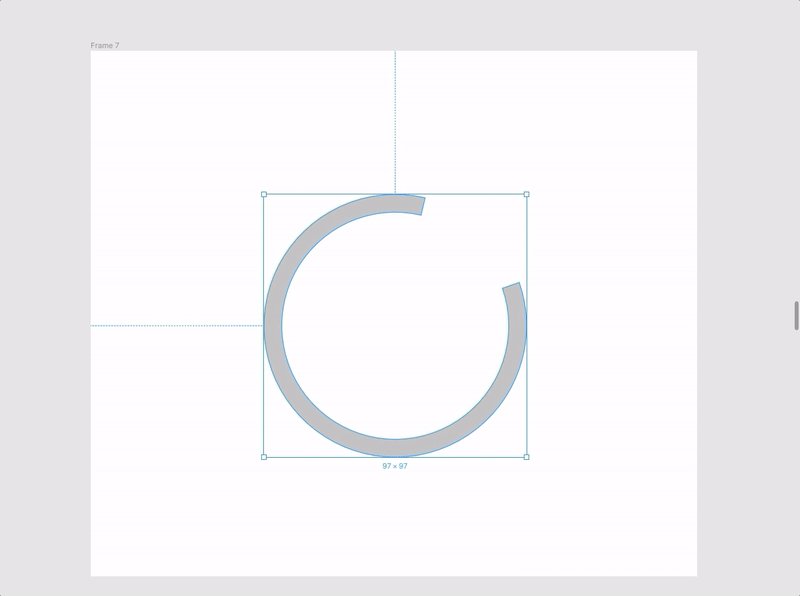
13. Saniyeler İçinde Grafikler/Yay Oluşturun
Figma ile, kelimenin tam anlamıyla saniyeler içinde grafikler/yay oluşturabilirsiniz! Özel bir grafik oluşturmak için bir daire üzerinde artık kesme yolu yok. İşte bir yükleme yayı nasıl oluşturacağınız - ve tüm bu değerler sağdaki Özellikler panelinden tam olarak kontrol edilebilir.

14. Hareket Halindeyken Aralığı Değiştirin
Figma'nın bir grup öğe için aralığı değiştirmenize izin veren özelliğini seviyorum. Ekranınızın etrafına bir grup öğe yerleştirmeyi çok kolaylaştırır. Bu özelliği birden çok öğe için değil, aynı zamanda tek öğeler için de kullanıyorum.

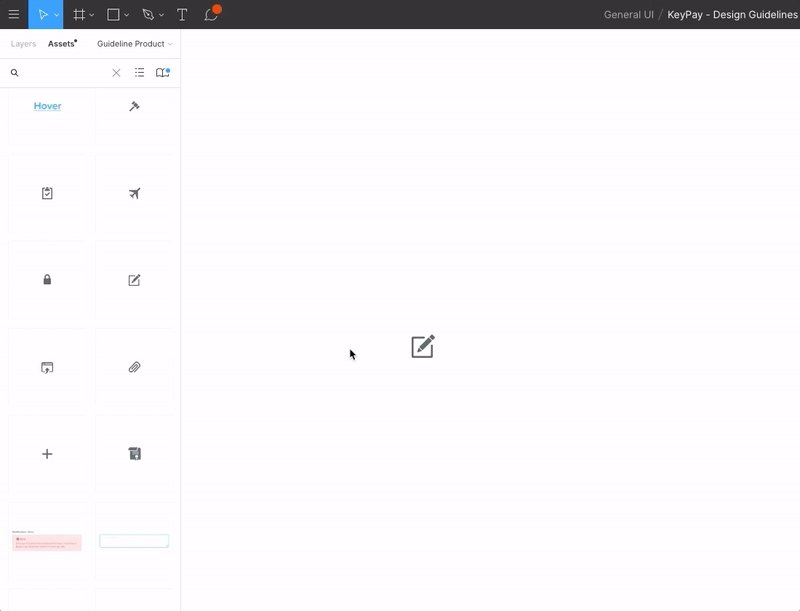
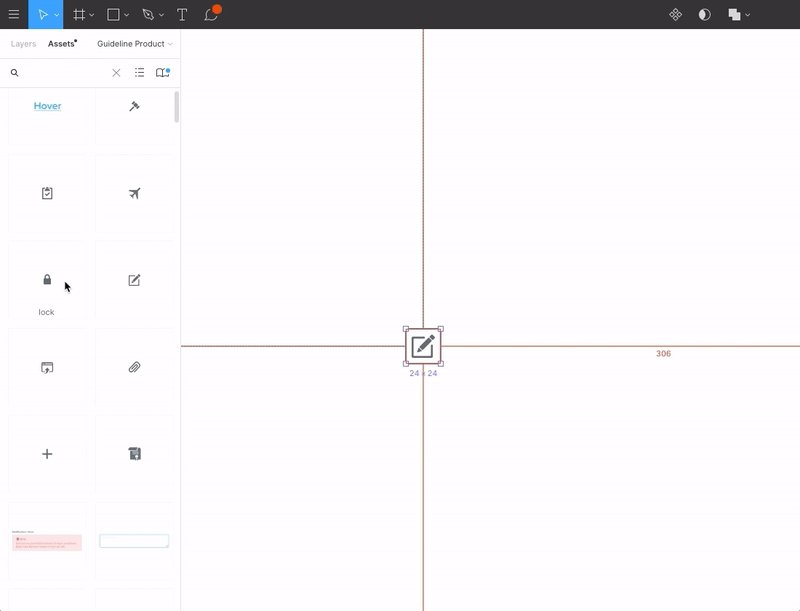
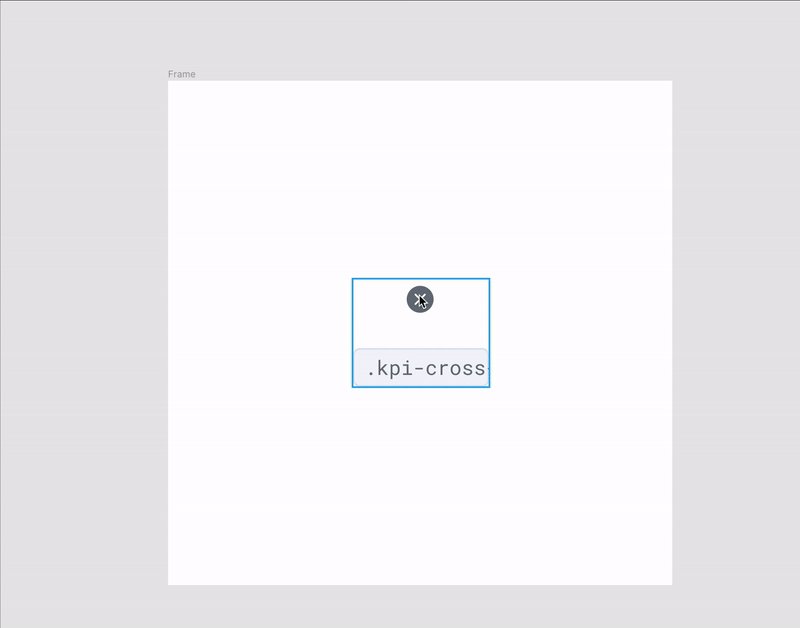
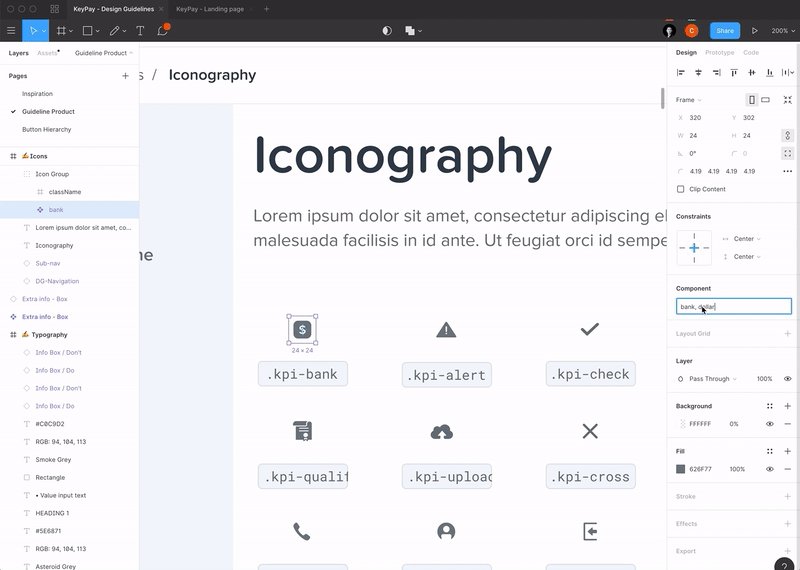
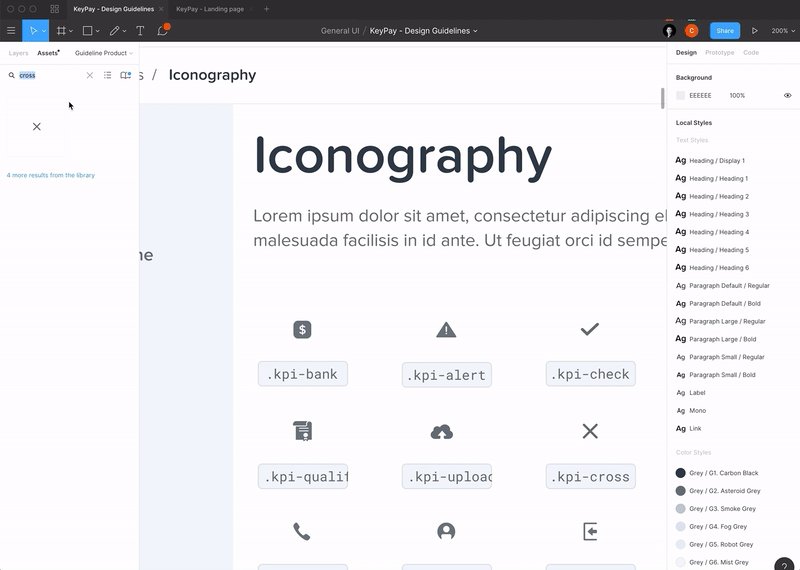
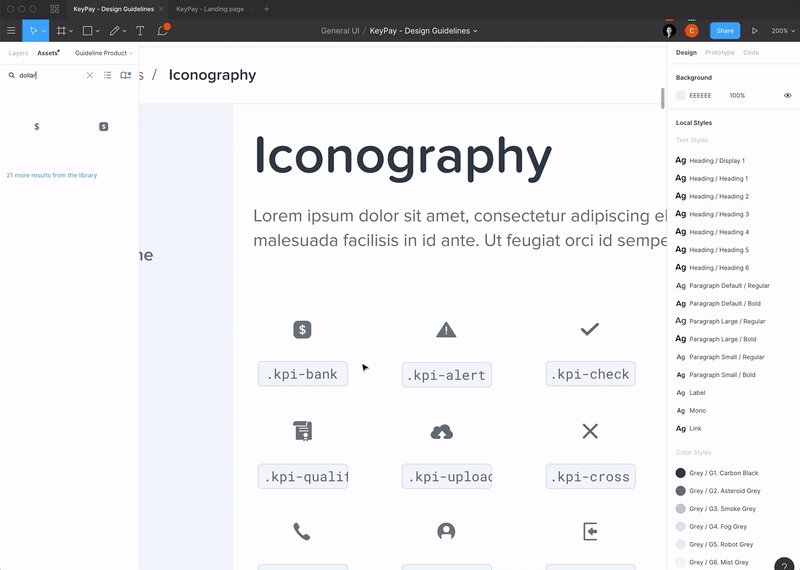
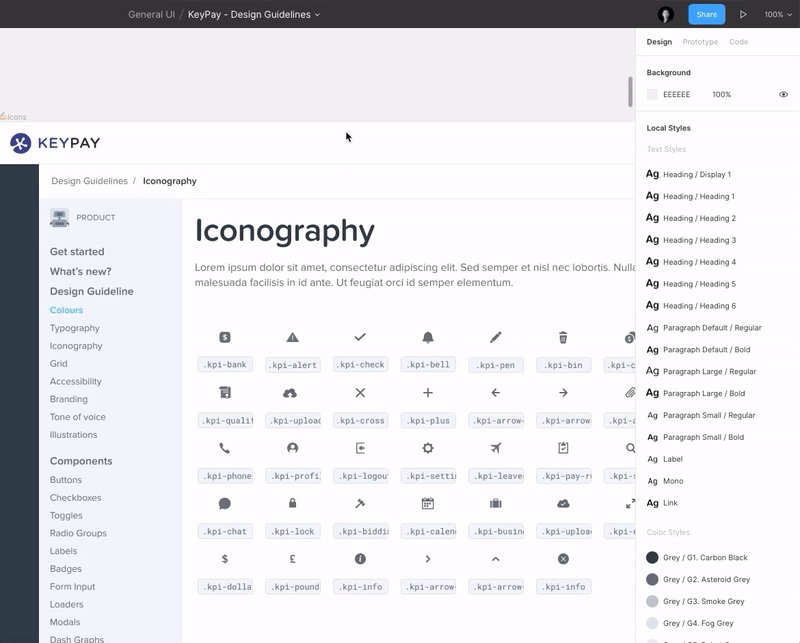
15. Kolay Arama İçin Bileşen Anahtar Kelimeleri
Çok sayıda bileşene sahip olmaya başladığınızda, kitaplığınızda belirli bir bileşeni bulmak bazen zorlaşır. İşte o zaman bileşen anahtar kelimeleri işe yarar. Herhangi bir bileşene anahtar kelimeler ekleyebilirsiniz, böylece bileşenin adı farklı olsa bile, onu daha kolay bulmanızı sağlayacak anahtar kelimelere sahip olursunuz. Aşağıda bir örnek bulacaksınız:

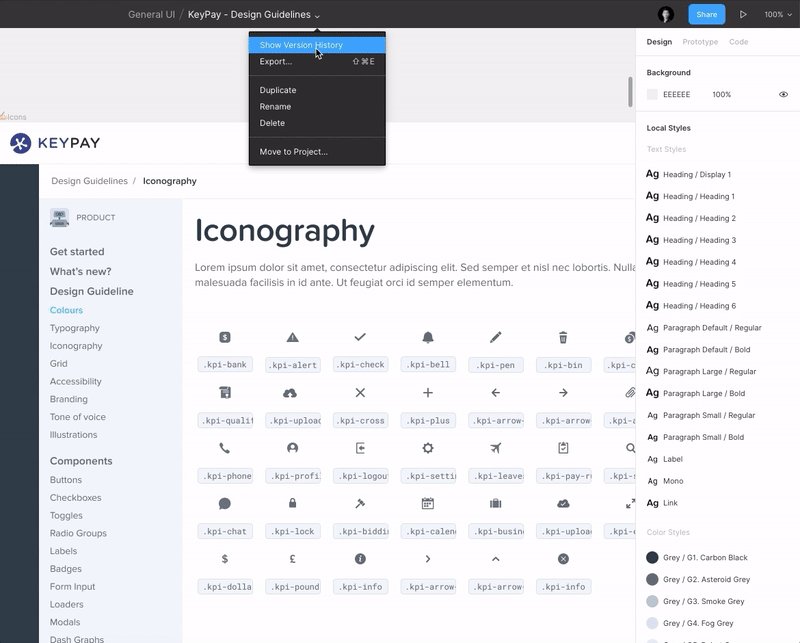
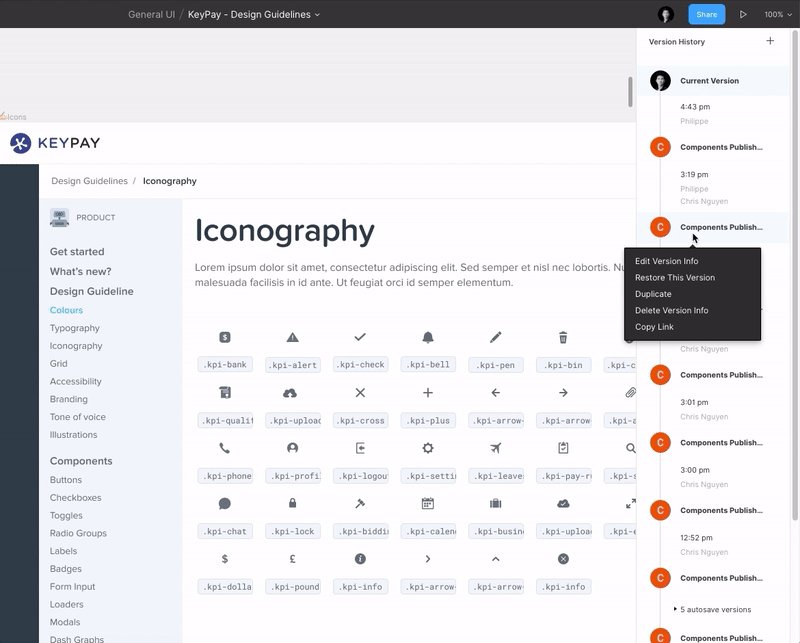
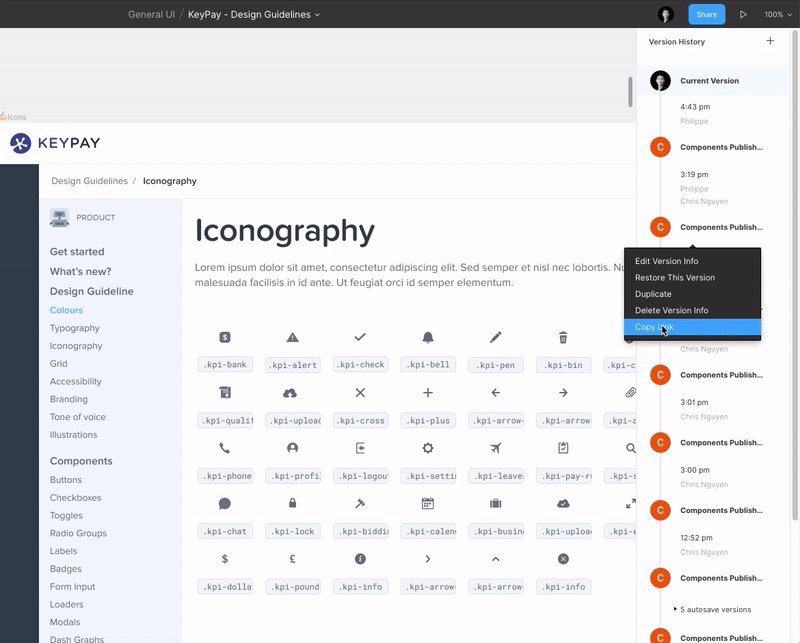
16. Bir Tasarım Dosyasının Eski Bir Sürümünü Geri Yükleyin veya Önceki Bir Sürümün Bağlantısını Paylaşın
Şu anda üzerinde çalıştığım dosyanın önceki bir sürümüne geri dönebilme özelliğini seviyorum.
Sebebi ne olursa olsun (bir hata yaptınız veya bir müşteri sizden önceki bir sürüme geçmenizi isterse, vb.), zamanda geri dönebilmek gerçekten kullanışlıdır. Sadece bu değil, aynı zamanda Figma , bağlantıyı önceki sürüme kopyalamanıza da izin verir, böylece dosyanın en son sürümünü silmek zorunda kalmazsınız. Akıllı!

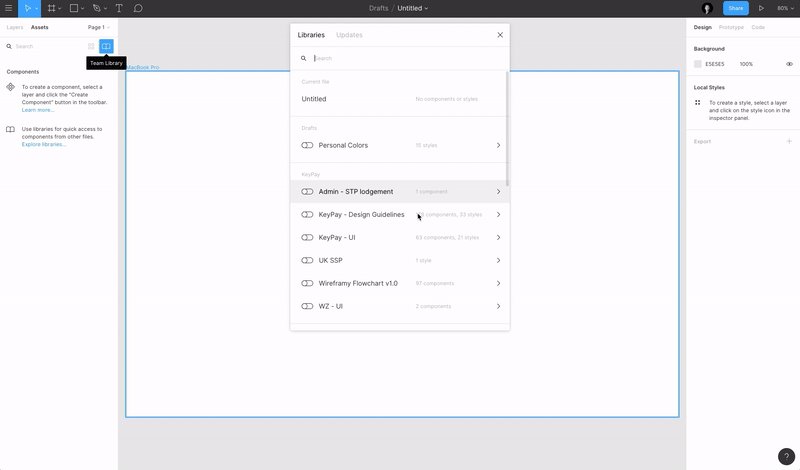
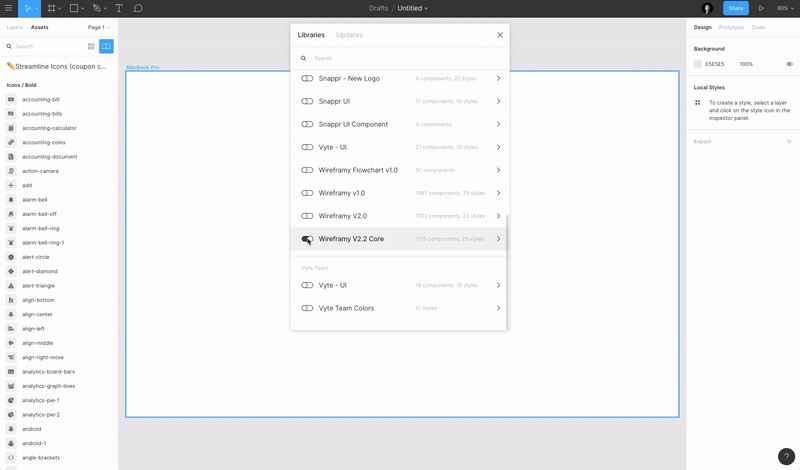
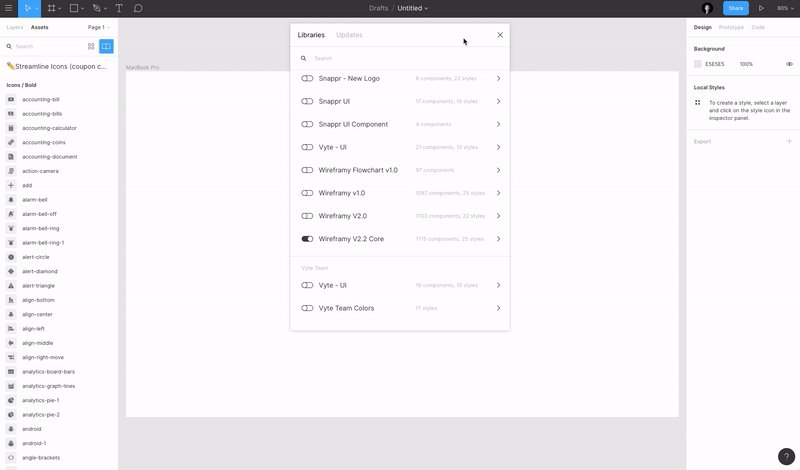
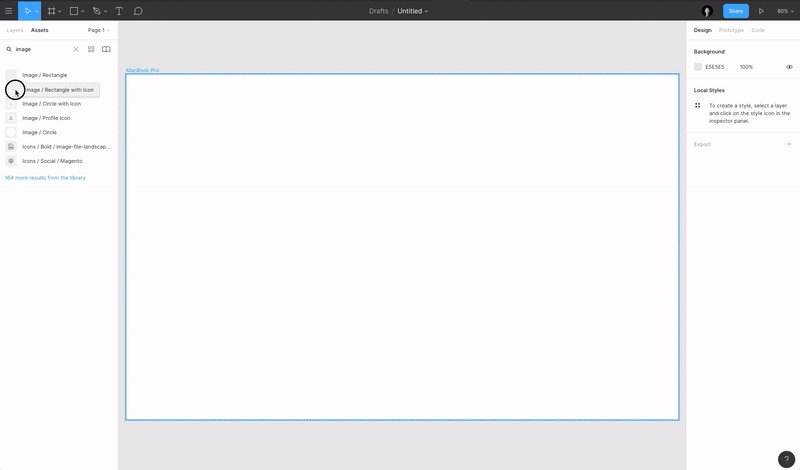
17. Projelerinizi Başlatmak için UI Kit Kitaplıkları
Projelerimi başlatmak için genellikle UI kiti kitaplıklarını kullanırım. Örneğin, bazı tel kafesler tasarlamam gerektiğinde Tel Çerçeve Kitini kullanırım. Sadece kütüphaneyi etkinleştirmem gerekiyor ve gitmeye hazırım! Ayrıca sıklıkla Bootstrap Grid ve Figma Redlines kullanıyorum. (Bir sürü ücretsiz varlık var - bunlara göz atın ve ihtiyacınız olanları seçin.)

18. Prototiplerde GIF Kullanın
Figma, prototiplerinize GIF dosyaları ekleme yeteneğini ekledi, böylece prototiplerinize kullanıcı etkileşimi animasyonları ekleme imkanı ekledi. İşte Aris Acoba'dan bir önizleme:
Çalışıyor @figmadesign pic.twitter.com/G40FiBcsg2
- Aris Acoba (@aris_acoba) 9 Temmuz 2019
19. Figma, Toparlanın!
Figma'nın Tidy Up özelliği, gerçekten bir ızgaradaki öğeleri hızlı bir şekilde yeniden düzenlemek veya her şeyi hizalamak istediğinizde. 4. ve 14. maddede bahsettiğim özelliklerle birlikte — süper güçlüdür! Ayrıca toparlamanın başka bir yolu da fareyle seçimin sağ alt köşesine gelip mavi simgeye tıklamaktır.

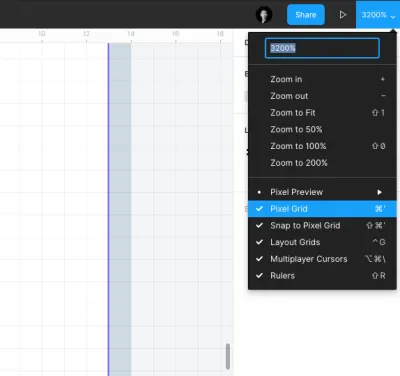
20. Ayarları Görüntüle
Bu ayarları bulmam biraz zaman aldı ama nerede olduklarını bildiğinizde oldukça kullanışlılar. Pencerenin sağ üst köşesindeki “Ayarlar” açılır menüsünde iş yerinizi nasıl göreceğinizi yapılandırabilirsiniz. Cetvelleri , Izgarayı göstermenize, “ Piksel Izgarasına Yapış ” ı etkinleştirmenize/devre dışı bırakmanıza izin verir (ki bu bazen biraz can sıkıcıdır), ancak biraz odaklanmak istediğinizde ve istemediğiniz zaman diğer oyuncuların (tasarımcıların) imleçlerini de gizler. başkalarının dikkatini dağıtmak için.

21. Bonus İpucu: Figma Eklentileri
Figma kısa süre önce, insanların kendi iş akışlarına göre uyarlanmış özel eklentiler oluşturmasına olanak tanıyan yeni eklenti özelliğini tanıttı.
Eklentilerin tüm Figma ekosistemine çok değer katacağını ve tasarım iş akışlarımızı geliştireceğini düşünüyorum. Şimdiye kadar denediğim en iyi eklentilerden bazıları şunlardır:
- içerik makarası
- Sıçramayı kaldır
- Stark
- Görüntü Paleti
- Google E-Tablo senkronizasyonu

Kendiniz deneyin ve belki de ihtiyaçlarınıza göre kendi eklentinizi oluşturabilirsiniz!
SmashingMag'de Daha Fazla Okuma :
- Ölçekli Tasarım: Figma ile Bir Yıl
- Figma Kullanarak Bileşen Kitaplığı Oluşturma
- Sketch vs Figma, Adobe XD ve Diğer UI Tasarım Uygulamaları
- JavaScript, HTML ve CSS ile Çizim Eklentisi Nasıl Oluşturulur
