Selenium WebDriver ile Özellik Testinizi Otomatikleştirme
Yayınlanan: 2022-03-10Bu makale, web uygulamalarının ön ucunu test etmek için daha az zaman harcamak isteyen ancak yine de her özelliğin düzgün çalıştığından emin olmak isteyen web geliştiricileri içindir. Selenium WebDriver ile tekrarlayan çevrimiçi görevleri otomatikleştirerek size zaman kazandıracak. WordPress'in oturum açma işlevini otomatikleştirmek ve test etmek için adım adım bir örnek bulacaksınız, ancak örneği başka herhangi bir oturum açma formu için de uyarlayabilirsiniz.
Selenyum Nedir ve Size Nasıl Yardımcı Olabilir?
Selenium, web uygulamalarının otomatik olarak test edilmesi için bir çerçevedir. Selenium'u kullanarak, tarayıcınızdaki her görevi, görevi gerçek bir kişi yürütecekmiş gibi temel olarak otomatikleştirebilirsiniz. Farklı tarayıcılara komut göndermek için kullanılan arayüze Selenium WebDriver denir. Bu arayüzün uygulamaları, Mozilla Firefox, Google Chrome ve Internet Explorer dahil olmak üzere her büyük tarayıcı için mevcuttur.
Selenium WebDriver ile Özellik Testinizi Otomatikleştirme
Hangi tür web geliştiricisisiniz? Her dağıtımdan sonra web uygulamanızın tüm temel özelliklerini test eden disiplinli bir tip misiniz? Eğer öyleyse, muhtemelen bu tekrarlayan testlerin ne kadar zaman harcadığından rahatsızsınızdır. Yoksa temel özellikleri test etmekle uğraşmayan ve her zaman "Daha fazla test etmeliyim ama yeni şeyler geliştirmeyi tercih ederim" diye düşünen bir tip misiniz? Eğer öyleyse, muhtemelen hataları tesadüfen veya müşteriniz veya patronunuz onlardan şikayet ettiğinde bulursunuz.
Bir süredir Almanya'da tanınmış bir çevrimiçi perakendeci için çalışıyorum ve her zaman ikinci kategoriye aittim: Çevrimiçi mağaza için yeni özellikler düşünmek çok heyecan vericiydi ve bu mağazaya gitmekten hiç hoşlanmadım. her yeni yazılım dağıtımından sonra önceki tüm özellikleri yeniden gözden geçirin. Dolayısıyla strateji, az çok tüm temel özelliklerin işe yarayacağını ummaktı.
Bir gün dönüşüm oranımızda ciddi bir düşüş yaşadık ve bu düşüşün kaynağını bulmak için web analizi araçlarımızı araştırmaya başladık. Önceki yazılım dağıtımından bu yana ödememizin düzgün çalışmadığını öğrenmemiz biraz zaman aldı.
Bu, web uygulamaları test sürecimizi otomatikleştirme konusunda biraz araştırma yapmaya başladığım gündü ve Selenium ve WebDriver'ına rastladım. Selenium, temel olarak web tarayıcılarını otomatikleştirmenize izin veren bir çerçevedir. WebDriver, tüm büyük tarayıcılara (mobil ve masaüstü) komutlar göndermenize ve onlarla gerçek bir kullanıcının yapacağı gibi çalışmanıza izin veren anahtar arabirimin adıdır.
Selenium WebDriver İle İlk Testi Hazırlama
Öncelikle, çerçeve en yaygın olarak Java'da kullanıldığı için Selenium'un ihtiyaçlarımı karşılayıp karşılayamayacağı konusunda biraz şüpheliydim ve kesinlikle bir Java uzmanı değilim. Daha sonra Selenium çerçevesinin gücünden yararlanmak için Java uzmanı olmanın gerekli olmadığını öğrendim.
Basit bir ilk test olarak, WordPress projelerimden birinin girişini test ettim. Neden WordPress? Sırf WordPress giriş formunu kullanmak, herkesin benim bazı özel web uygulamalarına başvurmamdan daha kolay takip edebileceği bir örnek olduğu için.
Selenium WebDriver'ı kullanmaya başlamak için neye ihtiyacınız var? Java'da Selenium'un en yaygın uygulamasını kullanmaya karar verdiğim için küçük Java ortamımı kurmam gerekiyordu.
Örneğimi takip etmek isterseniz, istediğiniz Java ortamını kullanabilirsiniz. Henüz bir tane kurmadıysanız, Eclipse'i kurmanızı ve Java'da basit bir "Merhaba dünya" betiği çalıştırabildiğinizden emin olmanızı öneririm.
Chrome'da oturum açmayı test etmek istediğim için Chrome tarayıcısının makinemde zaten yüklü olduğundan emin oldum. Hazırlık aşamasında yaptığım tek şey buydu.
ChromeDriver'ı İndirme
Tüm büyük tarayıcılar, WebDriver arabiriminin kendi uygulamalarını sağlar. Chrome'da WordPress girişini test etmek istediğim için Chrome'un WebDriver uygulamasını almam gerekiyordu: ChromeDriver.
ZIP arşivini çıkardım ve yürütülebilir dosya chromedriver.exe daha sonra hatırlayabileceğim bir yerde sakladım.
Eclipse'de Selenyum Projemizi Kurmak
Eclipse'de attığım adımlar, Java ve Eclipse ile çok çalışan biri için muhtemelen oldukça basit. Ancak benim gibi buna aşina olmayanlar için bireysel adımların üzerinden geçeceğim:
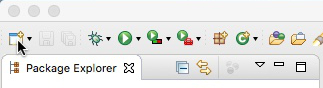
- Eclipse'i açın.
- "Yeni" simgesine tıklayın.

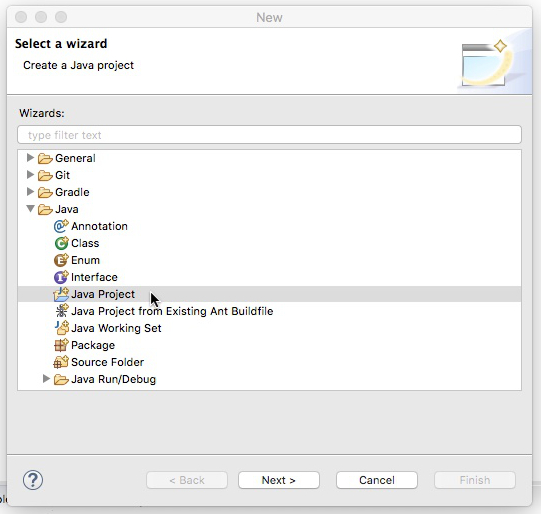
Eclipse'de yeni bir proje oluşturma - Yeni bir "Java Projesi" oluşturmak için sihirbazı seçin ve "İleri"yi tıklayın.

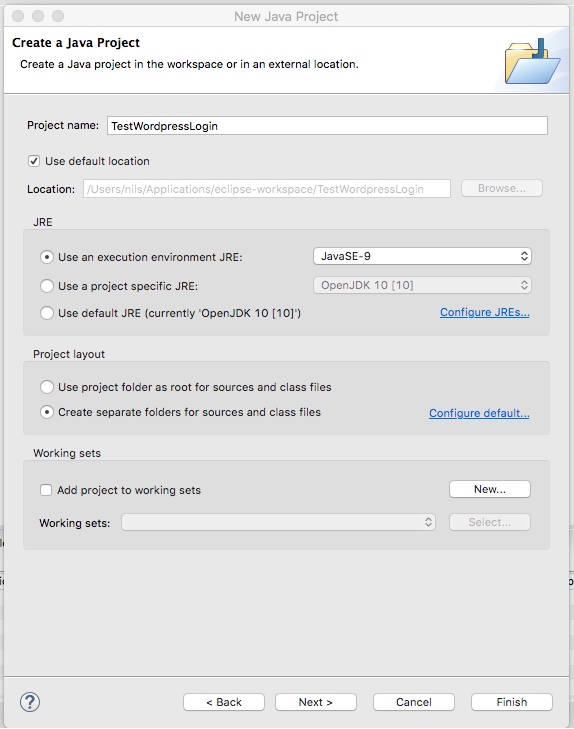
Java proje sihirbazını seçin. - Projenize bir ad verin ve "Bitir"i tıklayın.

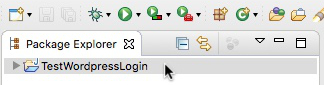
Eclipse proje sihirbazı - Şimdi yeni Java projenizi ekranın sol tarafında görmelisiniz.

Selenium WebDriver'ı çalıştırmak için başarıyla bir proje oluşturduk.
Selenium Kütüphanesini Projemize Eklemek
Şimdi Java projemiz var, ancak Selenium hala kayıp. Bu nedenle, Selenium çerçevesini Java projemize getirmemiz gerekiyor. İşte attığım adımlar:
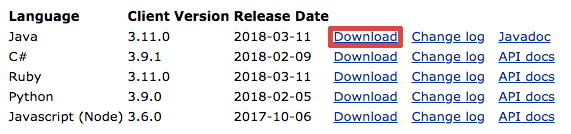
- Java Selenium kitaplığının en son sürümünü indirin.

Selenyum kitaplığını indirin. - Arşivi çıkarın ve klasörü kolayca hatırlayabileceğiniz bir yerde saklayın.
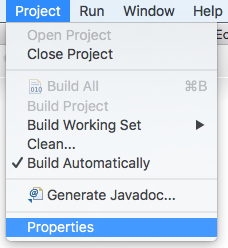
- Eclipse'e geri dönün ve "Proje" → "Özellikler"e gidin.

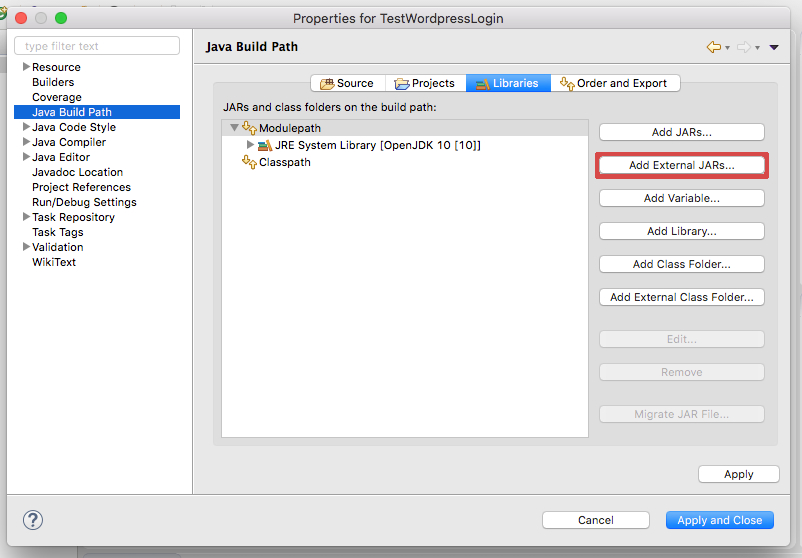
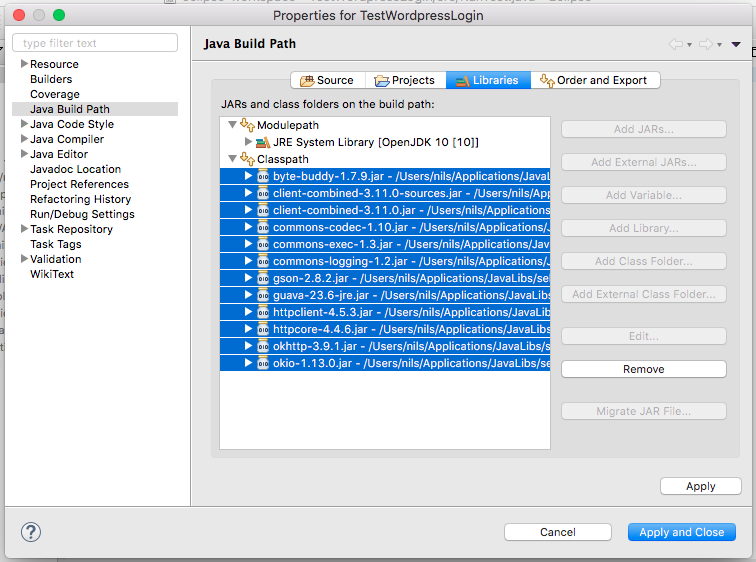
Selenium WebDriver'ı projenize entegre etmek için özelliklere gidin. - İletişim kutusunda, "Java Build Path"e gidin ve ardından "Libraries"i kaydedin.
- "Harici JAR Ekle"yi tıklayın.

Selenium lib'i Java derleme yolunuza ekleyin. - Selenium kitaplığı ile yeni indirilen klasöre gidin. Tüm
.jardosyalarını vurgulayın ve "Aç"ı tıklayın.
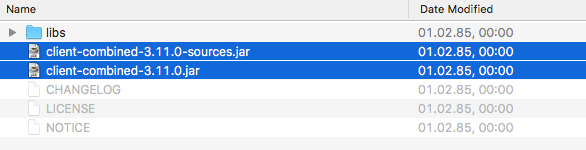
Projenize eklemek için lib'in tüm dosyalarını seçin. - Bunu alt klasör
libstüm.jardosyaları için de tekrarlayın. - Sonunda, projenizin kitaplıklarındaki tüm
.jardosyalarını görmelisiniz:
Selenium WebDriver çerçevesi artık projenize başarıyla entegre edildi!
Bu kadar! Şimdiye kadar yaptığımız her şey tek seferlik bir iş. Bu projeyi şimdi tüm farklı testleriniz için kullanabilirsiniz ve her test senaryosu için tüm kurulum sürecini tekrar yapmanız gerekmez. Güzel, değil mi?
Test Sınıfımızı Oluşturma ve Chrome Tarayıcıyı Açmasına İzin Verme
Şimdi Selenium projemiz var, ama sırada ne var? İşe yarayıp yaramadığını görmek için, Chrome tarayıcımı açmak gibi gerçekten basit bir şey denemek istedim.
Bunu yapmak için, ilk test durumumu yürütebileceğim yeni bir Java sınıfı oluşturmam gerekiyordu. Bu yürütülebilir sınıfa birkaç Java kod satırı kopyaladım ve ister inanın ister inanmayın, işe yaradı! Sihirli bir şekilde, Chrome tarayıcı açıldı ve birkaç saniye sonra kendi kendine kapandı.
Kendin dene:
- "Yeni" düğmesine tekrar tıklayın (yeni projenizin klasöründeyken).

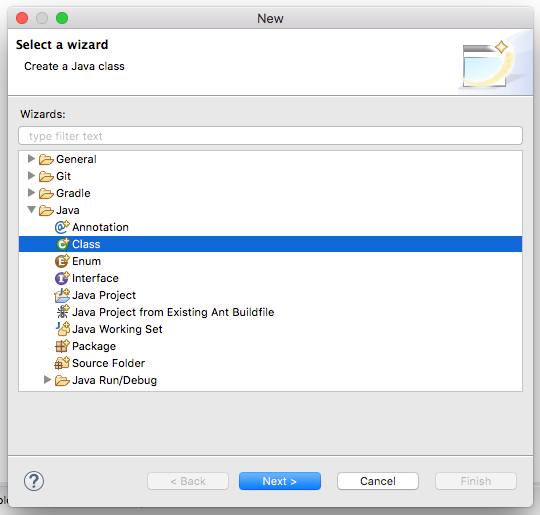
Selenium WebDriver'ı çalıştırmak için yeni bir sınıf oluşturun. - "Sınıf" sihirbazını seçin ve "İleri" ye tıklayın.

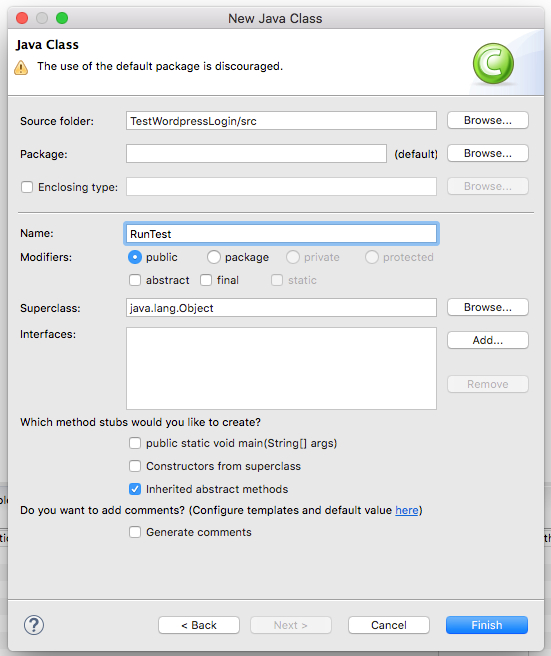
Yeni bir sınıf oluşturmak için Java sınıfı sihirbazını seçin. - Sınıfınıza bir ad verin (örneğin, "RunTest") ve "Bitir"i tıklayın.

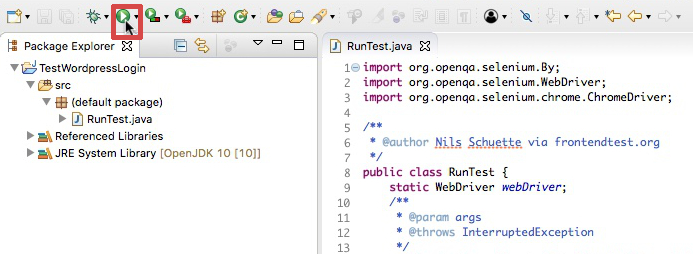
Eclipse Java Sınıfı sihirbazı. - Yeni sınıfınızdaki tüm kodu aşağıdaki kodla değiştirin. Değiştirmeniz gereken tek şey, bilgisayarınızdaki
chromedriver.exeyoludur:import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - Dosyanızı kaydedin ve kodunuzu çalıştırmak için oynat düğmesine tıklayın.

İlk Selenium WebDriver projenizi çalıştırıyorsunuz. - Her şeyi doğru yaptıysanız, kod Chrome tarayıcısının yeni bir örneğini açmalı ve kısa bir süre sonra kapatmalıdır.

Chrome Tarayıcı sihirli bir şekilde kendini açar. (Büyük önizleme)
WordPress Yönetici Girişini Test Etme
Şimdi ilk küçük özellik testimi otomatikleştirebileceğim konusunda iyimserdim. Tarayıcının WordPress projelerimden birine gitmesini, yönetici alanına giriş yapmasını ve girişin başarılı olduğunu doğrulamasını istedim. Peki, hangi komutlara bakmam gerekiyordu?

- Giriş formuna gidin,
- Giriş alanlarını bulun,
- Kullanıcı adını ve şifreyi giriş alanlarına yazın,
- Giriş düğmesine basın,
- Girişin başarılı olup olmadığını görmek için mevcut sayfanın başlığını karşılaştırın.
Yine, kodumda gerekli tüm güncellemeleri yaptıktan ve Eclipse'deki çalıştır düğmesine tıkladıktan sonra, tarayıcım WordPress oturum açma yoluyla sihirli bir şekilde kendi kendine çalışmaya başladı. İlk otomatik web sitesi testimi başarıyla gerçekleştirdim!
Bunu kendiniz denemek isterseniz, Java sınıfınızın tüm kodunu aşağıdaki ile değiştirin. Kodu daha sonra ayrıntılı olarak inceleyeceğim. Kodu çalıştırmadan önce, dört değeri kendinizinkiyle değiştirmelisiniz:
chromedriver.exedosyanızın konumu (yukarıdaki gibi),Test etmek istediğiniz WordPress yönetici hesabının URL'si,
WordPress kullanıcı adı,
WordPress şifresi.
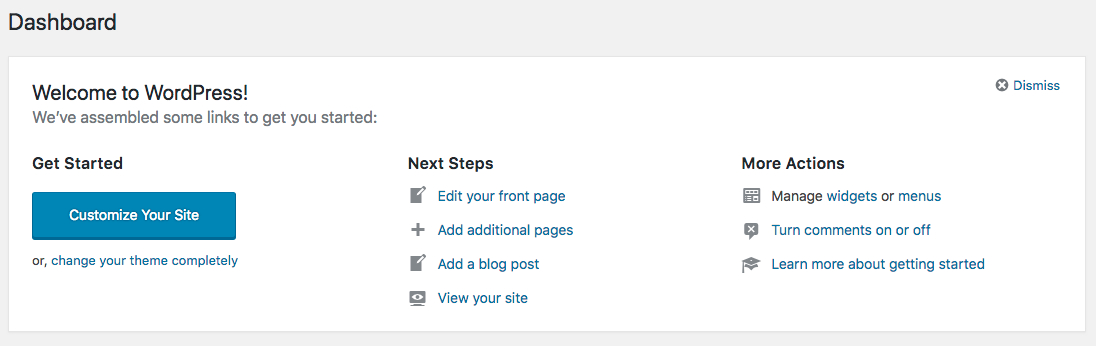
Ardından, kaydedin ve tekrar çalışmasına izin verin. Chrome'u açacak, WordPress web sitenizin girişine gidecek, giriş yapacak ve mevcut sayfanın h1 başlığının “Dashboard” olup olmadığını kontrol edecek.
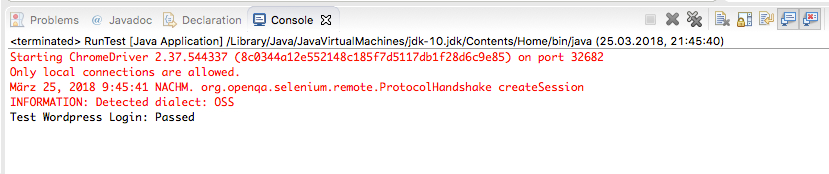
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }Her şeyi doğru yaptıysanız, Eclipse konsolundaki çıktınız şöyle görünmelidir:

Kodu Anlamak
Muhtemelen bir web geliştiricisi olduğunuz ve en azından diğer programlama dilleri hakkında temel bir anlayışa sahip olduğunuz için, testWordpressLogin temel fikrini zaten anladığınızdan eminim: ana yöntemimiz.
Yöntemin doğru veya yanlış döndürmesine bağlı olarak, konsolunuzda bu belirli testin geçip geçmediğini söyleyen bir çıktı alırsınız.
Bu gerekli değildir, ancak bu şekilde bu sınıfa daha birçok test senaryosunu kolayca ekleyebilir ve yine de okunabilir koda sahip olabilirsiniz.
Şimdi, adım adım, küçük programımızda neler oluyor:
- İlk olarak, programımıza Chrome için belirli WebDriver'ı nerede bulabileceğini söyleriz.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Chrome tarayıcıyı açıyoruz ve tarayıcı penceresini büyütüyoruz.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - Bu, alt yöntemimize atladığımız ve doğru mu yanlış mı olduğunu kontrol ettiğimiz yerdir.
if (testWordpresslogin()) … - Alt yöntemimizdeki aşağıdaki kısmı anlamak sezgisel olmayabilir:
try{…}catch{…}blokları. Her şey beklendiği gibi giderse, yalnızcatry{…}içindeki kod yürütülür, ancaktry{…}yürütülürken bir şeyler ters giderse, yürütmecatch{}içinde süreklidir.findElementile bir öğeyi bulmaya çalıştığınızda ve tarayıcı bu öğeyi bulamazsa, bir istisna atar ve koducatch{…}içinde yürütür. Örneğimde, bir şeyler ters gittiğinde vecatch{}yürütüldüğünde test "başarısız" olarak işaretlenecek. - Alt yöntemde, WordPress yönetici alanımıza gidip kullanıcı adı ve şifre alanlarını kimliklerini arayarak bularak başlıyoruz. Ayrıca verilen değerleri bu alanlara yazıyoruz.
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
Selenium giriş formumuzu dolduruyor - Giriş formunu doldurduktan sonra ID'sinin yanında gönder butonunu bulup tıklıyoruz.
webDriver.findElement(By.id("wp-submit")).click(); - Testi görsel olarak takip edebilmek için buraya 7 saniyelik bir ara ekliyorum (7000 milisaniye = 7 saniye).
Thread.sleep(7000); - Oturum açma başarılı olursa, geçerli sayfanın
h1başlığı artık WordPress yönetici alanına atıfta bulunarak "Dashboard" olmalıdır.h1başlığı her sayfada yalnızca bir kez bulunması gerektiğinden, öğeyi bulmak için burada etiket adını kullandım. Diğer birçok durumda, bir HTML etiket adı bir web sayfasında nadiren benzersiz olduğundan, etiket adı iyi bir konum belirleyici değildir.h1öğesini bulduktan sonra,getText()ile öğenin metnini çıkarırız ve “Dashboard” dizesine eşit olup olmadığını kontrol ederiz. Giriş başarılı olmazsa, mevcuth1olarak “Dashboard”u bulamazdık. Bu nedenle, oturum açmanın başarılı olup olmadığını kontrol etmek içinh1kullanmaya karar verdim.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
WebDriver'ın Dashboard'a gelip gelmediğimizi kontrol etmesine izin verin: Test geçti! (Büyük önizleme) - Alt yöntemin önceki bölümünde bir şeyler ters gittiyse, program doğrudan bir sonraki bölüme atlayacaktır.
catchbloğu, konsolun başına gelen istisna türünü yazdıracak ve ardından ana yöntemefalsedöndürecektir.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
Test Durumunu Uyarlama
Kendi test senaryolarınızı uyarlamak ve eklemek istiyorsanız, burası ilginç hale geliyor. Chrome tarayıcıyla bir şeyler yapmak için her zaman webDriver nesnesinin yöntemlerini çağırdığımızı görebilirsiniz.
İlk olarak, pencereyi büyütüyoruz:
webDriver.manage().window().maximize();Ardından, ayrı bir yöntemle WordPress yönetici alanımıza gideriz:
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver nesnesinin kullanabileceğimiz başka yöntemleri de var. Yukarıdaki ikisinin yanı sıra, muhtemelen bunu çok kullanacaksınız:
webDriver.findElement(By. …) findElement yöntemi, DOM'da farklı öğeleri bulmamıza yardımcı olur. Öğeleri bulmak için farklı seçenekler vardır:
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
Mümkünse By.id kullanmanızı öneririm çünkü bir öğenin kimliği her zaman benzersiz olmalıdır (örneğin className 'den farklı olarak) ve genellikle DOM'nizin yapısı değişirse (örneğin, xPath aksine) etkilenmez. .
Not : WebDriver ile öğeleri bulmak için farklı seçenekler hakkında daha fazla bilgiyi buradan okuyabilirsiniz.
findElement yöntemini kullanarak bir öğeye ulaşır ulaşmaz, öğenin mevcut farklı yöntemlerini çağırabilirsiniz. En yaygın olanları sendKeys , click ve getText .
Giriş formunu doldurmak için sendKeys kullanıyoruz:
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); Gönder düğmesine tıklayarak giriş formunu göndermek için click kullandık:
webDriver.findElement(By.id("wp-submit")).click(); getText , gönder düğmesine tıklandıktan sonra h1 hangi metnin olduğunu kontrol etmek için kullanıldı:
webDriver.findElement(By.tagName("h1")).getText()Not : Bir öğeyle kullanabileceğiniz tüm mevcut yöntemleri kontrol ettiğinizden emin olun.
Çözüm
Selenium WebDriver'ın gücünü keşfettiğimden beri, bir web geliştiricisi olarak hayatım değişti. Ben sadece onu seviyorum. Çerçevede ne kadar derine inersem, o kadar çok olasılık keşfediyorum - Chrome, Internet Explorer ve Firefox'ta veya hatta akıllı telefonumda aynı anda bir test çalıştırıyor veya otomatik olarak farklı sayfaların ekran görüntülerini alıp bunları karşılaştırıyor. Bugün Selenium WebDriver'ı yalnızca test amaçlı değil, aynı zamanda web'de tekrarlanan görevleri otomatikleştirmek için de kullanıyorum. Ne zaman web üzerinde çalışmamı otomatikleştirme fırsatı görsem, ilk WebDriver projemi kopyalayıp bir sonraki göreve uyarlarım.
Selenium WebDriver'ın tam size göre olduğunu düşünüyorsanız, Selenium'un tüm olanaklarını (örneğin görevleri Selenium Grid ile birkaç (mobil) cihazda aynı anda çalıştırmak gibi) öğrenmek için Selenium'un belgelerine bakmanızı öneririm.
WebDriver'ı benim kadar yararlı bulup bulmadığınızı öğrenmek için sabırsızlanıyorum!
