Tasarım Temellerini Deneyimleyin: Mobil Uygulamalarda Animasyonlu Mikro Etkileşimler
Yayınlanan: 2022-03-10Ünlü sihirbaz Dariel Fitzkee bir keresinde "Büyü hem ayrıntılarda hem de performanstadır" demişti. Etkileşim tasarımı da aynen böyledir. Tasarımcılar büyük resmi doğru yakalamayı severler, ancak ayrıntılar doğru şekilde ele alınmazsa çözüm başarısız olur. Tüm sihir ayrıntılardadır . Bu nedenle iyi tasarlanmış mikro etkileşimler, deneyimlerin işlenmiş olduğunu hissettirir.
Tasarımınızın mikro etkileşimlerden nasıl yararlandığını daha iyi anlamak için uygulama fikirlerinizi çizmenize yardımcı olacaktır. Adobe, tel çerçeveler tasarlamanıza ve bunları etkileşimli hale getirmenize olanak tanıyan Experience Design (veya Adobe XD) adlı yeni bir tasarım ve tel çerçeve uygulaması tanıttı. Adobe XD'yi ücretsiz olarak indirebilir ve test edebilirsiniz.
SmashingMag'de Daha Fazla Okuma :
- İşlevsel Animasyon, Kullanıcı Deneyimini Geliştirmeye Nasıl Yardımcı Olur?
- Hareketli İlerleme Göstergeleri İçin En İyi Uygulamalar
- Mobil Uygulamalar İçin Hata Durumları Nasıl Tasarlanır
- Adobe XD ile Simgeler Nasıl Oluşturulur
- Adobe XD'de Faydalı Prototipleme Püf Noktaları
- Prototiplemeyi Nasıl Kullanıyoruz ve Bizi Nasıl Daha Verimli Hale Getiriyor?
Sistem Durumunu Göster
Jakob Nielsen'in UI tasarımına yönelik ilk buluşsal yöntemi şöyle diyor: "Sistem, makul bir zamanda uygun geri bildirim yoluyla kullanıcıları her zaman neler olduğu hakkında bilgilendirmelidir." Bu, kullanıcı arayüzünün geri bildirim sağlayarak kullanıcıyı neler olup bittiği konusunda bilgilendirmesi gerektiği anlamına gelir. Uygulama, kullanıcının tahmin yürütmesini sağlamamalıdır - kullanıcıya neler olduğunu söylemeli ve mikro etkileşimler, uygun görsel geri bildirim yoluyla bunu bildirmenize yardımcı olabilir.
Veri yükleme ve indirme süreçleri, yaratıcı animasyonlu mikro etkileşimler için harika fırsatlardır.

Bu grup için iyi bilinen bir diğer animasyon, mobil cihazlarda içerik güncelleme sürecini başlatan "yenilemek için aşağı çekme"dir. Neşeli bir yenileme animasyonu, kullanıcıları kıkırdatabilir.

Paket Servis: Animasyon, bir uygulamanın işlem durumu hakkında gerçek zamanlı bildirim sağlayarak kullanıcının neler olup bittiğini hızlı bir şekilde anlamasını sağlar.
Düğmeleri ve Kontrolleri Somut Hale Getirin
Düğmeler ve kontroller gibi kullanıcı arabirimi öğeleri, bir cam tabakasının arkasında olsalar bile somut görünmelidir. Görsel ve hareket ipuçları, girdiyi hemen kabul ederek ve doğrudan manipülasyon gibi görünen ve hissettiren şekillerde canlandırarak bu boşluğu doldurabilir. UI düğmeleri, yaygın fiziksel nesnelerle etkileşimi taklit edebilir. Basitçe söylemek gerekirse, kullanıcının girdisine görsel yanıtlar yoluyla netlik ekleyebilirsiniz.

Çıkarım: Görsel geri bildirim işe yarar çünkü kullanıcının doğal onaylanma arzusuna hitap eder. Bir uygulamaya tıklamak ve her zaman neler olduğunu biliyormuş gibi hissetmek iyi hissettiriyor.
Anlamlı Geçişler Oluşturun
Kullanıcıları gezinme bağlamları arasında sorunsuz bir şekilde taşımak, bir ekrandaki öğelerin düzenlenmesindeki değişiklikleri açıklamak veya bir öğenin hiyerarşisini güçlendirmek için animasyonu kullanabilirsiniz.
Simgeler bir şekilden diğerine dönüşebilir ve farklı zamanlarda ikili işlevlere hizmet edebilir.

Hareket tasarımı, kullanıcının dikkatini hem bilgilendirecek hem de memnun edecek şekilde etkili bir şekilde yönlendirebilir. Bu, özellikle mobil cihazlar ve akıllı saatler için iyidir çünkü bu ekranlara çok fazla bilgi sığdırmak imkansızdır.

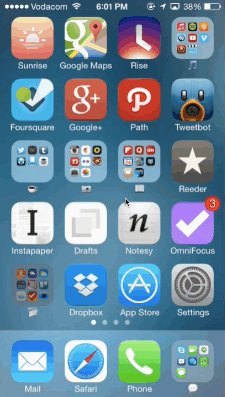
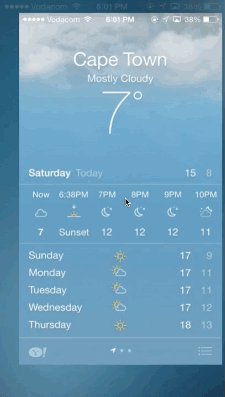
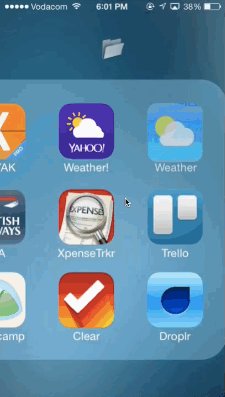
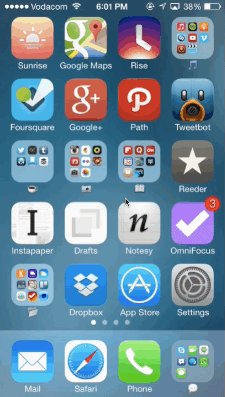
Apple'ın iOS kullanıcı arayüzü, anlamlı geçişlere iyi bir örnektir. Aşağıdaki örnekte, kullanıcı bir klasör veya uygulama seçer ve ayrıntılı görünümüne (veya doğrudan uygulamanın ana ekranına) yakınlaştırılır.

Bir başka iyi örnek, renk ve kalıcı öğeler aracılığıyla iki durum arasında görsel bağlantılar oluşturan animasyondur. Bu, geçişleri pürüzsüz ve zahmetsiz hale getirir.

Çıkarım : Mikro etkileşimler, sayfalar arasında görsel bir bağlantı kurabilir ve kullanıcı arayüzüne netlik katabilir.
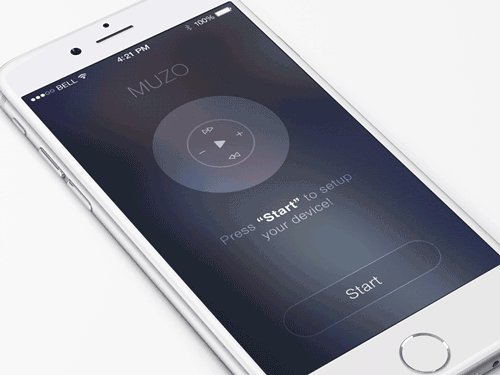
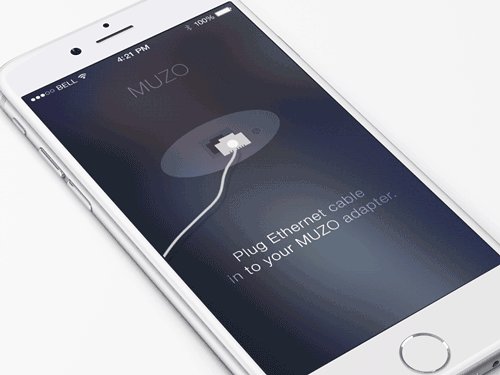
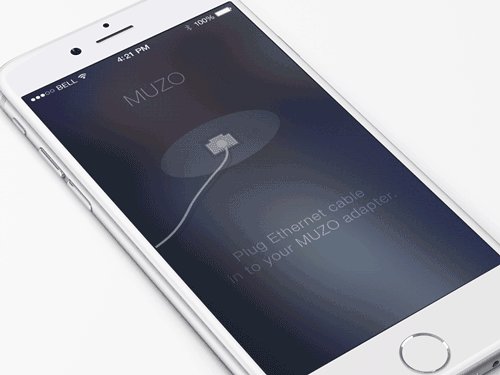
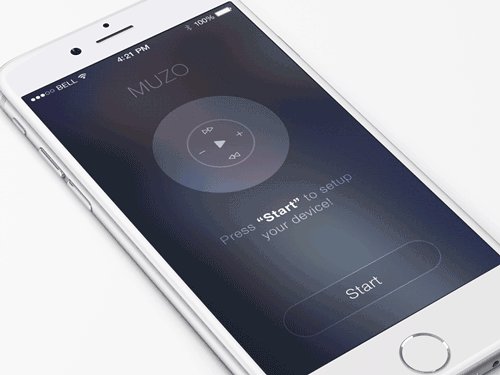
Kullanıcının Başlamasına Yardımcı Olun
Mikro etkileşimler, işe alım sırasında çok faydalıdır. Alışma akışındaki kusursuz UX ve animasyonlar, ilk kez kullananların uygulamayla nasıl etkileşime girdiği üzerinde muazzam bir etkiye sahip olabilir. Bir uygulamanın başlatılmasından sonra en önemli özellikleri ve kontrolleri vurgulayarak kullanıcıları yönlendirir ve eğitirler.

Çıkarım : Mikro etkileşimler bilgileri açığa çıkarır ve kullanıcının amaçlarına verimli bir şekilde ulaşmasına yardımcı olur.
Kullanıcı Arayüzündeki Değişiklikleri Vurgulayın
Mikro etkileşimler kullanıcının dikkatini yönlendirebilir. Çoğu durumda, dikkatlerini önemli bir ayrıntıya (bildirim gibi) çekmek için animasyon kullanılır. Ancak animasyonun işlevsel bir amaca hizmet ettiğinden ve kullanıcılarınız için uygun olduğundan emin olun.

Çıkarım : Mikro etkileşimler, kullanıcı için iyi görsel ipuçları olabilir.
Keyifli Ayrıntılar Ekle
Bir mikro etkileşim animasyonunun en temel kullanımı geçişlerdir. Bununla birlikte, animasyon standart eylem kapsamının ötesinde kullanıldığında, bir uygulama kullanıcıları gerçekten memnun edebilir. Aşağıdaki düğme, durumları sorunsuz bir şekilde değiştirir ve iki işleve hizmet eder: kullanıcıyı bilgilendirmek ve bir merak anı yaratmak.

Paket Servis: UI etkileşimlerinde büyük rol oynayan kullanıcı duygularına odaklanın.
Mikroetkileşimler Tasarlarken Nelere Dikkat Edilmelidir?
Yukarıda tartışılan öğeleri içeren bir görsel tasarım oluşturduğunuzda, birkaç şeyi aklınızda bulundurun:
- Mikro etkileşimleri neredeyse görünmez ve tamamen işlevsel hale getirin.
Animasyonların işlevsel bir amaca uygun olduğundan ve garip veya rahatsız edici hissetmediğinden emin olun. Sık ve küçük eylemler için yanıt mütevazı olabilirken, seyrek ve büyük eylemler için yanıt daha önemli olmalıdır. - Uzun ömürlülüğü aklınızda bulundurun .
Mikro etkileşimler uzun süreli kullanımda hayatta kalmalıdır. İlk kullanımda eğlenceli görünen yüzüncü kullanımdan sonra can sıkıcı hale gelebilir. - KISS ilkesini takip edin .
Bir mikro etkileşimi aşırı tasarlamak ölümcül olabilir. Mikro etkileşimler ekranı aşırı yüklememeli ve uzun bir yükleme işlemine neden olmamalıdır. Bunun yerine, değerli bilgileri anında ileterek zamandan tasarruf etmeleri gerekir. - Sıfırdan başlamayın .
Neredeyse her zaman hedef kitleniz ve bağlamları hakkında bir şeyler bileceksiniz. Mikro etkileşimlerinizi daha kesin ve etkili hale getirmek için bu bilgiyi kullanın. - Diğer UI öğeleriyle görsel uyum oluşturun.
Mikro etkileşimler, ürünün uyumlu bir şekilde algılanmasını destekleyen uygulamanın genel stiliyle eşleşmelidir.
Çözüm
Mikro etkileşimler, küçük ayrıntılara gösterilen özenin büyük ve güçlü sonuçlar doğurabileceğini gösteriyor. Charles Eames'in bir keresinde dediği gibi, "Ayrıntılar ayrıntı değildir. Tasarımı onlar yapıyor.” Tasarımın her öğesi önemlidir. Ayrıntılar, uygulamanızı rekabette öne çıkarır çünkü pratik ve unutulabilir ya da etkileyici, kullanışlı ve unutulmaz olabilirler.
Daima özenle tasarlayın ve harika bir tasarımın işlevsel parçalardan mikro etkileşimlere kadar tam yığın halinde gerçekleşmesi gerektiğini unutmayın.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Yeni tanıtılan Experience Design uygulaması, fikirleri taslak haline getirmenize, etkileşimli prototipler oluşturmanıza, hepsini tek bir yerde test etmenize ve paylaşmanıza olanak tanıdığından, hızlı ve akıcı bir UX tasarım süreci için yapılmıştır.
Adobe XD ile oluşturulmuş daha ilham verici projeleri Behance'de inceleyebilir ve ayrıca güncel ve bilgi sahibi olmak için Adobe XD blogunu ziyaret edebilirsiniz. Adobe XD sık sık yeni özelliklerle güncellenmektedir ve genel Beta sürümünde olduğu için ücretsiz olarak indirebilir ve test edebilirsiniz.
