Google'ın Hızlandırılmış Mobil Sayfaları Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2022-03-10Mayıs 2015'te Facebook, yeni uygulama içi yayın platformu Instant Articles'ı tanıttı. Bir ay sonra Apple, eski Gazetelik deneyiminin (esas olarak haber uygulamalarıyla dolu süslü bir klasör) iOS 9'da Apple News adlı yepyeni bir haber toplama ve keşif platformuyla değiştirileceğini duyurdu.
Smashing hakkında daha fazla okuma :
- Algılanan Performans
- Önyükleme: Ne işe yarar?
- HTTP/2'ye Hazırlanmak
- Aşamalı Geliştirme
- Aşamalı Web AMP'leri
Dört ay sonra, biraz gecikmiş ancak daha az iddialı olmayan kendi planını, Hızlandırılmış Mobil Sayfalar veya AMP adı verilen açık kaynaklı web tabanlı bir çözümle mobil haber tüketiminde devrim yaratma planını duyurma sırası Google'a geldi. Sadece birkaç ay içinde, Facebook, Apple ve şimdi Google hem yayıncıların sadakati hem de okuyucuların dikkati için rekabet ederken, mobil dijital yayıncılığın göreceli sakinliğinin bir başka tam ölçekli platform savaşına dönüştüğünü gördük.
Facebook ve Apple, Google'da önemli bir avantaja sahip olsa da, AMP'nin hızla yetişeceğine (ve hatta rakiplerinden birini veya her ikisini de geçebileceğine) inanmak için her türlü neden var. Google'ın Hızlandırılmış Mobil Sayfalarının neden, ne ve nasıl olduğunu olabildiğince hızlı ve verimli bir şekilde öğrenmesi gereken bir geliştirici veya yayıncıysanız, doğru yerdesiniz.
Ama Sorun Ne?
Çözümleri tartışmadan önce, sorunu keşfetmek için biraz zaman ayırmaya değer. Mobil cihazlarda çok fazla okuma yapıyorsanız, bir telefon veya tablette web tabanlı içerikle etkileşimin zar zor kabul edilebilir ile korkunç arasında değiştiğinin zaten farkındasınızdır. Sayfalar genellikle yavaş yüklenir, düzensiz oluşturulur ve iki ana nedenden dolayı tahmin edilemez şekilde davranır:
- üçüncü taraf müdahalesi . Reklamlar ve ilgili izleme teknikleri, yalnızca zaten bant genişliği ve CPU kısıtlaması olan bir cihaza toplu ve ek istekler eklemekle kalmaz, aynı zamanda sayfalar, birden çok
document.write()çağrısı etrafında dolaşırken genellikle ele geçirilmiş gibi davranır. New York Times kısa süre önce, bir iOS içerik engelleyicinin yüklenmesinden sonra sayfa boyutlarında önemli düşüşler ve pil ömründe artış olduğunu gösteren bir test yaptı. - duyarlı tasarımdan kaynaklanan ikincil hasar . Duyarlı tasarımlı web sitelerinin çoğu her boyuttaki ekranda iyi görünse de, mobil cihazlarda görüntülendiğinde genellikle masaüstü web sitelerinin bagajının çoğunu içerirler. Paul Irish, Reddit'in performans denetimini yaptığında, ek yükün büyük bir kısmının, canlandırılabilmesi için SVG'de oluşturulan Reddit maskotu olan SnooIcon adlı bir varlığa kadar izlenebileceğini keşfetti (yani bir üçüncü taraf kitaplığı tarafından). daha fazla ek yük) - varlıkların kendilerini sıklıkla mobil cihazlarda bulduğu bir durum değil.
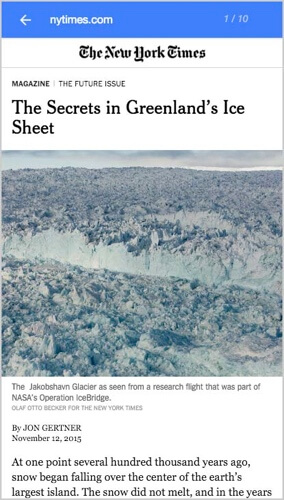
Facebook Instant Articles, Apple News ve Accelerated Mobile Pages'a girin — Facebook'a göre (PDF, 3.4 MB), bir makalenin mobil cihazlarda ortalama yükleme süresinin 8 saniye olduğu bir dünyadan kurtarıcılarımız. 8 saniyeyi sonsuzluk olarak adlandırmak açıkça abartı olsa da, bu süre içinde ikinci Vine videonuzla iyi geçinebileceğiniz düşünülürse, bugünün standartlarına göre en azından bir asır olduğunu söylemek muhtemelen adil olur.
Facebook Instant Articles, Apple News ve Accelerated Mobile Pages'ın kısa bir demosu. Facebook Instant Articles ve Apple News'in uygulama içi deneyimler olduğunu, AMP'nin ise tamamen tarayıcı tabanlı olduğunu unutmayın.
AMP Nasıl Farklıdır?
AMP'nin Facebook Instant Articles ve Apple News'den nasıl farklı olduğuna dair bazı bağlamlar, Google'ın yeni dijital yayıncılık girişimi için aldığı bazı kararları daha net hale getirecek.
Facebook Instant Articles ve Apple News birkaç ortak özelliğe sahiptir:
- uygulama içi deneyimler . Okuyucular Facebook Hızlı Makalelerine mobil cihazlarda Facebook üzerinden erişir ve Apple News, iOS 9 ile birlikte gelen bağımsız bir uygulamadır. Her iki platform da şu anda kullanıcıların makaleleri ilgili uygulama dışında kendi özel biçimlerinde görüntülemesine izin vermemektedir. Her ikisini de uygulamaya özel RSS yenilemesi olarak düşünün.
- sendikasyon odaklı . Facebook Anında Makaleler ve Apple News çok farklı dağıtım biçimleri kullanırken (Apple News Format JSON tabanlıdır ve Instant Article Markup aşağı yukarı bir RSS beslemesine sarılmış HTML'dir), bunlar benzer ilkelere dayanır: Facebook veya Apple News onu slurp, ayrıştırır ve özelleştirilmiş ve optimize edilmiş oluşturucular aracılığıyla hem güzel hem de hızlı hale getirir.
- deneyim odaklı . Facebook Instant Articles ve Apple News her ikisi de performansa odaklanmış olsa da, makalelerin modern görünmesini ve hissettirilmesini sağlamakla eşit derecede ilgileniyorlar. Her iki platform da, tipik olarak ısmarlama, elle oluşturulmuş okuma deneyimleriyle ilişkilendirdiğimiz kaygan ve pürüzsüz etkileşimlere izin veren bileşenlere sahiptir.
Buna karşılık, Hızlandırılmış Mobil Sayfaların ayrı bir odak noktası vardır:
- web tabanlı deneyim . AMP belgeleri, tarayıcıda veya Web Görünümlerinde oluşturulmak üzere tasarlanmıştır.
- atom belgeleri . AMP belgeleri, AMP çalışma zamanı tarafından doğrulanmış, ayrıştırılmış ve kısmen oluşturulmuş olsa da (aşağıda çok daha fazlası vardır), bunlar, koleksiyonlar yerine kendi web sunucunuzda (ve isteğe bağlı olarak bir CDN önbelleğinde) yaşayan tam ve bağımsız belgelerdir. bir noktada makalelere dönüştürülecek ve uygulamalarda işlenecek meta veriler.
- performans odaklı . AMP, estetik veya etkileşim kalıplarından çok AMP belgelerinin performansına önem verir. Bu, AMP belgelerinin doğal olarak sade olduğu anlamına gelmez (doğru stile sahip Facebook Anında Makaleler veya Apple News makaleleri kadar çekici olabilirler), ancak çalışma zamanı, bir makalenin hızlı bir şekilde oluşturulmasıyla, aşağıdaki gibi süslü görsel efektler sağlamaktan çok daha fazla ilgilidir. çılgın küçük sallantılı şeyler.
AMP Tam Olarak Nedir?
Yeterince felsefe ve üst düzey el sallama. Gelelim ayrıntılara. Facebook Anında Makaleler ve Apple News hakkında fikir edinmek oldukça kolay olsa da (esas olarak tescilli dağıtım biçimleri üzerine inşa edilmiş özel oluşturuculara sahip süslü haber toplayıcılarıdır), AMP aykırı değerdir. İki nedenden dolayı kavraması biraz daha zor:
- Karşılaştırmak için basit bir model yok. RSS yeniyken, hepimiz onun gücüne hayret ettik, yıkıcı potansiyeli hakkında sayısız makale ve blog yazısı yazdık, ana sayfanın ölü olduğunu ilan ettik (yine) ve sonra her şeyi unutmaya başladık. Facebook Anında Makaleler ve Apple News, standartların tüm sakıncalarını ortadan kaldırmaları ve her birinin yalnızca bir uygulamada çalışması dışında, esasen bir RSS yeniden başlatmasıdır.
- AMP bir istemci değildir. . Facebook Instant Articles, Apple News ve AMP, tescilli dağıtım biçimleri ve özel oluşturucular gibi birçok ortak öğeye sahip olsa da, özel bir istemcisi olmayan (tarayıcı dışında) tek öğe AMP'dir. AMP, kendi içinde uçtan uca (yayıncıdan okuyucuya) bir çözüm olmaktan ziyade, bir çözümde birleştirilebilen bir dizi özellik, kural ve teknolojidir.
Artık AMP'yi tamamen pişmiş bir pastadan ziyade bir malzemeler topluluğu olarak düşünmeyi bildiğimize göre, bu bileşenlerin ne olduğuna bakalım:
- AMP HTML'si,
- AMP çalışma zamanı,
- AMP önbelleği.
AMP HTML'si
AMP belgeleri HTML ile yazılır, ancak herhangi bir HTML ile yazılmaz. Bazı etiketler yasaklanırken, birkaç yeni etiket eklendi (kısmen yasaklananların yerine geçmek ve kısmen etkileşimli işlevselliği kapsamak için). AMP HTML'yi, mobil performanstan başka bir şey düşünülmeden tasarlanmış olsaydı HTML'nin nasıl görüneceğini düşünebilirsiniz (iPhone'un tanıtımından tam 14 yıl önce tanıtılmasının aksine).
AMP HTML, optimum performans için tasarlandığından, değerini anlamak ve takdir etmek için çözdüğü sorunları anlamamız gerekir. Mobil cihazlarda web sayfalarının yüklenmesini ve oluşturulmasını engelleyen en büyük üç şey şunlardır:
- yük boyutu . Duyarlı web tasarımı bize iyi hizmet etti çünkü her cihaz ve ekran için tek bir web sitesi oluşturmamıza izin verdi. Ancak bu bazen masaüstü boyutundaki yükleri (HTML, JavaScript, CSS ve varlıklar) aşırı bant genişliğine ve CPU kısıtlı mobil cihazlara teslim etmek anlamına da gelir. (Telefonlarını küçük masaüstü bilgisayarlar olarak düşünenler, mobil donanıma gereğinden fazla değer veriyorlar. iPhone 6'larınızda 2 GB, dizüstü bilgisayarınızda ise muhtemelen 8 veya 16 GB RAM var.)
- kaynak yükleme . Kaynaklar her zaman en uygun sırada yüklenmez; bu, bant genişliği, CPU ve RAM'in genellikle kullanıcıların asla göremeyebileceği varlıklara ayrıldığı anlamına gelir. Ek olarak, kaynaklar sıklıkla genişliklerini ve yüksekliklerini bildirmezler (özellikle reklam ağları aracılığıyla sunulduğunda veya
document.write()çağrıları aracılığıyla enjekte edildiğinde), bu yalnızca kaynak boyutları tembelce belirlendiğinden sayfanın kendisini yeniden boyutlandırmasına neden olmakla kalmaz, aynı zamanda gereksiz tetikleyicileri de tetikler. ve pahalı düzen yeniden hesaplamaları. Web sayfalarının, lazer peşinde koşan kedi yavruları gibi, her zamankinden daha ağır bir şekilde ortaya çıktıklarında etrafta dolaşmasına neden olan şey budur. - JavaScript yürütme . Burada JavaScript performansı konusuna değinmek üzere değilim, ancak modern web siteleri genellikle megabayt başına yığılır ve masaüstü bilgisayarlarda fark edilebilir herhangi bir gecikme olmadan yürütülebilirken, mobil hala çok farklı bir ortamdır, burada, bence hepimiz hemfikiriz, JavaScript en iyi şekilde minimumda tutulur.
Mobil cihazlarda akıcı web deneyimlerinin önündeki bu üç engel göz önüne alındığında, AMP HTML öncelikle üç amaç için mevcuttur:
- kısalığı teşvik edin . AMP belgeleri, masaüstü web sitelerinin duyarlı sürümleri değildir. AMP belgeleri duyarlı olabilir (ve genellikle) olsa da, mobil bağlamda yanıt verirler. Başka bir deyişle, her yerde (masaüstü ve mobil) çalışan tek bir sayfa yerine, AMP belgeleri özellikle mobil cihazlarda iyi çalışacak şekilde tasarlanmıştır.
- harici kaynak yüklemesini kontrol edin . AMP çalışma zamanı, sürecin son derece verimli olmasını sağlamak için harici kaynakların yüklenmesini kontrol eder ve içeriğin kullanıcıların ekranlarında olabildiğince hızlı ve akıllı bir şekilde görünmesini sağlar.
- etkileşimli işlevselliği kapsülleyin . AMP belgeleri, okuyuculara doğrudan okuma deneyimleri sunma işine girme eğiliminde olsa da, bu onların modern ve etkileşimli olamayacakları anlamına gelmez. AMP çalışma zamanı, yüksek düzeyde optimize edilmiş JavaScript aracılığıyla kapsüllenmiş işlevsellik sağlar, böylece geliştiriciler, kendilerininkini yazarak performansı engelleme riskini almaz.
AMP HTML Etiketleri
AMP HTML'de açıkça yasaklanan etiketlerin listesi aşağıdadır:
-
scriptBu açıkçası büyük bir şey. Aşağıda AMP'nin JavaScript'teki konumu hakkında daha fazla ayrıntı vereceğim; şimdilik, AMP belgelerinizde sahip olacağınız tekscriptetiketlerinin, AMP çalışma zamanını ve isteğe bağlı olarak JSON tabanlı bağlantılı veriler için bir etiket yükleyenler olduğunu varsayın. -
basebaseetiketi, çok dikkatli olunması nedeniyle yasaklanmış gibi görünüyor ve topluluk şikayet ederse beyaz listeye alınabilir. (Benim tahminim şu ya da bu şekilde kimsenin umurunda değil.) -
frameveframesetseti Zaten mobil gayrimenkulün tam olarak iyi bir kullanımı değil, bu yüzden geçmiş olsun. -
object,param,appletveembedNe yazık ki, AMP belgeleriniz herhangi bir Flash veya Java uygulaması içermeyecek. (Tamamen açık olmaması durumunda, bu alaycılıktı.) -
formveinputöğeleri (buttonetiketi hariç) Komut dosyası oluşturmadan sınırlı kullanımları olduğundan, form desteği muhtemelen sonunda kapsüllenmiş bileşenler olarak uygulanacaktır.
Şimdi, kaynak yüklemeyi optimize etmek ve en iyi güvenlik uygulamalarını uygulamak için HTML karşılıklarının yerini alan etiketlerin bir listesi:
-
[amp-img](https://www.ampproject.org/docs/reference/amp-img.html)imgetiketini değiştirir ve görüntü alanı konumu, sistem kaynakları ve bağlantı gibi faktörleri dikkate alarak kaynak yüklemeyi optimize eder. -
[amp-video](https://www.ampproject.org/docs/reference/amp-video.html)HTML5videoetiketini değiştirir, böylece video içeriği tembelce yüklenebilir (görüntü alanı dikkate alınarak). -
[amp-audio](https://www.ampproject.org/docs/reference/extended/amp-audio.html)Ses içeriğinin tembelce yüklenebilmesi için HTML5audioetiketini değiştirir (görünüm alanı dikkate alınarak). -
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)amp-iframeetiketi, içeriği varsayılan olarak koruma altına alma ve bir AMP belgesine hakim olmamalarını sağlamak için iframe'ler görünebilir.
Son olarak, JavaScript yazmanıza gerek kalmadan belgelerinize işlevsellik veya etkileşim eklemek için AMP HTML'nin sunduğu tüm etiketler şunlardır:
-
[amp-ad](https://www.ampproject.org/docs/reference/amp-ad.html)amp-adetiketi, AMP çalışma zamanının, harici olarak yüklenen diğer tüm kaynaklar gibi (şu anda , reklamlar en son yüklenir) ve reklam ağlarından gelen JavaScript'in üst AMP belgesi içinde yürütülmemesini veya gereksiz düzen hesaplamalarını tetiklememesini sağlar. (Güle güle,document.write()!) -
[amp-analytics](https://www.ampproject.org/docs/reference/extended/amp-analytics.html)Bu minyatür çerçeve, analitik verilerini paketler ve üçüncü taraf sağlayıcılara gönderir. Bugün itibariyle AMP desteği Adobe Analytics, Chartbeat, ClickTale, comScore, Google Analytics, Nielsen ve Parse.ly'den geliyor. -
[amp-pixel](https://www.ampproject.org/docs/reference/amp-pixel.html)Bu, web işaretçilerini gömmek için kullanılır ve sunucuya birkaç istemci değişkeni göndermek için belirteçleri destekler. -
[amp-carousel](https://www.ampproject.org/docs/reference/extended/amp-carousel.html)Bu optimize edilmiş bileşen, alt görüntüleri etkileşimli, yatay bir yönde görüntüler. -
[amp-lightbox](https://www.ampproject.org/docs/reference/extended/amp-lightbox.html)Bu, okuyucuların görüntüleri tam ekran "ışık kutusu" görünümünde açmasına olanak tanır. Hem küçük resim hem de tam boyutlu resimlerin özelliklerini destekler. -
[amp-anim](https://www.ampproject.org/docs/reference/extended/amp-anim.html)Bu, animasyonlu GIF'leri yükler ve çok ihtiyaç duyulan yer tutucu işlevselliği sağlar. -
[amp-font](https://www.ampproject.org/docs/reference/extended/amp-font.html)Özel yazı tiplerinde bir yükleme zaman aşımı ayarlayın ve özel yazı tiplerinizin ayrılan süre içinde yüklenmemesi durumunda yedek yazı tiplerini belirtin . -
[amp-fit-text](https://www.ampproject.org/docs/reference/extended/amp-fit-text.html)Biramp-fit-textetiketi içindeki metne otomatik olarak optimize edilmiş bir yazı tipi boyutu atanacaktır. kullanılabilir alan. Bunu biraz önceden paketlenmiş bir yanıt olarak düşünün. -
[amp-list](https://www.ampproject.org/docs/reference/extended/amp-list.html)amp-listetiketiyle, dinamik, yinelenen JSON verilerini yükleyebilir ve ardından bir HTML kullanarak oluşturabilirsiniz. şablon. (Aşağıdakiamp-mustacheetiketine bakın.) -
[amp-mustache](https://www.ampproject.org/docs/reference/extended/amp-mustache.html)Bu, Mustache HTML şablonlarının oluşturulmasını destekler. -
[amp-install-serviceworker](https://www.ampproject.org/docs/reference/extended/amp-install-serviceworker.html)Bir AMP önbelleği kullanmamayı seçerseniz (aşağıda önbelleğe alma hakkında çok daha fazlası),amp-install-serviceworkeretiketi, geçerli sayfa için bir hizmet çalışanı yükler ve kurar. Servis çalışanları beceriklidir, ancak bence onlara güvenmek için biraz erken. -
[amp-youtube](https://www.ampproject.org/docs/reference/extended/amp-youtube.html)Tahmin edilebileceği gibi bu, YouTube videosunu belirtilen video kimliğiyle gömer. -
[amp-twitter](https://www.ampproject.org/docs/reference/extended/amp-twitter.html)Tweetleri gömün (Twitter kartları isteğe bağlıdır). -
[amp-instagram](https://www.ampproject.org/docs/reference/extended/amp-instagram.html)Instagram resimlerini gömün. -
[amp-brightcove](https://www.ampproject.org/docs/reference/extended/amp-brightcove.html)Bu bileşen, Brightcove'dan videoları (ve bir video oynatıcıyı) yükler ve görüntüler. -
[amp-pinterest](https://www.ampproject.org/docs/reference/extended/amp-pinterest.html)AMP belgenize bir Pinterest widget'ı veya "Pin It" düğmesi ekleyin. -
[amp-vine](https://www.ampproject.org/docs/reference/extended/amp-vine.html)Belirtilen Vine videosunu AMP belgenize yerleştirin.
amp- -önekli etiketlerin tam olarak standart HTML olmamasına rağmen, tescilli olmadıklarına dikkat edin. Bunun yerine, en iyi güvenlik uygulamalarını zorunlu kılmak ve uzak kaynakların yüklenmesine öncelik vermek gibi şeyler yapan JavaScript uygulamalarına sahip meşru özel öğelerdir (daha fazlası aşağıdaki "AMP Çalışma Zamanı" bölümünde). Başka bir deyişle, AMP HTML şüpheli bir şekilde kucakla, genişlet ve söndür stratejisi gibi görünse de, aslında web standartlarının akıllıca bir uygulamasıdır ve özel data- özniteliklerinden çok da farklı değildir.
AMP HTML'sini şekillendirme
AMP belgelerinin stillendirilmesi, standart CSS ile yapılır ve içeriğin stilini oluşturma biçiminizden çok da farklı değildir. Ancak, birkaç şeyi aklınızda bulundurun:
- Tüm stillendirme, bir satır içi stil sayfası ile yapılmalıdır - harici olarak bağlantılı stil sayfaları ve öğe düzeyinde satır içi stiller yok. (Harici bağlantılı bir stil sayfası, yerleşimin hesaplanabilmesi için ek bir belgenin indirilmesini gerektirir ve satır içi öğe düzeyindeki stiller belgeyi şişirebilir.)
- Stiller 50 KB ile sınırlıdır. Google'ın felsefesi, güzel bir belge veya makale için 50 KB'nin yeterli olduğu, ancak güzel bir web sitesi için yeterli olmadığıdır.
- Satır içi stil
amp-customözniteliğine sahip olmalıdır (yani<style amp-custom>). -
@kurallarına -@font-face(aşağıdaki fontlar hakkında daha fazlası),@keyframesve@media- izin verilir. - Bazı seçicilerin, evrensel (
*) seçici ve:not()seçici gibi performansı zorladığı bilinen sınırlamaları vardır. - AMP çalışma zamanının öğe boyutlandırma konusunda son sözü söylemesini sağlamak için
!importantniteleyicisi yasaklanmıştır. -
amp-carouselgibi özel AMP bileşenlerinin stili,.amp-carousel-button-prevgibi varsayılan sınıfları geçersiz kılarak veya--arrow-colorgibi önceden tanımlanmış bir CSS özel özellikleri kümesi kullanılarak yapılır. - Pahalı DOM düzeni yeniden hesaplamalarını en aza indirmek için, harici olarak yüklenen tüm kaynaklar, belirtilen genişlik, yükseklik ve düzen özelliklerine sahip olmalıdır (aşağıdaki düzen hakkında daha fazlası).
- GPU ile hızlandırılabilen (ve yeniden hesaplamaları tetiklemeyen) geçişlere ve animasyonlara izin verilir. Şu anda,
opacityvetransformbeyaz listededir.
Belgeleri şekillendirmeyle ilgili ek ayrıntılar için AMP HTML spesifikasyonuna bakın.

yazı tipleri
AMP, birkaç nitelikle özel yazı tiplerini mutlu bir şekilde destekler:

- Yazı tipleri bir bağlantı etiketi veya bir CSS
@font-facekuralı ile yüklenmelidir. Başka bir deyişle, JavaScript kullanarak yazı tipi yükleyemezsiniz. - Tüm yazı tipleri HTTPS üzerinden sunulmalıdır.
- Yazı tipi sağlayıcıları beyaz listeye alınmalıdır. Şu anda, beyaz listedeki tek sağlayıcılar
fonts.googleapis.comvefast.fonts.net. Ancak yayıncıların, reklamverenlerin ve analiz sağlayıcılarının AMP için ne kadar hızlı destek ekledikleri göz önüne alındığında, yakında daha fazlasının geleceğinden şüpheleniyorum.
Düzen
AMP'nin yerleşime yaklaşımı iki ana hedef etrafında tasarlandı:
- Çalışma zamanı, son bir düzenin mümkün olduğunca çabuk hesaplanabilmesi için, gerçekten yüklenmeden önce harici olarak yüklenen tüm kaynakların boyutunu çıkarabilmelidir. Düzen hesaplandıktan sonra, makale oluşturulabilir ve reklamlar, resimler, ses ve video henüz yüklenmemiş olsa bile okuyucular makaleyle etkileşime başlayabilir. (Ayrıca, bu kaynaklar yüklendikçe, belgenin düzenini güncelleyerek okuma deneyimini bozmadan sorunsuz bir şekilde işlenecektir.)
- AMP makaleleri duyarlı olmalıdır. "Hızlandırılmış Mobil Sayfalar" adından da anlaşılacağı gibi, AMP belgeleri özellikle mobil cihazlara yöneliktir; bu nedenle, bu bağlamda "duyarlı", masaüstü çözünürlüklerini içermez. Bunun yerine, AMP belgeleri tüm mobil cihazlarda iyi görünmelidir, insanların hala kullandığı o küçük eski iPhone 4 kalıntılarından nispeten devasa iPad Profesyonellerine kadar.
İlk hedef, öncelikle, harici olarak yüklenen tüm kaynakların width ve height niteliklerine sahip olması gerekliliğiyle elde edilir (ve yeni kaynakların zorla giremeyeceğini garantileyen komut dosyalarının sınırlandırılmasıyla daha da zorlanır). İkincisi, standart medya sorguları, media özniteliği, sizes özniteliği ve AMP'ye özgü layout özniteliği ile elde edilir.
Aşağıda, AMP'nin şu anda desteklediği düzenlere genel bir bakış yer almaktadır:
-
nodisplayÖğe başlangıçta görüntülenmez, ancak görüntü bir kullanıcı eylemiyle tetiklenebilir. (Bu,amp-lightboxgibi bileşenlerle birlikte kullanılır.) -
fixedÖğenin sabit bir genişliği ve yüksekliği vardır; bu, çalışma zamanının herhangi bir duyarlı davranış uygulayamayacağı anlamına gelir. -
responsiveBenim düşünceme göre, AMP'nin düzen seçeneklerinin en kullanışlı ve büyülü olanı bu. Öğe, en boy oranını korurken ayrılan alanı kullanır. (Temel olarak, "Bu şeyin herhangi bir çözünürlükte iyi görünmesini sağlayın, lütfen ve teşekkür ederim.") -
fixed-heightÖğe, ayrılan alanı kullanır ancak sabit bir yüksekliği korur (yatay olarak ölçeklenir). -
fillÖğe, en-boy oranına bakılmaksızın içinde bulunduğu kabı doldurur. (width: 100%veheight: 100%%100 olarak düşünün.) -
containerÖğe bir kapsayıcıdır ve bu nedenle, alt öğelerinin (ebeveyninin aksine) boyutunu tam olarak standart birdivöğesi gibi tanımlamasına izin verir.
AMP'nin yerleşim sistemini kullanarak işlevsel ve basit bir belge düzeni elde etmek nispeten kolaydır, ancak desteklediği her şeyi ve değerlerin farklı öğe türlerine nasıl uygulandığını düşündüğünüzde, oldukça fazla nüans vardır. Çok daha ayrıntılı bir döküm için AMP düzeni spesifikasyonuna bakın.
SVG Hakkında?
Destekleniyor! Temel SVG, hem masaüstü hem de mobil tarayıcılarda kapsamlı desteğe sahiptir ve grafikler vektörlerden çok daha fazla yanıt vermez, bu nedenle AMP ve SVG çok iyi bir ekip oluşturur. En büyük sınırlama, komut dosyası kısıtlamaları nedeniyle vektörlerinizi JavaScript ile canlandıramayacak olmanızdır - bu, dürüst olmak gerekirse, muhtemelen zaten mobilde yapmamalısınız. Ancak, SVG'nize gerçekten biraz hayat vermeniz gerekiyorsa, yine de yukarıdaki stil bölümünde özetlenen aynı kısıtlamalara göre CSS animasyonlarını kullanarak bunu yapabilirsiniz. SVG'nin DOM'nin bir parçası olduğunu unutmayın, bu nedenle diğer öğeler kadar kolay bir şekilde stillendirilebilir ve canlandırılabilir.
AMP'nin JavaScript Üzerine Felsefesi
İyi haber ve kötü haber burada. Kötü haber şu ki, yakın zamanda AMP belgeleriniz için herhangi bir JavaScript yazmayacaksınız. Ama bir bakıma bu da iyi haber. AMP'nin bir mobil uygulama çerçevesi olmadığını unutmayın. Bunun yerine, mobil bir makale çerçevesidir ve makalelerin sorunsuz ve akıcı okuma deneyimleri için optimize edilmesi gerektiğinden, yoğun istemci tarafı komut dosyası oluşturma için gerçekten çok fazla iyi kullanım durumu yoktur.
Bununla birlikte, tüm JavaScript'leri sonsuza kadar yasaklamak hem gerçekçi değil hem de biraz acımasız. Gerçek şu ki, web reklamcılık, analitik ve etkileşimli özellikler gibi şeyler için - basit ve nispeten mülayim okuma deneyimleri bağlamında bile - bir süredir JavaScript'e güveniyor. Ek olarak, web ile ilgili en iyi şeylerden biri, açıklığı ve büyük bir kısmı JavaScript tarafından desteklenen deney, ifade ve yaratıcılık için görünüşte sonsuz kapasitesidir.
Hem keyfi, kullanıcı tarafından yazılan JavaScript'in performans garantileri üzerindeki yükünü ve JavaScript'in modern bir web ortamında her yerde bulunmasını ve kaçınılmazlığını kabul eden AMP ekibi, aşağıdaki komut dosyası oluşturma ilkelerini geliştirdi:
- Şu anda kullanıcı tarafından yazılan JavaScript desteklenmiyor veya izin verilmiyor. AMP belgelerinizde yalnızca iki tür komut dosyası etiketiniz olabilir: bağlantılı veri etiketleri (türleri
application/ld+jsonolan) ve hem AMP çalışma zamanını hem de genişletilmiş AMP bileşenlerini dahil etmek için etiketler. - AMP projesinin yazarları, JavaScript ihtiyaçlarının çoğunu mobil makale tüketimi bağlamında öngörmüştür ve bu nedenle AMP, alternatifleri (bağ etiketli özel yazı tipleri veya
@font-facekuralları vb. dahil olmak üzereamp-pixel) veya AMP çalışma zamanı ile uyumlu uygulamalar sağlar ve bu nedenle hem güvenlik hem de performansı garanti eder (amp-ad,amp-analytics,amp-carousel, vb.). - Etkileşimli bir özellik gibi bir şey için gerçekten JavaScript kullanmanız gerekiyorsa, özelliği bağımsız olarak oluşturabilir ve ardından bir
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)ile dahil edebilirsiniz.[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)etiketi. Biramp-iframedahil edilen içeriğin, yeniden boyutlandırma istekleri gibi şeyler için ana belgeyle sınırlı iletişim kurmasına bile izin verilir. - AMP bileşenleri açık kaynaklıdır (Apache 2) ve katkılara açıktır, bu nedenle zaman içinde yeni bileşenler görünecektir (aslında, bu makaleyi yazarken ve düzenlerken birkaç yeni bileşen ortaya çıktı, bu yüzden zaten birkaç kez güncelledim). AMP ekibi, hizmete özel işlevsellik (örneğin, sosyal girişiminiz için özel olarak bir pencere öğesi) yerine genelleştirilmiş bileşenlere öncelik verecek olsa da, mümkün olan en geniş içerik yelpazesini barındırmak için yeterli çeşitlilik sağlamaya da kararlıdır.
- Son olarak, tüm bu politikalar değişebilir. Web çalışanları, özel öğeler ve gölge DOM gibi tarayıcı özellikleri daha geniş çapta desteklenir hale geldikçe, kullanıcı tarafından yazılan JavaScript'i ve özel bileşenleri destekleme seçenekleri - yine de güvenlik ve performansı garanti ederken - önemli ölçüde genişleyecektir.
AMP bileşenlerinin geleceği hakkında daha fazla bilgi için "AMP HTML Bileşenleri" spesifikasyonunun "Genişletilmiş Bileşenler" bölümüne bakın.
Bir AMP Belgesinin Anatomisi
Artık AMP HTML hakkında oldukça sağlam bir anlayışa sahip olduğunuza göre, hadi bir genelleme tablosunu parçalayalım.
Elbette, AMP belgelerinize bir doctype bildirimi ile başlayacaksınız:
<!doctype html> Ardından, HTML belgenizi, ister inanın ister inanmayın, html etiketinde bir özellik olarak yüksek voltajlı emojiyi kullanarak yaptığınız AMP HTML olarak belirleyin:
<html > Veya, eski moda huysuz biriyseniz ve kodunuzu sevimli emojilerle süsleme fikrine karşı çıkıyorsanız, bunun yerine çok daha muhafazakar amp özelliğini kullanabilirsiniz:
<html amp> <!-- A good sign that you're boring! --> head etiketinizde utf-8 karakter kodlama talimatlarını unutmayın:
<meta charset="utf-8"> Ve belgenizin AMP olmayan sürümüne bağlantı verin (yinelenen içerik olarak görünmemesi için canonical olarak işaretlenir):
<link rel="canonical" href="my-non-amp-index.html">Bunun tersine, AMP olmayan sürümünüz AMPlified belgesine bir referans içermelidir:
<link rel="amphtml" href="my-amp-index.html"> AMP sayfaları mobil cihazlar için tasarlandığından (ve ayrıca GPU rasterleştirmesini de istiyorsunuz), bir meta viewport etiketi eklediğinizden emin olun:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> Bir sonraki kod satırı biraz garip görünecek, çünkü öyle. Bazen bir web sayfasının, yazı tipleri yüklenmeden ve uygulanmadan önce kısa bir süre metin oluşturduğunu, ardından titreştiğini ve tasarımcının amaçladığı şekilde yeniden oluşturduğunu nasıl göreceğinizi biliyor musunuz? Aşağıdaki etiket, uygun şekilde biçimlendirilinceye kadar sayfanın opaklığını 0 (görünmez) tutar.
<style> body { opacity: 0 } </style> <noscript> <style> body { opacity: 1 } </style> </noscript> Bu yaklaşımla ilgili sorun, AMP çalışma zamanının yüklenememesi durumunda sayfanın opaklığının asla 0 1 gitmemesinin teknik olarak mümkün olmasıdır. Bu tür beklenmedik durumları telafi etmek için yukarıdaki kod muhtemelen buna daha yakın bir şeyle değiştirilecektir:
<style> body { animation: amp-timeout 0x 5s 1 normal forwards; } @keyframes amp-timeout { 0% {opacity: 0;} 100% {opacity: 1;} } </style>Yapılacak bir sonraki şey, AMP JavaScript çalışma zamanını eklemektir:
<script async src="https://cdn.ampproject.org/v0.js"></script>Ve ihtiyacınız olan genişletilmiş bileşenler için JavaScript uygulamalarını ekleyin:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script> <script async custom-element="amp-audio" src="https://cdn.ampproject.org/v0/amp-audio-0.1.js"></script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script> <script async custom-element="amp-anim" src="https://cdn.ampproject.org/v0/amp-anim-0.1.js"></script> <script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script> <!-- etc. --> ( async özniteliğinin kullanımına dikkat edin. Bu isteğe bağlı değildir - ne kadar az engelleme, o kadar iyi.)
İsteğe bağlı olarak, bunun gibi küçük bir bağlantılı veri serpebilirsiniz:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Turn Your AMP up to 11!", "image": [ "img/cover-opt.jpg" ], "datePublished": "2015-01-11T08:00:00+08:00" } </script> Şimdi, CSS'nizde link etiketlerini veya @font-face kurallarını kullanarak birkaç yazı tipi ekleyelim:
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed:300,700' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> Ardından, gerekli amp-custom özniteliği ile bazı stiller (en fazla 50 KB değerinde) yapacağız:
<style amp-custom>Artık AMP HTML hakkında öğrendiğiniz her şeyi kullanarak az çok standart bir HTML belgesi oluşturmaya hazırsınız.
AMP Çalışma Zamanı
AMP çalışma zamanında o kadar fazla zaman harcamayacağım çünkü tüm çalışma zamanlarında olduğu gibi, biraz kara kutu. Bu, AMP çalışma zamanının erişilemez olduğu anlamına gelmez (projenin geri kalanı gibi açık kaynaktır). Aksine, tüm iyi çalışma zamanlarında olduğu gibi, geliştiricilerin, genellikle ne yaptığını anladıkları sürece, bundan yararlanmak için tam olarak nasıl çalıştığını bilmeleri gerekmez.
AMP çalışma zamanı, tamamen JavaScript'te uygulanır ve herhangi bir harici JavaScript dosyasında yaptığınız gibi, AMP belgesine dahil edilerek başlatılır:
<script async src="https://cdn.ampproject.org/v0.js"></script>Oradan, AMP çalışma zamanı öncelikle üç şey yapar:
- kaynak yükleme ve önceliklendirmeyi yönetir,
- AMP bileşenlerini uygular,
- isteğe bağlı olarak, AMP HTML için bir çalışma zamanı doğrulayıcı içerir.
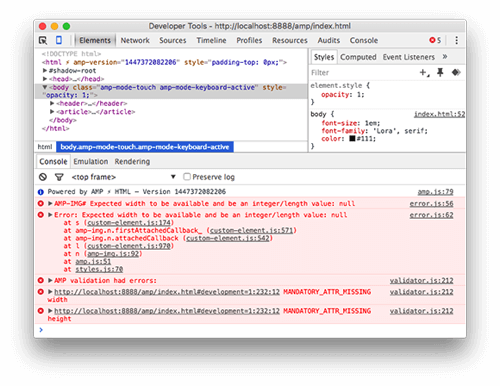
Doğrulayıcı, AMP uyumlu belgeler yazmak için kritik öneme sahiptir. Belgenin URL'sine #development=1 ekleyerek açılabilir. Ardından, karnenizi görmek için konsolunuzu açmanız yeterlidir.
Hatalar şöyle görünür:

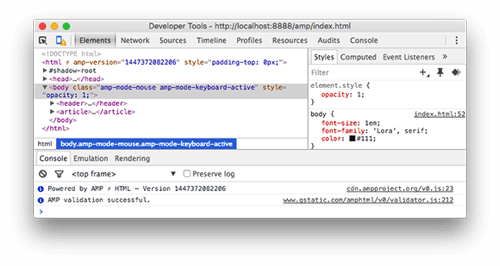
Güzel, temiz, uyumlu bir AMP belgesi şuna benzer:

(İsteğe bağlı) AMP Önbelleği
AMP belgeleri, diğer HTML belgeleri gibi bir web sunucusundan sunulabilir, ancak özel bir AMP önbelleğinden de sunulabilir. İsteğe bağlı önbellek, bir AMP belgesini daha da optimize etmek için çeşitli teknikler kullanır:
- Görüntü referansları, özellikle izleyicinin bakış açısına göre boyutlandırılmış görüntülerle değiştirilebilir.
- Ek HTTP isteklerini kaydetmek için ekranın üst kısmındaki resimler satır içine alınabilir.
- İstemci tarafındaki ek yükü azaltmak için CSS değişkenleri satır içine alınabilir.
- Genişletilmiş AMP bileşen uygulamaları önceden yüklenebilir.
- Tel (veya bu durumda, hava dalgaları) üzerinden gönderilen bayt sayısını azaltmak için HTML ve CSS küçültülebilir.
Herkes kendi CDN'lerinde kendi AMP önbelleğini çalıştırabilir veya yayıncılar Google'ın önbelleğini ücretsiz olarak kullanabilir. Google'ın ölçeklenebilirlik hakkında bir iki şey bildiği göz önüne alındığında, çoğu AMP'yi benimseyenlerin bu teklifi memnuniyetle kabul edeceğini tahmin ediyorum. (Documentation on how to opt in to Google's cache is forthcoming, but given that Google already indexes and caches the Internet, it's a safe bet that it will revolve around your link tags and perhaps an additional meta tag.)
How Do Readers Find AMP Content?
The fact that AMP document are more or less standard HTML that will render in any modern browser is, in my opinion, a huge advantage (AMP is far more open and inclusive than Facebook Instant Articles or Apple News). But from a practical perspective, it also raises the question of how audiences will find AMP content.
If readers use Google to search from a mobile device, Google can link directly to AMP versions of articles (Google has not said that it will prioritize AMP documents over non-AMP documents, but it has said that it will use “mobile friendliness” as a mobile search signal, so you do the math). In fact, Google has indicated that it will begin sending traffic to AMP pages from Google Search on mobile as early as late February 2016. Discovery and curation engines such as Pinterest may also choose to start directing mobile traffic to AMP pages (with a few infrastructure changes). Finally, websites can redirect their own mobile traffic from responsive versions of articles to their AMP counterparts. But from my perspective, a few pieces of the puzzle are still missing.
Will other search engines direct mobile traffic to AMP articles? (Perhaps not search engines that want to do business with Apple.) Will social networking apps preload AMP documents when users post links to articles, in order to make rendering nearly instantaneous? (Probably not Facebook.) Will mobile browsers start looking for link tags with amphtml relationships? (Chrome, maybe, but probably not mobile Safari.) And will aggregators and news readers out there build specifically for lightning-fast AMP content? (Time to resurrect Google Reader!)
At this point, the answers to most of these questions are the same: to be determined.
See AMP In Action
The easiest way to see AMP in action is to check out Google's search demo. If you're the trusting type, you can watch the video and just assume it all works as well as it's depicted. If you're more the trust-but-verify type, you can go to g.co/ampdemo on your mobile device and try out some AMP pages for yourself (QR code below).

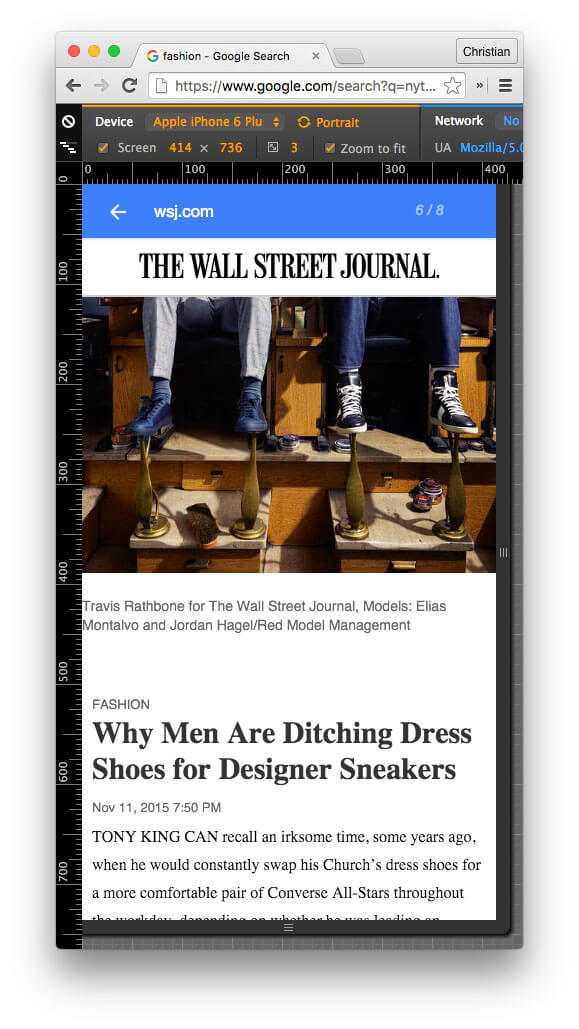
You can also check out the AMP experience through desktop Chrome using Chrome's Developer Tools. All you have to do is this:
- Go to g.co/ampdemo in Chrome.
- Open the Developer Tools by going to “View” → “Developer” → “Developer Tools.”
- Go into device mode by clicking on the little phone icon in the top-left corner.
- Pick your favorite device to emulate. (For best results, reload the page in the emulator.)

Who's Adopting AMP?
It's still relatively early days for AMP, so it's hard to tell exactly who is adopting the new format in earnest, and to what extent. That being said, I've already seen several implementations out there in the wild, and according to the AMP FAQ and AMP blog, it's being taken seriously by many major publishers (metered content and subscription access is currently under review), CMS developers, advertisers, and analytics providers. I won't list them all here because I'm sure the landscape will change almost daily, but you can keep an eye on the AMP project's home page and/or the AMP blog for news.
What Do I Think?
I'm glad you asked. My guess is that just about all publishers will eventually adopt it. If companies like BuzzFeed have taught the industry anything, it's the importance of being in as many places as possible, and that digital publishing should be a technology platform capable of getting content in front of readers wherever they are, as opposed to being a singular destination waiting for readers to come to it.
The investment required to support AMP is also relatively minimal. If a publisher already supports — or plans to support — Facebook Instant Articles and Apple News, then they might as well implement support for AMP as well. While CMS strategies vary widely across the publishing industry, most CMS' have a concept of templates and/or plugins that, once implemented, would do most of the work of converting articles into AMP HTML. (WordPress, the closest thing we have to an industry leader, already has a plugin and plans on supporting AMP for all publishers in January 2016.) And because AMP is far less proprietary than its competition (meaning that it is open source, open to contributions, based on web technologies and client-agnostic), I would expect publishers to feel more comfortable distributing their content in a format that they feel they will have more control over long-term.
The reality is that publishers will back whatever syndication formats and partners will help get their content in front of the maximum number of readers with the least amount of overhead and investment. Right now, we are in the very early stages of a new type of war that is part platform, part format and in which each party will leverage its unique strengths to maneuver itself into the best possible position. At this point, it's far too early to say which will endure and which will become the RSS of tomorrow.
Ek kaynaklar
- “Introducing the Accelerated Mobile Pages Project, for a Faster, Open Mobile Web” Google Official Blog
- Accelerated Mobile Pages Project, official website
- Accelerated Mobile Pages, blog
- AMP HTML, GitHub
- Docs, Accelerated Mobile Pages Project
- Nigel Tufnel explaining why his amp goes to 11
