Eşdeğer Deneyimler: Nedir?
Yayınlanan: 2022-03-10Dijital erişilebilirlik uygulayıcılarıyla etkileşim kurmak için yeterince zaman harcarsanız, “eşdeğer deneyim” ifadesiyle karşılaşabilirsiniz. Bu söz, erişilebilirlik çalışmasının ardındaki felsefenin çoğunu kısaca özetliyor.
Sektörümüz, çoğunlukla neden pahasına, nasıl'a çok fazla odaklanma eğilimindedir. Erişilebilirlikle ilgili kaygılar için, erişim akılda tutularak oluşturulan tasarım ve kod ihtiyacını anlamak için bir bağlam olarak engellilerin geçmişi ve yaşanmış deneyimleri hakkında bilgi edinmek hayati önem taşır.
Bu, denklik ve bunun dijital erişilebilirlikle nasıl bir ilişkisi olduğu konusundaki iki makaleden ilkidir. Eşdeğer bir deneyimin ne olduğunu tanımlamamıza yardımcı olacaktır. Ortak bir anlayışa sahip olduğumuzda, erişilebilirlikle ilgili yaygın sorunlar için eşdeğer deneyimlerin nasıl uygulanacağını tartışacağım.
Durumun Durumu
İşin aslı şu ki, akıllı telefonlar, artırılmış gerçeklik, sesli asistanlar ve IoT akıllı sensörlerle dolu çok cihazlı bir dünyada yaşıyor olsak da, varsayılanımız hâlâ ağırlıklı olarak:
- Görsel,
- büyük ekran,
- hızlı bağlantı,
- güçlü bilgisayar ve ekran,
- erkek,
- Beyaz,
- zengin,
- genç,
- Batılı,
- teknoloji okuryazarı,
- ve yetenekli.
Bu, ürünleri nasıl tasarladığımız, geliştirdiğimiz ve büyüttüğümüzün doğasında var olan önyargıları yansıtıyor.
Önceki liste, okunması en rahat şey olmayabilir. Tarayıcı sekmesini henüz kapatmadıysanız, günlük iş akışlarınızı ve iş arkadaşlarınızın kimler olduğunu düşünmek için bir dakikanızı ayırın; ne elde ettiğimi anlamaya başlayacaksınız.
Özünde, eşdeğer bir deneyim sunmak, nihai olarak amacı korumakla ilgilidir - niyet , bir web sitesi veya web uygulaması oluşturmanın arkasındaki motive edici güç ve içerdiği tüm içerik ve özelliklerdir.
Bu, her etkileşimin, her bileşenin, her fotoğrafın veya illüstrasyonun, her kod satırının arkasındaki anlamın, cihazları veya yetenekleri ne olursa olsun en geniş insan yelpazesi tarafından anlaşılabilir hale getirilmesi anlamına gelir.
Önceki Sanat
Bu konuyu tartışan ilk kişi değilim (ve umarım son da değildir). Konuşmacı, eğitmen ve danışman Nicolas Steenhout böyle bir savunucudur. Erişilebilirlik, standartlarla değil insanlarla ilgili harika yazısı, okumaya değer.
Podcast'lerle ilgilenen türden biriyseniz, A11y Rules'un Soundbites adında harika bir dizisi var. “Engelli insanlarla internette karşılaştıkları engeller hakkında kısa tartışmalar” içeriyor. Bu anlayışlı röportajlar, bu makalenin tartıştığı şeylere de değiniyor.
Eşdeğer Deneyim Ne Değildir?
Bir şeyin ne olmadığına dair örnekler göstermek, onu tanımlamaya yardımcı olmanın bir yolu olabilir. Eşdeğer deneyimler için, bir mobil kesme noktasına sahip olmayan genel halk tarafından kullanıma yönelik bir web uygulaması buna bir örnek olabilir.

Bu örnekte, küçük ekranlı bir cihaz kullanan herkes, ihtiyaç duyduklarını elde etmek için sıkıştırma, kaydırma ve yakınlaştırma yapmak zorunda kalıyor. Burada, tek suçu akıllı telefon kullanmak olan herkese yük biniyor.
Büyük olasılıkla, bunu kim tasarladıysa, tasarladıysa ve geliştirdiyse, kendi koşulları dışındaki koşulları düşünmekten vazgeçmedi. Bu tür (ne yazık ki hala çok yaygın) senaryoda, web uygulamasının onu yapan tasarımcıların ve geliştiricilerin dizüstü bilgisayarlarında veya masaüstlerinde harika göründüğünü garanti ederim.
Bir tasarımcının "benim ve 'eski' gözlerim için yeterli kontrastı var" demesi, bir geliştiricinin "makinemde çalışıyor" demesiyle aynıdır.
- Heather (@_hmig) 19 Aralık 2019
İşin aslı, biz kendimiz için tasarlamıyoruz veya geliştirmiyoruz.
Peki, bizim gibi olmayan insanlara “önemli değil” demekte gerçekten iyi miyiz? #a11y
Bu web sitesine erişmek için akıllı telefon kullanan kişiler koşulların kurbanıdır. Birinin onu çalıştırmak için yapması gereken ekstra çaba, dolaylı olarak onların bir öncelik olmadığını ve bu nedenle değer verilmediğini gösterir. Web'i önemli bir süre kullandıysanız, buna bahse girerim veya benzer bir deneyim başınıza geldi.
Bu örnek aynı zamanda bir atlama, atlama ve genellikle dikkate almadığımız başka bir yaygın, ancak ciddi erişilebilirlik sorunundan bir atlamadır: ekran yakınlaştırma:
Ekran Yakınlaştırma
Ekran yakınlaştırma, birinin ekranlarını yakınlaştırmasının ve metni büyütmesinin engellendiği zamandır; birçok yerel mobil uygulama bundan suçludur. Bu tür davranışlara izin vermediğinizde, potansiyel kullanıcılara size benzer bir vizyona sahip olmadıkça, uygulamanızı kullanabilmeleriyle ilgilenmediğinizi söylemiş olursunuz.
Bu senaryo için, hepimizin yaşlanacağına dair nazik bir hatırlatma ve yaşlanmayla birlikte görmeyle ilgili bir dizi endişe geliyor. Kendinize sormanız gereken bir soru, gelecekteki benliğinizin şimdiki benliğinizin yaptığı şeyleri kullanıp kullanamayacağıdır. Bir takip sorusu, bunu yönettiğiniz insanlara da sorup sormadığınızdır.
Az önce gözlerim büyüdü, bu yüzden komik derecede büyük olmayan hiçbir metni okuyamıyorum. Ekran okuyucu kullanmayı bilmiyorum. Birkaç saat içinde iyi olacağım, ancak bu, üçüncü taraf iOS uygulamalarının metin boyutu erişilebilirlik ayarlarına ne kadar uyduğuna dair büyüleyici bir yolculuk oldu!
— Em Lazer-Walker (@lazerwalker) 29 Ocak 2020
(Konu)
Erişilebilir Deneyimler Mutlaka Eşdeğer Değildir
Bu, ilk başta kavramak için biraz zor bir kavram olabilir. Biberi akşam yemeği konuğuna iletmek için Joseph Herscher tarafından yapılan bu Rube Goldberg makinesini kullanalım:
Biberi geçirmek için makine, onu ayrıntılı bir ağırlıklar, karşı ağırlıklar, rampalar, yuvarlanan nesneler, mancınıklar, giyotinler, brülörler, zamanlayıcılar, karuseller vb. Bu kurulum teknik olarak biberin geçmesini sağlayacak olsa da, can sıkıcı, aşırıya kaçan, zaman alan bir süreçtir.
Erişilebilirlik söz konusu olduğunda, birçok dijital deneyim bir Rube Goldberg makinesine çok benzer. Erişilebilirlik sorunları çok yaygın olduğu için, birçok yardımcı teknoloji türü, kullanıcılarının ortak engellerin etrafında çalışmasına izin vermek için geniş bir özellik paketi sağlar.
Ne yazık ki, engelleri keşfetmek ve ardından bunların üstesinden gelmek için uygun özellik kombinasyonunu bulmak ve etkinleştirmek orantısız miktarda zaman ve çaba gerektirebilir.
Başka bir deyişle: Engelli bir kişi için bir düğmeye basit bir tıklama, düğmenin nasıl yapıldığına bağlı olarak engelli bir kişi için çok daha fazla zaman ve çaba gerektirebilir.
Soğutma Etkileri
Sinir bozucu bir şekilde, engelli bir kişinin teknik olarak erişilebilir bir deneyimi çalıştırmak için harcaması gereken ekstra zaman ve çaba, engellilik durum(lar)ını geri besleyebilir. Örneğin, artrit gibi bir motor kontrol engelinin varlığı, genel deneyimi daha da zorlaştırabilir.
Bilişsel erişilebilirlik endişeleri de dikkate alınması gereken bir diğer önemli şeydir. Bir kişi için anlaşılması kolay veya kullanımı sezgisel görünen şey, bir başkası için olmayabilir. Bu, özellikle aşağıdaki durumlarda yaygındır:
- Uzmanlaşmış alan bilgisi,
- yeni bir konsept üzerine eğitim,
- ve/veya kullanıcı arayüzünün nasıl çalıştığına ilişkin ortak olanakların eksikliği.
Bilişsel erişilebilirlik de soyut bir endişe değildir. Son kullanıcının koşullarını göz ardı eden ve üzerlerine çok fazla bilişsel yük atan zayıf kullanıcı arayüzü tasarımı, çok gerçek, çok ciddi sonuçlara yol açabilir.

Bileşik Etkiler
Bu faktörler birbirini dışlamaz. Kaşık Teorisinin savunucuları, erişilemeyen deneyimlerin bir kişinin zihinsel ve fiziksel enerjisini tüketmek için komplo kurduğunu, onları bitkin ve motivasyonsuz bıraktığını bilirler. Daha da kötüsü, bu tür senaryolar genellikle sürekli olarak düşük kapasitede çalışan bir kişiden daha fazlasıdır.
Sinir bozucu dijital deneyimler, bir kişinin bunları tamamen terk etmesine ve sistemin hatasını kendi kişisel başarısızlığı olarak içselleştirmesine yol açabilir. Bu vazgeçme, bir kişinin diğer dijital arayüzleri kullanma isteği ve becerisine de dönüşebilir. Başka bir deyişle: insanları ne kadar geri çevirirsek, ortaya çıkmaya çalışmaktan o kadar vazgeçecekler.
“Daha önce kimse şikayet etmedi”, erişilebilirliği umursamamak için aptalca bir bahane. Haklısın, şikayet etmediler. Gittiler.
- Kim olursa olsun maviye oy verin. (@karlgroves) 8 Aralık 2018
Bunun için Sözümü Almayın
Özeti hemen yapmak için, insanlara internette gezinmek için yardımcı teknolojiyi kullanma deneyimlerini sormak için Twitter'a ulaştım.
Ayrıca yardımcı teknolojinin bilerek gevşek bir tanımını yaptım. Çoğu zaman "erişilebilir" teriminin yalnızca "ekran okuyucuda çalışır" anlamına geldiğini varsayıyoruz. İşin aslı, yardımcı teknolojinin bundan çok daha fazlası olduğudur.
Web'in oluşturulma şekli - temel ilkeleri ve davranışları - onu olağanüstü derecede uyarlanabilir kılıyor. Bunu bozan biz, web üzerinde ve web için inşa eden insanlarız. Bu cihazları ve web içeriğiyle etkileşim yöntemlerini dikkate almayarak, dolaylı olarak eşdeğerlikten daha da uzaklaşıyoruz.
Tutarlılık
Bazıları için yardımcı teknoloji, özel tarayıcı uzantıları anlamına gelebilir. Bu mikro uygulamalar, birinin ihtiyaçlarına daha iyi uyması için bir tarama deneyimini geliştirmek, artırmak ve özelleştirmek için kullanılır.
Dijital tasarımcı Damien Senger, benzer bir deneyimi birden çok web sitesinde uygulamak için Midnight Lizard adlı bir tarayıcı uzantısı kullanıyor. Bu, “içeriğe doğrudan odaklanmalarına ve web siteleri arasında çok büyük farklılıklar olmasını sınırlamalarına” yardımcı olur. Ayrıca gerçekten rahatsız edici olan çok sert renk kontrastlarından kaçınmama da yardımcı oluyor.”
Damien ayrıca şöyle yazıyor: "Genellikle web sitelerini okumak benim için gerçekten zor çünkü ya düzende tutarlılık yok, çok dar çizgiler ya da yazı tipi boyutu ile satır yüksekliği arasında yeterli denge yok. Bununla ilgili olarak, renk pek çok yararsız dikkat dağınıklığı yaratabilir ve yakındaki metinlerde çok sert kontrast olduğunda zorlanıyorum.”
Denklik Nasıl Korunur
- Daha büyük yazı tipi boyutu ve rahat satır yüksekliği, içeriğin okunmasını keyifli hale getirmede uzun bir yol kat eder.
- İyi kontrast oranlarına sahip iyi düşünülmüş bir renk paleti, okuyucunun içeriğinize dalmasını sağlamaya yardımcı olur.
- Tutarlı bir renk uygulaması, etkileşimi gösteren yalnızca renk olmadığı sürece, hangi öğelerle etkileşime girebileceğinin bildirilmesine de yardımcı olabilir.
- Metin içeriğinin metin kullanılarak yazıldığından (görüntü olarak sunulmadığından), yüksek sesle okunmasına, yeniden biçimlendirilmesine ve yeniden biçimlendirilmesine izin verin.
- İçeriğinizin özel okuma modlarına ve tarayıcı uzantılarına uyum sağlamasına olanak tanımak için anlamsal HTML, bölümleme öğeleri ve yapılandırılmış mikro veriler kullanın.
- Markalaşmanın bir şeyin nasıl göründüğüne ek olarak nasıl davrandığını, tepki verdiğini ve tepki verdiğini de içerdiğini anlayın.
Ayrıca Damien, "yalnızca reklamlar için değil, DEHB'm için fazla dikkat dağıtıcı olan animasyonları veya içeriği engellemek için" reklam engelleme teknolojisini kullanarak tarama deneyimlerini de geliştiriyor.
Kullanıcılarınızın dikkatini dağıtmanın ve rahatsız etmenin neden kötü bir fikir olduğunu hayal etmek çok zor değil. Reklamlar söz konusu olduğunda, endüstri denetimsizdir, yani DEHB, migren ve/veya nöbet tetikleyen animasyonları yasaklayan kurallara uyulmaz. Bu mercek aracılığıyla, bir reklam engelleyici, bir tüketici kendini savunma biçimidir.
Tekrar söyleyeceğim: Kullanıcılara erişimlerini söylemek, alt satırınız KÖTÜ bir değerlendirme olduğu kadar önemli değildir. Reklamlar, hareket ederek bir engel oluşturmadıkları sürece iyidir! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Shell Little (@ShellELittle) 27 Şubat 2020
Kenny Hitt ayrıca reklamlar hakkında da konuşuyor: “…platformdan bağımsız olarak beni en çok rahatsız eden şey, esasen sitenin sürekli otomatik olarak güncellenmesine neden olan reklamlara sahip web siteleri. Bu, bir ekran okuyucu kullanıcısı olarak bu web sitelerinin içeriğini okumamı engelliyor."

Yine, düzenleme eksikliği, kullanıcının deneyimi eşdeğer tutmak için önlemleri kendi elleriyle alması gerektiği anlamına gelir.
Denklik Nasıl Korunur
- Sayfayı otomatik olarak yenileyen komut dosyalarından kaçının.
- Yanıp sönen ve yanıp sönen animasyonlardan, özellikle de nöbet tetikleyicileri olduğu bilinen animasyonlardan kaçının.
- Herhangi bir animasyonu duraklatmak için yöntemler sağlayın.
- İstenirse, animasyonu devre dışı bırakmak için
prefers-reduced-motionortam sorgusunu kullanın.- Reklam engellemeyi algılamaya çalışan komut dosyaları kullanmayın.
- Birini bir haber bülteni kaydı, çerez politikası veya bir reklam engelleyici kullandıkları hakkında bilgilendirmek için bir mod kullanılıyorsa, modal tuzakların odaklandığından ve bir klavye kullanılarak kapatılabildiğinden emin olun.
Fırsat
Eşdeğer bir deneyimin olmaması, doğrudan kaçırılan fırsata dönüşür. Konuştuğum birçok kişi, çoğu zaman erişilemeyen bir dijital deneyimi terk edeceklerinden bahsetti.
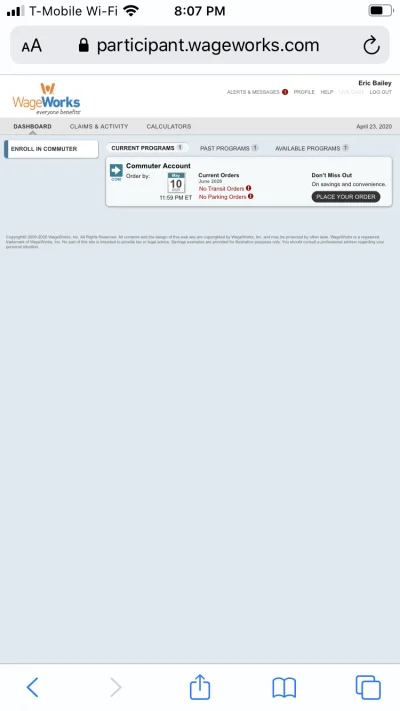
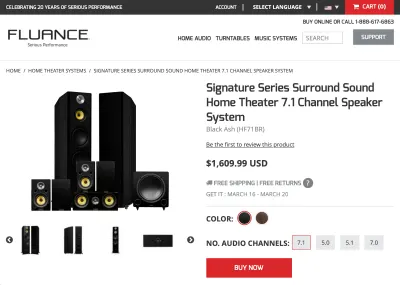
Brian Moore, "Ürünlerini çok beğendiğim, ancak sitenin kendisi çok zor olduğu için satın almayacağım web siteleri var ve ulaşma girişimleri ya sessizlikle ya da herhangi bir işlem yapmak için dirençle karşılaştı" diyor.
Brian, Fluance web sitesini en son örnek olarak gösteriyor. Alışveriş yapan kullanıcı akışlarında bulunan hatalar, onun yüksek kaliteli tüketici ses ekipmanı satın almasını engelliyor.
Fluance'ın tüm web varlığı, ürünleri satmak için var. Bir web sitesini veya web uygulamasını erişilebilir olacak şekilde güncellemek, yoğun çaba gerektiren bir süreç olsa da, ödeme kullanıcı akışının olabildiğince sağlam olmasını sağlamak kesinlikle Fluance'ın çıkarına olacaktır.

Fırsat sadece e-ticaretle de sınırlı değil. Gittikçe daha fazla hizmet dijitalleştikçe, paradoksal olarak daha fazla insanı, bu dijitalleştirilmiş hizmetlere, yani hakları korunan insanlara dayanan toplumda yaşamaktan uzaklaştırıyoruz. Yine, eşdeğer bir deneyimden bu kayma, suçludur.
Justin Yarbrough, "yaz boyunca Arizona Ekonomik Güvenlik Departmanına erişilebilirlikle ilgili bir iş başvurusunda bulundu ve burada bir değerlendirme yapmamı istediler. Değerlendirmeyi başlatan düğme tıklanabilir bir div idi. Pozisyon için değerlendirme şartını sallayarak sona erdiler. ”
Jim Kiely bana "şehir suyu web sitesi bir ekran okuyucu ve yüksek kontrastla iyi çalışmadığı için su faturasını çevrimiçi ödemeyi bırakan" kardeşinden bahsediyor.
Şahsen, iş başvuru portallarına erişilemediği için birden fazla siteye özgeçmiş göndermeleri engellenen arkadaşlarım var.
Denklik Nasıl Korunur
- Anlamsal işaretleme kullanın (düğmeler için
buttonöğesi, bağlantılar için bağlantı öğesi, formlar içininputvelabelöğeleri vb.).- Anlamlı olduklarından emin olmak için yardımcı teknolojiyi kullanarak kullanıcı akışlarınızın ilk testini yapın.
- Etkileşimli içeriğin düzgün görüntülendiğinden emin olmak için Yüksek Karşıtlık Modu ve ters çevrilmiş renkleri kullanarak web sitenizi veya web uygulamanızı görüntüleyin.
- Kullanıcı akışlarınızı test etmek için gerçek yardımcı teknoloji kullanıcılarını kullanın.
- Üçüncü taraf satıcılardan, Gönüllü Ürün Erişilebilirlik Şablonu (VPAT) dahil olmak üzere ürünlerinin erişilebilirliğini imzalamalarını talep edin.
uyarlanabilirlik
Ürün pazarlama müdürü ve tasarım savunucusu Soren Hamby, ekran büyütme yazılımı ve ekran okuma özelliklerini kullanarak deneyimlerini yazıyor. Soren'in "farklı görme seviyeleri vardır, bu yüzden [onlar] her zaman aynı düzeyde uyum sağlamaya ihtiyaç duymazlar."
Unutulmamalıdır ki Soren, bakkal teslimat uygulamaları ile mücadelelerinden söz ediyor, özellikle "arabalar genellikle ürün adından ziyade sadece miktarları okuyor. Gören biriyle sipariş vermek çok daha kolay.”
Burada dikkate alınması gereken üç şey var:
Birincisi, uygulamanın farklı insanlar için farklı şekilde çalıştığının yüzey düzeyinde kabul edilmesidir, bu makalenin ana noktası budur.
İkincisi, Soren'in, eldeki görevlerin bir kombinasyonuna ve dijital arayüzün erişim ihtiyaçlarını ne kadar iyi karşıladığına bağlı olarak değişen bir kombinasyonla, birden fazla yardımcı teknoloji biçimi kullanmasıdır.
Denklik Nasıl Korunur
- Etkileşimli kontrolleriniz için etiketlerin alakalı ve özlü olduğundan emin olun.
- Tasarım personelinize engellilik senaryolarını ve koşullarını dahil edin.
- Mutlak uzunluk birimleri kullanmaktan kaçının. (Yok gerçekten.)
- Maksimum genişlik ve yükseklikleri ayarlamaktan kaçının.
- Sabit ve yapışkan kayan bileşenleri, özellikle daha büyük boyutlu olanları kullanmaktan kaçının.
- İçeriğin gizlenmediğinden emin olmak için varsayılan tür boyutunuzu yakınlaştırarak ve/veya artırarak mizanpajlarınızı test edin.
Bu da bizi üçüncü ve en önemli noktamıza getiriyor:
Özerklik
Bakkaliye sipariş etmek için gören bir kişinin yardımına güvenmek ideal değildir. Birçokları için yiyecek elde etmek, hazırlamak ve tüketmek son derece kişisel eylemler olabilir. Dış yardımı bu sürece dahil etmeye zorlanmak, birini bir deneyimi paylaşmaya isteyerek davet etmekten çok farklıdır. Aynı kavram diğer tüm dijital ürünler için de geçerlidir.
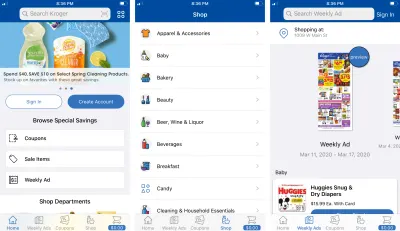
Kenny ayrıca market uygulamalarından da bahseder: "…yerel Kroger marketim, Haziran 2019'da uygulamalarıyla erişilebilirliği bozan bir uygulamanın yeniden tasarımına başladı." Bu gerilemeyi tartışırken, detaylandırmaya devam ediyor, “Finansal olarak başka bir işe geçemeyeceğim için, onun düşmesine izin vermeyeceğim. Kroger, bir sorunla yetinmediğimi keşfedecek. Eğer dünyada başarılı olmak istiyorsanız, herhangi bir engelli için problem çözmede ısrarcı olmak bir gerekliliktir.”

eşitlik
Kroger, Kenny'nin geri bildirimini dinlemek akıllıca olur. Market şirketi Winn-Dixie, kısa süre önce bir ekran okuyucuyla çalışamadığı için başarıyla dava edildi. Dava, bakkalın web sitesinin fiziksel mağazalarıyla büyük ölçüde entegre olduğunu ve bu nedenle Engelli Amerikalılar Yasasını (ADA) ihlal ettiğini savundu.
Yakın tarihli bir başka vaka, Domino's Pizza franchise'ını içeriyor. Yargıtay'a kadar götürülen karar, açık ve net bir şekilde, birinin ekran okuma yazılımı kullandıkları için bir web sitesini veya uygulamayı kullanmasını engellemenin anayasaya aykırı olduğunu belirtiyor.
Her iki durumda da, düzeltmeleri uygulamanın maliyeti mahkemeye gitmekten çok daha ucuzdu - bir dahaki sefere nerede pizza sipariş edeceğinize karar verirken düşünmeniz gereken bir şey.
Kararla ilgili bazı çirkin yanlış anlamalara rağmen, kanıtlar açık: Amerika Birleşik Devletleri'nde, erişilemeyen bir dijital deneyim yoluyla medeni hakları ihlal ettikleri için özel şirketlere dava açılması için artık yasal bir emsal var. Avrupa ve Asya'nın bazı bölgelerinde de benzer yasalar var.
Denklik Nasıl Korunur
- Teknik kararların yasal sonuçları olabileceğini anlayın.
- Yasaya saygı gösterin ve ayrımcılığa yol açan koşullar yaratmayın.
- Web İçeriği Erişilebilirlik Yönergeleri (WCAG) hakkında bilgi edinin.
- Kabul kriterlerinize erişilebilirlik gereksinimleri ekleyin.
- Tasarım ve geliştirme iş akışlarınıza manuel ve otomatik erişilebilirlik kontrolleri ekleyin.
reaktivite
Eşdeğer bir deneyimi sürdürmenin başka bir yolu - genellikle üzerinde düşünülmeyen - erişilebilirlik sorunları hakkında raporlara diğer yazılım hatalarıyla aynı ağırlık ve endişeyi vermektir.
Bildirilen erişilebilirlik sorunları çoğu zaman küçümsenir ve yok sayılır ya da sorundan habersiz ve/veya sorunu çözemeyecek durumda olan birine gönderilir.
1984 yılında ekran okuyuculu bir bilgisayar kullanmaya başlayan Kenny, “Bugünlerde erişilebilirlik sorunlarıyla karşılaştığımda, bunu bildirmeyi deneyeceğim, umursamayan kişinin geri bildiriminden olağan yanıtı aldığımda, pes ediyorum. ve uzaklaş. Eğer [yanıt], pazarlamada erişilebilirliği anlamayan birinden gelirse, pes edip oradan uzaklaşırım. Bu insanlara erişilebilirliği öğretmeye çalışmanın bir anlamı yok.”
Kenny'nin görüşü, engelliler topluluğundaki birçok kişi tarafından paylaşılıyor. Daha önce bileşik efektler hakkında söylediklerimi hatırlayın.
Brian bildiriyor,
"Bir siteyle ilgili önemli sorunlar bulursam, bildiririm. Kiminle konuştuğuma bağlı olarak, 'işe yaramayan şey burada'dan, doğru insanlara ulaşıp ulaşamayacağıma dair her türlü teknik ayrıntıya kadar değişir.”
Önemli olan doğru kişilere ulaştırmak. Eşdeğer deneyimin bir başka parçası da, ürün veya hizmetinizle ilgili diğer herhangi bir sorunda olduğu gibi, geri bildirimi zamanında ve yapıcı bir şekilde ele almaktır.
Erişilebilirlik sorununa yanıt vermek kolaydır:
- Sorunu bildirmek için zaman ve çaba ayırdığı için kişiye teşekkür edin.
- Sorunu kabul edin ve hangi kişinin veya ekibin ele alacağını belirleyin.
- Gerektiğinde açıklayıcı sorular sorun.
- Altta yatan sorun giderilene kadar yalnızca geçici oldukları anlayışıyla olası geçici çözümler sunun.
- Sorun çözüldüğünde onları bilgilendirmek de dahil olmak üzere onları sürece dahil etmeyi teklif edin.
Hata düzeltme süreciniz konusunda açık, dürüst ve şeffaf olmak, tarihsel ve rutin olarak göz ardı edilen bir popülasyonda güven oluşturmanın uzun bir yolunu sunar.
Ayrıca, yardımcı bir teknoloji kullanıcısı adına görevleri yerine getirmesi için bir e-posta adresi atamanın uygun, etkili veya sürdürülebilir bir çözüm olmadığını da bilin. Daha önce tartışılan özerkliği çevreleyen endişeleri hatırlayın.
Denklik Nasıl Korunur
- Bilinen sorunlar, düzeltmeleri için geçici bir zaman çizelgesi ve keşfedilmesi kolay iletişim bilgileri dahil olmak üzere bir erişilebilirlik bildirimi oluşturun.
- Müşteriyle yüz yüze olan herkesin (kalite güvencesi, müşteri desteği, pazarlama vb.) erişilebilirlikle ilgili sorun raporlama protokolü konusunda eğitildiğinden emin olun.
- Hem dahili hem de rapor edilen erişilebilirlikle ilgili sorunları ölçün.
- Öğrenme fırsatlarını temsil ettikleri için keşfedilen erişilebilirlik sorunlarıyla ilgili kalıpları ve eğilimleri araştırın.
- Geri bildirim toplamak için tüm platformların eşit yaratılmadığını anlayın.
Motivasyon
Gerçek insanların günlük hayal kırıklıklarını, medeni hakları ve mevcut yasal manzarayı ele aldık. Bunlar sizi motive etmiyorsa, dikkate almanız gereken başka bir faktör sunmama izin verin: kâr.
Dikkat çekmek istediğim iki kışkırtıcı çalışma var, ancak bu alanda yapılan tek çalışma kesinlikle bunlar değil.

Birincisi, hem 2016 hem de 2019'da "engelli kişilerin çevrimiçi alışveriş deneyimini araştırmak ve engelli müşterileri görmezden gelmenin işletmeye maliyetini incelemek" için yürütülen bir anket olan Tıkla Uzakta Pound Anketidir.
Anket, 4 milyondan fazla insanın, buldukları erişim engelleri nedeniyle bir perakende web sitesini terk ettiğini keşfetti. Bu insanlar, potansiyel gelir kaybında 17,1 milyar sterlin (~21,1 milyar ABD doları) temsil etmektedir.
İkincisi, Amerikan Araştırma Enstitüleri tarafından 2018'de yürütülen Çalışma Yaşındaki Yetişkinlerin Satın Alma Gücü (PDF). Bu çalışma, engelli, çalışma çağındaki yetişkinler arasında tahmini 490 milyar dolarlık harcanabilir gelir olduğunu keşfetti. Bu, B sermayesi ile milyar eder.
Vurgulamak istediğim bu çalışmalardan iki (birçok) çıkarım var:
Birincisi, tarihsel bir perspektiften bakıldığında, web hala çok yeni. Bunun da ötesinde, her yerde bulunması daha da yeni, yani genel nüfus tarafından kullanılması, etrafta olduğu zamanın küçük bir parçası.
İkincisi, genel nüfusun çok sayıda engelli içermesi ve ihtiyaçlarının karşılanmamasıdır. Bu karşılanmayan ihtiyaçlar, milyarlarca dolarlık potansiyel geliri temsil etmektedir.
Bu, sektör olarak bizim yeni yeni farkına vardığımız devasa bir pazar. Erişilebilirliğe riskten kaçınma zihniyetiyle yaklaşmak yerine, neden bu öğrenmeyi mevcut ve gelecekteki iş fırsatlarınızı görmenin harika bir yolu olarak kullanmıyorsunuz?
ADA'ya uymak, tanımı gereği erişilebilirlik için yasal olarak gerekli olan minimumdur. İyi bir kullanıcı deneyimi, kullanılabilirlik ve yeniliği hesaba katmaz. Her zaman minimum için çabalamadığınız sürece uyum yeterli değildir.https://t.co/qOYw6ji23u
— mikey evde (@mikeyil) 5 Mart 2020
Burada Durmayalım
Erişilebilirliği çoğu zaman dünyaya bakmanın bir yolu olarak değil, çözülmesi gereken bir sorun olarak düşünürüz. Eşdeğer deneyimler, varsayımlarımızı ve önyargılarımızı sorgulamamızı ve kendimizin dışındaki deneyimler hakkında düşünmemizi gerektirir. İlk başta düşünmek rahatsız edici olabilir, ancak bunların hepsi, her şeyi herkes için kullanılabilir hale getirmenin hizmetindedir.
Web uzmanları olarak, sunduğumuz deneyimlerin eşdeğer olmasını sağlamak bizim işimiz ve ayrıcalığımızdır. İkinci bölümde, bunu nasıl yapacağımızı araştıracağız.
Daha fazla okuma
- “WCAG Primer,” Tetra Logical
- “Web Erişilebilirlik Temelleri,” Marco Zehe'nin Erişilebilirlik Blogu
- “Web Erişilebilirlik Kontrol Listesi: Web Sitenizin Erişilebilirliğini Geliştirmek İçin 15 Şey,” WebsiteSetup.org
- Smashing Magazine'den Eric Bailey, "Manuel Erişilebilirlik Testinin Önemi: Profesyonelleri Arayın"
- “Erişilebilirliği Uyumluluğun Ötesine Taşımak,” Dennis Deacon, 24 Erişilebilirlik
- “Teknoloji Kullanan Engelli Kişilerin Videoları,” Hampus Sethfors, Axess Lab
- “Web Erişilebilirlik Perspektifleri: Herkes İçin Etki ve Faydaları Keşfedin,” Web Erişilebilirlik Girişimi (WAI), W3C
Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt ve Soren Hamby'ye içgörülerini ve deneyimlerini paylaştıkları için teşekkür ederiz.
