Mobil Cihazda Kaldırılacak veya Yeniden Kullanılacak Öğeler
Yayınlanan: 2022-03-10Yıl sonu hızla yaklaşırken, herkes 2019 web tasarım trendleri için tahminlerde bulunuyor. Çoğunlukla, bu tahminlerin 2018 için yapılanlara oldukça benzediğini düşünüyorum - ki bu şaşırtıcı.
Mobil öncelikli alana daha derine indikçe, masaüstünde görüntülenen web siteleri için anlamlı olan aynı tahminlere bağlı kalamayız. Tabii ki, masaüstü deneyimini unutamayız, ancak mobil için arka koltukta oturması gerekiyor. Bu yüzden 2019 tahminlerinin (ve ötesinin) doğada daha pratik olmasını diliyorum.
Web sitelerini öncelikle mobil kullanıcıları göz önünde bulundurarak tasarlamamız gerekiyor, bu da daha verimli bir içerik dağıtım sistemine sahip olmak anlamına geliyor. Önümüzdeki yılı repertuarımıza daha fazla tasarım tekniği ekleyerek harcamak yerine, belki birazını almalıyız?
Soyut dışavurumcu ressam Hans Hofmann'ın dediği gibi:
"Basitleştirme yeteneği, gerekli olanın konuşabilmesi için gereksiz olanı ortadan kaldırmaktır."
Bu yüzden bugün, biraz uzun süredir elimizde tuttuğumuz mobil tasarım öğelerinden ve gelecekte bunlarla ilgili yapmanız gerekenlerden bahsedeceğim.
2019'da Neden Mobil Tasarım Öğelerinden Kurtulmamız Gerekiyor?
Duyarlı tasarım ve minimalizm, bizi mobilin istenen etkisine biraz daha yaklaştırmış olsa da, bizi gidebildiğimiz yere kadar götürdüğünü düşünmüyorum. Bunun bir nedeni, uzun süredir bizimle olan tasarım öğelerini bırakmak konusunda isteksiz olmamızdır. Gerekli görünebilirler, ancak birçoğunun deneyime zarar vermeden web sitelerinden kaldırılabileceğinden şüpheleniyorum.
Bu nedenle: Masaüstünde oynayacak çok yer var. Ekranın her santimini içerikle doldurmasanız bile, alanı kullanmanın yaratıcı yollarını bulursunuz. Mobil ile gayrimenkulü büyük ölçüde azalttınız. Bunun en büyük yan etkilerinden biri, mobil ziyaretçilerin yapması gereken kaydırma miktarıdır.
Bu neden önemli?
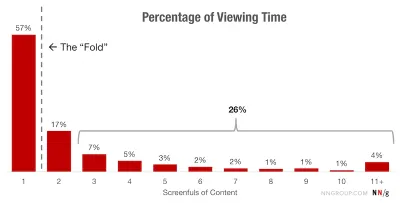
Nielsen Norman Group'un kaydırma ve dikkat üzerine 2018 yılında yaptığı bir araştırma, birçok kullanıcının (%57) ekranın üst kısmındaki çizgiyi geçmekten çekinmediğini gösteriyor. Bununla birlikte, tüm izleme sürelerinin %74'ü ilk iki ekran içinde gerçekleşir.

Geleneksel masaüstü deneyimindeki tüm bu gereksiz tasarım öğelerini mobil deneyime sığdırmaya çalışırsanız, ziyaretçilerinizin bunlarla karşılaşmama ihtimali yüksek.
Mobil cihazlarda daha uzun bir kaydırma yapmak yeterince kolay olsa da, ziyaretçilerinizin kaydırma yorgunluğundan muzdarip olduğunu da görebilirsiniz. Benim önerim, mobil cihazlarda aşırı kaydırma oluşturan tasarım öğelerini silmek ve sonuç olarak ziyaretçilerin sabrını test etmektir.
2019'da Atmanız Gereken 4 Mobil Tasarım Öğesi
2018'den 2019'a web tasarım trendlerini büyük ölçüde değiştirmeyeceksek, bence şimdi mobil web deneyimini temizlemek için harika bir zaman. Sitede geçirilen süreyi ve dönüşüm oranlarınızı artırmak istiyorsanız, daha şık ve daha verimli bir deneyim oluşturmak, mobil web tasarımlarınızı büyük ölçüde iyileştirecektir.
Bu yıl hangi mobil tasarım öğelerinden vazgeçmeniz gerektiğini açıklamak için masaüstü ve mobil deneyimlerini karşı karşıya getireceğim. Bu şekilde, mobil cihazlarda buna neden veda etmeniz gerektiğine dair bir fikir edinirsiniz.
1. Kenar çubukları
Kenar çubuğu, uzun süredir bloglar ve diğer haber yetkilileri için kullanışlı bir web tasarım öğesi olmuştur. Bununla birlikte, duyarlı ve mobil öncelikli tasarımın devralınmasıyla, kenar çubuğu artık blog gönderilerinin en altında yer alma eğilimindedir. Ama bunun için en iyi yer orası mı?
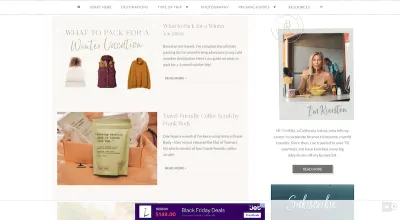
Blonde Abroad, kenar çubuğu içeriğinin çoğunu bir gönderinin altına yerleştiren bir örnektir.
Bir gönderi masaüstünde şu şekilde görünür:

Bunun da kenar çubuğunun sonu olmadığını unutmayın. Bu ekran görüntüsünde gösterilenlerin altında bir dizi başka widget var. Bu nedenle, mobil muadili bu web sitesi için çok uzun süre çalışıyor:

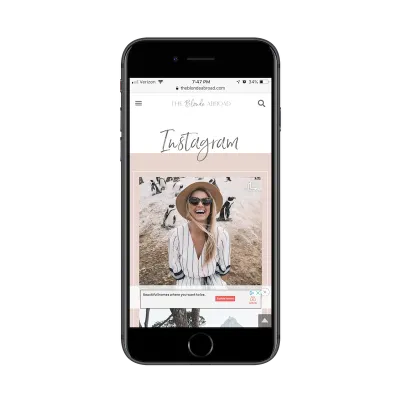
Burada gördüğünüz, harika bir sosyal medya merkezli sayfa değil. Mobil kullanıcıların geçmişi kaydırdıktan sonra buldukları şey budur:
- reklamlar,
- Web mağazasının bir tanıtımı,
- Önerilen/ilgili gönderiler,
- Abone formu,
- Bir yorum formu.
Ardından Instagram beslemesi ve ardından bir kez daha abone formu görünür! Sonuç olarak, içeriğin sonuna ulaşmak için sayfa kaydırmalarının yaklaşık yarısı gerekir. Sayfanın geri kalanı daha sonra kendini tanıtıcı materyallerle doldurulur. Bu çok fazla.
Instagram onun için bu kadar öne çıkan bir platformsa, başlıkta ona bir bağlantı olmalıdır. Ayrıca mobil web sayfalarındaki form sayısını azaltmanızı öneririm. Üç form (ikisi kopyadır) aşırıdır. Ayrıca muhtemelen resimler ve başlıklar içeren önerilen gönderileri düz metin bağlantılarına dönüştürmenizi tavsiye ederim.
Kenar çubuklarını iyi işleyen bir yetkili site örneği, MarketingSherpa blogudur. Burada görebileceğiniz gibi, masaüstü deneyimine dahil edilmiş oldukça yoğun bir kenar çubuğu var.

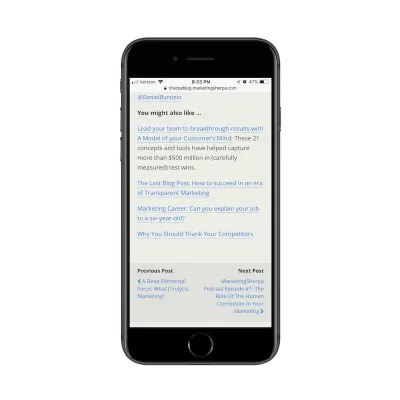
Ancak dikkatinizi mobil cihazlara çevirin ve kenar çubuğu tamamen kaybolur. Bunun yerine, süper hafif bir deneyimle karşılaşacaksınız:

Blogdaki her yazının altında, yazar tarafından önerilen kısa ve öz bir bağlantı listesi bulacaksınız. Okuyucuların bir sonraki yayınlanan gönderiye hızla geçmesini sağlayan bir Önceki/Sonraki pencere öğesi de vardır. Bir mobil web sayfasını gereksiz yere uzun tutmak zorunda kalmadan okuyucuların sitede gezinmesini sağlamak için harika bir yoldur.
2. Kalıcı Pop-up'lar
Mobil pop-up'ların ölmediğini biliyorum, en azından Google söz konusu olduğunda. Ancak araya giren pop-up'lar bir yana, geleneksel pop-up'ın artık mobilde yeri var mı? Kullanıcı deneyimini gerçekten optimize etmenin yollarını düşünüyorsak, modalı tamamen ortadan kaldırmak mantıklı olmaz mı?
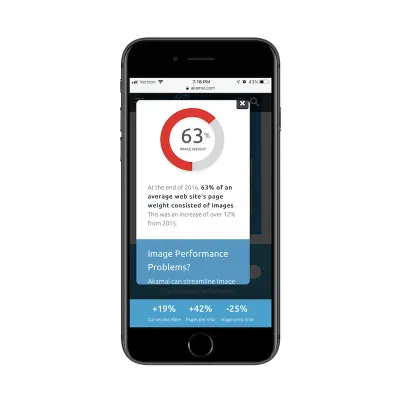
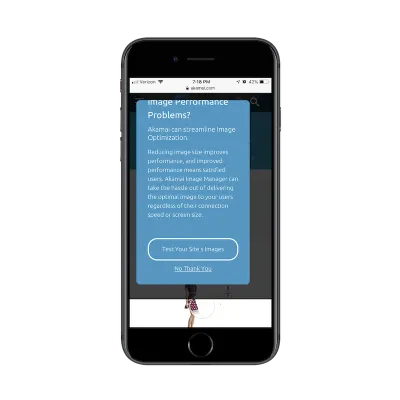
İşte Akamai'den var olmasına bile şaşırdığım bir örnek:

Mobil sitenin dahili sayfalarından birini incelerken ekranımda bu açılır pencere belirdi. İlk başta, "Ah, harika! Grafik ve istatistik içeren bir açılır pencere.” Ama sonra okudum ve kayan bir açılır pencere olduğunu fark ettim!

Dürüst olmak gerekirse, bunlardan birini daha önce gördüğümden emin değilim, ama bence bu, kalıcı mobil açılır pencerelerin neden asla harika bir fikir olmadığına dair mükemmel bir örnek. Pop-up, sitenin içeriğini neredeyse tamamen engellemenin yanı sıra, ziyaretçinin mesajın tamamını görebilmesi için bir çalışma yapmasını gerektirir.
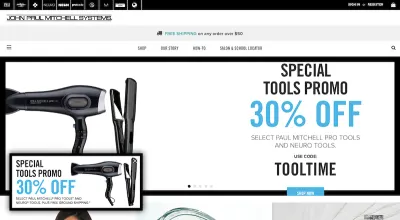
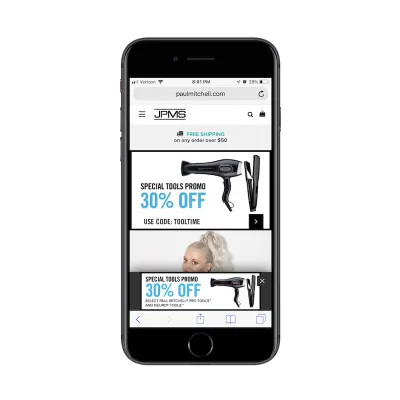
Kötü bir açılır pencerenin başka bir örneğine rastladım. Bu, Paul Mitchell web sitesinde:

Aynı promosyonu hem açılır pencereye hem de kayan kahraman görüntüsüne yerleştirmenin garip bir seçim olduğunu düşündüm. Ancak bu, pop-up'ın ve görüntünün ne olduğu açık olduğu için göz ardı etmek yeterince kolaydır.
Mobilde şunları ayırt etmek o kadar kolay değil:

Masaüstünde eşleşen açılır pencereyi görmemiş olsaydım, büyük olasılıkla bu web sayfasının yinelemeyi ilk gördüğümde bir hata olduğunu düşünecektim. Ayrıca, kahraman başlığının artık siyah bir kutuda bir ok simgesinin bulunmasına da yardımcı olmaz; bu, eşleşen açılır pencereyi kapatan “X” ile kolayca karıştırılabilir.
Bu çok tuhaf bir tasarım seçimi ve herkese uzak durmasını söyleyeceğim bir seçim. Pop-up yalnızca ana sayfada anında görünmekle kalmaz (ki bu hayırdır), aynı zamanda kafa karıştırıcı bir ilk izlenim yaratır. Geleneksel mod olmayabilir, ama yine de kötü görünüyor.
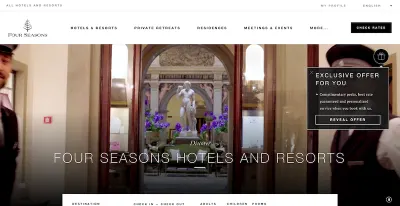
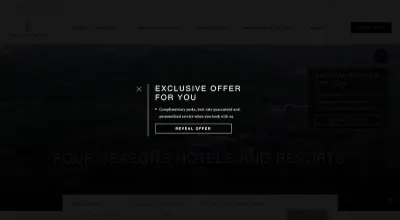
Four Seasons web sitesi, vites değiştirme, pop-up'larını yönetme konusunda çok iyi bir iş çıkarıyor. İşte masaüstü açılır pencere aracı:

Açılır pencereye tıklayın, tam ekran bir açılır teklif açılacaktır. Bu, ziyaretçiye açılır pencereyi görmek isteyip istemediği konusunda tam kontrol sağladığı için hoş bir dokunuş.


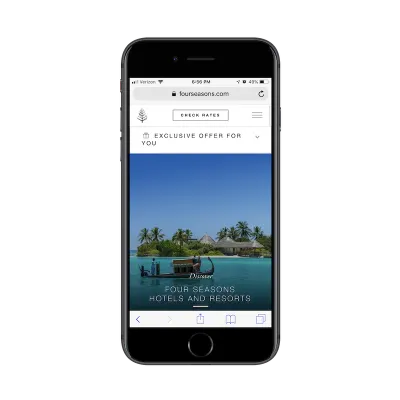
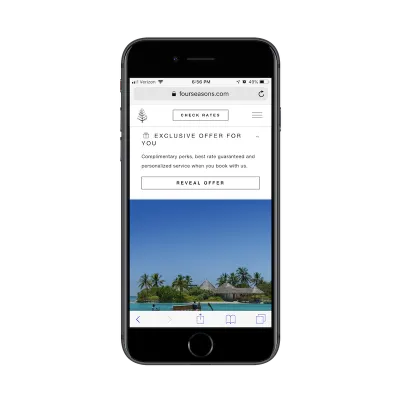
Mobil açılır pencere karşılığı benzer bir şey yapar:

Pop-up teklifi başlığa sıkıca oturur ve mobil site deneyimine asla izin vermez.

Pop-up bir kez tıklansa bile, mobil web sitesinin görüntülenmesini asla engellemez. İçeriği yalnızca sayfada daha aşağı iter. Basitçe tasarlanmış, takip etmesi kolay ve etkileşim açısından tüm kontrolü mobil kullanıcıya veriyor. Bu harika bir tasarım seçimi ve ileriye dönük açılır öğeler tasarlarken daha fazla mobil tasarımcının kullandığını görmek isterim.
3. Yapışkan Yan Elemanlar
Mobil bir web sitesinde yapışkan bir gezinme çubuğu veya alt çubuğun harika bir fikir olduğunu düşünüyorum. Daha önce gördüğümüz gibi, ziyaretçiler bir web sitesinde gezinmeye isteklidir. Ancak ziyaretçilerin başka bir yere gitmenin kolay bir yolu varsa, başka bir sayfaya, check-out yapmak, özel bir indirim teklifine vb. gitmek için bir sayfayı daha aşağı kaydırmaları daha olasıdır.
Bununla birlikte, mobil web sitelerinin yan tarafındaki yapışkan öğelerin hayranı değilim. Masaüstünde iyi çalışıyorlar. Genellikle sitenin yan veya alt köşesine yapışan küçük simgeler veya widget'lardır. Cesurca renklendirilmişler, tanınması kolay ve ziyaretçilere hazır olduklarında etkileşim kurma seçeneği sunuyorlar.
Ancak mobil cihazlarda yapışkan yan öğeler kötü bir fikirdir.
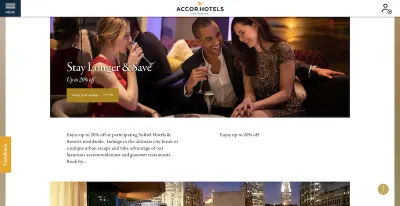
Örneğin Sofitel web sitesine bir göz atalım.

Gördüğünüz gibi ekranın sol tarafında turuncu renkli bir “Geri Bildirim” butonu var. Sayfayı aşağı kaydırdıkça, yerinde kalır ve bir şeyler ters giderse ziyaretçilerin geliştiriciye bir satır bırakmasını kolaylaştırır.
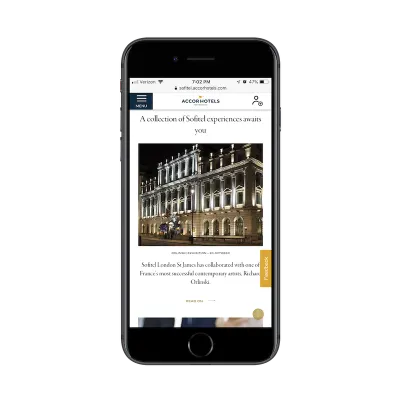
Aynı düğmenin mobilde nasıl göründüğü aşağıda açıklanmıştır:

"Geri Bildirim" düğmesi her zaman içeriği engellemese de, kullanıcı kaydırdıkça bir resim veya metinle çakıştığı durumlar vardır. Küçük bir rahatsızlık gibi görünebilir, ancak bir ziyaretçiyi bir web sitesinde rahatsız veya hüsrana uğramış hissetmekten tamamen bitmiş hissetmeye götüren şey kolayca olabilir.
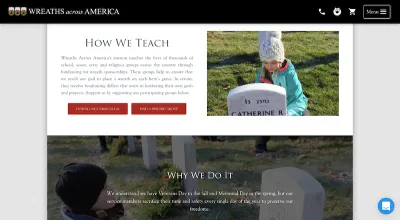
Amerika'da Çelenkler, araya giren yapışkan bir öğenin başka bir örneğidir. Masaüstünde, mavi canlı sohbet widget'ı iyi yerleştirilmiş.

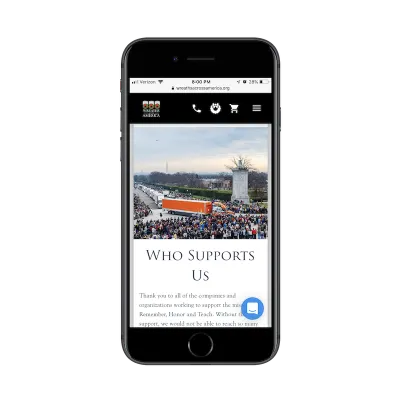
Ardından, onu cep telefonuna taşıyın ve canlı sohbet, sağ alt köşede bulunan yeterli miktarda içeriği sürekli olarak kapsar.

Ziyaretçileriniz mobil cihazlarda canlı sohbet veya diğer yapışkan yan öğelerle aktif olarak ilgilenmiyorsa (ve istatistikleriniz size bunu söylemelidir), onları orada bırakmayın. Ya da en azından, onları reddetmenin kolay bir yolunu sunun.
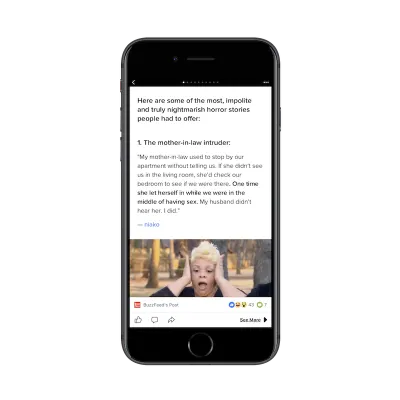
Yapışkan çakışma sorununu aşmanın bir yolu, BuzzFeed'in seçtiği çözümdür.
Son yıllarda, birçok web sitesi kayan ve yapışkan sosyal medya simgelerini kullandı. Bu mantıklı bir seçimdi, çünkü okuyucuların sadece web sayfanızı paylaşmaları veya sosyal medya bağlantılarıyla paylaşmaları gerektiğine karar vermelerinin ne kadar süreceğini asla bilemezsiniz.

Yukarıdaki canlı sohbet ve Geri Bildirim widget'larında gördüğümüz gibi, ekranın kenarına yapışan öğeler mobil cihazlarda çalışmıyor. Bunun yerine, BuzzFeed'in burada ne yaptığına bakmalı ve bu simgeleri ekranın alt kısmı ile aynı hizada tutmalıyız.
Yapışkan gezinme ve alt çubukların içeriğin dışında kaldığını zaten biliyoruz, bu nedenle mobil cihazın bu önemli alanlarını, insanların etkileşim kurmasını istediğimiz yapışkan öğeleri yerleştirmek için kullanalım.
4. İçerik
Mobil deneyimde kaldırmayı düşünmeniz gereken yalnızca bu konu dışı tasarım öğeleri veya aykırı değerler değildir. İçeriğin kendisinin orada olması gerekmediği zamanlar olduğuna inanıyorum.
Ziyaretçileri sadece birkaç kaydırmada mesajınızın özüne çekmek istiyorsanız, %100 gerekli olmayan içeriği kesmekten korkmamalısınız.
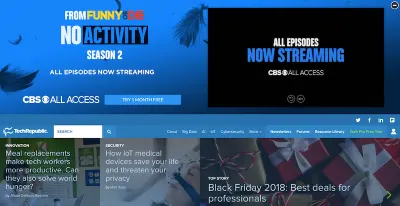
Bence reklamlar bunun en büyük suçlularından biri. TechRepublic'in bunun özellikle kötü bir örneği var - hem masaüstü hem de mobil için.

TechRepublic masaüstü web sitesini ilk ziyaret ettiğinizde bu şekilde görünür. Tek başına bu korkunç. Neden kimse artık başlığın üzerinde reklam banner'ları kullanıyor? Ve bu neden bu kadar büyük olmak zorunda? TechRepublic'in logosu ve navigasyonu insanların ilk gördüğü şey olmamalı mı?
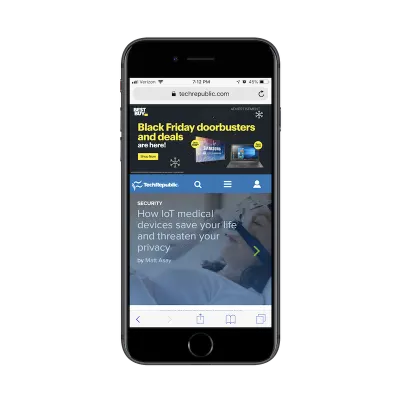
Mobil siteyi ziyaret ettiğimde reklamın kaybolacağını umuyordum. Ne yazık ki, durum böyle değildi.

Burada sahip olduğumuz, TechRepublic mobil ana sayfasının yaklaşık üçte birini kaplayan bir Best Buy reklamı. Elbette, bir ziyaretçi aşağı kaydırdığında kaybolur. Ama sizce ziyaretçilerin gözleri ilk olarak nereye gidecek? Bazılarının sol üstteki logoyu göreceklerine ve Best Buy web sitesine nasıl geldiklerini merak edeceklerine bahse girerim.
Bu, mobil kullanıcının deneyimine müdahale edip kafasını karıştıracaksa, para kazanma stratejinizi yeniden düşünmenin en iyi olduğu zamanlardan biridir.
Şimdi iyiye bakalım.
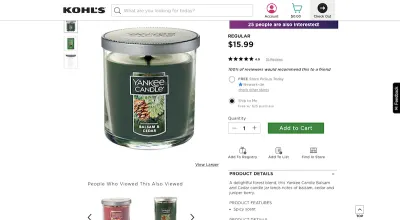
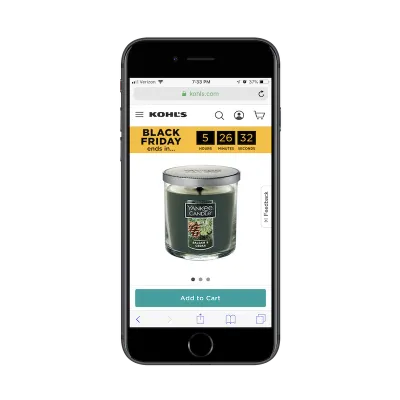
Kohl's, bir e-ticaret web sitesi için oldukça standart bir ürün sayfasına sahiptir:

Ancak mobilde görüntülendiğinde ürün görüntülemelerinin kaybolduğunu göreceksiniz:

Bunlara yer açmaya çalışmak yerine, farklı ürün görünümleri bir kaydırıcının altına gizlenmiştir. Ne kadar içeriğin görüntüleneceğinden ödün vermemeyi tercih ediyorsanız, özellikle de ürünü satmak için gerekliyse, bu iyi bir seçimdir.
Mobil cihazlarda içerik görüntüleme söz konusu olduğunda savaşlarınızı seçmenin bir başka harika örneği de The Blonde Abroad'dan geliyor.
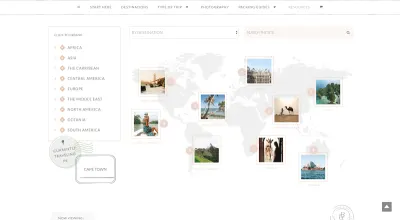
Blogunun okuyucuları, burada masaüstü web sitesinde gösterildiği gibi, küresel hedefe göre içerik seçebilir:

Özellikle içeriği gerçek bir harita bağlamına yerleştirdiği için oldukça temiz bir arama işlevidir.
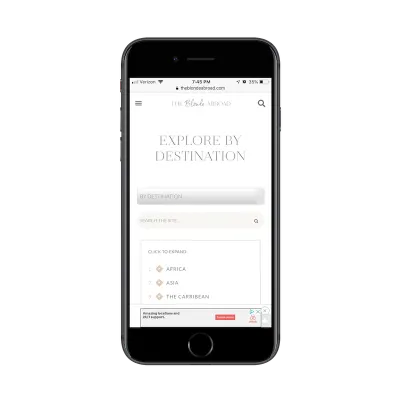
The Blonde Abroad, bunun gibi bir grafiği mobile sığdırmak için zorlamak yerine, yalnızca bir arama yapmak için gereken temel bilgileri içerir:

Mobil okuyucular eşlenen içeriği kaçırabilirken, bu çok daha akıcı bir deneyim sağlar. Mobil kullanıcılar, büyük boyutlu bir grafikten içerik aramak için sola ve sağa, yukarı ve aşağı kaydırmak zorunda kalmak istemezler. Özünde, sitenin bu bölümü arama ile ilgilidir. Ve mobil cihazlarda, arama seçeneklerinin bu temiz sunumu, okuyucuları etkilemek ve onları daha fazlasını okumaya teşvik etmek için yeterlidir.
Toplama
Stephen King'in yazma kılavuzunda, Yazma Üzerine , bu kapsamda bir şey söylüyor:
“İçeriğinizi oluşturun. Ardından gözden geçirin ve yarattıklarınızın %10'unu silin."
Bu bir hikaye yazmak için geçerlidir, ancak aynı mantığın bir mobil web sitesi tasarımı için de geçerli olduğuna inanıyorum. Başka bir deyişle: Ziyaretçilerinizin sabrını - veya daha da kötüsü - neden en önemli kısımlarını kaçıracakları kadar hantal bir deneyim yaratıyorsunuz? Devam edin ve geleneksel masaüstü ortamı için sahip olduğunuz fikri mobil bir ortama çevirin. Ardından, mobilde gözden geçirin ve gereksiz tüm içerik veya tasarım öğelerini çıkarın.
