Kullanıcı Deneyimini Geliştirmeye Yardımcı Olacak 8 Mikro Etkileşim
Yayınlanan: 2021-04-21Kullanıcılarınız web sitenizde zaman harcadıkça, özellikleriyle sürekli etkileşim halindedirler ve bu küçük etkileşimlerin bazıları düşündüğünüzden daha önemlidir.
Her küçük hareketin genel deneyimleri üzerinde bir etkisi vardır. Kullanıcı deneyiminizi geliştirmek için bu küçük anları kullanın ve kullanıcıların web sitenizde gezinmeye başladıklarında daha fazla etkileşimi takip etmelerini sağlayın.
Mikroetkileşimler Nelerdir?
Bu küçük etkileşimler, uygun bir şekilde mikro etkileşimler olarak adlandırılır. Kullanıcıların sitenizle etkileşim kurarken yaptığı temel görevlerdir. Bir site iyi tasarlandığında, kullanıcılar onunla arayüz oluşturduğunda bir tür olumlu geri bildirim sunar - kullanıcılar sitenin geçişlerinin ve hareketlerinin bir parçası olduklarını hissetmelidir, ancak bu etkileşimlere verilen yanıtlar da doğal ve sezgisel olmalıdır.
Bu etkileşimler, kullanıcıların cihazlarını web sitenizle senkronize etme, sayfanızdaki bir özellikle etkileşim kurma, ses seviyesini veya parlaklığı kontrol etme, sayfa gibi bir yorum yükleme veya bir işlevi açma veya kapatma gibi tek bir görevi gerçekleştirmesine olanak tanır. Mikro etkileşim, kullanıcıların görevlerini yerine getirdiğinin kabulüdür.
Mikroetkileşim Örnekleri
Duyarlı bir etkileşim, kullanıcılara eylemlerinin işe yaradığını veya web sitesi tarafından kabul edildiğini gösterir ve çoğu zaman kullanıcılar bunları fark etmez. Sitenizin bir mikro etkileşime tepkisi, arayüzün kusursuz bir yönü olmalıdır. Kullanıcılar bunu fark etmeyebilir, ancak mikro etkileşimler UX'i oluşturabilir veya bozabilir.
Bununla birlikte, mikro etkileşimler yalnızca bir web sitesinin tasarımıyla ilgili değildir. Duyarlı tasarım özelliklerine sahip herhangi bir cihazın parçasıdırlar. Birkaç mikro etkileşim örneği, sessize alındığında titreyen bir akıllı telefonu veya Facebook'ta bir şeyi "beğendiğiniz" zaman çıkan sesi içerir.
Bu tür etkileşimler Pavlovvari olabilir – kullanıcılar, etkileşimleri için kendilerine bir ödül verildiğini hissederler. Birinin durumunu "beğen" ve bir tık başarı; telefonu titreştirin ve size – mümkün olan en sessiz şekilde – işini yaptığını söyleyerek yanıt verir.
Bir web sitesi için mikro etkileşimler oluştururken, kullanıcıların aynı olumlu deneyimi yaşamasını istersiniz. Bunu yaptığınızda, kullanıcılarınız nedenini bile bilmeden otomatik olarak daha iyi bir deneyim yaşayacaktır.
Daha İyi UX için Mikro Etkileşimlerden Yararlanın
Artık nedenini anladığınıza göre, mikro etkileşimlerinizin en çok nerede etki yaratabileceğini düşünün. İşte kullanıcı deneyiminizi geliştirmek için dokuz mikro etkileşim.
1. Tercihleri Ayarlama
Kullanıcılarınız web sitenizdeki ses ayarları, parlaklık veya diğer tercihler üzerinde kontrole sahipse, bir mikro etkileşim ekleyin. Seviyeleri ayarlarken kullanıcılarla birlikte hareket eden veya hareket eden küçük bir logo, kullanıcılarınızla etkileşim kurmanın güzel bir yoludur.

Resim: Nick Buturishvili'den Ses Kontrolü Mikro Animasyonu

2. Mesajlar veya Yorumlar
Geri bildirim veya yorumlar için bir alanın kendisi bir mikro etkileşimdir. Kullanıcılarınızın size erişebilecekleri bir alanı olmalıdır. Yanıt vermezseniz veya kaba bir şekilde yanıt verirseniz, bu geri tepebilir.
Bilet satış şirketi TickPick'i düşünün. Michigan haritasına Yukarı Yarımada'yı dahil etmeyi başaramayınca, sakinleri şirkete haber vermekte gecikmedi.
TickPick'in sosyal medya yanıtı onlara puan kazandırmadı: “Michigan'ın önemli bir bölümünü aldık, bu yeterince iyi değil mi?” Sonra, "Eminiz Michigan'ın Yukarı Yarımadası yaşamak için güzel bir yer ve sizi temin ederim ki burayı bilerek haritadan çıkarmadık" diyerek özür dilemediler. Ama cidden, bu sadece bir grup orman.”
Sahibi toplulukta değişiklik yapmış olsa da, ucuz değildi. Bölgeye uçtu ve lüks bir bira barında yerliler için hesabı kapattı. Bu, tüm işletmelerin öğrenebileceği bir derstir - sosyal medya yanıt ekibinizi eğitin ve olumlu tutun.
3. Yükleme veya İndirme Durum Çubuğu
Bir şey yüklemeye veya indirmeye karar verdikten sonra kimse kendini dışlanmış hissetmek istemez. Kullanıcılarınızı karşıya yüklerken veya indirirken neler olup bittiğinden haberdar edin, büyük olasılıkla buna bağlı kalacaklardır. Görevlerini yerine getirip getirmediklerinden emin değillerse, deneyim konusunda kendilerini iyi hissetmeyeceklerdir.

Resim: Arto Baghdasaryan'ın Düğme Geçişini İndirin
4. Bildirimler
Kullanıcılarınız web sitenizden herhangi bir bildirim alıyorsa, bir mikro etkileşim söz konusudur. Animasyonlu bildirimler geliştirmek, kullanıcının dikkatini çeker ve kontrol etmesi gereken önemli bir şey olduğunu gösterir.
Bildirimleriniz eğlenceli ve ilgi çekici olduğunda, kullanıcılar bu duyguları işletmenize ekler.

Resim: Blaine Billingsley'den Bildirim Rozetleri
5. Açılır Menüler
Kullanıcılar web sitenizi bir mobil cihazda görüntülediğinde, ayrı sayfaların bölünmesi gerekecektir. Sayfanızdaki açılır menüler, kullanıcıların yerlerini kaybetmeden sayfalar arasında hızla ileri geri hareket etmelerini sağlar. Bu basit yanıt olmadan, kullanıcılar muhtemelen navigasyonla hayal kırıklığına uğrayacaktır.

Resim: Odneoko tarafından Aşağı Çekin ve Yenileyin
6. Sayfa Yükleme
Web siteniz, yüklenmesi diğerlerinden daha uzun süren sayfalar içerebilir. Kullanıcılara sayfanın yüklenmeye devam ettiğini bildiren küçük bir etkileşim, onları etkileşimde tutar ve yüklemenin ne zaman biteceği konusunda onlara bir fikir verir.
Bu, kullanıcınız için bir nezaket görevi görür ve hemen çıkma oranınızı düşük tutmanıza yardımcı olur. Tüketiciler bir sayfanın yüklendiğini bildiğinde, sitenizin yanıt vermediğini varsayarsak, sayfayı terk etme olasılıkları daha düşüktür.
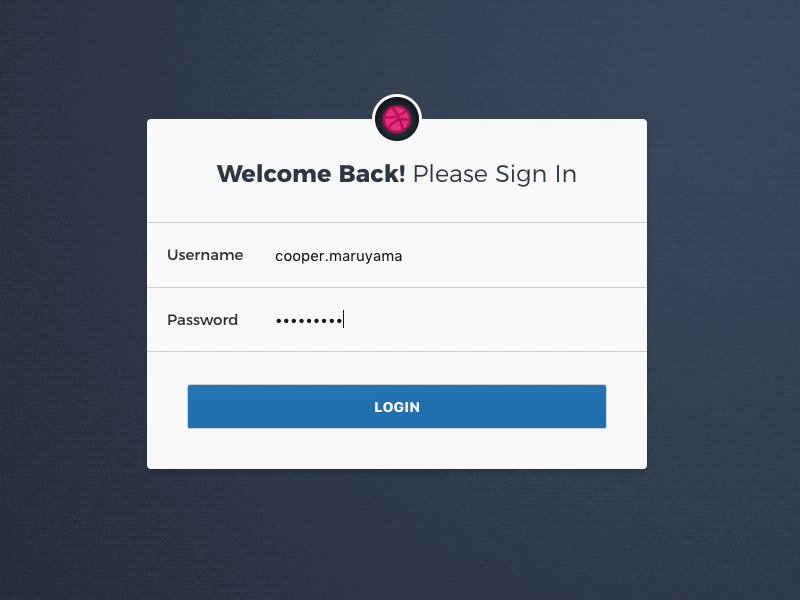
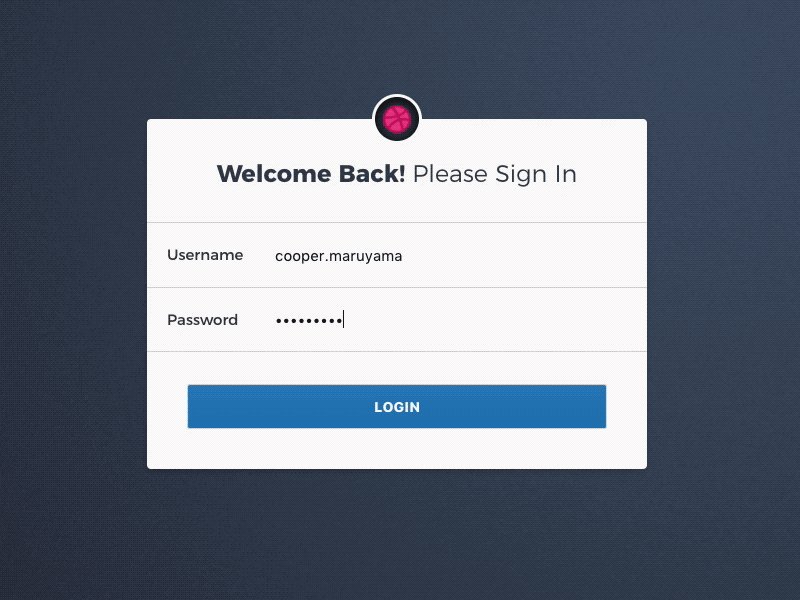
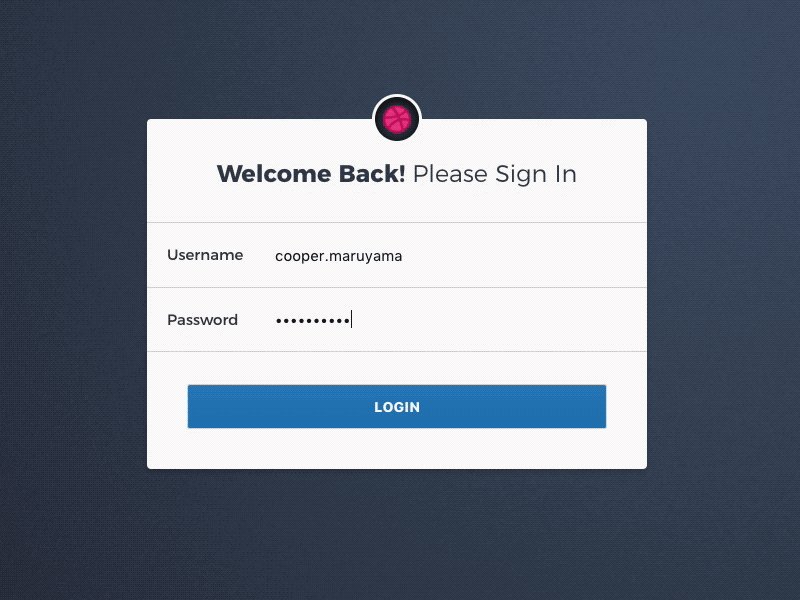
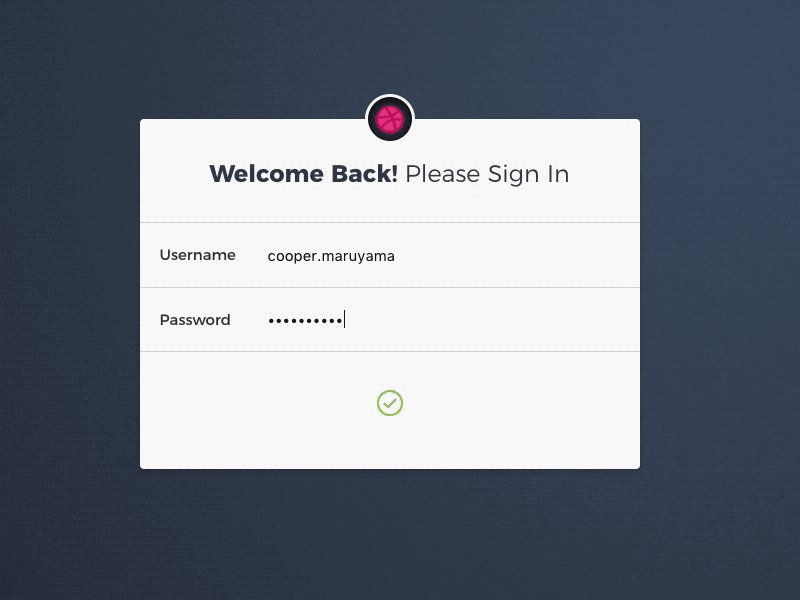
7. Girdiyi Görselleştirin
Web sitenize veri giren kullanıcılar, onu görüntüleyebilmek ister. Bir iletişim sayfası dolduruyorlarsa veya kredi kartı bilgilerini giriyorlarsa, görselleştirme bilgileri doğru girdiklerini gösterir. Bu mikro etkileşim, eğlenceli katılımdan çok netlik ve güvenlikle ilgilidir.
Görsel girdi, kullanıcılarınızda güven oluşturur ve sitenizin güvenilir olduğu hissini yaratır.

Resim: Cooper Maruyama'dan Giriş Animasyonu
8. Duyarlı Bir Harekete Geçirici Mesaj
Mikro etkileşimler, kullanıcılarınızın ilgisini çeker ve onları, bir web sitesine sahip olmak için çok önemli bir neden olan harekete geçirici mesajınız (CTA) üzerinde harekete geçmeye ikna edebilir.
Kullanıcıların dikkatini çekmek ve onları tıklamaya teşvik etmek için görsel ipuçları veya animasyonlar kullanın. Kullanıcılarınızın yanıt vermeye daha az meyilli olması nedeniyle bu etkileşimin rahatsız edici veya can sıkıcı olmasını istemezsiniz.

Resim: Michal Wojtowicz'den Kullanıcı Arayüzü Düğmeleri
Etkili Mikroetkileşimler
Mikroetkileşimlerinizi etkili kılan dört temel adım vardır:
- tetik . Bu, kullanıcılarınızdan ilerlemeye devam etmelerini isteyen ipucu veya görselleştirmedir.
- Kurallar . Mikro etkileşimin parametreleri, kullanıcılara etkileşimin ne yapacağını gösterir.
- geri bildirim Kullanıcılarınız bir mikro etkileşime tıkladığında bir yanıt almalıdır.
- Döngüler ve modlar . Mikro etkileşimlerinizin ne sıklıkta kullanılacağını ve bunları yeni ve eski kullanıcılar tarafından nasıl tanınır hale getirileceğini düşünün. Döngü, etkileşiminizin tanıdık geldiği yerdir. Mod, kullanıcılara etkileşimin ilk seferkiyle aynı olmadığını gösteren farklı bir geri bildirim yanıtıdır.
Daha iyi bir kullanıcı deneyimi için mikro etkileşimlerden yararlandığınızda, web tasarımınızın muhtemelen bir kapasitede orada olması gereken yönleriyle olumlu ilişkiler yaratırsınız. Siteniz için mikro etkileşimler oluştururken bu fikirleri göz önünde bulundurun.
