CSS Izgaralı ve Adlandırılmış Sütunlu Editoryal Tasarım Modelleri
Yayınlanan: 2022-03-10Pek çok web sitesi, özellikle uzun biçimli içerik gösterenler, oldukça basit bir yinelenen bileşen düzenine sahiptir: görüntüler için tam genişlikte bir alan, merkezi bir içerik alanı ve belki de iki yarım genişlikte bloğun bölünmüş bir görünümü. Bu bileşenler, bir makaleyi, resimleri ve diğer ilgili içeriği görüntülemek için tekrar eder - içerik editörleri yayın için makaleler oluştururken doğru bileşeni seçer.
Bu makalede, bazıları aşağıdaki makalelerde tartışılan birkaç teknik üzerine kurulu bu tür bir editoryal tasarıma bir yaklaşım göstereceğim:
- “CSS Izgara Düzeni ile Çıkış Yapmak”
- “CSS Izgarasından Çıkış Açıklandı”
- “CSS Izgara Düzeninde Şeyleri Adlandırma”
Mizanpajınızın bölümlerini adlandırmanın güzel bir yolu olmasının yanı sıra, bu teknik, kendi yerleşim modellerinizi oluştururken faydalı bulabileceğiniz Izgara Düzeni hakkında bir sürü ilginç şeyi ortaya çıkarır. Ayrıca, alt ızgara vaadinin daha fazlasını gösterir (ızgara belirtiminin yaklaşmakta olan 2. Seviyesinin bir parçası ve Firefox'ta uygulanıyor).
CSS Izgara Düzeninde Şeyleri Adlandırma
CSS Izgara Düzenini kullanırken, çizgileri ve alanları adlandırabilirsiniz. Bunların her ikisi de Grid ile çalışmayı – özellikle karmaşık ızgaralarla – daha kolay hale getirebilir. Mizanpajınızdaki şeyler için adlandırma kuralları tanımlamak, ekibinizle çalışırken faydalı olabilir; grid-area: content ile yerleştirilen herhangi bir şeyin nereye yerleştirileceğini anlamak, column-line: 3 / 9 bir şey yerleştirmekten çok daha kolaydır.
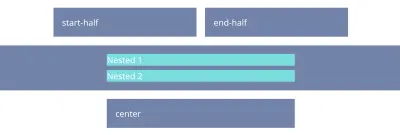
grid-template-areas yaklaşımını kullanırken, grid-area özelliğini kullanarak ızgaraya yerleştirmek istediğiniz öğelere bir ad verirsiniz ve ardından bunları ızgara etrafına yerleştirirsiniz. Aşağıdaki örnekte, grid-area: content sahip öğe, grid-template-areas özelliği tarafından tanımlanan ızgara alanına gider:
Rachel Andrew tarafından kaleme alınan [Adlandırılmış Alanla Düzen](https://codepen.io/rachelandrew/pen/zYOQBba) konusuna bakın.
Bu, bir alana gidecek bir öğeniz olduğu bileşenler için iyi çalışır; bununla birlikte, içerik alanına (biri diğerinin altına) birden çok şey yerleştirmek istiyorsanız, grid-area kullanmak yanlış bir yaklaşımdır. Bunun yerine, sütun satırları için adlar tanımlayabilir ve öğeyi başlangıçtan bitiş satırına yerleştirebilirsiniz.
Rachel Andrew'un kalemine [Adlandırılmış Sütunlarla Düzen](https://codepen.io/rachelandrew/pen/xxKNONQ) bakın.
Ancak bu o kadar düzgün değil, ızgara alanı yaklaşımını kullanırken grid-column veya grid-row kullanarak bir öğe yerleştirirken hem başlangıç hem de bitiş satırını bilmemiz gerekiyor - yoksa biliyor muyuz?
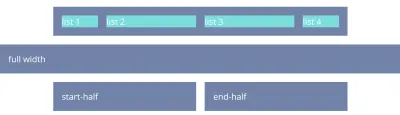
Bu sonraki CodePen örneğine bir göz atın. Öğelerim, hedeflenen ızgara alanlarından bazıları bir dizi sütunu geçse de, grid-column özelliği kullanılarak tek bir ad veya kimlik kullanılarak yerleştirilir:
Rachel Andrew'un kaleminden [Adlandırılmış Sütunlarla Düzen](https://codepen.io/rachelandrew/pen/mdbYEod) konusuna bakın.
Buradaki amacım, ızgarayı gerçekten kullanırken ızgara kurulumunun karmaşıklığını soyutlamak. İlk ızgarayı oluşturmak için çok çalışabilirim, ancak daha sonra sayfalarımı doldururken çok fazla düşünmeden bir şeyler yerleştirebilirim. Ayrıca, makaleyi oluştururken bileşenleri ihtiyaç duyduğumuz sıklıkta tekrarlayabileceğimizden emin olmak istiyorum. Aklımdaki şey, bir CMS kullanan bir içerik yaratıcısı ve genel ızgarada alt alta doğru bir şekilde yerleştirileceğini bilerek farklı kalıpları kullanarak içerik blokları oluşturmak.
Bu noktaya nasıl geldiğimi anlamak için CSS Grid Layout hakkında birkaç şeyin yanı sıra adlandırılmış çizgiler ve alanlar hakkında bilgi sahibi olmak gerekiyor.
Hatları Adlandırabiliriz
Yukarıdaki ikinci span zaten gördüğünüz gibi, ızgaradaki satırları hemen hemen sevdiğimiz herhangi bir şey olabilen satırları adlandırabiliriz - kelime dışında. Ad, bir dizeden ziyade bir kimliktir , bu nedenle alıntı yapılmamıştır.
Ancak, başlangıç satırının adına -end ve bitiş satırının adına -start name-start ve name-end adlandırma kurallarının kullanıldığı birçok örnek göreceksiniz. Bu tamamen geleneksel değil ve teknik için size satırlarımızı neden bu şekilde adlandırmamız gerektiğini göstereceğim. Bu nedenle, tanımladığınız alan için bir ad seçmeli ve ardından -start ve -end son eklerini eklemelisiniz - elbette eşleşmesi gerekir!
Satırlarımızı köşeli parantez içinde adlandırıyoruz. Satırların birden çok adı olabilir (ve genellikle olması gerekir). Bu durumda, boşluk adları ayırır. Öğeleri satır tabanlı konumlandırma kullanarak yerleştirirken, yerleştirmeyi yapacak satır için herhangi bir ad seçebilirsiniz.
Adlandırılmış satırlarımız yerindeyken, başlangıç ve bitiş satır adını belirterek öğelerimizi grid-column kullanarak yerleştirebiliriz. Bu kalıp, satır numaralarını kullanmakla aynıdır, bu nedenle eğik çizgiden önceki ad başlangıç satırıdır ve sonraki ad bitiş satırıdır.
Rachel Andrew tarafından kaleme alınan Kalem [Başlangıç ve bitiş çizgilerini kullanma örneği](https://codepen.io/rachelandrew/pen/VwZOPgO) konusuna bakın.
Bu, öğeleri yerleştirir, ancak örnekte kullandığım öğe başına düzgün tek ad değildir. Ancak, Grid'in adlandırılmış alanları ve çizgileri işleme biçimi nedeniyle artık her şeye sahibiz.
Hat Adları Bize Adlandırılmış Bir Alan Verir
Satırlarınızı benim gibi -start ve -end ile adlandırdığınızı varsayarsak, Grid size kullandığınız ana ismin adlandırılmış alanını verecektir. Bu nedenle, benim durumumda content , start-half , end-half , full ve center adlı alanlarım var. Bu alanların her biri tek bir satırdır (satırları adlandırmadığım için), ancak -start -end sütun izlerini kapsayacaktır.

Adlandırılmış Alanlar Bize Kullanılan Ana Adın Adlandırılmış Bir Satırını Verin
Öğelerimizi bir sütun adımız varmış gibi yerleştirebilmek istiyorsak, bir grid alanı oluşturduğumuzda kullanılan ana ismin satır adını aldığımız gerçeğinden de yararlanmamız gerekir; diğer bir deyişle, ana ad -start ve -end kaldırılmış addır. Bu satır adı, grid-column-start veya grid-column-end hedefleyip hedeflemememize bağlı olarak alanın başına veya sonuna çözümlenir.
Dolayısıyla, content adında bir alanımız var, çünkü content-start ve content-end adlı sütun satırlarımız var. content adlı alan bize ayrıca grid-column-start: content kullanma yeteneği verir ve bu içerik o içerik alanının başlangıç satırına çözümlenir, grid-column-end: content ise içerik alanının bitiş satırına çözümlenir.
Bu nedenle, aşağıdakileri kullanarak içerik alanına bir öğe yerleştirebileceğimiz anlamına gelir:
.content { grid-column: content / content; } Daha sonra, grid-column-start için adlandırılmış bir satır kullanırsanız ve bitiş satırını atlarsanız (satır numaralarını kullanmanız durumunda olduğu gibi bir parçayı yaymak yerine), bu tekniği şimdi daha da düzenleyebiliriz. ızgara, adı bitiş satırına kopyalar. Bu nedenle grid-column: content , grid-column: content / content;
O zaman grid-column kullanarak öğeleri basit, tek bir adla yerleştirebilmemiz için gereken tek şey bu. Bu davranışın tamamı tam olarak belirtildiği gibidir ve bir tür "hack" değildir. Izgara Düzeni spesifikasyonunun oluşturulmasına giden düşünce derinliğini ve tasarımlarımızda öğeleri yerleştirmeyi bu kadar basit hale getirmek için harcanan dikkatli çalışmanın miktarını gösterir.
Subgrid ile Bu Tekniğe Süper Güçler Vermek
Bence bu teknik, elemanların ızgarada nereye yerleştirilmesi gerektiğini çok basit bir şekilde bildirmeyi sağlayan güzel bir teknik. Ancak, karışıma alt şebeke desteği eklersek, gerçekten çok güçlü hale gelir.
Şu anda, alt ızgara Firefox'ta uygulanmaktadır ve bu nedenle sonraki örneklerin çalışması için Firefox Nightly gerekir. Nightly'i buradan indirebilirsiniz.
grid-template-columns subgrid ve grid-template-rows -template-rows'un alt ızgara değeri, bir üst ızgarada oluşturulan boyutlandırmanın, ızgaranın alt öğesi olan bir öğe tarafından (aynı zamanda ızgara düzenini kullandığı varsayılarak) aşağıdakileri göstererek seçilebileceği anlamına gelir display: grid uygulandı.
Not : Alt ızgaranın özellikleri hakkında daha fazla bilgiyi burada, Smashing Magazine “CSS Izgara Seviyesi 2: Alt Izgara Geliyor” ve “Görüntüleme Özelliğine Kazma: Tamamen Aşağı Izgaralar” konulu makalelerimde okuyabilirsiniz.
Üst Öğeden Gelen Satır Adları Alt Izgaralara Geçirilir
Alt ızgaraya geçirilen iz boyutlandırma bilgisine ek olarak, üst öğede ayarlanan tüm satır adları da aktarılacaktır. Bu, alt ızgaralı bileşenlerde “sütun adlarımızı” kullanabileceğimiz anlamına gelir, bu da bu çözümü bir dünyada çok yararlı hale getirir. alt ızgara var. content yerleştirilmiş bir öğe - alt ızgaraların içine yerleştirilmiş olsa bile - ana ızgaranın doğrudan alt öğesi olarak yerleştirilmiş bir öğeyle aynı hizada olacaktır.
Bu sonraki örnekte, full-2 sınıfıyla iki öğeyi doğrudan div'in içine yerleştirdim. Ayrıca .content içine bir ul yerleştirdim. full-2 içindeki öğelere bakarsak, bunları üst ızgaraya yerleştirmek için, full-2 seçiciyi display: grid ile bir grid yapmamız ve ardından grid-template-columns özelliğini subgrid değeriyle kullanmamız gerekir. .
Bu, .full-2 üzerindeki ızgaranın, ana ızgarada tanımlanan izleri kullanmasına ve orada tanımlanan adlandırılmış satırlara erişmesine neden olur. Bu tam genişlikte bir öğe olduğundan, öğelerimizi yerleştirme açısından bu gerçekten ana ızgara gibi davranacaktır. Ardından, öğeleri yerleştirmek için farklı sütunlar için tanımladığımız adlardan herhangi birini kullanabiliriz. Bu durumda, her iki alt öğeyi de grid-column: center olarak ayarladım ve o orta alanda birbiri ardına görüntüleniyorlar.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
İç içe geçmiş ul inside .content bakacak olursak, son örnekte olduğu gibi .content seçicisi üzerinde bir alt ızgara oluşturmamız gerekecek; bunu yaptığımızda, ul alt ızgaranın ilk izine düşer. Listen öğelerini alt ızgaraya yerleştirmek istiyorsak, iki şey yapmamız gerekir: ul öğesini grid-column: content ile yerleştirerek ebeveyni ile aynı alanı kaplamasını sağlayın ve ardından onu bir ızgara haline getirin. bir alt ızgara.
Bunu yaptıktan sonra liste öğeleri, alt ızgaranın sütun izlerine otomatik yerleştirme kullanılarak düzenlenir:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Şebekenizi aldıktan sonra, ebeveynden gelen isimleri eskisi gibi tam olarak aynı şekilde kullanabilirsiniz.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
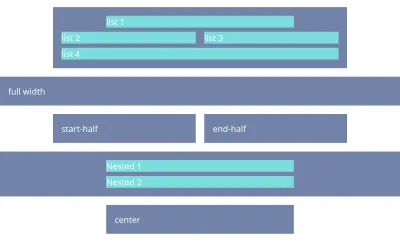
Firefox Nightly'niz varsa, bu CodePen örneğinde tam demoyu görebilirsiniz:
Rachel Andrew tarafından kaleme alınan [Adlandırma Sütunu ve Alt Izgaraya](https://codepen.io/rachelandrew/pen/OJLYRRb) bakın.
Alt ızgaraları işaretleme yapınıza bu şekilde tutabilirsiniz ve satır adları her geçtiğinde. Bu özellikle faydalı olacağını düşündüğüm bir özellik.
Bir alt ızgara oluşturduğunuzda, satır numaraları üst ızgaraya değil, alt ızgaranın satırlarına karşılık gelir. Bu nedenle, alt ızgaradaki öğelerin üst ızgarayla aynı hizada olmasını sağlamak istiyorsanız, satır adlarını veya adlandırılmış alanları (bu örnekte gösterildiği gibi) kullanmak bunu basit ve mantıklı hale getirecektir.
Toplama
Artık bu tekniği ana şebekeniz için nasıl kullanacağınızı biliyorsunuz ve umarız tüm tarayıcılarda alt şebeke desteği görmeye başlamamız çok uzun sürmez. Bunun gibi teknikleri mümkün kılacak ve onu kullanmamız için inanılmaz derecede güçlü kılacaktır.
