WordPress Gutenberg Düzenleyicisinde Blok Görünürlüğünü Düzenlemenin Kolay Bir Yolu
Yayınlanan: 2021-05-18Gutenberg blok düzenleyicisi kullanılarak daha fazla WordPress web sitesi oluşturuldukça, yeni özellikler için istek listesi de onunla birlikte büyüyor. Bu, daha ağır kullanım herhangi bir eksikliği ortaya çıkarma eğiliminde olduğundan veya “eğer…” türündeki fikirlerin “harika olmaz mıydı?”
Editör sürekli gelişiyor. Ancak eksik bir özellik WordPress çekirdeğine girmese bile geliştirici topluluğu kendi çözümlerini oluşturmakta özgürdür. Örneğin, belirli bir bloğu gizleme veya belirli zamanlarda görüntülenecek şekilde zamanlama yeteneğini alın.
Bu, bir dizi yaygın senaryo için kullanışlı olabilir. Birincisi, başlatmaya hazır olana kadar herkese açık hale getirmeden bir içerik parçası üzerinde çalışmanıza olanak tanır. Veya geçici içeriğin görüntülenmesini gerektiren bir yarışma veya toplantı gibi sınırlı süreli bir etkinlik ayarlayın.
Bunu başarmak için bir çözüm, içerik oluşturucuların bloklarını kontrol etmelerini sağlayan ücretsiz bir WordPress eklentisi olan Block Visibility'dir. Bir sayfadaki herhangi bir blok, çeşitli kriterlere göre gizlenebilir veya görüntülenebilir. Ayrıca, blok düzenleyicinin kullanıcı arayüzüne sorunsuz bir şekilde entegre olur.
Daha fazla öğrenmek ister misiniz? Kendi WordPress web sitenizde Block Visibility kullanmanın birkaç farklı yoluna göz atalım.
Başlarken
Block Visibility'nin neler yapabileceğini incelemeden önce, akılda tutulması gereken birkaç ön koşul vardır. Neyse ki, oldukça azlar.
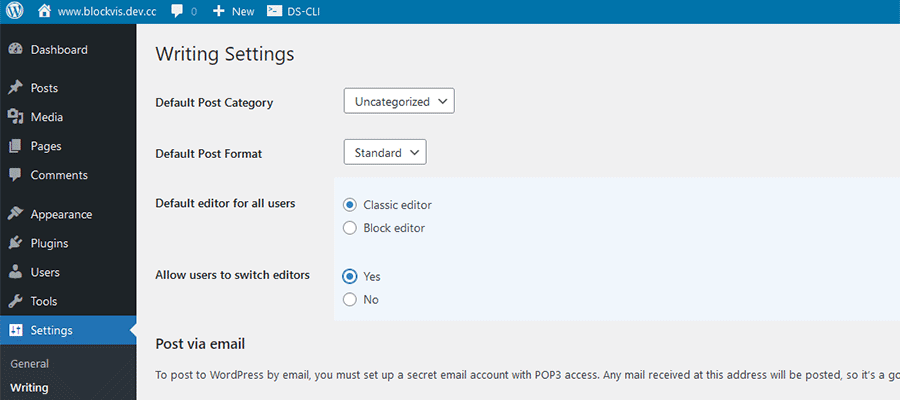
İlk olarak, Gutenberg blok düzenleyicisini kullanan bir WordPress web sitesine ihtiyacınız olacak. Klasik Düzenleyici eklentisini yüklediyseniz, onu düzenleyiciler arasında geçiş yapmaya izin verecek şekilde ayarladığınızdan emin olun.

Bunun ötesinde, Block Visibility'nin bir kopyasını yüklemek ve etkinleştirmek isteyeceksiniz. WordPress içinde, Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın.
Hepsi bu kadar!
Blok Görünürlüğünde Gezinme
En basit haliyle, Blok Görünürlüğü, bir sayfada veya gönderide bir veya daha fazla bloğu basitçe gizlemenizi sağlar. Ancak eklentiye dahil olan oldukça kapsamlı bir kullanıcı arayüzü de var. Bu nedenle, yolunuzu bilmek iyidir.
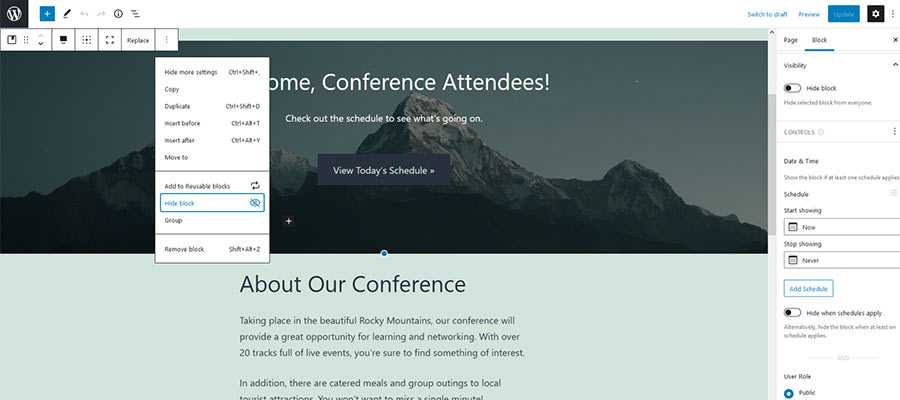
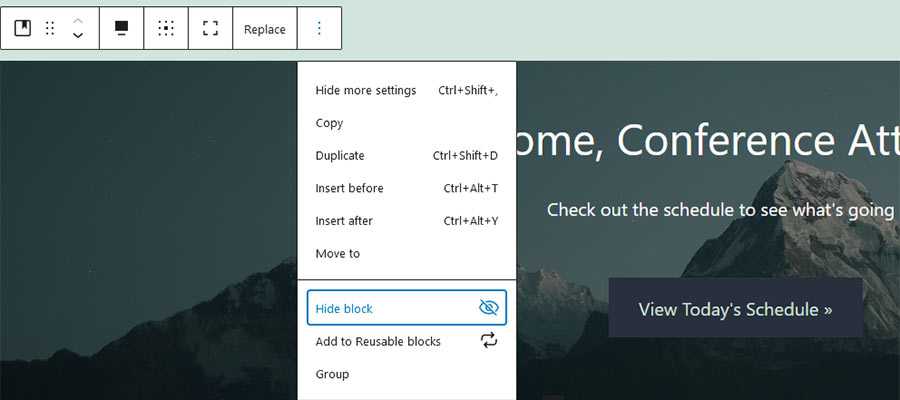
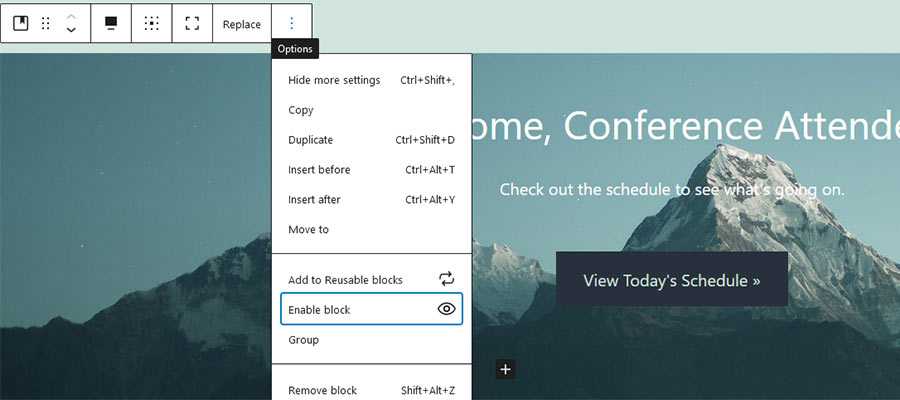
İlk olarak, her bloğun Seçenekler menüsünde bir “ Bloğu gizle ” girişi vardır. Tam olarak ne diyorsa onu yapıyor - çok fazla açıklamaya gerek yok. Bununla birlikte, aşağıda bir gösteri sunacağız.
Ardından, blok düzenleyicinin Ayarlar kenar çubuğunda bir “ Görünürlük ” paneli vardır. Burası işlerin biraz daha ayrıntılı hale geldiği yer.
Bu bölüm, bir dizi senaryoya dayalı olarak bir bloğu gizlemenize veya görüntülemenize olanak tanır. Kullanıcı rolü, ekran boyutu ve tarih/saat gibi kriterler mevcuttur. Ayrıca blok görünürlüğü, özel alanların değerine göre de kontrol edilebilir.

Eklenti Ayarları
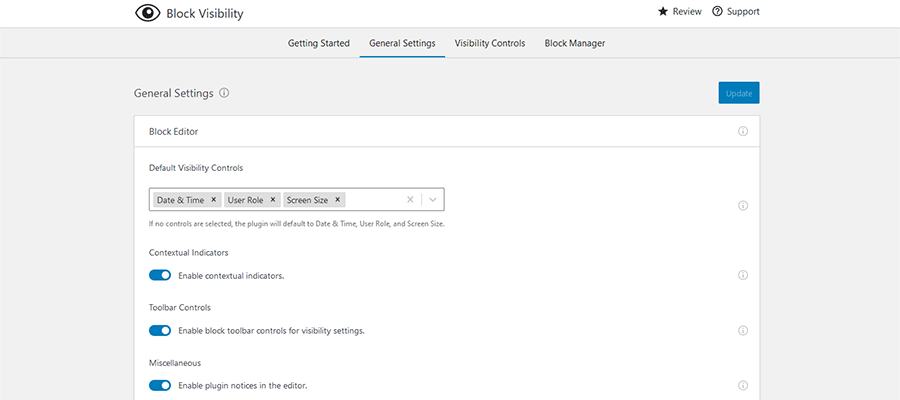
Ayrıca, Ayarlar > Görünürlüğü Engelle ayarları ekranı aracılığıyla Block Visibility'nin neler yapabileceğini daha fazla ayarlayabileceğinizi de unutmamalıyız.

Ayarlar ekranı, hangi blok türlerinin görünürlük kontrollerine sahip olduğunu, mevcut görünürlük kriteri türlerini ve hangi kullanıcı rollerinin değişiklik yapabileceğini seçmenize olanak tanır. Ekran boyutu aracılığıyla görünürlüğü kontrol etmek için kesme noktaları bile ayarlayabilirsiniz.
Yardıma ihtiyacınız varsa, birlikte verilen “Başlarken” sekmesi sizi genel görevlerde dolduracaktır.

Gutenberg Bloğu Gizlemenin Çok Sayıda Yolu
Artık Blok Görünürlüğü'nün temellerini ele aldığımıza göre, onu çalışırken görmenin zamanı geldi. Eklentinin işlevselliği, ihtiyaçlarınıza bağlı olarak süper basitten yarı karmaşıka kadar değişir.
İşte bir Gutenberg bloğunu gizlemenin çeşitli yollarına birkaç örnek.
Sadece Bir Blok Gizle
Bir bloğu web sitenizin ön ucundan gizlemek için, bloğun Seçenekler menüsündeki "Bloğu gizle" girişine tıklayın.

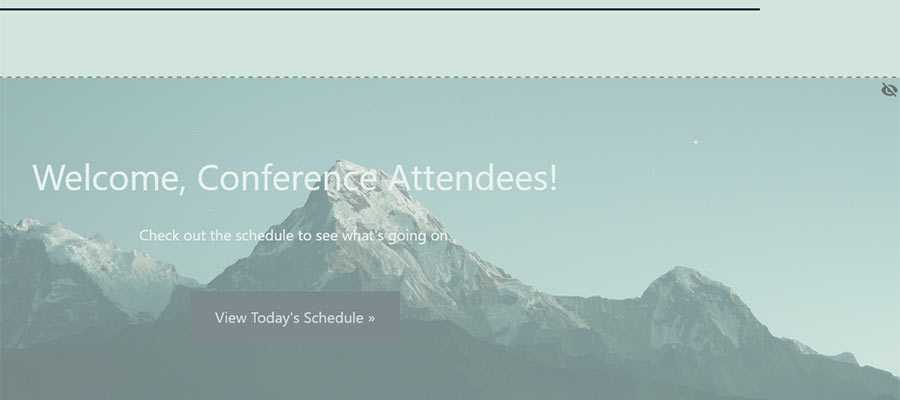
Bloğun gizlendiğini onaylayan bir iletişim kutusu görünecektir. Ayrıca söz konusu blok, pasif görünecek şekilde gölgelenecektir. Sağ üst köşede dekoratif bir simge de görünecektir. Sadece değişikliklerinizi kaydetmeyi unutmayın!

Ön uçta, örnek Cover bloğumuz gerçekten gizlenmiştir. Aslında, blok hiç işlenmez. Bu nedenle, performans üzerinde olumsuz bir etkisi yoktur.

Bir kenara, kaynak kodunda gizli bir bloğun görüneceği tek zaman, onu ekran boyutuna göre gizlemeyi seçtiğiniz zamandır. Diğer tüm senaryolarda, ön uçtan tamamen kaldırılacaktır.
Bir Bloğu Koşullu Olarak Gizleme veya Görüntüleme
Koşullu kriterlere göre bir bloğu gizlemek veya görüntülemek için “ Görünürlük ” panelini kullanmak isteyeceksiniz. Ekranın sağındaki Ayarlar kenar çubuğunda bulunabilir. Değiştirmek istediğiniz bloğa tıklayın ve başlamak için paneli açın.
İçeride, bir bloğun görünürlüğünü ayarlamanın birkaç yolu vardır:
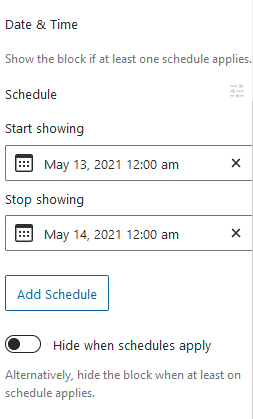
Tarih ve Saat
Bu ayar, belirli bir tarih ve zaman aralığındaki bir bloğu görüntülemenize (veya gizlemenize) olanak tanır. Kurgusal konferans web sitemizde, seçilen Kapak bloğunu sadece 24 saat göstermeyi seçtik. Blok başına birden fazla programın ayarlanabileceğini unutmayın.

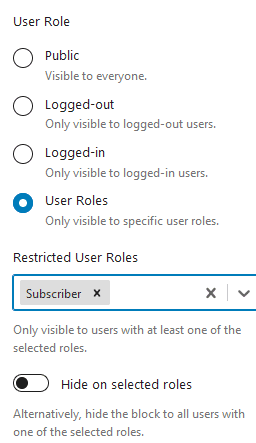
Kullanıcı rolleri
Bir kullanıcının rolüne veya oturum açma durumuna göre bir blok görüntülemek de mümkündür. Varsayılan ayar, herkese görüntülenen "Genel" ayarıdır. Ancak, oturum açmış veya oturumu kapatmış kullanıcılara veya yalnızca belirli bir kullanıcı rolüne ait olanlara bir blok görüntülemeyi de seçebilirsiniz.

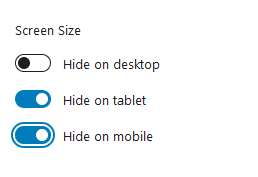
Ekran boyutu
Yalnızca belirli ekran boyutlarını hedeflemek istediğiniz durumlar için Block Visibility bunu yapmayı kolaylaştırır. Masaüstü, tablet veya mobil cihazlarda blokları gizlemeyi seçebilirsiniz. Özel kesme noktaları, WordPress içindeki yukarıda bahsedilen Ayarlar > Görünürlüğü Engelle ekranında ayarlanabilir.

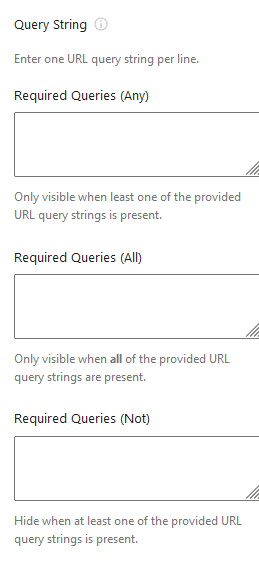
sorgu dizesi
Varsayılan olarak gizli olan Sorgu Dizisi ayarı, gönderinin URL'sindeki belirli sorgu dizelerinin varlığına bağlı olarak bir blok görüntüleyebilir. Bu ayarı ayarlar ekranından ( Ayarlar > Görünürlüğü Engelle ) veya Görünürlük panelindeki “ Kontroller ” bağlantısını tıklayarak etkinleştirebilirsiniz. Eklenti belgelerinde konuyla ilgili hızlı bir eğitim var.

Bir bloğun görünürlüğü üzerinde hassas kontrol uygulamak için yukarıdaki koşullardan bir veya daha fazlasını birleştirebileceğinizi de belirtmekte fayda var. Örneğin, bir bloğu belirli bir zaman aralığında VE yalnızca masaüstü cihazlarda görüntülenecek şekilde planlayabilirsiniz. Ancak bu birçok olasılıktan sadece biri.
Gizli Blok Görüntüle
Gizli bir blok görüntülemek istediğinizde, Seçenekler menüsüne geri dönün ve “ Engellemeyi etkinleştir ”i seçin. Alternatif olarak, Görünürlük panelindeki “ Bloku gizle ” ayarının işaretini de kaldırabilirsiniz.

WordPress Gutenberg Bloklarınızın Kontrolünü Elinize Alın
Yüzeyde, Block Visibility oldukça basit bir WordPress eklentisi gibi görünebilir. Yine de, yalnızca birkaç tıklamayla bazı gelişmiş işlevleri gerçekleştirmenize yardımcı olabilir. Önceden, sitenizin içeriğiyle benzer özellikler elde etmek için epeyce özel kod gerekirdi.
Artı, bir bloğu gizlemek, Gutenberg'in kendisinin eksik bir özelliği olarak kabul edilebilecek şeylerden biridir. Neyse ki bu, geliştirici topluluğunun boşluğu doldurmak için geldiği bir başka örnek.
