2020'de Dikkat Edilmesi Gereken e-Ticaret Web Sitesi UX Tasarım Trendleri
Yayınlanan: 2020-02-24E-ticaret satışlarının büyümesi, 2019'un sonuna yaklaşırken hemen hemen her işletmenin fark ettiği bir şey. Genç nesiller genellikle çevrimiçi alışverişi tercih ediyor ve bunun yakın zamanda değişmesi pek olası değil.
Yine de e-ticaret, oldukça rekabetçi bir niş. Müşteri beklentileri artıyor ve tüccarların kalabalığın arasından sıyrılması zorlaşıyor. Dönüşüm elde etmek ve tekrar iş yapmak için çevrimiçi perakendecilerin mükemmel UX'e sahip web sitelerine sahip olması gerekir.
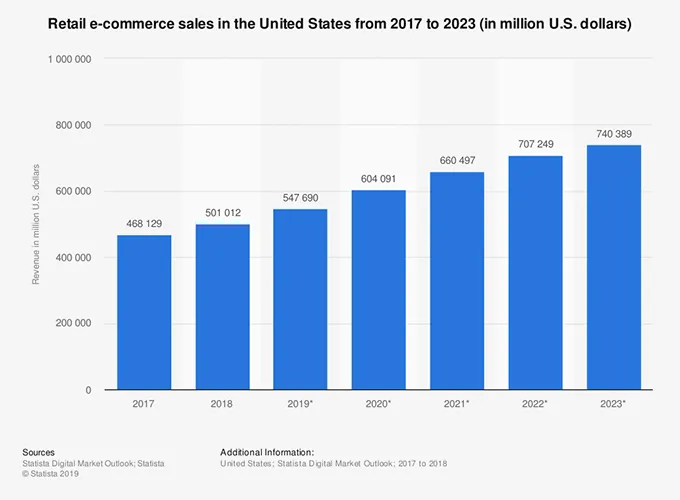
Çevrimiçi satışlar için mobil cihazların kullanımı artarken, çoğu e-ticaret müşterisi masaüstü ve dizüstü bilgisayarları aracılığıyla bir çevrimiçi mağazayı ziyaret etmeyi hala seviyor. ABD e-ticaret satışlarının son 3 yılda büyüme eğilimini ve Statista altında tahmin edilen öngörüleri kontrol edin:

Çevrimiçi varlığı olan bir perakendeci olarak, alışveriş web sitenizin üstün UX'ini oluşturmak için çalışmanız gerekir.
Bunu akılda tutarak, bu makalede 2020 ve sonrası için e-Ticaret web sitesi UX tasarım ipuçlarına odaklanacağız.
Harika Bir Ana Sayfa Yaratın
Ana sayfanız, potansiyel müşterileriniz için bir karşılama paspası gibidir ve şirketiniz ve markanız hakkında edindikleri ilk izlenimdir. Ziyaretçilerinizle duygusal bir bağ kurmaya çalışmanız gereken yer burasıdır.
- Basit Kelimeleri Kullan
- Ekranı Aşırı Kalabalık Etmeyin
- UI Öğelerini Minimumda Tutun
- Etkisi Olmayan Her Şeyi Ortadan Kaldırın
- Promosyon Afişlerinin Güncel Olduğundan Emin Olun
- Anlamlı Bir Gezinti Çubuğu Oluşturun
- Kategorileri ve Alt Kategorileri Akıllıca Seçin
- Son Derece İşlevsel Arama Filtreleri Oluşturun
- Katlamanın Üstüne Bir CTA düğmesi koyun
Bilgi Açısından Zengin Ürün Sayfaları Oluşturun
Tüm müşteri beklentilerini karşılayan iyi yapılandırılmış sayfalar tasarladığınızdan emin olun.
Nielsen-Norman Group'un e-Ticaret raporunda özetlendiği gibi, insanların alışveriş yaparken web siteleriyle etkileşime girmesinin belirli yolları vardır. Bu çevrimiçi davranış araştırması, web sitenizin aşağıdaki alışveriş yapan türlerin her birine hitap etmesi gerektiğini gösterir:
- Tarayıcılar
- Detay Odaklı Araştırmacılar
- Fiyat Bilinçli Pazarlık Avcıları
- Görev Odaklı, Ürün Odaklı Alışverişçiler
- Tek Seferlik Alışveriş Yapanlar
- Puan Veren Müşteriler
Ayrıca, ürün sayfalarına kırıntıları eklemeyi unutmayın. Bunlar, ilgili ürünler için öneriler, ürün karşılaştırmaları yapabilme, bulunabilirlik ile ilgili ayrıntılar ve tahmini varış zamanını içerebilir.
Son olarak, işlevsel harekete geçirici mesaj düğmesini oluşturun. Müşterilerinizin ne yapmasını istediğinizi açıkça belirttiğinden emin olun. Bir "Sepete Ekle" düğmesi en belirgin olanıdır, ancak sizinki, iş modelinize bağlı olarak başka bir şey olabilir.
Sorunsuz Bir Alışveriş Sepeti Deneyimi Sağlayın
Kullanıcılara kendileri için bir profil oluşturma veya misafir ziyaretçi olarak satın alma seçeneği sunun. Ayrıca site izleyicileriniz için izleme seçeneklerini uygulamayı da düşünmelisiniz. E-posta adreslerini alabilirseniz, ara sıra başlatılan ve vazgeçilen ödeme süreci hakkında hatırlatıcılar gönderebilirsiniz.
Müşteri Odaklı Arama Oluşturun
Salesforce tarafından hazırlanan bir rapora göre, müşterilerin %40'ı satın alma yapmadan önce akıllı asistanlara başvuruyor. Sitenizi kurarken, bu konuda müşteri odaklı bir arama oluşturmak için e-ticaret işletmenizin neler uygulayabileceğini düşünmeniz gerekir.
Yatay Filtrelemeyi Kullan
Yatay filtrelemenin bilmeniz gereken birçok avantajı vardır. Bir kere daha esnekler. Yatay filtreler, bağlantılara ve onay kutularına ek olarak kaydırıcıları, tabloları, paragrafları vb. kullanmanıza olanak tanır.
Yatay gezinme sayfaya sabitlenebildiğinden, kullanıcı kaydırdıkça gösterilebilirler. Bu, daha rahat ve sezgisel bir kullanıcı deneyimi sunar. Ayrıca, sayfa genişliğinin tam kullanımına izin verir. Buna karşılık, sol web sitesinde gezinme, sayfanın önemli bir bölümünü kaplar.
sayfalandırma
Çoğu e-ticaret web sitesi, yeni öğeleri yüklemenin hala en popüler yolu olan sayfalandırmayı kullanır. E-Ticaret mağazanızın önemli bir kataloğu varsa, tüm ürünlerinizi aynı anda sergilememek mantıklıdır. Daha küçük bilgi parçaları sağlayarak müşterilerinizin ziyaret ettikleri her sayfanın en kritik yönlerine odaklanmasını sağlarsınız.
Kayıtları ve Ödemeleri Basit Tutun
Hiç kimse uzun, zahmetli kayıt ve ödeme süreçlerinden hoşlanmaz. İyi UX, müşterilerinizin satın alma sürecini mümkün olduğunca hızlı ve basit bir şekilde geçirmesini sağlar. Bu amaçla, dönüşümlerinizi artırmayı amaçlayan kayıt ve ödeme stratejilerine sahip olmanız gerekir.
Bu nedenle, müşteriniz ile satın alma işlemini onaylama arasında ne kadar çok adım varsa, alışveriş sepetini terk etme oranınızın da o kadar yüksek olacağını unutmayın. En başta müşterileriniz hakkında çok fazla soru sormayın. Ödeme formunuzu mümkün olduğunda anlamsal gruplara bölün. Bu yaklaşım, kullanıcılara formları kademeli olarak doldurma hissi verir ve yanıt verme isteksizliğini önler.
Web tasarımında AR
AR/VR teknolojileri hemen hemen her endüstrinin etkisi altındadır ve e-ticaret bunların arasındadır. AR, çevrimiçi alışverişi sinir bozucu hale getirdiği için web mağazaları için büyük bir UX trendi haline geldi. Müşterilerin istedikleri ürünü seçmelerine ve gerçek hayatta nasıl göründüğüne bakmalarına yardımcı olabilir.
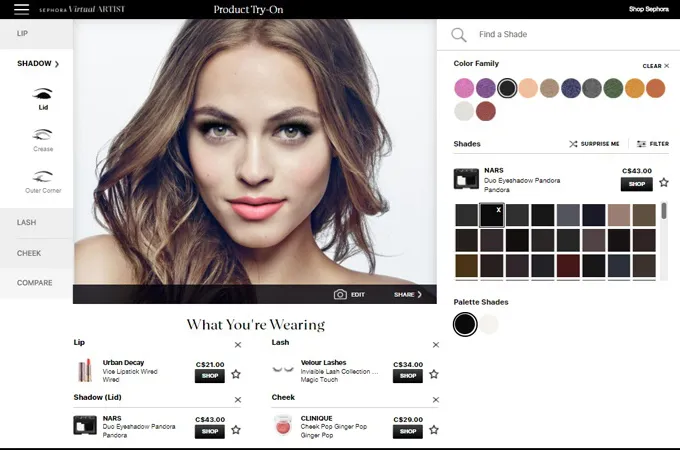
Sephora Virtual Artist, e-ticaret mağazasında yerleşik artırılmış gerçekliğin parlak bir örneğidir. Kullanıcıların farklı makyaj ürünlerini test etmelerine ve sanal model üzerinde birlikte nasıl göründüklerini görmelerine yardımcı olur. Kadınlar veya makyözler için gerçekten heyecan verici bir alışveriş deneyimi yaratır ve aradıkları ürünü seçmelerine yardımcı olur.

Ayrıca, mobil AR hakkında konuşmak, dönüşümleri ve müşterilerin markaya bağlılığını artırmak için mobil alışveriş uygulaması için olmazsa olmaz UX özelliklerinden biridir.
Akıllı CSS Izgaraları
Tasarımınızın hem masaüstü hem de mobil cihazlar için duyarlı ve esnek olmasını istiyorsanız, akıllı bir CSS ızgarası bunun bir yoludur. Bu düzen sistemi, web sitenizi bir kullanıcının ekran boyutuna uyacak şekilde birden çok sürüme uyarlanabilir hale getirebilir.

Akıllı bir CSS ızgarası, web sitesi ziyaretçilerine kullandıkları cihazın türü ve boyutu ne olursa olsun yüksek kaliteli bir deneyim sağlar.
Hareket Tasarımı ve Mikro Animasyon
E-ticaret siteleri UX için en umut verici trendlerden biri, ürünleri bir hayatta göründükleri şekilde göstermek için mikro animasyonlardır. Hareket tasarımları e-ticaret tasarımı için de faydalıdır ve kullanıcılara ilgi çekici ve bilgilendirici anlık bilgiler sağlayabilir. Ayrıca metinsel veya resimsel içerikten daha etkilidirler.
Kısa bir süre içinde GIF'ler en karmaşık bilgileri bile web sitenizin ziyaretçilerine iletebilir. GIF'ler, uyumlu ve uyarlanabilir olmaları koşuluyla herhangi bir cihaz ve tarayıcıyla da iyi çalışır.
Asimetrik Düzenler
2020'de web sitesi tasarımları yaratıcı bir bakış açısıyla daha cesur hale gelecek. Bu nedenle, markanız için eğlenceyi, coşkuyu, benzersizliği ve bireyselliği temsil eden asimetrik yapıların kullanımının artmasını bekleyebilirsiniz.
3D Tasarım, Modelleme ve Oluşturma
Bu kavramlar, ziyaretçileriyle anlamlı bir şekilde etkileşim kurmak isteyen e-ticaret web siteleri için kullanışlıdır. Ürünlerin 3D tasarımı, müşterinin sizden sipariş verirken neler bekleyebileceğini daha iyi anlamasını sağlayacaktır.
2020'de şirketler, web sitesi tasarımında 3D modelleme ve oluşturmanın popülaritesinin artmasını beklemelidir. Uzmanlar, bu alanda uzmanlık eğitimi almamış olanlar için bile 3D modelleme ve oluşturmanın daha uygun fiyatlı ve erişilebilir olacağını söylüyor. Defy ve Adidas gibi markalar artık web sitelerinde 3D modellemeyi benimsiyor ve yakın gelecekte daha birçok işletmenin bu yöne gitmesi bekleniyor.
Etkileşimli Alışveriş: Animasyonlar ve Sinemagraflar
Google'ın Materyal Tasarımı oldukça popüler hale geldi. Buna tepki olarak, e-Ticaret web siteleri önümüzdeki yıl daha etkileşimli unsurlarla oluşturulacak. Animasyon kullanan birçok site görmelisiniz. Diğerleri, alışveriş yapanların hızlıca kaydırarak veya dokunarak gezinmelerine yardımcı olan yenilikçi etkileşimlere sahip olacak.
E-Ticaret web sitelerinde ayrıca görsel olarak dikkat çeken düğmeler bulunur. Site ziyaretçilerinin dikkatini çeken simge döndürmeleri ve hareketli yükleme çubukları olacak. Önümüzdeki yıl e-ticaret mağazalarında daha fazla sinema filminin görünmesini bekleyebilirsiniz.
Çarpıcı Renkler
Geçtiğimiz birkaç yıl tamamen minimalizm ve beyaz boşluk kullanımı ile ilgiliydi. Bu yılın e-Ticaret tasarım trendleri, site yaratıcılarının bir web sitesini öne çıkaracak cesur, parlak renklerle daha fazla deneme yaptığını görmeli.
Tasarım söz konusu olduğunda renkler sadece estetik amaçlı değildir. Ayrıca markaların müşterilerle anlamlı bir şekilde bağlantı kurmasını sağlar. E-Ticaret'te renklerin stratejik kullanımı, mesajların iletilmesine ve bir dönüşüm sağlanmasına yardımcı olabilir.
UX'deki sohbet robotları
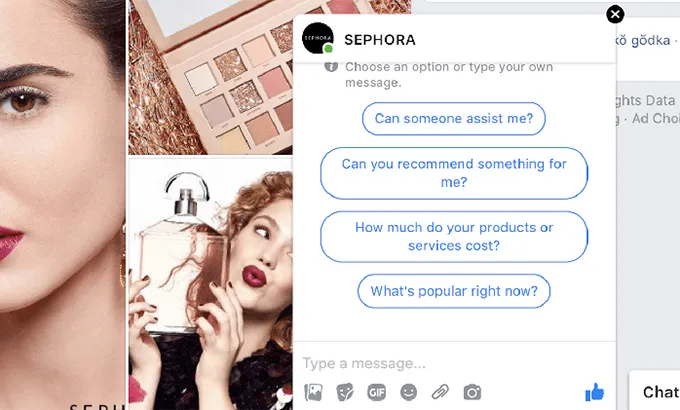
Her müşterinin ihtiyaçları için kişiselleştirilmiş alışverişe geçiş, perakendecilerin çevrimiçi mağazalarını bu pazar zorluğuna uyarlamasını sağlıyor. Teşekkürler, AI ve ML gibi yeni teknolojiler bunu yapmanıza yardımcı oluyor. E-ticaretteki sohbet robotları, her kullanıcı için kişiselleştirilmiş alışveriş UX deneyimi sunmak için perakendede yapay zekanın nasıl kullanıldığına dair parlak bir örnektir. Örneğin, sohbet robotları müşterilere web mağazasında satın alma ve sipariş verme konusunda yardımcı olur, müşterilerin tercihlerini ve ilgi alanlarını dikkate almak için özel indirimler veya teklifler sunar. Bu nedenle, böyle bir AI asistanı ile çevrimiçi alışveriş web sitenizin UX'i çok daha iyi hale gelebilir ve satışlar çok daha yüksek olabilir. Mümkün olan en iyi kullanıcı deneyimini oluşturmak için Sephora makyaj mağazasında sohbet robotlarının nasıl çalıştığına bakın.

Tasarımda Gradyan Kullanma
Tasarımınızda gradyanlara sahip olmak, onu daha derinlemesine yapmanıza ve marka fikirlerinizi veya konseptlerinizi cesaretlendirmenize yardımcı olur.
Farklı Yazı Tipleri ve Kalın Yazı Tipleri Kullanın
Son birkaç yıldır, çevrimiçi mağaza tasarımı için farklı yazı tiplerini ve kalın yazı tiplerini kullanmak aşamalı olarak artıyor. Ve bu, indirimler, özel teklifler veya ne istersen gibi web sitesindeki bazı noktalara kullanıcıların dikkatini çekmeye yardımcı olduğu için ayrıca kullanılacak gibi görünüyor. Ayrıca çeşitli yazı tiplerini kalın yazı tipleri ile birlikte kullanmak daha da öne çıkmaya yardımcı olur.
Hareketlere Dayalı Tasarım
Kullanıcıların mağazanızın web sitesiyle nasıl etkileşime girdiğini incelemek ve bu kullanıcıların etkinliklerine dayalı olarak bunu doğru tasarım öğelerine dönüştürmek, bu yıl için web sitesi tasarım ipuçlarından biri haline geldi.
Dokunma, kaydırma, kaydırma, çekme gibi her türlü kullanıcı çevrimiçi etkinliği jest olarak kabul edilebilir. Jestlere dayalı tasarım konseptinde, bu tür herhangi bir jest hedef sorunu tetikleyecektir. Bu nedenle UX tasarımcıları, insanların gerçek dünyadaki nesnelerle nasıl tepki vereceğine göre etkileşime giren UX tasarım öğeleri üzerinde çalışmalıdır.
Kullanıcı Deneyimini Test Etme
Ve perakende web siteleri UX ipuçları listemizdeki son ipucu, tasarımınızı test etmek ve sürekli olarak iyileştirilmesi üzerinde çalışmaktır. Econsultancy'nin E-Ticaret Performans Raporu'na göre, test ve deneme, performans ve dönüşümlerin optimizasyonu ve web sitesinin kullanıcı deneyiminin iyileştirilmesi için en iyi seçenektir. Bu nedenle, müşteri kazanmaya ve müşterilere daha iyi hizmet sunmaya çalışan herhangi bir e-ticaret işletmesi için kullanılabilirlik ve A/B UX testleri gereklidir.
Ne olursa olsun, e-ticaret sitesi UX için en trend özelliklerin tam listesi değil, bunlar herhangi bir çevrimiçi mağaza için en umut verici ve etkili görünüyor. Bunun nedeni, çevrimiçi mağazaya yönelik bu ipuçlarının, kullanıcıların alışveriş yaparken ihtiyaçlarını anlamak ve bu amaçlara uyarlanmış UX tasarımı ile çözmek için tasarlanmış olmasıdır.
Bu nedenle, web sitenizden çevrimiçi alışveriş yaptıklarında kullanıcılarınızı mutlu etmek ve bundan işletmeniz için kar elde etmek istersiniz. Bu trendleri takip edin, sizin için en etkili olanı uygulamaya çalışın, test edin, iyileştirmelere devam edin ve istediğiniz sonuçları elde edin. Bu yolda başarılar dilerim!
