E-Ticaret İşletmesi için En İyi 10 UI/UX Tasarım Trendi
Yayınlanan: 2020-05-122019 zaten bitti ve bu yıl etrafında kalan birçok trend için ona teşekkür etmeliyiz. Özellikle, burada uzun süre kalıcı olacak bir trend var. En azından e-ticarette.
Kullanıcı deneyimidir.
Giderek daha fazla e-ticaret markası, kullanıcı arayüzüne ve tasarıma yatırım yapmayı öncelik haline getiriyor ve bu artık sadece bir heves değil. Bu bir zorunluluktur.
İşte istatistiklerin söylediği buydu. Sagipl'e göre:
- Alexa'nın en iyi 100 web sitesinin %82'si uyarlanabilir tasarım kullanıyor. Bu nedenle, UI ve UX tasarımına yaptığınız yatırım, rekabetçi kalmanız için bir ön koşuldur.
- Alışveriş yapanlar bir web sitesini ilgi çekici bulmazlarsa veya arayüzle ilgili bir sorun yaşarlarsa 0,05 saniye sonra terk ederler - UX tasarımının çözebileceği bir sorun.
- Giderek daha fazla müşteri mobil cihazlardan ürün satın almayı tercih ettiğinden (%67), web sitenize/hizmetinize sahip olmak, kullanıcı dostu bir web sitesine/uygulamaya sahip olmamak, hedef kitlenizin yarısından fazlasına mal olabilir.
E-ticaret, bu yıl bazı önemli UI ve UX tasarım trendlerinin oluştuğunu gördü. Bu eğilimler, sorunsuz bir kullanıcı deneyimi yaratmak ve etkileşimi, trafiği, dönüşümleri, satışları artırmak ve sonuç olarak yüksek kaliteli potansiyel müşterileri çekmekle ilgilidir.
Bu trendler kalıcıdır ve e-ticaret işinizin rekabetçi kalmasını istiyorsanız, onları takip etmek çok önemlidir.
Gelin bu trendlere daha yakından bakalım ve birkaç e-ticaret markası örneğini inceleyelim.
1. Minimalizm Çağrısı
Bu yıl ivme kazanan bir trend, web sitelerini daha minimalist hale getirme eğilimini gösteriyor.
Neden minimalizm?
UI ve UX tasarımındaki bu eğilim, karmaşık ve 'doldurulmuş' tasarıma verilen tepkidir. Ve kullanıcı arayüzünü basitleştirmeye yönelik artan bir eğilim olduğundan, minimalizm bunu başarmak için her şeyi sunar.
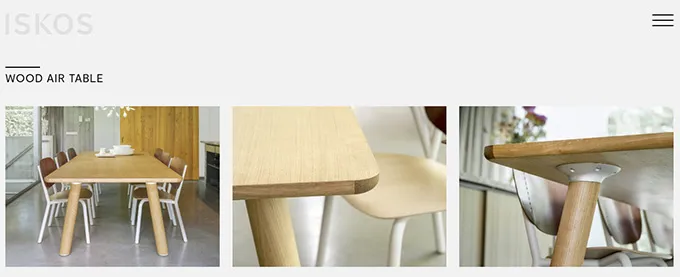
Mobilya üreticisi Iskos'un Danimarka merkezli web sitesi örneğine bir göz atalım:

İlk bakışta, minimalist web tasarımının temel özelliklerini zaten görebilirsiniz, yani:
- Negatif boşluk – ana sayfanın beyaz alanı veya arka planı
- Düz doku – tüm görüntüler ve UI öğeleri, öne çıkmak için 3B veya diğer teknikleri kullanmaz çünkü bunu zaten negatif alan sayesinde yaparlar.
- Zıt (sert) görüntü – arka planın ve UI öğelerinin parlak renkleri yerine, minimalist tasarım, temel öğeleri öne çıkarmak için görüntüleri kullanır (bu durumda üretici ürünlerini görüntüler).
- Minimalist tipografi – bu web sitesi, makul bir yazı tipi boyutu ve sakin fakat zıt yazı tipi rengi kullandığı için minimalist tasarımın harika bir örneğidir.
Ayrıca genel olarak sınırlı bir renk şeması fark edebilirsiniz. Bu yaklaşım, kullanıcının dikkatini doğrudan konuya çektiği için harika bir kullanıcı arayüzü oluşturur.
Web sitesi, yalnızca basit bir başlık ve ürün resimleri kullanılarak bölümlere ayrılmıştır.
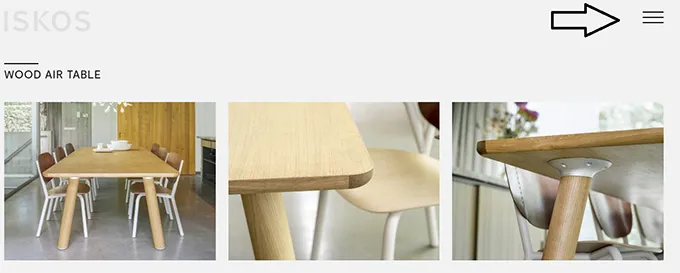
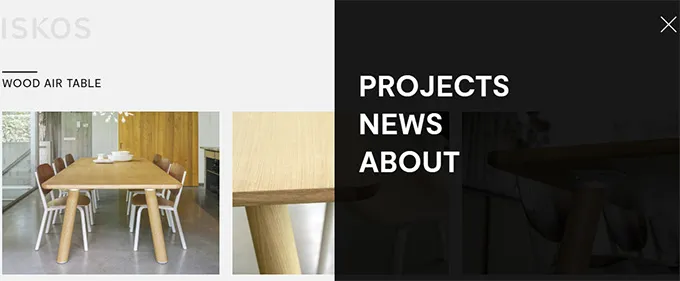
Bu web sitesindeki zıt bir UI öğesi, ekranın köşesindeki bir açılır menü penceresidir:


Hepsi ana sayfada olduğu için bu menüye daha fazla bölüm eklemeye gerek yoktur, bu nedenle bu menü, marka ile daha fazla etkileşim kurmak isteyen kullanıcı için ek bir bilgi kaynağı görevi görür.
Basit gezinme ve ana odak noktası ürün olan bu tür tasarımlar, UI/UX tasarım mükemmelliğini elde etmek için mükemmeldir.
2. Markalaşmaya Vurgu Yapmak
UI ve UX tasarımındaki bir diğer trend, kullanıcı deneyimi ve marka bilinci oluşturma arasındaki bağlantıyı güçlendirmektir.
Kullanıcı deneyimi, kullanıcının markaya ne kadar yaklaşabileceği ile tanımlanır ve bu, UI ve UX tasarımcılarının odaklanması gereken nokta haline geldi. Ayrıca markalaşmayı merkeze alan bir tasarım, kullanıcı deneyiminin her adımını bu kullanıcıyı markayla tanıştırmaya odaklı hale getiriyor.
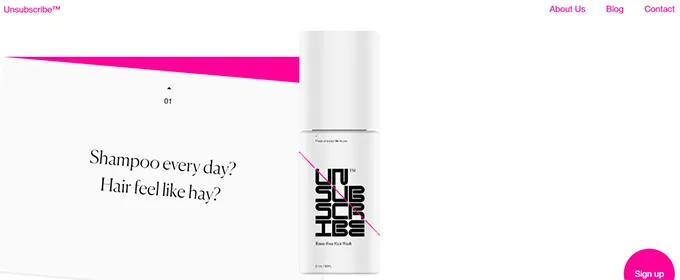
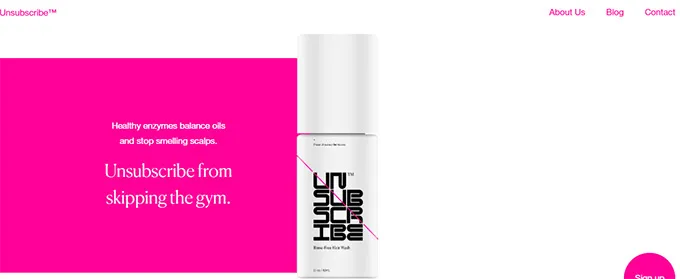
UI ve UX tasarımında markalaşmaya vurgu yapmanın harika bir örneği, saç bakım ürünlerinin e-ticaret markası olan Unsubscribe'dır.
Web siteleri, kullanıcı deneyimini ve yolun her adımını markalaştırmayı birleştiren bir başyapıttır. Bu web sitesinde gezinirken, bir kullanıcı bir marka ile tam bir etkileşim elde etmeye yardımcı olan farklı unsurlarla karşılaşacaktır:


Sloganlarında markanın ismine tekabül eden 'abonelikten çık' kelimesini görmenin yanı sıra, aktif insanların saçlarına daha iyi bakmalarına yardımcı olmak olan hedeflerini web sitesinin odak noktası haline getiriyorlar:

Ve elbette, web sitesi en iyi minimalist uygulamalarla yapılır ve basit ama çok yönlü bir kullanıcı arayüzü ve genel olarak olumlu bir kullanıcı deneyimi oluşturmaya yardımcı olur.
3. Daha Cesur Olmak
Bu yıl, tasarımcılar daha cesur ama daha basit yazı tiplerinde artan bir trend gözlemlediler. Bu eğilim, yukarıda bahsedilen minimalizm akımıyla örtüşmektedir.
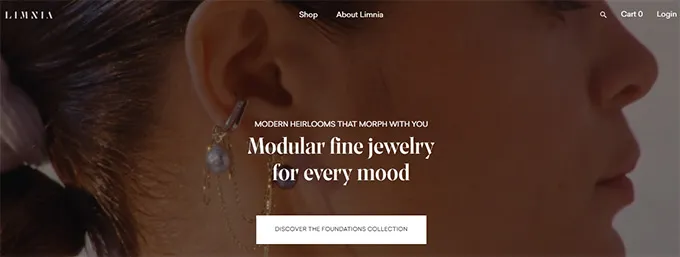
E-ticarette, kullanıcının dikkatini genellikle sayfanın ortasına yerleştirilen bir mesaja odaklamak için kalın yazı tipleri kullanılır. Güzel mücevherler satan bir e-ticaret markası olan Limnia'ya bir örnek:

Web sitesi arka planda ürünü sergileyen bir modelin videosunu kullanıyor olsa da, dikkatimizi bu videoya değil, sayfanın ortasına koyu harflerle yazılan mesaja çekiyor.
En çok kullanılan fontlar arasında UI ve UX tasarımcıları Helvetica, Sans ve Univers'i tercih ediyor. Ancak, UI/UX tasarımı için yazı tipini rastgele seçemezsiniz. Bu seçim birkaç farklı faktöre bağlıdır, yani:
- Tasarımın geri kalanının aksine cesurluk seviyesi.
- Yazı tipinin boyutu ve tasarımın geri kalanının aksine nasıl algılandığı.
- Markanızın estetiğine göre yazı tipinin türü, kalınlığı, boyutu ve rengi.
Tüm bu faktörler, bir kullanıcının markanızı nasıl algıladığını ve markanızla nasıl etkileşime girdiğini etkiler, bu nedenle yazı tipi seçimi, UI ve UX tasarımının tutarlılığına katkıda bulunmalıdır.
4. Mobil Uyarlama
Müşterilerinizin yarısından fazlasının mobil cihazlardan alışveriş yapmayı tercih ettiğini bu yazımızın girişinde belirtmiştik. Ve e-ticaret markaları ağırlıklı olarak çevrimiçi faaliyet gösterdiğinden (yalnızca bazılarının fiziksel showroomları vardır), mobil UX tasarımına yatırım yapmak zorunludur.
Etkileşim Tasarımı Vakfı'na göre, mobil kullanıcı deneyimi, mobil cihazlarda kullanılan web siteleri, uygulamalar ve diğer hizmetler aracılığıyla olumlu mobil deneyimler yaratmayı amaçlar. Mobil UX'in temel hedefleri verimlilik ve keşfedilebilirliktir.
Bir e-ticaret markası için mobil UX, her şeyden önce, web sitesinin tüm öğelerine tam erişilebilirlik ve arayüzün sadeliği anlamına gelir.
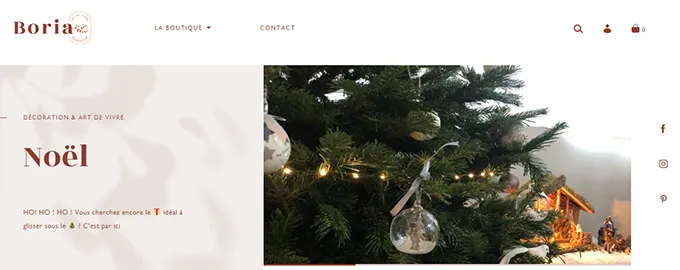
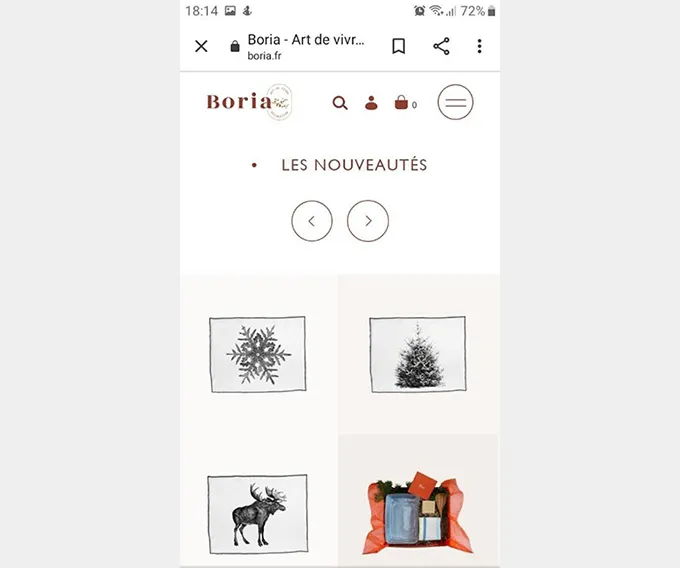
Bir web sitesini hem masaüstü hem de mobil cihazlar için uyarlamanın harika bir örneği, ev dekorasyonu satan bir Fransız e-ticaret markası olan Boria'dır:

Boria'nın web sitesinin mobil versiyonunda daha az tasarım öğesi var. Ancak, müşterilerin mobil cihazlar üzerinden alışveriş yapabilmeleri için gerekli olan tüm önemli bölümleri korur:

Mobil UX'e yatırım yapmak, yalnızca harika bir kullanıcı deneyimi için bir ön koşul değildir. E-ticaret markanızın SEO sıralaması için de önemlidir.
Google, mobil cihazlara uyarlanmış yüksek kaliteli web sitelerine sahip markaları çok üst sıralarda yer almaktadır. Ancak bir mobil siteyi harika yapan birkaç kural vardır. Bu nedenle, 2015'te Google, geliştiriciler için mobil UX tasarım ipuçları yayınladı ve yeni trendler ortaya çıktıkça bu ipuçlarını düzenli olarak güncelledi. Bu ipuçları arasında şunları bulabilirsiniz:
- Prototip yapmadan önce araştırın . UX tasarımcıları önyargılı olduğu için Google, hemen prototip oluşturmaya başlamamanızı, ilk olarak buluşsal analiz ve AB testi yoluyla hedef kitleyi araştırmanızı önerir.
- Dokunma hedefleri üzerinde çalışın . Bir mobil web sitesinin arayüzü kullanıcı dostu olsa ve web sitesi mobil cihazlarda hızlı yüklense bile, kullanıcılar dokunuşlarına yanıt vermeyen unsurlara sahipse web sitesini terk edeceklerdir. Bu, bu öğelerin çok küçük dokunma hedeflerine sahip olduğu ve Google'ın bunların en az 7-10 mm genişliğinde olmasını önerdiği anlamına gelir.
- Daha az dağınıklık . UI ve UX tasarımındaki minimalizm eğilimiyle eş anlamlı olan bu ipucu, Google'ın karmaşık mobil web sitelerini etkileşimde bulunmaları zor olduğu için daha düşük sıraladığını gösterir.
Diğer bir deyişle, e-ticaret markaları, eksiksiz marka deneyimi sunmak için web sitelerinin hem masaüstü hem de mobil cihazlarda işlevselliğine eşit derecede dikkat etmelidir.

5. Hıza Odaklanmak
Makalenin başında, müşterilerin markanızla etkileşime girip girmeme kararını web sitenizi ziyaret ettikten sonraki ilk 0,05 saniye içinde verdiklerini de belirtmiştik.
E-ticaret markaları için düşük sayfa yükleme hızı zararlı olabilir. Çok rekabetçi bir sektör olduğu için, bir kullanıcının benzer bir ürüne sahip başka bir e-ticaret markası bulması, ancak hızlı yüklenen bir web sitesi bulması sorun değil.
Performans aynı zamanda kullanıcı deneyiminin bir parçasıdır ve bir e-ticaret markası olarak ziyaretçilerinize nasıl değer verdiğiniz hakkında çok şey söyler.
Peki, mükemmel bir sayfa yükleme hızı söz konusu olduğunda bir UX tasarımcısının hedefi nedir?
Unbounce'a göre, bir açılış sayfasının yüklenmesi ortalama 15,3 saniye sürer. Ancak, amacınız olumlu bir kullanıcı deneyimi yaratmaksa bu süre zaten çok uzun.
Bu nedenle, Unbounce, en iyi sayfa yükleme hızının 2,4 ila 3,21 saniye arasında olduğunu iddia ediyor, ancak beş saniyede yüklenen siteler de daha uzun ortalama oturumlar alıyor (kaynağa göre %70 daha uzun).
Böylece, olumlu kullanıcı deneyimi için nihai hedef, ortalama 3 saniyelik bir sayfa yükleme hızına ulaşmaktır.
6. Soyunma Odası Deneyimi Yaratmak
Şimdi, tartışmamızın teknik kısmından, e-ticaret markalarının kullanıcı deneyimini ve marka ile kullanıcı etkileşimini geliştirmek için sunabileceği hizmetlerdeki trendlere geçelim.
UI ve UX tasarımında bu yıl büyüyen trendlerden biri sanal giyinme odalarının tanıtımı oldu.
Online soyunma odası deneyimi, tüketicilerin ürünlerle daha fazla etkileşim kurma ve onları deneme yönünde artan taleplerine bir yanıt olarak geldi. Ürüne fiziksel olarak dokunamazsak, dürtmede domuz satın aldığımızı hepimiz biliyoruz. Bu, özellikle giysi veya aksesuar satan e-ticaret markaları söz konusu olduğunda geçerlidir.
Bu tür e-ticaret markalarından biri, gözlük satan çevrimiçi bir şirket olan Warby Parker, kullanıcıların sadece bir fotoğraf çekerek farklı gözlük şekillerini deneyebilecekleri bir mobil uygulama başlatarak bu soruna yanıt verdi:

Bu uygulama, gözlük satın almak isteyen ancak hangi gözlük şeklinin yüzüne uyacağı konusunda kararsız olan müşteriler için çok faydalı oldu.
Bu trend, UX ve AR (artırılmış gerçeklik) arasındaki birleşmedir, çünkü müşteriler, marka ile eksiksiz bir kullanıcı deneyimi elde etmek için bilgisayar tarafından oluşturulan duyusal modaliteler tarafından geliştirilmiş gerçek hayattaki nesnelerle etkileşime girer.
7. Görsellerle Hikaye Anlatmak
Web sitesinin içeriği aracılığıyla kullanıcı deneyimini geliştirmeyi amaçlayan bir diğer trend ise görsel hikaye anlatımı.
Pazarlamada hikaye anlatıcılığının rolü çok büyük. Araştırma, hikayeler olarak iletilen pazarlama mesajlarının 22 kata kadar daha ilgi çekici ve akılda kalıcı olduğunu gösteriyor. Hikaye anlatımı daha fazla değer anlamına gelir, bu nedenle UX tasarımına başarıyla geçti ve görsel hikaye anlatımı haline geldi.
Bir e-ticaret markası için görsel hikaye anlatımı, müşterileri markaya yaklaştırdığı ve bu markayı tanımlamaya özel katılım sağladığı için kullanıcı deneyimi için çok önemlidir.
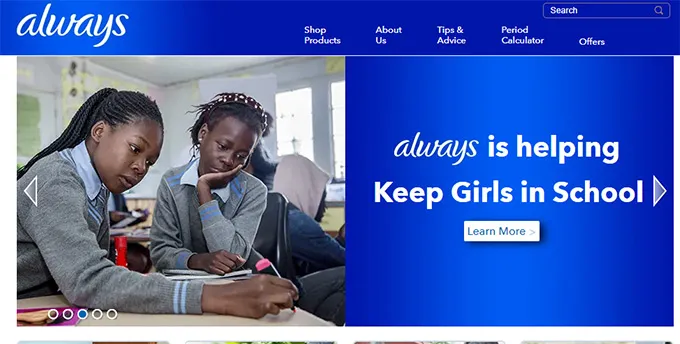
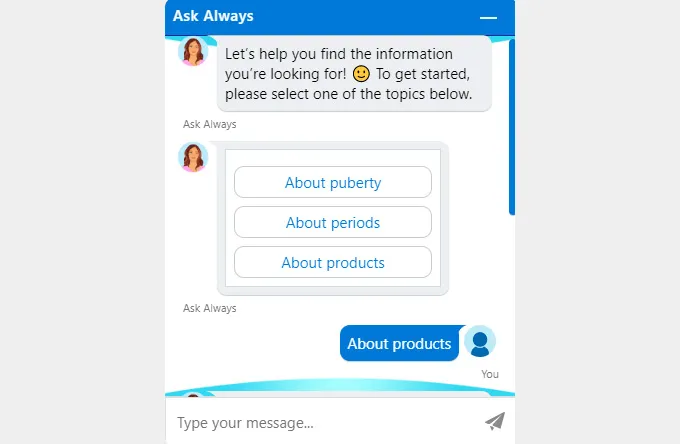
Görsel hikaye anlatımı ile pozitif kullanıcı deneyimini başarılı bir şekilde birleştiren markalardan biri de P&G'nin kişisel hijyen markası Always:

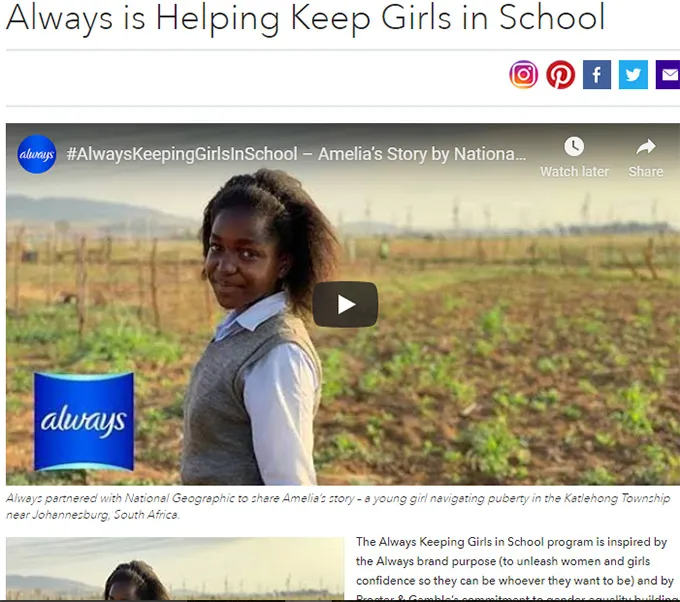
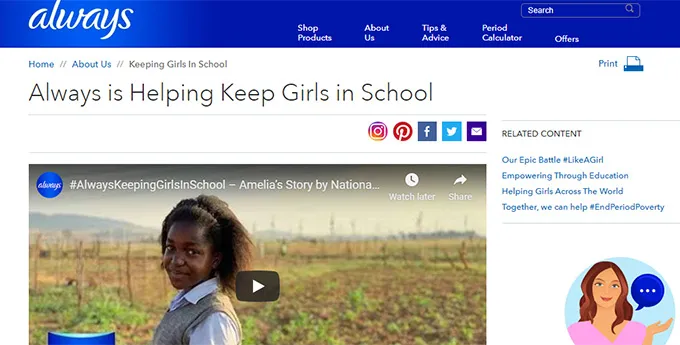
Görsel hikaye anlatımını kullanarak, Daima markanın bir dizi sosyal nedene nasıl katıldığını, hikayeleri ortaya çıkardığını, insanların marka ve ürünüyle nasıl etkileşime girdiğini kişisel bakış açılarıyla anlatır:

Ancak, UX tasarımında görsel hikaye anlatımı söz konusu olduğunda içerik yerleştirme ile ilgili bir sorun vardır. Hedef kitlenin hangi dili konuştuğuna ve hangi yönde okuduklarına (soldan sağa veya sağdan sola) bağlı olarak içerik farklı şekilde yerleştirilecektir.
Örneğin, soldan sağa okuyan kitle için içerik ortaya veya sola ve her satırda yaklaşık 75 karakter olacak şekilde yerleştirilmelidir:

Görsel hikaye anlatımı, müşteriyle olan tüm deneyimlerini çevrimiçi deneyimlere dayandırdıkları için e-ticaret markaları için gerekli olan UX tasarımında temel bir metodolojidir.
8. Ödemeyi Zahmetsiz Hale Getirmek
Talepkar müşterilerden gelen bir başka eğilim, ödemeyi daha zahmetsiz hale getirmektir. Zahmetsiz ödeme aynı zamanda UX tasarımındaki en büyük zorluklardan biridir.
InvestCRO'nun son istatistiklerine göre, ortalama alışveriş sepetini terk etme oranı %65,23'tür ve aşağıdaki nedenlerin önemli bir katkısı vardır:
- %14 – misafir ödeme seçeneği yok
- %11 – karmaşık ödeme süreci
- %7 – yeterli ödeme seçeneği yok
Ödemeleri tamamlamak ve ödeme yapmak kullanıcı deneyimine ait olduğundan, bunu daha zahmetsiz hale getirmekle ilgilenmesi gereken kişi UX tasarımcısıdır.
Web sitesi yüksek alışveriş sepetini terk etme oranıyla mücadele ediyorsa, bir UX tasarımcısının görevi:
- Kullanılabilirlik testinin yardımıyla (kullanıcı görüşmeleri ve müşteri desteğinden alınan veriler aracılığıyla) bunun neden olduğunu öğrenin.
- Kullanılabilirlik testinden toplanan verileri dikkate alarak müşteri yolculuğunun haritasını çıkarın.
- Çözümün nasıl çalıştığını görmek için AB testi yapın.
Bir e-ticaret markasının başarısı büyük ölçüde müşterinin ödeme deneyimine bağlı olduğundan, bu süreci UX tasarımıyla daha zahmetsiz hale getirmek, olumlu kullanıcı deneyimine önemli bir katkıdır.
9. Kişiselleştirilmiş Tekliflere Odaklanmak
Kişiselleştirme, kalıcı olan trend. Ve UX, kişiselleştirilmiş teklifler tasarlayarak bunu başka bir düzeye taşıyabilir.
Birçok e-ticaret markası zaten bundan büyük ölçüde faydalanıyor.
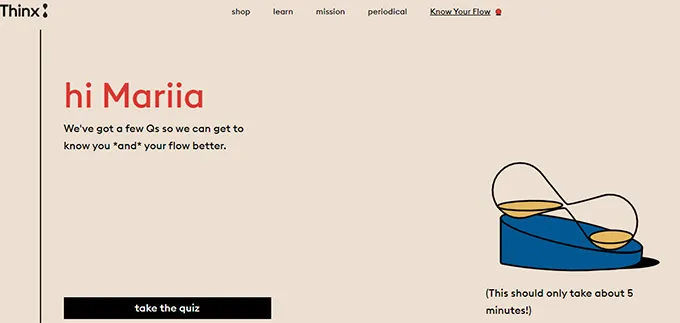
Örneğin, iç giyim ve kişisel hijyen ürünleri satan bir e-ticaret markası olan Thinx, kullanıcının ihtiyaçlarına uygun ürünleri seçmeye yardımcı olmak için bir anket tasarladı:

Anketin sonuçlarının ardından marka, ilk kez müşteriler için mükemmel olan kişiselleştirilmiş teklifler yaratıyor.
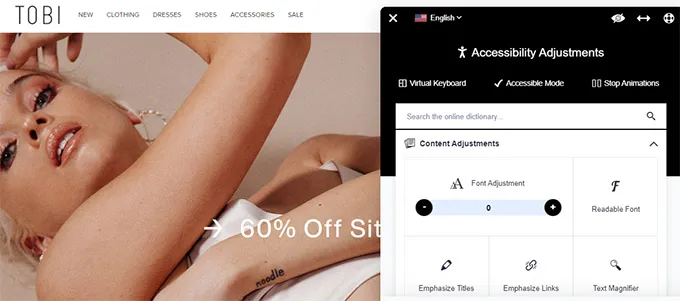
Giysi satan bir e-ticaret markası olan başka bir şirket olan Tobi, engelli kişilerin web sitesini kullanıcı arayüzünü daha rahat kullanmaları için ayarlamalarına yardımcı olacak bir açılır pencere tasarlayarak kapsayıcılığa odaklandı:

Bu UI ve UX tasarım katkıları, her kullanıcının benzersiz özelliklerini ve davranışlarını kabul ederek, her kullanıcının markayla olan deneyimini kişiselleştirme amacına sahiptir.
10. Müşteriyle Görüşme
E-ticarette, müşteri desteği sağlayan chatbotlar önemli bir rol oynamaktadır. Ayrıca, ister grafiksel kullanıcı arayüzü tasarımı, isterse sesli kullanıcı arayüzü tasarımı kullanıyor olsunlar, kullanıcı deneyiminin bir parçasıdırlar.
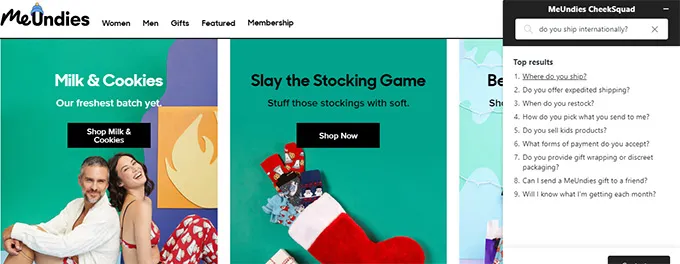
UI tasarımı, sohbet robotları oluşturma konusunda e-ticaret markalarına çok yönlülük sunar. Örneğin, iç çamaşırı satan bir e-ticaret markası olan MeUndies, en çok aranan soruları yanıtlamak için web sitesi sohbet robotunu kullanıyor:

Bazı markalar daha etkileşimli bir sohbet robotu deneyimine yönelir. Örneğin, her zaman sohbet robotlarıyla bir sohbeti insanlarla gerçekçi bir etkileşime dönüştürür:

Bir sohbet robotu seçmek, markanızı nasıl temsil etmesini istediğinize bağlıdır. Ancak, kullanıcı deneyiminin kalitesi üzerinde doğrudan bir etkisi olduğundan, chatbot trendinin UI ve UX tasarımının bir parçası olarak kalacağını inkar etmek mümkün değil.
Değerini Unutma
Bu makalede bahsettiğimiz her trend, müşteriye değer sağlamaya güçlü bir şekilde odaklanıyor. Zarar vermeyen, bunun yerine değere vurgu yapan tasarıma odaklanırlar. Bu trendler aynı zamanda görsel hikaye anlatımı, konuşma tabanlı yapay zeka tasarımı ve UX markalama yoluyla e-ticaret markanızı müşterilere daha da yakınlaştırmayı hedefliyor.
Bu UI/UX trendlerine ayak uydurmak, e-ticaret markalarının kullanıcı deneyimini ön plana çıkarmasına yardımcı olabilir ve bu son derece rekabetçi sektörde başarılı olmalarını sağlar.
