Daha İyi Simge Tasarımı İçin 6 Kolay Adım
Yayınlanan: 2022-03-10Bu makalede, altı adımda bir dizi tasarım yönergesi anlatılmaktadır. Adımlar, tutarlılık, okunabilirlik ve netlik dahil olmak üzere ses simgesi tasarımının temellerini takip eder. Etkili ikon tasarımının ilkeleri, ikon tasarımcısı John Hicks Design of Hicks Design tarafından The Icon Handbook adlı kitabında ve ayrıca Google tarafından sistem ikonları için materyal tasarım yönergelerinde uzun uzadıya tartışılmıştır. Bu makalede tartışılan altı adım , dogmatik bir kurallar listesi olarak değil, bir rehber olarak görülmelidir . Harika bir tasarımcı olmanın bir parçası, burada göstereceğimiz gibi, kuralları ne zaman çiğneyip ne zaman takip edeceğinizi öğrenmektir.
Iconfinder (benim çalıştığım yer) gibi simge ve vektör pazarları, web ve baskı tasarımcıları için iyi tasarlanmış vektör simgelerini ucuz ve kolay erişilebilir bir kaynak haline getiriyor. Binlerce yüksek kaliteli premium simge seti ve yüzlerce harika ücretsiz set mevcuttur.
Iconfinder'a gönderilen her simge seti, web sitesi kullanıcılarımız için potansiyel çekicilik ve premium simgeler olarak potansiyel ticari değer açısından incelenir ve değerlendirilir. Web sitesine gönderilen simge setlerini incelerken, web sitesindeki tüm premium simgelerin mümkün olan en yüksek kalitede olmasını sağlamak için tasarımcılarımıza ve müşterilerimize karşı bir sorumluluğumuz vardır.
SmashingMag'de Daha Fazla Okuma :
- Göz Alıcı Uygulama Simgeleri Nasıl Tasarlanır
- Harika Bir Kullanıcı Deneyiminin Parçası Olarak Simgeler
- Adobe XD'de Simgeler Nasıl Oluşturulur
- Daha İyi Simge Tasarımı İçin Kolay Adımlar
Bunu başarmak için "yeterince iyi değil" ile "üstün kalite" arasındaki farkın sürekli olarak farkındayız. Fark genellikle çok küçüktür ve genellikle minimum değişiklik gerektirir, ancak simge setinin tasarımı ve değeri üzerinde büyük etkisi vardır. Diğer birçok pazaryerinden farklı olarak, kalite gereksinimlerimizi tam olarak karşılamayan setleri nadiren reddediyoruz. Bunun yerine, tasarımcının simgeleri nasıl iyileştirebileceğine dair çok özel, uygulanabilir önerileri paylaşacağız.
Bir simgenin yeniden işlenmesi
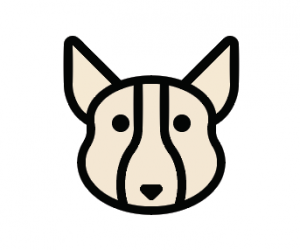
Bu makaleyi takip eden örnek resimlerde, tartışılan altı adım, Kem Bardly adlı bir Iconfinder kullanıcısı tarafından yakın zamanda gönderilen bir köpek simgesinin (tam olarak bir Corgi) yeniden işlenmesine uygulanacaktır. Simgenin potansiyeli vardı ancak "birinci sınıf kalite" olarak kabul edilecek kadar parlak değildi. Kem'e izlemesi için bazı kolay ipuçları sağladık ve küçük bir yeniden çalışma ile simgeleri premium bir simge seti olarak onaylanmaya hazırdı. Aşağıdaki resim, Kem simgesinin önceki ve sonraki sürümlerini göstermektedir. Takip eden bölümlerde, yöntemsel olarak öncesinden sonraya nasıl geçileceğini açıklayacağız.

Makalede tartışılan yönergelerin web simgelerine yönelik olmasına rağmen, genellikle yazdırma simgeleri için de geçerli olduğunu unutmayın. Basılı malzemenin tipik 300 nokta/inç (DPI), piksel mükemmelliğini esasen anlamsız hale getirir. Bunu okuyan bir baskı tasarımcısıysanız, kapsanan tüm ilkeler geçerlidir, ancak piksel mükemmelliği parçalarını büyük ölçüde görmezden gelebilirsiniz.
Etkili Simge Tasarımının Üç Özelliği
İyi tasarlanmış simgeler, herhangi bir simge tasarımını oluşturan üç ana niteliğe sistemli ve kasıtlı bir yaklaşım sergiler: biçim, estetik birlik ve tanınma. Yeni bir simge seti tasarlarken, bu özelliklerin her birini, genelden (biçim) başlayarak ve özele (tanınabilirlik) ilerleyerek, yinelemeli bir yaklaşım içinde düşünün. Tek bir simge oluşturuyor olsanız bile, bu üç öznitelik yine de ima edilir ve tek bir tasarımdan tahmin edilebilir.
Hiç şüphe yok ki, üçten fazla öznitelik etkili simge tasarımını oluşturur, ancak aşağıda ayrıntıları verilen üçü, başlamak için iyi bir yerdir. Göreceli kısalık adına, üç ana nitelik olarak düşündüğümüz şeye odaklandık.
Form
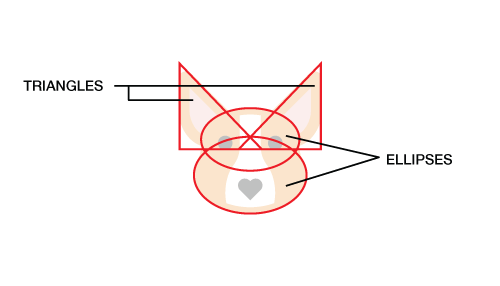
Form, bir simgenin temel yapısı veya nasıl yapıldığıdır. Bir simgenin ayrıntılarını görmezden gelir ve ana şekillerin etrafına bir çizgi çizerseniz, bunlar bir kare, bir daire, yatay veya dikey bir dikdörtgen, bir üçgen veya daha organik bir şekil mi oluşturuyor? Birincil geometrik şekiller - daire, kare ve üçgen - ikon tasarımı için görsel olarak istikrarlı bir temel oluşturur. Kem Bardly'nin Corgi örneğimizde, köpeğin kafası iki üçgen ve iki elipsten oluşuyor. Bir çizime en büyük, en basit şekilleri çizerek ve daha sonra giderek daha fazla ayrıntıya doğru inceleyerek başladığı gibi, bir simgeyi en basit şekillerden başlatır ve sonra daha fazla ayrıntı ekler - ancak yalnızca kavramı iletmek için gerektiği kadar ayrıntı ekler. bir nesne, fikir veya eylem olsun, temsil edilmek.

Estetik Birlik
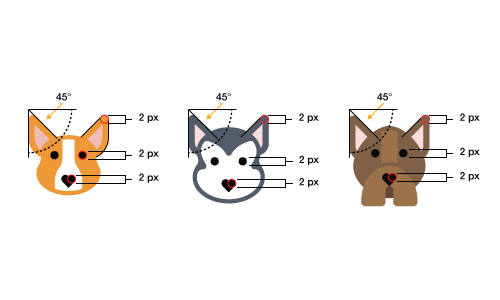
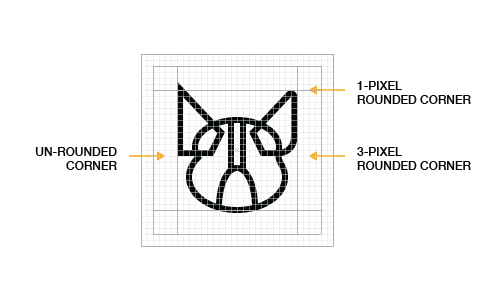
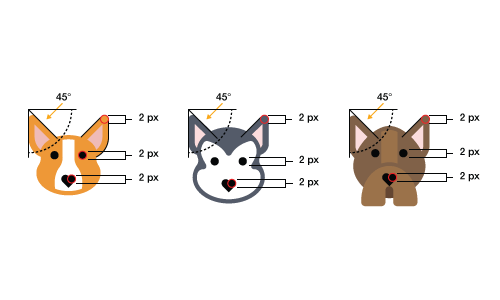
Tek bir simge içinde ve bir simge kümesinde paylaşılan öğeler, estetik birlik dediğimiz şeydir. Bu öğeler, yuvarlatılmış veya kare köşeler, belirli köşe boyutları (2 piksel, 4 piksel vb.), sınırlı ve tutarlı çizgi ağırlıkları (2 piksel, 4 piksel vb.), stil (düz, çizgi, dolgulu) gibi şeylerdir. çizgi veya glif), renk paleti ve daha fazlası. Bir kümenin estetik bütünlüğü, onu görsel olarak uyumlu bir bütün olarak birbirine bağlamak için set boyunca tekrarladığınız tasarım öğelerinin ve/veya seçimlerin toplamıdır. Aşağıdaki örneklerde, Kem'in setindeki üç köpeğin her birinin, 2 piksellik yuvarlak köşeler, köpeklerin yüzlerinin etrafındaki 2 piksel kalınlığındaki vuruş ve kalp şeklindeki burunlar gibi ortak unsurları paylaştığına dikkat edin.

tanınabilirlik
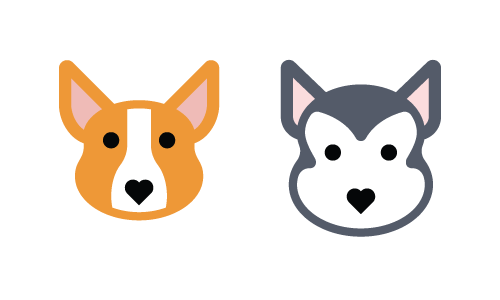
Tanınabilirlik, bir simgenin özünün veya bir simgeyi benzersiz yapan şeyin bir ürünüdür. Bir simgenin nihayetinde çalışıp çalışmadığı, izleyicinin tasvir ettiği nesneyi, fikri veya eylemi ne kadar kolay anladığına bağlıdır. Tanınabilirlik, izleyicinin genellikle bu fikirle ilişkilendirdiği özellikleri göstermeyi içerir, ancak Corgi'nin burnu için kalp gibi benzersiz veya beklenmedik unsurları da içerebilir. Tanınabilirliğin yalnızca tasvir edilen nesnenin, fikrin veya eylemin anlaşılmasını değil, aynı zamanda benzersiz simge setinizin tanınmasını da ifade ettiğini unutmayın. Bu bağlamda, estetik birlik ve tanınma örtüşebilir ve çoğu zaman da örtüşür. Aşağıdaki resimde, benzersiz renkleri, kafa şekilleri ve kulakları nedeniyle iki köpeğin her birini sırasıyla Corgi ve Sibirya Husky olarak tanırken, paylaşılan tasarım ve stil öğeleri nedeniyle hala aynı setin parçası olduklarını biliyoruz. .

Şimdiye kadar, etkili ikon tasarımının üç ana özelliği olarak düşündüğümüz şeye baktık. Bir sonraki bölümde, bu üç endişe alanını doğru bir şekilde ele almak için altı adıma derinlemesine bakacağız.
Altı Adım
Daima Bir Kılavuzla Başlayın
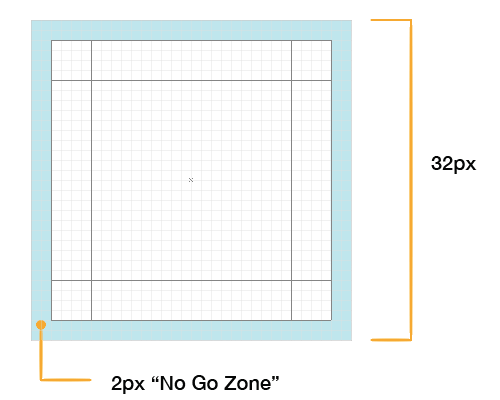
Çeşitli ızgara boyutlarının faydaları en iyi şekilde ayrı bir makalede ele alınacaktır. Amaçlarımız için 32 × 32 piksel ızgara ile çalışacağız. Izgaramız ayrıca her bir simge tasarımının temel formunu oluşturmamıza yardımcı olacak bazı temel kılavuzlar içerir.

Izgaranın dıştaki 2 pikseli, "harekete geçmeyen bölge" dediğimiz şeydir. Kesinlikle gerekli olmadıkça simgenin herhangi bir bölümünü bu alana koymaktan kaçının. Hareketsiz bölgenin amacı, simgenin etrafında biraz nefes alma odası yaratmaktır.
Bir simgenin biçiminin bir kısmı genel şekil ve yöndür. Bir simgenin dış kenarlarının çevresine bir çizgi çizerseniz - sınırlayıcı kutu, yapacaksanız - şekil genellikle bir kare, daire, üçgen, yatay dikdörtgen, dikey dikdörtgen veya çapraz dikdörtgen olacaktır.
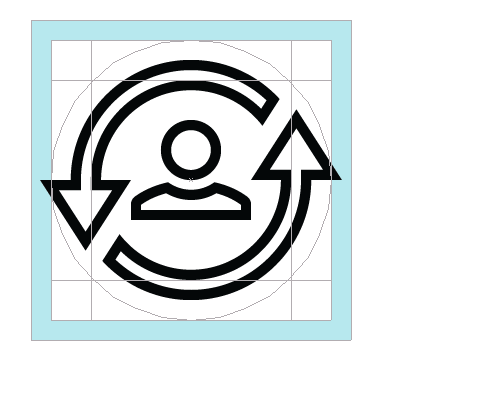
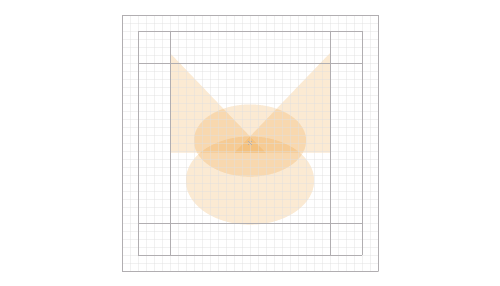
Dairesel simgeler ızgarada ortalanır ve genellikle hareketsiz bölgeye girmeden içerik alanının en dıştaki dört kenarına da dokunur. Hareketsiz bölge kuralını ihlal etmenin yaygın bir nedeninin, aşağıda gösterildiği gibi tasarımın bütünlüğünü korumak için bazı aksan veya küçük öğelerin dairenin ötesine geçmesi gerekmesi olduğunu unutmayın.

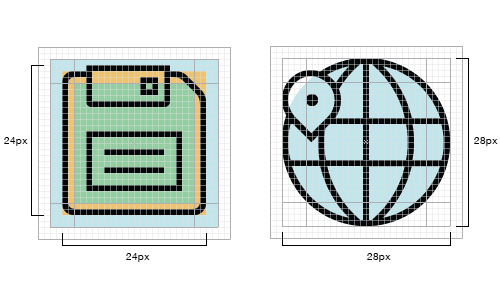
Kare simgeler de ızgarada ortalanır ancak çoğu durumda içerik alanının en dış kenarlarına kadar uzanmaz. Dairesel ve üçgen simgelerle tutarlı bir görsel ağırlık sağlamak için, çoğu dikdörtgen ve kare simge, ortadaki anahtar çizgiyle hizalanır (aşağıdaki resimde turuncu alan). Her bir anahtar çizgiye ne zaman hizalanacağı, simgenin kendisinin görsel ağırlığına göre belirlenir; Hangi boyutun ne zaman kullanılacağına dair bir fikir edinmek sadece pratik gerektirir. Aşağıdaki kare yerleşim resmine bakın. Yukarıda bahsedilen üç eş merkezli kare açık mavi, turuncu ve açık yeşil olarak gösterilmiştir.

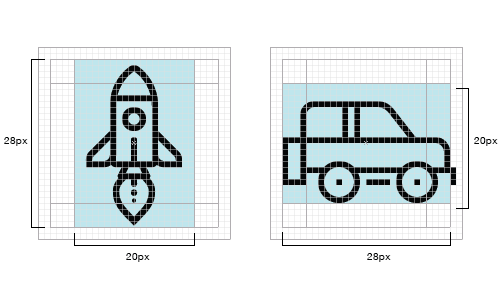
32 piksellik karenin içinde 20×28 piksellik dikey ve yatay dikdörtgenleri fark edeceksiniz. Yönlendirmede yatay veya dikey olan simgeler için bu dikdörtgenleri gevşek bir şekilde takip ediyoruz ve herhangi bir simgenin boyutlarını bu dikdörtgenlerin 20 × 28 piksel boyutlarına uyacak şekilde yönlendirmeye çalışıyoruz.

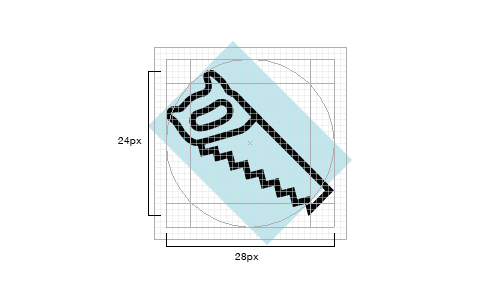
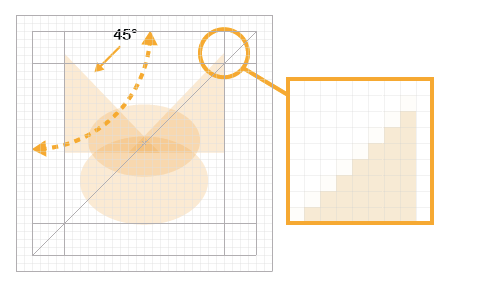
Çapraz olarak yönlendirilmiş simgeler, aşağıdaki resimde görüldüğü gibi dairesel içerik alanının kenarlarına hizalanır. Testerenin en dış noktalarının yaklaşık olarak dairenin kenarlarına hizalı olduğuna dikkat edin. Bu, kesin olmanıza gerek olmayan bir alandır; yakın olması yeterlidir.

Her seferinde kılavuzları ve kılavuzları tam olarak takip etmeniz gerekmediğini unutmayın. Izgara, simgeleri tutarlı hale getirmenize yardımcı olmak için orada, ancak bir simgeyi harika yapmak ile kurallara uymak arasında seçim yapmanız gerekiyorsa, kuralları çiğneyin - bunu dikkatli yapın. Daha çok Dutch Icon takma adıyla tanınan Hemmo de Jonge'nin dediği gibi:
Bireysel bir simgenin özü, küme uyumunun öneminden daha ağır basar.

Basit Geometrik Şekillerle Başlayın
Basit daireler, dikdörtgenler ve üçgenlerle ana şekilleri kabaca çizerek simge tasarımlarınıza başlayın. Bir simge doğası gereği çoğunlukla organik olacak olsa bile, Adobe Illustrator'daki şekil araçlarıyla başlayın. Özellikle ekranda daha küçük boyutlar için simgeler oluşturmaya gelince, elle çizimden kaynaklanan kenarlardaki küçük değişiklikler, bir simgenin daha az rafine görünmesini sağlar. Temel geometrik şekillerle başlamak, kenarları daha kesin hale getirecek (özellikle eğriler boyunca) ve bir tasarımdaki öğelerin göreli ölçeğini hızlı bir şekilde ayarlamanıza ve ayrıca ızgarayı ve formu takip ettiğinizden emin olmanızı sağlayacaktır.

Rakamlarla: Kenarlar, Çizgiler, Köşeler, Eğriler ve Açılar
Tasarımı aşırı mekanik ve sıkıcı göstermeden mümkün olduğunca köşeler, eğriler ve açılar matematiksel olarak kesin olmalıdır. Başka bir deyişle, sayıları takip edin ve bu ayrıntılar söz konusu olduğunda göz küresine veya serbest bırakmaya çalışmayın. Bu öğelerdeki tutarsızlık, bir simgenin kalitesini düşürebilir.
açılar
Çoğu durumda, 45 derecelik açılara veya katlarına sadık kalın. 45 derecelik bir açıda kenar yumuşatma eşit olarak adımlanır (aktif pikseller uçtan uca hizalanır), bu nedenle sonuç nettir ve bu açının mükemmel köşegeni, insan gözünün çok sevdiği, kolayca tanınan bir modeldir. Bu tanınabilir model, bir simge seti arasında tutarlılık ve tek bir simge içinde birlik oluşturur. Tasarımınız bu kuralı çiğnemenizi gerektiriyorsa, bunu ikiye (22,5 derece, 11,25 vb.) veya 15 derecenin katları halinde yapmaya çalışın. Her durum farklıdır, bu nedenle duruma göre karar verin. 45 derecelik yarımlar kullanmanın yararı, kenar yumuşatmadaki adımlamanın hala oldukça eşit olmasıdır.

eğriler
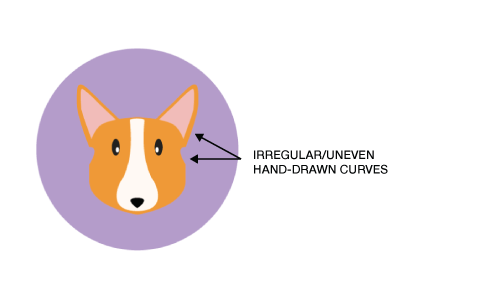
Bir ikonun kalitesini düşürebilecek ve profesyonel ve amatör görünüm arasındaki fark anlamına gelebilecek en göze çarpan alanlardan biri, mükemmel olmayan eğrilerdir. İnsan gözü hassasiyetteki çok küçük değişiklikleri algılayabilirken, el-göz koordinasyonu her zaman yüksek bir hassasiyet düzeyine ulaşamaz. Eğrileri elle çizmek yerine mümkün olduğunca çok şekil araçlarına ve sayılara güvenin. Manuel olarak bir eğri çizmeniz gerektiğinde, Adobe Illustrator'ın (veya vektör yazılımınızın) kısıtlama değiştirici tuşunu (Shift tuşu) kullanın veya daha da iyisi, bezier eğrileri üzerinde daha da rafine kontrol için Astute Graphics tarafından VectorScribe ve InkScribe kullanın.

Yukarıdaki "önceki" görüntüde gördüğümüz gibi, elle çizilmiş çizgiler, tasarımın kalitesini düşüren düzensiz eğriler oluşturur.

köşeler
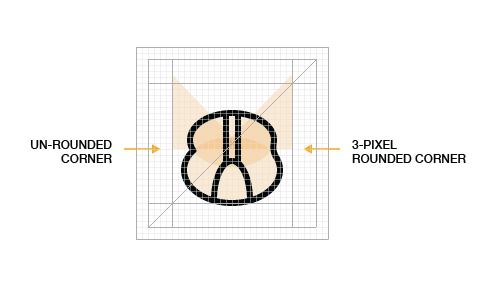
Ortak bir yuvarlak köşe (veya yarıçap) değeri 2 pikseldir. 32 × 32 piksellik bir simgede, 2 piksellik bir yarıçap, açıkça yuvarlak olarak görülebilecek kadar büyüktür, ancak köşeleri tasarımın kişiliğini değiştirecek kadar yumuşatmaz (bu "kabarcık" görünümünü verir). Seçtiğiniz değer, tasarıma vermek istediğiniz kişiliğe bağlı olacaktır. Yuvarlak köşe kullanıp kullanmamak, takımın genel estetiği göz önünde bulundurularak verilmesi gereken estetik bir karardır.

Geometrik şekillerle başladığımıza, şimdi şekil araçlarının yuvarlatılmış köşeler gibi ayrıntılardaki tutarlılığın yanı sıra tasarımı nasıl geliştirdiğini gösteren 2 piksellik bir anahat ekledik.

Bu büyük ölçüde geliştirilmiş versiyon, eşit şekilde yuvarlatılmış köşeler, pürüzsüz eğriler ve kulak çevresindeki çizgilerin ağırlıkları için bir temel ile yeni tasarımın özünü göstermektedir.
Piksel-Mükemmellik
Küçük boyutlar için tasarım yaparken mükemmel piksel hizalaması önemlidir. Küçük boyutlarda bir simgenin kenarlarında kenar yumuşatma yapmak, simgenin bulanık görünmesine neden olabilir. Piksel ızgarasıyla hizalanmayan çizgiler arasındaki boşluk kenar yumuşatılır ve bulanık görünür. Simgeyi piksel ızgarasına hizalamak, kenarları düz çizgilerde mükemmel, kesin açılar ve eğrilerde ise daha net hale getirecektir.
Belirtildiği gibi, 45 derecelik açılar en iyisidir (düz çizgilerden sonra), çünkü açıyı tanımlamak için kullanılan pikseller, uçtan uca mükemmel bir şekilde çapraz olarak istiflenir veya basamaklanır. Aynısı köşeler ve eğriler için de geçerlidir: Matematiksel olarak ne kadar hassaslarsa, kenar yumuşatma o kadar net olur. Bununla birlikte, piksel mükemmelliğinin, en azından kenar yumuşatma için, daha büyük boyutlarda ve “Retina” ekranlar gibi daha yüksek çözünürlüklü ekranlarda daha az alakalı olduğunu unutmayın.
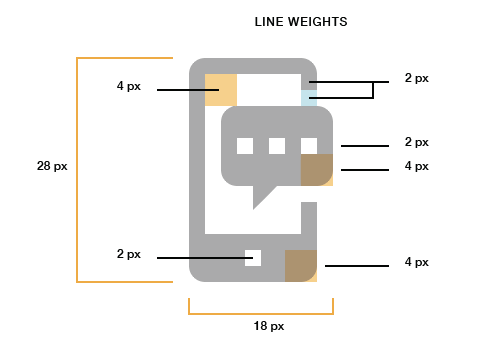
Çizgi Ağırlıkları
Çizgi ağırlıkları söz konusu olduğunda, ikisi idealdir, ancak bazen üçü gereklidir. Amaç, çok fazla çeşitlilik getirmeden ve böylece bir kümenin tutarlılığını bozmadan görsel hiyerarşi ve çeşitlilik sağlamaktır. Üçten fazla ve bir set uyumunu kaybedebilir. 2 ve 4 piksel çizgi ağırlıklarının yararı, 2'nin katları olmaları ve dolayısıyla eşit artışlarla kolayca yukarı ve aşağı ölçeklenebilmeleridir. Çoğu durumda, özellikle glif ve düz simgelerde çok ince çizgilerden kaçının. Kasten bir "çizgi stili" simgeleri oluşturmadığınız sürece, şekli tanımlamak için çizgiler yerine ışık ve gölgeye güvenin.

Simgeler Arasında Tutarlı Tasarım Öğeleri ve Vurgular Kullanın
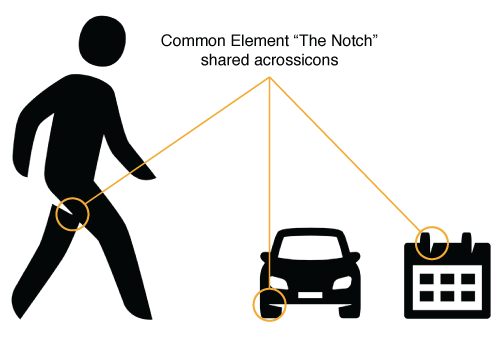
Dutch Icon'dan Hemmo de Jonge, Icon Salon 2015'te ikon tasarımının bu yönü hakkında uzun uzun konuştuğu parlak bir konuşma yaptı. Hollanda hükümeti için iki yıldır devam eden ikon sistemi projesinde Hemmo ve tasarım ortağı, ikonların her birine bir çentik yerleştirdi. Her simgede çentik yoktur, ancak çoğunda vardır. Bir simge setinde muhafazakar ama tutarlı bir şekilde kullanılan bu tür aksan, seti gerçekten birbirine bağlayabilir.

Köpek örneğimizde, kalp şeklindeki burun ile ortak bir üslup unsuru kullandık. Burun yerine kalp kullanmanın görsel tuhaflığı sadece ikonları birbirine bağlamakla kalmaz, aynı zamanda tuhaf bir unsur ekler ve dört ayaklı arkadaşlarımıza olan sevgimizi iletir.

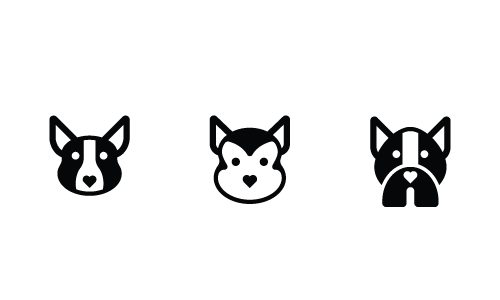
Çoğu durumda, bir simge setinin ana yönleri - örneğin stil - değişse bile, aşağıda görüldüğü gibi, estetik birliği oluşturan unsurlar seti birbirine bağlayabilir. Aynı üç köpek ikonunu düz bir stil yerine glif tarzında yeniden yarattık ve bunlar hala estetik olarak tutarlılar.

Ayrıntıları ve Süslemeleri Az Kullanın
Simgeler bir nesneyi, fikri veya eylemi hızlı bir şekilde iletmelidir. Çok fazla küçük ayrıntı karmaşıklığa neden olur ve bu da özellikle daha küçük boyutlarda simgeyi daha az tanınabilir hale getirebilir. Tek bir simgeye veya simgeler kümesine eklediğiniz ayrıntı düzeyi de estetik birliğin ve tanınabilirliğin önemli bir yönüdür. Bir simge veya kümedeki doğru ayrıntı düzeyini belirlemek için iyi bir kural, anlamı netleştirmek için gereken minimum ayrıntıyı eklemektir.

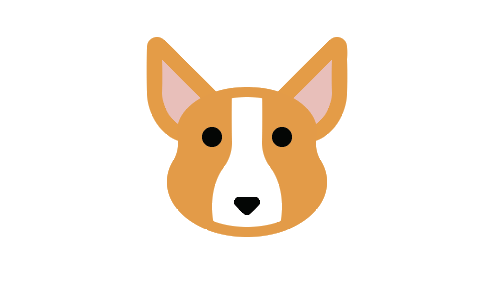
Yukarıdaki versiyonda, tamamlanmış, geliştirilmiş tasarımımıza oldukça yakınız. Kulakların etrafındaki siyah çizgiler, kulakların etrafındaki kürk kaplı kahverengi alan haline geldi. Yüzün etrafındaki siyah çizgiler gitti, ancak Corgi'nin yüzündeki beyaz işaretin üzerindeki 2 piksellik alanda hala algılanabiliyor. Bununla birlikte, düz burun gibi "önceki" versiyondan hala bazı unsurlara sahip olduğumuza dikkat edin. Bunu bir sonraki adımda ele alacağız.
Benzersiz Yap
Birçoğu ücretsiz olarak sunulan yüksek kaliteli simge setleri yaratan yetenekli tasarımcıların sayısı her geçen gün artıyor gibi görünüyor. Ne yazık ki, bu tasarımcıların çoğu, en popüler tasarımcıların trendlerine veya stillerine çok fazla güveniyor. Yaratıcı profesyoneller olarak ikon endüstrisinin dışına, mimariye, tipografiye, endüstriyel tasarıma, psikolojiye, doğaya ve ilham alabildiğimiz diğer alanlara bakmalıyız. Bugünlerde pek çok simge seti birbirine benzediği için tasarımlarınızı benzersiz kılmak her zamankinden daha önemli.

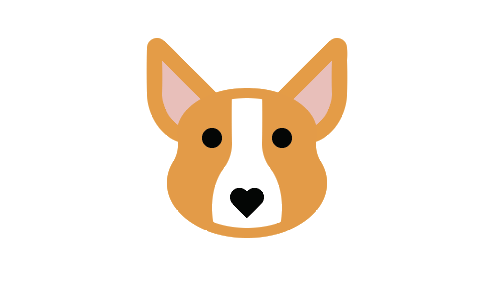
Son "sonrası" görüntüde, kalp şeklindeki burunda tasarıma bir yenilik ve hafiflik katan benzersiz bir dokunuşa sahibiz.
Bu basit adımlar, kesin bir kılavuz olarak değil, bir başlangıç noktası olarak görülmelidir. Simge tasarlamanın tek bir yolu yoktur. Bu makalede, tutarlı bir tasarım yaklaşımının temellerini özetledik, ancak diğer tasarımcıların kesinlikle kendi görüş ve teknikleri vardır. Daha iyi bir tasarımcı olmanın en iyi yolu, olabildiğince çok görsel referansa bakmak, çeşitli materyalleri okumak, düzenli olarak eskiz yapmak (gittiğiniz her yerde bir eskiz defteri taşımak) ve pratik yapmak, pratik yapmak, pratik yapmaktır.

Çözüm
Üstün kaliteli simgelerin nasıl oluşturulacağının temellerini paylaştık. Bu temeller teknik becerilerdir; herkes pratik yaparak bunları öğrenebilir ve ustalaşabilir. Daha iyi simgeler oluşturmak için genelden (form) başlayın ve spesifik olana (tanınabilirlik) doğru çalışın. Simge veya setin paylaşılan öğelerine (estetik birlik) dikkat ederek, simgelerinizi kendi içinde tutarlı ve küme genelinde tutarlı tutun. Teknik temellerde uzmanlaştıktan sonra, enerjinizi bir simgeyi gerçekten öne çıkaran şeye odaklayabilirsiniz: benzersiz yaratıcı vizyonunuz.
Paylaşmak istediğiniz kendi teknikleriniz, ipuçlarınız veya temel bilgileriniz var mı? Onları aşağıdaki yorumlarda bırakın.
Daha fazla okuma
- Öğreticiler, Iconfinder Blogu
- Simge Eğitimleri, IconUtopia
- Simge El Kitabı , Jon Hicks
- Malzeme Simgeleri (tasarım yönergeleri), Google
