CSS Animasyonları ve Geçişleri İçin Kolaylaştırma İşlevlerini Anlama
Yayınlanan: 2022-03-10İyi yapılmış, profesyonel bir projede animasyonların ne kadar akıcı ve keyifli göründüğünü hiç fark ettiniz mi? Animasyonların sadece dekorasyon amaçlı değil, aynı zamanda nesli tükenmekte olan türler hakkındaki mesajı da etkili bir şekilde ilettiği In Pieces web sitesini hatırladım. Animasyon tasarımı ve stili sadece güzel değil, aynı zamanda güzel ve uyumlu bir şekilde akıyor. Animasyonun çarpıcı ve doğal görünmesini sağlayan tasarım ve sunumla birlikte tam olarak bu akıştır. Bu, zamanlama işlevleri olarak da adlandırılan hareket hızı işlevlerinin gücüdür.
CSS'de geçiş ve animasyon özelliklerini yazarken, genellikle ease-out gibi önceden tanımlanmış hareket hızı işlevlerini kullanırız çünkü basittir, iyi görünürler ve çoğu durumda iyi çalışırlar. Ancak, aynı süreye ve hareket hızı işlevi değerlerine sahip bir animasyona sahip bir sayfada bir düzine veya daha fazla öğeye sahip olmak, kullanıcı arayüzünü biraz yumuşak ve monoton hale getirebilir. İnsanlar doğal harekete daha iyi yanıt verir, bu nedenle animasyonu ve geçişi daha çeşitli ve doğal hale getirmek daha iyi bir kullanıcı deneyimi sağlar.
In Pieces örneğine geri dönersek ve stil sayfasını incelersek, bu güzel animasyon akışını elde etmek için çeşitli özel cubic-bezier hareket hızı işlevlerinin önceden tanımlanmış linear ve ease-in zamanlama işlevleriyle birlikte kullanıldığını görebiliriz. Özel hareket hızı işlevleri yerine yalnızca önceden tanımlanmış hareket hızı işlevleri kullanılsaydı, animasyonlar o kadar iyi görünmezdi. Aşağıdaki video, In Pieces web sitesini, tüm hareket hızı işlevlerinin ease-out ayarlanmış olarak gösterir. Animasyonlarda yanlış bir şey olmamasına rağmen, orijinal animasyonlar kadar çarpıcı veya heyecan verici olmadıklarına dikkat edin.
Bu makalede, CSS hareket hızı işlevleri, hareket hızı işlevleri türleri ve Kübik Bezier eğrileri kullanılarak özel hareket hızı işlevlerinin nasıl oluşturulacağı konularına derinlemesine gireceğiz.
Kaputun Altında
Hareket hızı fonksiyonlarını daha iyi anlayabilmek için bir adım geri atıp CSS'deki animasyon temellerine bakmamız gerekiyor.
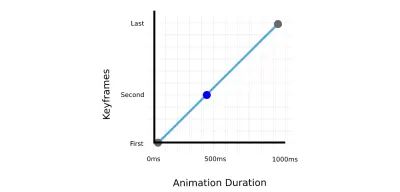
Animasyon, bir öğenin nasıl görüneceğini ve belirli noktalarda nasıl konumlandırılacağını belirleyen ana kareler tarafından tanımlanır. CSS Geçişleri iki ana kare (başlangıç ve bitiş değeri) kullanırken CSS animasyonları @keyframes kuralıyla daha hassas kontrol sağlar.

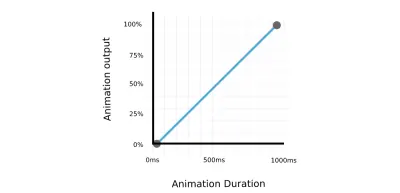
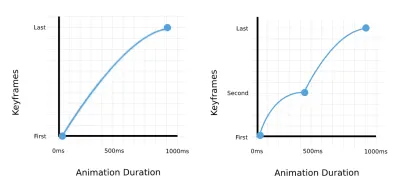
Animasyon süresi , animasyonun ilk ana kareden son ana kareye geçmesi için geçen süreyi belirler. Aşağıdaki grafik, animasyon ana kareleri ile süre arasındaki bağlantıyı gösterir.

Animasyonun iki ana kare arasında ilerlemesinin birçok yolu vardır. Örneğin, animasyon sabit bir hıza sahip olabilir veya başlangıçta hızlı hareket edip sona doğru yavaşlayabilir veya başlangıçta yavaş hareket edebilir ve daha sonra sona ulaşana kadar hızlanabilir, vb. Bu hız veya hız ile tanımlanır. hareket hızı işlevleri (zamanlama işlevleri) . Bir önceki grafiğe bakarsak, hareket hızı fonksiyonu iki noktayı birleştiren çizginin şekliyle temsil edilir. Önceki örnek için doğrusal işlevi (düz çizgi) kullandık, ancak ana kareleri bağlamak için bir eğri de kullanabiliriz.

Gördüğünüz gibi, animasyon yumuşatma işlevleri için pek çok olası seçenek ve varyasyon var ve şimdi bunlara bir göz atacağız.
Kolaylaştırma Fonksiyonlarının Türleri
CSS'de kullanılabilecek üç ana hareket hızı işlevi türü vardır:
- Doğrusal fonksiyonlar (
linear), - Kübik Bezier işlevleri (
ease,ease-in,ease-outveease-in-outkolaylığı içerir), - Merdiven fonksiyonları (
steps).
Doğrusal Fonksiyonlar
Önceki örneklerden birinde doğrusal fonksiyonları ele aldık, bu yüzden hızlı bir özet yapalım. Doğrusal zamanlama işlevi ile animasyon, ana karelerden sabit bir hızda geçer. Bildiğiniz gibi, doğrusal zamanlama işlevi, linear anahtar kelime kullanılarak CSS'de kolayca ayarlanabilir.


Adrian Bece'nin kaleminden [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg) bakın.
Kübik Bezier Fonksiyonları
Doğrusal zamanlama işlevlerinin kullanım durumları olmasına rağmen, yanlış kullanıldığında veya çok sık kullanıldığında animasyonların sıradan ve doğal görünmemesine neden olabilir. In Pieces örneğinden gördüğümüz gibi, kullanıcılar doğal harekete, yani hızlanıp yavaşlayabilen doğrusal olmayan zamanlama işlevlerine daha iyi yanıt verirler .
Bezier eğrileri, kolayca düzgün eğriler ve yörüngeler oluşturmak için vektör grafiklerinde, animasyonlarda ve robotikte yaygın olarak kullanılır. CSS'de, Kübik Bezier eğrileri olarak bilinen dört nokta ile tanımlanan Bezier eğrileri kullanıyoruz.
Kolaylaştırma , ease-in , ease-out ease-in-out ease yaygın olarak kullanılan önceden tanımlanmış hareket hızı işlevleri, Kübik Bezier işlevlerine aittir. Doğrusal olmayan bir hareket hızı işlevi ayarlamanın hızlı bir yolu olarak kullanılabilirler. Bir cubic-bezier işlevi kullanılarak doğrusal bir işlev bile tanımlanabilir.
| Kolaylaştırma İşlevi | cubic-bezier Değeri | Başlangıç Hızı | orta hız | Bitiş Hızı |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | devamlı | devamlı | devamlı |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | hızlı hızlanma | hızlı hızlanma | yavaş hızlanma |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | yavaş hızlanma | hızlı hızlanma | son sürat |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | son sürat | yavaş hızlanma | yavaş hızlanma |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | yavaş hızlanma | son sürat | hızlı hızlanma |
Önceden tanımlanmış değerler birçok durumda iyi çalışsa da, özel Kübik Bezier işlevlerinin nasıl oluşturulacağını bilmek, animasyonun görünümü ve hissi üzerinde size daha fazla kontrol sağlayarak animasyonun daha da etkileyici ve etkili görünmesini sağlayabilir.
Aşağıdaki örnekte, In Pieces örneğinin animasyonlarını farklı değerlerle farklı bir Kübik Bezier işlevi kullanacak şekilde düzenledim. Bu hareket hızı işleviyle animasyonun ne kadar farklı göründüğünü ve hissettirdiğini görebilirsiniz.
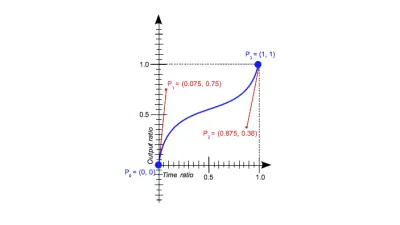
cubic-bezier(0, 1.2, 1, 0.2) CSS'de Cubic Bezier eğrilerini tanımlamak için kullanılan cubic-bezier fonksiyonuna bir göz atalım. Kübik Bezier işlevi dört nokta ile tanımlanır (x ve y koordinat çiftleri), ancak cubic-bezier işlevinde sadece 2 nokta tanımlarız. Nedenmiş?

Bunun nedeni, animasyonun belirtilen bir ana karede ve belirtilen süre içinde bitmesi gerektiğinden, ilk (P0) ve son noktaların (P3) eğrinin başlangıcına (ilk animasyon durumu) ve bitişine (son animasyon durumu) sabitlenmesidir. süre. Kalan iki noktayla (P1 ve P2), doğrusal olmayan animasyon hızıyla sonuçlanan fonksiyonun eğrisine ve hareket hızına ince ayar yapabiliriz.

cubic-bezier(x1, y1, x2, y2) X koordinatları ( x1 ve x2 ) zaman oranını temsil eder ve 0 ile 1 arasındaki değerlerle sınırlıdır (animasyon belirtilenden daha erken başlayamaz veya daha uzun süre devam edemez), Y koordinatları ( y1 ve y2 ) ise animasyon çıktısını ve bunların değerlerini temsil eder. genellikle 0 ile 1 arasında bir yere ayarlanır ancak bu aralıkla sınırlı değildir. 0 ve 1 aralığı dışında kalan y1 ve y2 değerlerini zıplama efektleri oluşturmak için kullanabiliriz.

Animasyon, CSS @keyframes özelliğinde tanımlanan birkaç ana kareden oluşuyorsa, iki nokta arasındaki her eğriye hareket hızı işlevi uygulanacaktır. 3 ana kareli bir animasyona ease-out işlevi uyguluyorsak, animasyon ilk ana karenin başlangıcında hızlanacak ve ikinci ana kareye yakın yavaşlayacak ve aynı hareket sonraki ana kare çifti için tekrarlanacaktır (ikinci ana kare ve son ana kare).
Adrian Bece'nin Kalem [Kübik-bezier işlevleri 2 ana kare](https://codepen.io/smashingmag/pen/zYNbVME) bölümüne bakın.
Her bir animasyon karesi çifti (birinci ve ikinci ana kareler (ilk çift) ve ikinci ana kare ve son ana kare (ikinci çift)) arasında yumuşak geçiş işlevinin nasıl tekrarlandığına dikkat edin. Animasyon süresi hem önceki hem de sonraki örnekler için aynıdır.
Adrian Bece'nin kalemindeki [Cubic Bezier 3 ana kare işlevi](https://codepen.io/smashingmag/pen/KKaEjbM) konusuna bakın.
Bu işlevleri oluşturmak karmaşık bir görev olabilir, bu nedenle muhtemelen cubic-bezier parametrelerini tahmin ederek koordinatları ayarlamayacaksınız. Animasyonunuza mükemmel şekilde uyan bir zamanlama işlevi oluşturmak için bu sihirli sayıları yakalamanıza yardımcı olacak bir araç kullanmanız gerekecek. Neyse ki, bize yardımcı olacak çok sayıda tarayıcı ve çevrimiçi araç var. Bu makalenin aşağıdaki bölümlerinden birinde onlar hakkında konuşacağız.
Merdiven Fonksiyonları
Merdiven işlevleri, animasyonun belirli sayıda kare arasında sürekli olmayan bir şekilde atlamasını sağlar. Bunu bir "tıklama" animasyonu olarak düşünebilirsiniz.
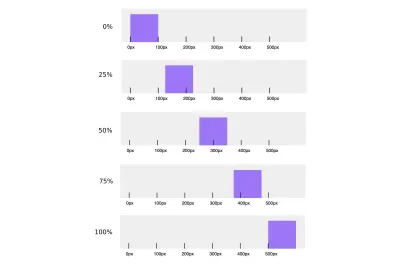
Örneğin, bir kutunun 0 pikselden 500 piksele hareket ettiği önceki örneklerden birine bakarsak ve animasyonları 5 adımla sınırlarsak, animasyon şu 5 ana kare arasında atlayacaktır - 0 piksel, 100 piksel, 200 piksel, 300 piksel ve 400 piksel pozisyonlar.
Bunu CSS'deki steps işleviyle kolayca başarabiliriz.
steps(number_of_frames) steps(5)Bu işlev, hangi ana karelerin dahil edildiğini kontrol etmek için ek bir seçeneğe sahiptir. Bir önceki örnekte gördüğünüz gibi 0px'den 500px'e 5 adımda hareket eden bir kutunun animasyonu 400px konumunda bitecektir. Animasyonun 100px'den başlayıp 500px konumunda bitmesini istiyorsak ikinci argüman olarak jump terim seçeneğini kullanabiliriz. Atlama terimi, animasyon zaman çizelgesinden ana karelerin nasıl seçileceğini etkiler.
steps(number_of_frames, jump_term) steps(5, jump-start) CSS steps işlevinde aşağıdaki atlama terimi seçenekleri kullanılabilir:
-
jump-start
Animasyon, başlangıç noktasından sağa atlar ve başlangıç noktası görünmez t. Örnek örneğimizde ana kareler 100px, 200px, 300px, 400px, 500px olacaktır. -
jump-end
Son atlama, animasyon bittiğinde ve görünür olmadığında gerçekleşir. Örnek örneğimizde ana kareler 0px, 100px, 200px, 300px, 400px olacaktır. -
jump-both
Hem ilk hem de son atlama, animasyon sırasıyla başlar ve biter, böylece görünür olmazlar. Tüm 5 atlamalar, başlangıç ve bitiş noktaları arasında gerçekleşecektir. Örneğimize göre, bu ana kareler 80px, 165px, 250px, 335px, 420px olacaktır. -
jump-none
Hem ilk hem de son atlama görünür olacaktır. Örneğimizde, bu ana kareler 0px, 125px, 250px, 375px, 500px olacaktır.

Aşağıdaki örnek, çeşitli atlama terimlerinin animasyon davranışını nasıl etkilediğini gösterir. Aynı süre ile 5 adımlı animasyona çeşitli atlama terimleri uygulanır.
Adrian Bece'nin Kalem [Adım işlevi](https://codepen.io/smashingmag/pen/ZELPdPK) bölümüne bakın.
Hata Ayıklama Animasyonları ve Yararlı Araçlar
Kübik Bezier örneğinden gördüğümüz gibi, istediğimiz animasyonun görünümünü ve hissini elde edebilmemiz için Kübik Bezier eğri parametrelerinde ince ayar yapmamıza yardımcı olacak bir tür araca ihtiyacımız var.
Bu bölümde, tam da bunu yapmamıza yardımcı olacak tarayıcı araçlarına, web sitelerine ve CSS stillerine bir göz atacağız.
Tarayıcı Araçları
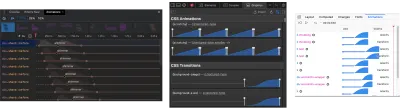
Tarayıcı geliştirici araçları, kullanıma hazır, kullanışlı hareket hızı işlevi düzenleme özellikleri sağlar. Lütfen yalnızca Kübik Bezier işlevlerinin düzenleme için mevcut olduğunu unutmayın. Bu araçlar, geliştiricinin anında geri bildirim alabilmesi ve hareket hızı işlevinde ince ayar yapabilmesi için hızlı ve basit bir animasyon önizlemesi sunar.

Chrome, Safari ve Firefox ayrıca geliştirici araçlarında animasyon özellikleri, süre, zaman çizelgesi, ana kareler, gecikme vb. dahil olmak üzere daha ayrıntılı bir genel bakış sunan özel bir Animasyonlar sekmesi sunar.

Faydalı Araçlar ve Web Siteleri
Hareket hızı işlevlerine çok daha fazla çeşitlilik kazandırabilecek çok sayıda yararlı çevrimiçi kaynak ve hareket hızı ön ayarı vardır.
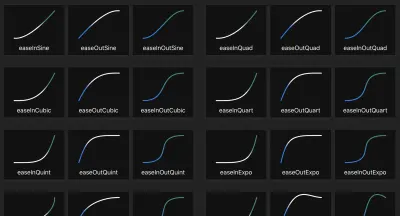
Daha popüler çevrimiçi kaynaklar arasında Andrey Sitnik ve Ivan Solovev'den Easing Functions Cheat Sheet ve Matthew Lein'den CSS Easing Animation Tool yer alıyor. Bu araçlar, yumuşatma işleviniz için bir temel olarak kullanabileceğiniz ve ardından animasyon zaman çizelgenize uyacak şekilde eğride ince ayar yapabileceğiniz çok çeşitli hazır ayarlar sunar.

Animasyonlar ve Erişilebilirlik
Genel olarak hareket hızı işlevleri ve animasyonlarla çalışırken, erişilebilirlik gereksinimlerini ele almak önemlidir. Bazı insanlar web'de hareketi azaltarak gezinmeyi tercih eder, bu nedenle uygun bir geri dönüş sağlamalıyız. Bu, yaygın olarak desteklenen tercih edilen azaltılmış hareketli ortam sorgusu ile kolayca yapılabilir. Bu medya sorgusu, animasyonu kaldırmamıza veya kullanıcı tercihine göre farklı bir animasyon atamamıza olanak tanır.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Alvaro Montoro'nun analog saat örneğini, prefers-reduced-motion bayrak setine sahip kullanıcılar için alternatif animasyon içerecek şekilde değiştirdim.
Adrian Bece'nin Kalemi [CSS Analog Clock with tercihen azaltılmış hareketi](https://codepen.io/smashingmag/pen/QWdoXPN) bakın.
Varsayılan bir animasyonda, saatin saniye ibresi sürekli hareket eder ve bu da bazı kullanıcılar için zorluklara neden olabilir. Animasyon zamanlama işlevini steps olarak değiştirerek animasyonu çok daha erişilebilir hale getirebiliriz. Aşağıdaki örnekte, prefers-reduced-motion bayrağı setine sahip kullanıcılar, saniye kolunun her beş saniyede bir tıklandığı bir animasyon görüntülenecektir.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Çözüm
Hareket hızı işlevleri veya zamanlama işlevleri, animasyon hızını (hızını) etkileyerek animasyonun görünümünü ve verdiği hissi değiştirir. Kolaylaştırma işlevleri, gelişmiş, daha keyifli UX ile sonuçlanabilecek ve kullanıcılar üzerinde daha iyi bir izlenim bırakabilecek doğal harekete benzeyen animasyonlar oluşturmamızı sağlar. Hızlı bir şekilde bir zamanlama işlevi eklemek için linear , ease-out , ease vb. gibi önceden tanımlanmış değerleri nasıl kullanabileceğimizi ve daha etkileyici ve etkili animasyonlar için cubic-bezier işleviyle özel hareket hızı işlevlerinin nasıl oluşturulacağını gördük. "Tıklama" animasyonu oluşturmak için kullanılabilecek ve nadiren kullanılan merdiven fonksiyonlarını da ele aldık. Animasyonlar oluştururken, erişilebilirliği akılda tutmak ve prefers-reduced-motion işaret kümesine sahip kullanıcılara daha az hareketle alternatif, daha az dikkat dağıtıcı animasyonlar sağlamak önemlidir.
Özel hareket hızı işlevleri oluşturmayı basitleştiren ve kolaylaştıran çok sayıda tarayıcı ve çevrimiçi araç vardır, bu nedenle güzel bir akışla animasyonlar oluşturmak her zamankinden daha kolay. Henüz yapmadıysanız, çeşitli hareket hızı işlevleriyle denemeler yapmanızı ve kendi hareket hızı işlevi kitaplığınızı oluşturmanızı tavsiye ederim.
Referanslar
-
<easing-function>, MDN Web Dokümanları - "Animasyonlarla Çalışın", MDN Web Belgeleri
- "Safari 13.1'de Web Animasyonları", Antoine Quint, WebKit
- "Temelleri Kolaylaştırma", Paul Lewis, Web Fundamentals, Google Developers
- "Animasyonları İncele", Kayce Basques, Chrome DevTools, Chrome Geliştiricileri
