2021'de Aranacak E-Ticaret Tasarım Trendleri
Yayınlanan: 2021-01-19Dünya 2020 ve pandemi sırasında sarsıldı ve çoğu insan hala öyle. Tehdit ortadan kalkmadı, ancak önemli ölçüde bastırıldı. Bu salgın boyunca, web sitesi tasarımının önemi önemli ölçüde arttı. Çoğu fiziksel mağazanın faaliyetlerini sürdürmek için e-Ticaret platformlarına dönmekten başka seçeneği yoktu. Ancak, çoğu süreci çok daha fazla beğendi. Çevrimiçi bir platformda alaka düzeyine sahip olmak için, güvenlik protokolleri ve tasarım öğeleriyle güncel bir web sitesine sahip olmanız gerekir.
Artık 2021'de olduğumuza göre, neyin trendde kalacağını ve faydalı olduğunu kanıtlamak için geriye bakmalı ve en popüler e-Ticaret platformlarından bazılarını ve tasarım trendlerini tahmin etmeliyiz.
1. Paralaks kaydırma animasyonları:
Paralaks kaydırma animasyonları, bu yıl değişmeyecek olan, uzun yıllardır trend olan tutarlı yarışmacılardan biridir. Yine de, onu en iyi şekilde kullanmaya dikkat etmelisiniz. Paralaks etkisinde çok fazla hareket kullandığınızı varsayalım. Bu durumda sadece insanları rahatsız etmekle kalmaz, vestibüler bozukluğu olanlara da zarar verir. Derinlik yanılsaması baş dönmesine ve oryantasyon bozukluğuna neden olabilir. Paralaks kaydırmanın ziyaretçilerinizi önemli içerik yerlerinden uzaklaştırmasına izin vermemelisiniz. Ziyaretçiler için bir görevi tamamlamayı daha zor hale getirmemelidir.
Paralaks etkisi en iyi şekilde ustaca ve nadiren kullanılır, bu nedenle aynı web sitesinde farklı yerlerde aşırı kullanmayın. Ziyaretçilerinize karşı güvende ve sorumlu olmak istiyorsanız, paralaks efektlerini kapatma seçeneğine sahip olun. Her paralaks animasyonunun ekranda büyük hareketler yapmak için olmadığını anlamalısınız. Ufak tefek uygulamalar da olabilir.
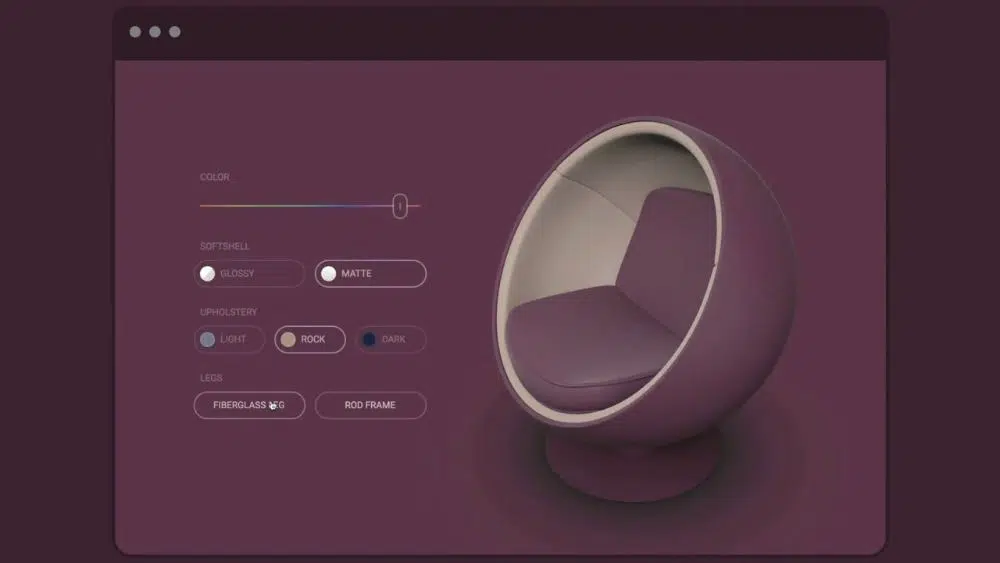
2. 3D Görseller ve Geometrik Desenler:
Geocities'in önceki bloklu kenarlarından daha iyi bir 3B Tasarım ile sonuçlanan ekran çözünürlüklerini artırdık. Artık 3D tasarımlar web tasarımına sorunsuz bir şekilde dokunuyor. Gereksiz dikkat dağıtıcı şeyler gibi hissetmezler; bunun yerine, genel deneyime katkıda bulunurlar.
Geometrik desenler genellikle modern web tasarımında kullanılır. Dikdörtgenler, çokgenler, üçgenler ve eşkenar dörtgenler, genellikle gördüğümüz bazı düz şekillerdir. 2021'deki geometrik web tasarımı, 3B şekiller, görünür kılavuz çizgileri ve yüzen nesneler gibi daha modern öğeleri içeriyor gibi görünüyor. Bunu yapmak, gerçekçi nesneleri gerçeküstü hareketle harmanlayarak çekici bir fütüristik etki yaratır.
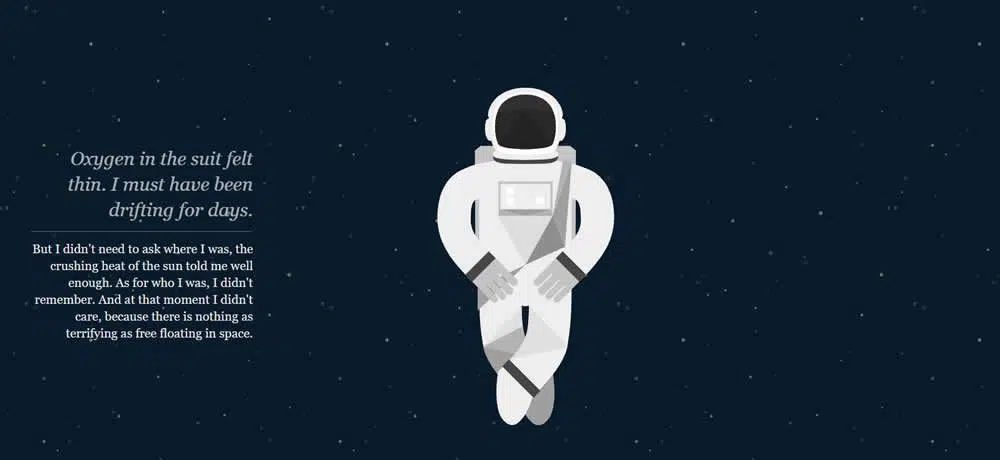
3. Çizimler:
Tasarım trendleri dünyasında illüstrasyonlar az çok kalıcıdır. Hangi yıla bakılmaksızın bir şekilde veya başka bir şekilde önemli olacaklardı. Ancak, tüm sosyal medya, web tasarımı ve grafik tasarım alanlarında patladılar. Birçok marka illüstrasyonların ve dijital sanatların gücünü ve etkisini fark etmeye başladı. Çoğu, web tasarımlarında elle çizilmiş öğeleri de kullanıyor. Benzer şekilde, e-Ticaret web sitelerinin, ziyaretçileri arasında gezinmek, onları tanımak ve onlarla bir güven duygusu oluşturmak için illüstrasyonlar kullanması muhtemeldir.
4. Odağı tahıllara kaydırma:
Bu günlerde çoğu e-Ticaret web tasarımına bakarsanız, düz bir renk kaplaması vardır. Hiçbir varyasyonu olmayan düz renklere sahiptirler. Bu tür renk seçimi, herhangi bir web tasarımının kişiliğini boşaltır. Grenli dokular onlara daha iyi ve doğal bir his verir. Hayata daha gerçekçi görünür ve bir web sitesi tasarımına derinlik katar.
Görüntülerdeki taneciklerin en uzun süre verimsiz fotoğrafçılık becerileri olarak düşünüldüğü tam olarak budur. Fotoğrafçılar grenli görüntüleri sevmediler. Bu günlerde Lightroom ve Huji gibi kamera uygulamalarının, daha önce hiç olmayan bir resme gren seviyesini ekleme ve ayarlama seçeneklerine sahip olduğunu görüyorsunuz. Belirli görüntülere tanecikler eklemek, özellikle resmin teması vintage veya grunge olduğunda, özgün hislerine katkıda bulunur.
5. Retro yazı tipleri:
Modern tasarım ilkelerini alan ve retro yazı tiplerini modern bir yorumla yeniden işleyen retro yazı tiplerine modern bir yaklaşımdır. Bunun sonucu, daha estetik ve zamana uygun, retro görünümlü yazı tipleridir. Bu, retro-fütürizm olarak adlandırılabilir.
6. Yatay Kaydırma:
Bu, geleneksel dikey kaydırmanın kaydırma yapısını değiştiriyor. Bu eğilim daha çok kullanıcı deneyimi ile ilgilidir. Ziyaretçilerin en doğuştan gelen psikolojik beklentilerinden birini değiştirmek, farenizi kullanarak kaydırırken bir web sitesinin yatay olarak kaydığını görmek, garip bir şekilde tatmin edici hissettirir. Sanki mümkün olmamalıymış gibi. Ama bu! Ancak bu kalıbı kıran ve yatay kaydırmayı getiren tasarımcılar, bunu öne çıkmak amacıyla değil, ikincil bilgileri aşamalı olarak ifşa etmenin pratik bir yolu olarak yaptılar. Hiçbir şekilde yatay kaydırmanın dikey kaydırmanın yerini almasını beklemiyoruz. Her ikisinin bir karışımı, harika bir e-ticaret web sitesi tasarımı oluşturmaya yardımcı olur.
Yatay kaydırma ile ilgili aklınızda bulundurmanız gereken birkaç nokta şunlardır:
- Kullanıcıları yatay içerikte gezinmeye zorlamamak.
- Ziyaretçilerinizin okumasını istediğiniz metinler için bundan kaçının.
- Yatay bir kaydırmada olmanın hangi içeriğin fayda sağlayacağını düşünün.
- Yatay kaydırma içeriğinin nerede başladığını belirtmek için net görsel ipuçlarından yararlanın.
7. Multimedya uygulaması:

İnsanlar daha yüksek internet hızlarına sahiptir ve bu nedenle multimedyayı kolaylıkla görüntüleyebilirler. Tasarımcılar bunu fark ediyor ve her yerde daha fazla multimedya deneyimi için baskı yapıyor. Kullanıcı deneyimini geliştirmek için video, metin, ses ve görselleri bir araya getirirler. 2021 yılına kadar tasarımcılar, özünde sadelik olan multimedya oluşturmaya odaklanacaktı. Çok fazla hareket, bilişsel bozukluğu olan insanlar için dikkat dağıtıcı ve bunaltıcı olabilir.
İçeriğin erişilebilirliğini artırmak için tüm medya biçimleri kapsamlı bir şekilde kullanılacaktır. Tüm resimlerde alternatif metin olacak ve karmaşık resimler daha uzun açıklayıcı metinlerle desteklenecekti. Otomatik video oynatmaya bakılacaktı. Ziyaretçiye bir videoyu oynatmak veya duraklatmak için açık bir gösterge düğmesi verilecektir.
8. Ses:
Ses, web sitesi tasarımı üzerinde henüz büyük bir etki yarattığını görmediğimiz bir şey. Bazı web sitelerinin geçmişte kullandığı, ancak çok fazla veya tam potansiyeline sahip olmayan bir tasarım trendidir. Bununla birlikte, onu web sitesi tasarımına daha entegre hale getirmek, görme bozukluğu olan kişiler için erişilebilirlik engellerini artırmaya yardımcı olur ve büyük metin parçalarını okumaktansa bir web sitesinin içeriğini duymayı tercih eden insanlarla iyi geçinir. Giderek daha fazla tasarımcı 2021'de ses odaklı/destekli web sitelerini etkinleştirmenin bir yolunu bulacak.
9. Kaydırmalı anlatım:
Bu, web tasarımcılarının yıllardır ustalaşmaya çalıştığı bir şey. İnsanları bir web sitesinin içeriğiyle de meşgul tutan şeydir. İzleyicinin etkili bir web sitesi tasarımı aracılığıyla gösterilen hikayeyi satın aldığını ve büyülediğini varsayalım. Bu durumda, sitede daha fazla zaman harcarlar ve sitenin sunduğu ürün ve hizmetlerle daha fazla etkileşime girerler. Kaydırma deneyimi, bir web sitesinde gezinmeyi ve görsel ilgiyi önemli ölçüde etkiler. Bir web sitesinin büyüleyici potansiyelini yaratabilir veya bozabilir.
2021'deki tasarımcılar, belirli noktaları göz önünde bulundurarak kaydırmalı anlatım sanatlarını mükemmelleştirmek ve iyileştirmek isteyecektir:
- Kapalı küçük bir alanda hareket tutmak.
- Kaydırmalı anlatım öğelerinin sağlanması, dikkat dağıtmak yerine hikayeyi vurgulamaya yardımcı olur.
- Kullanıcılara istedikleri zaman etkileşimleri oynatmak, duraklatmak ve durdurmak için etkileşim kontrolleri verin.
10. Basılı İlham:
Dijital teknoloji sürekli olarak fiziksel nesneleri ve basılı medyayı ele geçiriyor. Ancak bunun ortasında eski medya yeniden canlandı. Plak albümlerini ve ne kadar popüler olduklarını düşünürseniz, insanların hala 1'ler ve 0'lar ikili dünyasının dışındaki şeyleri arzuladığının kanıtıdır. Bunu fark ederek, baskı ilham tasarımını mizanpajlarında uygulayacak tasarımcılar, bu tür insanların gerçek dünyadan bir şeyle bağlantı kurma arzusunu yerine getirecektir. Çevrimiçi dergi düzenleri ve geleneksel grafik öğeler bunun bazı güzel örnekleridir.
11. Artırılmış Gerçeklik:
AR, en sürükleyici teknolojilerden biridir ve e-Ticaret tasarım trendlerini tartışmak için en iyi deneyimlere yol açar. Bu, müşterilerin 3 boyutlu kamera yazılımı kullanarak bir çift gözlüğü denemelerine veya bir web sitesini ziyaret ederek uygulamalı bir test sürüşü deneyimine sahip olmalarına izin vermek anlamına gelir. Bu, e-Ticaret web siteleri için iyi çalışabilir. Ürünü satın almadan önce hissetmenin veya kullanmanın önündeki engelleri kaldırır, bu da çoğu insanı çevrimiçi alışveriş konusunda şüpheci yapar.
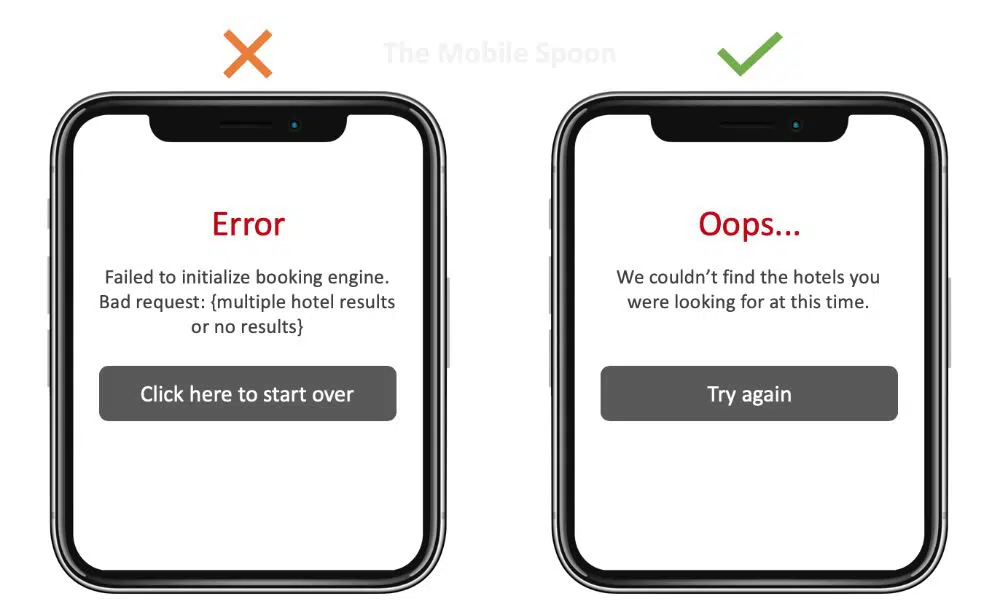
12. UX yazma ve Mikrokopi:
En şık ve kullanıcı dostu e-ticaret web sitesine sahip olsanız bile, zaman zaman sitenizi ziyaret eden çok sayıda insan görebilirsiniz. Ancak, bunların çok küçük bir yüzdesi sayfanızdan ürün satın alıyor veya dönüştürüyor. Tasarımın genel kuralı, insanların her zaman daha fazlasını istediğini gösterme eğilimindedir. Daha fazla avantaj, özellik, görsel ve daha fazlası. Ancak günümüzde insanlar bir hikayeyi her şeyden çok istiyor. Bu nedenle, onları ürünlerinize ve tekliflerinize bağlayan içerik onlarla konuşmalıdır. Onlarla rezonansa girmeli. İzleyiciyi her zaman markanızın hikayesinin 'kahramanı' yapın. Her zamanki metin yazarlığı parçaları bu günlerde biraz modası geçmiş oluyor. İnsanlar her yerde aynı içeriği görmekten sıkılıyor. Bu nedenle metin yazarları ve şirketler, hedef kitlelerini hedeflemek için eski yaklaşımlarını biraz değiştirmelidir.
Genel olarak, diyaloglar daha az resmi, daha samimi ve hedef kitlenin tercihlerine daha uygun olabilir. Mikro kopyalara sahip olmak, web sitenize benzersiz bir ton ve dil verir ve bu da hedef kitlenizle daha iyi iletişim kurmanıza olanak tanır. Bunun için bir markanın kimliğinin gerçek özünü etkili bir şekilde yakalamanız gerekir.
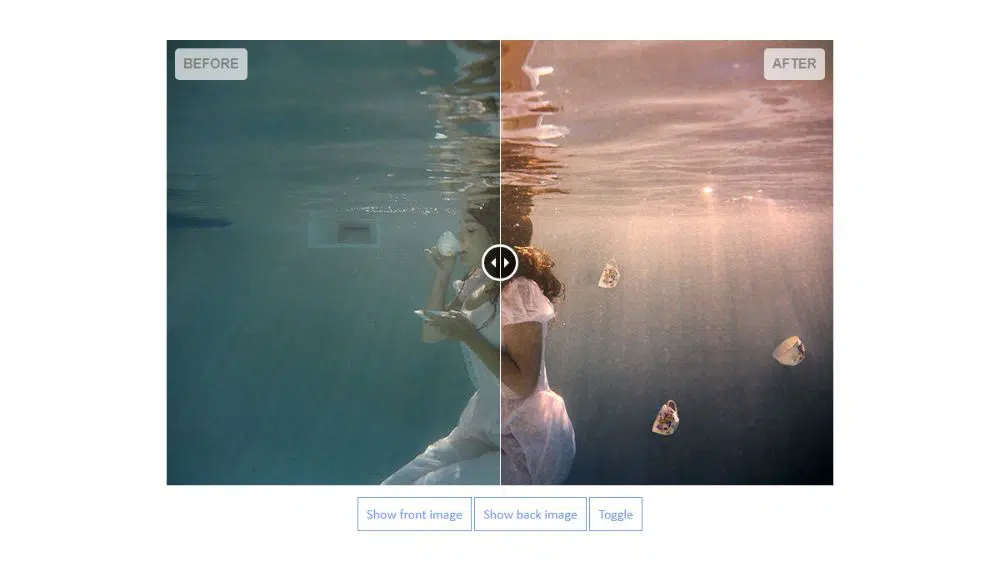
13. Ürün Özellikleri Karşılaştırmasından Önce ve Sonra:
Bazı durumlarda, bir ürünün nasıl göründüğünü veya nasıl bir etkiye sahip olduğunu açıklamak çok zor olabilir. Nasıl uygulanacağını ve bu tür ürünleri kullanmanın sonucunu göstermek için video eğitimlerine bağlı kalabilirsiniz. Yine de, etkileşimli öncesi-sonrası özelliklerini kullanan kişilere kaybedersiniz. Bu tür özellikler, 'İşte görün', 'Karşılaştır', 'Dönüştür' ve daha fazlası gibi çekici CTA düğmeleriyle etkinleştirilebilir. Bu özelliğin eklenmesi, ziyaretçilerinizin kaydırıcıyı sola veya sağa sürükleyerek UI deneyimine katılmasını ve farkı neredeyse gerçek zamanlı olarak görmesini sağlayacaktır. Bu, markaların iletişimine daha fazla dahil olmalarını sağlayacak ve size güvenmelerini kolaylaştıracaktır.
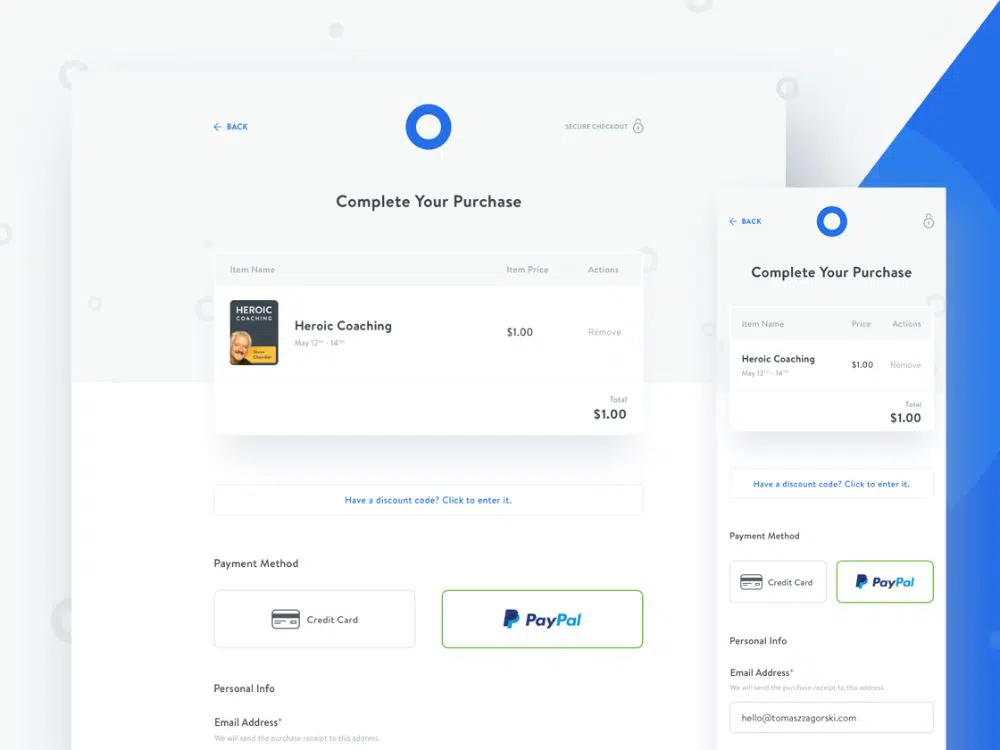
14. Daha hızlı ve daha kısa ödeme süreci:
Diyelim ki bir süpermarkette, hatta bir alışveriş merkezindesiniz, satın almak istediğiniz ürünleri buldunuz ve hepsini sepetinizde buldunuz. Bu durumda, ürünlerinizin ödemesini yapmak ve sonunda satın almak için ödeme sayacını ararsınız. Sorun? 100'lerce insan da ürünlerine göz atmak için önünüzde bekliyor. Zaman, nihai satın alma kararında çok önemli bir rol oynar. Aynı şey çevrimiçi mağazalar için de geçerlidir.
Sepetinize eklediğiniz ürünleri kontrol etmek için sıra size gelmek için sıra beklemek zorunda olmasanız da, bazı web sitelerinde ziyaretçileriniz için can sıkıcı olabilecek kapsamlı bir ödeme süreci vardır. Sepete ürün ekledikten sonra ekranınız veya uygulamanızla 5-6 kez etkileşime girmeleri gerekiyorsa, alışveriş sepetini terk etme ve satın alma işlemini iptal etme ihtimalleri yüksektir. Bu nedenle başarılı e-ticaret siteleri için minimalist ve özlü ödeme süreçlerine ve alanlarına odaklanmak son derece önemlidir. Ödeme işlemlerini kolaylaştırmalısınız, yoksa birçok garantili satışı kaybedersiniz.
Bunlar 2021'de Aranacak 14 e-Ticaret Tasarım Trendidir. 2021 ve sonrası için bir e-ticaret sitesi yapmak, iyi bir alışveriş deneyimi sağlamaktan daha fazlasıdır. Web sitesinin kolaylığı ve güzelliği, ziyaretçilerinizi gerçekten şaşırtmak ve daha fazlası için geri gelmelerini sağlamak için el ele gitmelidir. E-Ticaret sitenizin tasarımını güncellediğinizden veya bu noktaları göz önünde bulundurarak yeni bir tane tasarladığınızdan emin olun. Kılavuz noktalarınız olarak bunlarla genel tasarım hissini ve deneyimini üstlenin.