Glitched'in Ötesinde: Web Tasarımında Bozulmuş Görüntüler Kullanmak
Yayınlanan: 2020-03-03Tasarımcıların aksaklık etkisi ile oynamaya başladığı 2017 yılında başladı. Her yerde görüldü: videolar, animasyonlar ve tabii ki resimler. Bu etki, hem sanal hem de gerçek dünyaları kasıp kavuran bir nostalji dalgasıyla mükemmel bir şekilde harmanlandı.
Ancak, zaman geçti. Young Sheldon ya da Stranger Things gibi 80'ler ve 90'lar merkezli diziler hala başrolde olsa da, 2019 bize bazı yeni trendler ve takıntılar vaat ediyor.
Bu günlerde, aksaklık etkisi popülerlikte bir düşüş yaşıyor. Ancak, başka bir şık çözüme hayat vermeyi başardı: görüntü gösteriminde bozulma. Her gün tasarımcılar arasında popülerlik kazanıyor.
Yaklaşım oldukça evrenseldir. Slaytlar arasındaki geçişleri zenginleştirmek ilk bakışta akıllıca bir fikir gibi görünse de, arayüzün çeşitli detaylarıyla da eşleştirilebilir. Basit bir statik görüntü bloğu bile bundan yararlanabilir.
Şimdi bu yeni eğilimi eylem halinde gösteren bazı örneklere bir göz atalım.
Yuen Ye
Anlayışımızda geleneksel bir çarpıtma etkisine sahip olmasa da, yine de burada görüntüler hala deforme olmuş durumda. Sanatçı, siz aşağı kaydırırken resimleri rüzgarda uçmaya zorlayan gerçekçi bir perde benzeri efekt elde etmeyi başardı.
Böyle mütevazı bir ortamda ve minimal tasarımda, efekt sadece parlıyor. Tüm web sitesinin sofistike ve sade bir şekilde olağanüstü görünmesini sağlar.


Dallara Stradale
Dallara Stradale'in resmi tanıtım sitesinin sıkıcı olduğunu kimse söyleyemez. Site, İtalyan merkezli ekibin yarattığı arabaya çok benzeyen gerçek bir başyapıt. Ürünün ideolojisini karşılamak için yenilikçi özelliklerle doludur.
Dolayısıyla burada her detayın önemli olması şaşırtıcı değil. Ve her yönü modern ve şık. Ana sayfadaki ana bölümler arasındaki her geçişe eşlik eden fantastik görüntü bozulması efekti bir eldiven gibi oturuyor.
Basit kaydırmayı bir performansa dönüştürerek her alana dramatik bir giriş sağlar. Dahası, bulanıklığı sayesinde Dallara Stradale'in de karakteristik bir özelliği olan hız hissini doğal olarak taklit eder.

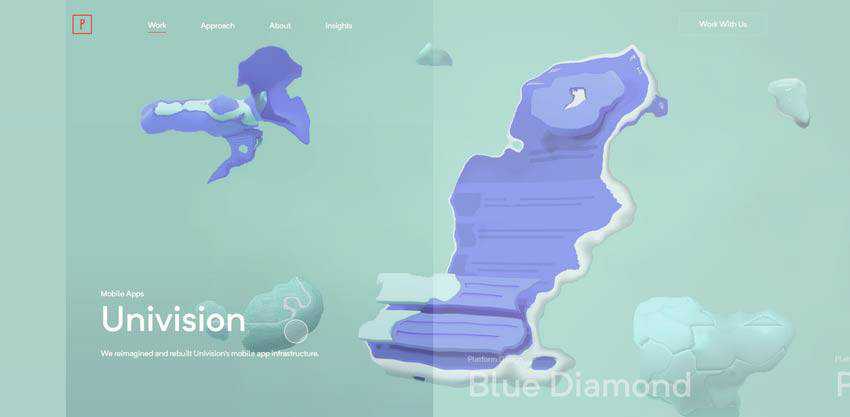
gezegen
Bir önceki örnekte geçiş efektinin kalbinde hız hissi yatarken, burada son moda sıvı benzeri bir efekt akıcı doğasıyla okuyucuları kendine çekmeye çalışıyor. Çoğu zaman olduğu gibi, burada ana ekran karuselinde görüntü bozulma efekti kullanılır.
Rahatsız edici bir kayma efekti yerine, her sahne değişikliğine bir bükülme veren pürüzsüz bir doğa ve karizma ile hoş bir geçişin tadını çıkarabiliriz. Dahası, etki aynı zamanda ajansın isim plakasına da tekabül ediyor – dünya dışı yüksek teknoloji atmosferini güçlendiriyor.

Max Colt
Dünyaca tanınan bir görsel efekt üreticisi olan Max Colt'un kişisel portföyü aynı zamanda bir distorsiyon efektine de sahiptir. Planetary örneğinde olduğu gibi, sanatçının en etkileyici eserlerini betimleyen atlıkarıncadaki slaytlar arasındaki geçişi iyileştirir. Sudan ilham alan doğası nedeniyle aynı karizmaya sahip, ancak Planetary'nin çözümüyle karşılaştırıldığında biraz farklı görünüyor.

bizmates
Bu web sitesi, geometrik tabanlı distorsiyon etkisi sayesinde koleksiyonumuzdaki diğer sitelerle şaşırtıcı bir tezat oluşturuyor. Diğer örnekler, görüntüleri büken bir dalgalanma efekti etrafında toplanmıştır. Burada, nispeten geniş dikey paneller ve eşkenar dörtgenler sahnelerin yüzeyini deforme ediyor.
Çözüm, genel kutu havasıyla mükemmel bir şekilde birleşiyor ve önemli bir katkı sağlıyor.

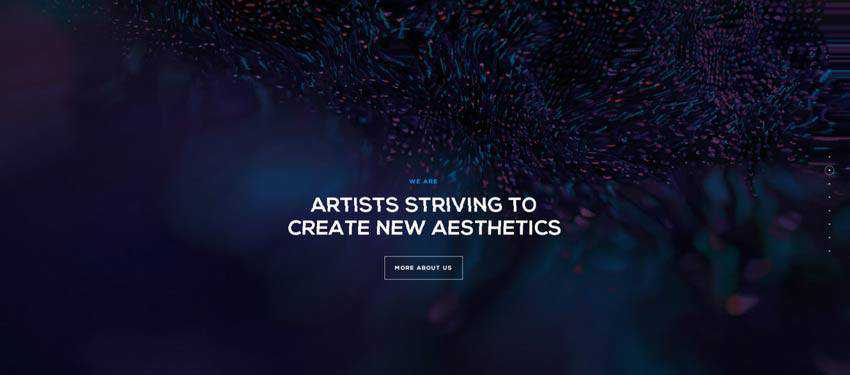
1MD
1MD, bozulma etkisinin herhangi bir kaymaya eşlik etmediği toparlanmamızdaki ilk örnektir. Sadece ana sayfada sunulan bölümlerden birinde diğerlerinden ayırmak için kullanılır.
Sadece hareketli bir arka planın parçası değil, aynı zamanda ortadaki slogana biraz baharat vermek için bir araç. Sonuç olarak, bölüm ilham verici, "Hakkımızda" sayfasına yönlendiren harekete geçirici mesaj ise tıklanabilir ve çekici görünüyor.

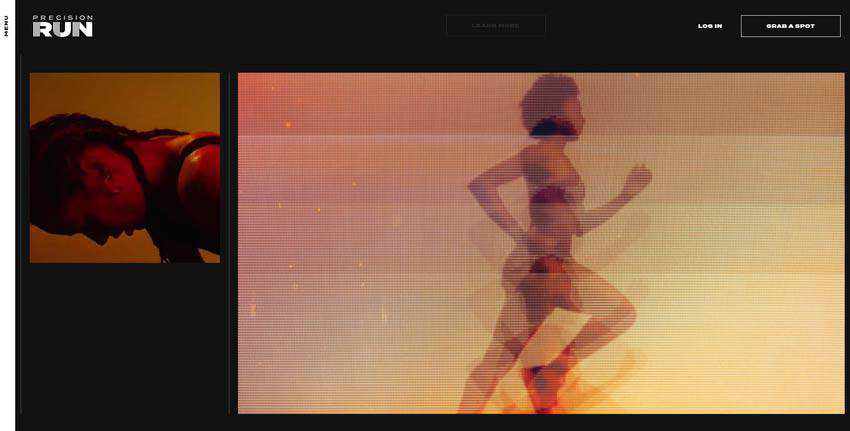
Hassas Çalıştırma
Precision Run'ın arkasındaki ekip de benzer bir yol izliyor. Ancak bu sefer, basit bir statik resmi göz alıcı hale getirmek için bu modaya uygun çözümü kullanıyorlar.
Burada ana sayfa, çift tonlu renklendirme gibi retro esintili öğeler içerir. Çift pozlama ile ustaca eşleştirilen bozulma efekti, tüm arayüze harika bir eski zaman hissi katıyor. Web sitesindeki diğer her şeyle mükemmel bir şekilde oynar ve görüntüyü etkili bir şekilde ön plana çıkarır.

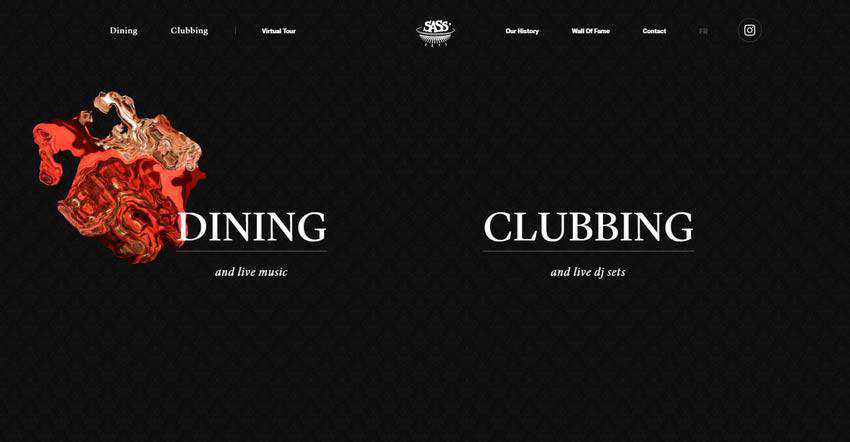
Sass Cafe
Sass Cafe'nin arkasındaki ekip, bozulma etkilerinden yararlanmanın farklı bir yolunu gösteriyor. Efekti maskeleme ve fare etkileşimi ile birleştirerek kahraman alanını bir oyun alanına dönüştürdüler.
İlk başta çevrimiçi izleyiciyi iki kalın sloganlı temiz siyah bir tuval karşılıyor. İmleci hareket ettirmeye başlarsanız, içinde bir şeylerin gizlendiğini fark edeceksiniz. İki arka plan resmi var. Etiket satırının üzerine geldiğinizde her biri odak haline gelir. Zamanın geri kalanında, resim büyük ölçüde deforme olur.
Çözüm, hareket halindeyken ilgiyi artırıyor. Bu sadece parlak bir fikir.

Ada Sokol
Ada Sokol'un kişisel portföyü, aynı zamanda, görüntü ekranıyla çok az oynama eğilimi ile de dikkat çekiyor. Bu, koleksiyonumuzdaki, alışılmış, iyi aşınmış yoldan ayrılan ve fare imleciyle birlikte kullanılan başka bir örnektir.
Daha önce de fark etmiş olabileceğiniz gibi, kahraman alanı, sanatçının eserlerini temsil eden birkaç başlığı barındırıyor. Her başlık, fare imlecini üzerine getirdiğinizde görünen bir resim tarafından desteklenir.
Bu durumda, imleci hareket ettirdiğinizde, resim arkasında bozuk bir grafik izi bırakır. Bir grafik kartının gerekli bant genişliğine sahip olmadığı ve kullanıcının hareketlerine ayak uyduramadığı durumu hatırlatır. Bu orijinal çözüm doğal olarak bizi web sitesiyle oynamaya teşvik ediyor ve böylece bir süre kalmamızı sağlıyor.

Beklenmedik Bir Büküm Ekleme
Standart görüntü efektleri hala lehte, ancak arzu edilen bir “vay” faktörünü kaybettiklerini kabul etmelisiniz. İyi yıpranmış kayma veya zıplama yardımı ile dikkat çekmek giderek daha zor hale geliyor.
Bu nedenle, geliştiricilerin web sitelerini çekici kılmak için her zaman yeni bir şeyler bulmaya çalışmaları şaşırtıcı değildir. Ve eskiden kaçınılan rezil distorsiyon etkisi artık günü kurtarıyor.
Çözüm, deforme olmuş ve bükülmüş bir görünüm ima etse de, yine de oldukça evrenseldir. Çeşitli detaylarla güzel oynuyor. Ancak bundan faydalanan sadece kaydırıcılar değil.
Uygulamanın gösterdiği gibi, teknik, fare imleci etkileşimlerine ve düzenli kaydırmaya dayalı çözümlerle mükemmel bir şekilde işbirliği yapar. Etki, sıradan şeylerin canlandırıcı ve ilham verici görünmesini sağlar.
