Görüntüleme Özelliğini Kazmak: Tamamen Aşağı Izgaralar
Yayınlanan: 2022-03-10display özelliğiyle ilgili bir diziye devam ederken, bu sefer Rachel Andrew, alt ızgaranın bu davranışı nasıl değiştirdiği hakkında ek bilgilerle birlikte ızgarayı bir görüntü değeri olarak kullandığınızda ne olduğuna bir göz atıyor. Bugün, display: grid kullandığımızda ne olduğuna ve grid-template-columns ve grid-template-rows rows'un yeni alt ızgara değerini işaretlememiz boyunca ızgaralara izin vermek için nasıl kullanabileceğimize bir göz atacağız. , birbiriyle ilgili.
Bu makale, CSS display özelliğinin çeşitli yönlerini inceleyen bir dizinin parçasıdır ve ilk iki makalenin devamı niteliğindedir:
-
displayİki Değeri - Kutu Üretimi
- Tamamen Aşağı Izgaralar
Grid Container Oluşturduğumuzda Ne Olur?
CSS Izgara Düzeni, display: grid kullanılarak açılır. Bu serideki ilk makaleyi okuduysanız, bu tek değer özelliğinin gerçekte ne anlama geldiğini bilirsiniz display: block grid . Izgara öğeleri olan ve ızgara düzenine katılan doğrudan çocukları olan, ızgara kapsayıcı olarak tanımlanan bir blok düzeyinde kutu elde ederiz.
Display özelliklerine bir göz atarsanız, display için tüm farklı değerleri tanımlayan tabloda bunu göreceksiniz. Izgara kapsayıcı sözcükleri, Izgara Belirtimi'ndeki bir ızgara kapsayıcı tanımıyla bağlantılıdır. Bu nedenle, bunun gerçekte ne anlama geldiğini öğrenmek için oraya bakmamız gerekiyor. Bunu yaptığımızda, bir ızgara kabının davranışına ilişkin bazı yararlı açıklamalar elde ederiz.
Bir ızgara kabının, Blok Biçimlendirme Bağlamına (BFC) benzer bir Izgara Biçimlendirme Bağlamı oluşturduğu söylenir. Blok Biçimlendirme Bağlamı için kapsamlı bir kılavuz yazdım. Bu makalede, bir ızgara biçimlendirme bağlamı için aynı olan bir BFC hakkında iki şey keşfedeceksiniz. Şamandıralar ızgara kapsayıcısına izinsiz girmez ve kaptaki kenar boşlukları içeriğinkilerle birlikte çökmez.
Bununla birlikte, yalnızca ızgara kabının içine girdiğimizde farklılıklar vardır. Bir ızgara kabının çocukları, blok ve satır içi yerleşime katılmazlar, ızgara öğeleridir ve bu nedenle ızgara düzenine katılırlar. Bu, blok ve satır içi düzende alıştığımız birkaç şeyin doğru olmadığı anlamına gelir.
Düzendeki herhangi bir öğe kayan veya temizlenmişse, öğe bir ızgara öğesi olduğunda float ve clear özelliklerinin bir etkisi olmaz. vertical-align özelliğinin hiçbir etkisi yoktur ve ::first-letter ve ::first-line sözde öğeleri kullanılamaz.
Bir öğenin hem yüzdürülemez hem de ızgara öğesi olamayacağı gerçeği, geri dönüşler oluşturma açısından yararlıdır. Kayan noktalar kullanarak ızgarayı desteklemeyen tarayıcılar için bir yedek oluştururken (ızgara desteklendiğinde), özel bir şey yapmanız gerekmez: kayan noktanın üzerine yazılır.
Bu yaklaşımı, ızgarasız tarayıcıları destekleme konusundaki makalemde özetledim. Davranışın sorunlu olduğu durumlar vardır, ancak bu sorunlar, ızgara ve kayan noktalar, "Yazı Düzenleri, İstisnalar ve CSS Izgarası" ile ilgili bir sorunu açan bu gönderide açıklandığı gibi CSS'nin başka bir bölümü kullanılarak çözülebilir.
Tüm bunlarla birlikte, display değerini grid olarak değiştirmekten başka bir şey yapmazsak, düzenimizde pek bir fark görmeyeceğiz. Doğrudan alt öğeler ızgara öğeleridir, ancak varsayılan olarak tek sütunlu bir ızgara ile sonuçlanırız. Bir ızgarada her zaman bir sütun ve bir satır bulunur. Bunu yaptıktan sonra görebildiğimiz satırların geri kalanı örtük satırlardır, yani içeriği tutmak için oluşturulmuş satırlardır.

grid-template-columns özelliğine bir değer vererek bize daha çok grid gibi görünen bir şey oluşturmaya başlayabiliriz. Mülk, değer olarak bir parça listesini alır; Eğer ona üç 1fr iz verirsem, şimdi kendimizi üç sütunlu bir ızgara ile buluyoruz ve gap özelliğini kullanmak bana bu kartlar arasında boşluk veriyor.
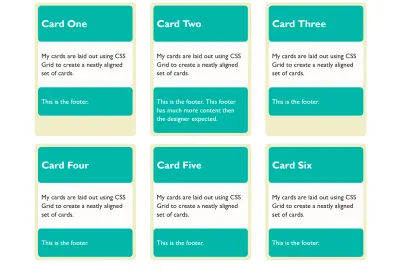
Artık bize bir ızgara gibi görünen bir şeye sahibiz:

Örneğimizdeki ızgara öğelerinin her birinin kendi çocukları vardır. Kartların üstbilgileri ve altbilgileri ve kartın ana içeriği için bir alanı vardır. Bu alt öğeler ızgara öğeleridir, ancak alt öğeleri blok ve satır içi düzene geri dönmüştür. Üstbilgi, içerik alanı ve altbilgi, ızgara benzeri şeyler yapmaz. Bunun nedeni, display değerini grid olarak değiştirdiğimizde, miras almaması, bunun yerine yalnızca alt öğelerin grid öğeleri haline gelmesidir; çocukları blok düzenine geri döner.
Yuvalama Izgaraları
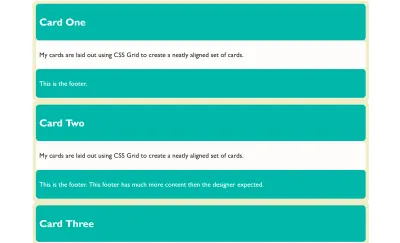
Bir kart diğer kartlardan daha fazla içeriğe sahipse, o sıradaki kartlar daha uzun olur. Izgara öğeleri için align-items başlangıç değeri stretch . Kartlarımız tam yüksekliğe kadar uzanıyor. Ancak içerideki öğeler normal blok ve satır içi akıştadır ve bu nedenle kartı doldurmak için sihirli bir şekilde esnemezler. (Bu yüzden yukarıdaki resimde daha az içeriğe sahip kartların alt kısmında boşluk olduğunu görebilirsiniz.)
Eğer isteseydik (bu altbilginin her zaman en alta oturmasını sağlamak için), ızgara öğemizi de bir ızgara yapabiliriz. Bu durumda, tek ihtiyacımız olan tek sütunlu bir ızgaradır. Daha sonra, bir içerik sınıfına sahip div oturduğu 1fr iz boyutu vererek satır izlerini tanımlayabiliriz. Bu, kaptaki tüm kullanılabilir alanı kaplamasına neden olur ve altbilgiyi kartın altına iter.
Rachel Andrew tarafından kaleme alınan [ekran: alt ızgara is not what we want](https://codepen.io/rachelandrew/pen/PvQzeG) adlı kaleme bakın.
Bu ızgaraların iç içe geçmesini ihtiyacınız olduğu kadar yapabilirsiniz. Burada iç içe tablolar oluşturmadığımızdan ve genellikle yapısal HTML öğelerini zaten yerinde kullandığımızdan, bunu gerçekten iç içe yerleştirme olarak düşünmüyorum. Her seferinde bir seviye display değerini, o öğenin çocukları için en uygun olana değiştiriyoruz. Bu esnek düzen veya ızgara düzeni olabilir, ancak çoğu zaman blok ve satır içi düzen olacaktır. Bu durumda, herhangi bir şey yapmamıza gerek yok çünkü varsayılan olarak bu oluyor.

Üstbilgileri ve Altbilgileri Sıralama
Şimdi gördüğümüz gibi, bir ızgara üzerine yerleştirilmiş bir dizi kart istiyorsak ve bunların en uzun kart kadar uzun görünmesini istiyorsak ve altbilgilerin kartın altına itilmesini istiyorsak, çok az CSS'ye ihtiyacımız var. . Yukarıdaki örnek için yerleşim CSS'si aşağıdaki gibidir:
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }Ya üstbilgi ve altbilgilerdeki arka plan renginin aynı hizada olmasını istiyorsak? Her kart bir ızgara öğesidir, ancak üstbilgiler ve altbilgiler öğedeki ızgaradadır. Birbirleriyle hiçbir ilişkileri yok ve bu yüzden onları sıralayamayız. Burada ızgarayı bir şekilde çocuklar aracılığıyla miras alabilseydik iyi olurdu.
Ebeveyn üzerinde üç sıralı bir ızgara tanımlayabilseydik, kartları bu üç sıraya yerleştirin ve üstbilgi, içerik ve altbilginin her birinin satırlardan birine oturmasını sağlayın. Bu şekilde, her başlık aynı satırda olur ve bu nedenle bir başlık uzarsa, tüm satır uzar.
Bugün tarayıcılarda buna iyi bir çözümümüz yok, ancak yolda. CSS Izgara Düzeni Düzey 2'nin alt ızgara özelliği, bu tam kalıbı etkinleştirecektir. Üst öğe üzerinde bir ızgara oluşturabilecek ve ardından, child öğe üzerinde bu ızgaradan tamamen bağımsız yeni bir ızgara tanımlamak yerine, bu ızgarayı kullanmak için satırları ve/veya sütunları seçerek seçebileceksiniz.
Aşağıdaki örneklerin yalnızca Firefox Nightly'de yazarken çalıştığını unutmayın. grid-template-columns ve grid-template-rows alt ızgara değeri, yeni bir özelliktir ve CSS Izgara Belirtiminin 2. Düzeyinin bir parçasıdır. Bu özelliği denemek için Firefox Nightly'nin bir kopyasını indirin.
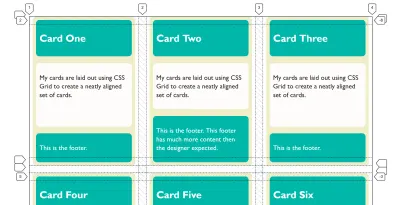
Bunun nasıl çalıştığını aşağıdaki resimlerde görebilirsiniz. İlk resimde, ebeveyn üzerinde üç satır izi oluşturdum ve kartı bunların arasına yaydım. Izgarayı vurgulayan Firefox Grid Inspector ile ebeveynin satırlarının çocuklar tarafından kullanılan satırlarla ilgili olmadığını görebilirsiniz.

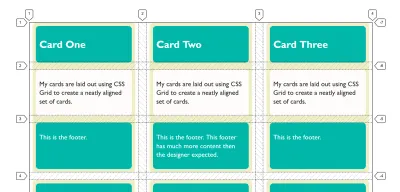
Alt öğe üzerinde üç satır tanımlamak yerine grid-template-rows için alt ızgara değerini kullanırsam, kart artık bu satırları üst öğede kullanır. İkisinin şimdi nasıl hizalandığını ve dolayısıyla üstbilgilerin ve altbilgilerin de aynı hizada olduğunu görebilirsiniz:

Burada subgrid ile yaptığımız şey yeni bir display değeri değil. Bir alt ızgara olan öğe, üzerinde display: grid ayarladığımız için bir ızgara kabıdır. Izgara öğeleri, normalde ızgara öğelerinin yaptığı gibi davranıyor. Bu normal ızgara düzenidir - orijinal iç içe ızgaradan farklı değildir, bunun dışında (öğenin kendi satır izi boyutuna sahip olması yerine) üst öğenin izlerini kullanır.
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }Bu, alt şebekenin güzel yanı; ızgara düzenini nasıl kullanacağınızı zaten biliyorsanız öğrenecek çok şey yok. Ayrıntıların geri kalanını Smashing Magazine'deki önceki yazımda, “CSS Grid Level 2: Here Comes Subgrid”de okuyabilirsiniz.
Dün (23 Mayıs 2019), alt ızgara Firefox Nightly'ye indi, bu nedenle grid-template-columns ve grid-template-rows alt ızgara değerinin test edilebilir bir uygulamasına sahibiz. Lütfen Nightly'nin bir kopyasını alın ve bunu deneyin. Nightly'nin bir kopyasıyla, bu CodePen'de çalışan son örneği görebilirsiniz:
Kalem ekranına bakın: alt ızgara, Rachel Andrew tarafından istediğimiz şey değil.
Alt ızgara özelliğine sahip olarak çözülen diğer kullanım durumlarını veya belki de eksik olduğunu düşündüğünüz şeyleri düşünüp düşünemeyeceğinize bakın. Bir özellik yalnızca Nightly tarayıcısında mevcut olsa da, bu, bir sorun tespit edildiğinde spesifikasyonda değişiklik yapmanın mümkün olduğu zamandır. Bu nedenle, gelecekteki web geliştiriciliğinize bir iyilik yapın ve web platformuna katkıda bulunabilmeniz ve işleri daha iyi hale getirebilmeniz için bunun gibi özellikleri deneyin.
Firefox uygulamasında bir hata bulduğunuzu düşünüyorsanız, Bugzilla'daki ana uygulama hatasına göz atabilirsiniz. Sorununuzu göremiyorsanız, olabildiğince basit bir azaltılmış test senaryosu oluşturun ve hatayı dile getirin. Alt ızgaranın bir kullanım durumunu çözmek için bir şeyler yapması gerektiğini düşünüyorsanız ve bu, spesifikasyonda ayrıntılı olarak açıklanmayan bir şeyse, olası bir geliştirme için CSS Çalışma Grubu GitHub'da bir sorun oluşturabilirsiniz.
display: contents ?
Eğer takip ediyorsanız, display: contents content'in ( display ile ilgili önceki makalede anlatıldığı gibi) alt ızgaranın çözmeye çalıştığı sorunları - dolaylı çocukların bir ızgara düzenine katılmasına izin verme - çözebileceğini düşünebilirsiniz. Durum böyle değil ve kart örneğimiz farkı göstermenin mükemmel bir yolu.
Eğer kartımızı display: grid ile bir grid layout yapmak yerine display display: contents content kullanarak kutuyu kaldırsaydık, sonraki CodePen'de bu sonucu alırdık. (Farkı görmek için display: contents satırını .card kurallarından kaldırmayı deneyin.)
Kalem ekranına bakın: alt ızgara, Rachel Andrew tarafından istediğimiz şey değil.
Bu örnekte, kartın kutusu kaldırılmıştır ve bu nedenle üstbilgi, içerik ve altbilgi doğrudan ızgara düzenine katılır ve ızgara boyunca otomatik olarak yerleştirilir. Bu hiç de istediğimiz bir şey değildi! Ekranın contents değeri, son makalemde bahsedilen tarayıcılardaki erişilebilirlik sorunları ele alındığında gerçekten yardımcı olacaktır, ancak, araştırdığımızdan farklı sorunları çözmektedir.
Daha Fazla Okuma ve Örnekler
Herkesin alt şebekeyi anlamasına yardımcı olmak için bir dizi örnek ve demo oluşturuyorum. Bunları aşağıdaki bağlantılardan deneyebilirsiniz:
- CSS Izgarası Düzey 2 Örnekleri
- CSS Izgarası Seviye 2: Alt Izgara Geliyor
- Tamamen Aşağı Izgaralar (Sunum)
- Alt Şebeke için MDN Belgeleri
