DevTools'daki Yeni Neler Var?
Yayınlanan: 2022-03-10Geçen yıl Eylül ayında, Firefox, Chrome, Safari ve Edge genelindeki sevgili DevTools'umuzdaki en son güncellemelerden bazılarını yazmıştım. O zamandan beri dört ay geçti ve DevTools üzerinde çalışan farklı ekipler meşguldü! Bu dört ayda, kullanmamız için birçok yeni şey inşa ettiler. Güçlü üretkenlik iyileştirmelerinden tamamen yeni panellere kadar, parite açığını kapatmaya ve web deneyimlerimizi iyileştirme ve hata ayıklama için yeni araçlarla yenilik yapmaya devam ediyorlar.
Bu, başka bir DevTools güncellemesinin tam zamanı olduğu anlamına geliyor, o yüzden hemen atlayalım!
- Krom
- Köşe
- Safari
- Firefox
Krom
Chrome ekibi, kullanıcı akışlarını kaydetmeyi ve yeniden oynatmayı çok basit hale getiren yeni bir panel yayınladı: Kaydedici paneli.
Kullanıcı Akışlarını Kaydedin, Tekrar Oynatın ve Ölçün
Bir hatayı araştırmak için bir web uygulamasında aynı gezinme adımlarını defalarca tekrarlamanız gerektiğini fark ettiyseniz, bu hayatınızı değiştirebilir!
Ama dahası var! Adımlar kaydedildikten sonra, performansı ölçerken bunları tekrar oynatabilirsiniz. Bu şekilde, her test ettiğinizde her zaman aynı senaryoyu çalıştırdığınızdan emin olarak kodunuzu optimize etmeye çalışabilirsiniz.
Kaydedici hakkında daha fazla bilgiyi buradan edinebilirsiniz. Ve bu araç hakkında geri bildiriminiz varsa, ekip bu krom sorunu hakkındaki düşüncelerinizi duymaktan çok mutlu olacaktır.
Erişilebilirlik Ağacında Gezin
Sayfaları ekrana işlemek, tarayıcıların yaptığı tek şey değildir. Ayrıca süreçte oluşturdukları DOM ağacını başka bir ağaç oluşturmak için kullanırlar: erişilebilirlik ağacı. Erişilebilirlik ağacı, ekran okuyucular gibi yardımcı teknolojiler tarafından kullanılabilen geçerli sayfanın başka bir temsilidir.
Bir web geliştiricisi olarak bu erişilebilirlik ağacına erişiminiz olması çok faydalıdır. Seçtiğiniz işaretlemenin ekran okuyucuların sayfayı yorumlama şeklini nasıl etkilediğini anlamanıza yardımcı olur.
Chrome DevTools, bir süredir Öğeler panelinin kenar çubuğunda, erişilebilirlik ağacını içeren bir Erişilebilirlik paneline sahiptir. Ancak son zamanlarda ekip, hem erişilebilirliği hem de DOM ağacını aynı yerde görüntülemeyi deniyor ve geliştiricilerin ikisi arasında gidip gelmesine izin veriyor.
Bu denemeyi etkinleştirmek için Erişilebilirlik kenar çubuğu paneline gidin ve "Tam sayfa erişilebilirlik ağacını etkinleştir"i işaretleyin. Ardından, DOM ağacının sağ üst köşesinde, DOM ve erişilebilirlik ağaçları arasında geçiş yapmanızı sağlayan yeni bir düğme görüntülenecektir.
Burada daha fazla bilgi edinin ve ekibe geri bildiriminizi bildirin.
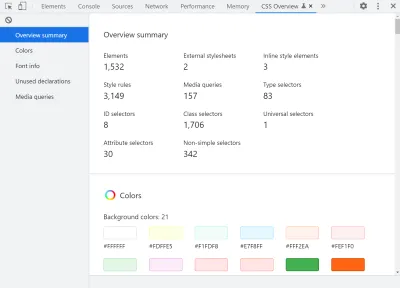
CSS'ye Genel Bakış Artık Varsayılan Olarak Açık
CSS genel bakış paneli yeni değil, ancak aralarından seçim yapabileceğiniz çok sayıda panel olduğu için onu hiç kullanmamış olabilirsiniz. Bu çok uzun bir süredir bir deneydi, yani kullanmadan önce etkinleştirmek için DevTools ayarlarına gitmeniz gerekiyordu.
Bu artık gerekli değil. CSS'ye Genel Bakış paneli artık yalnızca normal bir özelliktir ve onu … > More tools > CSS Overview bölümüne giderek açabilirsiniz.
Hiç kullanmadıysanız, kontrast sorunları veya kullanılmayan CSS bildirimleri gibi olası CSS iyileştirmelerini belirlemek için çok yararlı bir araç olduğu için deneyin.

More tools menüsündeyken etrafa bir göz atın. Chrome DevTools, 30'dan fazla bağımsız panele sahiptir! Bu çok fazla, ancak hepsinin belirli bir nedenden dolayı burada olduklarını unutmayın. Web uygulamanızın belirli panellerin size yardımcı olabileceği yönleri olabilir. Meraklı olun ve bir şeyin ne yaptığı hakkında hiçbir fikriniz yoksa okuyabileceğiniz belgeler olduğunu unutmayın.
Köşe
Microsoft'un tarayıcı ekibi, Chromium projesine aktif olarak katkıda bulunmaya devam ederken, aynı zamanda yalnızca Edge'in sahip olduğu yeni ve benzersiz özelliklere daha fazla zaman harcıyorlar. Bunlardan ikisini burada inceleyelim.
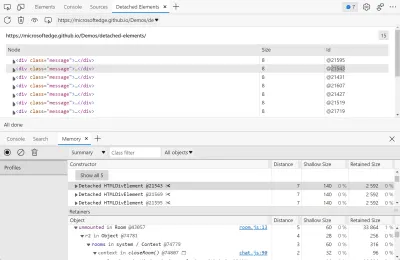
Ayrılmış Öğeler Paneliyle DOM Bellek Sızıntılarında Hata Ayıklama
Edge, uzun süredir çalışan uygulamalardaki sızıntıları araştırmak için çok yararlı olabilecek, Detached Elements araçları olan bir bellek sızıntısı araştırma aracı başlattı.
Web sayfalarının bellek sızdırmasının birden çok nedeninden biri, ayrılmış DOM öğeleridir: bir noktada ihtiyaç duyulabilecek, ancak DOM'den kaldırılmış ve asla yeniden eklenmemiş öğeler. Bir kod tabanı karmaşıklık içinde büyüdüğünde, hata yapmak ve bu ayrılmış öğeleri temizlemeyi unutmak daha kolaydır.
Kullandıkça uygulamanızın zaman içinde daha fazla belleğe ihtiyaç duymaya devam ettiğini fark ederseniz, Ayrılmış Öğeleri deneyin. Sizi çok hızlı bir şekilde doğru yöne yönlendirebilir.

Duyuru blog gönderisinde ve dokümanlarda bununla ilgili daha fazla bilgi edinin.
Odak Modu ile DevTools İçin Yepyeni Bir Kullanıcı Arayüzü
DevTool'larımız, Firebug günlerinin ilk günlerinden beri oldukları gibi görünüyor. Elbette, kullanıcı arayüzü zamanla biraz gelişti, daha fazla araç eklendi ve işler yeniden düzenlendi, ancak yüksek düzeyde, hala çoğunlukla aynı.
Edge ekibi, DevTools'un çok bunaltıcı olabileceğini gösteren deneyler ve kullanıcı çalışmaları yürütmüştür (DevTools'un zaten 30'dan fazla paneli olduğunu söylemiş miydim?). Yeni web geliştiricileri nereden başlayacakları ve araçları nasıl keşfedecekleri ve kullanacakları konusunda net bir fikre sahip değilken, daha deneyimli geliştiriciler kendilerini yalnızca bir veya iki tanıdık iş akışında bulma eğilimindedir.
Buna dayanarak, Edge ekibi DevTools'u öğrenmeyi ve kullanmayı kolaylaştıran yeni bir deneysel özellik yayınladı: Focus Mode .
Focus Mode yeni bir etkinlik çubuğu, araç ekleme ve çıkarmanın kolay bir yolu, hızlı görünüm çekmecesi ve yeniden tasarlanmış menüler bulunur.
Focus Mode denemek için önce Settings > Experiments > Focus Mode giderek etkinleştirin.
Bu Edge açıklayıcı belgesinde Focus Mode hakkında daha fazla bilgi edinebilirsiniz.
Safari
Safari'nin kendisi yılda yaklaşık iki kez güncellenirken (son sürüm yeni özelliklerle sonbaharda ve bir diğeri ilkbaharda olmak üzere), Safari Teknoloji Önizleme kanalını kullanarak daha sık güncellemeler almak ve erken özelliklere erişmek mümkündür. Tarayıcının bu sürümü kendini yaklaşık olarak her 2 ila 3 haftada bir günceller.
Müşterileriniz muhtemelen yalnızca normal Safari sürümünü yükleyeceğinden, tüm testleriniz için Teknoloji Önizleme kanalını kullanmak istemeyebilirsiniz, ancak yine de zaman zaman kullanmak için çok ilginç bir tarayıcıdır. Bunu yaparak, yeni özelliklere daha erken erişebilecek ve yakında Safari'ye nelerin geleceğini kontrol edebileceksiniz.

Burada, Teknoloji Önizleme kanalında bulunan ve CSS ile çalışmayı çok daha iyi hale getiren Safari Web Denetçisi için yapılan en son güncellemelerden bazıları yer almaktadır.
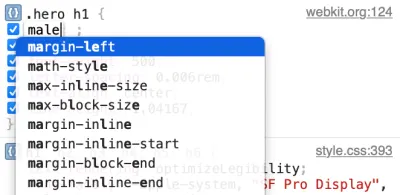
Stiller Panelinde CSS İçin Bulanık Otomatik Tamamlama
CSS'yi değiştirmek, DevTools'ta en çok yaptığımız şeylerden biridir ve Safari bunu hepimiz için çok daha hızlı hale getirdi.
Artık, CSS için otomatik tamamlamaları, bulanık eşlemeyi destekler; bu, dolgu üstünü eşleştirmek için "pat" veya kenarlık-alt eşleştirmek için "bob" gibi şeyler yazabileceğiniz anlamına gelir.
VS Code veya bulanık otomatik tamamlamayı destekleyen başka bir metin düzenleyici kullanıyorsanız, kendinizi evinizde hissedeceksiniz.

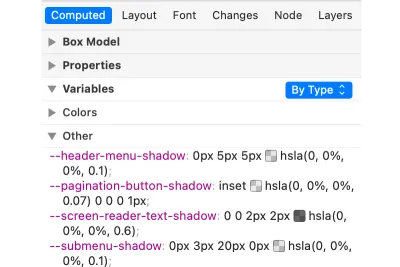
Hesaplanan Panelde CSS Değişkenlerinin Türlerine Göre Gruplandırılması
CSS değişkenleri (diğer adıyla Özel Özellikler) artık tüm büyük tarayıcılarda yıllardır desteklenmektedir ve site sahipleri, tasarım sistemleri ve kitaplıklar bunları gerçekten kapsamlı bir şekilde kullanmaya başlamıştır. İyi sebeplerden dolayı harikalar!
Ancak kullanımdaki bu artışla, DevTools'larımızın Styles ve Computed bölmeleri biraz kalabalık hissetmeye başlıyor.
Safari, bu konuda biraz yardımcı olan bir özellik yayınladı. Computed bölmesi şimdi, daraltılabilir bir bölümün içine düzgün bir şekilde yerleştirilmiş ve değer türlerine göre gruplandırılmış tüm CSS değişkenlerini listeler. Örnek olarak, tüm renk değişkenleri birlikte gruplandırılmıştır.

Esnek Çizgileri ve Izgara İzlerini Görsel Olarak Hizalayın ve Yaslayın
Kısa bir süre önce, Chrome ve Edge, Styles panelinde esnek kutu ve ızgara düzenleri için gerçekten güzel hizalama düzenleyicileri aldı. justify-content veya align-items gibi karmaşık hizalama özellikleriyle çalışmayı daha görsel hale getirir ve bu nedenle anlaşılmasını çok daha kolay hale getirir.
Safari'de artık align-content/items/self ve justify-content/items/self CSS özellikleri için benzer bir görsel düzenleyici var. Kullanımı çok basittir, düzenleyiciyi açmak için Stiller panelinde bir hizalama değerinin yanındaki simgeye tıklamanız yeterlidir. Ardından, esnek çizgileriniz ve ızgara izleriniz için hizalama türünü seçebilirsiniz.
Firefox
Firefox DevTools ekibi, bir süredir DevTools kod tabanını yeniden yapılandırmak için bir yolculuktaydı ve bu, o dönemde daha az özelliğin gönderilmesine neden olsa da, bu proje şimdi tamamlandı. Bu, ekibin gerçekten harika iyileştirmelerle geri döndüğü anlamına geliyor.
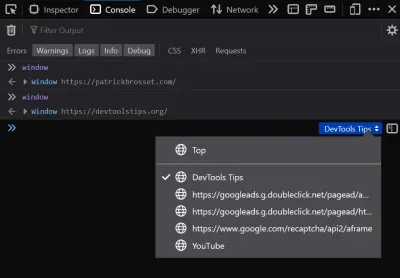
Yürütme İçeriğinizi Seçin
Bazen, ister birden çok iframe'den ister web çalışanlarından olsun, sitenizdeki birden çok bağlamla ilgilenmeniz gerekir. Tarayıcı bunları birden çok farklı işlemde çalıştırdığından, bunlara DevTools'tan kolayca erişmek her zaman mümkün değildir.
Bu duruma yardımcı olmak için Firefox, Konsola yazdığınız kodun nerede yürütüleceğini seçmek için kullanabileceğiniz bir bağlam seçici ekledi. Örneğin, bir iframe'deki bazı global değişkenlerin değerini bilmek istiyorsanız, iframe'e geçmek için seçiciyi kullanabilirsiniz.

Müfettişte hwb() İşlevi Desteği
hwb() CSS renk işlevi, CSS Renk Modülü 4 belirtiminin bir parçasıdır ve renkleri belirtmek için çok sezgisel bir yöntemdir. HWB renkleri 3 değer kullanır: ilki, rengin başlangıç noktası olan renk tonudur. İkinci ve üçüncü değerler, nihai rengi oluşturmak için karıştırılması gereken beyaz miktarı ve siyah miktarıdır.
hwb işlevi şu anda Safari ve Firefox'ta desteklenmektedir ve Firefox DevTools ekibi, Inspector'da bunun için destek yayınladı. Artık hwb işlevi doğru bir şekilde tanınır ve ek bir avantaj olarak W ve B değerlerini klavyeyle artırmak ve azaltmak, bunları otomatik olarak 0% 100% arasında tutar.
Seçilemeyen Öğeleri Seç
İlginç bir şekilde, DevTools'dan öğe seçmek, işaretçi olayları CSS özelliğine tabidir. Diğer bir deyişle, bir öğenin herhangi bir işaretçi olayı almaması belirtilirse ( pointer-events:none ile), o zaman DevTools'taki öğe seçiciyi kullanarak onu seçemezsiniz, çünkü fare etkileşimi gerektirir.
Chrome ve Edge'de yapabileceğiniz ve çok az kişinin bildiği özel bir numara var. Öğe seçiciyi kullanırken Shift tuşunu basılı tutarsanız, pointer-events:none öğeleri bile seçilebilir hale gelir.
İyi haber şu ki, Firefox da aynı özelliği uygulamaya koydu. Farklı DevTools'taki özelliklerin eşliği, web sitelerini birden çok tarayıcıda test etmeyi ve hata ayıklamayı çok daha kolay hale getirdiğinden, kullanıcılar için her zaman harika bir haberdir.
Parite konusu üzerindeyken, Firefox'un bireysel olay dinleyicilerini de devre dışı bırakmanın bir yolunu sunduğunu da belirtmekte fayda var.
Denetçi panelinde, öğelerin yanındaki [env] rozetlerine tıklayarak öğelere eklenen olay dinleyicilerini listeleyebilirsiniz. Artık olay dinleyicileri listesi, dinleyicileri değiştirmek için onay kutuları da içeriyor.

Hata Ayıklayıcıda Tek Satır Kodunu Yoksay
Çerçeveler ve kitaplıklar kullanan büyük bir kod tabanında DevTools'ta JavaScript'te hata ayıklamak için zaman harcarsanız, kaynak dosyaları nasıl yok sayacağınızı zaten biliyor olabilirsiniz. Bu özellik, hata ayıklayıcının dosyalarda duraklaması için tüm dosyaları yoksayıldı olarak işaretlemenize olanak tanır.
Bu, örneğin bir çerçeve paketi dosyasını yoksayılmış olarak işaretleyebileceğiniz ve çerçeve koduna adım atmaktan korkmadan kendi kodunuzda mutlu bir şekilde hata ayıklayabileceğiniz anlamına gelir.
Diğer tarayıcılar da bu özelliği desteklerken, Firefox gerçekten harika bir evrimle yenilik yapıyor: bir dosyadaki satır aralıklarını yok sayma yeteneği! Her zaman çağrılan bir dosyada bir yardımcı program işleviniz olduğunu hayal edin. Yalnızca bu işlevi yoksayıldı olarak işaretlemek yararlı olabilir ve yine de o dosyadaki diğer her şeyde normal şekilde hata ayıklayabilirsiniz. Tüm kaynak kodunuzu ve kitaplıklarınızı aynı dosyada gruplayan bir paketleyici kullanırken de faydalı olabilir.
Bu özellik, yazı yazıldığı sırada hala deneyseldir. Önce about:config sayfasında devtools.debugger.features.blackbox-lines boole değerini true olarak ayarlamanız gerekir.
Etkinleştirildiğinde, kaynak kodunuzun herhangi bir satırına sağ tıklayıp Ignore line seçebilirsiniz.
Şimdilik Bu Kadar!
Umarım bu güncellemeleri beğenmişsinizdir ve web geliştirme yaparken faydalı olacaklardır. Her zaman olduğu gibi, geri bildiriminiz, bildirilecek hatalar veya DevTools için yeni özellik fikirleriniz varsa, sesinizi duyurun! Web platformu hata ayıklama yeteneklerinin ne kadar ilerlediğini görmek etkileyici ve hepimiz onu daha da iyi hale getirmeye yardımcı olabiliriz!
