DevTools'daki Yenilikler: Çapraz Tarayıcı Sürümü
Yayınlanan: 2022-03-10Tarayıcı geliştirici araçları, her zaman eklenen yeni ve geliştirilmiş özelliklerle gelişmeye devam ediyor. Özellikle birden fazla tarayıcı kullanırken takip etmek zor. Bu kadar çok teklifle, bunalmış hissetmemiz ve yeniliklere ayak uydurmak yerine zaten bildiğimiz özellikleri kullanmamız şaşırtıcı değil.
Yine de üzücü, çünkü bazıları bizi çok daha üretken hale getirebilir.
Bu makaledeki amacım Chrome, Microsoft Edge, Firefox ve Safari'deki en yeni özelliklerden bazıları hakkında farkındalık yaratmak. Umarım bu, onları denemek istemenizi sağlar ve belki bir dahaki sefere tarayıcıya özgü bir sorunda hata ayıklamanız gerektiğinde daha rahat olmanıza yardımcı olur.
Bunu söyledikten sonra hemen içeri girelim.
Chrome Geliştirme Araçları
Chrome DevTools ekibi (şu anda 13 yaşında olan) kod tabanlarını modernize etmek için yoğun bir şekilde çalışıyor. Yapı sistemini geliştirmekle, TypeScript'e geçmekle, yeni Web Bileşenlerini tanıtmakla, tema altyapılarını yeniden oluşturmakla ve çok daha fazlasıyla meşguldüler. Sonuç olarak, araçları genişletmek ve değiştirmek artık daha kolay.
Ancak bu daha az kullanıcıya yönelik çalışmanın yanı sıra, ekip birçok özellik de gönderdi. CSS hata ayıklama ile ilgili birkaçını burada gözden geçirmeme izin verin.
Kaydırarak yakalama
CSS kaydırma yakalama, web geliştiricilerine, kaydırılabilir bir kapsayıcının kaydırmayı durdurduğu konumu denetlemenin bir yolunu sunar. Örneğin, tarayıcının her bir fotoğrafı sizin için otomatik olarak kaydırılabilir kabı içinde düzgün bir şekilde konumlandırmasını istediğiniz uzun fotoğraf listeleri için kullanışlı bir özelliktir.
Kaydırarak yakalama hakkında daha fazla bilgi edinmek istiyorsanız, bu MDN belgelerini okuyabilir ve burada Adam Argyle'ın demolarına göz atabilirsiniz.
Kaydırarak yakalamanın temel özellikleri şunlardır:
- tarayıcıya yakalamanın hangi yönde ve nasıl gerçekleştiğini söyleyen
scroll-snap-type; - tarayıcıya nereye yapıştıracağını söyleyen
scroll-snap-align.
Chrome DevTools, bu temel özelliklerde hata ayıklamaya yardımcı olan yeni özellikler sundu:
- bir öğe kaydırma yakalamayı kaydırma yakalama
scroll-snap-typekullanarak tanımlarsa, Öğeler paneli yanında bir rozet gösterir.

- Yeni bir bindirmeyi etkinleştirmek için kaydırmalı hızlı rozete tıklayabilirsiniz. Bunu yaptığınızda, sayfada birkaç şey vurgulanır:
- kaydırma kabı,
- kapsayıcı içinde kayan öğeler,
- öğelerin hizalandığı konum (mavi nokta ile işaretlenmiştir).
Bu bindirme, gezindikten sonra işlerin nasıl yerine oturduğunu anlamayı kolaylaştırır. Bu, örneğin öğelerinizin arka planı olmadığında ve aralarındaki sınırların görülmesinin zor olduğu durumlarda çok yararlı olabilir.
Kaydırma yakalama yeni bir CSS özelliği olmasa da, benimseme oldukça düşüktür (chromestatus.com'a göre %4'ten az) ve spesifikasyon değiştiğinden, her tarayıcı bunu aynı şekilde desteklemez.
Umarım bu DevTools özelliği, insanların onunla daha fazla oynamak istemesini ve nihayetinde bunu kendi siteleri için benimsemesini sağlar.
Kapsayıcı sorguları
Son yıllarda herhangi bir web geliştirme yaptıysanız, muhtemelen kapsayıcı sorgularını duymuşsunuzdur. Uzun zamandır en çok talep edilen CSS özelliklerinden biri ve tarayıcı üreticileri ve spesifikasyon yazarları için çözmesi çok karmaşık bir problem oldu.
Konteyner sorgularının ne olduğunu bilmiyorsanız, önce Stephanie Eckles'in Primer On CSS Container Queries makalesini incelemenizi öneririm.
Birkaç kelimeyle, geliştiricilerin, kapsayıcılarının boyutuna bağlı olarak öğelerin düzenini ve stilini tanımlamalarının bir yoludur. Bu yetenek, yeniden kullanılabilir bileşenler oluştururken büyük bir avantajdır, çünkü onları kullanıldıkları yere uyarlamalarını sağlayabiliriz (sadece medya sorgularının iyi olduğu görüntü alanı boyutuna uyum sağlamak yerine).
Neyse ki, bu alanda işler ilerliyor ve Chromium artık kapsayıcı sorgularını destekliyor ve Chrome DevTools ekibi, bunları kullanmaya başlamayı kolaylaştıran araçlar eklemeye başladı.
Kapsayıcı sorguları Chromium'da henüz varsayılan olarak etkinleştirilmemiştir (bunları etkinleştirmek için chrome://flags adresine gidin ve "kapsayıcı sorguları" arayın) ve bunların olması biraz zaman alabilir. Ayrıca, DevTools'un onları hata ayıklamaya yönelik çalışması hala ilk günlerinde. Ancak bazı erken özellikler zaten indi.
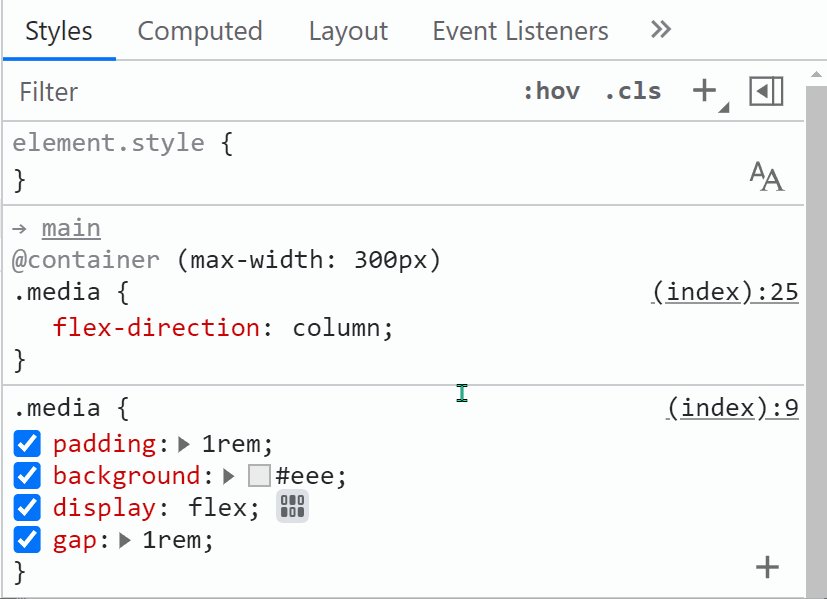
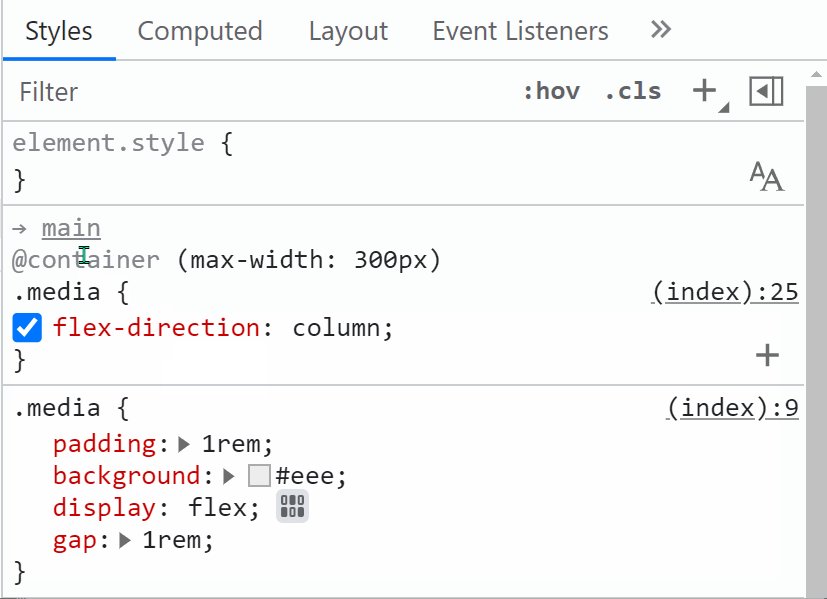
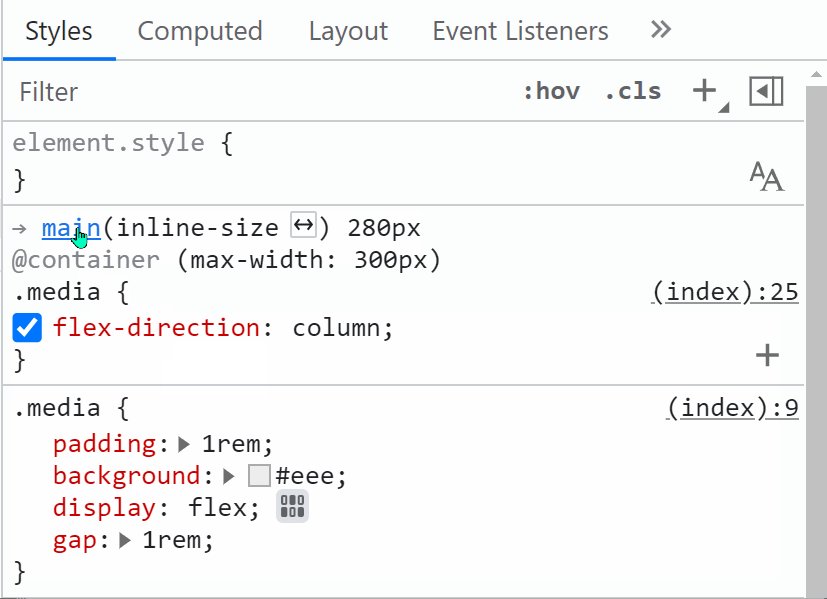
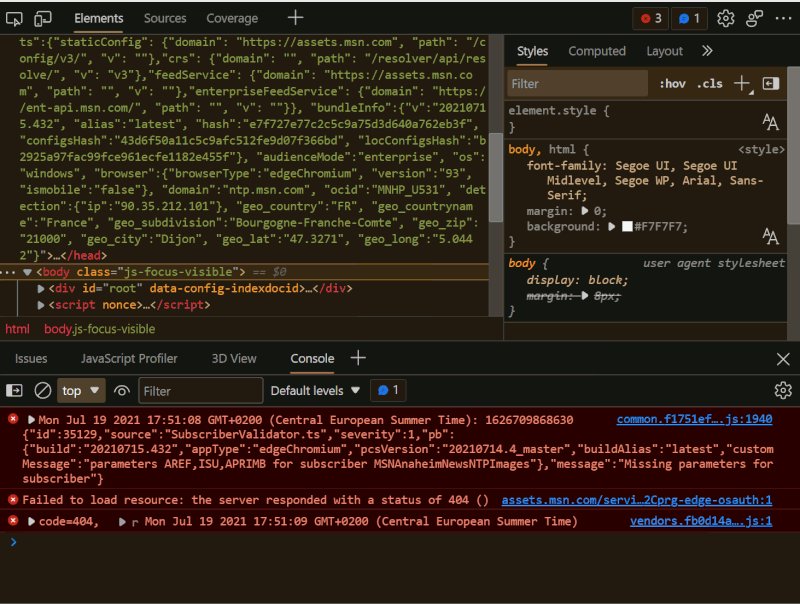
- DevTools'da bir
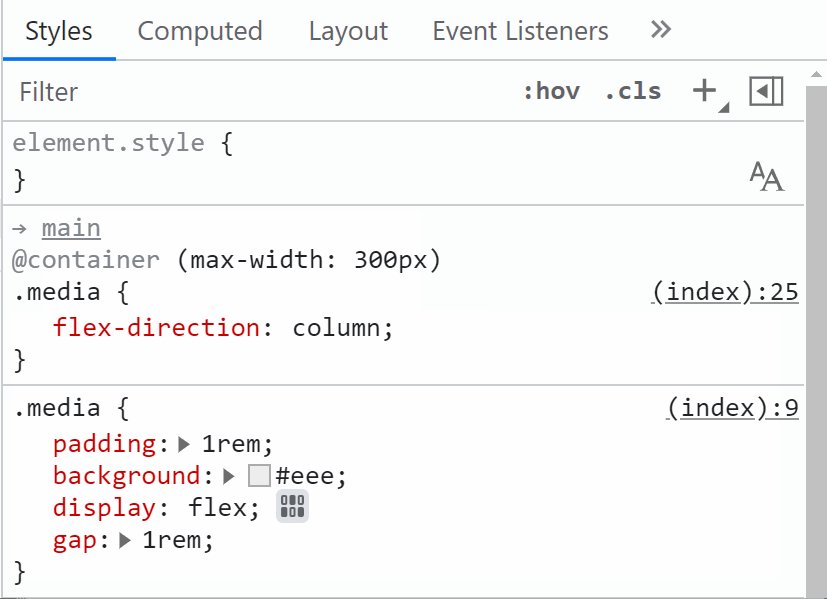
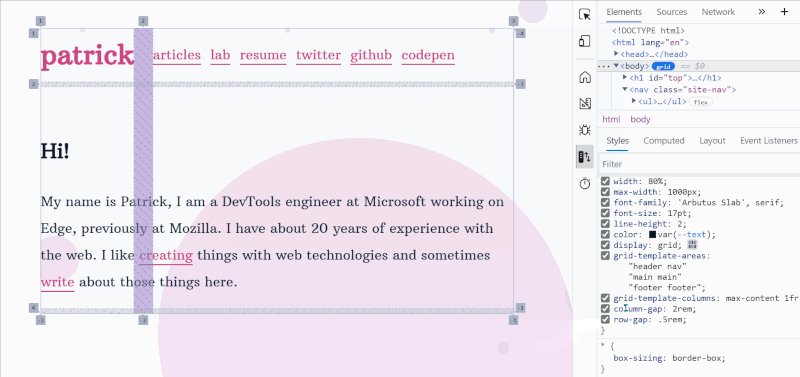
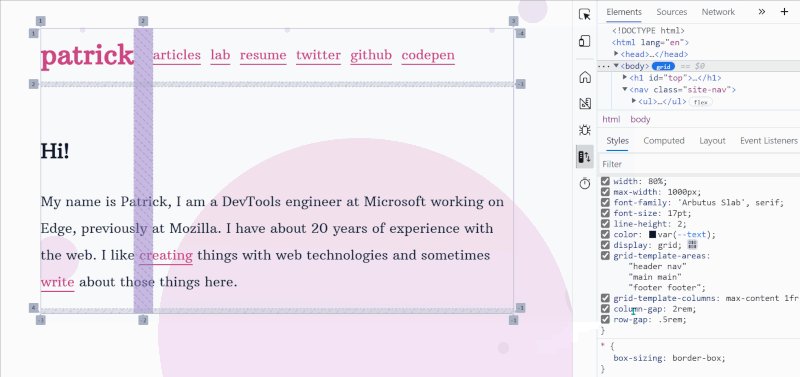
@containerkuralından gelen stilleri olan bir öğeyi seçerken, bu kural, Öğeler panelinin Stiller kenar çubuğunda görünür. Bu, medya sorgu stillerinin DevTools'ta nasıl sunulduğuna benzer ve belirli bir stilin nereden geldiğini bilmeyi kolaylaştırır.
Yukarıdaki ekran görüntüsünün gösterdiği gibi, Stiller kenar çubuğu, geçerli öğe için geçerli olan 2 kuralı görüntüler. En alttaki, her zaman .media öğesi için geçerlidir ve varsayılan stilini sağlar. Ve en üstteki, yalnızca kapsayıcı 300 pikselden daha dar olduğunda etkili olan bir @container (max-width:300px) kapsayıcı sorgusunda yuvalanmıştır.
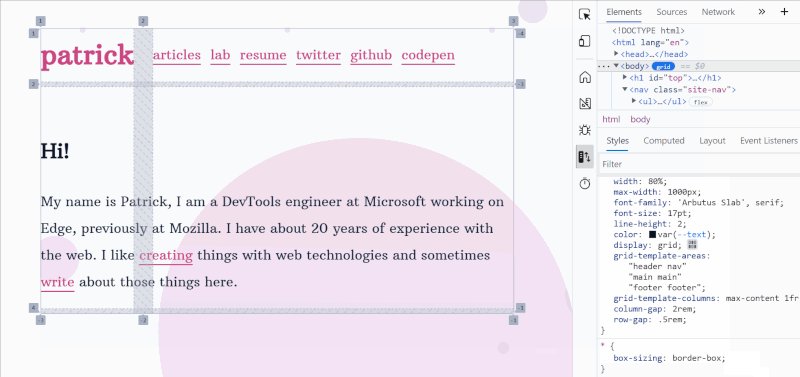
- Bunun da ötesinde,
@containerat-kuralının hemen üzerinde, Stiller bölmesi kuralın çözümlediği öğeye bir bağlantı görüntüler ve üzerine gelindiğinde boyutu hakkında ek bilgiler görüntülenir. Bu şekilde, kapsayıcı sorgusunun tam olarak neden eşleştiğini bilirsiniz.

Chrome DevTools ekibi bu özellik üzerinde aktif olarak çalışıyor ve gelecekte çok daha fazlasını bekleyebilirsiniz.
Chromium İşbirliği
Diğer tarayıcıların sahip olduğu özelliklere geçmeden önce biraz Chromium'dan bahsedelim. Chromium, Chrome, Edge, Brave ve diğer tarayıcıların üzerine inşa edildiği açık kaynaklı bir projedir. Bu, tüm bu tarayıcıların Chromium'un özelliklerine erişimi olduğu anlamına gelir.
Bu projeye en aktif katkıda bulunanlardan ikisi Google ve Microsoft'tur ve konu DevTools olduğunda, şimdi üzerinde durmak istediğim birkaç ilginç özellik üzerinde işbirliği yaptılar.
CSS Düzeni Hata Ayıklama Araçları
Birkaç yıl önce, Firefox bu alanda yenilik yaptı ve ilk grid ve flexbox denetçilerini gönderdi. Chromium tabanlı tarayıcılar artık web geliştiricilerinin grid ve flexbox'ta kolayca hata ayıklamasını da mümkün kılıyor.
Bu ortak proje, ortak bir amaç için çalışan Microsoft ve Google'dan mühendisler, ürün yöneticileri ve tasarımcıları içeriyordu (BlinkOn konuşmamda projenin kendisi hakkında daha fazla bilgi edinin).
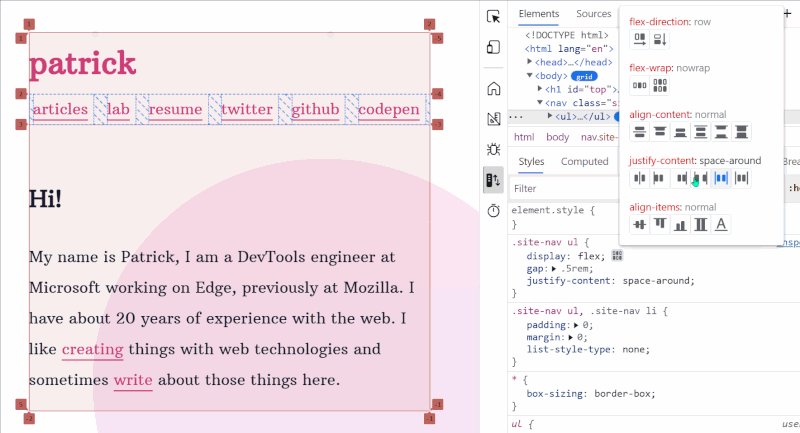
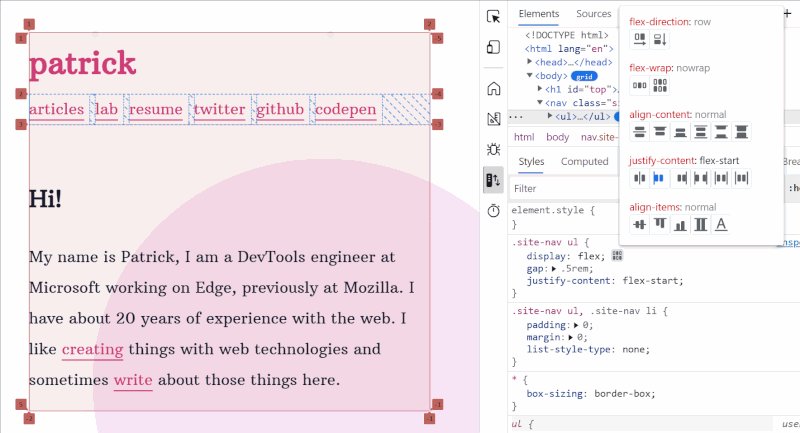
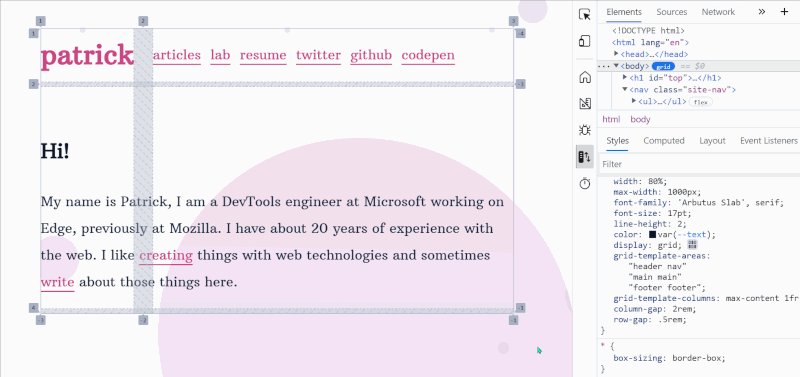
Diğer şeylerin yanı sıra, DevTools artık aşağıdaki düzen hata ayıklama özelliklerine sahiptir:
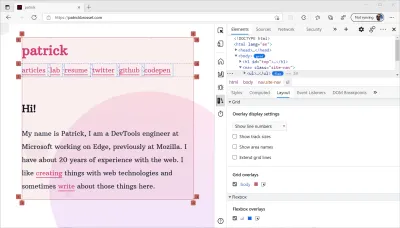
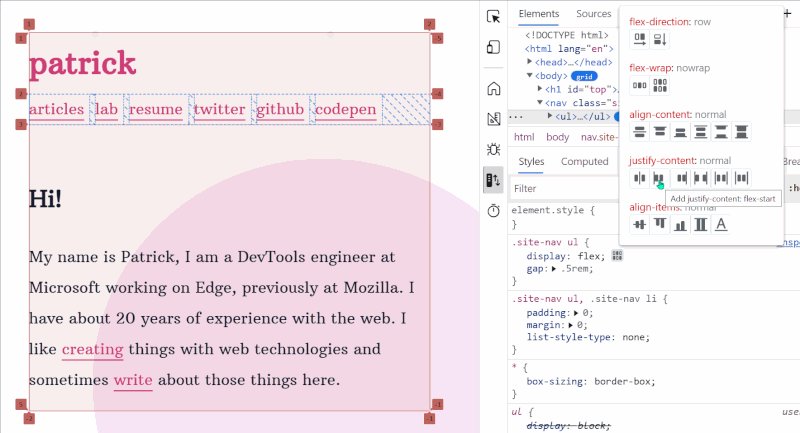
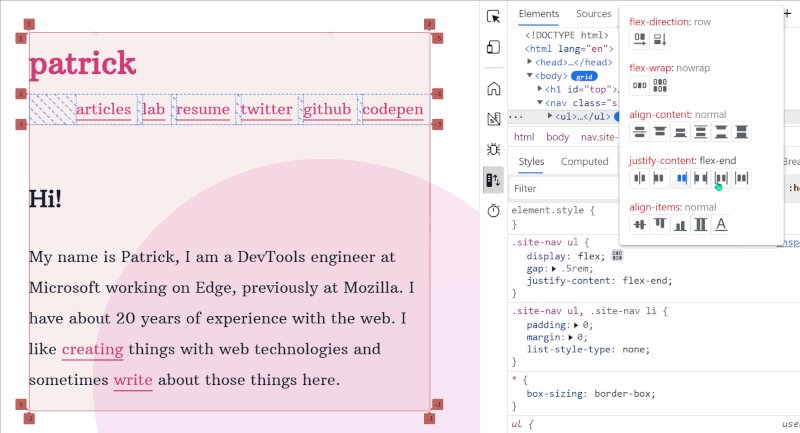
- Sayfada birden çok ızgara ve esnek düzeni vurgulayın ve ızgara çizgisi adlarını veya numaralarını, ızgara alanlarını vb. görmek istiyorsanız özelleştirin.

- Çeşitli özelliklerle görsel olarak oynamak için esnek ve ızgara düzenleyiciler.

- CSS otomatik tamamlamadaki hizalama simgeleri, özellikleri ve değerleri seçmeyi kolaylaştırır.

- Bir mülkün sayfanın hangi bölümlerine uygulandığını anlamak için mülkün üzerine gelindiğinde vurgulayın.

Bununla ilgili daha fazla bilgiyi Microsoft'un ve Google'ın dokümantasyon sitelerinde okuyabilirsiniz.
yerelleştirme
Bu, Microsoft ve Google'ın dahil olduğu ve şimdi tüm Chromium tabanlı DevTools'un İngilizce dışındaki dillere çevrilmesini mümkün kılan başka bir ortak projeydi.
Başlangıçta, DevTools'u yerelleştirmek için hiçbir zaman bir plan yoktu, bu da bunun çok büyük bir çaba olduğu anlamına geliyordu. Tüm kod tabanını gözden geçirmeyi ve UI dizelerini yerelleştirilebilir hale getirmeyi içeriyordu.
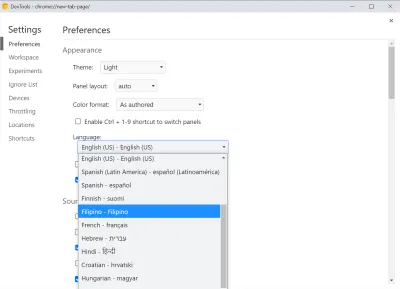
Sonuç buna değdi ama. İngilizce ana diliniz değilse ve DevTools'u farklı bir dilde kullanırken daha rahat hissedecekseniz, Ayarlar'a ( F1 ) gidin ve dil açılır menüsünü bulun.
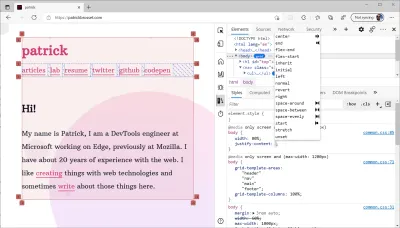
İşte Chrome DevTools'ta nasıl göründüğünün bir ekran görüntüsü:

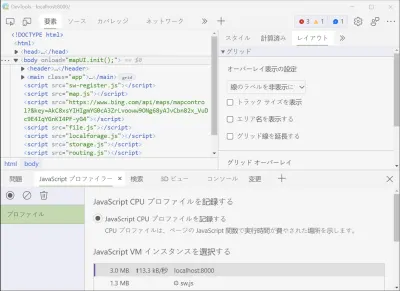
Ve Edge Japonca'da şöyle görünüyor:

Kenar Geliştirme Araçları
Microsoft, 2 yıldan uzun bir süre önce Edge'i geliştirmek için Chromium'a geçti. O zamanlar web camiasında pek çok tartışmaya yol açmış olsa da, o zamandan beri hakkında çok fazla şey yazılmadı veya söylenmedi. Edge'de çalışan insanlar (DevTools dahil) çok meşguldü ve tarayıcının artık birçok benzersiz özelliği var.
Chromium açık kaynak projesine dayalı olması, Edge'in tüm özelliklerinden ve hata düzeltmelerinden yararlandığı anlamına gelir. Pratik olarak konuşursak, Edge ekibi Chromium deposunda yapılan değişiklikleri kendi depolarında alır.
Ancak geçtiğimiz yıl içinde ekip, Edge kullanıcılarının ihtiyaçlarına ve geri bildirimlere dayalı olarak Edge'e özel işlevsellik oluşturmaya başladı. Edge DevTools artık üzerinde duracağım bir dizi benzersiz özelliğe sahip.
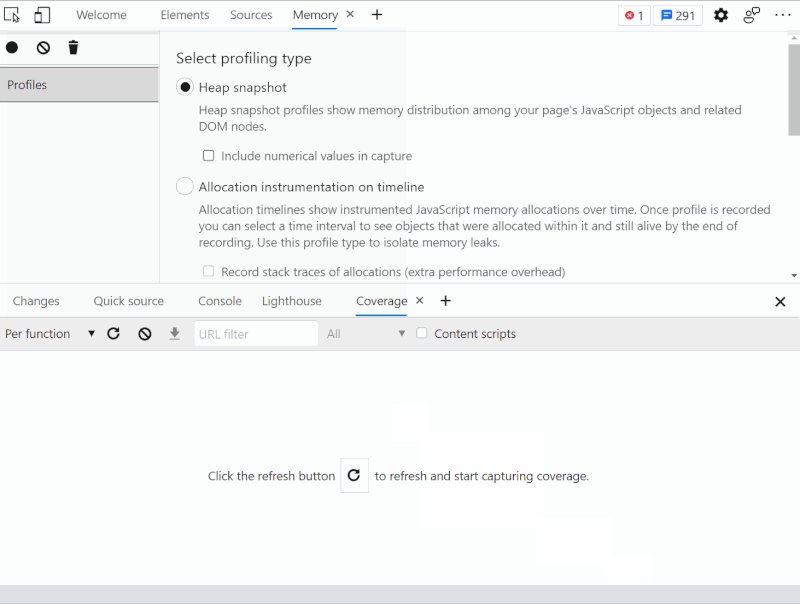
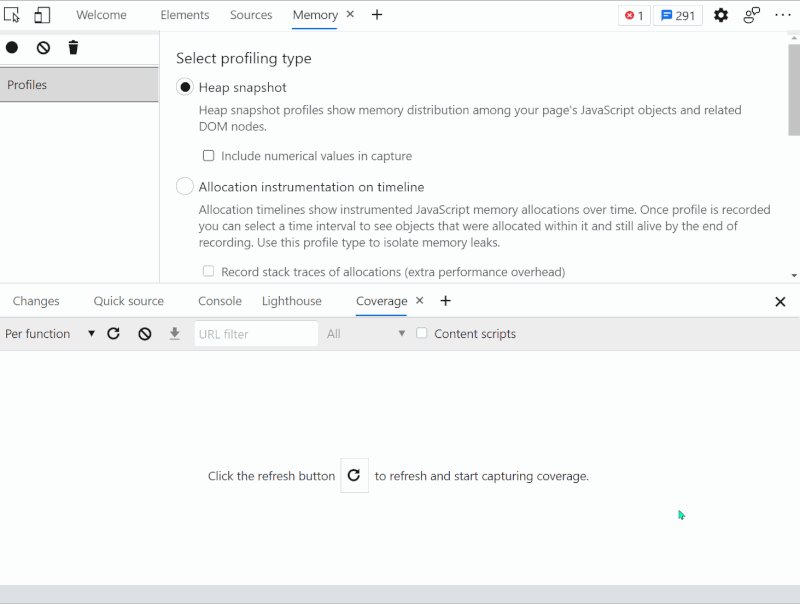
Açma, Kapatma ve Taşıma Araçları
Neredeyse 30 farklı panel ile DevTools, herhangi bir tarayıcıda gerçekten karmaşık bir yazılım parçasıdır. Ancak, hiçbir zaman tüm araçlara aynı anda erişmeniz gerekmez. Aslında, DevTools'u ilk kez başlatırken yalnızca birkaç panel görünür ve daha sonra daha fazlasını ekleyebilirsiniz.
Öte yandan, sizin için gerçekten yararlı olsalar bile, varsayılan olarak gösterilmeyen panelleri keşfetmek zordur.
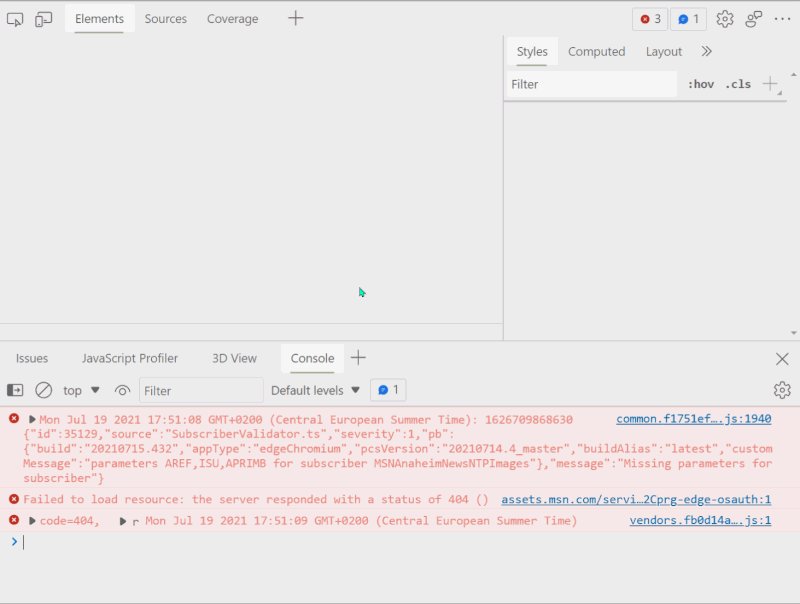
Edge, bu sorunu çözmek için 3 küçük ama güçlü özellik ekledi:
- Artık ihtiyacınız olmayan araçları kapatmak için sekmelerde bir kapat düğmesi,
- Herhangi bir aracı açmak için sekme çubuğunun sonundaki
+(artı) düğmesi, - araçları hareket ettirmek için bir bağlam menüsü seçeneği.
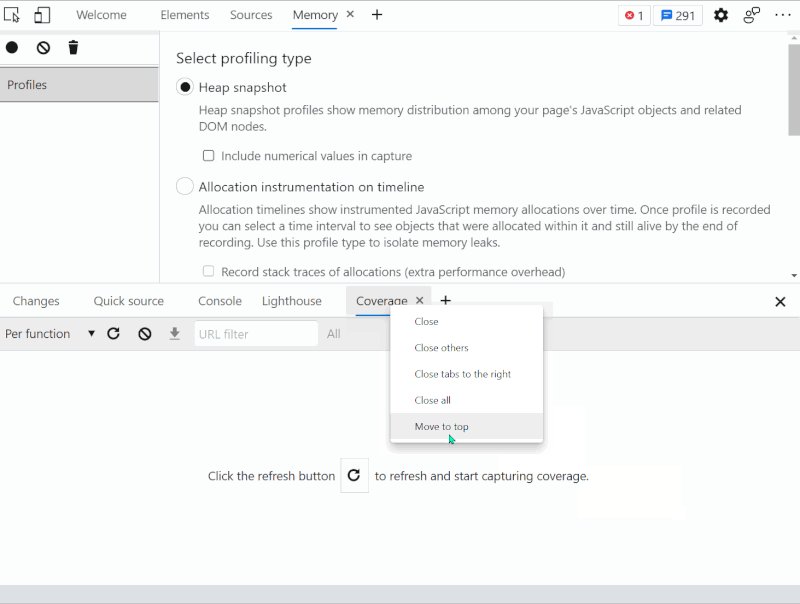
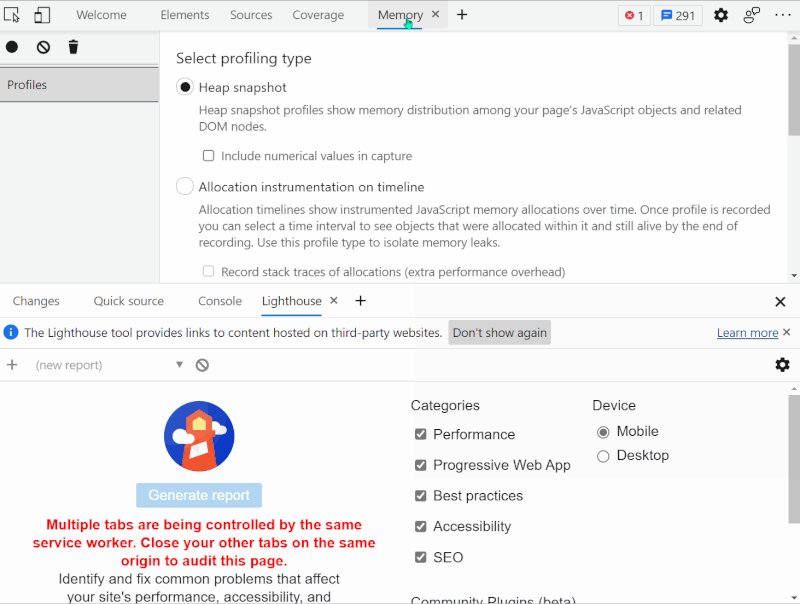
Aşağıdaki GIF, Edge'de hem ana hem de çekmece alanlarındaki kapatma ve açma araçlarının nasıl yapılabileceğini gösterir.

Araçları ana alan ile çekmece alanı arasında da taşıyabilirsiniz:
- üst kısımdaki bir sekmeye sağ tıklamak "Alta taşı" öğesini gösterir ve
- çekmecedeki bir sekmeye sağ tıklamak, "En üste taşı" öğesini gösterir.

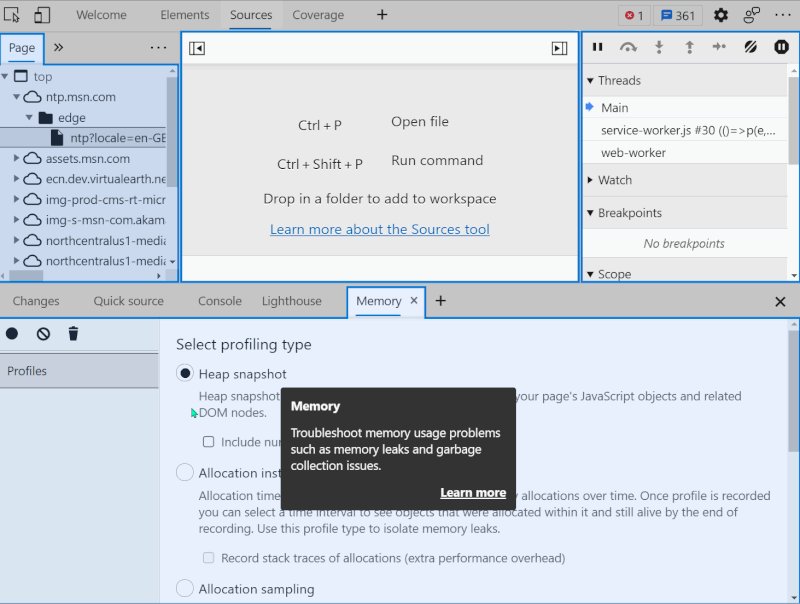
DevTools Araç İpuçları ile Bağlamsal Yardım Alma
Hem yeni başlayanlar hem de deneyimli geliştiriciler için DevTools hakkında her şeyi bilmek zordur. Daha önce de belirttiğim gibi, o kadar çok panel var ki hepsini bilmeniz pek mümkün değil.

Bunu ele almak için Edge, araçlardan doğrudan Microsoft'un web sitesindeki belgelerine gitmenin bir yolunu ekledi.
Bu yeni Araç İpuçları özelliği, araçları kapsayan değiştirilebilir bir kaplama olarak çalışır. Etkinleştirildiğinde, paneller vurgulanır ve her biri için belgelere bağlantılarla birlikte bağlamsal yardım sağlanır.
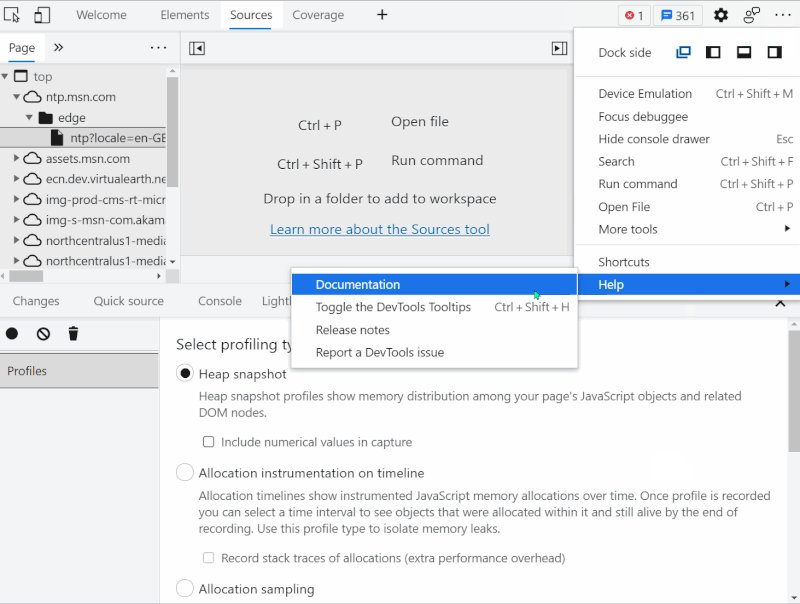
Araç İpuçlarını 3 farklı şekilde başlatabilirsiniz:
- Windows/Linux'ta Ctrl + Shift + H klavye kısayolunu kullanarak ( Mac'te Cmd + Shift + H );
- ana (
...) menüye, ardından Yardım'a giderek ve “DevTools Araç İpuçlarını Değiştir” öğesini seçerek; - komut menüsünü kullanarak ve "Araç ipuçları" yazarak.

Renkleri Özelleştirme
Kod düzenleme ortamlarında geliştiriciler, kodun daha kolay okunmasını ve daha hoş görünmesini sağlamak için renk temalarını özelleştirmeyi severler. Web geliştiricileri DevTools'da da önemli miktarda zaman harcadıklarından, özelleştirilebilir renklere sahip olması mantıklıdır.
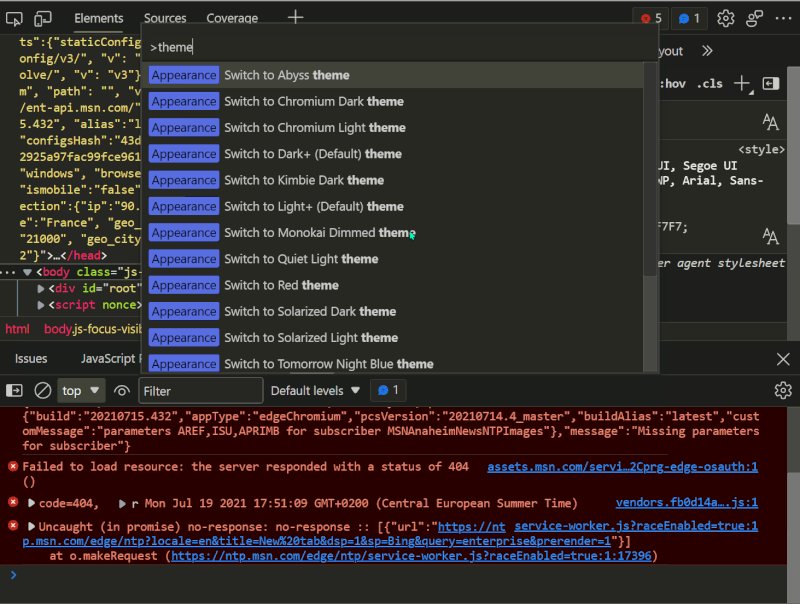
Edge, halihazırda mevcut olan koyu ve açık temaların üzerine DevTools'a birkaç yeni tema ekledi. Toplam 9 yeni tema eklendi. Bunlar VS Kodundan gelir ve bu nedenle bu düzenleyiciyi kullanan kişilere aşina olacaktır.
Ayarlara giderek ( F1 veya sağ üst köşedeki dişli simgesini kullanarak) veya komut menüsünü kullanarak ve theme yazarak kullanmak istediğiniz temayı seçebilirsiniz.

Firefox Geliştirme Araçları
Chrome DevTools ekibine benzer şekilde, Firefox DevTools üzerinde çalışan kişiler, kod tabanlarını modernleştirmeyi amaçlayan büyük bir mimari yenileme ile meşguldü. Ek olarak, Mozilla son zamanlarda yeniden odaklanmak zorunda kaldığı için ekipleri bugünlerde biraz daha küçük. Ancak bu, yeni özellikler eklemek için daha az zamanları olduğu anlamına gelse de, şimdi üzerinde duracağım birkaç gerçekten ilginç olanı yayınlamayı başardılar.
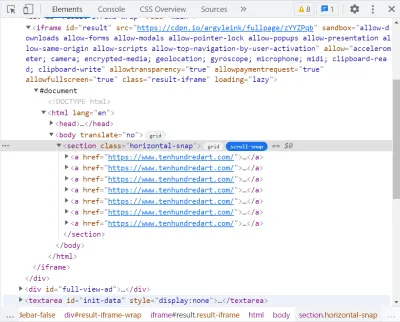
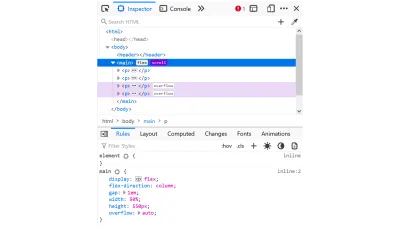
İstenmeyen Kaydırma Çubuklarında Hata Ayıklama
Kendinize hiç sordunuz mu: "Bu kaydırma çubuğu nereden geliyor?" Biliyorum ve şimdi Firefox'un bu sorunun hatalarını ayıklamak için bir aracı var.
Denetçi panelinde, kaydırılan tüm öğelerin yanında, derinlemesine yuvalanmış DOM ağaçlarıyla uğraşırken kullanışlı olan bir scroll rozeti bulunur. Bunun da ötesinde, kaydırma çubuğunun görünmesine neden olan öğeyi (veya öğeleri) ortaya çıkarmak için bu rozeti tıklayabilirsiniz.

Bununla ilgili daha fazla belgeyi burada bulabilirsiniz.
Sekme Sırasını Görselleştirme
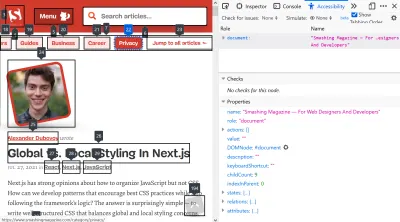
Bir web sayfasında klavyeyle gezinmek, odaklanabilir öğeler arasında tek tek hareket etmek için tab tuşunun kullanılmasını gerektirir. tab kullanırken odaklanılabilir öğelerin odaklandığı sıra, sitenizin erişilebilirliğinin önemli bir yönüdür ve yanlış bir sıralama, kullanıcılar için kafa karıştırıcı olabilir. Modern mizanpaj CSS teknikleri, web geliştiricilerinin bir sayfadaki öğeleri çok kolay bir şekilde yeniden düzenlemelerine izin verdiği için buna özellikle dikkat etmek önemlidir.
Firefox, erişilebilirlik ağacı hakkında bilgi sağlayan, çeşitli erişilebilirlik sorunlarını otomatik olarak bulan ve raporlayan ve farklı renk görme eksikliklerini simüle etmenizi sağlayan kullanışlı bir Erişilebilirlik Denetçisi paneline sahiptir.
Bu özelliklere ek olarak, panel artık odaklanabilir öğeler için sekme sırasını görüntüleyen yeni bir sayfa yerleşimi sağlıyor.
Etkinleştirmek için araç çubuğundaki "Sekme Sırasını Göster" onay kutusunu kullanın.

Bununla ilgili daha fazla belgeyi burada bulabilirsiniz.
Yepyeni Bir Performans Aracı
Pek çok web geliştirme alanı, performans optimizasyonu kadar araçlara bağlı değildir. Bu alanda, Chrome DevTools'un Performans paneli sınıfının en iyisidir.
Son birkaç yıldır Firefox mühendisleri, tarayıcının performansını iyileştirmeye odaklandı ve bunu yapmalarına yardımcı olmak için bir performans profili oluşturma aracı geliştirdiler. Araç, orijinal olarak motor yerel kodunu optimize etmek için oluşturuldu, ancak JavaScript performansını en başından itibaren analiz etmeyi de destekledi.
Bugün, bu yeni performans aracı, yayın öncesi sürümlerde (Nightly ve Developer Edition) eski Firefox DevTools performans panelinin yerini alıyor. Fırsatını bulunca bir tur atın.
Diğer şeylerin yanı sıra, yeni Firefox profil oluşturucu, kayıtlı kullanım durumunuzun performansını iyileştirmenize yardımcı olabilmeleri için profilleri başkalarıyla paylaşmayı destekler.
Bununla ilgili belgeleri buradan okuyabilir ve proje hakkında GitHub deposunda daha fazla bilgi edinebilirsiniz.
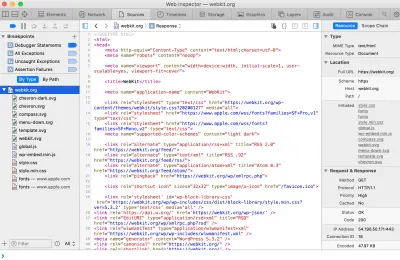
Safari Web Denetçisi
Son olarak, en son Safari özelliklerinden birkaçını gözden geçirelim.
Apple'daki küçük ekip, araçlarla ilgili çok çeşitli iyileştirmeler ve düzeltmelerle kendisini çok meşgul ediyor. Safari Web Denetçisi hakkında daha fazla bilgi edinmek, sitelerinizde iOS veya tvOS aygıtlarında hata ayıklarken daha üretken olmanıza yardımcı olabilir. Ayrıca, diğer DevTools'un sahip olmadığı ve pek çok insanın bilmediği bir sürü özelliği vardır.
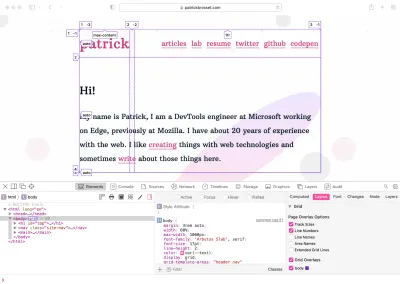
CSS Izgara Hata Ayıklama
Firefox, Chrome ve Edge (ve tüm Chromium tabanlı tarayıcılar) CSS ızgaralarını görselleştirmek ve hata ayıklamak için özel araçlara sahip olduğundan, Safari buna sahip olmayan son büyük tarayıcıydı. Eh, şimdi öyle!
Temel olarak, Safari artık bu alandaki diğer tarayıcıların DevTools'larında olduğu gibi aynı özelliklere sahip. Bu harika, çünkü bir tarayıcıdan diğerine geçmenin ve yine de üretken olmanın kolay olduğu anlamına geliyor.
- Izgaraları hızlı bir şekilde bulmak için Elemanlar panelinde ızgara rozetleri görüntülenir.
- Rozete tıklamak, sayfadaki görselleştirme kaplamasını değiştirir.
- Kenar çubuğunda artık yeni bir Düzen paneli görüntüleniyor. Izgara yerleşimini yapılandırmanıza, sayfadaki tüm ızgaraların listesini görmenize ve bunlar için kaplamayı değiştirmenize olanak tanır.

Safari'nin uygulanmasıyla ilgili ilginç olan şey, aracın performans yönünü gerçekten çivilemiş olmalarıdır. Aynı anda birçok farklı kaplamayı etkinleştirebilir ve herhangi bir performans sorununa neden olmadan sayfada gezinebilirsiniz.
Diğer ilginç şey ise Safari'nin, tıpkı Firefox gibi, DOM'yi, seçilen öğe için CSS kurallarını ve Düzen panelini aynı anda görmenizi sağlayan 3 bölmeli bir Öğeler paneli sunmasıdır.
Bu WebKit blog gönderisinde CSS Grid Inspector hakkında daha fazla bilgi edinin.
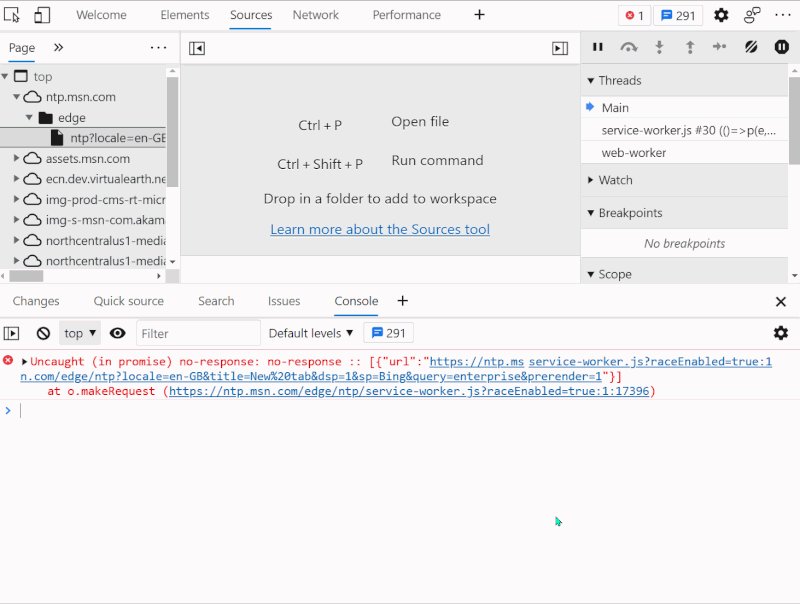
Çok Sayıda Hata Ayıklayıcı İyileştirmesi
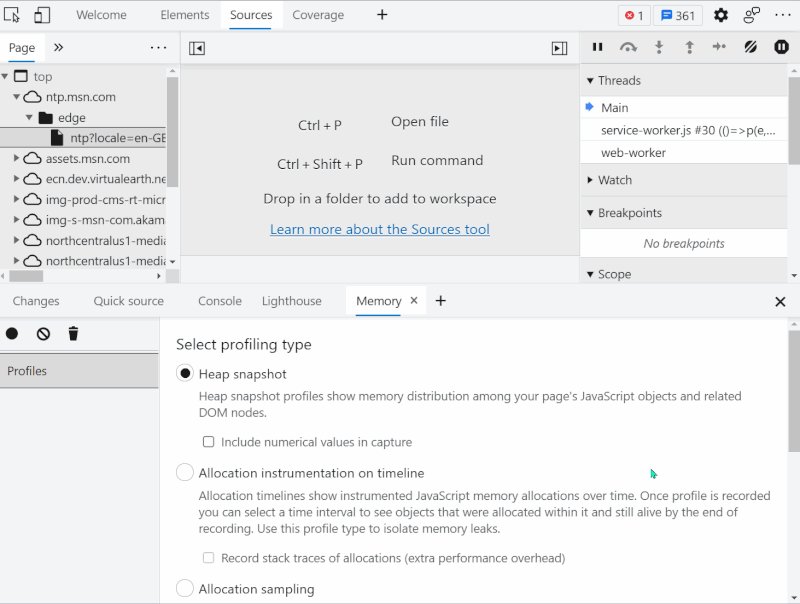
Safari eskiden ayrı bir Kaynaklar ve Hata Ayıklayıcı paneline sahipti. Bunları, kodunuzda hata ayıklarken ihtiyacınız olan her şeyi bulmanızı kolaylaştıran tek bir Kaynaklar panelinde birleştirdiler. Ek olarak, bu, aracı birçok insanın alışık olduğu Chromium ile daha tutarlı hale getirir.
Ortak görevler için tutarlılık, tarayıcılar arası bir dünyada önemlidir. Web geliştiricilerinin zaten birden fazla tarayıcıda test etmesi gerekiyor, bu nedenle başka bir tarayıcının DevTools'unu kullanırken tamamen yeni bir paradigma öğrenmeleri gerekiyorsa, işleri olması gerektiğinden daha zor hale getirebilir.

Ancak Safari, son zamanlarda hata ayıklayıcısına diğer DevTools'ta olmayan yenilikçi özellikler eklemeye de odaklandı.
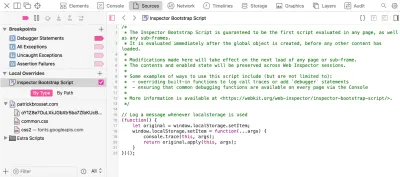
Önyükleme komut dosyası:
Safari, sayfadaki herhangi bir komut dosyasından önce çalışması garanti edilen JavaScript kodunu yazmanıza olanak tanır. Bu, örneğin debugger ifadeleri eklemek veya günlüğe kaydetmek için yerleşik işlevler için çok kullanışlıdır.

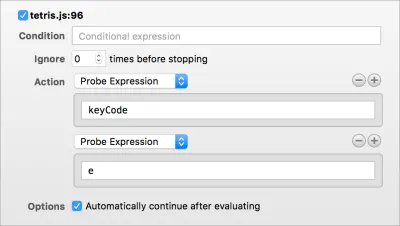
Yeni kesme noktası yapılandırmaları:
Tüm tarayıcılar, koşullu kesme noktaları, DOM kesme noktaları, olay kesme noktaları ve daha fazlası gibi birden çok kesme noktası türünü destekler.
Safari, kısa süre önce, kesme noktası türlerinin tamamını, onları kapsamlı bir şekilde yapılandırmaları için bir yol vererek geliştirdi. Bu yeni kesme noktası özelliği ile aşağıdakilere karar verebilirsiniz:
- bir kesme noktasının yalnızca belirli bir koşul doğru olduğunda vurulmasını istiyorsanız,
- kesme noktasının yürütmeyi hiç duraklatmasını veya yalnızca bir kod yürütmesini istiyorsanız,
- hatta bir bip sesi çalın, böylece bir kod satırının yürütüldüğünü bilirsiniz.

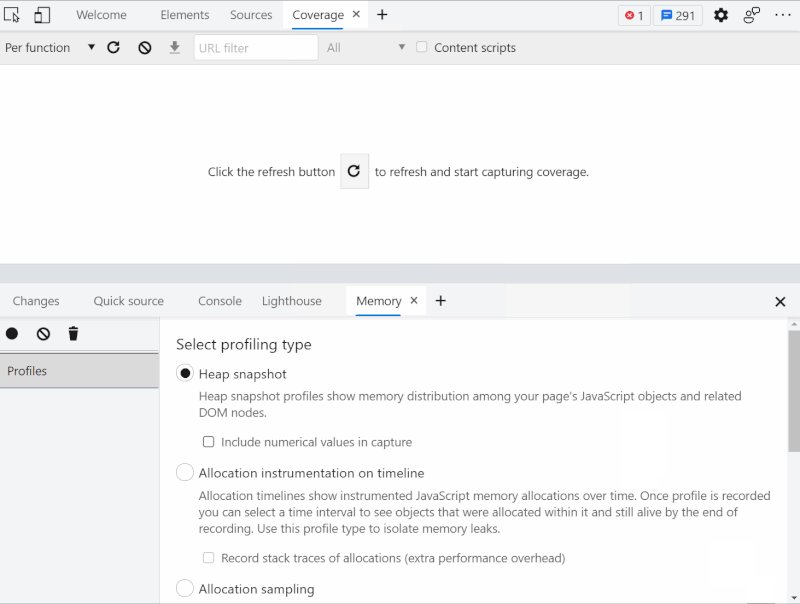
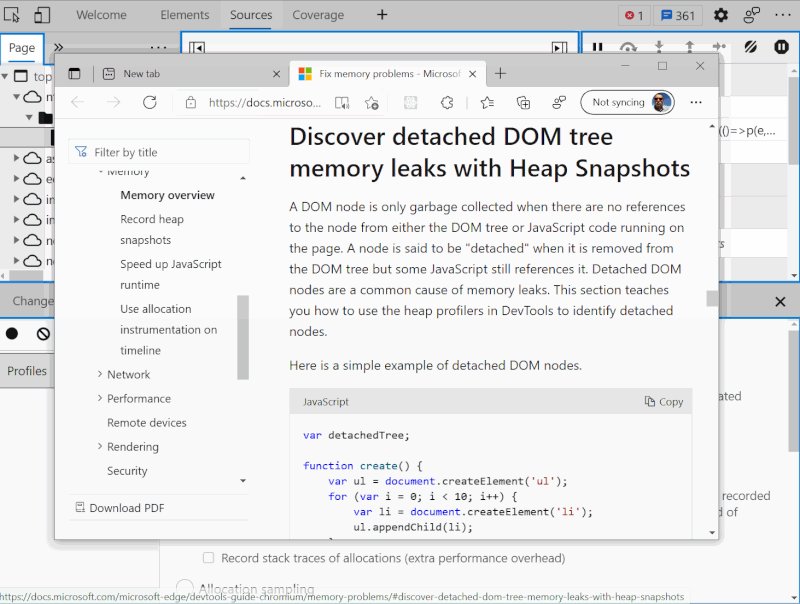
queryInstances ve queryHolders konsol işlevleri:
Bu iki işlev, siteniz çok sayıda JavaScript nesnesi kullanmaya başladığında gerçekten kullanışlıdır. Bazı durumlarda, bu nesneler arasındaki bağımlılıkları takip etmek zorlaşabilir ve bellek sızıntıları da ortaya çıkmaya başlayabilir.
Safari, bellek yığını anlık görüntülerini keşfetmenize izin vererek bu sorunları çözmenize yardımcı olabilecek bir Bellek aracına sahiptir. Ancak bazen hangi sınıfın veya nesnenin soruna neden olduğunu zaten biliyorsunuz ve hangi örneklerin var olduğunu veya buna neyin atıfta bulunduğunu bulmak istiyorsunuz.
Animal , uygulamanızda bir JavaScript sınıfıysa, queryInstances(Animal) tüm örneklerinin bir dizisini döndürür.
foo , uygulamanızda bir nesneyse, queryHolders(foo) , foo başvuruları olan diğer tüm nesnelerin bir dizisini döndürür.
Kapanış Düşünceleri
Umarım bu özellikler işinize yarar. Yalnızca birden çok tarayıcı kullanmanızı ve DevTools'a aşina olmanızı önerebilirim. Diğer DevTools'a daha aşina olmak, düzenli olarak kullanmadığınız bir tarayıcıda bir sorunda hata ayıklamanız gerektiğinde faydalı olabilir.
Bilin ki tarayıcı yapan şirketlerin hepsinin DevTools üzerinde aktif olarak çalışan ekipleri var. Onları daha iyi, daha az sorunlu ve daha güçlü hale getirmeye yatırım yapıyorlar. Bu ekipler, doğru şeyleri oluşturmak için geri bildiriminize bağlıdır. Hangi sorunlarla karşı karşıya olduğunuzu veya hangi özelliklerden yoksun olduğunuzu duymadan, ne inşa edecekleri konusunda doğru kararları vermeleri onlar için daha zordur.
Hataları bir DevTools ekibine bildirmek, yalnızca düzeltme geldiğinde size yardımcı olmakla kalmaz, aynı sorunla karşılaşan diğer birçok kişiye de yardımcı olabilir.
Microsoft, Mozilla, Apple ve Google'daki DevTools ekiplerinin genellikle oldukça küçük olduğunu ve çok fazla geri bildirim aldığını bilmeye değer, bu nedenle bir sorunu bildirmek, sorunun hızla çözüleceği anlamına gelmez, ancak yardımcı olur ve bu ekipler dinliyor .
Hataları bildirmenin, soru sormanın veya özellik talep etmenin birkaç yolu:
- Firefox Geliştirme Araçları
- Firefox, herkese açık hata izleyicisi olarak Bugzilla'yı kullanır ve herkes orada yeni bir giriş oluşturarak hataları bildirebilir veya yeni özellikler isteyebilir. Tek ihtiyacınız olan, giriş yapmak için bir GitHub hesabıdır.
- Ekiple iletişime geçmek, Twitter'da @FirefoxDevTools hesabını kullanarak veya Mozilla sohbetine giriş yaparak yapılabilir (sohbetle ilgili belgeleri burada bulabilirsiniz).
- Safari Web Denetçisi
- Safari, WebKit hataları için genel hata izlemeyi de kullanır. Hataları nasıl arayacağınız ve yenilerini nasıl bildireceğinizle ilgili belgeler burada.
- Ayrıca @webkit ile Twitter'da ekiple iletişime geçebilirsiniz.
- Son olarak, geri bildirim yardımcısını kullanarak Safari ve Safari Web Denetçisi ile ilgili hataları da bildirebilirsiniz.
- Kenar Geliştirme Araçları
- Bir sorunu bildirmenin veya bir özellik istemenin en kolay yolu, DevTools'taki geri bildirim düğmesini kullanmaktır (araçların sağ üst köşesindeki küçük çubuk şekli).
- Ekibe soru sormak, @EdgeDevTools hesabından bahsederek Twitter üzerinden en iyi sonucu verir.
- Chrome Geliştirme Araçları
- Ekip, devtools-dev posta listesinin yanı sıra @ChromeDevTools adresindeki twitter'daki geri bildirimleri dinler.
- Krom
- Chromium, Google Chrome ve Microsoft Edge'e (ve diğerlerine) güç sağlayan açık kaynaklı proje olduğundan, Chromium'un hata izleyicisindeki sorunları da bildirebilirsiniz.
Bununla, okuduğunuz için teşekkür ederiz!
