WordPress Eklentileri Geliştirirken Alınan Dersler
Yayınlanan: 2022-03-10Her WordPress eklenti geliştiricisi, bakımı zor olan zorlu sorunlar ve kodlarla mücadele eder. Kullanıcılarımızı desteklemek için gece geç saatlere kadar harcıyoruz ve bir yükseltme eklentimizi bozduğunda saçlarımızı koparıyoruz. Size bunu nasıl kolaylaştıracağınızı göstereyim.
Bu yazıda, WordPress eklentileri geliştirme konusundaki beş yıllık deneyimimi paylaşacağım. Yazdığım ilk eklenti basit bir pazarlama eklentisiydi. Google'ın arama ifadesi ile bir harekete geçirici mesaj (CTA) düğmesi görüntüledi. O zamandan beri 11 ücretsiz eklenti daha yazdım ve hemen hemen hepsini koruyorum. Müşterilerim için gerçekten küçük olanlardan bir yıldan uzun süredir bakımı yapılanlara kadar yaklaşık 40 eklenti yazdım.
Isı Haritaları ile Performansı Ölçme
Isı haritaları, belirli bir sayfada en çok etkileşimi alan noktaları size gösterebilir. Pazarlama hedefleriniz için neden bu kadar verimli olduklarını ve WordPress sitenize nasıl entegre edilebileceklerini öğrenin. İlgili bir makaleyi okuyun →
İyi geliştirme ve destek, daha fazla indirmeye yol açar. Daha fazla indirme, daha fazla para ve daha iyi bir itibar anlamına gelir. Bu makale, eklenti geliştirmenizi geliştirebilmeniz için öğrendiğim dersleri ve yaptığım hataları gösterecek.
1. Bir Problemi Çözün
Eklentiniz bir sorunu çözmezse, indirilmez. Bu kadar basit.
Advanced Cron Manager eklentisini alın (8.000+ aktif kurulum). Cron'larında hata ayıklamakta zorlanan WordPress kullanıcılarına yardımcı olur. Eklenti bir ihtiyaçtan dolayı yazılmıştır - kendime yardım edecek bir şeye ihtiyacım vardı. Bunu pazarlamaya gerek duymadım çünkü insanlar zaten buna ihtiyaç duyuyordu. Kaşıntılarını kaşıdı.
Öte yandan, Bug — fly on the screen eklentisi var (70+ aktif kurulum). Ekranda rastgele bir sineği simüle eder. Gerçekten bir sorunu çözmüyor, bu yüzden çok büyük bir izleyici kitlesi olmayacak. Yine de geliştirmesi eğlenceli bir eklentiydi.
Bir soruna odaklanın. İnsanlar SEO'larının iyi performans göstermediğini gördüklerinde, bir SEO eklentisi yüklerler. İnsanlar web sitelerini hızlandırmak istediklerinde bir önbellek eklentisi yüklerler. İnsanlar sorunlarına çözüm bulamayınca kendilerine çözüm yazan bir geliştirici buluyorlar.
David Hehenberger'in başarılı bir eklenti yazmakla ilgili makalesinde onayladığı gibi, ihtiyaç, WordPress kullanıcısının belirli bir eklentiyi kurup kurmama kararında önemli bir faktördür.
Birinin problemini çözme fırsatınız varsa, bir şans verin.
2. Ürününüzü Destekleyin
“Her 5 Amerikalıdan 3'ü daha iyi bir hizmet deneyimi için yeni bir markayı veya şirketi deniyor. Her 10 kişiden 7'si, mükemmel hizmet sunduğuna inandıkları şirketlere daha fazla harcama yapmaya istekli olduklarını söyledi.”
— Nykki Yeager
Desteğinizi ihmal etmeyin. Buna bir zorunluluk gibi değil, daha çok bir fırsat gibi davranın.
Eklentinizin büyümesi için kaliteli destek çok önemlidir. En iyi koda sahip bir eklenti bile bazı destek biletleri alacaktır. Eklentinizi ne kadar çok kişi kullanırsa, o kadar çok bilet alırsınız. Daha iyi bir kullanıcı deneyimi size daha az bilet kazandıracak, ancak hiçbir zaman gelen kutusu 0'a ulaşamayacaksınız.
Birisi bir destek forumunda her mesaj gönderdiğinde, hemen bir e-posta bildirimi alıyorum ve mümkün olan en kısa sürede yanıt veriyorum. Ödeniyor. İyi incelemelerimin büyük çoğunluğu destek sayesinde kazanıldı. Bu bir yan etkidir: İyi destek genellikle 5 yıldızlı incelemelere dönüşür.
Mükemmel destek sağladığınızda insanlar size ve ürününüze güvenmeye başlar. Eklenti, tamamen ücretsiz ve açık kaynaklı olsa bile bir üründür.
İyi bir destek, günde bir kez kısa bir cevap yazmaktan daha karmaşıktır. Eklentiniz çekiş kazandığında, günde birkaç bilet alacaksınız. Proaktifseniz ve müşterilerin sorularını onlar daha sormadan yanıtlarsanız, yönetimi çok daha kolaydır.
Yapabileceğiniz bazı eylemlerin listesi:
- Deponuzda bir SSS bölümü oluşturun.
- Sorun giderme ipuçlarını ve SSS'yi vurgulayarak, destek forumunuzun üst kısmındaki "Sormadan önce" başlığını sabitleyin.
- Eklentinizin kullanımının basit olduğundan ve kullanıcıların onu yükledikten sonra ne yapmaları gerektiğini bildiklerinden emin olun. UX önemlidir.
- Destek sorularını analiz edin ve sorunlu noktaları düzeltin. İnsanların istedikleri özellikler için oy kullanabilecekleri bir pano oluşturun.
- Eklentinin nasıl çalıştığını gösteren bir video oluşturun ve eklentinizin WordPress.org deposundaki ana sayfasına ekleyin.
Ürününüzü desteklemek için hangi yazılımı kullandığınız gerçekten önemli değil. WordPress.org'un resmi destek forumu, e-posta veya kendi destek sisteminiz kadar iyi çalışır. Ücretsiz eklentiler için WordPress.org'un forumunu ve premium eklentiler için kendi sistemimi kullanıyorum.
3. Besteci Kullanmayın
Composer, paket yöneticisi yazılımıdır. packagist.org'da bir paket deposu bulunur ve bunları projenize kolayca indirebilirsiniz. PHP için NPM veya Bower gibi. Üçüncü taraf paketlerinizi Composer'ın yaptığı gibi yönetmek iyi bir uygulamadır, ancak bunu WordPress projenizde kullanmayın.
Biliyorum, bomba attım. Açıklamama izin ver.
Besteci harika bir yazılımdır. Kendim kullanıyorum, ancak genel WordPress projelerinde kullanmıyorum. Sorun çatışmalarda yatıyor. WordPress'in herhangi bir global paket yöneticisi yoktur, bu nedenle her eklentinin kendi bağımlılıklarını yüklemesi gerekir. İki eklenti aynı bağımlılığı yüklediğinde, ölümcül bir hataya neden olur.

Bu sorun için gerçekten ideal bir çözüm yok, ancak Besteci onu daha da kötüleştiriyor. Bağımlılığı kaynağınızda manuel olarak paketleyebilir ve her zaman onu yüklemenin güvenli olup olmadığını kontrol edebilirsiniz.
Composer'ın WordPress eklentileriyle ilgili sorunu hala çözülmedi ve yakın gelecekte bu soruna uygun bir çözüm bulunamayacak. Sorun yıllar önce ortaya çıktı ve WP Tavern'in makalesinde okuyabileceğiniz gibi, birçok geliştirici şanssız bir şekilde çözmeye çalışıyor.
Yapabileceğiniz en iyi şey, kodunuzu çalıştırmak için koşulların ve ortamın iyi olduğundan emin olmaktır.
4. Eski PHP Sürümlerini Makul Bir Şekilde Destekleyin
PHP'nin 5.2 gibi çok eski sürümlerini desteklemeyin. Güvenlik sorunları ve bakım buna değmez ve bu eski sürümlerden daha fazla kurulum kazanmayacaksınız.

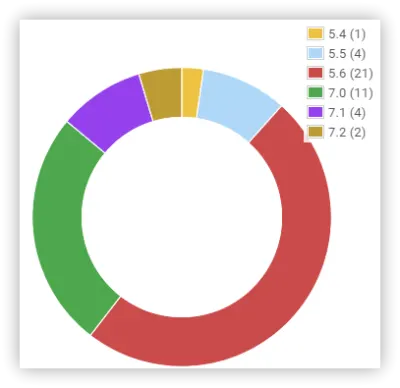
Resmi destek 2018'in sonunda bırakılacak olsa da minimum gereksinim olarak PHP 5.6'ya geçin. WordPress'in kendisi PHP 7.2 gerektirir.
Eski PHP sürümlerinin desteklenmesini engelleyen bir hareket var. Yoast ekibi, eklentinize ekleyebileceğiniz ve kullanıcılarınıza PHP sürümleri ve neden yükseltmeleri gerektiği hakkında önemli bilgiler gösteren Whip kitaplığını yayınladı.
Kullanıcılarınıza hangi sürümleri desteklediğinizi söyleyin ve eklentiniz çok düşük bir sürüme yüklendikten sonra web sitelerinin bozulmadığından emin olun.
5. Kalite Koduna Odaklanın
İyi kod yazmak başlangıçta zordur. “SOLID” ilkelerini ve tasarım kalıplarını öğrenmek ve eski kodlama alışkanlıklarını değiştirmek zaman alır.
Eklentilerimden birini daha iyi kodlama uygulamaları kullanarak yeniden yazmaya karar verdiğimde, WordPress'te basit bir dize görüntülemek üç günümü aldı. 30 dakika sürmesi gerektiğini bilmek sinir bozucuydu. Zihniyetimi değiştirmek acı vericiydi ama buna değdi.
Neden bu kadar zordu? Çünkü ilk başta abartılı ve çok sezgisel olmayan kod yazmaya başlarsınız. Kendime "Bu gerçekten gerekli mi?" Diye sorup durdum. Örneğin, mantığı farklı sınıflara ayırmanız ve her birinin tek bir şeyden sorumlu olduğundan emin olmanız gerekir. Ayrıca çeviri, özel yazı tipi kaydı, varlık yönetimi, form işleyicileri vb. için ayrı sınıflar yapmanız gerekir. Ardından, daha büyük yapıları basit küçük nesnelerden oluşturursunuz. Buna bağımlılık enjeksiyonu denir. Bu, tüm kodunuzu sıkıştırdığınız "ön uç" ve "yönetici" sınıflarından çok farklıdır.
Diğer sezgisel uygulama, tüm eylemleri ve filtreleri yapıcı yöntemin dışında tutmaktı. Bu şekilde, nesneleri oluştururken herhangi bir işlem başlatmazsınız, bu da birim testi için çok yararlıdır. Ayrıca, hangi yöntemlerin ne zaman yürütüleceği üzerinde daha iyi kontrole sahipsiniz. Bunu, yapıcı yöntemlerindeki eylemlerin neden olduğu sonsuz döngüye sahip bir proje yazmadan önce bilseydim. Bu tür hataların izini sürmek ve düzeltmek zordur. Projenin yeniden düzenlenmesi gerekiyordu.
Yukarıdakiler sadece birkaç örnektir, ancak SOLID ilkelerini öğrenmelisiniz. Bunlar herhangi bir sistem ve herhangi bir kodlama dili için geçerlidir.
Tüm en iyi uygulamaları takip ettiğinizde, her yeni özelliğin tam olarak uyduğu noktaya ulaşırsınız. Herhangi bir değişiklik yapmanız veya mevcut kodda herhangi bir istisna yapmanız gerekmez. Bu harika. Daha karmaşık hale gelmek yerine, kodunuz esnekliği kaybetmeden daha da gelişmiş hale gelir.
Ayrıca, kodunuzu düzgün bir şekilde biçimlendirin ve ekibinizin her üyesinin bir standarda uyduğundan emin olun. Standartlar, kodunuzu tahmin edilebilir, okunması ve test edilmesi daha kolay hale getirecektir. WordPress'in projelerinizde uygulayabileceğiniz kendi standartları vardır.
6. Eklentinizi Önceden Test Edin
Bu dersi zor yoldan öğrendim. Test eksikliği, ölümcül bir hata içeren bir eklentinin yeni bir sürümünü yayınlamama neden oldu. İki defa. Her ikisinde de olumlu bir eleştiriye dönüştüremediğim 1 yıldızlı bir puan aldım.
Manuel veya otomatik olarak test edebilirsiniz. Travis CI, GitHub ile entegre olan sürekli bir test ürünüdür. Bildirim eklentim için, eklentinin her PHP sürümünde düzgün şekilde önyüklenip önyüklenmediğini kontrol eden gerçekten basit bir test paketi oluşturdum. Bu şekilde, eklentinin hatasız olduğundan emin olabilirim ve her ortamda test etmeye çok fazla dikkat etmem gerekmez.
Her otomatik test, bir saniyenin küçük bir kısmını alır. 100 otomatik testin tamamlanması yaklaşık 10 dakika sürerken, manuel testin her bir durum için yaklaşık 2 dakikaya ihtiyacı vardır.
Eklentinizi önceden test etmek için ne kadar çok zaman harcarsanız, uzun vadede size o kadar fazla tasarruf sağlar.
Otomatik teste başlamak için, ihtiyacınız olan tüm yapılandırmayı yükleyen WP-CLI \\`wp scaffold plugin-test\\` komutunu kullanabilirsiniz.
7. Çalışmanızı Belgeleyin
Geliştiricilerin belge yazmayı sevmediği bir klişe. Geliştirme sürecinin en sıkıcı kısmı, ama biraz uzun bir yol kat ediyor.
Kendi kendini belgeleyen kod yazın. Değişken, fonksiyon ve sınıf isimlerine dikkat edin. Kolay okunamayan kaskadlar gibi karmaşık yapılar yapmayın.
Kodu belgelemenin başka bir yolu da her dosya, fonksiyon ve sınıf için bir yorum olan “doc bloğunu” kullanmaktır. Fonksiyonun nasıl çalıştığını ve ne yaptığını yazarsanız, bundan altı ay sonra ne zaman hata ayıklamanız gerektiğini anlamak çok daha kolay olacaktır. WordPress Kodlama Standartları, sizi belge bloklarını yazmaya zorlayarak bu bölümü kapsar.
Her iki tekniği de kullanmak size belgeleri yazmak için zaman kazandıracak, ancak kod belgeleri herkes tarafından okunmayacak.
Son kullanıcı için sistemin nasıl çalıştığını ve nasıl kullanılacağını anlatan kaliteli, kısa ve kolay okunur yazılar yazmalısınız. Videolar daha da iyi; birçok kişi bir makaleyi okumaktansa kısa bir öğreticiyi izlemeyi tercih eder. Koda bakmayacaklar, bu yüzden hayatlarını kolaylaştırın. İyi belgeler ayrıca destek biletlerini de azaltır.
Çözüm
Bu yedi kural, BracketSpace'in ana faaliyet alanı olmaya başlayan kaliteli ürünler geliştirmeme yardımcı oldu. Umarım WordPress eklentileri ile yolculuğunuzda size yardımcı olurlar.
Altın geliştirme kuralınızın ne olduğunu veya yukarıdakilerden herhangi birini özellikle yararlı bulup bulmadığınızı yorumlarda bana bildirin.
