Ekim CMS İçin Özel Bir Eklenti Geliştirme
Yayınlanan: 2022-03-10Geçen yıl, WordPress'e iyi bir alternatif bulmak için PHP'deki yeni CMS sistemleri hakkında biraz araştırma yaptım. İdeal olarak, temiz ve modern bir kod tabanına sahip açık kaynaklı bir çözüm olması gerekiyordu.
Bunlardan biri ilgimi çekti: Ekim CMS. Denedim ve neredeyse anında beğendim. Kod yapısı gerçekten güzeldi ve özel eklentiler yazmak kolaydı.
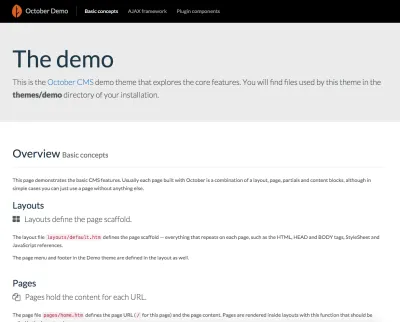
Bu makale, platformdan ne bekleyebileceğinize dair bir genel bakış sunmayı ve kullanmaya karar vermeden önce size platformun tadına bakmayı amaçlamaktadır.
Neden CMS Platformunuz Olarak Ekim'i Seçmelisiniz?
Projelerim için kişisel olarak kullanmaya karar vermemin birkaç ana nedeni var.
Laravel tarafından desteklenmektedir
Ekim, modern web uygulamaları oluşturmak için en güçlü PHP çerçevesinin üzerine inşa edilmiştir: Laravel. En iyisinin bu olduğunu büyük bir güvenle söyleyebilirim. Kullanımı ve anlaşılması çok kolaydır ve yönlendirme, nesne-ilişkisel haritalama (ORM), yetkilendirme, önbelleğe alma ve güzel ve net bir MVC yapısı sağlayan diğer birçok modern çerçevenin ihtiyaç duyduğu tüm özelliklere sahiptir. Laravel tarafından desteklendiği için Ekim, tüm bu özellikleri ağabeyinden devralmıştır.
Temiz Kod ve Belgeler
Diğer birçok CMS çözümünün aksine, Ekim çok temiz ve iyi belgelenmiş bir kod tabanına sahiptir. Nesne yönelimli bir paradigma kullanılarak yazılmıştır. Ekim, düz eski PHP yerine, geliştiriciler için işleri basitleştiren Twig'i şablonlama motoru olarak kullanıyor. Teknik belgeler de iyi yazılmıştır ve sorularınızın çoğuna hızla yanıt bulmanıza yardımcı olur.
Büyük Topluluk
Ekim topluluğu henüz o kadar büyük olmasa da, çok yardımsever ve duyarlı. Katılabileceğiniz, sorununuzu çözmede size yardımcı olmaktan mutluluk duyacak geliştiricileri bulacağınız, herkese açık bir Slack kanalı vardır.
Büyük Pazar Yeri
WordPress ve diğer CMS'ler gibi Ekim, temalar ve eklentiler için bir pazara sahiptir. Aralarından seçim yapabileceğiniz pek çok iyi tema olmamasına rağmen şu anda 700'den fazla eklenti var, bu nedenle büyük olasılıkla sadece birini arayarak ve yükleyerek işlevsellik ekleyebileceksiniz. Eklentilerin harika bir özelliği, proje kimliğinizi yönetici panosuna eklerseniz, tüm projeleriniz arasında kolayca senkronize edilebilmesidir.
Eklentiler ve Bileşenler
Eklentiler, Ekim ayına yeni işlevler eklemenin temelidir. Bir eklenti, özel bileşenlerin, modellerin kaydedilmesi, veritabanı yapısının güncellenmesi veya çevirilerin eklenmesinden sorumlu olan birden çok dosya ve dizinden oluşabilir.
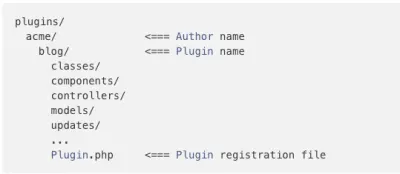
Bir eklenti genellikle projenin eklentileri/ dizininde oluşturulur. Birçok eklenti, başkalarının kullanması için pazara gönderildiğinden, her eklentinin, genellikle eklentiyi oluşturan şirketin veya geliştiricinin adıyla başlayan özel bir ad alanına sahip olması gerekir. Örneğin, adınız Acme ise ve Blog adında harika bir eklenti oluşturduysanız, eklentiniz Acme\Blog ad alanı altında yaşayacaktır.
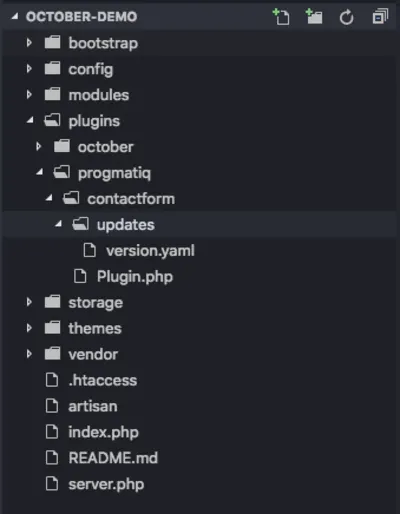
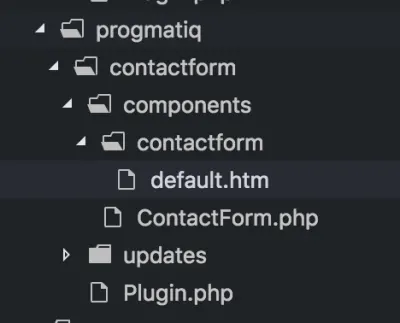
Size bir eklenti dizin yapısının nasıl görünebileceğini göstereyim:

Gördüğünüz gibi, bir eklentiyi ve tüm bileşenlerini Ekim CMS'de kaydetmekten sorumlu olan plugin.php adlı bir dosya da var.
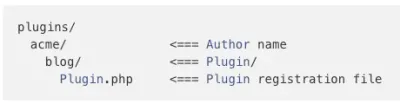
Bahsedilmesi gereken bir diğer önemli nokta da, bir eklentinin çalışması için yukarıda listelenen tüm dizinlerin gerekli olmadığıdır. Eklentiniz aşağıdaki yapıya sahip olabilir ve yine de mükemmel şekilde çalışabilir:

Çoğu zaman, yalnızca bir işlevsellik parçası eklemek için bir eklenti oluşturulur. Örneğin, 'Çevir' eklentisi, web sitenizdeki içeriği farklı dillere çevirmenize yardımcı olmak ve kullanıcılara çoklu dil desteği sağlamak için tasarlanmıştır.
Ekim CMS, ihtiyaçlarınız için bulabileceğiniz harika bir pazarye sahiptir.

WordPress ve diğer popüler CMS'lerin aksine, Ekim eklentilerinin bileşenleri de olabilir. Ekim belgelerine göre, bileşenler “herhangi bir sayfaya, kısmi veya düzene eklenebilen yapılandırılabilir yapı öğeleridir”. Örnekler şunları içerebilir: bir iletişim formu, gezinme, SSS listesi ve yanıtları; temelde, birden çok sayfada yeniden kullanılabilen tek bir yapı taşı olarak bir araya getirmenin mantıklı olduğu her şey.
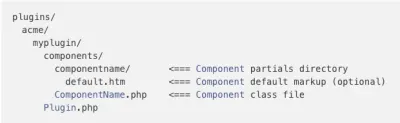
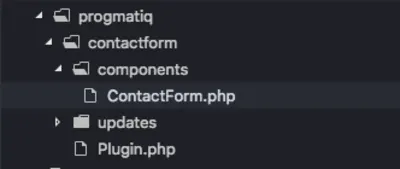
Bileşenler bir eklentinin parçası olarak oluşturulur ve bileşenler/ alt dizininde bulunurlar:

Her bileşen, bileşeni tanımlayan componentName.php gibi bir PHP dosyasına ve ayrıca bileşen bölümleri için isteğe bağlı bir alt dizine sahiptir. Bir bileşen kısmi klasörü, bileşenin kendisiyle aynı ada sahip olmalıdır.
Bir bileşenin nasıl çalıştığını göstermek için, bileşenimizin blog gönderilerini göstermekten sorumlu olduğunu varsayalım.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Gördüğümüz gibi, bileşenin iki ana işlevi vardır. İlki, componentDetails() , kendi web sayfalarına bileşenleri ekleyecek ve kullanacak olan yöneticiye bileşen hakkında bilgi sağlar.
İkinci işlev, posts() , daha sonra bunun gibi bir bileşen kısmi ( blogposts/default.htm dosyası) içinde kullanılabilecek sahte gönderileri döndürür:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Ekim CMS'nin bileşenimizin var olduğunu bilmesi için, onu ana eklenti dosyamızı kullanarak registerComponents() adlı bir işlev içinde kaydetmemiz gerekir:
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Özel İletişim Formu eklentisi oluşturma
Özel bir iletişim formu eklentisi oluşturacağız. Eklentinin nasıl çalışması gerektiğine dair varsayımlar şunlardır:
- Formda şu alanlar bulunacaktır: Ad, Soyadı, E-posta, Mesaj.
- Veriler Ajax kullanılarak sunucuya gönderilecek.
- Veriler gönderildikten sonra yönetici, kullanıcı tarafından gönderilen mesajı içeren bir e-posta alacaktır.
Bu eğitimin amacı doğrultusunda, yeni bir Ekim CMS yüklemesini kullanacağız:

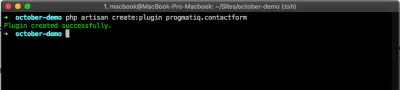
Eklenti yapısını oluşturacak bir terminalde bir komut çalıştırarak eklentimizi oluşturmaya başlayalım: php artisan create:plugin progmatiq.contactform

progmatiq.contactform bağımsız değişkeni, yazarın adını (progmatiq) ve eklentinin adını (iletişim formu) içerir.

Şimdi plugin.php dosyamızı açmamız ve eklenti detaylarını aşağıdaki yöntemle değiştirmemiz gerekiyor:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }İşte göz atmanız gereken birkaç yöntem daha:
-
registerComponents()
Burada, eklentinizin sağladığı bir dizi bileşen tanımlayabilirsiniz. -
registerPermissions()
Daha sonra uygulamanın diğer alanlarında kullanabileceğiniz özel izinleri kaydedebilirsiniz. -
registerNavigation()
Yönetici kontrol paneli menünüze URL'si olan özel bir menü öğesi ekleyebilirsiniz.
Şimdi ContactForm bileşenimizi oluşturalım:
- Eklentinizin kök dizininde component/ adlı yeni bir klasör oluşturun.
- Bileşenler/ klasörünün içinde contactForm.php adlı bir dosya oluşturun.
- Ekim'e bileşenimizin ne yaptığını söyleyecek olan aşağıdaki kodu yapıştırın. Bileşenimizin içinde
componentDetails()adlı bir yöntem oluşturarak bunu yapabiliriz.

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Şimdi bileşenimizi eklentinin içine kaydetmemiz gerekiyor. Bunu yapmak için registerComponents() yöntemini değiştiririz:
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Bu işlev, eklentimizin sağladığı bir dizi bileşen döndürür. Bileşenin tam sınıf adı, bu yöntemde bir anahtardır ve bir değer, Twig şablonlarımızda bileşenimize başvurmak için kullanacağımız bir takma addır.

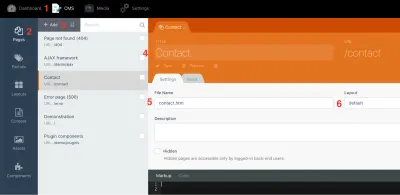
Bileşeni kaydettikten sonra, yeni bir iletişim sayfası oluşturabilir ve bileşenimizi ekleyebiliriz (adımlardaki sayılar ekran görüntüsüne atıfta bulunur):
- Yönetici kontrol panelinizde CMS (1) > Sayfalar (2)'ye gidin ve + Ekle (3)'e tıklayın.
- Sayfanıza bir ad ve bir URL (4) verin.
- Dosyanızı (5) adlandırın ve varsayılan düzeni (6) seçin.

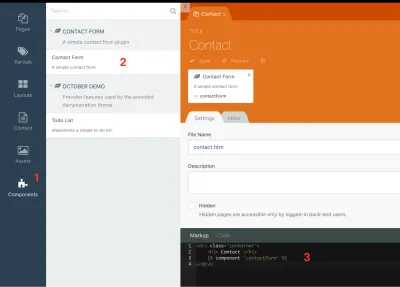
Yeni bileşenimizi sayfaya ekleyelim:
- Sol menüde (1) Bileşenler'e tıklayın ve ardından “İletişim Formu” bileşenimizi seçin. Üzerine tıkladığınızda (2), sayfaya eklenmelidir.
- Sayfamıza bir başlık verecek ve bileşeni
{% component 'contactForm' %}Twig yönergesini kullanarak oluşturacak bir kod parçası yerleştirmemiz gerekiyor:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
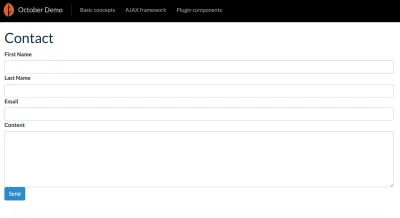
Şu anda iletişim sayfanızı açarsanız, “İletişim” yazan bir başlık göreceksiniz ve başka bir şey yok.

Bunun nedeni, iletişim formumuzun oluşturulacak HTML'ye sahip olmamasıdır.
Bileşenlerimiz/ klasörümüzün içinde bir contactform/default.htm dosyası oluşturmamız gerekiyor.

Ve dosyaya aşağıdaki HTML kodunu ekleyin:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>Bu kodun çoğu oldukça basittir. Ancak, Ekim'in kullanmamıza izin verdiği özel data-* öznitelikleri ile tatlandırılmıştır:
-
<form>etiketinin üç özel özelliği vardır:-
data-request="onSend". Bu öznitelik, Ekim'e, form Ajax kullanılarak gönderildiğinde bileşenimizden (daha sonra oluşturacağımız)onSendişlevinin çağrılması gerektiğini söyler. -
data-request-validate, form geçersizse sunucudan gönderilecek hataları kullanarak form Ajax doğrulamasını etkinleştirir. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"formu temizler ve ardından istek başarılıysa ve herhangi bir doğrulama veya sunucu tarafı hatası yoksa uyarı mesajını tetikler.
-
- Her girdi, verilen girdi için sunucu tarafından döndürülen doğrulama hatalarını görüntülemekten sorumlu olan aşağıdaki bir bloğa sahiptir:
- Gönder düğmesi, istek sunucu tarafından işlenirken bir döndürücü ekleyecek ve düğmeyi devre dışı bırakacak olan
data-attach-loadingözelliğine sahiptir. Bu, kullanıcının önceki istek tamamlanana kadar tekrar form göndermesini önlemek için yapılır.
<p data-validate-for="content" class="text-danger"></p>Ve işte sayfamız şimdi nasıl görünüyor:

ContactForm.php bileşenimize geri dönelim ve form gönderiminden sorumlu olacak onSend() ve validate() yardımcı yöntemini oluşturalım:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Yaptığımız ilk şey, istekten veri almak ve validate() helper yöntemini kullanarak onu doğrulamak. (Kullanabileceğiniz tüm geçerli doğrulama kuralları belgelerde bulunabilir.) Doğrulama başarısız olursa, validate() yöntemi ValidationException bir istisna atar ve kod yürütme durur ve sunucu 406 durum kodu ve doğrulama ile yanıt verir. mesajlar.
Doğrulama başarılı olursa, yöneticimize bir e-posta göndereceğiz.
Not : Basit olması için, gönderimi göndermek istediğimiz e-postanın [email protected] olduğunu varsaydım. Kendi e-postanızı kullandığınızdan emin olun!
ContactForm.php eklentinizin tam kodu:
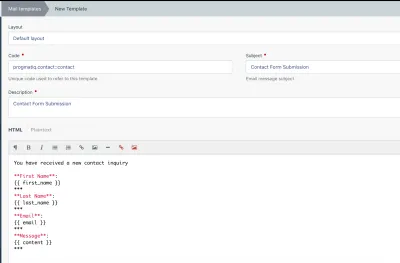
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Gördüğünüz gibi, Mail::send() işlevinin kabul ettiği ilk argüman, e-posta gövdesi için oluşturulacak e-posta şablonunun adıdır. Admin panelinden oluşturmamız gerekiyor. Ayarlar > Posta Şablonları'na gidin ve Yeni Şablon düğmesine tıklayın. Ardından aşağıdaki ekranda gösterildiği gibi formu doldurun:

İşte kullanacağımız e-postanın gövdesi:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Şimdi e-posta şablonunu kaydedin. Sonraki yapmamız gereken şey, e-posta gönderecek olan SMTP sunucusunu yapılandırmak.
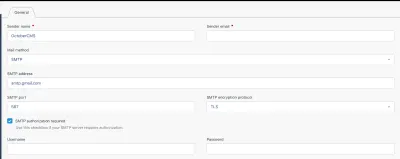
Ayarlar > Posta Yapılandırması'na gidin ve tüm ayarları doldurun.

Açıkçası, kişisel yapılandırmamı paylaşmayacağım. Kendi ayarlarınızı kullanın.
Bu aşamada, iletişim formu bileşenimizi test etmeye başlamak için her şeye hazırız.
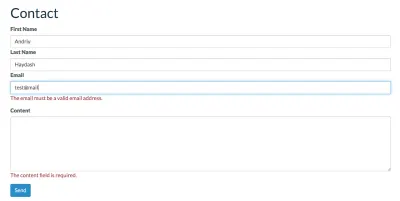
Öncelikle “İçerik” alanını boş bırakıp geçersiz bir e-posta girdiğimizde doğrulamanın çalışıp çalışmadığını kontrol edelim:

Doğrulama beklendiği gibi çalışır. Şimdi doğru verileri girelim ve e-postanın yöneticimize başarıyla gönderilip gönderilmeyeceğini görelim.
İşte [email protected]'un alacağı e-posta:

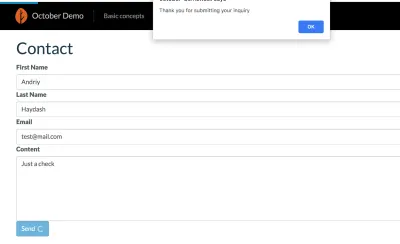
Form başarıyla gönderildikten sonra kullanıcı, işlemin başarılı olduğunu bildiren bir uyarı mesajı görecektir:

Çözüm
Bu öğreticide, bir eklentinin ve bileşenin ne olduğunu ve bunların Ekim CMS ile nasıl kullanılacağını ele aldık.
İhtiyaçlarınıza uygun bir eklenti bulamazsanız, projeniz için özel bir eklenti oluşturmaktan korkmayın. O kadar zor değil ve üzerinde tam kontrole sahipsiniz ve istediğiniz zaman güncelleyebilir veya genişletebilirsiniz. Mailchimp veya HubSpot gibi diğer hizmetlerle entegre etmek istiyorsanız, bugün yaptığımız gibi basit bir iletişim formu eklentisi oluşturmak bile faydalı olabilir.
Umarım bu eğitim size yardımcı olmuştur. Herhangi bir sorunuz varsa, aşağıdaki yorumlar bölümünde sormaktan çekinmeyin.
