Electron ve Vue ile Masaüstü Uygulamaları Oluşturma
Yayınlanan: 2022-03-10JavaScript, özellikle React, Vue ve Angular gibi bazı çerçeveleriyle web siteleri ve web uygulamaları oluşturmak için kullanılan dil olarak biliniyordu, ancak zamanla (2009 gibi erken bir tarihte), JavaScript'in tarayıcı dışında çalışması mümkün hale geldi. JavaScript kodunu bir web tarayıcısının dışında yürüten açık kaynaklı, platformlar arası, JavaScript çalışma zamanı ortamı olan Node.js'nin ortaya çıkışı. Bu, JavaScript'i web uygulamalarından çok daha fazlası için kullanma becerisine yol açmıştır ve bunlardan biri Electron.js kullanarak masaüstü uygulamaları oluşturmaktır.
Electron, zengin yerel (işletim sistemi) API'leriyle bir çalışma zamanı sağlayarak saf JavaScript ile masaüstü uygulamaları oluşturmanıza olanak tanır. Bunu, web sunucuları yerine masaüstü uygulamalarına odaklanan Node.js çalışma zamanının bir çeşidi olarak görebilirsiniz.
Bu eğitimde, Electron kullanarak masaüstü uygulamalarının nasıl oluşturulacağını öğreneceğiz, ayrıca Electron uygulamaları oluşturmak için Vuejs'in nasıl kullanılacağını öğreneceğiz.
Not : Bu öğreticiyi takip etmek için temel Vue.js ve Vue CLI bilgisi gereklidir. Bu eğitimde kullanılan tüm kodlar GitHub'ımda bulunabilir. Klonlamaktan ve onunla oynamaktan çekinmeyin!
Masaüstü Uygulamaları Nelerdir?
Masaüstü uygulamaları, masaüstü veya dizüstü bilgisayarlarda bağımsız olarak çalışan uygulamalardır. Belirli görevleri gerçekleştiren ve yalnızca bu amaç için kurulan uygulamalardır.
Masaüstü uygulamasına bir örnek, belge oluşturmak ve yazmak için kullanılan Microsoft Word'ünüzdür. Yaygın masaüstü uygulamalarının diğer örnekleri, web tarayıcıları, Visual Studio Code ve Adobe Photoshop'tur. Masaüstü uygulamaları, web uygulamalarından farklıdır, çünkü erişebilmeniz ve kullanabilmeniz için masaüstü uygulamasını yüklemeniz gerekir ve bazen çalışması için internet erişimine ihtiyaç duymazsınız. Öte yandan, web uygulamalarına, böyle bir uygulamanın barındırıldığı URL'yi ziyaret ederek erişilebilir ve bunlara erişmeden önce her zaman internet erişimine ihtiyaç duyar.
Masaüstü uygulamaları oluştururken kullanılan çerçeve örnekleri şunları içerir:
- Java
Java, sınıf tabanlı, nesne yönelimli ve mümkün olduğunca az uygulama bağımlılığına sahip olacak şekilde tasarlanmış genel amaçlı bir programlama dilidir. Uygulama geliştiricilerinin bir kez yazmasına, herhangi bir yerde çalışmasına (WORA) izin vermek için tasarlanmıştır; bu, derlenmiş Java kodunun yeniden derlemeye gerek kalmadan Java'yı destekleyen tüm platformlarda çalışabileceği anlamına gelir. - Java FX
Resmi belgelerine göre, Java üzerine kurulu masaüstü, mobil ve gömülü sistemler için açık kaynaklı, yeni nesil bir istemci uygulama platformudur. - C#
C#, güçlü yazım, sözcüksel kapsamlı, zorunlu, bildirimsel, işlevsel, genel, nesne yönelimli ve bileşen yönelimli programlama disiplinlerini kapsayan genel amaçlı, çok paradigmalı bir programlama dilidir. - .AĞ
.NET, birçok farklı türde uygulama oluşturmak için ücretsiz, platformlar arası, açık kaynaklı bir geliştirici platformudur. .NET ile web, mobil, masaüstü, oyun ve IoT için derlemeler yapmak üzere birden çok dil, düzenleyici ve kitaplık kullanabilirsiniz.
Elektron Nedir?
Electron, masaüstü uygulamaları oluşturmak için açık kaynaklı bir çerçevedir. Eskiden 'Atom kabuğu' olarak biliniyordu ve GitHub tarafından geliştirilmekte ve sürdürülmektedir. HTML, CSS ve JavaScript kullanarak platformlar arası masaüstü uygulamaları yazmanıza olanak tanır. Bu, tek bir kod tabanı kullanarak Windows, MacOS ve diğer platformlar için masaüstü uygulamaları oluşturabileceğiniz anlamına gelir. Node.js ve Chromium'u temel alır. Electron ile oluşturulmuş uygulamalara örnek olarak popüler Atom editörü, Visual Studio Code, masaüstü için Wordpress ve Slack dahildir.
Kurulum
Electron'u NPM kullanarak projenize kurabilirsiniz:
npm install electron --save-devBu komutu kullanarak elektron uygulamalarıyla çok çalışacaksanız, global olarak da yükleyebilirsiniz:
npm install electron -gElektronlu Masaüstü İçin Vuejs Uygulamaları Oluşturma
Vuejs kullanarak web uygulamaları oluşturmaya aşinaysanız, Vuejs kullanarak masaüstü uygulamaları oluşturmak mümkündür. Bunun için tek ihtiyacınız olan Vue CLI Plugin Electron Builder.
Vue CLI Eklentisi Elektron Oluşturucu
Bu araç, Electron ile masaüstü için Vue uygulamaları oluşturmanıza olanak tanır; bu, Vue uygulamanızın bir elektron uygulaması olarak çalışmasını sağladığı anlamına gelir. Bu, muhtemelen bir web uygulaması olan Vue uygulamanızın, başka bir çerçevede ayrı bir masaüstü uygulaması oluşturmaya gerek kalmadan masaüstü ortamlarında çalışacak şekilde genişletilebileceği anlamına gelir. Bu, Vue geliştiricilerine web'in ötesine geçme seçeneği ve gücü verir. İleriye dönük olarak, sahip olduğunuz bu fikir üzerinde çalışabilir ve kullanıcılara Windows, macOS ve Linux üzerinde çalışabilen bir masaüstü uygulama seçeneği sunabilirsiniz.
Bunu çalışırken görmek için News API'sini kullanarak bir News uygulaması oluşturacağız. Uygulama, son dakika haber başlıklarını sağlayacak ve API'leri ile tüm web'deki haber kaynaklarından ve bloglardan makaleler aramanıza izin verecek. Bunları kullanmaya başlamak için tek ihtiyacınız olan, buradan edinebileceğiniz kişisel API anahtarınızdır.
Aşağıdakileri sunan basit bir uygulama geliştireceğiz:
-
/top-headlinesuç noktalarını kullanarak bir ülke seçme seçeneğine sahip, seçili bir ülkeden en çok okunan ve son dakika başlıklarını görüntüleyen bir sayfa. News API, destekledikleri ülkelerin bir listesinden haberler sağlar, listeyi burada bulabilirsiniz. -
/everythingbitiş noktalarının bir kombinasyonunu ve kategorimizi belirleyeceğimiz bir sorgu parametresiqkullanan seçili bir kategoriden haberler.
API Anahtarınızı aldıktan sonra Vue CLI kullanarak uygulamamızı oluşturabiliriz. Sisteminizde Vue CLI'nin kurulu olduğundan emin olun, yoksa şu komutu kullanarak kurun:
npm install -g @vue/cli # OR yarn global add @vue/cliBu yapıldıktan sonra, CLI'yi kullanarak Haber uygulamanızı oluşturun:
vue create news-appBu eğitim için Axios'u kullanarak News API'sinden verileri alacağız, ancak daha rahat olduğunuz herhangi bir alternatifi kullanabilirsiniz. Axios'u aşağıdaki komutlardan herhangi birini kullanarak kurabilirsiniz:
//NPM npm install axios // YARN yarn add axiosBir sonraki adım, uygulamamızda global yapılandırma için bir Axios örneği kurmak olacaktır. Bu axios.js dosyasını oluşturacağımız src klasöründe bir eklenti klasörü oluşturacağız. Dosyayı oluşturduktan sonra aşağıdaki kod satırlarını ekleyin:
import axios from "axios"; let baseURL = `https://newsapi.org/v2`; let apiKey = process.env.VUE_APP_APIKEY; const instance = axios.create({ baseURL: baseURL, timeout: 30000, headers: { "X-Api-Key": apiKey, }, }); export default instance; Burada News API'den aldığımız baseURL ve apiKey tanımlayıp yeni bir Axios örneğine aktarıyoruz. Bu örnek, baseURL ve apiKey bir timeout özelliğiyle birlikte kabul eder. News API, API'lerine bir istekte bulunurken API Anahtarınızı eklemenizi gerektirir ve bunu isteğinize eklemek için 3 yol sunar, ancak burada, onu X-Api-Key başlığı özelliğine ekliyoruz ve ardından instance dışa aktarıyoruz. Bu yapıldıktan sonra, artık bu yapılandırmayı uygulamamızdaki tüm Axios isteklerimiz için kullanabiliriz.
Bu yapıldığında, şu komutu kullanarak Plugin Electron oluşturucuyu CLI ile ekleyebilirsiniz:
vue add electron-builder Tercih ettiğiniz Electron sürümünü seçmeniz istenecek, Electron'un en son sürümü olduğu için (yazarken) 9.0.0 sürümünü seçtim.
Bu yapıldığında, şimdi bu komutu kullanarak uygulamanıza hizmet verebilirsiniz:
Using Yarn(strongly recommended) yarn electron:serve OR NPM npm run electron:serveBu, uygulamanızı derlemek ve sunmak için biraz zaman alacaktır. Bu yapıldığında, uygulamanız sisteminizde açılacaktır, bu şöyle görünmelidir:

Uygulamanızın geliştirici araçlarını kapatırsanız, şöyle görünmelidir:

Bu elektron eklentisi süper yararlı ve kullanımı kolaydır çünkü bu uygulamanın geliştirilmesinin her bölümü bir Vue uygulamasıyla aynı şekilde çalışır. Bu, hem web uygulamanız hem de masaüstü uygulamanız için tek bir kod tabanına sahip olabileceğiniz anlamına gelir. Uygulamamız üç bölümden oluşacak:
- Rastgele seçilen bir ülkeden en iyi haberleri veren bir açılış sayfası.
- Kullanıcının tercih ettiği ülkeden en iyi haberleri sunan bir sayfa.
- Kullanıcının seçtiği bir kategoriden en çok okunan haberleri sunan bir sayfa.
Bunun için tüm gezinme bağlantılarımız için bir başlık bileşenine ihtiyacımız olacak. Öyleyse, component klasöründe bir dosya oluşturalım ve onu header.vue olarak adlandıralım ve ardından aşağıdaki kod satırlarını buna ekleyelim:
<template> <header class="header"> <div class="logo"> <div class="logo__container"> <img src="../assets/logo.png" alt="News app logo" class="logo__image" /> </div> <h1>News App</h1> </div> <nav class="nav"> <h4 class="nav__link"> <router-link to="/home">Home</router-link> </h4> <h4 class="nav__link"> <router-link to="/top-news">Top News</router-link> </h4> <h4 class="nav__link"> <router-link to="/categories">News By Category</router-link> </h4> </nav> </header> </template> <script> export default { name: "app-header", }; </script> <style> .header { display: flex; flex-wrap: wrap; justify-content: space-between; } .logo { display: flex; flex-wrap: nowrap; justify-content: space-between; align-items: center; height: 50px; } .logo__container { width: 50px; height: 50px; } .logo__image { max-width: 100%; max-height: 100%; } .nav { display: flex; flex-wrap: wrap; width: 350px; justify-content: space-between; } </style>Burada, uygulamamızın diğer bölümlerine bağlantılar içeren bir gezinme bölümü ile birlikte uygulamamızın adını ve logosunu (resme GitHub'ımda bulabilirsiniz) sahip bir başlık bileşeni oluşturuyoruz. Bir sonraki adım, bu sayfayı düzen sayfamıza - App.vue'ye aktarmak olacaktır, böylece her sayfada başlığımızı görebiliriz.
<template> <div> <app-header /> <router-view /> </div> </template> <script> import appHeader from "@/components/Header.vue"; export default { name: "layout", components: { appHeader, }, }; </script> <style> @import url("https://fonts.googleapis.com/css2?family=Abel&family=Staatliches&display=swap"); html, #app { min-height: 100vh; } #app { font-family: "Abel", sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; background-color: #fff; } #app h1 { font-family: "Staatliches", cursive; } a { font-weight: bold; color: #2c3e50; text-decoration: none; } a:hover { text-decoration: underline; } a.router-link-exact-active { color: #42b983; } </style>Burada, script bölümünde import edip bildirdikten sonra, şablon bölümündeki varsayılan içeriği yeni oluşturduğumuz başlık bileşenimizle değiştiriyoruz. Son olarak, stil bölümünde tüm uygulama için biraz stil ekliyoruz.
Şimdi uygulamamızı görüntülemeye çalışırsak, şöyle görünmelidir:

Sonraki adım, Home.vue dosyamıza içerik eklemek olacaktır. Bu sayfa, uygulamamızın ilk bölümünü barındırır; Rastgele seçilen bir ülkeden en iyi haberler. Home.vue dosyanızı aşağıdaki kod satırlarıyla güncelleyin:
<template> <section class="home"> <h1>Welcome to News App</h1> <h4>Displaying Top News from {{ countryInfo.name }}</h4> <div class="articles__div" v-if="articles"> <news-card v-for="(article, index) in articles" :key="index" :article="article" ></news-card> </div> </section> </template> <script> import { mapActions, mapState } from "vuex"; import NewsCard from "../components/NewsCard"; export default { data() { return { articles: "", countryInfo: "", }; }, components: { NewsCard, }, mounted() { this.fetchTopNews(); }, computed: { ...mapState(["countries"]), }, methods: { ...mapActions(["getTopNews"]), async fetchTopNews() { let countriesLength = this.countries.length; let countryIndex = Math.floor( Math.random() * (countriesLength - 1) + 1 ); this.countryInfo = this.countries[countryIndex]; let { data } = await this.getTopNews( this.countries[countryIndex].value ); this.articles = data.articles; }, }, }; </script> <style> .articles__div { display: flex; flex-wrap: wrap; justify-content: center; } </style> Bu dosyanın komut dosyası bölümünde, bu dosyada daha sonra kullanacağımız Vuex'ten mapState ve mapActions içe aktarıyoruz. Ayrıca, bu sayfadaki tüm haber başlıklarını oluşturacak bir NewsCard bileşenini de içe aktarıyoruz (bunu daha sonra oluşturacağız). Ardından, mağazamızdaki countries dizisinden rastgele seçilen bir ülkeden en son haberleri almak için fetchTopNews yöntemini kullanırız. Bu ülke getTopNews eylemimize geçirilir, bu, baseURL baseURL/top-news?country=${randomCountry} gibi bir ülke için bir sorgu olarak baseURL'ye eklenir. Bu yapıldıktan sonra, bu veriler arasında dolaşıyoruz ve onu şablon bölümündeki Haber Kartı bileşenimizin article Newscard . Ayrıca en çok haberin hangi ülkeden olduğunu gösteren bir paragrafımız var.

Sonraki adım, bu haberi görüntüleyecek NewsCard bileşenimizi kurmak olacaktır. Bileşenler klasörünüzün içinde yeni bir dosya oluşturun, adını NewsCard.vue olarak adlandırın ve aşağıdaki kod satırlarını buna ekleyin:
<template> <section class="news"> <div class="news__section"> <h1 class="news__title"> <a class="article__link" :href="article.url" target="_blank"> {{ article.title }} </a> </h1> <h3 class="news__author" v-if="article.author">{{ article.author }}</h3> <!-- <p class="article__paragraph">{{ article.description }}</p> --> <h5 class="article__published">{{ new Date(article.publishedAt) }}</h5> </div> <div class="image__container"> <img class="news__img" src="../assets/logo.png" :data-src="article.urlToImage" :alt="article.title" /> </div> </section> </template> <script> export default { name: "news-card", props: { article: Object, }, mounted() { this.lazyLoadImages(); }, methods: { lazyLoadImages() { const images = document.querySelectorAll(".news__img"); const options = { // If the image gets within 50px in the Y axis, start the download. root: null, // Page as root rootMargin: "0px", threshold: 0.1, }; const fetchImage = (url) => { return new Promise((resolve, reject) => { const image = new Image(); image.src = url; image.onload = resolve; image.onerror = reject; }); }; const loadImage = (image) => { const src = image.dataset.src; fetchImage(src).then(() => { image.src = src; }); }; const handleIntersection = (entries) => { entries.forEach((entry) => { if (entry.intersectionRatio > 0) { loadImage(entry.target); } }); }; // The observer for the images on the page const observer = new IntersectionObserver(handleIntersection, options); images.forEach((img) => { observer.observe(img); }); }, }, }; </script> <style> .news { width: 100%; display: flex; flex-direction: row; align-items: flex-start; max-width: 550px; box-shadow: 2px 1px 7px 1px #eee; padding: 20px 5px; box-sizing: border-box; margin: 15px 5px; border-radius: 4px; } .news__section { width: 100%; max-width: 350px; margin-right: 5px; } .news__title { font-size: 15px; text-align: left; margin-top: 0; } .news__author { font-size: 14px; text-align: left; font-weight: normal; } .article__published { text-align: left; } .image__container { width: 100%; max-width: 180px; max-height: 180px; } .news__img { transition: max-width 300ms cubic-bezier(0.4, 0, 1, 1), max-height 300ms cubic-bezier(0.4, 0, 1, 1); max-width: 150px; max-height: 150px; } .news__img:hover { max-width: 180px; max-height: 180px; } .article__link { text-decoration: none; color: inherit; } </style> Burada, article nesnesi prop kullanılarak bu bileşene aktarılan verileri görüntülüyoruz. Ayrıca her makaleye eklenmiş resimleri tembelce yükleyen bir yöntemimiz de var. Bu yöntem, sahip olduğumuz makale görüntülerinin sayısı arasında geçiş yapar ve görünür hale geldiklerinde tembel bunları yükler. Son olarak, stil bölümünde bu bileşene hedeflenen stillerimiz var.
Sonraki adım, en son haberleri almaya başlayabilmemiz için mağazamızı kurmak olacak. index.js dosyanıza aşağıdaki kod satırlarını ekleyin:
import Vue from "vue"; import Vuex from "vuex"; import axios from "../plugins/axios"; Vue.use(Vuex); const store = new Vuex.Store({ state: { countries: [{ name: "United States of America", value: "us", }, { name: "Nigeria", value: "ng", }, { name: "Argentina", value: "ar", }, { name: "Canada", value: "ca", }, { name: "South Africa", value: "za", }, ], categories: [ "entertainment", "general", "health", "science", "business", "sports", "technology", ], }, mutations: {}, actions: { async getTopNews(context, country) { let res = await axios({ url: `/top-headlines?country=${country}`, method: "GET", }); return res; }, }, }); export default store; Mağazamıza iki mülk ekliyoruz, bu mülklerden biri countries . Bu özellik, bir dizi ülkenin nesnesini içerir. Ayrıca categories özelliğine de sahibiz; bu, Haber API'sinde bir dizi kullanılabilir kategori içerir. Okuyucu, belirli ülkelerden ve kategorilerden en çok okunan haberleri görme özgürlüğünü sevecektir; buna uygulamanın birden fazla bölümünde de ihtiyaç duyulacak ve bu yüzden mağazayı kullanıyoruz. Mağazamızın eylemler bölümünde, bir ülkeden en iyi haberleri getiren bir getTopNews yöntemimiz var (bu ülke, bu eylemi çağıran bileşenden geçirildi).
Bu noktada uygulamamızı açarsak aşağıdaki gibi görünen açılış sayfamızı görmeliyiz:

background.js dosyası
Bu dosya, Electron'un uygulamanıza giriş noktasıdır. Bu uygulama için tüm Masaüstü uygulaması benzeri ayarları kontrol eder. Bu dosyanın varsayılan durumu GitHub'ımda bulunabilir.
Bu dosyada, uygulamanız için varsayılan height ve width gibi uygulama için ayarlanmış bazı önceden tanımlanmış yapılandırmalarımız var. Bu dosyada yapabileceğiniz bazı şeylere bir göz atalım.
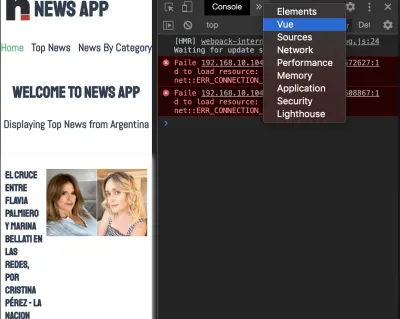
Vuejs geliştirici araçlarını etkinleştirme
Varsayılan olarak, Electron'daki geliştirme araçlarına erişiminiz vardır, ancak kurulumdan sonra etkinleştirilmez. Bu, Windows 10'daki mevcut bir hatanın sonucudur, bu nedenle, background.js dosyanızı açarsanız, neden yorum yapıldığını belirten yorumlarla birlikte bazı yorumlanmış kodlar bulacaksınız:
// Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines // try { // await installVueDevtools() // } catch (e) { // console.error('Vue Devtools failed to install:', e.toString()) // } Bu nedenle, bu hatadan etkilenmiyorsanız, try/catch bloğunun yorumunu kaldırabilir ve aynı dosyada (satır 5) installVueDevtools arayabilir ve ayrıca yorumunu kaldırabilirsiniz. Bu yapıldıktan sonra uygulamanız otomatik olarak yeniden başlayacak ve geliştirme araçlarınızı kontrol ettiğinizde Vuejs Devtools'u görmelisiniz.

Uygulamanız İçin Özel Bir Simge Seçme
Varsayılan olarak Elektron simgesi uygulamanız için varsayılan simge olarak ayarlanmıştır ve çoğu zaman muhtemelen kendi özel simgenizi ayarlamak istersiniz. Bunu yapmak için simgenizi ortak klasörünüze taşıyın ve yeniden adlandırın icon.png . Yapılacak bir sonraki şey, gerekli bağımlılığı, electron-icon-builder eklemek olacaktır.
Aşağıdaki komutlardan herhangi birini kullanarak yükleyebilirsiniz:
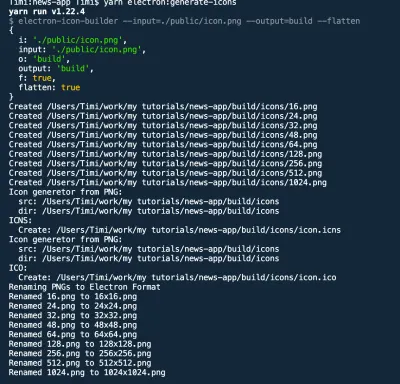
// With Yarn: yarn add --dev electron-icon-builder // or with NPM: npm install --save-dev electron-icon-builderBu yapıldıktan sonra, bir sonraki komutu çalıştırabilirsiniz. Simgenizi Elektron formatına dönüştürecek ve bu yapıldığında konsolunuzda aşağıdakileri yazdıracaktır.

Bir sonraki şey, arka plan.js dosyasındaki simge seçeneğini ayarlamak olacaktır. Bu seçenek, Electron içe aktarılan BrowserWindow seçeneğinin içine girer. Bunu yapmak için BrowserWindow şekilde güncelleyin:
// Add this to the top of your file /* global __static */ // import path import path from 'path' // Replace win = new BrowserWindow({ width: 800, height: 600 }) // With win = new BrowserWindow({ width: 800, height: 600, icon: path.join(__static, 'icon.png') }) Şimdi yarn run electron:build ve uygulamamızı görüntülersek, uygulama simgesi olarak kullanılan güncellenmiş simgeyi görmeliyiz, ancak geliştirme aşamasında değişmez. Bu sorun, macOS'ta manuel düzeltmenin ele alınmasına yardımcı olur.
Uygulamanız İçin Başlık Ayarlama
Uygulamanızın başlığının uygulama adına (bu durumda haber uygulaması) ayarlandığını fark edeceksiniz ve bunu değiştirmemiz gerekecek. Bunu yapmak için, background.js dosyamızdaki BrowserWindow yöntemine şöyle bir title özelliği eklemeliyiz:
win = new BrowserWindow({ width: 600, height: 500, title: "News App", icon: path.join(__static, "icon.png"), webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION, }, });Burada uygulamamızın başlığını 'Haber Uygulaması' olarak ayarlıyoruz. Ancak index.html dosyanızın bir başlığı seçilmişse veya başlığınız buna değişmiyorsa, dosyanıza şu kodu eklemeyi deneyin:
win.on("page-title-updated", (event) => event.preventDefault()); title BrowserWindow güncellendiğinde tetiklenen bir olayı dinliyoruz. Bu olay tetiklendiğinde, Electron'a başlığı index.html dosyasında bulunan başlıkla güncellememesini söylüyoruz.
Değiştirilmeye değer başka bir şey de productName ; bu, uygulamanızın simgesinin üzerine geldiğinizde hangi adın görüneceğini veya bilgisayarınızın uygulamayı ne olarak tanıdığını kontrol eder. Şu anda uygulamamızın adı Electron . Bu adı üretimde değiştirmek için bir vue.config.js dosyası oluşturun ve buna aşağıdaki kod satırlarını ekleyin:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "News App", }, }, }, }; Burada productName 'Haber Uygulaması' olarak tanımlıyoruz, böylece uygulamamız için build komutunu çalıştırdığımızda isim 'Electron'dan 'Haber Uygulaması'na dönüşüyor.
Çoklu Platform Yapısı
Varsayılan olarak, build komutunu çalıştırdığınızda oluşturulan uygulama, çalıştırıldığı platforma bağlıdır. Bu, Linux'ta build komutunu çalıştırırsanız oluşturulan uygulamanın bir Linux masaüstü uygulaması olacağı anlamına gelir. Aynısı diğer platformlar için de geçerlidir (macOS ve windows). Ancak Electron, oluşturmak istediğiniz bir platform (veya iki platform) belirleme seçeneğiyle birlikte gelir. Mevcut seçenekler şunlardır:
-
mac -
win -
linux
Bu nedenle, uygulamanızın Windows sürümünü oluşturmak için aşağıdaki komutu çalıştırın:
// NPM npm electron:build -- --win nsis // YARN yarn electron:build --win nsisÇözüm
Tamamlanan uygulama GitHub'ımda bulunabilir. Resmi Electron belgeleri, masaüstü uygulamanızı istediğiniz şekilde özelleştirmenize yardımcı olacak bilgiler ve bir kılavuz sağlar. Denediğim ancak bu eğitime dahil olmayan şeylerden bazıları:
- Bağlantı istasyonunuzu macOS'te özelleştirme — https://www.electronjs.org/docs/tutorial/macos-dock.
- Yeniden boyutlandırılabilir, büyütülebilir ve daha birçok ayar — https://github.com/electron/electron/blob/master/docs/api/browser-window.md#new-browserwindowoptions.
Elektron başvurunuzla çok daha fazlasını yapmak istiyorsanız, resmi belgeleri başlamak için iyi bir yerdir.
alakalı kaynaklar
- Node.jshttps://en.wikipedia.org/wiki/Node.js
- Java (programlama dili)https://en.wikipedia.org/wiki/Java_(programming_language)
- Elektron (yazılım çerçevesi)
- JavaFX 14
- elektronlar
- Elektron Dokümantasyonu
- Vue CLI Eklentisi Elektron Oluşturucu
- Chris Nwamba'nın Kavşak Gözlemcisi Kullanarak Performans İçin Tembel Yükleme Görüntüleri
- aksiyolar
- Axios'a Başlarken Nuxthttps://www.smashingmagazine.com/2020/05/getting-started-axios-nuxt/) yazan Timi Omoyeni
