Büyük Ekranlar için Web Siteleri Tasarlamanın Zorluğu
Yayınlanan: 2021-10-07Mobil cihazlar web'i ele geçirdi. Bu nedenle, (haklı olarak) tasarımcıların dikkati, oluşturduğumuz web sitelerinin uyumlu olmasını sağlamaya yönelmiştir. Küçük ekranlarda kusursuz çalışabilmeleri için duyarlı özellikleri nasıl uyguladığımızı sürekli olarak geliştiriyoruz.
Bu değerli bir çaba olsa da, düşünülmesi gereken başka ekranlar da var. Büyük görünüm pencereleri de oldukça önemli bir husustur. 1080p'nin (1920 x 1080) altında ekran çözünürlüğüne sahip yeni masaüstü veya dizüstü cihazlar bulmak nadirdir. Hem 4k (3840 × 2160) hem de 8k (7680 x 4320) monitörler daha da fazla ekran alanı sağlar.
Büyük ekranlardan yararlanmak zor olabilir. Anahtar, hem kullanılabilir hem de okunaklı bir düzen oluşturmaktır. Ayrıca kullanıcıların önüne çok fazla yerleştirerek bunaltıcı olmamasına özen gösterilmelidir.
Büyük ekranlardan yararlanan bir web sitesi oluşturmak istiyorsanız, bazı genel pratik kuralları bir araya getirdik. Her duruma uymayabilirler, ancak büyümeden önce üzerinde düşünmeniz için bazı faktörler sağlayacaktır.
Metni ve Üst Kapsayıcıları Buna Göre Ölçeklendirin
1080p veya 4k ekranda tam genişlikte metin büyük bir hayır-hayır. Bir pasaj içinde nerede olduğunuzu okumak ve takip etmek çok fazla çaba gerektirir. Sahip olduğunuz daha fazla metin, kullanıcıların sindirmesi daha zor olacaktır.

Bu nedenle metin, sınırlı genişlikte bir kapsayıcı içinde olduğunda daha iyi çalışır. İdeal bir genişliğin 900-1200 pikselden fazla olmadığını düşünün. Boşluk, biraz nefes alma odasına izin verdiği için de önemlidir. Mizanpajınız için en iyi olanı bulmak için çeşitli kap boyutları, kenar boşlukları ve dolgu ile denemeler yapın.
Yazı tipi boyutu, büyük ekranlar için tasarım yaparken de önemli bir faktördür. Yazı tipi boyutunu artırmak, metnin öne çıkmasına yardımcı olur ve ayrıca belirli bir satırda görüntülenen karakter sayısını sınırlar.
Son olarak, satırlar arasında yeterli dikey boşluk için CSS line-height özelliğini artırmayı düşünün. Bu, okunabilirliği artırır ve genel tasarıma biraz açıklık katar.

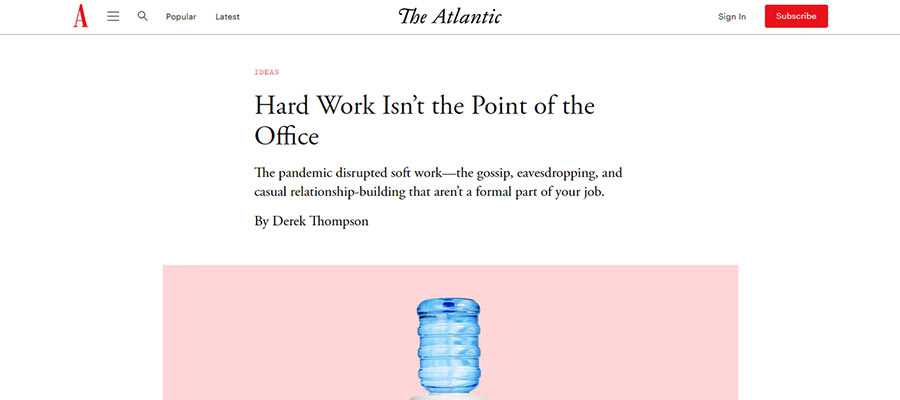
Atlantic, makale metnini dar, okunması kolay bir kapsayıcıyla sınırlar.
Çok Sütunlu Düzenlerden Yararlanın
Ekstra ekran gayrimenkulü kullanmanın en büyük avantajlarından biri, çok sütunlu düzenler için bolca alan sağlamasıdır. Belki de bu tekniğin haber odaklı web sitelerinde sıklıkla görülmesinin nedeni budur.
Geleneksel 1000 piksellik bir ızgara ve üç veya daha fazla sütundan oluşan bir düzen ile, içindeki içerik sıkışma eğilimindedir. Örneğin 1.800 piksellik bir sayfa genişliği, sütunların önemli kenar boşluklarıyla aralıklı olmasına izin verir. Ayrıca yazı tipi boyutunu büyütürken dahili sütun dolgusu eklemek için hala yer var.
Daha geniş bir sayfa, bazı gelişmiş sütun konfigürasyonlarının kullanımını da sağlayabilir. Örneğin, sayfanın sol yarısını kaplayan ve öne çıkan bir görselle tamamlanan bir “Son Haberler” alanı düşünün. Ardından, %25 genişliğindeki iki sütun, sağda diğer metin tabanlı başlıkları gösterir.
Bu, büyük ekranlar için mükemmel bir düzen türü olabilir. Potansiyel olarak kullanıcıların ilgilerini çeken içeriği tanımlamasını kolaylaştırırken, boşa harcanan alanı önler.
Daha da iyisi, CSS Izgarası ve medya sorgularının bir kombinasyonu, daha küçük olanlara zarif bir şekilde uyum sağlarken en büyük ekran çözünürlüklerini sağlamanıza olanak tanır.

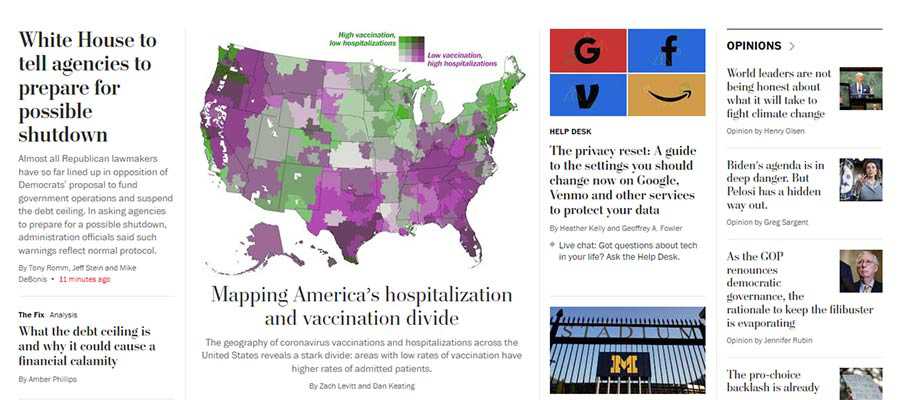
Washington Post'un çok sütunlu ana sayfası.
Önemli Öğeleri Ulaşabileceğiniz Bir Yerde Tutun
Süper geniş bir yerleşimin potansiyel tuzakları arasında, bazı önemli öğelerin kullanıcının imlecinin oldukça uzun bir mesafe kat etmesini gerektirebilmesidir. En azından, bu bir rahatsızlık ve zayıf UX. En kötüsü, oldukça büyük bir erişilebilirlik sorunu olarak kabul edilebilir.
Ancak, bu endişeler tasarım yoluyla ele alınabilir. Bir üst gezinme çubuğu, bir ton fare hareketi gerektirmemesi için ekranda yatay olarak ortalanabilir. Klavye dostu yapmak, işaretleme aygıtı kullanmayanlar için erişilebilir olmasını sağlayabilir.
Ekstra genişlik, diğer önemli parçaların da içerikle dolu bir ormanda kolayca kaybolabileceği anlamına gelir. Oturum açma formları ve harekete geçirici mesajlar gibi öğelerin yüksek oranda görünür alanlara yerleştirilmesi gerekir.
Bunları sitenin başlığına veya statik bir kenar çubuğuna entegre etmek olası çözümlerdir. "Yapışkan" bir başlık, en önemli öğeleri sürekli olarak erişilebilir durumda tutmak için bir yol da sağlayabilir.
Yaratıcılık için bolca yer var. Ancak ana fikir, kullanıcıların gitmek istedikleri yere ulaşmak için ekranlarının genişliğini sürekli olarak geçmek zorunda kalmamalarını sağlamaktır.

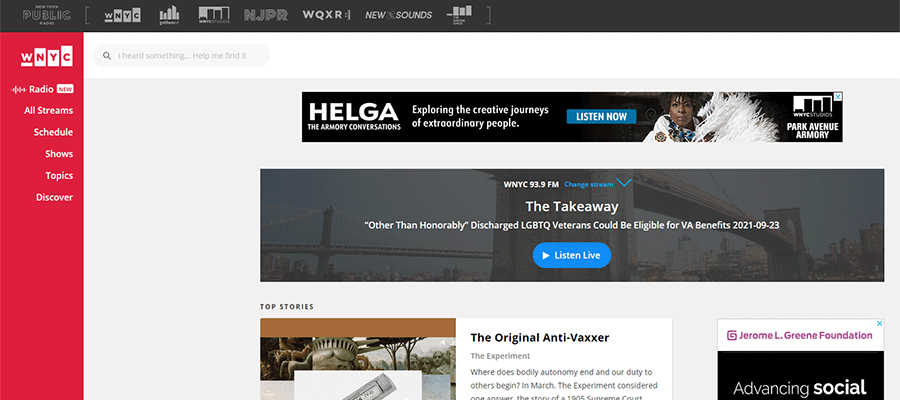
WNYC Radio, web sitesinde gezinmeyi görünürde tutmak için parlak renkli bir statik kenar çubuğu kullanır.
Öngörülebilir Tasarım Modelleri Kullanın
Yukarıdakilerin tümü dikkate alındığında, kapsayıcı tema, öngörülebilir bir tasarım deseni oluşturmaktır. Bu, web sitesinin düzeninin içeriğin sezgisel bir şekilde akmasına izin verdiği anlamına gelir. Bazı öğeler dikkat çekmek için tasarlanabilse de, genel kullanıcı deneyiminden uzaklaşmamalıdır.
Bu pratikte nasıl çalışır? Bir örnek, yukarıda belirtilen çok sütunlu düzendir. Bir sayfada, her biri kendi benzersiz numarasına ve konumuna sahip sütunları kullanan birkaç bölüm olabilir. Boşluk, tipografi ve ilgili stillerde tutarlılık olduğu sürece sorun değil.
Haber odaklı bir web sitesinde bu, "Teknoloji" ve "Editör" bölümlerinin farklı sütun düzenlerine sahip olduğu anlamına gelebilir. "Son Haberler" bölümü farklı bir arka plan rengi bile kullanabilir. Bununla birlikte, görünümleri tutarlıysa, monoton bir tarama deneyiminden kaçınırken bir akış oluşturmaya yardımcı olur. Her bölüm öne çıkıyor, ancak genel tasarıma uyum sağlıyor.
Herhangi bir tasarım projesinde olduğu gibi, büyük ekranlar düşünülerek tasarım yapılırken çok fazla planlama ve deney yapılması gerekir.

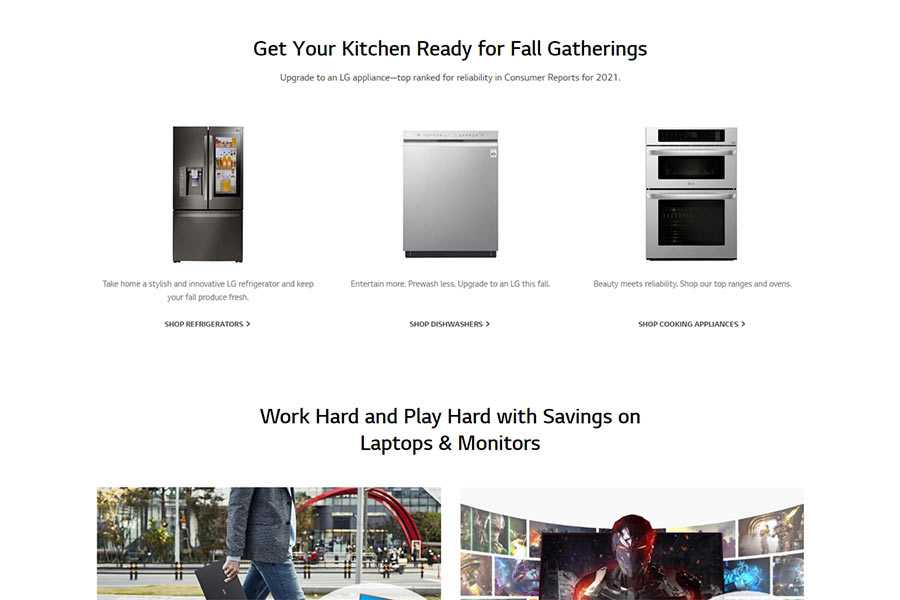
LG, ana sayfasında alternatif bir sütun düzeni düzeni kullanır.
Bu Ekstra Pikselleri Etkili Bir Şekilde Kullanın
Büyük, yüksek çözünürlüklü ekranların güzelliği, sürükleyici bir deneyim yaratmak için kullanılabilmeleridir. Bunu oyunlarda, filmlerde ve diğer medyalarda her zaman görüyoruz.
Bunu bir web sitesi ile başarmak biraz daha zorlu bir iştir. Metin ağırlıklı bir siteyle özellikle zordur. Kullanılabilirlik söz konusu olduğunda bazı kesin riskler vardır.
Yine de, iyi hazırlanmış bir düzen, ekstra ekran alanından etkin bir şekilde yararlanabilir. Bu, tasarımda kolay gezinme, okunaklılık ve tutarlılık sağlama meselesidir.
Ancak bunlar, web tasarımcılarının her gün uyguladığı ilkelerdir. Bunları aklınızda bulundurun ve elde taşınan bir telefondan devasa bir 8k monitöre kadar her şeyde mükemmel piksel görünen bir web sitesi oluşturacaksınız.
