Ses Deneyimlerini Tasarlama
Yayınlanan: 2022-03-10VoiceLabs'tan yapılan son analizler, bu yıl 24,5 milyon sesle çalışan cihazın sevk edileceğini, bu da geçen yıla göre neredeyse dört kat daha fazla olacağını tahmin ediyor. Deneyim tasarımcıları olarak artık sesli deneyimler ve arayüzler tasarlama fırsatına sahibiz!
Yeni bir arayüz, önceki arayüzlere başarıyla uyguladığımız her şeyi göz ardı etmemiz gerektiği anlamına gelmez; sürecimizi, konuşma etkileşimleri ve ekran eksikliği de dahil olmak üzere sesle yönlendirilen arayüzlerin nüanslarına uyarlamamız gerekecek. Şişedeki tipik bir cin nasıl çalıştığına bakacağız, ses deneyimleri tasarlama adımlarını tartışacağız ve bu adımları Alexa (veya Amazon'un dediği gibi Skill) için bir ses uygulaması tasarlayarak göstereceğiz.
### SmashingMag'de Daha Fazla Okuma :
- Web Speech API ile Kullanıcı Deneyimini Geliştirme
- Sesle Tasarlamak İçin Yönergeler
- Konuşma Sentezi ile Deneme
- Kullanıcı Deneyimi Tasarımı Nedir? Genel Bakış, Araçlar ve Kaynaklar

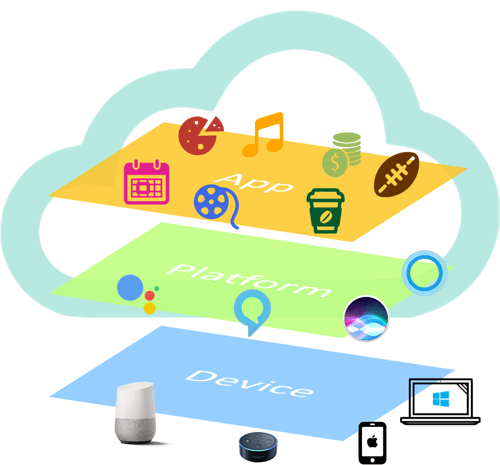
- ses uygulaması (Google için Amazon Becerileri ve Eylemleri);
- yapay zeka platformu (Amazon Alexa, Google Asistan, Apple Siri, Microsoft Cortana);
- cihaz (Yankı, Ev, akıllı telefonlar, bilgisayarlar).

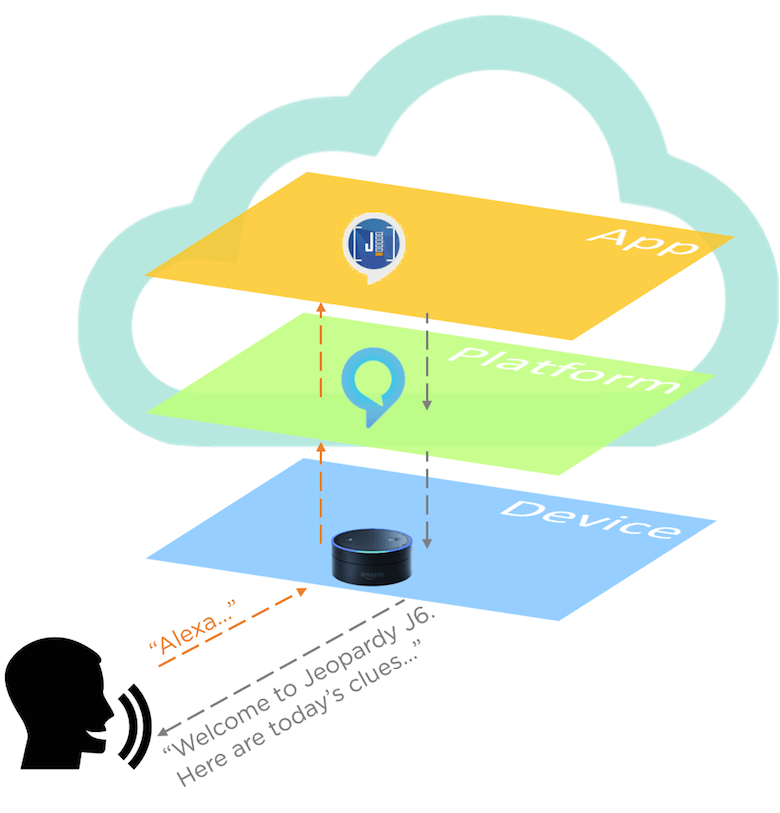
Amazon Echo ve Google Home gibi sesle çalışan cihazlar sürekli olarak dinliyor ve harekete geçmek için bir uyandırma sözcüğü (“Alexa…” veya “OK, Google…”) bekliyor. Cihaz etkinleştirildiğinde, takip eden sesi buluttaki AI platformuna gönderir (“… Jeopardy oyna!”). Platform, kullanıcının amacını (bir trivia oyunu başlatmak için) deşifre etmek ve bunu destekleyici uygulamaya (Jeopardy! J6 Skill on Alexa) göndermek için otomatik konuşma tanıma (ASR) ve doğal dil anlama (NLU) kombinasyonunu kullanır. Uygulama, isteği işler ve metin (ve varsa görsel) aracılığıyla yanıt verir. Platform metni konuşmaya dönüştürür ve cihaz aracılığıyla oynatır (“Jeopardy J6'ya Hoş Geldiniz. İşte bugünün ipuçları…”). Bütün bunlar saniyeler içinde.
Ses Deneyimleri Oluşturma
Geçen yıl, Mark Zuckerberg, evini işletmek için basit bir AI oluşturmak için kişisel bir meydan okuma üstlendi. Yaptı, adını Jarvis koydu ve ona Morgan Freeman'ın sesini verdi.

Aynı şeyi yapma becerisine veya kaynaklarına sahip olmayan geri kalanlarımız, halihazırda oluşturulmuş karmaşık AI platformlarında çalışan ses uygulamaları oluşturmaktan kurtulabilir. Bu, basitleştirilmiş bir geliştirme süreciyle birlikte, yalnızca sesli uygulamanın tasarımı ve geliştirilmesi konusunda endişelenmemize gerek kalmamasını sağlar. Amazon ve Google, geliştirici olmayanların bile yaklaşık bir saat içinde bir uygulama geliştirebileceği noktaya kadar farklı türde ses uygulamaları oluşturmak için şablonlara, kodlara ve ayrıntılı adım adım talimatlara açık erişim sağladı!
Uygulama geliştirmeyi basitleştirmeye yaptıkları yatırım, her ay piyasaya sürülen binlerce yeni ses uygulamasıyla karşılığını veriyor. Ses uygulamalarındaki büyüme, 90'ların internetteki altın hücumunun anılarını ve uygulama mağazalarının açılmasını takip eden mobil uygulamalardaki patlamayı geri getiriyor.

Kalabalık bir ses pazarında, ses uygulamanızı diğer yüzlerce benzer uygulamadan farklı kılacak olan iyi tasarımdır.
Ses Deneyimlerini Tasarlama
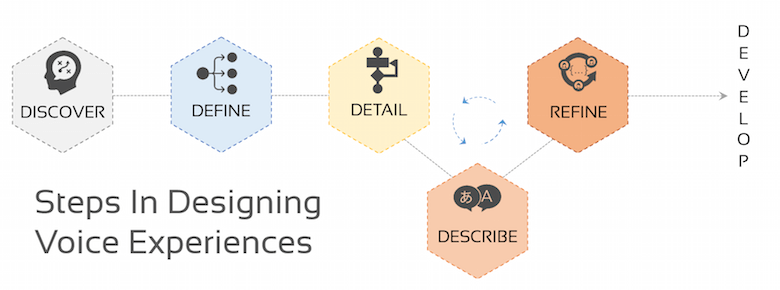
İyi bir sesli kullanıcı deneyimi tasarlamak, geliştirmeye başlamadan önce gerçekleştirilmesi gereken beş adımlı bir süreçtir. Doğrudan geliştirmeye atlamak cazip gelse de, tasarımı doğru yapmak için harcanan zaman, iyi harcanan zamandır.

Alexa için birçok Beceri şablonundan biri kullanılarak kolayca geliştirilebilecek bir ses uygulaması tasarlamak için her adımı tartışacağız ve uygulayacağız.
1. Keşfet
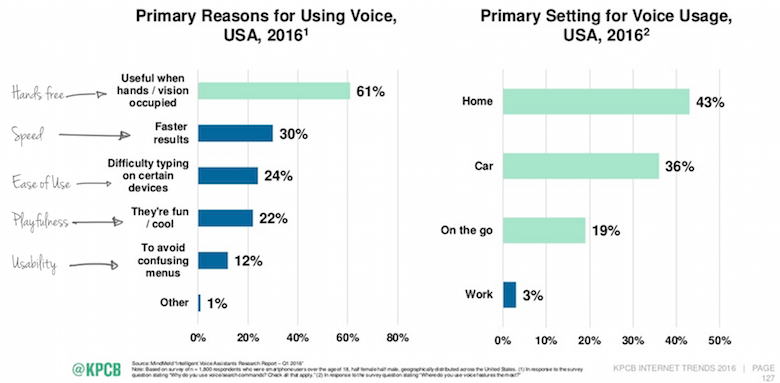
Tasarım yolculuğu, "Bu ses uygulaması kullanıcılarıma nasıl değer sağlayacak?" sorusuyla başlar. Bu soru, bağımsız bir ses uygulaması geliştiriyor olsanız da (örneğimiz gibi) veya ses uygulamanızın müşterileriniz için birçok temas noktasından yalnızca biri olup olmadığı için geçerlidir. İnsanların sesli uygulamaları neden ve nerede kullandığını göz önünde bulundurun. İnsanlar, Mary Meeker'in 2016 İnternet Trendleri Raporunda gösterildiği gibi, eller serbest etkileşimin faydaları, etkileşimin hızı ve kullanım kolaylığı nedeniyle, öncelikle evde veya arabada ses arabirimlerini kullanıyor.

Anahtar, bir telefon veya bilgisayar yerine bir ses uygulaması aracılığıyla daha kolay veya daha uygun olan tutarlı kullanıcı ihtiyaçlarını bulmaktır. Bazı örnekler, hesap bilgilerini sağlayan bankaları veya yakınlarda oynayan yeni filmleri bulan bir sinemaseveri içerir.
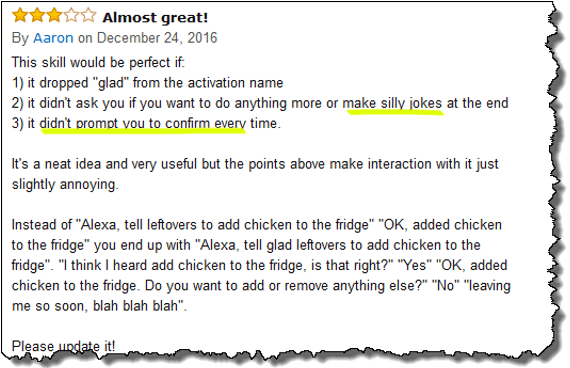
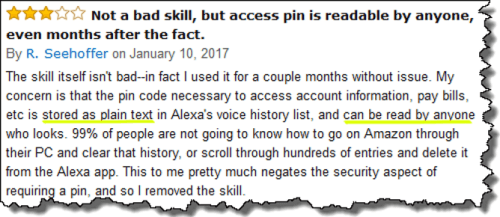
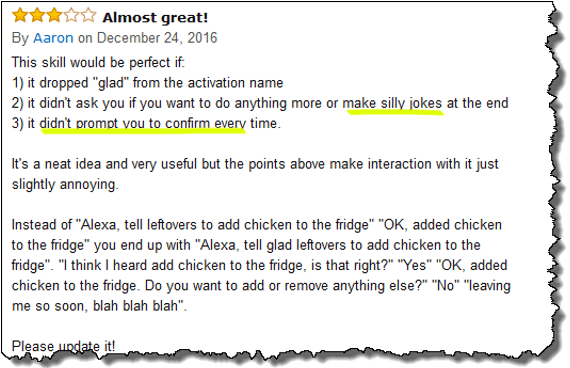
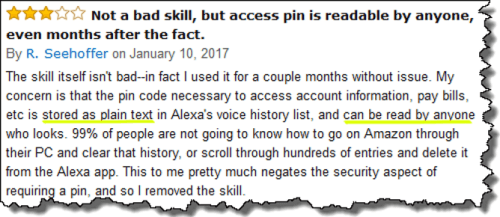
Halihazırda ses uygulamalarına sahip rakipleriniz varsa, ne yaptıklarını ve uygulamalarının uygulama pazarında (Amazon'un Alexa Skill Store'u gibi) aldığı incelemeleri ve geri bildirimleri göz önünde bulundurun. Amaç körü körüne taklit etmek değil, belirlenen yetenekler çubuğunun yanı sıra kullanıcı beklentilerinin farkında olmaktır.
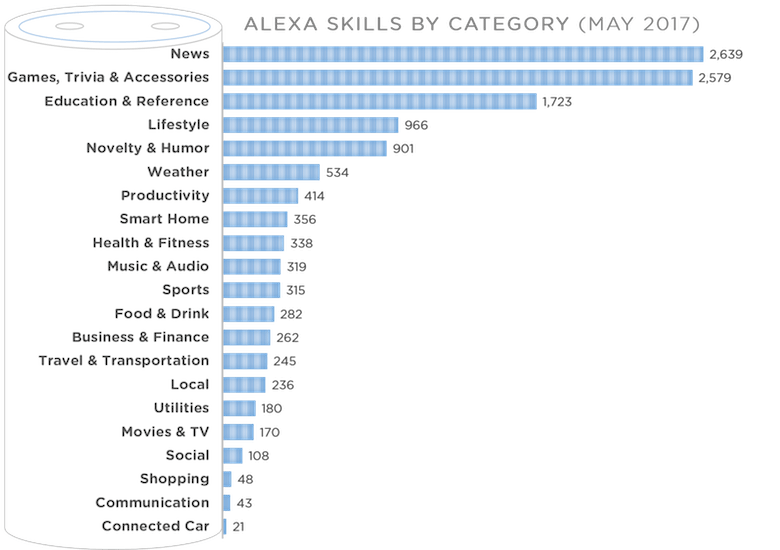
(Bunu yazarken, 1.500'den fazla "bilgi ve bilgi" Alexa Becerisi vardı ve bu da onu Amazon'daki en kalabalık Beceri kategorileri haline getiriyordu. Ancak, kullanıcı deneyimi alanına hitap eden tek bir önemsiz beceri yoktu. Ses tasarımı sürecinde, okuyucularımızın bilgilerini test etmeleri veya belki de yeni bir şeyler öğrenmeleri için bir UX tasarım becerisi oluşturacağız.)
2. Tanımla
Bu adımda, uygulamamızın kişiliğini ve sahip olacağı yetenekleri tanımlayacağız.
Kişilik
Sesli arayüzleri tasarlarken, web ve mobil arayüzlerde kullandığımız görsel unsurların birçoğuna bir kişilik göstermek için ulaşamıyoruz. Kişilik, sözlü etkileşimlerin sesinden ve tonundan gelmelidir. Ve Freeman'ın yatıştırıcı sesini duyan Zuckerberg'in aksine, cihazın varsayılan sesini duymakla sınırlıyız. Bu, iletmek istediğimiz kişiliği aktarmada tonu ve ifadeyi çok önemli kılar.
İyi haber şu ki, bu alandaki temel çalışmaların çoğu zaten tamamlanmış ve kurumsal bir marka kılavuzunda veya web sitesi stil kılavuzunda belgelenmiş olmalıdır (ipucu: “ses tonu” bölümüne bakın). Kanallar ve temas noktaları arasında tutarlı bir kişilik sağlamak için ses uygulamanız için bu yönergelerden yararlanın.
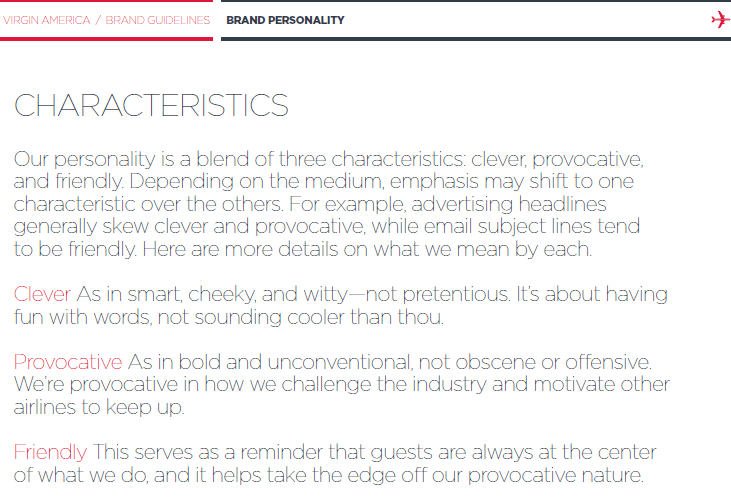
Kişiliği ve tonu düşündüğümde, hemen Virgin Grubu geliyor. Kim olduklarını ve bunu kullanıcılara nasıl ileteceklerini açıkça tanımlarlar. Virgin America için ideal ton, “kalça, rahat, resmi olmayan, şakacı ve şakacı bir dil”dir ve tüm iletişimlerinde açıkça görülür.

Alexa'dan sayısız Alexa Paskalya Yumurtalarından herhangi birini söylemesini veya denemesini istediyseniz, o zaman onun kendine ait bir kişiliği olduğunu bileceksiniz. Merakla, onun kişiliğinden sorumlu ekibe ulaştım ve işte söyledikleri şey:
Alexa'nın sesini tasarlarken ona Amazon'da en çok değer verdiğimiz özellikleri yansıtan bir kişilik kazandırmaya çalıştık. Eğlence duygusunu korurken, yardımsever, alçakgönüllü ve akıllı hissetmesini istedik. Bu devam eden bir süreçtir ve daha fazla geliştirici onu daha akıllı hale getirmeye odaklandıkça Alexa'nın sesinin gelişeceğini umuyoruz.
Kişilik, uygulama dizini listesinde kullanıcılara görüntülenen uygulamanın adına, simgesine ve açıklamasına ve ayrıca uygulamayı çağırmak için kullanılan adda (çağrı adı) da yansıtılabilir. Bu nedenle, uygulamanızı yayınlarken parladığından emin olun.
UX Tasarım becerimiz için basit veya eğlenceli bir yaklaşım benimseyebiliriz ve bu, testimizin Soru-Cevap seçeneklerinin ifadelerine yansıtılacaktır.
Normal bir ton örneği şöyle olabilir:
Hangi UX tasarım ilkesi basitliği karmaşıklığa tercih eder?
- Occam'ın Usturası
- Hick Yasası
- Estetik-kullanılabilirlik etkisi
- tatmin edici
Ve komik bir ton örneği şöyle olabilir:
Görünüşe göre, basitliği karmaşıklığa tercih eden bir UX tasarım ilkesi var. Yok canım! Adının ne olduğunu tahmin edebilir misin?
- Occam's Razor: Bir UX erkeğinin alabileceği en iyi şey.
- Hick Yasası: Bir UX serserisinin ortaya çıkaracağı bir şeye benziyor.
- Estetik kullanılabilirlik etkisi: Bu biraz süslü UX jargonu.
- Tatmin edici: Tatmin edici olamıyorum… Rolling Stones'tan özür dilerim.
Evet, normale sadık kalalım.
yetenekler
Burası, sesli uygulamanızın kullanıcıları için değerli olacak işlevselliği dikkatlice düşündüğünüz yerdir. İşinizle ilgili temel veya ilgili yetenekleri belirlemek için ilk adımdan itibaren işinizi tekrar gözden geçirin. Bakiye, işlemler ve vade tarihleri hakkında bilgi sunan bir banka gibi, bazen temel yetenekler sunmak hiç de kolay değildir. Diğerleri, Tide'ın leke çıkarma kılavuzu sesli uygulaması veya Glad's (gıda saklama ve çöp poşeti üreticileri) ses uygulamaları gibi ilgili özellikler biçiminde değer sunar; bunlardan biri, kullanıcıların artıklarını nerede sakladıklarını hatırlamalarına yardımcı olur veya diğeri kullanıcıların hangi öğelerin geri dönüştürüleceğini veya çöp kutusuna atılacağını kontrol etmesini sağlayan bir sistem.
Web'den mobile geçerken benzer bir alıştırma yaptıysanız, bu bir başlangıç noktası olabilir. Ses yetenekleri için, paylaşılan bir alanda sese dayalı bir cihazda kullanıcılarınıza hangi özelliklerin fayda sağlayacağını düşünün. Bir Becerinin güvenlik veya gizlilikle ilgili sonuçları varsa, bir koruma düzeyi eklemeyi düşünün (Capital One Alexa Becerisi, kullanıcıların hesap erişimi için kişisel bir anahtar oluşturmasına olanak tanır). Sonunda, sesle çalışacak bir işlevsellik listesi elde edebilirsiniz, ancak bir ila beş temel yetenekle başlayın ve lansmandan sonra güncellemek ve iyileştirmek için ses analitiğini kullanın.
Bir UX tasarım Becerisinin temel yetenekleri şunlar olabilir:
- talep üzerine bir UX tasarım ilkesi sağlamak;
- kullanıcıyı (tek oyuncu) rastgele bir UX ilkesine göre test edin;
- kullanıcıyı (tek oyuncu) çoklu UX ilkesine göre test edin ve puanı koruyun;
- birden fazla oyuncuyla bir UX bilgi yarışması düzenleyin.
Bu UX tasarım Becerisini Amazon'un Beceri şablonlarını kullanarak oluşturduğumuz için seçeneklerimiz şu anda yukarıdaki birinci (olgu becerisi şablonu) veya üçüncü (önemsiz beceri şablonu) seçeneğiyle sınırlıdır. Araştırmamızın, kullanıcılarımızın bir testi sadece okunan bir UX ilkesini duymaktan daha değerli bulacağını gösterdiğini varsayarsak, temel yeteneğimiz kullanıcıyı UX ilkeleri konusunda test etmek ve puan tutmak olacaktır.
3. Detay Konuşma Akışı
Artık sesli uygulamanızın özelliklerini kısa listeye aldığınıza göre, uygulamanın kullanıcılarıyla yapacağı ayrıntılı konuşma akışına odaklanmaya başlayın. İnsan konuşması karmaşıktır; çoğu zaman birçok bükülme ve dönüş vardır ve insanlar genellikle bir konudan diğerine atlayarak her zaman dönebilir. Sesli AI platformlarının bu karmaşıklık düzeyine uyması için daha kat etmesi gereken uzun bir yol var, bu nedenle Becerinize kullanıcılara nasıl yanıt vereceğinizi öğretmelisiniz.
Ses uygulamanız yalnızca önceki adımda tanımladığınız özellikleri destekleyebilir, ancak kullanıcılar her zaman uygulamaya her şeyi ve herhangi bir biçimde sorma olanağına sahiptir. Bir konuşma akışını detaylandırmak, kullanıcıya yanıt vermenize veya sohbeti uygulamanın kullanıcı için neler yapabileceğine doğru yönlendirmenize olanak tanır.
Ses uygulamasının destekleyeceği her yetenek için, bir senaryodaki diyaloglara benzer şekilde, kullanıcı ile uygulama arasında konuşma diyalogları oluşturmaya başlayın. Bu diyalogları yazarken, kişiliğin yanı sıra ses ve ton özelliklerini de hatırlayın. Ses uygulamanız için gerçek içeriği oluşturmaya ve düzenlemeye başlayın; bizim sınavımız için bu, sınav sorularının listesini oluşturmak anlamına gelir.
Ses uygulamasının herhangi bir istisna veya hata olmaksızın kullanıcının isteğine yanıt verebileceği bir konuşma akışı olan "mutlu yol" ile başlayın. Ardından, istisnalar (kullanıcının tam bilgi sağlamadığı) ve hatalar (ses uygulamasının kullanıcının istediğini anlamadığı veya yapamadığı) için konuşma akışını ayrıntılandırmaya geçin.
Konuşma duyulacağı ve okunmayacağı için, doğal bir konuşma gibi gelip gelmediğini görmek için yüksek sesle okumak ve amaçladığınız ses tonunu ilettiğini kontrol etmek iyi bir uygulamadır.
Ses uygulamanızın konuşmayı telefon uygulamasında görüntülenen içerikle tamamlaması gerekiyorsa, bu etkileşimleri kullanıcıya sorunsuz görünecek şekilde birlikte tasarlayın. Örneğin, Tide'ın leke çıkarma Becerisi, kullanıcıya talimatları duymanın yanı sıra Alexa uygulamasındaki leke çıkarma adımlarına da başvurabileceklerini bildirir. Yeni Echo'daki dokunmatik ekran söylentileri doğruysa, yakında bu gerekli olabilir.
UX tasarım Becerimizin temel yeteneğinin mutlu yolu için örnek bir diyalog:
Kullanıcı : "Alexa, UX tasarım testini başlat."Alexa : "Sana çoktan seçmeli cevaplarla beş soru soracağım. Mümkün olduğu kadar çok hakkı elde etmeye çalışın. Sadece cevabın numarasını söyle. Hadi başlayalım. Soru 1…"
Kullanıcı : [doğru yanıt verir]
Alexa : “Bu doğru! Puanınız 1. İşte 2. soru…”
Kullanıcı : [yanlış yanıt veriyor]
Alexa : "Hata, bu yanlış cevap. Doğru cevap [doğru cevap]. Puanınız 1. İşte soru 3…”
…
Alexa (beş sorunun sonunda): “Bu doğru! Beş sorudan dördünü doğru bildin. Oynadığın için teşekkürler!"
4. Alternatif İfadeleri Tanımlayın
İnsanlar aynı şeyi söylemek için her zaman aynı kelimeleri kullanmazlar ve sesli uygulamalara bunun öğretilmesi gerekir. Sıralı eşleme, sesli uygulamalara, kullanıcıların isteklerini ifade etme biçimindeki varyasyonlara uyum sağlamayı öğretmeye yönelik bir alıştırmadır.
Önceki adımda ayrıntılandırdığınız her konuşma yolu için, kullanıcıların bu istekleri dile getirebilecekleri farklı yolları düşünün. Ardından, her isteğin ifadesini ayırın ve bölgesel varyasyonları ve lehçeleri dikkate alarak kullanabilecekleri kelime varyasyonlarını ve eş anlamlılarını belirleyin. Ses uygulamanız şekerli gazlı içecekler (soda, pop, kola, tonik, meşrubat, gazlı içecek), uzun sandviçler (alt, öğütücü, hoagie, kahraman, zavallı çocuk, bombacı, İtalyan sandviçi, baget) veya spor ayakkabı (spor ayakkabı, ayakkabı, spor ayakkabısı, kum ayakkabısı, kazak, tenis ayakkabısı, koşu ayakkabısı, koşu ayakkabısı, spor ayakkabı).

Ses uygulamanızın kullanıcı isteklerini anlayabilmesi için bu varyasyon listesini mümkün olduğunca eksiksiz ve ayrıntılı yapın. Alexa'nın "sözceler" biçimindeki bu çeşitlemelere ihtiyacı var ve "mümkün olduğunca çok temsili ifade" sağlamanızı tavsiye ediyor. Ses uygulamanızın özelliklerine bağlı olarak, ifadelerin sayısı kolayca yüzlerce olabilir, ancak ifadelerin oluşturulmasını basitleştirmenin yolları vardır.
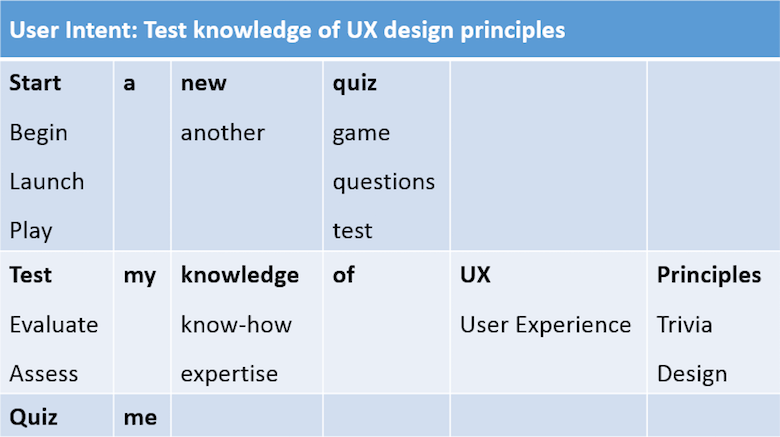
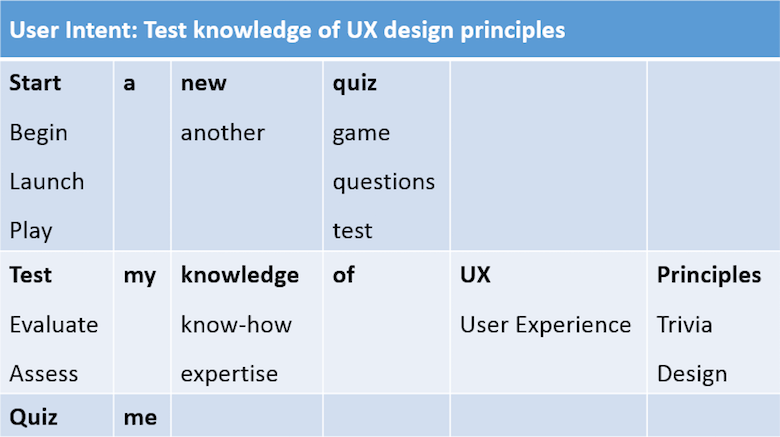
İşte UX tasarım testimizin bir yeteneği için örnek bir kelime öbeği eşlemesi. Alexa'nın AI platformu, şablonlarına dayalı olarak Beceriler için kullanıcı amacını çevirme konusunda iyi bir iş çıkarıyor. Ancak, değişiklik yaparsanız (“trivia game” i “quiz” olarak değiştirdiğimiz gibi), bu ifadelerin eklenmesi gerekecektir.

5. İncelt
Tasarım sürecindeki son adım, geliştirme için zaman ve çaba harcamadan önce ses uygulamasını doğrulamak ve iyileştirmektir. “Ayrıntı” adımı sırasında konuşma akışlarını yüksek sesle okumak, kulağa doğal ve sohbete dayalı göründüklerinden emin olmaya yardımcı oldu. Mevcut adım, ses arayüzünü kullanıcılarla test etmeyi içerir.
Test etmenin en basit yolu, sese dayalı cihazın rolünü oynayan ve kullanıcıya sesli arayüz komut dosyasına göre yanıt veren bir kişiyle Oz Büyücüsü tekniğini kullanmaktır. Diğer bir seçenek de etkileşimli prototipler oluşturmak ve test etmek için SaySpring gibi prototipleme yazılımlarını kullanmaktır.
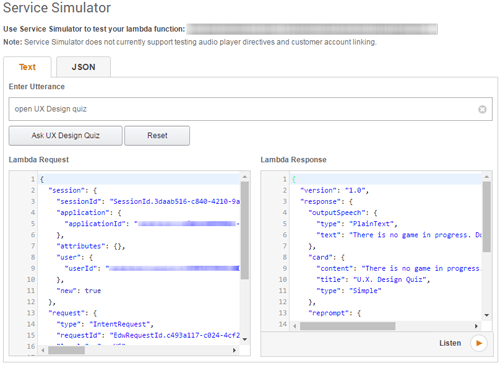
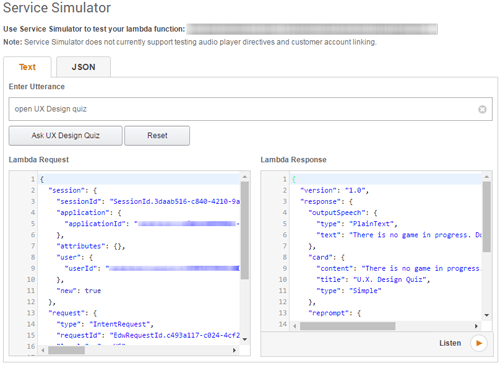
Ses uygulamanız kod şablonları kullanılarak oluşturuluyorsa (bizim uygulamamızda olduğu gibi), uygulamayı oluşturmak ve Beceri geliştirme alanında (aşağıda gösterildiği gibi) Amazon ve Google tarafından sağlanan test araçlarını kullanarak test etmek daha kolay olabilir. gerçek bir cihazda test modu.

Bu test, hataların ele alınması, tekrarlanan yanıtlar ve doğal olmayan, zorunlu veya makine benzeri yanıtlar dahil olmak üzere gerçek dünyadaki ses deneyimi için size iyi bir fikir verecektir.
Geliştirmek
Ses deneyimi tasarlandığına göre, şimdi yap-test-gönder aşamasına geçme zamanı. Her platformda, Alexa Skills Kit, Develop Actions for Google ve özel Alexa beceri kodunuzu yeniden kullanmayı öneren Cortana dahil olmak üzere herkesin becerileri oluşturmasına ve test etmesine yardımcı olacak ayrıntılı kılavuzlar ve eğiticiler bulunur!
Geri bildirim döngünüzü ve sesli uygulamanızın kullanımını anlamanıza yardımcı olacak analizleri düşünün. Beceri ölçümlerini (kullanıcılar, oturumlar, ifadeler, amaçlar) herhangi bir ek kodlama olmadan geliştirici hesabınızdan alabilirsiniz, ancak gelişmiş analizler VoiceLabs gibi ücretsiz hizmetler aracılığıyla kullanılabilir (muhtemelen kodlama eksikliğimden dolayı çalıştıramadım) becerileri veya Aptallar için VoiceLabs kurulum kılavuzunun olmaması).
Ses uygulamanızı oluşturmayı ve test etmeyi bitirdikten sonra, son adım basitleştirilmiş bir gönderim sürecidir. Alexa Skill pazarı hızla büyüdüğü için yeni ve kullanışlı uygulamaları keşfetmek zorlaşıyor. Amazon bunu iyileştirene kadar, kullanıcıların Becerinizi bulmasına ve denemesine yardımcı olmak için sesli uygulama listenizin akılda kalıcı ve alakalı bir beceri simgesi, adı ve açıklaması da dahil olmak üzere görünür öğelerini kullanın.
Örnek olarak oluşturulan yardımcı beceri, Amazon Alexa Skill mağazasında bir test sürüşü için alınabilir: UX Design Quiz
Rehber ilkeler
Ses deneyimlerini tasarlamak için birkaç yol gösterici ilkeyi burada bulabilirsiniz. Daha fazla ilke ve ayrıntılı yapılacaklar ve yapılmayacaklar Amazon ve Google tarafından sunulmaktadır.
Kullanıcıyı Tanıtın ve Başlamalarına Yardımcı Olun
Uygulamayı ve kullanıcının onunla etkileşim kurma yollarını tanıtın.
UX Tasarım Testine hoş geldiniz. Size UX tasarımı hakkında beş soru soracağım ve kaç tanesini doğru yaptığınızı göreceğim. Benden bir soruyu tekrar etmemi veya gerekirse duraklatmamı isteyebilirsiniz. Yeni bir sınav başlatmak ister misiniz?
Bilişsel yükü azaltmak için konuşma alışverişlerini kısa tutun.
Sesli kullanıcı arayüzü ile kullanıcı, sesli uygulama ile etkileşim kurarken kısa süreli hafızasını kullanmak zorundadır. Bu yüzden kısa ve tatlı tutun.
Alexa : “Bu ilke 14. yüzyıldan kalma bir mantıkçıya ve Fransisken rahibine atfedilir ve adını doğduğu yer olan İngiltere'nin Surrey ilçesindeki köyün adından alır. Özetle, basitliğin karmaşıklıktan daha iyi olduğunu belirtir. Bu problem çözme ilkesi, daha basit tasarım çözümüne gidilerek kullanıcı deneyimi tasarımına kolayca uygulanabilir. Bu ilkeye ne denir?
- İlk seçeneğiniz, bazen Ockham'ın usturası olarak da bilinen Occam'ın Usturası veya tutumluluk yasasıdır.
- Bir sonraki seçeneğiniz Hick-Hyman Yasası olarak da bilinen Hick Yasasıdır.
- Bir sonraki seçeneğiniz estetik-kullanılabilirlik etkisidir.
- Son seçeneğiniz, "tatmin edici" veya "fedakarlık" ile karıştırılmaması için "tatmin edici" olarak adlandırılır.
Lütfen seçiminizi yapmak için A, B, C veya D deyin.”
Kullanıcı : “Ha?! Alexa, tekrar et. İkinci düşüncede, testi bitir!”
Örnekler Talimatlardan Daha İyi Çalışır
Talimat: "Lütfen doğum tarihinizi ay/gün/yıl formatında söyleyiniz." Örnek: "Lütfen 15 Nisan 1990 gibi doğum tarihinizi söyleyin."
Göreve Müdahale Etmeden Keyif Alın
Bu bir dengeleme eylemidir. Çok fazla ve çabuk yoruyor.
Önemli Eylemler için Açık Teyitleri ve Daha Az Riskli İşlemler için Örtülü Teyitleri Kullanın
Alexa'dan ışıkları kapatmasını isterseniz, bunun gerçekleştiğini görebilir ve bazen kısa bir "Tamam" ile onaylasa da sözlü bir onaya ihtiyaç duymazsınız.

Başarısızlık için Tasarım
İşler ters gidecek: bu durumlar için tasarım yapın. Örnekler arasında anlaşılmayan sorular veya bilgiler, eksik bilgiler, sessizlik veya ele alınamayan talepler sayılabilir. Onaylayın ve kullanıcıya kurtarma seçenekleri sunun.
Kullanıcının Gizliliğine ve Güvenliğine Saygı Duyun

Çözüm
Ne zaman bir insanla etkileşim kurmaya çalışsanız, insanları çok gelişmiş işletim sistemleri olarak düşünmelisiniz. En büyük hedefiniz onları taklit etmeye çalışmaktır. – KK Barrett, Film yapım tasarımcısı, Wired, 2014
Her filmini izlemediyseniz, işletim sistemiyle ilişki geliştiren yalnız bir yazar hakkındaki bu fütürist filmi izlemek için birkaç saatinizi ayırın. Bilim kurgu olsa da günümüz dünyasında Amazon Echo ailesi ve Google Home gibi bağımsız sesle çalışan cihazların benimsenmesiyle ses deneyimleri artıyor. Bir ses uygulaması geliştirmek, platformlarını oluşturmak amacıyla Amazon ve Google tarafından sağlanan IKEA benzeri talimatlarla nispeten basit, şablon odaklı bir süreçtir. Geliştirmeye atlamak cazip gelse de, iyi bir sesli kullanıcı deneyimi öylece gerçekleşmez; bu makalede açıklanan adımlardan geçerek tasarlanmalıdır.
Diğer geri bildirimleri, ipuçlarını ve kaynakları diğer okuyucularla paylaşmak için lütfen yorum alanını kullanın.
Kaynaklar
AI Platform Araçları
- Alexa Beceri Kiti, Amazon
- Google için eylemler
- "Alexa Skills Kit Ses Tasarımı En İyi Uygulamaları," Amazon
- Google tasarım kaynakları için eylemler
Ses tonu
- Nielsen Norman Group, Kate Meyer, "Ses Tonunun Kullanıcıların Marka Algısı Üzerindeki Etkisi"
- "Ses Tonunuzu Bulmak," Robert Mills, Smashing Magazine
- "Markanızın Sesini Bulmak", Harriet Cummings Distile
Deyimler ve Lehçeler
- "Nasıl, Youse ve You Guys Talk (etkileşimli test), New York Times
- Ses Arayüzünü (ve Alexa ifadelerini) tanımlama, Amazon
- "Alexa Skills Kit için İfadeleri Tanımlama" (araç dahil), Maker Musings
Prototipleme ve Test
İşte UX tasarım testimizin bir yeteneği için örnek bir kelime öbeği eşlemesi. Alexa'nın AI platformu, şablonlarına dayalı olarak Beceriler için kullanıcı amacını çevirme konusunda iyi bir iş çıkarıyor. Ancak, değişiklik yaparsanız (“trivia game” i “quiz” olarak değiştirdiğimiz gibi), bu ifadelerin eklenmesi gerekecektir.

5. İncelt
Tasarım sürecindeki son adım, geliştirme için zaman ve çaba harcamadan önce ses uygulamasını doğrulamak ve iyileştirmektir. “Ayrıntı” adımı sırasında konuşma akışlarını yüksek sesle okumak, kulağa doğal ve sohbete dayalı göründüklerinden emin olmaya yardımcı oldu. Mevcut adım, ses arayüzünü kullanıcılarla test etmeyi içerir.
Test etmenin en basit yolu, sese dayalı cihazın rolünü oynayan ve kullanıcıya sesli arayüz komut dosyasına göre yanıt veren bir kişiyle Oz Büyücüsü tekniğini kullanmaktır. Diğer bir seçenek de etkileşimli prototipler oluşturmak ve test etmek için SaySpring gibi prototipleme yazılımlarını kullanmaktır.
Ses uygulamanız kod şablonları kullanılarak oluşturuluyorsa (bizim uygulamamızda olduğu gibi), uygulamayı oluşturmak ve Beceri geliştirme alanında (aşağıda gösterildiği gibi) Amazon ve Google tarafından sağlanan test araçlarını kullanarak test etmek daha kolay olabilir. gerçek bir cihazda test modu.

Bu test, hataların ele alınması, tekrarlanan yanıtlar ve doğal olmayan, zorunlu veya makine benzeri yanıtlar dahil olmak üzere gerçek dünyadaki ses deneyimi için size iyi bir fikir verecektir.
Geliştirmek
Ses deneyimi tasarlandığına göre, şimdi yap-test-gönder aşamasına geçme zamanı. Her platformda, Alexa Skills Kit, Develop Actions for Google ve özel Alexa beceri kodunuzu yeniden kullanmayı öneren Cortana dahil olmak üzere herkesin becerileri oluşturmasına ve test etmesine yardımcı olacak ayrıntılı kılavuzlar ve eğiticiler bulunur!
Geri bildirim döngünüzü ve sesli uygulamanızın kullanımını anlamanıza yardımcı olacak analizleri düşünün. Beceri ölçümlerini (kullanıcılar, oturumlar, ifadeler, amaçlar) herhangi bir ek kodlama olmadan geliştirici hesabınızdan alabilirsiniz, ancak gelişmiş analizler VoiceLabs gibi ücretsiz hizmetler aracılığıyla kullanılabilir (muhtemelen kodlama eksikliğimden dolayı çalıştıramadım) becerileri veya Aptallar için VoiceLabs kurulum kılavuzunun olmaması).
Ses uygulamanızı oluşturmayı ve test etmeyi bitirdikten sonra, son adım basitleştirilmiş bir gönderim sürecidir. Alexa Skill pazarı hızla büyüdüğü için yeni ve kullanışlı uygulamaları keşfetmek zorlaşıyor. Amazon bunu iyileştirene kadar, kullanıcıların Becerinizi bulmasına ve denemesine yardımcı olmak için sesli uygulama listenizin akılda kalıcı ve alakalı bir beceri simgesi, adı ve açıklaması da dahil olmak üzere görünür öğelerini kullanın.
Örnek olarak oluşturulan yardımcı beceri, Amazon Alexa Skill mağazasında bir test sürüşü için alınabilir: UX Design Quiz
Rehber ilkeler
Ses deneyimlerini tasarlamak için birkaç yol gösterici ilkeyi burada bulabilirsiniz. Daha fazla ilke ve ayrıntılı yapılacaklar ve yapılmayacaklar Amazon ve Google tarafından sunulmaktadır.
Kullanıcıyı Tanıtın ve Başlamalarına Yardımcı Olun
Uygulamayı ve kullanıcının onunla etkileşim kurma yollarını tanıtın.
UX Tasarım Testine hoş geldiniz. Size UX tasarımı hakkında beş soru soracağım ve kaç tanesini doğru yaptığınızı göreceğim. Benden bir soruyu tekrar etmemi veya gerekirse duraklatmamı isteyebilirsiniz. Yeni bir sınav başlatmak ister misiniz?
Bilişsel yükü azaltmak için konuşma alışverişlerini kısa tutun.
Sesli kullanıcı arayüzü ile kullanıcı, sesli uygulama ile etkileşim kurarken kısa süreli hafızasını kullanmak zorundadır. Bu yüzden kısa ve tatlı tutun.
Alexa : “Bu ilke 14. yüzyıldan kalma bir mantıkçıya ve Fransisken rahibine atfedilir ve adını doğduğu yer olan İngiltere'nin Surrey ilçesindeki köyün adından alır. Özetle, basitliğin karmaşıklıktan daha iyi olduğunu belirtir. Bu problem çözme ilkesi, daha basit tasarım çözümüne gidilerek kullanıcı deneyimi tasarımına kolayca uygulanabilir. Bu ilkeye ne denir?
- İlk seçeneğiniz, bazen Ockham'ın usturası olarak da bilinen Occam'ın Usturası veya tutumluluk yasasıdır.
- Bir sonraki seçeneğiniz Hick-Hyman Yasası olarak da bilinen Hick Yasasıdır.
- Bir sonraki seçeneğiniz estetik-kullanılabilirlik etkisidir.
- Son seçeneğiniz, "tatmin edici" veya "fedakarlık" ile karıştırılmaması için "tatmin edici" olarak adlandırılır.
Lütfen seçiminizi yapmak için A, B, C veya D deyin.”
Kullanıcı : “Ha?! Alexa, tekrar et. İkinci düşüncede, testi bitir!”
Örnekler Talimatlardan Daha İyi Çalışır
Talimat: "Lütfen doğum tarihinizi ay/gün/yıl formatında söyleyiniz." Örnek: "Lütfen 15 Nisan 1990 gibi doğum tarihinizi söyleyin."
Göreve Müdahale Etmeden Keyif Alın
Bu bir dengeleme eylemidir. Çok fazla ve çabuk yoruyor.
Önemli Eylemler için Açık Teyitleri ve Daha Az Riskli İşlemler için Örtülü Teyitleri Kullanın
Alexa'dan ışıkları kapatmasını isterseniz, bunun gerçekleştiğini görebilir ve bazen kısa bir "Tamam" ile onaylasa da sözlü bir onaya ihtiyaç duymazsınız.

Başarısızlık için Tasarım
İşler ters gidecek: bu durumlar için tasarım yapın. Örnekler arasında anlaşılmayan sorular veya bilgiler, eksik bilgiler, sessizlik veya ele alınamayan talepler sayılabilir. Onaylayın ve kullanıcıya kurtarma seçenekleri sunun.
Kullanıcının Gizliliğine ve Güvenliğine Saygı Duyun

Çözüm
Ne zaman bir insanla etkileşim kurmaya çalışsanız, insanları çok gelişmiş işletim sistemleri olarak düşünmelisiniz. En büyük hedefiniz onları taklit etmeye çalışmaktır. – KK Barrett, Film yapım tasarımcısı, Wired, 2014
Her filmini izlemediyseniz, işletim sistemiyle ilişki geliştiren yalnız bir yazar hakkındaki bu fütürist filmi izlemek için birkaç saatinizi ayırın. Bilim kurgu olsa da günümüz dünyasında Amazon Echo ailesi ve Google Home gibi bağımsız sesle çalışan cihazların benimsenmesiyle ses deneyimleri artıyor. Bir ses uygulaması geliştirmek, platformlarını oluşturmak amacıyla Amazon ve Google tarafından sağlanan IKEA benzeri talimatlarla nispeten basit, şablon odaklı bir süreçtir. Geliştirmeye atlamak cazip gelse de, iyi bir sesli kullanıcı deneyimi öylece gerçekleşmez; bu makalede açıklanan adımlardan geçerek tasarlanmalıdır.
Diğer geri bildirimleri, ipuçlarını ve kaynakları diğer okuyucularla paylaşmak için lütfen yorum alanını kullanın.
Kaynaklar
AI Platform Araçları
- Alexa Beceri Kiti, Amazon
- Google için eylemler
- "Alexa Skills Kit Ses Tasarımı En İyi Uygulamaları," Amazon
- Google tasarım kaynakları için eylemler
Ses tonu
- Nielsen Norman Group, Kate Meyer, "Ses Tonunun Kullanıcıların Marka Algısı Üzerindeki Etkisi"
- "Ses Tonunuzu Bulmak," Robert Mills, Smashing Magazine
- "Markanızın Sesini Bulmak", Harriet Cummings Distile
Deyimler ve Lehçeler
- "Nasıl, Youse ve You Guys Talk (etkileşimli test), New York Times
- Ses Arayüzünü (ve Alexa ifadelerini) tanımlama, Amazon
- "Alexa Skills Kit için İfadeleri Tanımlama" (araç dahil), Maker Musings
Prototipleme ve Test
- SaySpring "Ses için ücretsiz prototip oluşturma yazılımı"
- Echosim.io "Alexa Beceri Test Aracı"
- Google için "Web Simülatörü" Eylemleri
Rapor, Kitap ve Film
- "VoiceLabs tarafından hazırlanan 2017 Ses Raporu"
- Sesli Kullanıcı Arayüzlerinin Tasarlanması: Konuşma Deneyimlerinin İlkeleri , Cathy Pearl, O'Reilly Media
- onun (film)
