Sketch'te Duyarlı Bir Müzik Çalar Tasarlama (Bölüm 2)
Yayınlanan: 2022-03-10Tüm simgeleri oluştururken önceliğimiz, özel vektör öğeleri yerine temel şekilleri olabildiğince sık kullanmaktır. Şekilleri kurmak ve değiştirmek çok daha kolaydır ve Boole işlemlerini kullanarak bunları daha karmaşık formlarda birleştirmeye devam edebileceğiz.
SmashingMag'de Daha Fazla Okuma :
- Duyarlı Web Tasarımı İçin Sketch Kullanma
- Eskiz Vs. Figma: Hesaplaşma
- Craft Eklentisini Kullanarak Eskizde Gerçek Verilerle Tasarlama
- Malzeme Tasarımı ile Kroki
Izgara, simgelerin oluşturulmasına yardımcı olmaktan daha fazlasını engeller, böylece onu Ctrl + G ile gizleyebilirsiniz.
Sol alt köşedeki tekrar simgesiyle başlayalım.

Benden sonra tekrar et
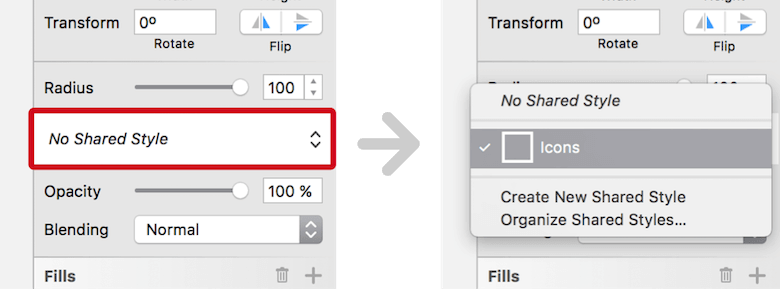
Tekrar simgesi, 22 × 12 piksel boyutlarında ve tamamen yuvarlatılmış köşeleri olan basit bir dikdörtgeni temel alır. Konumu "merkez" ve kalınlığı "2" olarak ayarlayabilmeniz için dolgudan tekrar kenarlığa geçin. Renk için beyazı seçin; Kenarlık seçeneklerinde "Bittiler"in ortadaki simgeye ayarlanması gerekir. Diğer simgeler için aynı özellikleri kullanmak isteme şansımız da vardır, bu nedenle paylaşılan bir stil ayarlayın: Denetçide “Paylaşılan Stil Yok” yazan açılır menüyü tıklayın, “Yeni Paylaşılan Stil Oluştur”u seçin ve "Simgeler" olarak adlandırın.

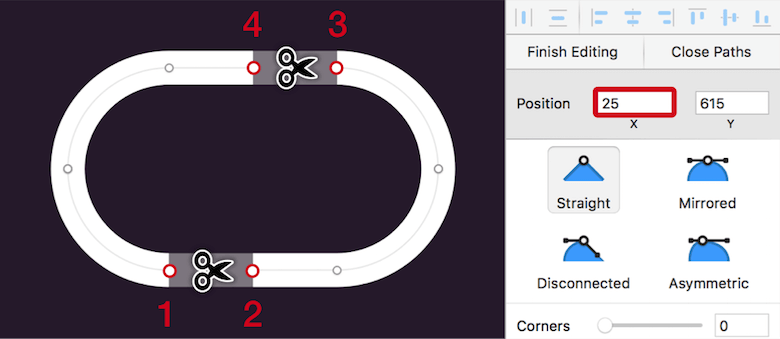
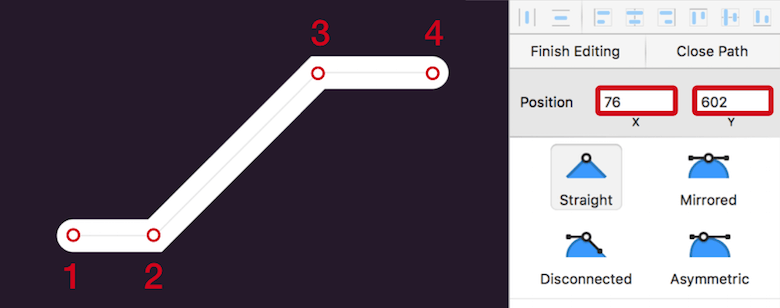
Cmd + 2 ile dikdörtgeni yakınlaştırdıktan sonra Enter ile vektör nokta moduna Enter . Sol alttaki düz parçaya, eğriyle buluştuğu yere bir ilk nokta ekleyin. Müfettişteki X konumunu kopyalayın; sağa bir nokta daha ekleyin ve bu değeri yapıştırın ancak “+5” ekleyin. Aynısını düz üst segment için ama sağ tarafta yapın: Eğriyle buluştuğu bir nokta ekleyin, X konumunu kopyalayın, sola bir nokta ekleyin, bu değeri yapıştırın ve “-5px” çıkarın. Şimdi, noktalar arasındaki parçaları kesmek için Makas aracını tekrar kullanın: önce sol altta, sonra sağ üstte.

Oklar için tekrar “Ok” sembolünü kullanabiliriz: Ekleyin, ayırın, grubu kaldırın, kenarlık kalınlığını “2” olarak ayarlayın ve Shift basılı tutarken tuval üzerinde 3 piksel yüksekliğe yeniden boyutlandırın (böylece). oranın korunması). Son olarak, taban şeklinin alt parçasına hizalayın.
Not: Bu, Y konumunu 0.1 piksellik artışlarla değiştirmenizi gerektirebilir. En kolay yol, bu giriş alanına odaklanmak, Alt tuşunu basılı tutmak ve up veya down ok tuşuyla değeri artırmak veya azaltmaktır.
Son olarak oku çoğaltın, yatay olarak çevirin ve üst parçaya hizalayın. Bu ilk simgeyi bitirmek için tüm öğeleri bir "Tekrar" grubuna taşıyın.

Rastgele
Yineleme simgesi için bir dikdörtgenle başladık, oysa karıştır simgesi serbest biçimli bir vektör şeklini temel alır.
Tuvali, ilk simgeden uzağa doğru biraz sağa kaydırın ve Vektör aracı için V tuşuna basın. Ancak çizmeye başlamadan önce, "Yuvarlak" açılır menüsünü (Denetçi panelindeki köşeler kaydırıcısının altında) "Yuvarlaktan tam piksel kenarlarına" olarak ayarlayın; bu, ondalık sayılarla noktaların oluşturulmasını önleyecektir.
Şimdi, bir nokta eklemek için tıklayın, ardından Shift tuşunu basılı tutun (hareketi yatay eksenle sınırlamak için), hafifçe sağa gidin ve başka bir tıklama yapın. Escape basmak çizim sürecini durduracak ve bir tıklama ile ilk noktayı yeniden odaklamanıza izin verecektir. Yineleme simgesinde olduğu gibi, Denetçi'deki X konumunu kopyalayın, tekrar Escape tuşuna basın, ikinci noktayı seçin, X alanını odaklayın ve değeri buraya girin, ancak “+5” ekleyin. Enter basmak, noktayı diğer noktanın 5 piksel sağına taşır.
Vektör şeklini oluşturmaya devam edin: Bir tıklama ile sağ üstte üçüncü bir nokta ekleyin. Escape tuşuna basın, ikinci noktaya yeniden odaklanın, "X" konumunu kopyalayın, üçüncü noktaya ekleyin, ancak "+10" ekleyin. Ayrıca Y konumunu da kopyalayın - ancak bunun aksine, noktayı yukarı taşımak için buradan 10 piksel çıkarın. Son nokta için, Shift ve sağa bir tıklama ile hareketi tekrar yatay eksene sınırlamanız gerekir. Bunu X ekseninde üçüncü noktadan 7 piksel kaydır. Bitirdiğinizde Escape tuşuna iki kez basın.
Ayrıca tüm noktaları önce içgüdüsel olarak ekleyebilir ve daha sonra koordinatlarını birbiriyle eşleştirebilirsiniz.

X (ve Y ) konumlarını bir noktadan diğerine tekrar kopyalayın. (Büyük önizleme)Bu satıra tekrar simgesiyle aynı görünümü verin; daha önce oluşturduğumuz paylaşılan stil bunu mümkün kılıyor. Denetçide "Paylaşılan Stil Yok" açılır menüsünü açın ve "Simgeler"i seçin.
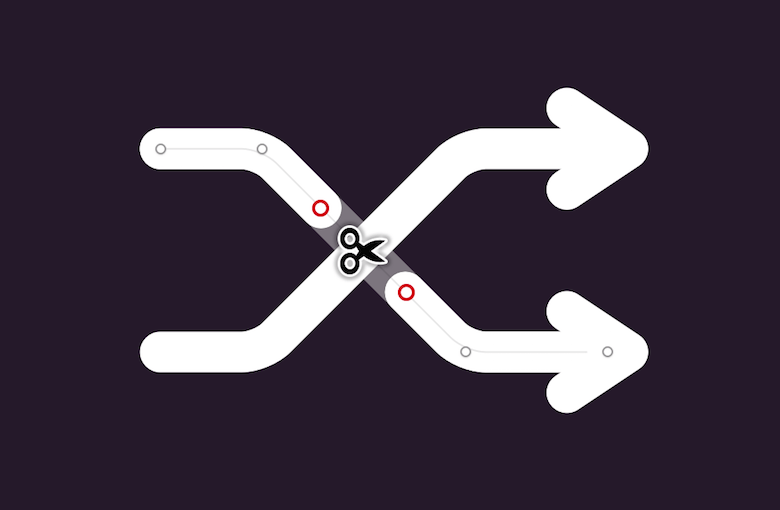
Yuvarlak uçlara ek olarak, ortadaki iki noktanın da hafifçe yuvarlatılması gerekir. Vektör nokta modundayken Cmd + A ile tüm noktaları seçin ve köşeleri “1” olarak değiştirin. Tekrarlama simgesinden sağa bakan ok ucunu kopyalayın ve sağ üstteki vektöre hizalayın. Onları bir gruba koyun ve ikinci oku oluşturmak için çoğaltın ve dikey olarak çevirin. Düz bölümlerin aynı yükseklikte olduğundan emin olun.
İkinci oku biraz değiştirmemiz gerekiyor, böylece diğeriyle buluştuğu yerden kırılıyor. Bunun için çizgi için tekrar vektör nokta moduna girin, kesişme noktasından önce ve sonra bir nokta ekleyin ve Makas ile kesin. Buradaki orantı duygunuza güvenin. Son olarak, bu iki grubu kapsamlı bir "Karıştır" grubuna koyun ve ikinci simgeyi bitirdiğiniz için sevinin.

Mutlak Favorim
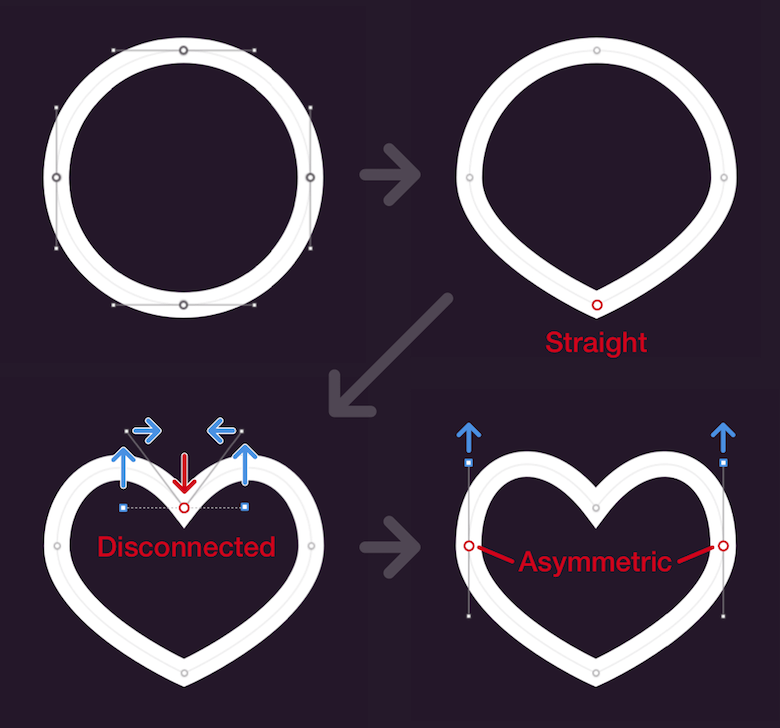
Bir şarkıyı favori yapmanızı sağlayan üçüncü simge oldukça basittir. Fark etmeyebilirsin, ama bu basit bir çemberden yapılmış bir kalp. Sadece puanlarını biraz uyarlamamız ve puan türlerini değiştirmemiz gerekiyor. 20 piksel çapında karıştır simgesinin yanında oluşturun ve önceki simgelerle aynı paylaşılan "Simgeler" stilini verin.
Şimdi noktalara gelelim: Vektör nokta moduna geçin ve en alttaki noktanın (zaten seçilmiş olması gereken) nokta tipini klavyede 1 ile veya Inspector'da ilgili seçeneği seçerek “Düz” olarak değiştirin. Bu kadar! Tab tuşuna iki kez basarak en üst noktaya gidin, ok tuşuyla yaklaşık 7 piksel aşağı hareket ettirin ve vektör kontrol noktalarını (noktadan dışarı çıkan tutamaçlar) uyarlamanıza izin veren 3 ile nokta türünü "Bağlantısız" olarak değiştirin ) ayrı ayrı. Soldakini seçin, 6 piksel yukarı ve 1 piksel sağa taşıyın. Aynısını sağ kontrol noktası için yapın, ancak bunun yerine 1 piksel sola hareket ettirin.
Çember zaten bir kalbe benziyor; sadece sol ve sağda kalan noktaları biraz ayarlamamız gerekiyor. Tab tuşuna bir kez daha basarak sola dönün. Bu bir “Asimetrik” nokta gerektirir; bu türe geçmek için 4 basın. Bu ayar ile, üst kontrol noktasını muadilinden bağımsız olarak sadece bir çentik yukarı hareket ettirebiliyoruz. Bu, kalbi üstte biraz daha kavisli hale getirir. Sağdaki vektör noktası için de aynısını tekrarlayın (seçmek için iki kez daha Tab basın) ve neredeyse bitirdik. Tek yapmamız gereken şekli "Favori" olarak yeniden adlandırmak. Bu bir esintiydi!

Sesi aç
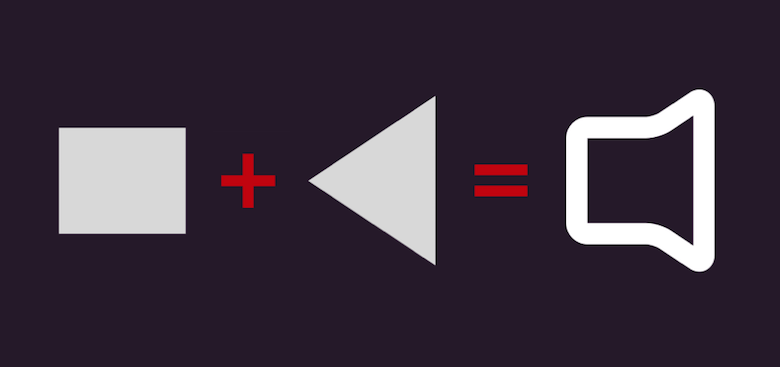
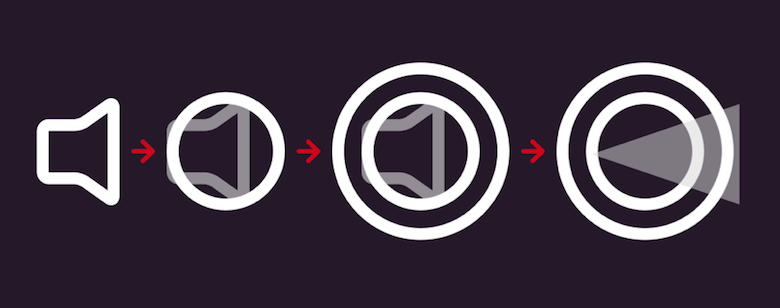
Favori simgesiyle biraz rahatlayabildiğimiz için iyi, çünkü ses simgesi daha fazla dikkat gerektiriyor. Hoparlör şekli için biri üçgene dönüştürülmüş iki dikdörtgenden ve ses dalgaları için çoğunlukla kaldırılacak olan bazı dairelerden oluşur.
12 × 10 piksel boyutlarında ilk dikdörtgeni oluşturun. Kopyalayın, Alt tuşunu basılı tutun (merkezden yeniden boyutlandırmak için), tuvalin alt tarafının orta tutamağını tutun ve 16 piksel yüksekliğe gelene kadar aşağı sürükleyin. Geri simgesi için yaptığımız gibi, sola dönük bir üçgene değiştirin: Vektör nokta moduna girin ve Cmd basılı tutarken sol tarafın ortasına bir nokta ekleyin. Ardından, yukarıdaki ve aşağıdaki noktaları seçin ve silin.
Üçgenin vektör nokta modundan çıktıktan sonra dikdörtgenle birlikte seçin ve Union Boolean işlemini uygulayın ( Alt + Cmd + U ile). Bu, iyi bilinen “Simgeler” katman stiline ayarlayabileceğiniz hoparlör şeklini oluşturacaktır. Menü çubuğundan “Katman” → “Yollar” → “Düzleştir” ile düzleştirmek, onu tek bir şekle dönüştürür ve vektör nokta modunda tüm noktaların köşelerini “1” olarak değiştirmenize olanak tanır. Ancak bu, Boolean işlemini ve bununla birlikte tek tek şekilleri değiştirme yeteneğini kaldıracaktır, bu nedenle önce bir yedek oluşturun ve onu gizleyin. Herhangi bir şekli düzleştirmeden önce bu genellikle iyi bir fikir olsa da, bu yedeklemeye daha sonra başka bir amaç için de ihtiyacımız olacak.

Ardından, ses dalgaları: 18 piksel çapında bir ilk daire ekleyin ve hoparlör şekliyle aynı katman stilini kullanın. Hoparlör şekliyle birlikte seçin ve her iki eksende ortalayın, ancak daireyi art arda 3 piksel sağa hareket ettirin. İkinci ses dalgası için kopyalayın, Shift ve Alt basılı tutun, bir köşe tutamacı tutun ve şeklin çapı 28 piksel olana kadar merkezden dışarı sürükleyin.

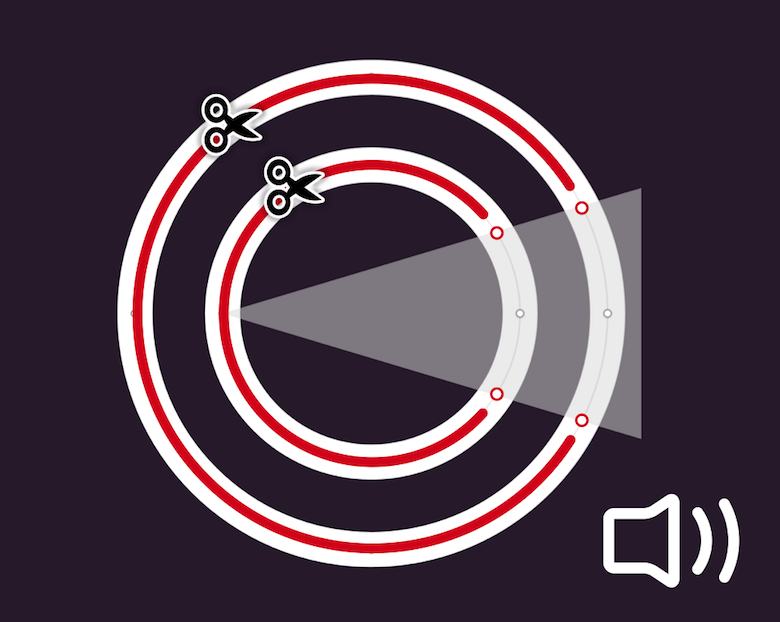
Şimdi dairelere bazı noktalar eklemek için bir şablona ihtiyacımız var. Bir kopyasını daha önce yedeklediğimiz hoparlör şeklindeki üçgene dayalı olabilir: Göstermek için kopyalayın, yapıştırın ve gizli gruptan çıkarın; ayrıca, Ctrl + Alt + Cmd + up arrow ile katman listesinin en üstüne yerleştirin. Devam etmeden önce, düzleştirilmiş hoparlör şeklini Shift + Cmd + H ile gizleyin, çünkü sonraki adımlar için dairelerin dikkati dağılmamış bir görünümüne ihtiyacımız var. Şimdi, 25px panelinde yeni üçgenin genişliğini 25 piksel olarak değiştirin; yükseklik olduğu gibi bırakılabilir. Opaklığı 50% ayarlamak, çevrelerin parlamasını sağlayacaktır.

Bu, aynı anda her iki daire için vektör nokta moduna girmemize ve üçgenle örtüştüğü noktalara noktalar eklememize izin verir. Sadece iç daireye sola hizalı olduğundan emin olun. Geri kalanı, vektör nokta modundan çıktıktan sonra Makas aracıyla kesilebilir. Maalesef bunu her daire için ayrı ayrı yapmanız gerekiyor. Bundan sonra üçgeni kaldırabilirsiniz, ancak hoparlör şeklini tekrar gösterebilirsiniz. Tüm parçalarını yeni bir "Hacim" grubuna yerleştirerek simgeyi bitirin.

Bana daha fazla göster
Bunca çalışmanın ardından yeniden bir tatili hak ettik. Neyse ki bizim için kalan "daha fazla" simgesi en fazla üç noktadan oluşuyor.
Bir yol, bir ofset ile üç daire oluşturmak olabilir, ancak biraz farklı bir yaklaşım izleyeceğiz ve bunun yerine kenarlık seçeneklerini kullanacağız. Bunun sadece küçük bir dezavantajı var: Noktalar %100 dairesel olmayacak, ancak simgenin gerçek (uzaklaştırılmış) boyutunda bunu pek fark etmeyeceksiniz.
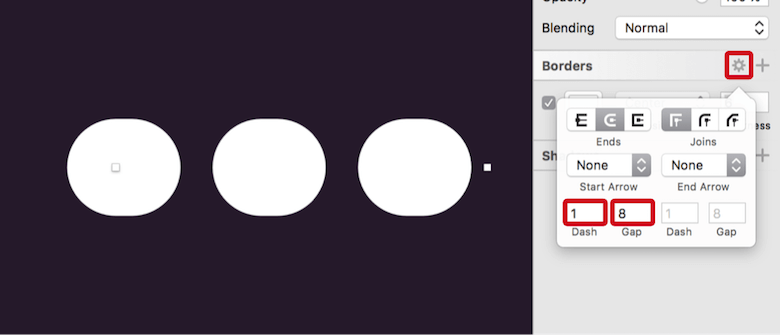
23 piksel uzunluğunda ve üzerine 6 piksel kenarlık uygulanmış yatay bir çizgiyle başlayın ( L tuşuna basın). Renk için tekrar beyaz kullanın. Kenarlık seçeneklerini açın ve dikkatinizi "Tire" ve "Boşluk" alanlarına getirin. Yararlanacağımız kesikli veya noktalı çizgiler oluşturmanıza izin verir. Kısa çizgi için, "8" boşluğuna "1" girin. Voila, uçları yuvarlatılmış olarak ayarladıktan sonra bu size üç nokta verecek! Sadece adı “Daha Fazla” olarak değiştirin ve beş simgeyi de bitirdik.

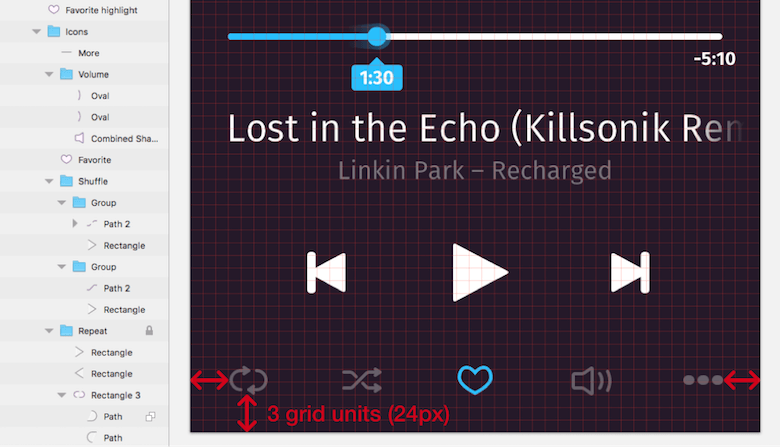
Maalesef Cmd + 1 ile tam görünüme döndüğünüzde, simgelerin müzik çaların alt kısmına dağıldığını göreceksiniz. Bu karmaşaya biraz düzen getirelim.
Izgarayı tekrar gösterin ( Ctrl + G ) ve bunu "tekrar" simgesini 3 ızgara birimi hem sol hem de alt kenarlardan uzağa hizalamak için kullanın. Shift + Cmd + L ile kilitleyin. "Daha fazla" simgesine ilerleyin ve aynı zamanda sağ çalışma yüzeyi kenarından 3 birim boşluk bırakın. Dikey hizalama şu anda önemli değil. Şimdi, kilitli olanlar da dahil olmak üzere katmanlar listesindeki tüm simgeleri (veya gruplarını) seçin; hepsini kilitli öğeye hizalamak için sağ tıklatarak "Ortaya Hizala"yı seçin ve aynı menüden "Yatay Olarak Dağıt"ı tıklayarak aralarında eşit boşluk bırakın. Bir sonraki adım için simgeleri seçili tuttuğunuzdan emin olun.
Simgelerin dağılımı ile işler çok daha iyi görünüyor; ancak yine de oldukça belirgindirler. Bunu düzeltmek için hepsini bir “Simgeler” grubuna koyun (ve katmanlar listesinin en altına taşıyın) ve 3 ile opaklığı 30% ayarlayın. Güzel! Simgeler için yapacağımız son bir şey daha var: Favori simgesi seçili durumu temsil etmeli ve bu nedenle ilerleme göstergesiyle aynı parlak renge sahip olmalıdır. Kopyalayın ve gruptan çıkarın, "Favori vurgu" olarak yeniden adlandırın ve "Belge Renkleri"nden ilgili rengi atayın.

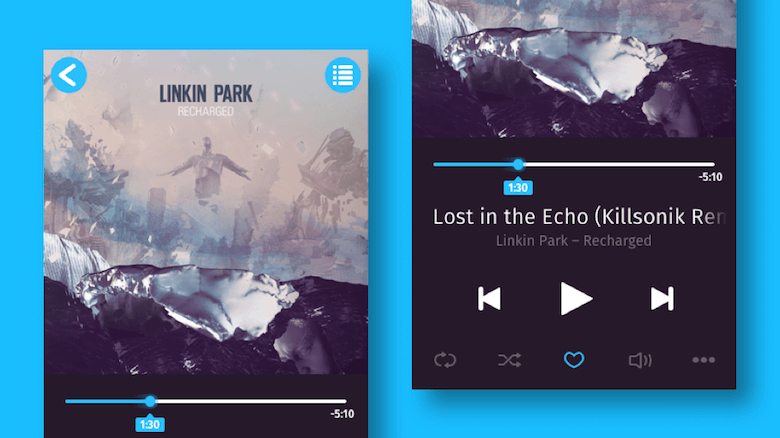
Bu son işlem bittiğinde, müzik çalar da tamamlanmıştır. Şimdiye kadar harika bir iş çıkardınız, peki ya oynatıcıyı farklı cihaz boyutları veya genişlikleri için kullanmak istersek?
Size Sketch'in “Grup yeniden boyutlandırma” özelliği yardımıyla tasarımı nasıl duyarlı hale getireceğinizi göstereyim.
Sabitten Sıvıya
Bu özelliğin gereksinimi, o ana kadar oluşturulan tüm öğeleri içeren bir üst gruba sahip olmaktır. Bunları Cmd + A ile seçin, Cmd + G ile kapsayıcı bir grup oluşturun ve "Kapsayıcı" olarak yeniden adlandırın.
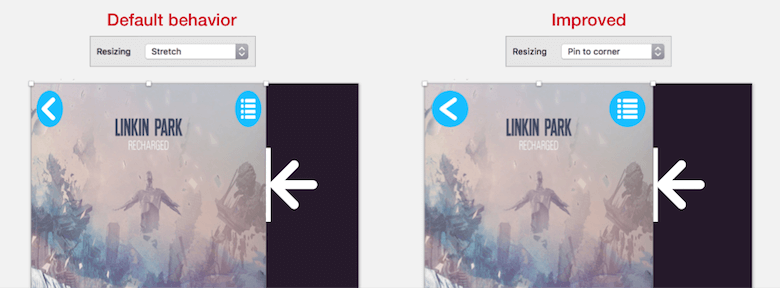
Bu grubu şimdi yeniden boyutlandırmayı denerseniz, sonuç hoş olmaktan uzak olacaktır, çünkü tüm katmanlar basitçe gerilecektir. Denetçi panelindeki "Yeniden Boyutlandırma" açılır menüsü için varsayılan ayar ile, bir öğenin hem boyutu hem de aralığı üst gruba göre olacaktır.
Bazı nesneler için bu ayarı değiştirirsek, bazı ilk sonuçları görmeye başlayacağız. Örneğin, "Geri düğmesi" grubunu seçin ve "Köşeye sabitle" olarak ayarlayın; bu, öğelerin yeniden boyutlandırılmasını durduracak, ancak üst grubun en yakın kenarından aynı mesafeyi koruyacaktır. "Liste düğmesi" grubu için de aynısını yapın ve şimdi "Kapsayıcı" grubunu yeniden boyutlandırmayı deneyin. Bu iki öğe gelişmiş davranış gösterecektir.

Kapakla devam edelim. Sketch aynı anda bir katmanı yeniden boyutlandırıp en boy oranını koruyamayacağından, öğeyi ortalayacağız. Bunu başarmanın iki yolu vardır:
- Birincisi “Yerinde yüzer”. Bu, nesnenin boyutunu korur, ancak üst gruba göre aralığı ayarlar. Bu, bir elemanın ortalamasını da uygun hale getirir.
- İkinci yol ise zaten bildiğimiz “Pin to corner” özelliğidir.
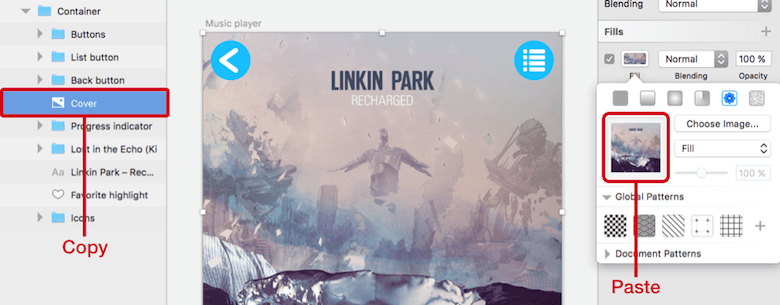
Not: Her iki görüntü katmanı seçeneği için de bir uyarı vardır. Öğe, kaptan küçük olamaz; aksi takdirde ezilecektir. Neyse ki bizim için bunu düzeltmenin bir yolu var: Bir kalıp dolgusuna değiştirin. Bunu yapmak için, görüntü katmanını Cmd + C ile kopyalayın, katmana bir dolgu ekleyin, seçeneklerini girin, sondan ikinci dolgu türüne (“Desen Dolgusu”) gidin, ekranın solundaki önizleme alanına tıklayın. iletişim kutusunu açın ve görüntüyü Cmd + V ile yapıştırın. Şimdi, kap küçüldüğünde görüntü kırpılacak.

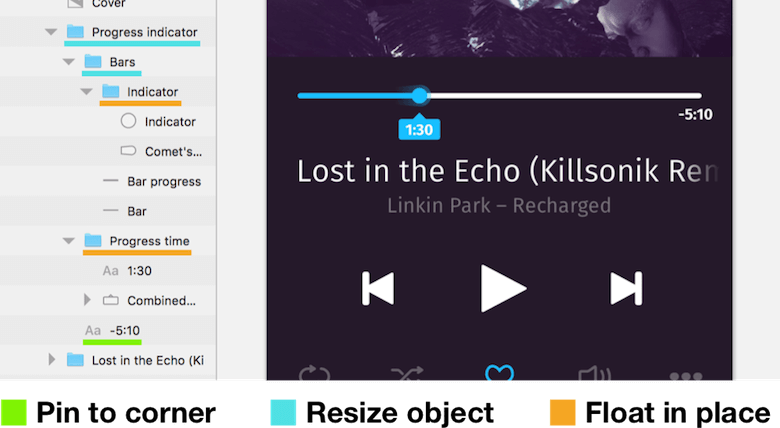
Bir sonraki büyük görev ilerleme göstergesidir. Biraz daha düşünülmesi gerekiyor; ancak, akıllıca yerleştirilmiş birkaç alt grupla, hiç sorun olmayacak. Şu anki durumunda, aklımızda olanı elde edemeyiz - çubuklar üst grupla yeniden boyutlandırılmalı, ancak orijinal aralıklarını ondan korumalıdır. Ayrıca dairesel gösterge ve mevcut oynatma süresi, renkli çubuğun konumunu takip etmelidir. Ancak toplam süre sağ kenara sabitlenmelidir.
Gerekli alt grupları eklemeye başlamadan önce, “İlerleme göstergesi” grubunun kendisini “Nesneyi yeniden boyutlandır” olarak ayarlayabiliriz; bu, öğenin aralığını koruyacak ancak üst gruba göre genişliği değiştirecektir. Şimdi, iki çubuğu seçin (“Çubuk” ve “Çubuk ilerlemesi”), onlardan yeni bir “Çubuk” grubu oluşturun ve onu “Nesneyi yeniden boyutlandır” olarak ayarlayın. Ayrıca “Gösterge” grubunu (dairesel gösterge ve kuyruklu yıldız kuyruğunu içeren) içermelidir; sırayla "Yerinde yüzer" olarak değiştirin. Bu ayar, göstergenin renkli çubuğu takip etmesini sağlar. Aynı şey “İlerleme süresi” grubu için de geçerlidir. Sonuç olarak, "Köşeye sabitle" ile toplam süreyi sağ kenara sabitleyin. Bir kez daha deneyin: Kabı yeniden boyutlandırın ve sihrin gözlerinizin önünde gerçekleştiğini görün.

Tepenin üzerinde
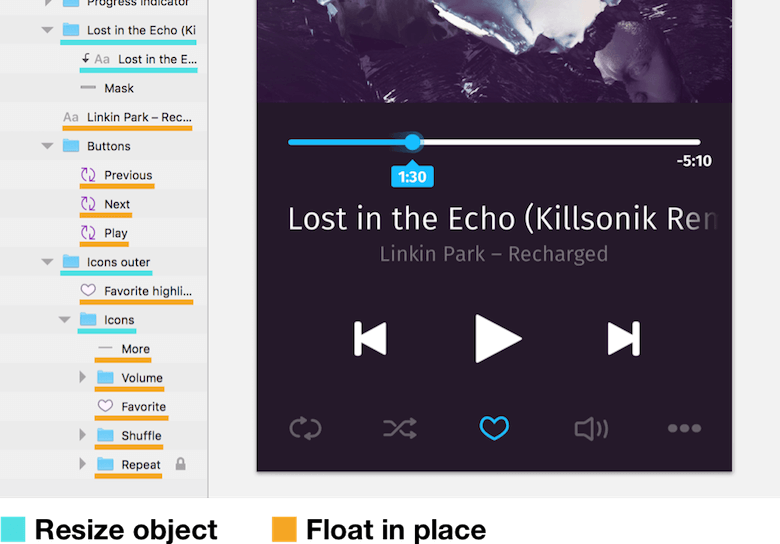
Buna karşılık, aşağıdaki metin katmanlarının uyarlanması oldukça basittir. Şarkı başlığının grubu ve içerdiği metin katmanı “Nesneyi yeniden boyutlandır” özelliğine ayarlanabilir. Bu, aralığın korunmasını ve üst öğeyi büyüttüğünüzde daha fazla metnin ortaya çıkmasını sağlayacaktır, ancak gradyan sağ kısmı kaplamaya devam edecektir. İkinci metin katmanı, tekrar “Yerinde Kaydır” ile ortalanabilir.
Bu ayar, kalan öğeler için de büyük bir rol oynar, çünkü hem kontroller hem de alttaki simgeler, kabın kenarlarından (birbirlerine göre) göreli boşluklarını korumalıdır, ancak boyutlarına dokunulmamalıdır. Bahsedilen öğelerin tümüne (veya sembollerine veya gruplarına) "Yerinde yüzdürme" uygulayın. Simgeler için bazı ek değişiklikler yapmamız gerekiyor: Dıştaki iki simgeyi kabın dış kenarlarına sabitlemek istiyoruz. En kolay yol, "Simgeler" grubunu "Nesneyi yeniden boyutlandır" olarak ayarlamaktır. Bu, çalışma yüzeyinin kenarlarına olan mesafeyi koruyacak ancak grubu çalışma yüzeyinin genişliğine göre yeniden boyutlandıracaktır.
Vurgulanan "Favori" simgesi bazı özel işlemler gerektirir. Şu anda “Simgeler” grubuna bağlı değil; ve onu bu gruba taşımak, ona %30 opaklık verir. Çözüm, hem bu vurgulanan simgeyi hem de "Simgeler" grubunu içeren yeni bir "Simge dış" grubu oluşturmaktır. “Nesneyi yeniden boyutlandır” olarak ayarlayın.
Artık tamamen duyarlı bir müzik çalarımız var!

Tamamen farklı bir cihaz türüne (örneğin iPhone SE) geçmek istemeniz durumunda, çalışma yüzeyini seçin ve menü çubuğundaki "Düzenle"den "Ölçekle..." öğesini seçin (veya Cmd + K 'ye basın): "Genişlik" tüm öğeleri orantılı olarak ölçeklendirir. Buradan iPhone 6'nın genişliği sadece bir adım ötededir: Çalışma yüzeyinin genişliğini 375 piksele ayarlayın, “Kapsayıcı” grubunu seçin ve Denetçi panelinde genişlik için 100% girin. Tüm öğelerin doğru yanıt verdiğini göreceksiniz.
Çözüm
Umarım öğreticinin ikinci bölümünü beğenmişsinizdir ve Sketch'i mobil uygulama tasarımı için etkin bir şekilde kullanma hakkında daha fazla bilgi edinmişsinizdir. Aşağıdaki yorumlarda, sorularınızı göndermekten çekinmeyin veya müzik çaların belirli bir bölümünü oluşturmaya yönelik alternatif yaklaşımlardan bahsedin. Ayrıca Twitter'da (@SketchTips) benimle iletişime geçebilir veya Sketch kullanımıyla ilgili daha fazla harika ipucu verdiğim küçük yan projem SketchTips'i ziyaret edebilirsiniz.
Editörün notu: _Christian Krammer, yepyeni Smashing kitabımız The Sketch Handbook'u yazan bir web tasarımcısı ve Sketch uygulaması profesyonelidir. Sketch'in tüm karmaşık, gelişmiş yönlerinde ustalaşmak istiyorsanız, kitabı almanızı öneririz. 12 bölümden oluşan pratik örnekler ve öğreticilerle doludur ve hem basılı hem de e-kitap olarak mevcuttur._
