Mükemmel Özellik Karşılaştırma Tablosunun Tasarlanması
Yayınlanan: 2022-03-10Özellik karşılaştırma tabloları yalnızca birincil işlevlerinde yardımcı olmakla kalmaz. Düzgün tasarlandıklarında, ürün özelliklerini yan yana koymanın ötesinde karar vermeye yardımcı olabilirler. Ayrıca, belirli bir özelliğin müşteri için neden alakalı olduğunu veya belirli bir ürünün diğerlerinden nasıl daha iyi olduğunu açıklayan, aksi takdirde fazla teknik bir ürün spesifikasyon sayfasına anlam katabilirler.
Akordeonları, saat ve tarih seçicileri ve kaydırıcıları yakından inceledikten sonra, bu makalede mükemmel, erişilebilir ve yararlı bir özellik karşılaştırma tablosu oluşturan tüm ince ayrıntıları inceleyeceğiz. Lütfen bu makalenin mutlaka fiyatlandırma planları veya veri görselleştirme yöntemleri ile ilgili olmadığını unutmayın. Bunun yerine, bir müşterinin satın alma seçimini onaylamak istediği veya önceden seçilmiş birden fazla ürün arasından seçim yapamadığı durumlar için özel olarak uyarlanmıştır.
Tasarım kararlarına dalmadan önce, kullanıcının hedeflerini, niyetlerini ve davranış kalıplarını doğru bir şekilde anlamamız gerekir.
Parçası: Tasarım Desenleri
- Bölüm 1: Mükemmel Akordeon
- Bölüm 2: Mükemmel Duyarlı Konfigüratör
- Bölüm 3: Mükemmel Tarih ve Saat Seçici
- Bölüm 4: Mükemmel Özellik Karşılaştırması
- Bölüm 5: Mükemmel Kaydırıcı
- Bölüm 6: Mükemmel Doğum Günü Seçici
- Bölüm 7: Mükemmel Mega Açılır Menüler
- Bölüm 8: Mükemmel Filtreler
- Bölüm 9: Devre Dışı Bırakılan Düğmeler
- Sonrakileri kaçırmamak için e-posta bültenimize abone olun.
Özellik Karşılaştırması Ne Zaman Faydalıdır?
Birkaç e-ticaret projesinde müşterileri gözlemlerken, bir karşılaştırma özelliğinin pek çok müşteri için görünüşte alakasız göründüğünü fark etmeyi oldukça açıklayıcı buldum. Oldukça sık kullanıcılar, arayüzü karmaşıklaştırdığını ve bu özelliği asla kullanmadıklarını söyleyecektir. Bunun nedeni basit: Küçük, düşük fiyatlı ürünleri oldukça sık satın alma eğilimindeyken, büyük ve yüksek fiyatlı ürünleri çok sık satın alma eğilimindeyiz. Aslında, bir özellik karşılaştırmasına gerçekten ihtiyaç duyduğumuz pek çok durum yoktur.

Pek çok müşteri birkaç kitabı veya bir çift çorabı karşılaştırmayı düşünmez bile. Ancak, nispeten az sayıda müşteri, seçeneklerini iyice araştırmadan bir kahve makinesi veya buzdolabı satın alır. “Küçük” satın alımlar için özellik karşılaştırması gerçekten önemsizdir, ancak “büyük” alımlar için önemli hale gelir. Aslında, müşteriler büyük bir satın alma işlemi yapmaya kararlı olduklarında ancak hangi ürünü alacaklarını seçemedikleri zaman, büyük olasılıkla tamamen satın almamaya son verecekler ve seçim felcine kilitlenecekler. Bir perakendeci olarak, açıkçası bu kilitlenme durumlarından kaçınmak istiyoruz ve bu noktada özellik karşılaştırma öğesinin çok yararlı olabileceği, karar verme sürecini basitleştirdiği ve ilgili kriterleri karşılamayan öğeleri filtreleyebildiği görülüyor.

İkincisi çok farklı ayarlar için geçerli olabilir: Konumları, mekanları, gözlükleri, arabaları, bagajları, saatleri, TV setlerini ve hatta kimyasalları karşılaştırıyor olabiliriz. Ancak, bu makalenin kapsamı için, e-ticaret perakendecileri arasında çok özel bir özellik karşılaştırmasına odaklanacağız. Burada öğreneceğimiz dersler, ince ayrıntılar değişiklik gösterse de, her türlü karşılaştırma bağlamına uygulanabilir.
Öyle ya da böyle, sonunda her şey müşterinin ne tür bir satın alma yapmak üzere olduğuna bağlı. Joe Leech'in satın alma kararlarıyla ilgili harika web seminerinde belirttiği gibi, kullanıcıların çevrimiçi alışveriş yaparken akıllarında "dikkate alınmayan" veya "dikkate alınan" bir satın alma vardır.
Dikkate Alınmayan Satın Almalar
Dikkate alınmayan satın almalar , hızlı bir çözüme ihtiyacımız olduğunda veya ayak işlerini yürüttüğümüzde yapmaya meyilli olduğumuz hızlı, düşük çaba gerektiren satın almalardır. Ne zaman bir pil paketine, sıradan kırtasiye malzemelerine, “yeterince iyi” bir kurutucuya veya hızlı bir hafta sonu kaçamağına ihtiyacımız olsa, aslında yaptığımız şey, yapılacaklar listemizdeki bir kutuyu işaretleyip devam etmektir. Pil veya kurşun kalem seçme konusunda çok az insan heyecanlanır ve bu nedenle, bu mükemmel paketi satın almak için farklı web sitelerini birkaç kez keşfetmemiz pek olası değildir. Bunun yerine, genellikle hareket halindeyken, satıcı incelemelerine göz atarak ve fiyata, nakliye hızına ve rahatlığa göre alışveriş yaparak bu tür ürünleri hızlı bir şekilde satın alma eğilimindeyiz.
Düşünülen Satın Almalar
Dikkate alınan satın almalar ise yavaş, yüksek çaba gerektiren satın almalar, zaman ve değerlendirme gerektiren satın almalardır. Bir bisiklet, saat, buzdolabı veya sağlık sigortası satın aldığımızda, seçeneklerimizi baştan sona inceler, yeterince iyi olmayan, uymayan veya değiştirilmesi gereken bir şeyle karşılaşmadığımızdan emin oluruz. az sonra. Bu gibi durumlarda, genellikle birçok farklı perakendeciye göz atarak, fiyatları karşılaştırarak, yorumları okuyarak ve resimleri inceleyerek olası bir satın alma işlemini oldukça uzun bir süre araştırmaya devam etme eğilimindeyiz. Hatta arkadaşlarımızın, meslektaşlarımızın ve sevdiklerimizin fikrini bile sorabiliriz. Sonunda, kolaylık ve hız yerine beklenen kalite ve hizmete dayalı olarak nihai bir karar verilir ve bu yalnızca fiyat noktasından etkilenmez.
Tabii ki, bir ürün ne kadar pahalıysa, o kadar fazla dikkate alınması gerekir. Ancak dikkate alınan satın alımlar mutlaka pahalı değildir: Uzun ömür, hız veya kalite gibi belirli bir özelliği olan herhangi bir öğenin de kapsamlı bir şekilde değerlendirilmesi gerekir. Buna hediyeler, çiçekler, şarap ve alkollü içkiler, giysiler, ipotek ve sağlık sigortası dahildir. Bunun nedeni açıktır: Bir pil paketi yüzünden hayal kırıklığına uğramak çok zordur, ancak rahatsız edici bir hediye veya yanlış bir mesaj gönderen yanlış çiçekler, hatta iade edilmesi gereken uygun olmayan bir gömlek bile oldukça rahatsız edici olabilir. sinir bozucu bir deneyim.

Güvenilir bir tavsiye almadıkça, pek çok insan ne istediğini veya neye ihtiyaç duyduğunu tam olarak bilemez. Bu nedenle, düşünülen her satın alma, çok fazla düşünmeyi ve düşünmeyi, farklı seçenekleri karşılaştırmayı ve mükemmel olanı filtrelemeyi gerektirir. Sorun şu ki, karşılaştırma web'de özellikle eğlenceli bir etkinlik değil. Ayrıntılar genellikle eksiktir, fiyatlar şeffaf değildir (alışveriş sepetine ne sıklıkla bir ürün eklersiniz ve ödemeye kadar tüm ödeme sürecini tamamlarsınız, yalnızca gerçek nihai fiyatı görmek için?) ve model numaraları (cihazlar gibi) tutarlı değil.
İyi tasarlanmış bir özellik karşılaştırmasının satışları artırabileceği ve kullanıcı memnuniyetini artırabileceği yer burasıdır. Kararsız bir müşteriyi bir şüphe anında - onlar web sitesinden ayrılmadan veya etrafa bakmaya başlamadan önce - yakalamayı başarırsak ve onları ustaca sağlam bir karara yönlendirirsek, o zaman daha iyi bir müşteri deneyimi için çabalıyor ve aynı zamanda daha büyük bir müşteri deneyimi için çalışıyoruz. kar ve işletme için daha sadık bir müşteri tabanı. Sonuçta, müşterilerin (genellikle) pahalı ürünler satın alırken diğer web sitelerinde alışveriş yapması gerekmez. Bu, önümüzdeki yıllarda iş için meyve verebilecek bir şey.
Bu noktada, özellik karşılaştırmasının çoğunlukla dikkate alınan satın alma işlemleriyle alakalı olduğu muhtemelen büyük bir açıklama değildir. Bir ürünün nispeten karmaşık olduğu durumlarda - potansiyel olarak kafa karıştırıcı veya belirsiz olabilecek ayrıntılar dahil olmak üzere - özellikle yararlıdırlar. Bunun iyi örnekleri, dijital kameralar ve TV'lerdir - seçimlerin bilinçli bir karşılaştırması için, genellikle bu cihazların teknik yeteneklerinin anlaşılması gerekir. Başka bir örnek, bir tatil veya iş gezisi olabilir - müsaitlik durumu, fiyatlandırma, uygun kalkış ve varış saatleri, bütçe ve önceden kapsamlı bir aktivite planlaması gibi birçok küçük karar gerektiren herhangi bir şey.
Bir karşılaştırmayı müşteri için tam olarak alakalı kılan nedir ? Eh, kullanıcıların iyi ve bilinçli bir seçim yapmasına yardımcı oluyorsa alakalıdır. Daha fazla müşteriyi "yüksek kârlı" marjlı satışlara yönlendirmek için bir özellik karşılaştırması tasarlanabilir, ancak bunlar uygun değilse veya müşteri fazla ödeme yaptığını düşünüyorsa, perakendecinin yüksek hacimli satışlarla uğraşmak zorunda kalacaktır. geri dönüşler veya uzun vadede onları tamamen terk eden kullanıcılar.
Bir özellik karşılaştırmasının kendileriyle nasıl alakalı olabileceğini öğrenmek için kullanıcıları gözlemlediğimizde ve onlarla görüştüğümüzde, bunun temelde tek bir şeye indirgendiğini gördük: seçenekler arasındaki farkı görmek veya farkların daha belirgin hale gelmesi için gereksiz ayrıntıları hızla filtrelemek. . Ne yazık ki (ve şaşırtıcı bir şekilde), birçok özellik karşılaştırması bu konuda özellikle iyi değil.
Özellik Karşılaştırmasının Yapı Taşları
Daha uygun olanı bulmak için iki veya daha fazla öğeyi birbiriyle karşılaştırmak istersek, bunu yapmanın en belirgin yolu ne olurdu? Giysilerle, onları dener ve doğru olanı seçerdik. Ama ya bir şeyler denemek bir seçenek değilse? Çevrimiçi ürün satın alırken, seçeneklerin kapsamını yalnızca birkaç adaya indirgemek için geçmiş deneyimlerimize, derecelendirmelerimize, uzman incelemelerimize, müşteri incelemelerimize ve güvenilir tavsiyelerimize güvenebiliriz.
Yine de, bir noktada, birkaç benzer öğeyle baş başa kalabilirsiniz - belki biri biraz fazla pahalı, diğeri önemli bir kaliteyi kaçırıyor ve üçüncüsü bir arkadaşınızın arkadaşının tavsiyesi. Ee ne yapıyorsun? Tüm seçenekleri listeler, niteliklerini yan yana inceler ve kazanana kadar seçenekleri elersiniz. (Eh, en azından çoğu insan bunu yapar.)
Ortak arayüz modellerine çevrildiğinde, bu, doğal olarak seçeneklerin hızlı taranmasına yardımcı olan yapılandırılmış bir düzen gerektirir - muhtemelen ürünler için sütunlar ve nitelikleri için satırlar içeren iyi bir eski karşılaştırma tablosu . Kullanıcı ürünleri seçtikten ve karşılaştırma görünümü istedikten sonra, seçilen tüm ürünlerden tüm özellikleri çıkarabilir ve bunları tabloda satırlar olarak listeleyebiliriz. Yeterince kolay olmalı, değil mi? Evet, ancak anlamlı karşılaştırma için mutlaka en iyi yaklaşım bu değildir.
Tüm Nitelikler Eşit Oluşturulmamıştır
İdeal olarak, yalnızca müşterinin önemsediği anlamlı, karşılaştırılabilir özellikleri göstermeyi çok isteriz. Tüm ürün özelliklerini çıkarmak ve sıralamak yerine, diğer tüm özellikleri erişilebilir tutarken ilgili tüm ürün özelliklerini belirleyip vurgulayabiliriz. Bu, (1) kullanıcının neyle ilgilendiğini bulmamızı ve (2) ürünlerimiz hakkında tutarlı, iyi yapılandırılmış verilere sahip olmamızı gerektirir.
İlk gereklilik, soruyu kullanıcı arayüzünde doğru bir şekilde çerçevelemek meselesiyken, ikinci gereklilik, kırılması zor bir cevizdir. Uygulamada, iyi yapılandırılmış meta verilere sahip olmak, teknik veya tasarım sınırlamaları nedeniyle değil, içerik sınırlamaları nedeniyle genellikle oldukça zor olduğu ortaya çıkıyor.
Bir perakendeci, envanterindeki tüm ürünlerle ilgili meta verileri toplayan, organize eden ve temizleyen özel, etkin bir şekilde bakımı yapılan bir sistem kullanmıyorsa, iyi yapılandırılmış, eksiksiz ve tutarlı özellik ayrıntıları (en azından yalnızca aynı kategorideki ürünler hakkında) elde edilir. önemli bir girişim olmaktır. Göreceli küçük bir giyim mağazası için meta verileri kesinlikle yönetebilirsiniz, ancak perakendeci olarak üçüncü taraf satıcılardan gelen özelliklere güveniyorsanız, anlamlı bir karşılaştırma oldukça çaba gerektirecektir.

Houston, Bir (İçerik) Sorunumuz Var
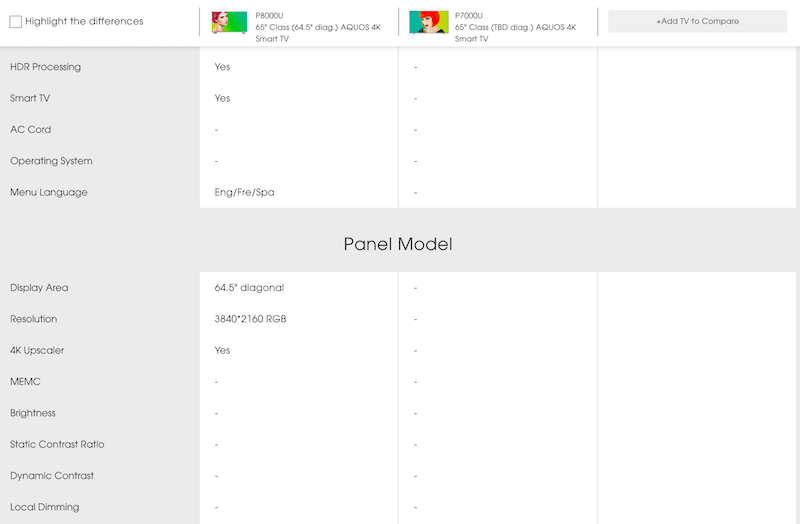
Bu şu soruyu gündeme getiriyor: Birinde kritik nitelikler eksik olsaydı, iki dijital kamera için bir karşılaştırma tablosunu nasıl görüntülerdiniz? Bu durumda, anlamlı bir karşılaştırma imkansız olacak ve müşterinin bilinçli bir karar vermesini de imkansız hale getirecektir. Böyle bir durumla karşı karşıya kaldıklarında, seçeneklerden birini körü körüne seçmek yerine, çoğu müşteri satın almayı tamamen bırakacaktır, çünkü yanlış bir ürün satın alma endişesi, bir ürüne olan arzudan daha ağır basmaktadır.
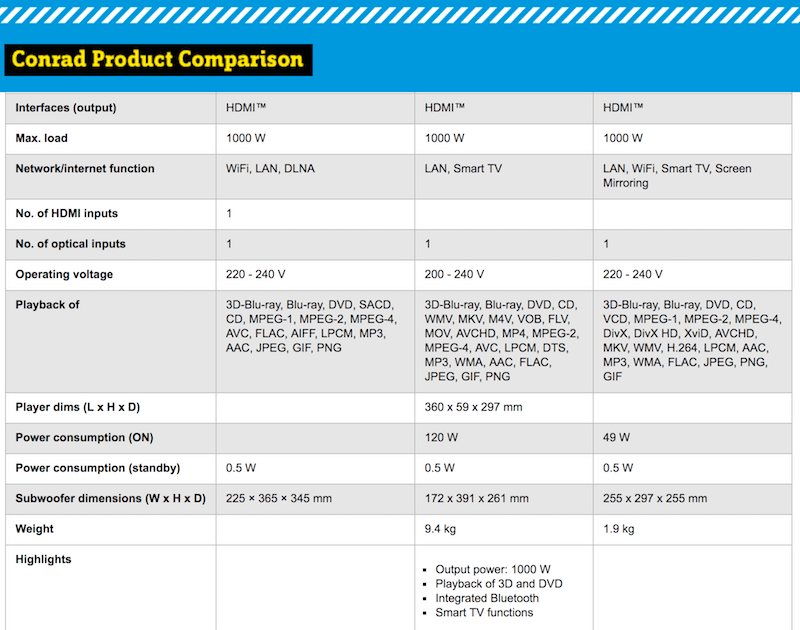
Conrad, tüm ürünleri bir tabloda, diğer her satırda arka plan renginde dönüşümlü olarak listeler. Diğer birçok perakende mağazasında olduğu gibi, meta veriler genellikle eksik ve tutarsızdır ve kullanıcıları karanlıkta bırakır. Yukarıdaki örnekte, HDMI girişlerinin sayısı, ağırlık, vurgular ve oynatıcı boyutları, karşılaştırılan üç üründen ikisi için mevcut değildir.

Aynı şey, öğelerin karşılaştırılması zor olduğunda da olur; örneğin, birçok özellik için iyi yapılandırılmış verilerin yanında gürültülü, kötü biçimlendirilmiş veriler göründüğünde. Yeterli zaman yatırımı ile ürünler arasındaki farkları tespit etmek mümkün olabilir, ancak çok fazla çalışma gerektirir. Kullanılabilirlik oturumlarında, müşteriler bir karşılaştırma görünümü istediğinde ve yalnızca birkaç saniye sonra sayfayı terk etmek üzere satırları bir veya iki saniye taradığında bu kalıbın kendini gösterdiğini görebilirsiniz. Ayrıca, web sitesinde bu deneyimi yaşadıktan sonra, web sitesindeki özellik karşılaştırmasını genel olarak “bozuk” olarak algılayacaklar ve sonraki oturumlarda tamamen görmezden geleceklerdir.
Peki, bazı bilgiler eksik, eksik veya tutarsızsa ne yaparız? Karşılaştırma tablosunu olduğu gibi göstermek yerine, belirli bir ürünle ilgili bazı veriler eksik olduğu için karşılaştırmanın mümkün olmadığını kullanıcıya bildirmek ve ardından ilgili sayfalara yönlendirmek (belki de karşılaştırılan ürünlerin bağımsız incelemeleri) veya onlara kendileriyle ilgili nitelikler hakkında sorular sorun ve bunun yerine "en iyi" seçeneği önerin.
Bu Nitelikler Dünyanın Sonu Değil
Niteliklere göre karşılaştırma önemlidir, ancak verileri tek başına bir özellik sayfasından çıkarmak ve yeniden düzenlemek, pek de bilgili olmayan bir müşteri için özellikle yararlı olmayabilir. Aslında, bazı öznitelikleri, kullanıcının daha anlaşılır bulacağı verilerle genişletmek ve hatta değiştirmek yararlı olabilir - örneğin, teknik jargonu kullanıcının günlük rutininden pratik örneklerle değiştirmek? Veya ürünlerin avantaj ve dezavantajlarını çıkarmak mı?
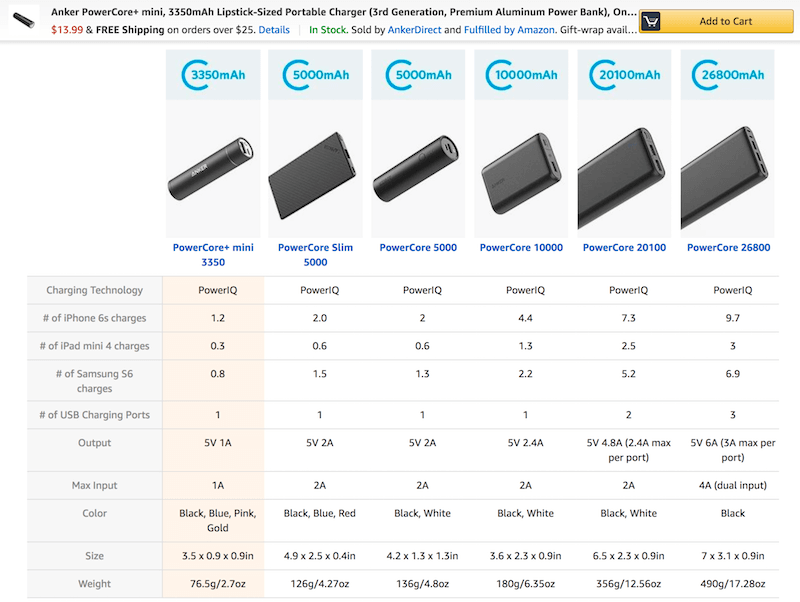
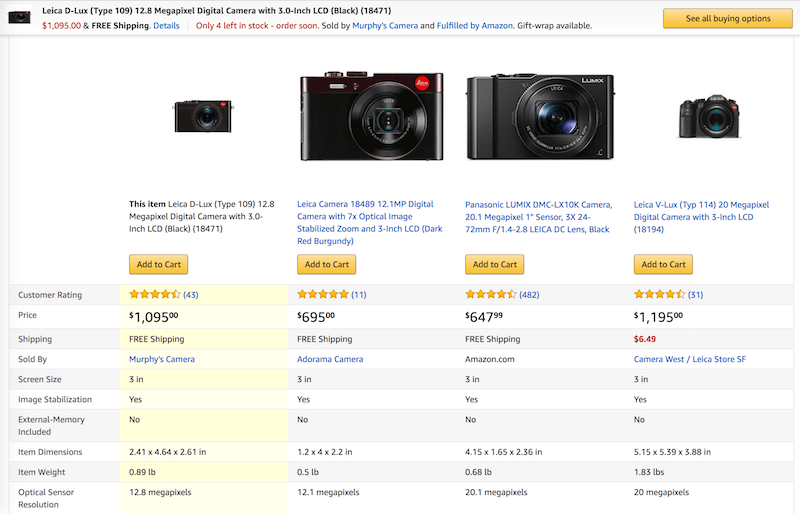
Nielsen Norman Group tarafından belirtildiği gibi, Amazon'da teknik ayrıntılar olduğu gibi görüntülenmez. Bunun yerine, karşılaştırma tablosu teknik özellikleri ortalama tüketici tarafından anlaşılabilir bir dile çevirir. Arayüz kopyalama önemlidir : Bu, düğmeler, etiketler ve küçük resimlerdeki ifadeler için olduğu kadar nitelikler için de geçerlidir.

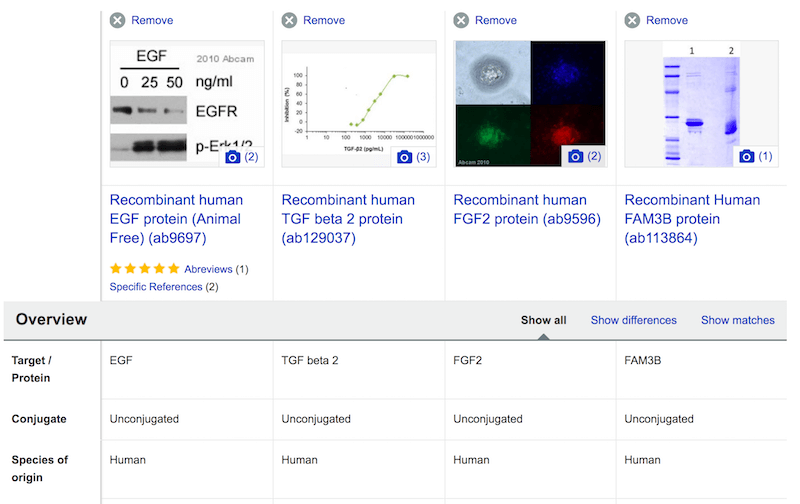
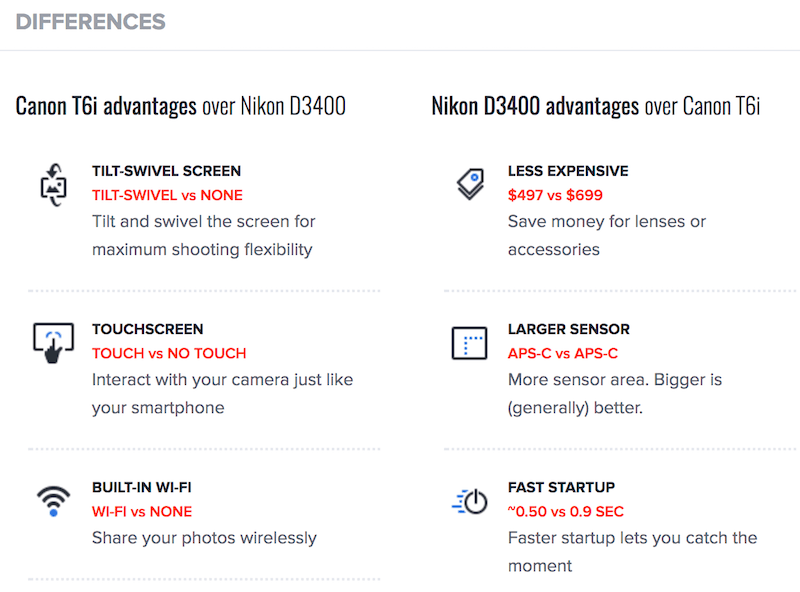
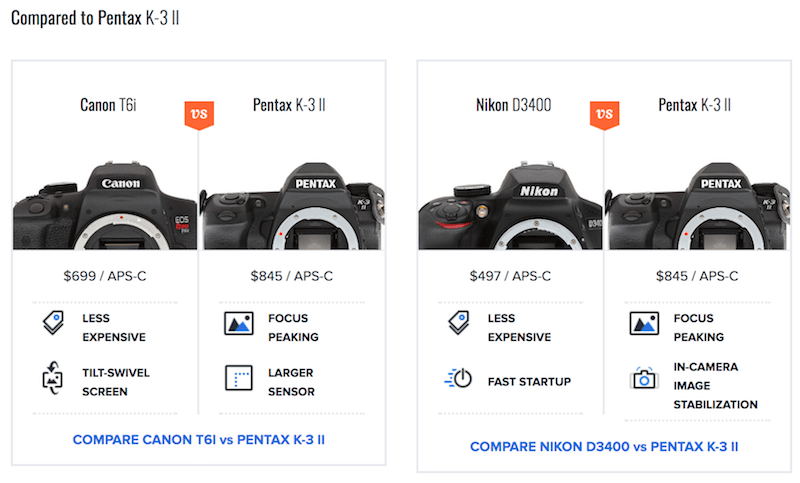
Karşılaştırılan her iki öğe için, Imaging Resource, ürünlerin avantaj ve dezavantajlarının yanı sıra ilgili güçlü ve zayıf yönleri bir liste halinde çıkarır. Bu, nitelikleri karşılaştırmanın en hızlı yolu olmayabilir, ancak varsayılan olarak nitelikleri güzel bir şekilde ayırır ve seçenekler arasındaki kritik farklılıkları belirgin bir şekilde vurgular. Web sitesi ayrıca incelemelerden alıntılar sağlar ve diğer ilgili karşılaştırmaları önerir.


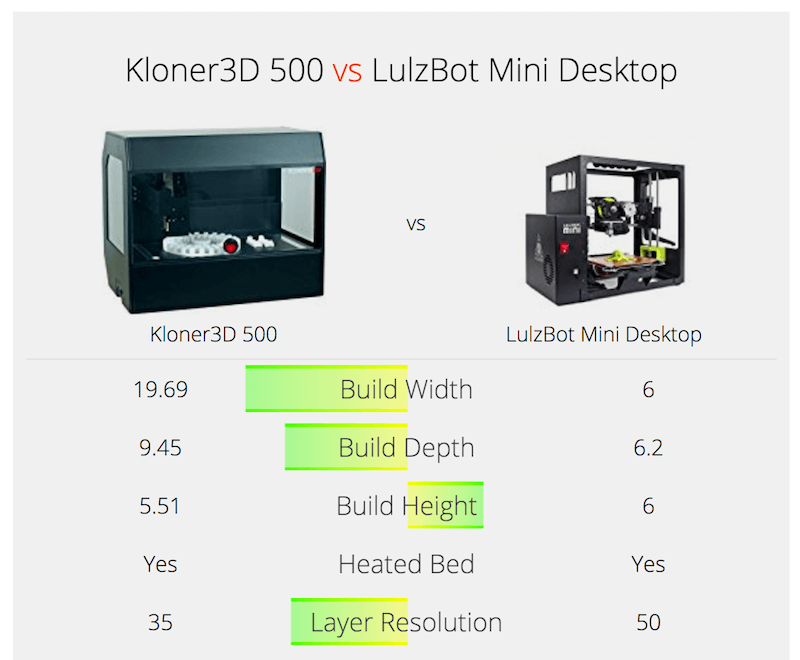
Versus bir adım daha ileri giderek, bir çubuk grafikte seçilen ürünlerin özelliklerinin diğer ürünlerle ortalama olarak nasıl karşılaştırıldığını vurgular. Tüm öznitelikleri yalnızca bir tablo olarak göstermek yerine, her özniteliğin ayrıntılı açıklamasıyla birlikte bir liste görünümünde de gösterilirler. Daha da iyisi, web sitesi, o kategorideki en iyi ürünün ne kadar iyi performans gösterdiğini vurgulayarak her özelliği bağlama oturtuyor. Bonus, topluluk üyelerinin ilgili buldukları her bir özelliği oylayabilmeleridir. Bu, müşteriler için bir tablodaki tek öznitelik değerlerinden çok daha faydalıdır.
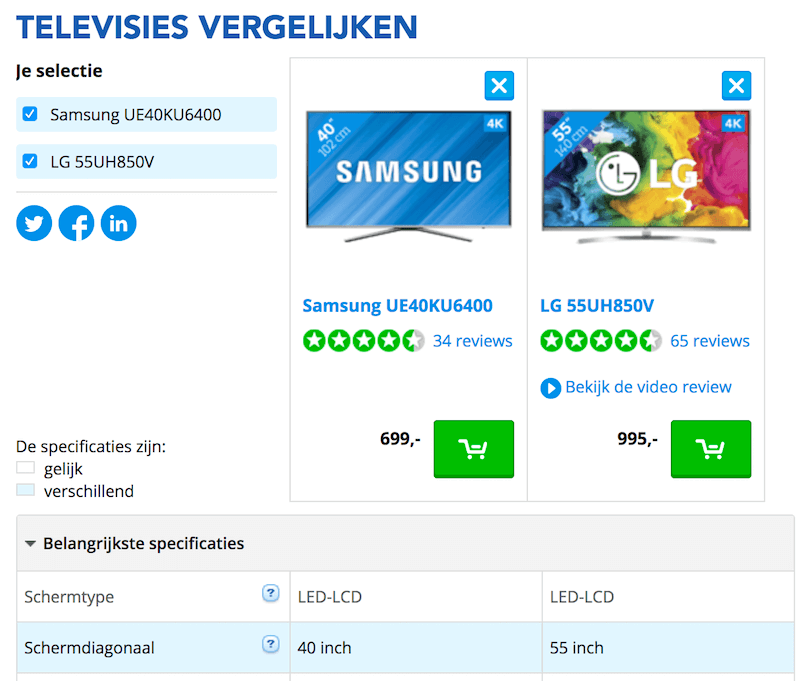
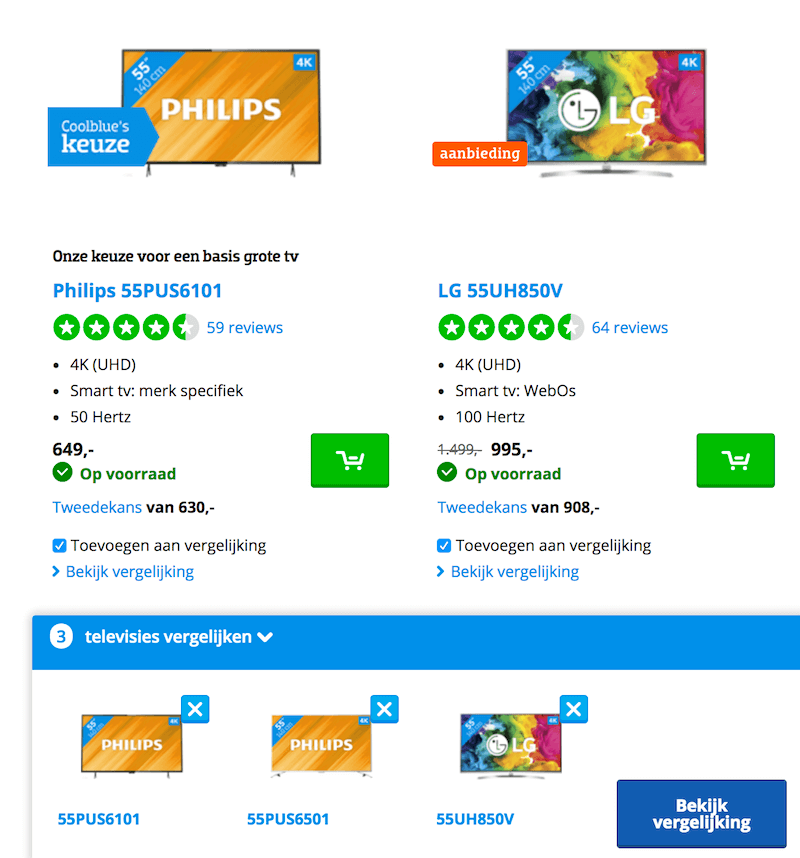
Cool Blue'nun güzel bir özellik karşılaştırması var: Her şey yolunda. Varsayılan olarak yalnızca benzer ve farklı özellikleri belirgin bir şekilde göstermekle kalmaz, aynı zamanda her ürünün artılarını ve eksilerini ve her özelliğin artılarını ve eksilerini vurgular. Arayüz ayrıca belirli özellik grupları ve müşteri incelemeleri için derecelendirmeyi ayrıntılı bir şekilde bozar.
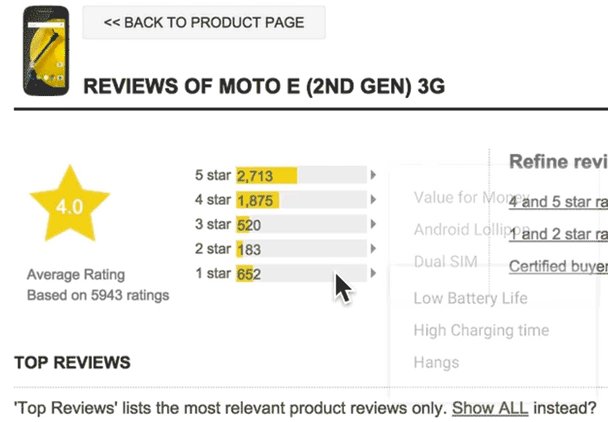
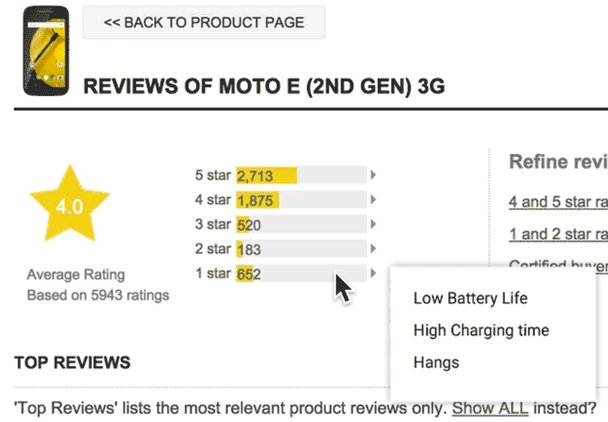
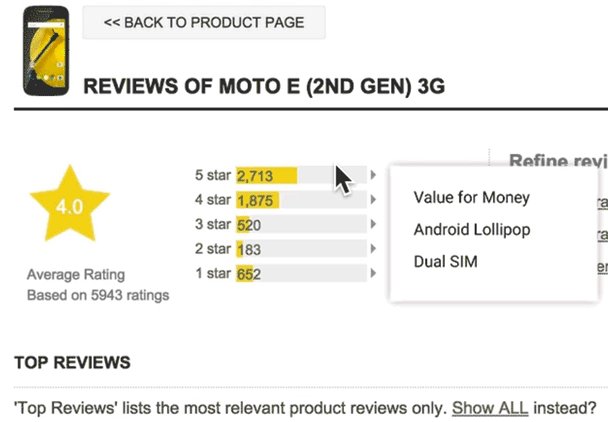
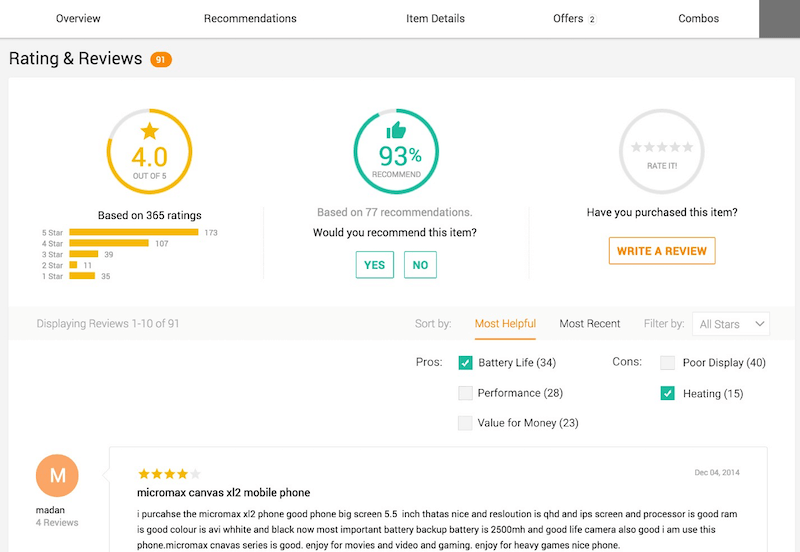
Flipkart, çoğu kategori sayfasında ve çoğu ürün sayfasında, incelemelerden çıkarılan avantajlar, dezavantajlar ve öne çıkan özelliklerle özellik karşılaştırması sağlar. Bu, özellik karşılaştırmasını sonsuz derecede daha alakalı hale getirir ve bir satın alma kararına atlamayı biraz daha kolaylaştırabilir.
Çoğu zaman, ayrıntılı bir teknik özellik sayfası, anlamlı bir karşılaştırma için tek başına yeterince iyi olmayabilir. Karşılaştırmayı, ilgili incelemeler, faydalı yeniden ifadeler ve doğrudan karşılaştırmanın avantajları ve dezavantajları gibi daha fazla ayrıntıyla genişletmek, müşterinin bu zor kararı vermesine yardımcı olmada uzun bir yol kat edebilir.
Nitelikleri Gruplandırarak Ortalığı Temizlemek
Yukarıdaki seçeneklerin tümü, avantaj ve dezavantajların hızlı, taranabilir bir görünümünü sağlar, ancak bir ürünün karmaşıklığına bağlı olarak, bir listede sıralanmış 70 ila 80 öznitelik elde edebilirsiniz. Bir müşterinin en çok umursadığını bulmak için hepsini gözden geçirmek oldukça fazla çalışma gerektirir.
Özniteliklerin taranabilirliğini iyileştirmenin bir yolu, öznitelikleri bölümler halinde gruplandırmak ve ardından bunları bir tıklama veya dokunmayla gösterip daraltmaktır. İşte bu noktada akordeon yönergeleri devreye girer: Çok fazla arabirimde yalnızca simge geçiş işlevi görür; elbette, çubuğun tamamı nitelik grubunu açmalı veya daraltmalıdır. Ek olarak, bir otomatik tamamlama arama kutusu veya filtresi, müşterilerin bölümlere atlamalarına veya karşılaştırma için kategorileri seçip seçimlerini kaldırmalarına izin verebilir.
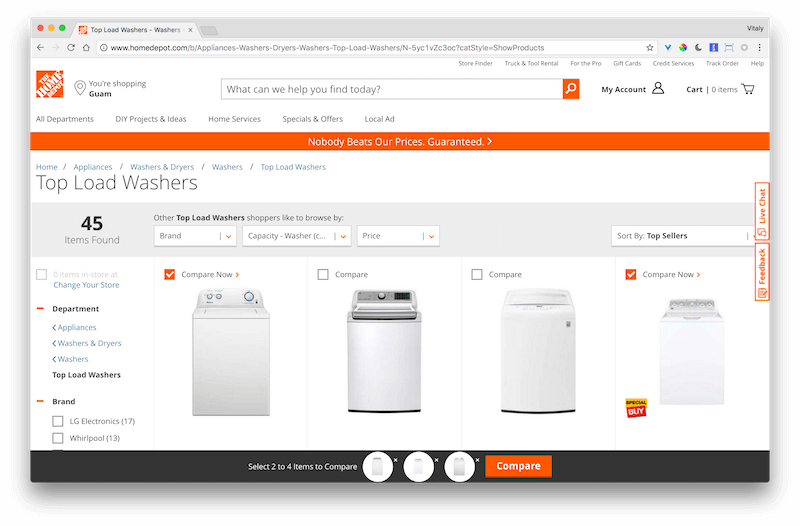
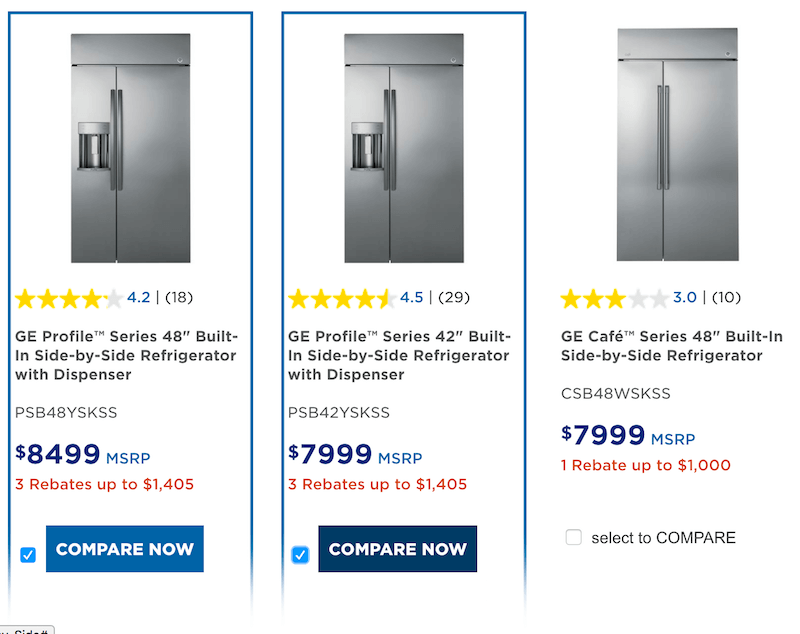
Home Depot, tüm özellikleri listelemek yerine bunları "Boyutlar", "Ayrıntılar" ve "Garanti / Sertifikalar" olarak gruplandırır. Ayrıca ürünler arasındaki farkları vurgular ve şık bir baskı görünümüne sahiptir (küçük bir baskı simgesiyle erişilebilir - bakalım bulabilecek misiniz!).

Sharp, müşterilerin bir listeden ilgilendikleri bir kategori seçmelerine ve hatta belirli bir kategoriye hızla atlamak için otomatik önermeyi kullanmalarına olanak tanır. Sağdaki bir onay kutusu, vurgulama her zaman görsel olarak net olmasa da, kullanıcıların farklılıkları da vurgulamasına olanak tanır.
Bir Alman perakende mağazası olan Otto, özellik karşılaştırması için yalnızca tüm özellikleri gruplamakla kalmaz, aynı zamanda her bir grubu katlanabilir ve genişletilebilir bölümlere dönüştürür. Bazı bölümler ayrıca, bir dokunma veya tıklamayla sağlanan bir öznitelik hakkında ayrıntılı bilgiler içerir.
Garmin daha da ileri gider. Yalnızca sayfanın üst kısmında bir açılır menü görüntülemek yerine, kullanıcı sayfayı kaydırdıkça onu ürünlerin yanında yüzer. Bu biraz daha iyi.
Rtings.com, tüm tablo için filtreleme işlevine sahip bir açılır menüyü genişletir. Bir müşteri belirli bir özellik grubuyla ilgileniyorsa, kendilerini ilgilendiren değerleri tam olarak seçebilir. Bu, özellik karşılaştırma tablosunun genellikle sağlamadığı bir ayrıntı düzeyidir ve özellikle uzun karşılaştırma görünümleri için kullanışlıdır.
Sonuç olarak, öznitelik bölümünün bir seçimini içeren kayan bir açılır menü, herhangi bir karşılaştırma için yeterli olacaktır. Genel olarak, özniteliklerin biraz daha iyi düzenlenmesi, kullanıcıların ilgi alanlarına yönelmesine yardımcı olur, ancak bu ilgi noktaları içindeki farklılıkları veya benzerlikleri kolayca görebilmek de faydalı olacaktır.
Farklılıkları veya Benzerlikleri Vurgulayın… Veya Her İkisi mi?
Farklılıkları kolayca görebilmek bir karşılaştırmanın temel amaçlarından biri olduğundan, kullanıcıların yalnızca farklılıkları görme , yalnızca benzerlikleri görme ve mevcut tüm özellikleri görme arasında geçiş yapmasına olanak sağlamak için yukarıdaki Sharp örneğinde olduğu gibi bir geçiş eklemeyi düşünmek mantıklıdır. .
Aslında, kullanıcılar bir karşılaştırma tablosuna eriştiklerinde ve "farkları göster" düğmesini fark ettiklerinde, karşılaştırmanın ne kadar zaman alıcı olacağını görmek için genellikle önce tüm tabloyu aşağı kaydırırlar, ancak daha sonra o parlak düğmeye geri dönerek bu düğmeye basarlar. ve güncellenmiş görünümü keşfetme.
Aslında, bu özellik oldukça yoğun bir şekilde kullanılıyor gibi görünüyor ve nedeni anlaşılabilir: Farklılıkları görmek, müşterilerin aslında ilk etapta bir karşılaştırma görünümü istemesinin tam olarak nedenidir. Bu, farklılıkları vurgulama seçeneğinin oldukça belirgin olması gerektiği anlamına gelir. Ama o zaman onu tam olarak nasıl tasarlardınız ve hangi seçenekleri dahil edersiniz ve etkileşim nasıl görünürdü?
Örneğin, MediaMarkt'ta müşteriler tüm nitelikleri veya yalnızca ürünlerin farklılık gösterdiği nitelikleri görmeyi seçebilir. "Yalnızca farklılıkları göster" düğmesi, ürün küçük resimlerinin yanında sol üst köşede bulunur. Masaya daha yakın tutmak, gözden kaçırmayı zorlaştırabilir. Alman perakende mağazası, ürün satırları için alternatif arka plan renkleri kullanır, ancak başlıklar için kullanmaz. Birçok ürünün 10 ila 15 öznitelik grubu vardır ve bunların her biri gösterilebilir ve daraltılabilir. Ayrıca, her ürünün tam teknik özellik sayfasına bir bağlantısı vardır.
Farklılıkları vurgulamayla ilgili sorun, satırdaki bir tablo hücresindeki yalnızca bir karakterin biraz farklı olması için yeterli olması ve diğer tüm sütunlar aynı, aynı değere sahip olsa bile tüm satırın kaybolmamasıdır. Bununla birlikte, satırı olduğu gibi görüntülemek yerine, farkı gerçekten vurgulamak - belki de tüm "aynı" hücreleri bir hücreye daraltmak ve farklı olan tek bir hücreyi vurgulamak, sonsuz derecede daha yararlı olacaktır.
Ve sonra şu soru ortaya çıkıyor: "Farklılıkları gösterme" seçildiğinde, aynı nitelikler tamamen ortadan kalkmalı mı yoksa sadece farklı nitelikler vurgulanarak tabloda mı kalmalı? Muhtemelen kişisel tercih meselesidir. Karşılaştırılacak 60-80 öznitelik varsa, daha kolay tarama için muhtemelen benzer satırları kaldırırdık. Tablo daha küçükse, satırları kaldırmak gerekli olmayabilir.
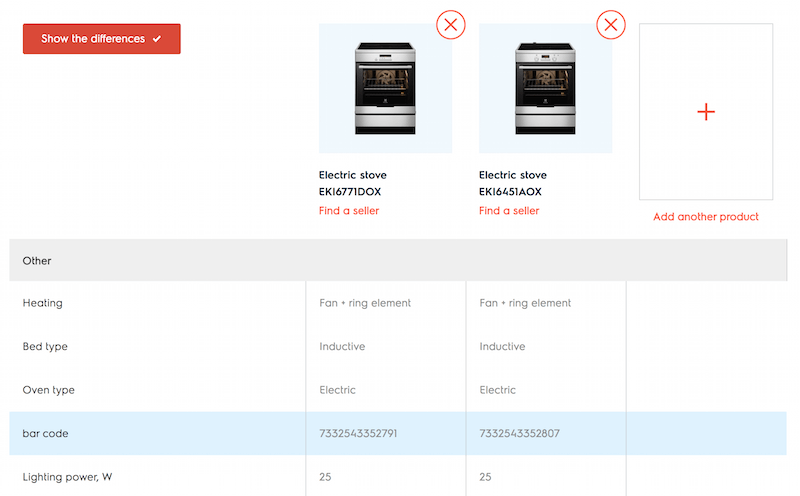
Örneğin Electrolux, sol üst köşede geçiş işlevi gören bir düğme içerir. Durum, açık veya kapalı olabilen bir onay işareti ile belirtilir. Aynı verilere sahip satırlar tablodan kaldırılmaz - bunun yerine farklılıklar açık mavi bir arka planla vurgulanır.

BestBuy, "69,88 inç" ve "69,9 inç" yükseklik gibi birçok kesin sayısal veri içerir. Çoğu satır, bu tür minimal farklılıklar nedeniyle asla atlanmayacak ve bu da karşılaştırmayı biraz daha zorlaştıracaktır.
Yalnızca farklılıkları görmek faydalıdır, ancak kullanıcılar yalnızca benzerlikleri görmekten de faydalanır mı? Aslında, bu seçeneği sağlamak çok yaygın değildir, ancak bunun için bazı iyi kullanım durumları vardır. Görünen o ki, önemli bir senaryo, seçilen ürünlerin kolayca taranamayacak kadar çok farklılığa sahip olmasıdır.
İşte bir örnek. Müşterinin, her bir ürünün 60-80 özniteliğe sahip olduğu, karşılaştırmak için dört dijital kamera seçtiğini düşünelim. Düzinelerce özellik arasında uzun bir yolculuğa çıkmadan önce, bazı müşteriler fiyat veya çıkış tarihi, "çok zayıf" veya "çok pahalı" veya "güncel olmayan" nitelikler gibi "basit" kriterlere dayalı seçenekleri elemeye çalışacaklardır. . Açıkçası, bu öğeleri ortadan kaldırırken, yanlış olanları çıkarmadıklarından emin olmak isteyeceklerdir. Bu özel durumda, benzerlikleri görmek, kullanıcılara "hâlâ" "karşılaştırmaya değer" veya "zaman ayırmaya değer" ürünlere baktıklarının doğrulanmasını sağlar.
Bunun gerçekleştiği ana kullanım durumu, bir müşterinin birkaç güçlü, benzer adayı karşılaştırmasıdır. Bir düzine öznitelikte farklılık gösterebilirler, ancak 80 özniteliğin tümü, kolayca karşılaştırılamayacak kadar uzundur. Yalnızca benzerlikleri veya yalnızca farklılıkları görme seçeneğiyle müşteri, karmaşıklığı iki kısma ayırabilir. Bu gibi durumlarda fark ettiğiniz şey, müşterilerin ilk önce "daha kolay" görevle ilgilenme eğiliminde olmalarıdır: önce benzerliklere bakacaklar (sadece tüm seçeneklerin "sağlam" olduğundan emin olmak için) ve sonra özellikle farklılıklara bakacaklardır.
Tüm özelliklere genel bir bakış sağlamanın gerekli olup olmadığını merak ediyor olabilirsiniz. Sonuçta, müşteriler hem benzerlikleri hem de farklılıkları kontrol eder. Cevap Evet." Müşteriler önemli ayrıntıları kaçırmak istemezler ve mevcut tüm özelliklerden emin olmak istediklerinden, oturum sırasında en az bir kez tarayarak “tüm nitelikler” seçeneğini de arar ve incelerler.
Tasarım açısından, bariz bir çözüm, bir grup birbirini dışlayan düğme veya içeriği değiştiren ve temelde bir geçiş işlevi gören yalnızca bir düğme veya bağlantı kullanmak olacaktır.
Samsung, müşterilerin yalnızca tüm özellikleri, yalnızca benzerlikleri ve yalnızca farklılıkları görmesine değil, aynı zamanda hangi özelliklerin alakalı olduğunu seçmesine ve yalnızca bunlara göre karşılaştırmasına, diğer her şeyi kaldırmasına olanak tanır. Tüm nitelikler, tümü tek bir tıklamayla genişletilebilen veya daraltılabilen akordeonlar halinde gruplandırılmıştır.
LG'nin arayüzü Samsung'unkine benzer, ancak “karşılaştırma” bağlantıları biraz fazla küçük ve farklı görünümler her zaman tıklanabilir olduğundan, neye baktığınız her zaman net değil. Ayrıca, karşılaştırma görünümünde ürün küçük resimlerinin üzerindeki bir öğeyi "kilitlemenin" ne anlama geldiğini henüz çözemedim - muhtemelen önce öğeyi görüntülemek anlamına gelir.
Uygulamada, görünümler arasında geçiş yapmak için bir özellikle karşılaşıldığında, müşteriler mevcut tüm seçenekler arasında oldukça fazla geçiş yapma eğilimindedir. Farklılıkları ve tüm özellikleri görmek en önemlisidir, ancak gerekli olmasa da tüm benzerlikleri görebilmek yeniden onaylayıcı ve destekleyici olabilir.
Daha Kolay Karşılaştırma İçin Renk Kodlaması
Farklılıkları vurgulamak için benzer veya aynı satırları kaldırabiliriz, ancak karşılaştırılan öğelerin ne kadar farklı olduğunu ve hangilerinin daha iyi performans gösterdiğini belirtmek için renk kodlamasını da kullanabiliriz. Bunu yapmanın açık bir yolu, tablo hücrelerinde bir tür renk veya desen kullanmaktır. Örneğin Zipso, seçilen her nitelik için her satırın parçalarını renklendirir. Birkaç öznitelik için yararlı olsa da, birçoğu seçildiğinde, sunuyu karşılaştırmak hızla çok zor hale gelir.

Prisjakt, varsayılan olarak farklılıkları vurgulamak için tablo hücrelerinin renk kodlamasını kullanır. Ayrıca müşteriler, ilgili satırlara dokunarak veya tıklayarak ilgili satırları vurgulayabilirler (ancak, dokunulduğunda farklar artık görsel olarak net değildir). Her karşılaştırmanın ayrıca benzersiz, paylaşılabilir bir URL'si vardır.

ProductChart, adaylardan hangisinin belirli bir nitelik için daha iyi performans gösterdiğini belirtmek için arka plan çubuklarını kullanır. Çubuğun uzunluğu, seçeneklerden birinin ne kadar daha iyi performans gösterdiğini gösterir. Kazananı hafifçe vurgulamak veya genel bir puan sağlamak ve bir kazanan önermek burada yardımcı olabilir.

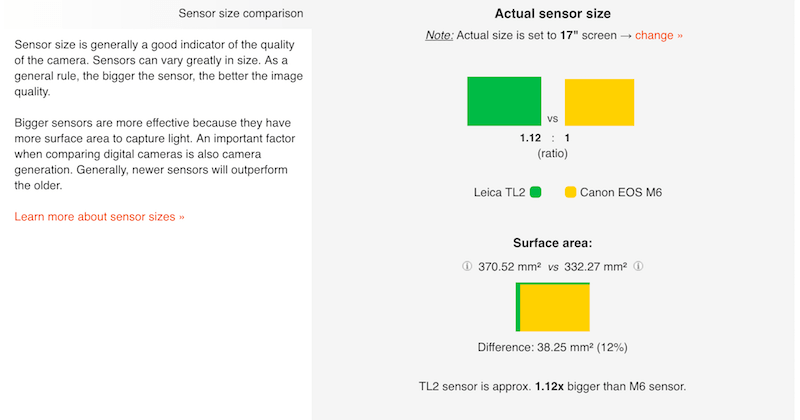
Dijital Fotoğraf Makinesi Veritabanı, ürünler arasındaki farkları, farkın boyutlarını belirtmek için doldurulmuş renkli dikdörtgenlerle gösterir. Bu, son derece teknik ve ayrıntılı karşılaştırmalar için faydalıdır, ancak her tür özellik karşılaştırması için mutlaka böyle değildir.

Özellik karşılaştırma tablonuz büyük olasılıkla çok sayıda sayısal veri içeriyorsa, kullanıcının her zaman doğru veri noktasına baktığını bilmesi için bir dokunuşla veya tıklamayla hem satırı hem de sütunu vurgulamak yararlı olabilir.
Renk kodlaması, farklılıkları vurgulamanın basit bir yoludur, ancak aynı zamanda, belki de ürünler arasındaki farkı tablonun üzerindeki bir özette detaylandırarak erişilebilir bir alternatif sağlamamız gerekiyor.
Asla Gitmeyen Şey: Kayan Başlık
Muhtemelen daha önce bu durumda bulundunuz. Karşılaştırmak için belirsiz bir şekilde etiketlenmiş üç ürününüz varsa ve 50'den fazla özellik karşılaştırılıyorsa , bir sütunun tam olarak hangi ürünü temsil ettiğini hatırlamakta çok zorlanabilirsiniz. Tekrar kontrol etmek için başlıklara kadar tamamen geri kaydırmanız ve ardından özellikleri keşfetmeye devam etmek için tamamen aşağı kaydırmanız gerekir.
Eşlemeyi daha az gergin hale getirmenin açık bir yolu, müşteriyi karşılaştırma tablosunda aşağı kaydırırken takip eden yapışkan sütun başlıklarına sahip olmaktır. Tüm ayrıntıları başlıkta tutmamız gerekmiyor, ancak bir ürün modelinin adını, derecelendirmesi ve küçük bir küçük resmiyle birlikte vermek yeterince iyi olabilir.
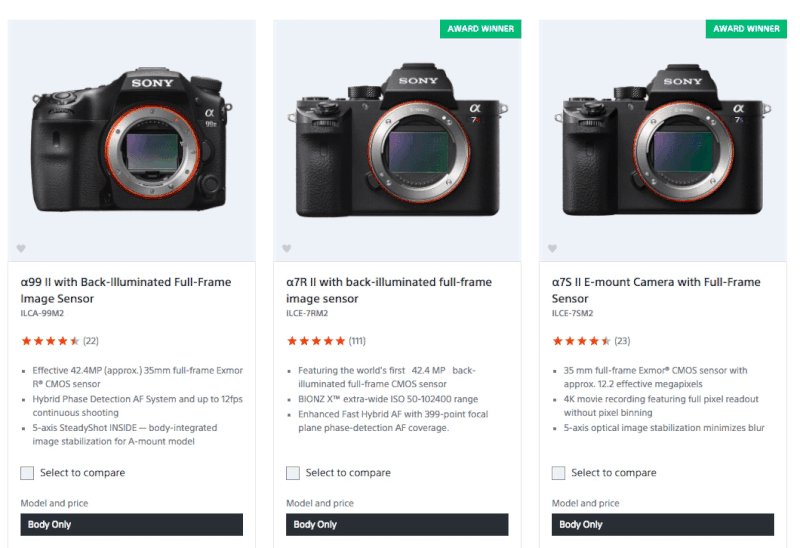
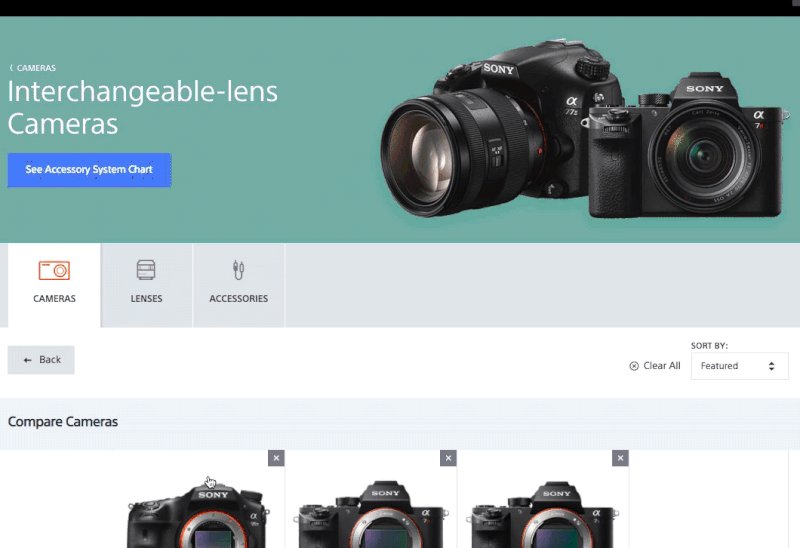
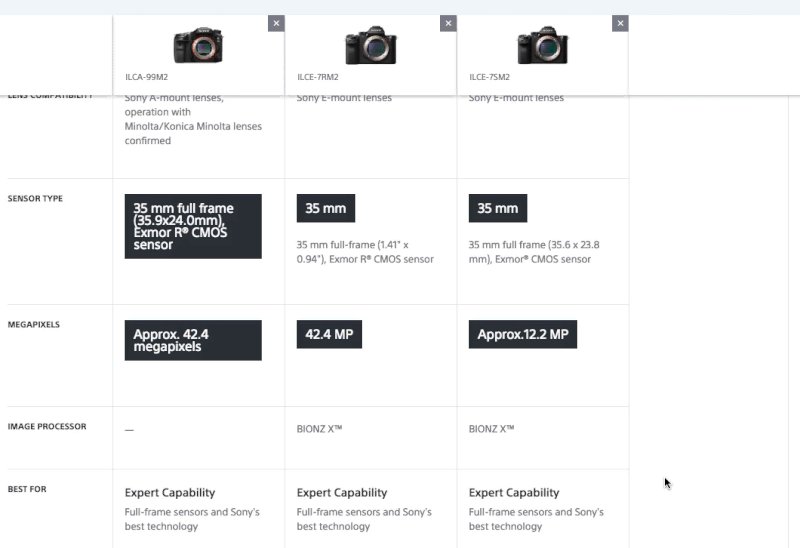
Sony, kullanıcı ürünleri karşılaştırırken ürün etiketlerini ve küçük resimleri karşılaştırma tablosunun üzerinde yüzer halde tutar. Bu, müşterilere nitelikler ve bir ürün arasında çok net bir eşleme sağlar. Karşılaştırmak için başlığa hızlı bir bakış yeterlidir - fazladan kaydırma gerekmez!
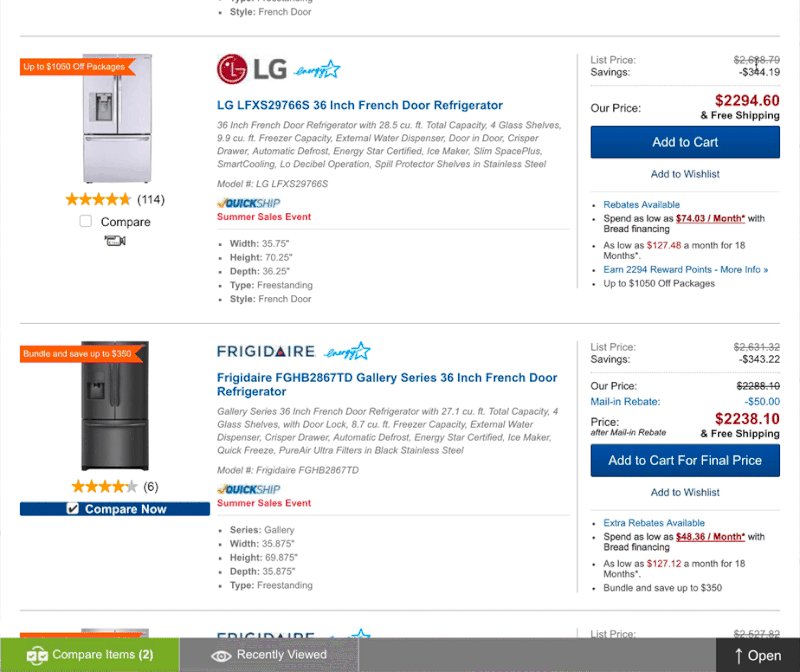
Indesit aynı sorunu biraz farklı bir şekilde çözer. Arayüz, küçük resimleri ekranın üstünde değil, altında kayan bir çubukta tutar. Öğeler eklendikçe alttaki çubukta görüntülenir. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Çok hızlı değil. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
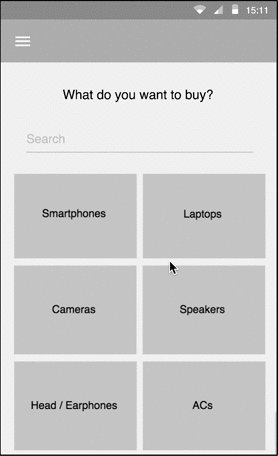
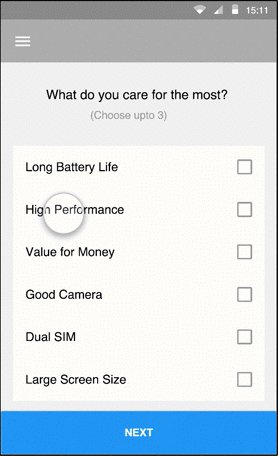
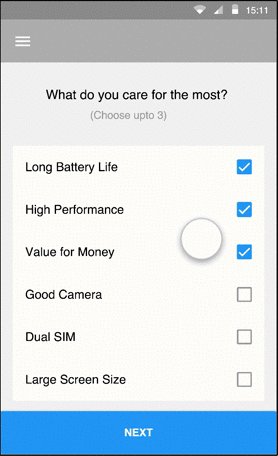
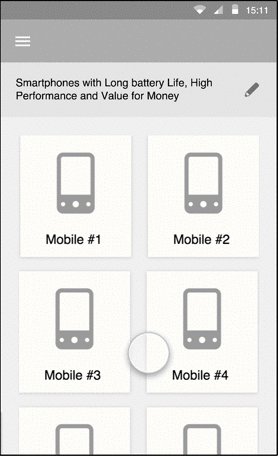
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI, müşterilerin karşılaştırma için istedikleri kadar ürün eklemesine olanak tanır. Karşılaştırma görünümünde, tablodaki ürünler arasında gezinme, sol üst köşedeki bir stepper aracılığıyla gerçekleşir. Ne yazık ki, özellik karşılaştırması dar görünümlerde kullanılamaz.
Alternatif olarak, kullanıcıların ürün karşılaştırma listesinden iki veya daha fazla ürün seçmesine ve bunları yan yana görüntülemesine olanak tanıyan, üstte bölümlere ayrılmış bir kontrol veya çoklu kombinasyon seçici ile tabloyu genişletebilirsiniz. İki ürünle, kullanıcı güzel bir şekilde okunabilen, duyarlı bir karşılaştırma tablosu ile sonuçlanacak ve daha fazla seçilmiş öğe ile, ya kaydırılabilir bir alan ya da farklılıkların ve benzerliklerin bir özetini alacaktı. Kullanıcı daha sonra neyi görmeyi tercih edeceğini seçebilir.

O zaman ne seçilir? Özellik karşılaştırma tablosu çoğunlukla sayısal veriler içeriyorsa, ürünlerdeki farklılıkları önceden açıklamak daha kolay olabilir. Durum böyle değilse veya tablonun içeriği tahmin edilemezse, kademeli gezinme veya çoklu kombinasyon seçicili bir seçenek iyi çalışabilir. Ürün karmaşıksa ve bu nedenle nitelik açıklamaları çok sayıda ve uzun olacaksa, kullanıcıyı düzinelerce nitelik arasında bir yolculuğa göndermek yerine ilgili verileri çıkarmak ve vurgulamak daha iyi bir seçenek olabilir.

Bileşenlerin duyarlı davranışından bahsederken, "normal" ve "dar" ekranlara odaklanma eğilimindeyiz, ancak "geniş" ekranlar için de ayarlamaları araştırıyor olabiliriz. Geniş ekranlarda bir özellik karşılaştırmasını belirgin bir şekilde görüntülemek için yeterli alanımız varsa, neden bundan en iyi şekilde yararlanmıyorsunuz? Örneğin, kullanıcı kategori sayfasında gezinirken, özellik karşılaştırmasını sağda kayan bir bölme olarak görüntüleyebilirken, sol alan o kategoride vurgulanan ürünlere ayrılabilir. Müşteri karşılaştırma için bir öğe eklediğinde, hemen yan yana karşılaştırmada görünebilir. Christian Holst, “Duyarlı Yükseltme” konulu makalesinde, büyük ekranlarda e-ticaret UX için geçerli olan çok sayıda teknikten bahseder. Özellik karşılaştırması için de oldukça alakalı olabilirler.
Nesneleri Yapışana Kadar Hareket Ettirmek
Karşılaştırma tablosu görünmeden önce tam olarak ne olur? Müşteri muhtemelen bir kategori sayfasına gidecek ve karşılaştırmak için birkaç öğe seçecek ve yalnızca karşılaştırmayı isteyecek bir düğmeyi keşfedecektir. Bu noktada, müşteri seçilen öğelerden bazılarının ayrıntılarını biliyor olabilir (veya bilmiyor olabilir). Aynı şekilde, karşılaştırma için seçim sırası rastgele olabilir (veya olmayabilir). Karşılaştırma sonuçlarını görüntülerken, güvenli bir bahis, sütunları seçim sırasına göre görüntülemektir, çünkü herhangi bir farklı sıra karışıklığa neden olabilir.
Karşılaştırma sürecinde olduklarından, müşteri (umarım) bazı şeyleri biraz daha net görmeye başlayacak ve seçilen rakiplerden açıkça daha iyi performans gösteren ürünleri filtreleyecektir. Karşılaştırma görünümünü temizlemek için, müşterinin, elbette, genellikle sütunun sağ üst köşesinde (veya kayan başlıkta) "x" ile gösterilen bir ürünü karşılaştırmadan kaldırmasına izin vereceğiz.
Görünen o ki, bazen kullanıcılar seçeneklerden birini, örneğin zaten çok pahalı olduğu için çabucak reddederler, ancak diğer adayları bağlama oturtmak için bu seçeneği referans olarak karşılaştırma görünümünde tutmak isterler. Bu "referans" seçeneği, iki veya daha fazla "gerçek" aday arasında karşılaştırma yapmanın önüne geçerek tablonun ortasında sıkışıp kalabilir.
Açıkçası, bu seçenekler için en iyi düzenleme, önce ana adayları yan yana, ardından “referans” adayları göstermek olacaktır. Aslında, müşterinin bazı adayları düşürmesine veya düşürmesine ve daha az belirgin bir gri renkte görüntülenerek onları biraz kenara itmesine izin verecek kadar ileri gidebilirsiniz.
Biraz daha sağlam bir seçenek, kullanıcıların sütunları istedikleri gibi sürüklemesine izin vermek olacaktır. Bu, başlangıçta, müşteri listeye epeyce ürün eklediğinde, ancak daha sonra, örneğin, fiyat farkının çok yüksek olduğunu fark ettiğinde ve ürünleri yeniden düzenlemek istediğinde yardımcı olacaktır. Ayrıca “referans” adaylarla ilgili durumda da yardımcı olacaktır. Aslında, görüşmelerde kullanıcılar bazen ürün sütunlarını kartlar, broşürler veya önemli olanları daha az önemli olanlara karşı gruplandırmak için hareket edebilecekleri yapışkan notlarla karşılaştırdılar. Aynı deneyimin bir özellik karşılaştırma tablosundaki dijital eşdeğeri, sürüklenebilir sütunlar olacaktır.
Örneğin Dijital Fotoğraf İncelemesinde, kullanıcılar seçilen öğeleri sola ve sağa taşıyabilir. Bu, sürükle ve bırak yöntemine erişilebilir güzel bir alternatif.
SocialCompare'in doğası, kullanıcıların sütunları ve satırları istedikleri gibi sürükleyebilmelerini gerektirir. Bununla birlikte, sütunları benzer kartlar arasında taşımak, perakende web sitelerinin müşterileri için de yararlı olabilir.
Sürükle ve bırak yönteminin (açıkça) erişilebilir olmadığına dikkat etmek önemlidir, bu nedenle ekran okuyucu kullanıcılarının sütun başlıklarında gezinmeye erişmesi gerekir. Örneğin, bu durumda geri dönüş olarak bir select açılır menüsüne veya bir grup radyo düğmesine sahip olabilirsiniz.
Ancak, ayrıntılı bir karşılaştırmadan sonra müşteri, karşılaştırma görünümünde sunulan tüm seçeneklerden memnun kalmazsa ne olur? Listeden öğeleri kaldırabilmenin yanı sıra , karşılaştırma görünümüne ilgili öğeleri ekleyebilmek önemlidir - ve burada "ilgili" önemlidir. Çoğu durumda, "ekle" düğmesi, müşterileri, karşılaştırma için daha fazla öğe eklemelerinin isteneceği kategori sayfasına geri döndürür. Bunun yerine, belki seçilen öğelere benzer olanları göstererek, faturaya uyması muhtemel ürünler önerebiliriz.
Car Showroom'da müşteriler, model referansını girerek ve otomatik öneriyi kullanarak yeni öğeler ekleyebilir. Ayrıca, arayüzün karşılaştırma içinde gezinme sağladığına dikkat edin - ilgili özelliklere hızlı geçişler için rahat.
Paylaşılabilir URL'ler Gibi İkinci Görüşler de Önemlidir
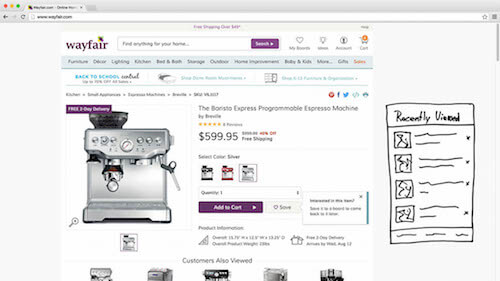
Özellik karşılaştırması çoğunlukla zaman alan satın almalarla ilgili olduğundan, satın alma ne kadar önemliyse, müşterinin bir ürünü uzun bir süre boyunca satın alma fikrini keşfetme olasılığı o kadar yüksektir. Alışveriş yapanları gözlemlerken fark ettiğimiz bir şey, arada bir, bir şüphe anında, karşılaştırma tablosunun ekran görüntüsünü (veya bir dizi ekran görüntüsünü) alacakları ve bunu "ileride başvurmak üzere" saklayacaklarıdır. bir karar verdiler. Pekala, tam gerçek bu değil çünkü bu ekran görüntüsünü saklamanın ana nedenlerinden biri, onu teknik detayları daha iyi anlayan arkadaşlara ve iş arkadaşlarına göndermek ve ikinci görüşlerini almaktır.
Aslında, ikinci görüşler birçok insan için önemlidir - ürünün ait olduğu kategori ne olursa olsun o kadar bilgili olmayan yakın bir arkadaştan bile. Bu değerli ekran görüntüsü, Facebook sohbetleri ve Skype sohbetleri, e-posta ekleri ve WhatsApp grupları arasında dolaşarak sona erecek. Verileriniz size birçok müşterinizin ürün satın almadan önce ikinci bir fikre ihtiyacı olduğunu söylüyorsa (ve bu kesinlikle elektronik veya ev aletleri için geçerli olacaktır), arkadaşça ve dostça ve teşvik edici kopya. Bu, her karşılaştırmanın, tüm veya seçilen öznitelikleri, genişletilmiş ve daraltılmış öznitelik gruplarını ve ürün sırasını içeren benzersiz bir URL'ye sahip olması gerektiği anlamına gelir.
Bu Seçimi Kaybetme
Pek çok müşterinin, web sitesini bir dahaki sefere (genellikle kısa bir süre sonra) ziyaret ettiklerinde, ürün seçimini bozulmadan tutmak için alışveriş sepetlerini veya istek listelerini kötüye kullandığı bir sır değil. Aynı şekilde, karşılaştırma tablosunu bir süre kalıcı olarak (belki de localStorage veya Service Worker'da) saklamak iyi bir fikirdir. Aslında, karşılaştırılan ürünler yanlışlıkla sekmeyi kapattıktan sonra kaybolursa hiçbir müşteri memnun olmaz.
Sonunda, kullanıcı birkaç gün (veya haftalar) sonra sayfayı ziyaret ettiğinde, "kapatma" seçeneğiyle birlikte, son görüntülenen öğelerin ve karşılaştırılan öğelerin hala mevcut olduğunu belirten küçük bir mesaj çubuğu açabilirsiniz. Kullanıcı bu karşılaştırmayı keşfetmeyi seçerse, bunu mesaj çubuğundan yapabilir. Bir kategoriye göz atmaları ve karşılaştırma için başka ürünleri seçmeleri durumunda, açıkçası karşılaştırma görünümünün üzerine yeni seçilen ürünler yazılmalıdır.
Bu Küçük Etkileşim Detayları
Bir özellik karşılaştırma tablosuyla etkileşim oldukça açıklayıcı görünebilir, ancak kullanıcı karşılaştırmayı görmeden önce birçok küçük kararın verilmesi gerekir.
Karşılaştırma Nerede Mümkün Olmalı?
Birincisi, karşılaştırma özelliğinin açıkça belirtilmesi, tanıtılması veya bir şekilde öne çıkarılması gerekiyor - ama tam olarak nerede? Birçok seçenek var. Ana sayfada, kategori listesinde veya ürün sayfasında görünebilir. Ayrıca alışveriş sepeti sayfasında veya arama sonuçları sayfalarında da bulunabilir. Çoğu e-ticaret web sitesinde, karşılaştırma seçeneği, genellikle müşterinin dikkatini satın alma hunisinden uzaklaştırmamak için bariz bir nedenle yalnızca kategori sayfasında görünür. Yine de, her zaman en iyi çözüm mü?
Peki, önce kendimize sormalıyız, bir müşteri ilk etapta ürünleri ne zaman karşılaştırmak ister ? Yaygın bir kullanım durumu, benzer seçeneklere baktıklarında ancak hangisini seçeceklerine karar veremedikleri zamandır. Bu genellikle ana sayfada (çok erken) veya alışveriş sepeti sayfasında (çok geç) geçerli değildir, ancak kategori sayfasında ve (genellikle) ürün sayfasında kesinlikle böyledir.
Bunun da ötesinde, müşterilerin kategori sayfalarında gezindiğini gözlemlerken ilginç bir davranış kalıbı tespit edilebilir. Satın alma seçeneklerini araştırırken, çok sayıda kullanıcı her potansiyel ürün adayını ayrı bir sekmede açacak ve önce her birini tek tek inceleyecek, sekmeleri yalnızca adayın yeterince iyi olmadığı açıksa kapatacaktır. Şimdi, bu müşteriler güçlü bir aday bulabilir ve doğrudan kasaya gidebilir veya (daha yaygın olarak) birkaç seçeneğe yönelebilirler.
İkinci durumda, bir ürün sayfasında karşılaştırma için öğeler ekleyebilmek, ürün sayfaları ve kategori sayfaları arasındaki bu can sıkıcı gidiş dönüşleri açıkça kurtaracaktır. Bununla birlikte, yalnızca tıklamaları veya tıklamaları kurtarmakla kalmayacak, daha da önemlisi, bir müşterinin kararsız olduğu ve kontrol etmeye devam edemediği durumlarda, satın alma işlemini tamamen terk ederek kilitlenmelerden kaçınacağız. Müşteri seçenekler konusunda kararsızsa, kesinlikle kontrol etmeyecektir; ve eğer yaparlarsa, yüksek geri ödeme maliyetleri riskini bekleyebilirsiniz. Bir bakıma, özellik karşılaştırma, doğru kararı vermelerine yardımcı olarak müşterileri web sitesinde tutmanın kolay ve yararlı bir yoludur.
Bir başka yaygın kullanım durumu, bir müşterinin aklında güçlü seçeneklerle bir web sitesine gelmesi, ancak her seçeneğin daha ayrıntılı özelliklerini aramasıdır. Bu durumda, müşterinin bu ürünleri arama alanında araması ve genellikle fiziksel bir perakende mağazasında yazdığı belirsiz model numaralarını yazması muhtemeldir. Cihaz arama kullanılarak bulunamazsa, bazı müşteriler yine de onu kategori sayfasında bulmaya çalışacak, ancak ilk denemeleri beklenen sonuçları getirmezse, web sitesini tamamen terk edecekler. Önceki duruma benzer şekilde, burada potansiyel müşterilere, kastettikleri ürünleri önererek ve karar vermelerini kolaylaştırarak rehberlik edebiliriz. Belki de fiziksel bir mağazanın sunabileceğinden daha rekabetçi fiyat ve teslimat seçenekleri sağlayabiliriz. Yine, karşılaştırma seçimini doğrudan arama sonuçlarına eklemek de düşünmek için iyi bir seçenek olabilir.
Yine de başka bir seçenek var. Küresel gezinmenin bir parçası olarak özellik karşılaştırmasını da vurgulayabiliriz. Her biri belirli bir hedef kitleyi hedefleyen çok sınırlı bir ürün yelpazeniz varsa, her ürünün hangi müşteri grupları için tasarlandığını açıkça belirtmek faydalı olabilir.
Örneğin, Konica Minolta ana navigasyonda ayrı bir özellik karşılaştırma bağlantısı sağlar. Ne yazık ki, yan yana görünümde tüm ürünler için tüm özelliklerin bir listesinden başka bir şey değil. Belki de her ürünün avantajlarını ve kime daha iyi geldiğini açıklamak daha faydalı olabilir. Yine de müşteriler, kolay tarama ve okuma için sonuçları dışa aktarabilir ve yazdırabilir.
Vizio, ana navigasyonda özellik karşılaştırmasını belirgin bir şekilde entegre eder. Tüm ürünler karşılaştırma için seçilebilir, ancak her gezinme bölümü aynı zamanda tüm ürün yelpazesini, hepsi gruplara ayrılmış ve ilgili olanları seçmek için filtrelerle birlikte gösteren bir “Boyutları / Modelleri Karşılaştır” bağlantısı içerir. Nitelikler de gruplara ayrılmıştır ve ürünler her zaman kayan bir çubukta görünür halde kalırken, bir tablo görünümünde akordeonlar olarak görüntülenir.
Şaşırtıcı bir şekilde, Amazon, kategori sayfasında bir seçenek olarak özellik karşılaştırması göstermiyor. Aslında ürün sayfasında da fark edilmesi oldukça zor. Ancak Amazon, müşterilerin karşılaştırmak istedikleri ürünleri seçmelerine izin vermek yerine, yalnızca "Benzer ürünlerle karşılaştırma" yapmalarına izin veriyor. Mobil cihazlarda varsayılan olarak yalnızca altı özellik görüntülenir: ürünün başlığı ve küçük resmi, müşteri puanı, fiyat, nakliye bilgisi ve satıcı. Nitelikler, bir dokunuş veya tıklama ile aşamalı olarak ifşa edilir.

Beni yanlış anlamayın: Tabii ki web sitesinin ana amacı, mümkün olduğunca çok sayıda insanı bir karşılaştırma görünümüne getirmek değil, onları kasaya getirmektir - ihtiyaçlarını gerçekten karşılayacak bir ürünle. Karşılaştırma, kilitlenmeyi önlemeye yardımcı olabileceğinden, ürün sayfaları, kategori sayfaları ve arama sonuçları için "karşılaştırmaya eklemeyi" etkinleştirmeyi deneyin ve ardından dönüşümü izleyin. Envanterde yalnızca birkaç ürününüz varsa, her bir müşteri grubunu net bir şekilde etiketlemek ve hedeflemek daha iyi (ve daha basit) bir seçenek olabilir.
Yalnız Bir Onay Kutusunun Hayatı veya Karşılaştırma Nasıl Belirtilir?
Bir özellik karşılaştırmasının hangi sayfalarda görüneceğini öğrendikten sonra, kendimize, kullanıcıların karşılaştırma için öğeleri gerçekte nasıl ekleyeceğini sormalıyız. Bu, özelliğin nasıl belirtildiğine ve kullanıcının onunla nasıl etkileşime gireceğine dair mikroskobik ayrıntılara çok yakından bakmamızı gerektirir.
Bazı tasarımcılar etiketli bir bağlantı veya düğme kullanmayı tercih ederken (örneğin, "Karşılaştırmaya ekle"), diğerleri karşılaştırmayı belirtmek için ikonografi (artı işareti veya özel bir "karşılaştırma" simgesi) kullanır. Yine de daha yaygın bir seçenek, etiketli eski bir onay kutusu gibi görünüyor. Bir onay kutusu, doğal olarak, bir öğenin nasıl seçilebileceğini ve seçilmeyeceğini bildirir ve yerinde uygun bir etiketle, işlevselliği açık bir şekilde iletir.

Şimdi, bu onay kutusunu nereye yerleştirirsiniz , diye sorabilirsiniz? Açıkçası, e-ticaret web sitelerine bakarsanız, hemen hemen her yerde bulacaksınız - bazen başlıkların üstünde, bazen küçük resimlerin altında, bazen sağ alt köşede incelemelerin yanında ve oldukça sık olarak fiyatın hemen üstünde, kaçırmanın zor olduğu yer. Kuşkusuz, önemli bir fark tespit edemedik; ancak bir şey dikkat çekiciydi: Onay kutulu seçenekler, sürekli olarak özellik karşılaştırmasını düz metin bağlantılarından biraz daha belirgin ve bulmayı kolaylaştırıyor gibiydi.

Kullanıcı karşılaştırma için bir öğe seçtiğinde , seçimi onaylamak önemlidir - bir onay kutusu bu konuda iyi bir iş çıkarır, ancak ifadeyi de değiştirebiliriz (örneğin, "Karşılaştırmaya ekle"den "Karşılaştırmadan kaldır"a) veya arka plan rengini değiştirin (hafif vurgulanmış) veya bir etikette veya bayrakta (“Kısa Listeye Alındı”) veya bir açılır pencerede soluyor. Ayrıca ekran okuyucular için durum değişikliğini de belirtmeliyiz.
Her seçim, tüm seçimi sıfırlamadan, tek dokunuşla kolayca kaldırılabilir olmalıdır. Ne yazık ki, ikincisi o kadar nadir değildir, çünkü bazı web siteleri çift seçimi önlemek için onay kutusunu devre dışı bırakmayı seçer ve bu da ürünü bir karşılaştırma görünümü istemeden karşılaştırmadan kaldırmayı etkili bir şekilde imkansız hale getirir.

Açıkçası, müşterilerin karşılaştırma görünümüne kolayca geçebilmeleri için bir yere bir "karşılaştır" düğmesi de yerleştirmemiz gerekiyor. Şimdi, karşılaştırma için kısa listeye alınmış tek bir öğe yoksa bu görüş bir anlam ifade etmeyecektir. Bu nedenle, karşılaştırılacak yeterli öğe olmadığında devre dışı bırakılmış, gri renkli bir "karşılaştırma" düğmesi görüntülemek yerine, yalnızca listede en az iki öğe varsa görüntüleyebiliriz - belki de "Karşılaştırmaya ekle" öğelerinin yanında satır içi ” Müşterinin seçtiği tüm adayların onay kutuları veya bağlantıları.
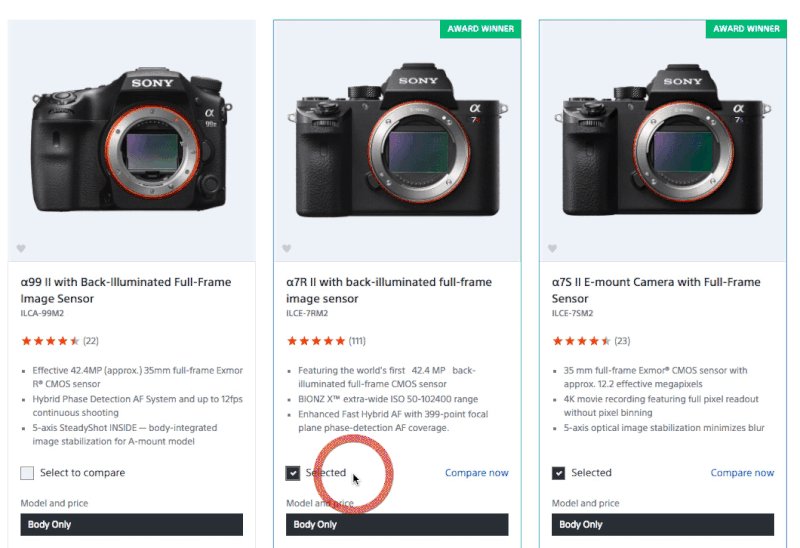
Örneğin Sony, önce bir kategorideki tüm ürünler için "Karşılaştırmayı seç" metin etiketini kullanır ve bir öğe seçilirse, o öğedeki onay kutusu etiketini "Karşılaştırma için iki veya daha fazla seçin" olarak değiştirir. Karşılaştırma için bir öğe daha eklendiğinde, etiket, seçilen tüm ürünlerde satır içi görünen bir "Şimdi karşılaştır" bağlantısıyla "Seçildi" olarak değişir.

Aslında, pratikte, bu "süslü" karşılaştırma düğmesinin çok süslü olması pek olası değildir, aksi takdirde "Sepete ekle" gibi birincil düğmelerle dikkat çekmek için mücadele ederdi. Bu nedenle, çoğu zaman, dikkat çekmek için savaşmayan, ancak fark edilir, karşılaştırma onay kutularına yakın, ince bir üçüncül düğmedir. Yine de, karşılaştırma için yeni bir öğe eklendiğinde, ince bir geçiş veya animasyonla bir saniyeliğine hafifçe vurgulayabiliriz.
Bir saniye bekle! Şunu düşünebilirsiniz: Peki, özellik karşılaştırması bu kadar önemliyse, neden müşteriyi doğrudan karşılaştırmaya gitmeyi veya web sitesinde gezinmeye devam etmeyi seçmeye yönlendiren bir ışık kutusunda bir onay göstermiyorsunuz? Bu seçeneğin sorunu , akışı büyük ölçüde kesintiye uğratmasıdır . Odaklanmayı ürünler üzerinde tutmak yerine, müşterinin dikkatini her yeni eklenen ürünle yanıtlanması gereken bir onay mesajına yönlendirir.
Tabii ki, müşterinin karşılaştırma için iki veya dört veya daha fazla öğe ekleyip eklemeyeceğini bilmiyoruz, ancak ürünlere göz atmaya devam etmek için ışık kutusundan kurtulmak aşırı ve tamamen gereksiz görünüyor. Satır içi bir "karşılaştırma" düğmesiyle , her iki seçeneğin de en iyisini elde ederiz: Kullanıcı göz atmaya devam etmek isterse, bunu sorunsuz bir şekilde yapar. Karşılaştırmak isterlerse, kolayca karşılaştırabilirler. Ve odak noktası her zaman en önemli olan şey üzerindedir: ürünler.
Ancak, yapabileceğimizin en iyisi bu değil. Kullanılabilirlik oturumlarında sürekli olarak fark ettiğimiz bir sorun, müşterilerin seçeneklerini keşfedip karşılaştırma için öğeler ekledikçe, sonunda karşılaştırma görünümünü istemeye hazır olmaları, ancak çoğu zaman bunu soracak düğmeyi bulamamalarıdır. Aslında, seçtikleri ürünleri yeniden bulmak zorunda kalıyorlar çünkü “şimdi karşılaştır” düğmeleri burada bulunuyor. Bu, özellikle dağınık ürünlerin uzun bir listesini içeren sayfalandırılmış bir kategoride zordur.
Bu sorunu, sayfanın alt kısmında yarı şeffaf bir karşılaştırma yerleşimi görüntüleyerek çözebiliriz. Yer paylaşımı, bir müşteri karşılaştırma için ilk öğeyi eklediğinde görünebilir ve seçim temizlendiğinde kaybolabilir. Ekranın bir bölümünü karşılaştırmaya ayırarak, kullanıcının eylemlerini ustaca onaylamak ve akışı kesintiye uğratmadan sonraki adımları hakkında onları bilgilendirmek için yeterli alanı geri kazanırız.
Home Depot, seçilen ürünlerin küçük resimlerini vurgulamak için altta 60 piksel yüksekliğinde bir karşılaştırma katmanı kullanır. Kullanıcıları seçim boyunca yönlendirmek için kullandığımız bindirme - örneğin, karşılaştırma için kaç öğenin gerekli olduğunu açıklayarak. Müşterilerin bir kategori sayfasında seçilen öğeleri araması gerekmez, ancak doğrudan yer paylaşımından seçeneklerin seçimini kaldırabilirler. Aynı zamanda her yerde hazır bulunan “Karşılaştır” düğmesinin bulunduğu yerdir.
Electrolux, 75 piksel yüksekliğindeki alt çubukta seçili öğelerle ilgili bildirimleri görüntüler. Hızlı bir şekilde anlamak için biraz fazla ince olabilir. "Farklılıkları gösterme" veya "tüm nitelikleri gösterme" metnini değiştirmek yerine, kullanıcıların açıp kapatabileceği bir sözde onay kutusu kullanır.
Cihaz Bağlantısı, alt kısımda, karşılaştırmayı ve yakın zamanda görüntülenen öğelere erişimi gösteren net bir bağlantıyla birlikte, biraz daha az incelikli 40 piksel uzunluğunda bir çubuk kullanır. Karşılaştırma görünümü yukarıdan aşağıya doğru kayar ve kullanıcılar en son görüntülenen öğelere de geçebilir.
Benzer özellikleri gösterme ve gizleme tasarımı biraz kapalı, sağ üst köşeye sıkışmış. Ayrıca müşteriler, karşılaştırma için "Stok Kimliği veya SKU" ekleyebilir - ancak pek çok müşteri bunun ne anlama geldiğini bilemez.
Abcam, alt çubuğu, dikey bir listede sıralanmış öğelerle bir akordeon olarak biraz farklı uygular. Ne yazık ki, kullanıcı karşılaştırma modundayken öğeleri kaldırmak veya seçimi temizlemek mümkün değildir.
Delta, fiyat gibi diğer önemli ayrıntılarla birlikte yalnızca fareyle üzerine gelindiğinde "Karşılaştırmaya ekle" öğesini görüntüler. Önceki örneklerden farklı olarak, "Karşılaştırmaya ekle", ekranın üst kısmında müşterinin karşılaştırma için daha fazla öğe ekleyebileceği bir yer paylaşımı ister.
Aslında, kaplama oldukça yaygın bir çözüm gibi görünüyor ve aslında birçok yönden yardımcı olabilir. Örneğin, yalnızca bir öğe kısa listeye alınmışsa, alanı benzer karşılaştırılabilir öğeler, hatta diğer müşterilerin de sıklıkla kontrol ettiği öğeler önermek için kullanabiliriz ("Benzer veya daha iyi seçenekler öner").
Ayrıca benzer öğeleri gruplayabilir ve kısa listeye alınmış bir ürün seçimiyle bir karşılaştırma listesini tamamlayabiliriz. Fark ne? Müşteriden bir tür ürün seçmesini istemek, ardından o türdeki belirli öğeleri seçip bunları karşılaştırmak yerine, müşterilerin farklı türde ürünler eklemesini, arka planda gruplandırmasını ve daha sonra herhangi bir zamanda erişilebilir durumda tutmasını sağlayabiliriz. sadece karşılaştırma için. Bunu, her seçimin bir etiket ve hatta belki de paylaşılabilir bir URL aldığı bir tür genişletilmiş favori listesi veya istek listesi olarak düşünün.
Digital Photography Review tam da bunu yapıyor. Kullanıcı herhangi bir öğeyi kısa liste için "işaretleyebilir" ve daha sonra belirli bir kategorideki öğeleri karşılaştırabilir. Bu, dayanıklı ve bağışlayıcı tasarımın güzel bir örneğidir: Bir müşteri karşılaştırma için pilleri ve dizüstü bilgisayarları seçse bile, bunlar ayrı olarak gruplandırılacağından asla yan yana bir karşılaştırmada görünmezler. Her öğe ayrı ayrı kaldırılabilir veya müşteri tüm grubu da kaldırabilir.
Uygulaması biraz daha karmaşık olsa da, bu oldukça iyi çalışıyor gibi görünen hemen hemen mutlak çözümler. Alternatif olarak, sayfanın en altına yerleştirilmiş bir "karşılaştırma" çubuğunun olması da kesinlikle güvenilir bir çözümdür.
Karşılaştırma için Kaç Öğe Eklenebilir?
Bazı arayüzler bir seferde tam olarak 2 öğenin karşılaştırılmasına izin vererek çok kısıtlayıcı olsa da, genellikle karşılaştırma görünümündeki alan sınırlamaları nedeniyle 4-5 öğeye kadar karşılaştırmaya izin vermek daha yaygındır. Kuşkusuz, listedeki 5'ten fazla öğe ile karşılaştırma çok karmaşık hale gelir, sütunlar gizlenir ve "farklılıkları gösterme" daha az kullanışlı hale gelir. Ancak müşteri sonuçta daha fazla ürünü karşılaştırmayı seçerse ne olur?
Pekala, belirli bir istisna dışında, pek çok müşterinin bunu yapması muhtemel değildir. Bazı müşteriler, alışveriş sepetini ve özellik karşılaştırmasını istek listesi olarak kötüye kullanma, referans olarak "öğeleri sonraya saklama" eğilimindedir. Çok sayıda öğeyi kaydetmeyi seçerlerse, elbette bir stepper kullanarak ürünler arasında gezinmelerine izin verebiliriz, ancak belki de varsayılan olarak tabloyu yeniden şekillendirebilir ve bunun yerine önemli noktaları, avantajları ve dezavantajları çıkarabiliriz. Bu, tamamen karşılaştırma için bir öğe eklemeye izin verilmemekten biraz daha az can sıkıcı olabilir.
Yan Yana Karşılaştırmanın Kısa Ömrü
Sonunda, bu onay kutularına veya bağlantılara dokunduktan sonra, müşteri umarız, kısa listeye alınan seçeneklerin bir karşılaştırmasını yan yana görmeyi seçer. Bu karşılaştırma genellikle kısa ömürlü bir türdür: Amacına hizmet ettiği sürece kullanılır, potansiyel olarak arkadaşlar ve meslektaşlarla paylaşılır, ancak kısa bir süre sonra unutulup gider. Şimdi, karşılaştırma farklı şekillerde görünebilir:
- aynı sayfada, tam sayfa bindirme olarak;
- web sitesinin düzenine entegre edilmiş ayrı bir yeni sayfada;
- ayrı bir yeni sayfada, bağımsız;
- kullanıcının o anda bulunduğu sekmeye ek olarak açılan ayrı bir sekmede veya pencerede.

En iyisi ne? Çoğu durumda, bir özellik karşılaştırmasının, niteliklerin hızlı bir şekilde karşılaştırılmasını sağlamak için ihtiyaç duyduğu alan miktarı nedeniyle, ikinci seçeneğin anlamlı bir şekilde ortaya çıkması zor olabilir. Hem birinci hem de üçüncü seçeneklerin uygulanması genellikle daha kolaydır, ancak sayfalar arasında gezinme olmadığı için birincisi biraz daha hızlı görünebilir. Ancak, karşılaştırmanın durumuna bağlı olarak URL değişikliğinin uygun şekilde uygulanmasını da gerektirecektir. Bağımsız bir sayfayla, bu sorunu çözmek biraz daha kolay olurdu. Alternatif olarak, "karşılaştırmayı kaydetmeyi" ve paylaşılabilecek bir bağlantı oluşturmayı önerebilirsiniz.
Dördüncü seçenek, bağlantıların varsayılan olarak yeni sekmelerde açılıp açılmayacağına ilişkin hiç bitmeyen tartışmadaki payınıza bağlıdır. Bu muhtemelen bir tercih meselesidir, ancak genellikle mevcut pencereye ek olarak bir pencere açmak için çok iyi bir nedenimiz olmalıdır. PDF dosyaları veya girilen verilerin kaybına neden olabilecek herhangi bir sayfa için mantıklı olsa da, bir karşılaştırma görünümü için yeterince kritik olmayabilir.
İdeal olarak, her iki seçeneği de sağlayabilirsiniz - bağlantı doğrudan aynı sekmedeki karşılaştırma görünümüne yönlendirebilir ve ayrı bir sekmede açılacak bir görünümü belirtmek için Wikipedia benzeri bir harici bağlantı simgesi kullanılabilir.
Biraz Farklı Bir Özellik Karşılaştırması Veya Doğru Soruyu Doğru Şekilde Sormak
Sonuç olarak, kullanıcıların ilgili karşılaştırılabilir özellikleri hızla bulmalarına yardımcı olmak istiyoruz. Bunları bulmanın, önce kullanıcıdan kendileri için en önemli olan nitelikleri seçmesini istemekten daha iyi bir yol var mı?
Maç Puanı Karşılaştırması
Örneğin, seçilen ürünler için yapılan incelemelerde görünen niteliklere bakarak bu özelliklerden bazılarını otomatik olarak çıkarabilir ve bunları yan yana karşılaştırmanın üzerindeki küçük bir panelde önerebiliriz - hemen hemen kullanıcının onaylayabileceği veya onaylayabileceği etiketler gibi. Ekle.
İlgili özellikler tanımlandıktan sonra, seçilen tüm ürünler için (incelemelere ve teknik özelliklere dayalı olarak) eşleşme puanını hesaplayabilir ve ortalamaları beklentilerin çok altındaysa, bunun yerine daha yüksek puanlı alternatif ürünler önerebiliriz.
En yüksek puana sahip seçenek, "önerilen satın alma" veya kategoride o ürünü satın alan müşterilerin yüzdesi ve hatta harici profesyonel incelemelerden alınan puanlar ile kazanan olarak önerilebilir. Orada, öğeyi satın alma veya yakındaki bir mağazadan teslim alma seçeneklerini daha belirgin bir şekilde gösterebiliriz. Özetlemek gerekirse, en iyi seçeneği bulmak için "çok çalıştığımızı" iletmek için karşılaştırmayı hoş bir "savaş" yükleme göstergesiyle bile tamamlayabiliriz.
En İyi On İnceleme, 10 ürünü yan yana karşılaştırmada göstermeyi başarıyor. Her ürün, belirli özellik gruplarına göre ayrılmış bir derecelendirmeye ve aynı zamanda genel bir puana sahiptir. Kazanan bir "Altın Ödül" ile vurgulanır ve dar ekranlarda sütunu sabitlenir, diğer ürünler onunla karşılaştırılır. Bu biraz daha fazla düşünülmüş bir tasarım, ancak belki de kazanan adayı kullanıcının bakış açısından tespit etmek biraz daha kolay.
Matris Karşılaştırma Görünümü
Karşılaştırmaları incelerken, doğal olarak özellik karşılaştırma tablolarını düşünürüz, ancak belki de filtrelenmiş bir görünüm veya görsel bir görünüm, karşılaştırmalar için daha iyi bir seçenek olabilir - özellikle karmaşık olanlar için. Örneğin Ürün Tablosu, monitörler için ekran boyutuna göre fiyat eşlenen ürünlerin matris sunumunu kullanır. Özellikler ve nitelikler soldaki filtreler olarak ayarlanabilir ve aday sayısı ne kadar az olursa küçük resimler o kadar büyük olur. Bu, her web sitesi için bir seçenek değildir, ancak tablo düzeni kapsamı dışında bir karşılaştırma görmek ilginçtir.
Özellik karşılaştırması, müşteriler için karmaşık bir görev olabilir ancak olmak zorunda değildir. Müşterinin tercihlerine göre daha iyi seçenekler önererek bazı ağır yüklerin üstesinden gelebiliriz. Ne yazık ki, henüz gerçek bir e-ticaret arayüzünde bu kavramın herhangi bir örneğini bulamadım.
Karşılaştırmayı Sorunsuz Bir Şekilde Entegre Etme
Ancak, özel bir özellik karşılaştırması fikrinden tamamen vazgeçip bunun yerine biraz daha entegre bir yaklaşım kullanırsak ne olur? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
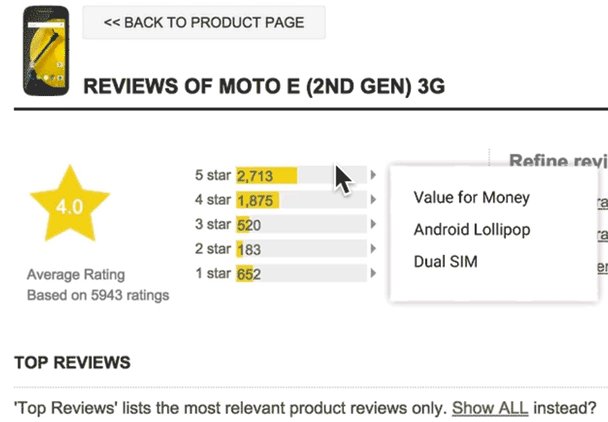
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Vay! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Karşılaştırmanın mümkün olduğunu nasıl belirtirsiniz?
- Karşılaştırma için ilk öğe eklendiğinde ne olur?
- Yalnızca bir öğe seçildiğinde karşılaştırma seçeneğini devre dışı bıraktınız mı?
- Bir öğe seçildikten sonra, bağlantıyı değiştirir veya seçilen ürünü vurgular mısınız veya bir karşılaştırma çubuğu veya bir ışık kutusu görüntüler misiniz?
- Kullanıcılar seçili bir seçeneğin seçimini nasıl kaldırır?
- Karşılaştırma için yalnızca bir öğe eklendiyse, karşılaştırma için ürünler önermeli miyiz yoksa kullanıcıların "benzer ürünleri bulmasını" sağlamalı mıyız?
- Bir öğe seçildiğinde, kullanıcıları seçimleri konusunda yeniden onaylamak ve güven vermek için görsel geri bildirim sağlıyor musunuz? (Örneğin, "İyi seçim! Bu, kategorideki en iyi 10 kameradan biri!")
- Bir müşteri karşılaştırma için kaç öğe ekleyebilir (genellikle üç ila beş)? Hiçbir öğe seçilmediyse veya bir öğe seçilmediyse karşılaştırmaya ne olur? Peki ya beşten fazla eşya?
- Öğeler karşılaştırılırken, karşılaştırmayı belirtmek için animasyon veya geçişler kullanıyor muyuz (savaş animasyonu gibi)?
- Fiyatı (veya fiyat gelişimini), bireysel ürün sayfasına bir bağlantı, derecelendirmeler, incelemeler, küçük resim, ürünün model adı ve fiyat eşleştirme araç ipucunu gösteriyor muyuz?
- Kullanıcılar yalnızca farklılıkları, yalnızca benzerlikleri veya tüm özellikleri görmek için geçiş yapabilir mi?
- Öznitelikleri varsayılan olarak gruplayıp daraltıyor muyuz?
- Niteliklerin tutarlı olup olmadığını ve karşılaştırılabilir meta verilere sahip olup olmadığını izliyor muyuz? Aksi takdirde, farklılıkları görmek anlamsız olurdu.
- Fareyle üzerine gelindiğinde veya dokunulduğunda sütunları ve satırları vurguluyor muyuz?
- Kullanıcı sütunları sola ve sağa hareket ettirebilir mi?
- Kullanıcı, ilgisiz kategorilerdeki öğeleri karşılaştırırsa (örneğin, pillerle bir dizüstü bilgisayar) ne olur?
- Kullanıcıların karşılaştırma için daha fazla öğe eklemesine nasıl izin veririz?
- Kullanıcıların karşılaştırmadan öğeleri kaldırmasına nasıl izin veririz?
- Karşılaştırma listesinde kaç öğe olduğunu dinamik olarak izlemeli ve hiçbiri ("Oh, karşılaştırılacak bir şey yok! İşte bazı öneriler.") veya bir ("Boo-yah! Bir kazananınız var" ise bir mesaj vermeli miyiz? !") veya iki ("Yani, şimdi sadece iki adayınız var.")?
- Müşterilerden en çok neyi önemsediklerini seçmelerini istemeli miyiz?
- Karşılaştırma için seçilen ürünler arasında, belki de kullanıcının en alakalı özelliklerine dayanarak bir "kazanan" öneriyor muyuz?
- Her eylem, değişikliği belirtmek için görsel ve/veya işitsel geri bildirime sahip mi?
- Karşılaştırma için paylaşılabilir bir bağlantı sağladık mı (örneğin, "Karşılaştırmayı farklı kaydet...")?
- Kullanıcı karşılaştırma görünümünde çok fazla zaman harcıyorsa, yardım hattı desteği veya sohbet için bilgi içeren bir pencere açmalı mıyız?
- Karşılaştırılan öğeler, sayfa yenilendikten veya terk edildikten sonra kalıcı olarak depolanıyor mu?
- E-posta aboneliği için "Fiyat düşüşü hakkında bilgi ver" seçeneğini dahil ediyor muyuz?
- Özellik karşılaştırması erişilebilir mi, sırasız bir liste olarak kodlanmış mı?
- Özellik karşılaştırmasının duyarlı davranmasını nasıl sağlarız?
Diğer Kaynaklar
- "Karşılaştırma Tabloları", Nielsen Norman Group,
- Vimeo'da HD olarak özellik karşılaştırma uygulamaları.
Bizi izlemeye devam edin!
Bu makale, burada, gerçekten Smashing Magazine'inizde tasarım kalıpları hakkında devam eden yeni serinin bir parçasıdır . Bu seride iki-üç haftada bir makale yayınlayacağız. İnşaatçılar ve konfigüratörlerle ilgili bir sonrakini kaçırmayın. Ah, yukarıdaki de dahil olmak üzere tüm kalıpları kapsayan (basılı) bir kitapla ilgileniyor musunuz? Yorumlarda da bize bildirin - belki tüm bu kalıpları tek bir kitapta birleştirmeyi ve Smashing Magazine'de yayınlamayı düşünebiliriz. Sallamaya devam et!
Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul'a yayınlanmadan önce bu makale için geri bildirimde bulundukları için çok teşekkürler.
