Büyük Yeterince Büyük Olmadığında: Kahraman Görsellerle Tasarlamak
Yayınlanan: 2022-03-10Bir kahraman resmi, güzel bir resimden daha fazlasıdır. Güçlü bir iletişim aracıdır. Bu yazıda size kahraman görsellerini kullanmayla ilgili birkaç ipucu vereceğim. Ayrıca, kendi tasarımlarınızı biraz daha farklı bir şekilde prototiplemeye ve tel çerçevelemeye başlamak ve denemek isterseniz, Adobe XD'yi ücretsiz olarak indirebilir ve test edebilirsiniz.
SmashingMag'de Daha Fazla Okuma :
- İşlevsel Animasyon, Kullanıcı Deneyimini Geliştirmeye Nasıl Yardımcı Olur?
- Sadece Güzel Değil: Web Sitelerinize Duygu İnşa Etmek
- Duyarlı Bir Görüntü Çözümü Seçme
- Daha İyi Düğmeler Nasıl Tasarlanır
1. İlgili Olun
Kahraman görüntüsünü bir giriş gibi düşünün: Kullanıcılara web sitenizin geri kalanından ne beklemeleri gerektiği konusunda bir fikir verir. Bir kahraman görüntüsünün tüm amacı, ziyaretçiye web sitenizin neyle ilgili olduğunu ve hangi fikri iletmek istediğini anında anlatmaktır. Bir kahraman görseli web sitesinin içeriğini doğru bir şekilde bağlamsallaştırmadığında, kullanıcıya hiçbir değer sağlamaz. Ekranın değerli dikey alanını boşa harcar ve bazen kafa karışıklığına neden olabilir. Bir görsel, marka veya ürün hakkındaki önyargılarıyla uyuşmadığında ziyaretçilerin kafası kolayca karışır.

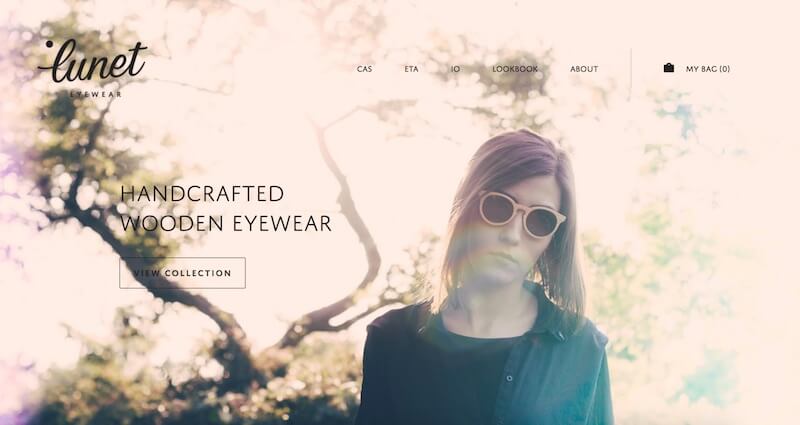
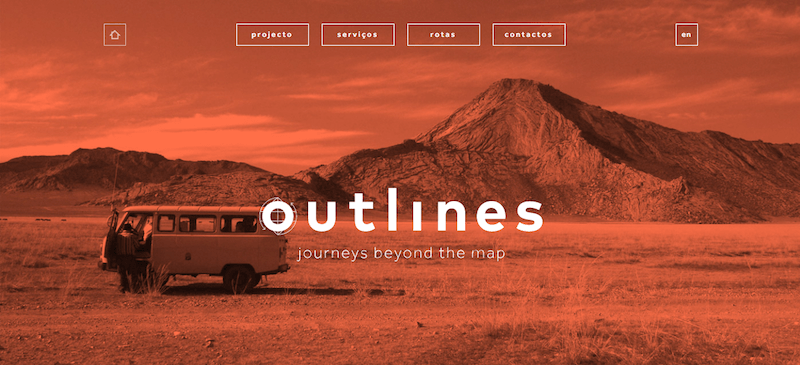
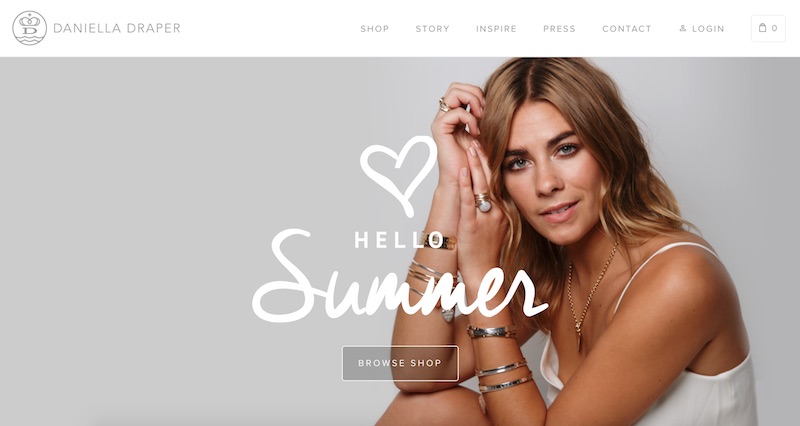
Fotoğraf konusunda seçici olun. Yaratmakta olduğunuz deneyimin temasına, amacına veya kampanyasına uyan birini seçin. Lunet Eyewear'ın kahraman resmine bakın: Web sitesinin mesajını netleştirir. Görselin içeriği markayı temsil etmektedir.

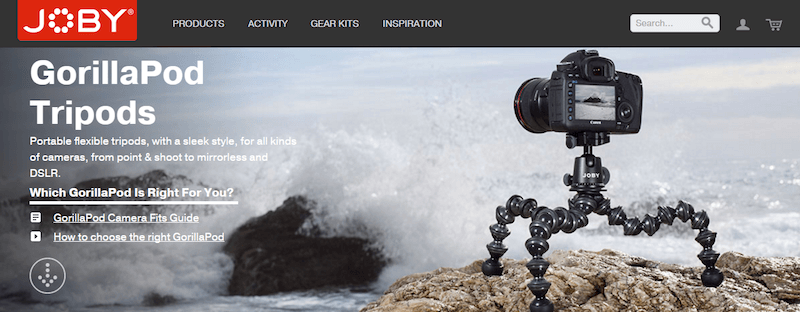
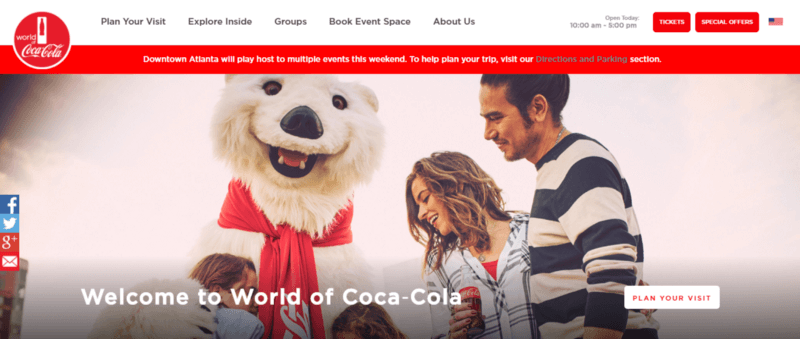
Web sitenizi bir ürünü tanıtmak veya satmak için kullanıyorsanız, kahraman resmi faydalarını göstermelidir. Ürünler için yalnızca bir ürünün nasıl göründüğünü değil, aynı zamanda gerçek bir ortamda nasıl çalıştığını gösteren bağlamsal kahraman görselleri kullanmayı düşünün.

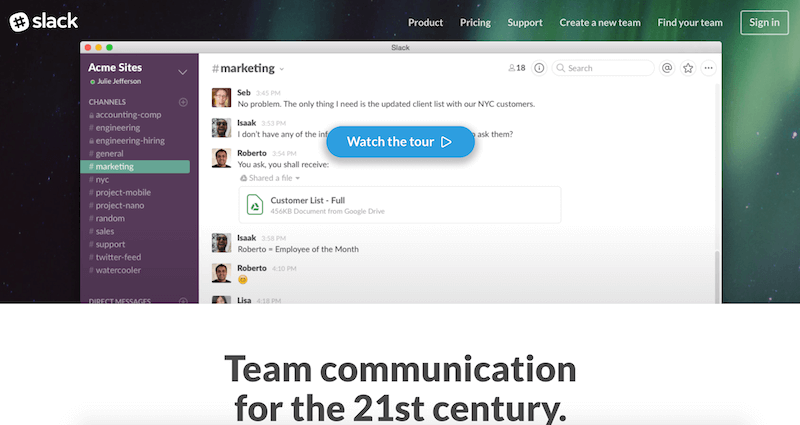
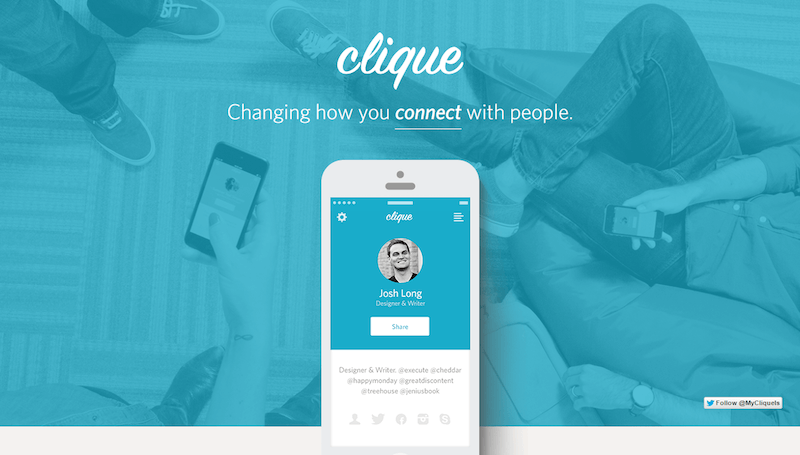
Aynı şey kesinlikle dijital ürün ve hizmetler için de geçerlidir. Uyumlu bir cihazda bir ekran görüntüsünü taklit ederek insanlara uygulamanızdan veya hizmetinizden bekleyebilecekleri şeylerin tadına varın.

Elbette bir kahraman imajı tasarlamak ve seçmek zordur; bilim kadar sanattır. Görevi basitleştirmek için kararlarınıza rehberlik edecek bir çerçeve kullanabilirsiniz. Angie Schottmuller, kahraman görüntülerini değerlendirmek için yedi maddelik bir çerçeve oluşturdu:
- Anahtar kelime alaka düzeyi
Görüntü, hedeflenen anahtar kelimeyi görselleştiriyor mu? - Amaç netliği
Görüntü web sitesinin mesajını açıklıyor mu? - Tasarım destekleyici
Görüntü, harekete geçirici mesaja götüren sayfanın akışını destekliyor ve daha sorunsuz hale getiriyor mu? - özgünlük
İmaj, markanızı güvenilir bir şekilde temsil ediyor mu? - Katma değer
Görüntü alaka düzeyini artırıyor mu veya fayda sağlıyor mu? - istenen duygu
Görüntü, istenen eylemi tetiklemeye yardımcı olacak duyguları tasvir ediyor mu? - kahraman olarak müşteri
Öne çıkan görsel, ürünle donatıldıktan sonra müşteriyi kahraman olarak mı gösteriyor?
2. Görüntüyü Merkez Yapın
Bir kahraman görüntüsü, bir bit bilgi için mükemmel bir kapsayıcıdır. Farklı ve göze çarpan bir şey istiyorsunuz. Kullanıcıyı her ziyaret ettiğinde web sitesini durdurmalı ve incelemelidir. Ancak bu, görüntünün her şeyi söylemesi gerektiği anlamına gelmez. Bunun yerine, görüntünün mesajı uygun bir şekilde görsel olarak güçlendirmesi gerekir.

3. Duygusal Olarak İkna Edici Görüntüleri Seçin
Duygu tasarımın içine yerleştirilmelidir. Görsellerinizin duygusal bir etkisi olmalı, ilham vermeli ve aşılamaya çalıştığınız duyguyu pekiştirmelidir. Ne de olsa, insanlar önemli kararlar verirken duygu genellikle mantığın önüne geçer. Olumlu duygusal uyaranlar, kullanıcılarınızla bir etkileşim duygusu oluşturabilir.


4. En Kısa Sürede Yükleyin ve Oluşturun
Kahraman görüntüleri kritik tasarım öğeleri olduğundan, hızlı bir şekilde oluşturulmalıdır. Ne yazık ki, bir kahraman görüntüsüne sahip birçok tasarım, çoğunlukla komut dosyalarının ve stil sayfalarının engellenmesi nedeniyle HID'den (kahraman görüntüsü gecikmesi) muzdariptir.
Tasarımcıların bir kahraman görüntüsünün ne zaman görüntüleneceğine odaklanması gerekir. Ancak bu, göründüğünden daha aldatıcıdır: Günümüzün tarayıcılarında, içeriğin ne zaman görüntülenebilir hale geldiğini bilmek için kullanılabilecek hiçbir kanca yoktur. Steve Souders, "Kahraman Resmi Özel Metrikleri" adlı makalesinde, bu önemli içeriğin ne kadar hızlı (veya yavaş) görüntüleneceğini belirlemek için bir kahraman resmi içeren herhangi bir sayfaya özel bir ölçüm eklemeyi önerir.
Basit bir örnek, zamanı kaydeden ve img etiketinden hemen sonra yerleştirilen bir komut dosyası olan satır içi komut dosyası zamanlayıcısıdır . İşte kod neye benziyor:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Kod, Kullanıcı Zamanlaması API'sinden yararlanır ve nasıl çalıştığını Steve'in test sayfasında görebilirsiniz.
5. Yüksek Çözünürlüklü Görseller Kullanın
Görüntüler pikselli veya bulanık görünmemelidir. Büyük, düşük kaliteli bir görüntüden daha kötü bir şey yoktur. Bu tekniği kullanacaksanız, görüntü her şeydir ve olumlu bir ilk izlenim çok önemlidir. Bunun olmasını sağlamak için yüksek kaliteli görüntüler ekleyin, ancak insanları düşük çözünürlüklü ekranlarla aktif olarak cezalandırmayın - sonuçta onlar da sizin müşteriniz. Kritik görüntüler için, <picture> öğesini, srcset ve sizes kullanarak çeşitli görüntü varyantları sağlamak da bir o kadar önemlidir - duyarlı görüntülerle ilgili ayrıntılı bir kılavuz (istemci ipuçlarıyla da mümkündür!)

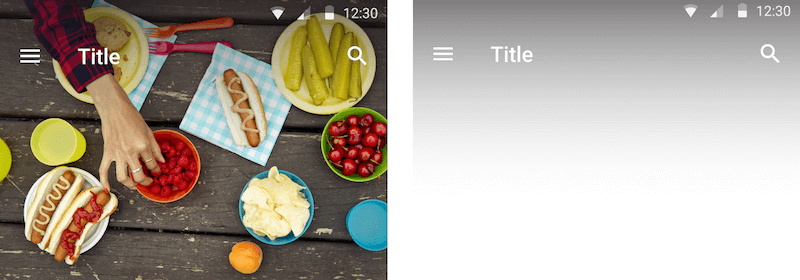
6. Farklı Ekran Boyutlarını Düşünün
Görüntülerinizin, ekranlar için ve platformlar arasında uygun şekilde boyutlandırıldığından emin olun. Bu, büyük bir görüntüyü küçük bir cihazda daha küçük bir görüntüyle yeniden boyutlandırmak veya değiştirmek anlamına gelse bile, görüntüleri tüm cihazlar için optimize edin.

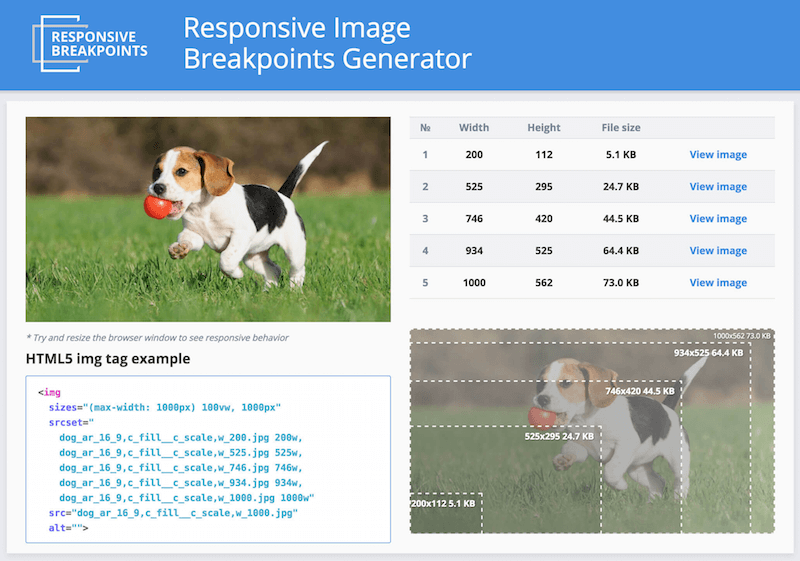
Duyarlı web sitelerinin geliştiricileri, en modernleri bile, genellikle çeşitli cihazlara en uygun görüntü çözünürlüklerini seçmekle uğraşır. Tüm ekran çözünürlükleri ve cihazlar için tek bir görüntünün yeterli olmadığı çok açık. Bir web sitesi, tüm farklı cihazlarda ve çeşitli çözünürlüklerde, piksel yoğunluklarında ve yönlerde mükemmel görünecek şekilde uyarlanmalıdır. Medyayı, özellikle de görüntüleri yönetmek, manipüle etmek ve iletmek, geliştiricilerin duyarlı web siteleri oluştururken karşılaştığı ana zorluklardan biridir. Neyse ki, bu soruna bir çözüm var. Responsive Breakpoints Generator, görüntüler için etkileşimli olarak kesme noktaları oluşturmanıza yardımcı olan ücretsiz bir açık kaynaklı web aracıdır.

7. Harekete Geçirici Mesajı Vurgulayın
Kahraman imajı en önemli unsur olsa da, harekete geçirici mesaj gibi temel unsurları eklemeniz gerekecek. Harekete geçirici mesaj görselle rekabet etmemelidir. Renk vurgu için çok önemlidir. Bir harekete geçirici mesaj düğmesi normalden daha da parlak olmalıdır.

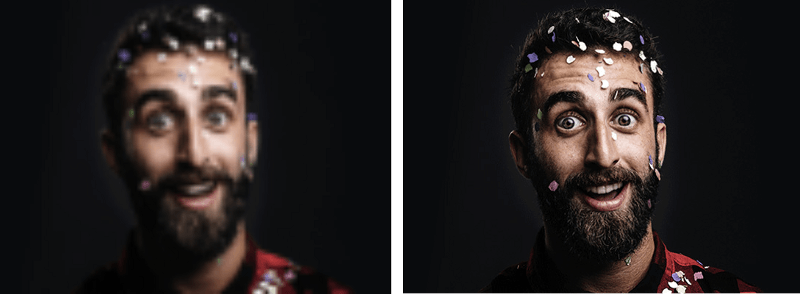
Bulanıklaştırma Efekti Kullanarak Harekete Geçirici Mesajınızı Test Edin
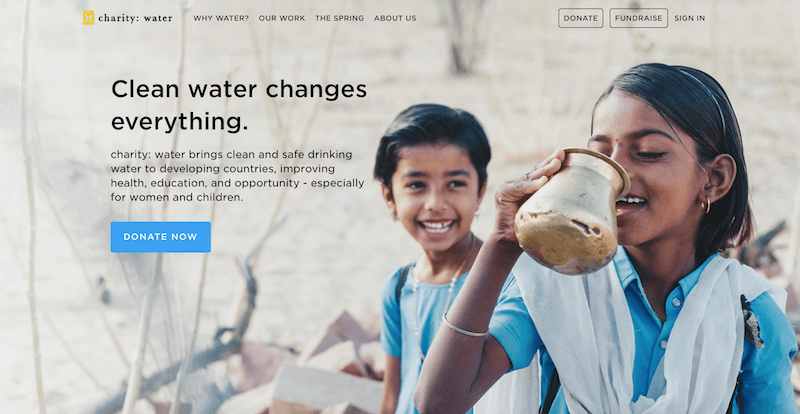
Sayfanızın görsel hiyerarşisini test etmek için bir bulanıklık efekti kullanın. Bulanıklık testi, kullanıcının gözünün gerçekten gitmek istediğiniz yere gidip gitmeyeceğini belirlemenize yardımcı olan hızlı bir tekniktir. Tek yapmanız gereken, sitenizin ekran görüntüsünü almak ve Adobe XD'de nesne bulanıklaştırma efekti uygulamak (XD'de bulanıklık efektleri ekleyin)(aşağıdaki Charity Water sayfasının örneğine bakın). Sayfanızın bulanık versiyonuna baktığınızda hangi unsurlar öne çıkıyor? Yansıtan şeyden hoşlanmıyorsanız, geri dönün ve gözden geçirin.

8. Kontrast İçin Tasarım
Resmin üstündeki tipografinin okunaklı olduğundan emin olun. Görsellerle iç içe olan, ancak onlardan ayrı duran cesur, okunması kolay yazı tipleri seçin. Resmin üzerine metin yerleştirmeyi planlıyorsanız, resmin ana bölümünün hala görünür ve anlaşılır olduğundan emin olun.
Kaplama
Belki de yapılacak en kolay şey, düz metni doğrudan görüntünün üzerine koymak olacaktır. Ancak, metin ve resim arasındaki kontrast yeterli değilse, tüm resmi yarı saydam renkli bir blokla kaplayabilirsiniz.

Kahraman imajını geliştirmek için markanızın renklerini kullanabilirsiniz. Bir ürün veya marka için tasarım yapıyorsanız, belirli renklerin zaten onunla ilişkilendirilmiş olma ihtimali vardır. Birincil rengi belirleyin ve onu görüntünün önüne getirmeyi deneyin.

ince kumaşlar
Alternatif olarak, bir ince kumaş biçiminde metin kontrastı ekleyebilirsiniz. Bez, üst üste binen metnin daha okunaklı hale gelmesi için bir görüntüyü yumuşatan görsel bir tasarım yardımcısıdır.

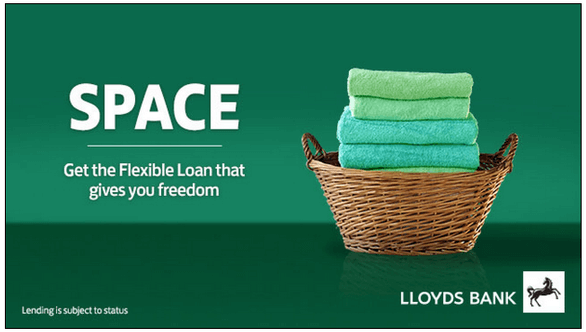
Ortama göre degradenin opaklığını seçin. Aşağıda gösterilen ve %60'lık bir eğime sahip olan resim gibi bazı kahraman resimleri daha koyu bir renk geçişi gerektirir.

Bu tür çeşitli tekniklerin nasıl uygulanacağına dair pratik tavsiyeleri CSS-Tricks makalesinde “Tasarımla İlgili Hususlar: Görseller Üzerinde Metin” bulacaksınız.
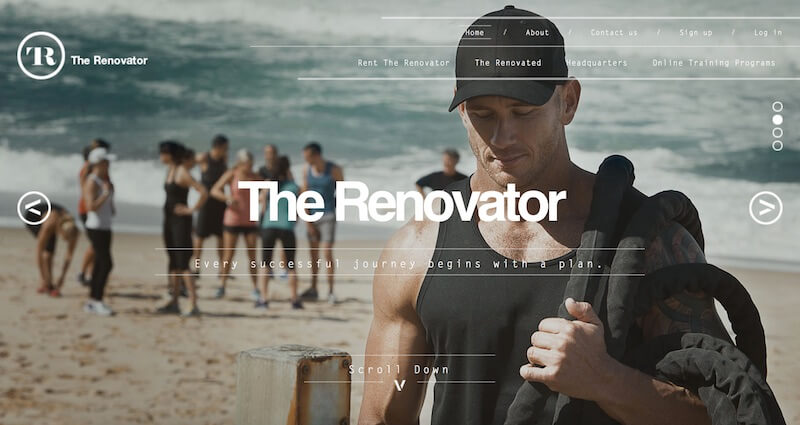
9. Gerçek İnsanları Göster
İnsanların görüntülerini kullanmak, kullanıcılarla etkileşim kurmanın çok etkili bir yoludur. İnsanların yüzlerini gördüğümüzde, onlarla bağlantıda olduğumuzu hissediyoruz ve sadece bir ürün alıyormuşuz gibi hissetmiyoruz. Bununla birlikte, birçok kurumsal web sitesi, “güven oluşturmak” için kullanılan samimiyetsiz fotoğrafçılığın aşırı kullanımıyla ünlüdür.
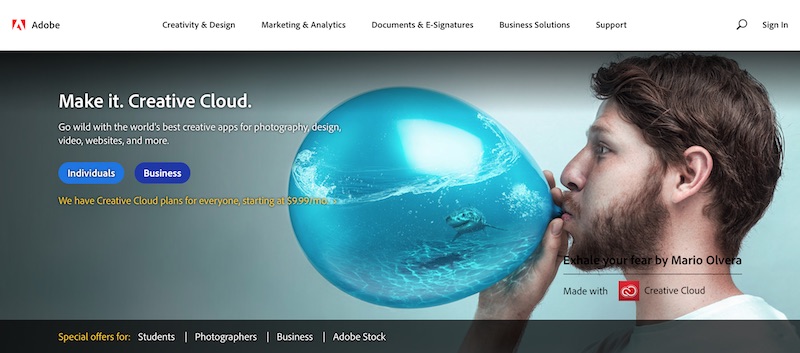
Kullanılabilirlik testleri, tamamen dekoratif fotoğrafların (aşağıda gösterilen gibi) bir tasarıma nadiren değer kattığını ve kullanıcı deneyimini geliştirmekten daha sık zarar verdiğini gösteriyor. Bu nedenle, görünürde bir sebep olmadan gülümseyen, genel görünümlü iş adamlarından kaçının.

Çok basit bir kural, uygulamanızın veya web sitenizin karakteriyle eşleşen kişilerin yüksek kaliteli fotoğraflarını kullanmaktır. Görüntüler, ürününüzün, şirketinizin veya kültürünüzün özgün bir temsili olmalıdır.


İşte bazı ipuçları:
- Kalabalık çekimlerden kaçınmaya çalışın. Tek bir ana konusu olan fotoğraflar kullanın.
- Gerçek hikayeleri olan görseller için çabalayın. İlginç şeyler yapan insanlarınızın fotoğraflarını çekin. Bir ürününüz varsa, o ürünle etkileşime girebilecekleri yolları düşünün.
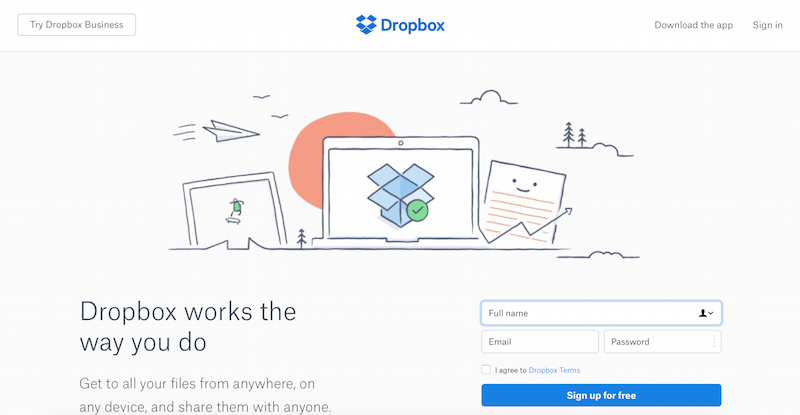
10. Kişisel Bir Dokunuşla Çizimleri Düşünün
Bir kahraman görüntüsü yalnızca bir görseldir - her tür görüntü faturaya uyabilir. İllüstrasyonlar hızla popüler bir alternatif haline geliyor ve bazen fotoğraflardan daha fazla kişilik kazandırıyor. Hem görselin içeriği hem de teknik detaylar üzerinde size daha fazla kontrol sağlarlar. Benzersiz bir ısmarlama illüstrasyon kullanarak, kendinizi kalabalıktan ayırt edebilir ve daha iyi marka hatırlanabilirliği yaratabilirsiniz.


İşlevsel olması için, illüstrasyon kolayca tanınabilir olmalı ve aktardığı bilgilerin kodu farklı izleyiciler tarafından benzer şekilde çözülmelidir. Birden fazla illüstrasyon kullanırsanız, aynı kaynaktan gelmiş gibi, yani aynı kişi tarafından resmedilmiş gibi tutarlı görünmelidirler.
Çözüm
Yüksek kaliteli olduğu, ilgi çekici olduğu ve içerikle iyi çalıştığı sürece, bir kahraman resmi harika bir seçenektir. Bu teknikten en iyi şekilde yararlanmak için yeterli kontrast ve net bir harekete geçirici mesaj ile tasarlayın.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Yeni tanıtılan Adobe Experience Design CC (Beta) aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Adobe XD ile oluşturulmuş daha ilham verici projeleri Behance'de inceleyebilir ve ayrıca güncel ve bilgi sahibi olmak için Adobe XD blogunu ziyaret edebilirsiniz. Adobe XD sık sık yeni özelliklerle güncellenmektedir ve genel Beta sürümünde olduğu için ücretsiz olarak indirebilir ve test edebilirsiniz.
