Mikro Anlar İçin Tasarım
Yayınlanan: 2022-03-10Birkaç yıl önce Google, web tasarımcılarının ve pazarlamacıların benimsemesini istediği mobil öncelikli yeni bir girişimi duyurdu. Bu bizim mikro anlara girişimizdi .
Bunlar, web sitelerinin ziyaretçilerin arayüzün önemli noktalarına "dokunduklarında" sahip oldukları küçük etkileşimler olan mikro etkileşimlerle karıştırılmamalıdır. Kullanıcı fareyle tıklanabilir bir öğenin üzerine geldiğinde farenin görünümü değişir. Bir alan yanlış doldurulduktan sonra bir görüntüleme hatası görünüyor. Bir onay kutusu, işaretlendikten sonra kısa süreliğine büyür ve rengini değiştirir. Bunlar mikro etkileşimlerdir.
Bununla birlikte, bir mikro an, ziyaretçinizle birlikte ortaya çıkar. Myriam Jessier'in "Tasarımcıların 2018'de SEO Hakkında Bilmesi Gereken Şeyler" bölümünde, Google'ın dört mikro anını özetliyor:
- "Bilmek istiyorum."
- "Gitmek istiyorum."
- "Ben yapmak istiyorum."
- "Satın almak istiyorum."
Temel olarak bunlar, her tüketicinin hayatında belirli bir amaç için mobil cihazlarını almaya karar verdiklerinde dört önemli an. Bu nedenle, bu mikro anlar için özel olarak nasıl tasarım yapacağınızı bilmek sizin işiniz.
Önerilen okuma : Mobil Ödeme Dönüşümlerini Artırmak İçin Bilmeniz Gerekenler
Mikro Anlar İçin Nasıl Tasarım Yapmalısınız?
Bir ziyaretçi bir mobil web sitesine (veya uygulamaya) geldiğinde net bir motivasyonla gelir:
- "Bilmek istiyorum."
- "Gitmek istiyorum."
- "Ben yapmak istiyorum."
- "Satın almak istiyorum."
Oldukça basit görünüyor, değil mi? Ancak, Google bu girişimi birkaç yıl önce başlattığından, kullanıcıları bu mikro anlarda ve bunlara en uygun şekilde yanıt veren web sitelerini sessizce gözlemlemek için zamanı vardı. Yakında göreceğiniz gibi, tüketicilerin mobil web'in onlar için yapabilecekleri konusunda inanılmaz derecede yüksek beklentileri var. Temel olarak, bir zihin okuyucu olmanızı ve her ihtiyacını (ve hatta konumlarını) onlar tek kelime etmeden tahmin etmenizi isterler.
Bu korkutucu mu? Olmamalı. Bu soruyu cevaplamak için ihtiyaç duyacağınız tüm bilgilere zaten sahipsiniz.
Bu mikro anları yaşayan tüketicilere yanıt vermek ve onları çekmek için mobil web sitenizi nasıl tasarlamanız gerektiği aşağıda açıklanmıştır:
1. Verilerle Başlayın
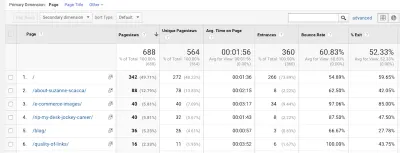
Google Analytics, web sitenizde en verimli şekilde nerede zaman geçirdiklerini çözmenize yardımcı olur.

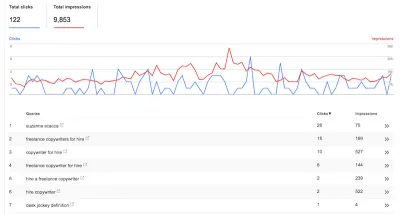
Google Arama Konsolu, siteye yüksek kaliteli potansiyel müşteriler çekmede hangi anahtar kelimelerin en etkili olduğunu size söyleyecektir.

Ziyaretçilerin ürününüzdeki en büyük değeri tam olarak nerede gördüğünü öğrendikten sonra, kullanıcılarınızın sizinle ilgili hangi alakalı soruları sorabileceği konusunda size bazı bilgiler vermek için Answer the Public gibi üçüncü taraf araçlara başvurabilirsiniz.

Sonuç olarak, bu verilerin, müşterileriniz size ulaşmadan önce yolculuğunuz hakkında size bilgi vermesi gerekir. Onları akıllı telefonlarını alıp bu aramayı yapmaya iten soru tam olarak neydi? Bu mikro anları tanımlayabilirseniz, bu sorulara yanıt vermek için çeşitli tasarım öğelerini kullanmaya başlayabilirsiniz.
2. Hemen Yanıt Verin
Google'a göre:
İnsanlar tam da bir şeye ihtiyaç duydukları anda arayış içindedirler ve acil ihtiyaçlarını karşılayabilecekleri yerler ararlar. Başka bir deyişle, bu yerinde kararları verirken, herhangi bir yere göre ihtiyaçlarına daha sadıktırlar.
Geçmişte markalara müşteri sadakati hakkında çok şey duymuş olsak da, Google'ın bu konuyu ele alması ilginç.
Tüketiciler, kendilerine çok iyi bakan ve zamanın neredeyse %100'ünde yüksek kaliteli bir ürün üreten markalara gerçekten hala sadık kalsalar da, mikro anlarından birinde bu müşterilerin dikkatini çekme fırsatı gerçek. Bunu yeterince kez yapın ve markanız ve web siteniz, bu ihtiyacı karşılamak için her arama yaptıklarında orada olduğunuz sürece, o müşteriyi gerçekçi bir şekilde kazanabilir.
Bunu yapmanın yollarından biri, kullanıcılara anında çözümler sunmaktır. İşletmeniz şimdi açık mı? Yeni ürünü aynı gün postalayabilir misiniz? Bu gece restoranınızda açık masa olacak mı? Bunu hemen yanıtlayın ve dönüşümlerin önemli ölçüde arttığını görebilirsiniz.
Örneğin Delaware Eyalet Fuarı web sitesini ele alalım.
Ana sayfanın üst kısmına bakın. Muhtemelen en çok aranan sorulardan birine cevap veren fuarın tarihleri var. İnsanların gitmek isteyebilecekleri özel etkinlikler hakkında bilmek isteyebilecekleri her şeye cevap veren takvimin yanı sıra konser programına da bir bağlantı var. Ve hemen bilet satın almak için bir düğme var. Her şey yolunda.
Office Depot, acil ihtiyaçları da açıkça karşılayan bir şirkettir:
Yukarıdaki örnekte görebileceğiniz gibi, Office Depot bu aciliyet ihtiyacını karşılamak için bir dizi tasarım taktiği ve öğesi kullanır.
- En üstte bir arama çubuğu var. Tüketiciler, istemiyorlarsa/zamanları yoksa, gezinme veya sayfalar arasında gezinme ile bile uğraşmazlar.
- Ayrıca, en yakın mağazanın çalışma saatlerinin yayınlandığını görecek ve herhangi bir ürünü mağazada ne kadar çabuk hazır bulundurabileceğimi bana cesurca söyleyeceksiniz.
- Son olarak, çocuklarını okula geri göndermek üzere olan ebeveynlerin gelecekteki ihtiyaçları için promosyon kategorilerine sahipsiniz.
Başka bir web sitesi Universal Studios Orlando'dur; mobil kullanıcıları alakasız bilgileri eleme zahmetinden kurtararak harika bir iş çıkarıyor ve bunun yerine tam olarak ihtiyaç duydukları şeye ulaşmalarını sağlıyor:
Ana sayfanın üst kısmındaki tek bir banner'ın yanı sıra Universal Studios web sitesi tasarımı, ziyaretçilere tam olarak istediklerini hemen verir. Navigasyon, ana sayfadaki bu kısa bölümde olduğu gibi, bilgi ve rezervasyon için yalnızca en uygun bağlantıları içerir. Seçenekler bu kadar açıkken gerçekten kaybedecek zaman yok.
Ve işte, daha incelikli bir tasarım tekniğiyle de olsa, anında ile ilgilenen bir web sitesine son bir örnek: Nordstrom:
Gördüğünüz gibi, bu oldukça tipik bir e-ticaret ürün sayfası. Ancak, önemli bir fark var: Nordstrom, Yıldönümü İndirimi'ne ustaca dikkat çekiyor ve bu satın alma için önemli bir fiyat düşüşü olmasının ana nedeni. İndirimi duyurmak için rahatsız edici bir pop-up kullanmak ve kullanıcıları alışveriş yapmaya zorlamak yerine, fiyat değişikliğini doğrudan sayfada yaptı ve vurgulanan metinle dikkat çekti.
3. İlgili İçerikle Yanıt Verin
Google'a göre:
"En iyi" için yapılan mobil aramalar son iki yılda %80'in üzerinde büyümekle kalmadı, aynı zamanda "en iyi" aramaları, "az dikkate alınan" ürünler arasında "yüksek düşünülen" ürünlere göre daha yüksek bir büyüme gösterdi. Başka bir deyişle, küçük şeyler hakkında bile hepimiz araştırma takıntılı hale geliyoruz.
Ailenin, arkadaşların ve iş arkadaşlarının görüşlerinin tüketicilerin zihninde büyük önem taşıdığını anlıyoruz. Ancak, satın almalarını yapmak için interneti kullananların sayısı arttıkça, bu, bir şirketin web sitesinde, bir influencer'ın blogunda veya sosyal medyadan daha uygun bir şekilde ifade edilebilecek diğer fikirlere de çevrimiçi olarak güvenmeye açık olmaları anlamına geliyor.
Bu bilgelik sözleri nereden gelirse gelsin, Google'ın araştırmasını ciddiye almak önemlidir. Artık her şeyin en iyisine sahip olma ve bunu bir tutamda elde etme fikrine takıntılı olan pek çok tüketiciyle, web sitenizin bu sorunun cevabı olması gerekiyor.
Ama bu zor kısım. Google'a göre, bir köpek maması üreticisi olmak ve sitenizi aşağıdakilere yanıt verecek şekilde yapılandırmak kadar basit değil:
“En İyi Köpek Maması”
Tüketiciler bu mikro anları ayrıntılı bir düzeyde yaşarlar. Elbette, "En iyi köpek maması nedir?" diye düşünenler olabilir. Ama bu sorunun doğası gereği daha spesifik olması daha olası değil mi? Örneğin:
- En iyi köpek maması?
- En iyi tahılsız köpek maması?
- En iyi vegan köpek maması?
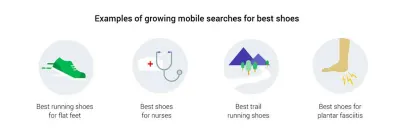
Örneğin Google'a bir göz atalım. İşte tekil bir "en iyi" kavramı için yapılan çeşitli aramalar:

Gördüğünüz gibi, temel soruların ötesine geçiyor. Tasarımınız ve içeriğiniz aracılığıyla, kullanıcılarınızın ürününüz veya hizmetinizle ilgili en alakalı sorularını yanıtlamaya hazır olmalısınız.
İçerikle, markayla ilgili "bilmek istiyorum" sorularının çoğuna aşağıdaki gibi yanıtlar verebileceksiniz:
- Hizmetler ve ürünlerle ilgili bilgilendirici sayfalar.
- İlgili konularda yoğun olarak araştırılmış yanıtlar sağlayan teknik incelemeler, e-kitaplar, vaka çalışmaları, raporlar ve diğer uzun biçimli içerikler.
- Tüketicilerin duygularına daha fazla hitap edebilecek blog gönderileri, vlog'lar, podcast'ler ve diğer daha kısa içerikler.
- Tüketicilerin sorduğu soruları doğrudan yanıtlayan öğreticiler ve kılavuzlar.
Tasarım parçası söz konusu olduğunda, bu sayfaları vurgulamak sizin sorumluluğunuzdadır, böylece ziyaretçiler yanıtlarını bulmak için sitenin çeşitli bölümlerini veya katmanlarını (altbilgi veya ikincil gezinme gibi) araştırmak zorunda kalmazlar.
Google onlara burada olduğunu söyledi, bu yüzden onları doğru bir şekilde almak sizin işiniz.
Navigasyon, Globus Journeys'in kanıtladığı gibi, bunda büyük bir rol oynayacak:
Bu örnekte görebileceğiniz gibi, Globus Journeys bu mikro anların çoğuna navigasyonun içinde yanıt veriyor: turla ilgili ipuçları (Touring 101), seyahatle ilgili en iyi uygulamalarla ilgili ipuçları (Seyahat İpuçları), seyahat için uygun fırsatlar (Fırsatlar ve Teklifler), vb.
Ziyaretçileri bu deneyimden öğrenecekleri/bilecekleri konusunda bilgilendirmek için gezinme tasarımını kullanmanın başka bir yolu da blogda yer alabilir. Salesforce'un bununla ilgili ilginç bir örneği var:
Salesforce web sitesi için standart gezinme vardır ve ardından Salesforce bloguna özgü gezinme vardır. Bu size - site düzeninin tasarımcısı ve planlayıcısı olarak - içinde bulunan içeriği daha iyi ve daha net bir şekilde düzenleme şansı verir. Bu nedenle, ziyaretçiler ortaya çıktığında ve bu kategorilerden birine özgü ipuçlarını bilmek istediğinde, rastgele aramalar veya (daha da kötüsü) tam bir blog beslemesinde sonsuz kaydırma gerektirmez.

Ziyaretçileri ilgilendikleri konularda daha hızlı ve kapsamlı bir şekilde bilgilendirmenin bir başka yolu da blog gönderilerinde stratejik olarak yerleştirilmiş bölümleri kullanmaktır.
Bir web sitesinin blog içeriğinin yazılmasıyla muhtemelen hiçbir ilginiz olmayacak olsa da, düzeni ve biçimlendirmesi üzerinde kontrol sizde olacaktır. Bilgi edinme sürecini hızlandırmak için yapabileceğiniz ilk şey, Be Brain Fit'in yaptığı gibi sayfada yer alan çeşitli bölümleri ayrıntılandırmak ve bunlara bağlantı vermek için açıklama metinlerini kullanmaktır:
Elbette, gönderinin taranması kolaydır, bu nedenle okuyucular kendilerini en alakalı bölümlere yönlendirebilir. Ancak, bunu parçanın en üstüne yerleştirerek, aradıkları bilgiye doğrudan ulaşmalarını sağlıyorsunuz.
Ayrıca pop-up'ların bu konuda yardımcı olacağını önereceğim.
Biliyorum biliyorum. Mobil açılır pencereler can sıkıcı olabilir, ancak Fit Small Business'ın burada yaptığı gibi düzgün kullanıldıklarında değil.
Facebook sayfası oluşturmanın en iyi yolunu araştırdıktan sonra bu blog yazısıyla karşılaştım. Bu, ilk SERP'deki bağlantılardan biriydi. Aslında yazıdan bir bütün olarak oldukça memnun kaldım. Bunu takip etmesi kolay adımlara, çekici ve bilgilendirici görsellere böldü ve bana ihtiyacım olan cevabı verdi.
Ancak, gönderiyi bitirdikten sonra alt başlık açılır penceresini görmek beni özellikle memnun etti. Fit Small Business, yalnızca faydalı içerikler sağlayarak hedef kitlesine ulaşmaya çalışmakla kalmadı, aynı zamanda buraya gelen ve "Eh, gerçekten bununla kendi başıma uğraşmak istemiyorum" fark eden herkese alternatif bir çözüm sunuyor.
4. Coğrafi Hedefleme ile Yanıt Verin
Google'a göre:
Yakınlarda bir şeyler aramak - bir kafe, erişte restoranı, ayakkabı mağazası - yaptığımız en yaygın aramalardan biridir. Aslında, tüm mobil aramaların yaklaşık üçte biri konumla ilgilidir.
Sorun şu ki: kullanıcılar artık "yakınımdaki" niteleyicilerini eskisi kadar çok kullanmıyor.

Google'a göre bunun nedeni, birçok tüketicinin artık arama motorlarının, web sitelerinin ve mobil uygulamaların bu tür bilgileri zaten takip ettiğini varsaymasıdır. "Köpek maması" gibi bir şey ararlarsa, Google'ın kendilerine en alakalı sonuçları otomatik olarak sunacağını ve buna konum yakınlığını da hesaba katmasını beklerler.
Google'ın araştırmasında, bilgi coğrafi olarak kişiselleştirilmişse, mobil tüketicilerin yaklaşık üçte ikisinin bir web sitesinden veya uygulamadan bir şeyler satın alma olasılığının daha yüksek olduğunu buldu. Bu yerel dostluğu ziyaretçilere kopyalar, çeşitli tasarım öğeleri ve hatta fotoğraflar aracılığıyla iletmenin birçok yolu vardır.
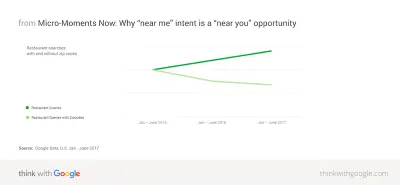
Google bu alanda bir öncüdür ve bu nedenle, arama sonuçlarıyla ne yaptığı konusunda bu bölümde ona özel bir not vermek istiyorum:
Buradan çıkarılması gereken en büyük şey, Google'ın kullanıcılarına otomatik olarak doldurulmuş arama önerileri sunmasıdır. Bunlar, kullanıcıların coğrafyasına, davranışına, geçmişine ve Google'ın sorgunun kendisi hakkında bildiklerine dayanır. Burada görebileceğiniz gibi, kullanıcının içmek istediği şehrin alanına göre daha spesifik sonuçlar sağlamak için Baltimore'da genişler.
AI destekli arama işleviyle, herhangi bir web sitesi, kullanıcılarına aynı düzeyde akıllı arama sunabilir.
Elbette, ziyaretçilere bu tür akıllı ve coğrafi olarak alakalı sonuçlar sunabilmeniz için öncelikle ziyaretçilerin coğrafi verilerine erişmeniz gerekir. Bunu yapmanın bir yolu, oturum açmalarını ve bu ayrıntılarla bir profili doldurmalarını istemektir. Ancak başka bir yol, Best Buy'ın yaptığı gibi onlara bu coğrafi hedefleme isteğini sunmaktır:
Ancak bir ziyaretçinin mevcut konumuna eriştiğinizde, onlara “Gitmek istiyorum”, “Yapmak istiyorum” ve “satın almak istiyorum” mikro anlarında yardımcı olacak bilgileri sağlamaya başlayabilirsiniz. bu onların ilk etapta telefona ulaşmalarına neden oldu.
İzin verdikten sonra Best Buy web sitesinin bana gösterdiği şey:
Sayfanın üst kısmı artık bana en yakın konumu ve çalışma saatlerini gösteriyor. Sitenin geri kalanını inceledikçe, mağaza içi ürün mevcudiyeti, çevrimiçi satın al-mağazadan teslim alma seçenekleri vb. ile ilgili bilgileri alacağım. Bu, iki deneyimi birleştirmek isteyen bir satış web sitesi ve gerçek mekanda faaliyet gösteren bir konuma sahip işletmeler için gerçekten harika bir seçenektir.
Bunu hizmet, randevu ve rezervasyon sunan web sitelerinde de kullanabilirsiniz. The Palm Restaurant'ın bilgilerimle ne yaptığına bir örnek:
Başlangıç olarak, bana yakın bir yer olup olmadığını hemen bildirmek için bilgilerimi kullanır. Philadelphia çok uzak değil, ama yine de adresin tam olarak gösterilmesi güzel, böylece orada yemek yemek isteyip istemediğime karar verebilirim. Ve eğer yaparsam, üstündeki “Rezervasyonlar” düğmesini seçebilirim.
Bunun özellikle güzel yanı, rezervasyon formunun önceden doldurulmuş olmasıdır:
Gördüğünüz gibi, formu önceden doldurmak için coğrafi konumumun yanı sıra en popüler rezervasyon türlerinin (yani akşam 7'de iki kişi) bir karışımını kullandı. Bu, kullanıcı olarak beni doldururken ve rezervasyonumu yaparken zamandan tasarruf ettiriyor.
5. Kolaylıkla Yanıt Verin
Google'a göre:
Her gün insanlar, son dakika satın alma işlemlerine veya anlık kararlar vermeye yardımcı olması için akıllı telefonlarına daha fazla bağımlı hale geliyor. Aslında, akıllı telefon kullanıcılarının bir yıl öncesine kıyasla akıllı telefonlarını kullanırken hemen bir şeyler satın almayı bekleme olasılıkları %50 daha fazla.
Geçenlerde, mobil ödeme dönüşümlerini artırmak için bilmeniz gerekenler hakkında bir yazı yazdım. Temel mesaj, mobil tüketicilerin, onları oraya dönüştürmeyi düşünüyorsanız (masaüstüne geri dönmek yerine) karşılanması gereken belirli beklentileri olduğuydu.
- İstedikleri bilgiyi alma kolaylığı bunlardan biridir.
- Ödeme alma ve ödeme sırasındaki hız başka bir şey.
- İletişim ve ödeme bilgilerini güvenli bir şekilde ele almak son parçadır.
Akıllı telefon kullanıcılarının yarısından fazlasının bir şeyler satın almak için telefonlarına uzandığı ve ardından yaptıkları için, web tasarımcıları açıkça bir şeyler yapıyor. Ancak bu makalede sunulan 10 ipucu ile bitemez. Onları tam o mikro anlarda yakaladığınızda, ne satın alacaklarını ve tam olarak ne yapmak istediklerini tahmin edebilmeniz gerekir.
Bir örnek olarak UPack'i kullanalım.
Her sayfanın en üstünde, ilgilenen müşterilere fiyat teklifi sunmak için ihtiyaç duydukları en uygun ayrıntıları soran kısa bir fiyat teklifi formu bulunur. UPack, hareket halindeki bir şirketin web sitesini ziyaret ettiklerinde yapmak istediklerinin bu olduğunu tahmin ederek, büyük olasılıkla çok yüksek dönüşüm oranları elde ediyor.
Ancak, birisi bu forma ulaşır ve “UPack'ten bir alıntıyla uğraşayım mı?” diye sorarsa, ana sayfada bir sonraki adımda buna bir cevap verdiler:
Bu açıklayıcı grafik basittir. Dört nokta içerir ve birinin evini bir hedeften diğerine taşımak için UPack hizmetini tam olarak nasıl kullandığını gösterir. Biri oraya hamlesiyle ilgili yardım almak amacıyla geldiğinde, UPack ana sayfanın tek bir kaydırma ve iki panelinde her şeyi çok daha basit hale getirdi.
O zaman HostGator gibi hiç zaman kaybetmeyen bir şirketiniz var:
Birisi bir web barındırma şirketinin web sitesinde görünürse - özellikle de iyi bilinen bir sitede - elbette ne yapmak istediklerini bilirler. Şimdi, navigasyona atlayabilir ve çeşitli barındırma planlarına (bazılarının yapabileceği) daha derine inebilirler. Bununla birlikte, HostGator muhtemelen bu "Şimdi Satın Alın!" İle iki belirli kitleye hitap etmeyi umuyor. ana sayfadaki açıklamalar:
- Tam olarak hangi plana ihtiyacı olduğunu bilen ve faydalarını açıklamak için tam bir sayfaya ihtiyaç duymayan web geliştiricisi.
- Web barındırma hakkında hiçbir şey bilmeyen, ancak HostGator'un iyi adına güvenen ve yalnızca web barındırma satın almalarını en kısa sürede almak isteyen küçük işletme sahibi.
Kitlenizin iyi bir bölümünün siteye girer girmez hemen satın almaya hazır olacağını biliyorsanız, bu gerçekten iyi bir tasarım teknikleri seçimidir. Başka bir siteye tıklamaları gerekmiyorsa, bunu onlara yaptırmayın.
Ve elbette, genel olarak CTA'lar, mikro anlar için tasarım yaparken kullanılacak önemli bir unsurdur. İyi tasarlandıklarında (renkli, büyük, iyi etiketlenmiş) aslında kullanıcılarınıza dönüşüm için bir kısayol vermiş olursunuz.
BarkBox, ana sayfasında bunlardan birkaçını kullanır:
Marka özellikle köpek sahipleri arasında iyi bilindiği için bu iyi bir hamle. Komik köpek resimlerini görmek ve bu ayki BarkBox'ta neler olduğunu öğrenmek için sitede gezinmeyi seven bazı insanlar olsa da, buraya mobil olarak geldilerse abone olmak için beklemeleri gerekmez. BarkBox, bu kısayolları çeşitli konumlarda sağlayarak müşterileri ve hedefleri arasında herhangi bir sürtüşme olmamasını sağlar.
Toplama
Tüketiciler mobil cihazlarına daha fazla güvenmeye başladıkça web'in bu kadar hızlı değişimini izlemek oldukça şaşırtıcı. Şimdi, Google'ın mikro anları göz önünde bulundurarak tasarım yapmamızı önermeye başlamasından yaklaşık iki yıl sonra, bu önerilerin gerçekten işe yaradığı görülüyor.
Mikro anlar için tasarım yapmak, tüketicilere ihtiyaç duydukları anda daha etkin bir şekilde ulaşma fırsatı verir. Bu, sonuç olarak, internette rastgele gezinenlerin aksine, satın alma niyetinde olan tüketicilere ulaşmak anlamına gelir. Verilerinizi ve tasarımınızı tüketicilere mikro anlarında aktif olarak ulaşmak için kullanabilirseniz, önümüzdeki yıllarda mobil sitenizin dönüşüm oranını etkili bir şekilde artırabilirsiniz.
