Dikkat İçin Tasarlamak
Yayınlanan: 2022-03-10Kullanıcıların zamanı ve dikkati için birçok rekabet eden çıkarla karşı karşıyayız. İnsanların dikkat süresinin azalması algısını hesaba katarsak, kullanıcıların dikkatini çekmenin ve tutmanın ses tasarımı kadar şansa da bağlı olduğunu düşünebiliriz. Ancak, kullanıcıların dikkatini çekmemizi sağlamak için anlamlı taktikleri tasarımımıza dahil edebiliriz. Bu çok önemli, dikkatlerini çekmezsek kullanıcılarımız olmayacak.
Bu taktik tasarım öğelerinden bazılarını ele alacağım. Ayrıca, anlamlı ve kullanıcıların çıkarlarına uygun ürünler ürettiğimizden emin olmak için kullanıcılarımızın dikkatini neden ve ne kadar süreyle istediğimizi anlamanın önemini tartışacağım.
Dikkat Nedir?
Dikkat üzerine kitaplar yazan bilişsel psikoloji araştırmacıları tek bir tanım bulmakta zorlanmışlardır (Styles, 2005). Dikkat kelimesini, görsel, fiziksel veya işitsel olarak (web siteniz veya akıllı telefon uygulamanız kullanmadıkça) ürününüzün sunduğu bilgilere dayanarak yorumlamaları, anlamaları ve bunlara dayalı olarak karar vermeleri için kullanıcılarınızın zihinsel farkındalığını yeterince uzun süre kazanmak anlamında kullanacağım. kokusu veya tadı).
Araştırmacılar, tasarım pratisyenleri olarak önemsememiz gereken iki alt dikkat türünü tanımlamak konusunda adil bir iş çıkardılar:
- Geçici Dikkat
Bu tür dikkat kısadır, hatta belki de birinin dikkatini çeken hızlı bir dikkat dağıtma olarak düşünülür. Dikkatinizi çeken ve sonra hızla kaybolan bir ışık parlaması düşünün. - Sürekli Dikkat
Odaklanma ve konsantre olma yeteneği hakkında konuştuğumuzda düşündüğümüz şey budur; Bilgileri almanıza ve işlemenize veya tamamlanması daha uzun bir süre gerektiren bir görevi gerçekleştirmenize izin veren derin dikkat.
Hiçbir dikkat türü üstün değildir. Bir kullanıcıyı durumdaki bir değişiklik konusunda uyarmak için yalnızca bir saniyeye ihtiyacınız olabilir veya kullanıcıların karmaşık materyalleri anlaması ve 15 dakika veya daha uzun süren bir videoyu izlemesi gerekebilir.
Örneğin, bir dosyanın indirilmesinin tamamlandığını belirten bir ses, kullanıcının hangi adımı (yani dosyayı açmak veya başka bir şeyle devam etmek) yapmak istediğini işleyebilmesi için kullanıcının geçici dikkatini çekmeye yetecek kadar uyarıcı sağlar. Bir dosyanın başarıyla indirildiği gerçeğine daha fazla dikkat etmeden sonraki. Dosyayı açtıklarında kullanıcıların sürekli dikkatlerini sürdürmek için indirilen dosyaya, alanın etkin kullanımı ve kullanıcıların içeriğe konsantre olmalarını sağlamak için sonuca doğru ilerlemeyi görüntüleme gibi ek öğeler dahil edebilirsiniz.
Dikkat Neden Önemlidir?
Uzun zamandır kullanıcılar üzerinde iyi bir izlenim bırakmanın önemi hakkında bilgilendirildik. Bu ilk dikkat anları, deneyiminizi kullanıcıların zihninde canlandıracak veya bozacaktır.
2006'da araştırmacılar, insanların bir web sitesine ilişkin ilk izlenimlerini yarım saniyeden daha kısa bir sürede oluşturduğunu öne süren çalışmaların sonuçlarını yayınladılar (Lindgaard ve diğerleri, 2006). İlk izlenimlerin ötesinde, kullanıcıların bir iş akışını tamamlarken odaklanmasını ve veri girmesini gerektiren bir site veya ürün tasarlıyorsanız, sürekli bir süre boyunca onların dikkatine ihtiyacınız olacaktır. Onların dikkatini çekmeniz gerekiyor. Sunduğunuz bilgileri işlemeleri ve talep ettiğiniz uygun bilgi veya eylemle yanıt vermeleri için onlara ihtiyacınız var.
Bir Efsaneyi Ortadan Kaldırmak
Birçoğumuz (tekrar tekrar) insanların bir akvaryum balığından daha kısa bir dikkat süresine sahip olduğunu duyduk. Bu doğru değil. Bu yanlış anlama, Microsoft araştırmacılarının incelenen zaman periyodu boyunca insan dikkat sürelerinin 12 saniyeden 8 saniyeye düştüğünü bulduğunu belirten 2015 Time makalesinde ortaya kondu. Bu varsayımlarla ve dikkat süresinin tanımlanma ve ölçülme şekliyle ilgili birçok sorun vardır.
Tıklama tuzağı ifadesi için kritik olan, insanların dikkatini Japon balıklarıyla kıyaslayamayız. Kısmen, çünkü hiç kimse bir akvaryum balığının dikkatini nasıl ölçeceğini bilmiyor (Bradbury, 2016). Ek olarak, Time'ın akvaryum balığı dikkatini ölçmek olarak bahsettiği çalışma, aslında akvaryum balığı hafızasını ölçüyordu - bir araya getirilemeyecek iki farklı kavram.
Bu konudaki son noktam şu ki, kullanıcılar olarak Japon balıklarına yönelik bir deneyim tasarlamadıkça, kullanıcılarımızın Japon balıklarından daha kısa veya daha uzun bir dikkat süresine sahip olup olmadığı önemli değil. İnsanların akvaryum balıklarından daha kısa dikkat süreleri vardır, bu yanlış ve alakasız, akılda kalıcı bir ifadedir.
Neden Kullanıcıların Dikkatini Hak Ediyorsunuz?
İnsan dikkat süresinin sözde kısalması yerine, kullanıcılarımızın dikkatini etkili ve saygılı bir şekilde nasıl kazanabileceğimiz konusunda daha fazla endişelenmemizi öneriyorum. Jakobs'un İnternet Kullanıcı Deneyimi Yasası (2000) şunları belirtir:
“Kullanıcılar zamanlarının çoğunu diğer sitelerde geçiriyor. Bu, kullanıcıların sitenizin zaten bildikleri diğer tüm sitelerle aynı şekilde çalışmasını tercih ettiği anlamına gelir.”
Bunu, kullanıcılarımızın zamanına ve dikkatine saygı duyma ihtiyacı açısından da yeniden ifade edebiliriz:
“Kullanıcılar zamanlarının çoğunu diğer sitelerde ve yaşam aktivitelerinde geçirirler. Bu, kullanıcıların dikkatini neden ve ne kadar süreyle almanız gerektiğini anlamanız gerektiği anlamına gelir. Sitenizde fazladan zaman geçirmelerine izin vermeyin.”
Bir kullanıcının dikkatini çektikten sonra, onunla ne yapmak istiyorsunuz? Kullanıcılarınıza saygı duymalısınız. Neden dikkatlerini ve zamanlarını sitenize vermelerini istediğinizi anlamak, onlara saygı duymanıza yardımcı olacaktır. Ek olarak, doğru tasarımı yapmak için neden dikkat çekmek için tasarım yapmak istediğinizi anlamanız gerekir: kullanıcılarla kısa bir etkileşim mi arıyorsunuz, yoksa kullanıcıların bilmesi gerekenleri etkili bir şekilde iletmek için sürekli dikkat mi gerekiyor?
Paydaşlar ve Kullanıcılar İçin Anahtar Sorular
Hedeflerinize ulaşmak için UX ve ürün keşif araştırması gereklidir. Ürün ekibiniz aşağıdaki tabloda Sütun A'da listelenen soruları yanıtlamalıdır. Kullanıcı araştırmanız, Aşağıdaki B Sütunundaki soruları yanıtlamalıdır.
A B Ürün ekibiniz ve paydaşlarınız için sorular Kullanıcı araştırmanızın yanıtlaması gereken sorular İnsanlar neden ürününüzü kullanmalı? Kullanıcılar şu anda görevi nasıl yerine getiriyor veya ürününüzün çözdüğü ihtiyacı nasıl karşılıyor? Onların ilgisine ne kadar ihtiyacın var?
Ürününüz rekabetten nasıl farklı? Neden benzer/rakip ürünler kullanıyorlar? Neden onların dikkatini çekmek istiyorsun? Kullanıcılar bir görevi yerine getiriyor mu (işlemsel) mi yoksa bilgi mi arıyor (eğitim amaçlı)? Kullanım sırasında (bağlam) kullanıcıların dikkatini çekmek için başka neler rekabet ediyor? Neden onların dikkatini hak ediyorsun? Kullanıcılar, ürününüzü kullanarak görevi ne kadar hızlı gerçekleştirebilir? Ürününüze artan ilgi/bağlılık ile ilgili potansiyel etik sorunlar var mı? Kullanıcıların deneyimi kendi kendini açıklayıcı hale getirmek için hangi ek bilgilere veya yardıma ihtiyacı var?
Sütun A'daki soruları yanıtlamak, ürününüzün kasıtlı ve etik olduğundan emin olmak için ihtiyacınız olan netliği sağlayacaktır. Bu soruları etkili bir şekilde yanıtlayamıyorsanız, ürününüzün daha fazla keşfedilmesi ve daha iyi gerekçelendirilmesi gerekir.
Sütun B'deki soruları yanıtlamak, kullanıcıların dikkatini çekmek ve sürdürmek için doğru çözümleri sağlamanızın yanı sıra onlara kullanıcı olarak saygı duymanızı sağlayacaktır.
Kullanıcıların dikkatini çekmeye odaklanmıyor olsanız bile tüm bu soruları yanıtlamalısınız. Bu sorular dikkat kavramına özgü değildir, sorumlu UX tasarımı için cevaplanması zorunludur. Nedenini açıklayamıyorsanız, insanlar mevcut birçok seçenek üzerinde ürününüzü neden kullansın?
Kullanıcılarla araştırma yapmak için UX tasarımıyla ilgili kitap ve makaleleri değiştiremezsiniz. Bu makalede bireysel kullanıcı araştırma yöntemlerinin ayrıntılarını ele almayacağım, ancak yaygın yöntemleri kullanarak araştırma yapmak, yukarıdaki soruları en iyi nasıl yanıtlayacağınızı anlamanıza ve kullanıcılarınızın dikkat gereksinimlerine göre tasarım yapmanıza yardımcı olacaktır. Bu yöntemler şunları içermelidir:
- röportajlar
İnsanlara bire bir sorular sormak, temel bir UX araştırma yöntemidir. Tutumları ve davranışları keşfedebilir ve aldığınız geri bildirimlere göre soruları ayarlayabilirsiniz. - Bağlamsal soruşturma
Bir kullanıcıyla kullanım bağlamında yan yana oturmak. Ürününüzü kullanmaya çalışırken kullanıcıların meşgul olduğu dikkat dağıtıcı şeyler ve diğer görevler hakkında bilgi edineceksiniz. Farklı bağlamlar, tasarımınıza ilham vermek için farklı zorluklar sunacaktır. - Kullanılabilirlik testi
Bu yöntem, tasarımınızla ilgili taktik soruları yanıtlamanıza olanak tanır: Tasarımınız işe yarıyor mu? Kullanıcılar ne yapacaklarını anlıyor mu? Dikkat çekmeyi ve tutmayı amaçlayan unsurlar bu kadar etkili mi?
Taktik Alalım
Tamam, artık kullanıcıların niyetini kazanmak ve tutmak için tasarlanmış öğeleri sorumlu bir şekilde dahil etmeye karar verdiniz. Kullanıcılarınızın dikkatini çekmek için daha iyi tasarım yapmak için kullanabileceğiniz bazı önemli taktikleri ele alacağım:
- hareket,
- ses,
- ilerleme ve kesintiler,
- dağınıklığı gidermek ve dikkat dağıtıcı unsurları ortadan kaldırmak,
- sonuca giden kısayollar,
- Oyun oynamak,
- kullanıcılara yapacak bir şeyler vermek.
Bunlar, dikkate alınması gereken bazı taktik seçeneklerine örneklerdir, kapsamlı değildirler, ancak çoğu, insan dikkati ile taktik arasındaki bağlantıyı destekleyen araştırmalara sahiptir.
Hareket
Hareket, kullanıcıların geçici dikkatini çekmenin bilimsel olarak sağlam bir yoludur. Çevresel görüşümüzde aniden bir şey belirdiğinde, onu fark etmekten kendimizi alamıyoruz (Liu, Pestilli ve Carrasco 2005). Ekranın belirli bir alanına dikkat çekmek için hareketi kullanabilir, kullanıcıların zorlandığını hissettiğinizde "buraya tıklayın" gibi kritik bir içgörü ortaya çıkararak hayal kırıklığını azaltabilir veya bir durum değişikliğini vurgulayabilirsiniz.
Hareket, kullanıcının dikkat etmesi gereken tüm durumlar için her derde deva değildir. İlk olarak, tüm kullanıcılar görmez. Liu, Pestilli ve Carrasco 2005 çalışmasına dikkatlice bakarsanız, tüm araştırma katılımcılarının 20 ⁄ 20 vizyonu vardı veya 20 ⁄ 20 olarak düzeltildi. Tasarım yaptığımız birçok durumda az gören ve görme engelli kullanıcıları hesaba katmamız gerektiğini biliyoruz. İkincisi, hareket birçok tasarım senaryosunu ele almanın doğru yolu değildir. Hareket, dikkat çekmek için bir iyileştirme olabileceği gibi, olumsuz bir şekilde dikkati dağıtabilir. Nielsen Norman Group, aşağıdakileri içeren animasyon kullanımı hakkında fikir veren iyi bir makale sunar:
- Animasyonun amacı nedir?
- Oluş sıklığı nedir?
- Animasyonları dikkatli bir şekilde ve yalnızca etkileşime anlam kattıklarında kullanın.
- Animasyonun dikkat kaymasına neden olup olmayacağını ve aynı kullanıcının tekrar tekrar tökezleyip tökezleyeceğini düşünün.
- Animasyon, UI öğeleri arasındaki ilişkileri güçlendirecek mi?
Nielsen Norman Group, kullanıcıların ilerlemesini engellemek için hareketi kullanmamak için harika bir hatırlatma sağlar. Proje izleme yazılımınızda bir biletin güncellenmiş durumunu yansıtmak için animasyonlu bir tavuğun videosu oynatılırken kimse beklemek istemez. Kullanıcıların dikkatini çekmenin başka yollarını bulun.
Ses
Ses, bilimsel destekli başka bir taktiktir (Fritz ve diğerleri, 2007). Ses, görsel uyaranın ötesine geçmek için yararlıdır. Sesi, kullanıcıları bir statü değişikliğine çekmek, kısaca onların geçici dikkatlerini çekmek (“Postanız var” diye düşünün) için kullanabilir ve sesi, anlatım veya müzik yoluyla kullanıcılarımızın dikkatini çekmek için kullanabiliriz. Güçlü bir etki yaratmak için sesi görsellerle birleştirebiliriz.
Ses ayrıca bazı ayarlarda daha güvenli bir seçenek olma potansiyeline sahiptir. Örneğin sesli asistan uygulamaları, sürüş gibi durumlarda telefonlarımızda eller serbest olmamızı sağlıyor. Veya kullanıcıların bir ekranı görüntülemesini gerektirmek yerine sesli uyarılar ve talimatlar veren bir harita uygulamasına sahip olmak. Daha büyük ekranlı cihazların ötesinde düşünmek, ses giyilebilir cihazlara da dahil edilebilir ve edilmelidir. Bir kalp atış hızı monitörü, bilgileri kullanıcılara sesli olarak nasıl iletebilir? Veya bir kalp atış hızı monitörü, gerekirse ilk müdahale ekiplerine kritik bilgileri sesli olarak nasıl iletebilir? Karen Kaushanksy'nin 2012 Çarpıcı Makalesi, deneyiminizde ses tasarlarken göz önünde bulundurmanız için diğer kaynaklara bağlantılar içeren iyi bir kaynaktır (“Postanız var”ın değeri konusunda aynı fikirde olmasak bile).
İlerleme (Veya Değil)
Kullanıcıların dikkatini çekmek için ilerlemenin grafiksel görüntülerini kullanabilirsiniz. Kullanıcılar sitenize ne kadar zaman ayırdıklarını veya ne kadar zaman ayırmaya istekli olduklarını tartarken, ilgilerini çekmek için bir ilerleme grafiği sağlayabilirsiniz. Son yakın! Ek olarak, ilerlemenin kademeli olarak gösterilmesi, kullanıcıların normalde sıradan sayılabilecek bir görevi (örneğin, bir formu doldurma veya iş yerinde zorunlu bir çevrimiçi eğitimde ilerleme kaydetme) tamamlarken bir başarı veya ilerleme duygusu hissetmelerine olanak tanır.

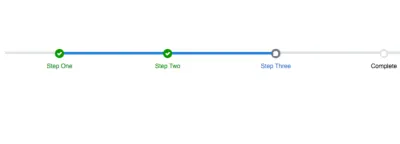
Kullanıcıların ilerleme grafiğinizi belirli bağlamlarda gezinme olarak ikiye katlamanızı takdir edip etmeyeceklerini test etmeyi düşünebilirsiniz. Örneğin, Şekil 1'deki ilerleme çubuğu bir formdaki sayfaları yansıtıyorsa, kullanıcıların bilgileri güncellemeleri gerekiyorsa birinci adıma geri tıklama ve ardından tekrar Adım 2'ye geçmeden üçüncü adıma gitmek için tıklama yeteneğine ihtiyaçları olur mu? Bu, iş akışına geri dönerlerse kullanıcıları meşgul edebilir ve ardından kaldıkları yere geri dönmek için gereksiz bilgileri amaçsızca atlamak zorunda kalmazlar.

İlerlemeyi durdurmak, özellikle normal rutin bir görev sırasında yapıldığında, kullanıcıların dikkatini çekmenin başka bir yoludur. Önemli bir duyurunuz varsa veya kullanıcıların bilgileri tüketmek için duraklamasına ihtiyacınız varsa, bilgileri görüntülemek ve bir onay istemek etkili bir teknik olabilir.
Birçok site ve uygulama (aşağıda gösterilen Menteşe flört uygulaması dahil), ABD'de ve tüm dünyada eşitsizlik bilincini artırmaya yönelik son çabalar sırasında ırk ve eşitlik konuları hakkında önemli mesajlar paylaştı. Menteşe, uygulamayı açtıktan sonra kullanıcılara bu ekranı sundu; bu, bir kullanıcının tipik olarak potansiyel bir eşleşme profiline geleceği bir nokta.
İlerlemeyi çok sık durdurursanız kullanıcıları hayal kırıklığına uğratabilirsiniz. Ek olarak, kullanıcılar muhtemelen ilerlemenin engellendiği bir düzeyde duyarsızlaştırılır. Birçok e-ticaret ve haber sitesi, yeni kullanıcılara e-posta güncellemelerine abone olmaları için bir ekran (genellikle indirim teşvikiyle) sunmak için bu tekniği kullanır. Ancak, bu sitelerin birçoğu bunu yapmakta başarılı olursa, bu tekniğe geçerlilik kazandırabilir.
Dağınıklığı Temizle/Dikkat dağıtıcıları ortadan kaldır
Kullanıcıların bir şeyi anlamasını ve belki de belirli bir amaca yönelik yabancı bir arayüzde bir eylemde bulunmasını istediğinizde, dikkatlerini çekmek için onlara anında yön bulmayı sunmanız gerekir.
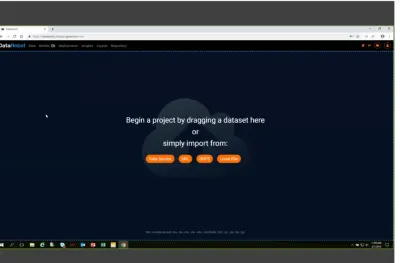
Sonraki örnek, karmaşık bir istatistiksel analiz ve modelleme programının açılış sayfasıdır. Tasarım, kullanıcılara tüm potansiyel seçeneklerle onları boğmak yerine bir projeye başlamak için ne yapabileceklerini hemen gösterir. Kullanıcıların verilerini platforma alıyorlar, değeri görmelerine izin veriyorlar, ardından çeşitli analizlerin ve görselleştirmenin nasıl çalıştırılacağına ilişkin rehberliği aşamalı olarak açabiliyorlar. Ezici kullanıcılar, dikkat etmeyi bırakmalarının iyi bir yoludur.

Kullanılabilirlik testi yaptığımda ve katılımcıları dinlediğimde - bu, şu anda sahip olduğumuzdan çok daha modern görünüyor ve hoşuma gidiyor, genellikle alanın iyi kullanılması, dağınıklığın giderilmesi ve arayüz aracılığıyla tam olarak neye ihtiyaçları olduğunu göstermekle ilgili. kritik bir görevi tamamlamak için yapmak.
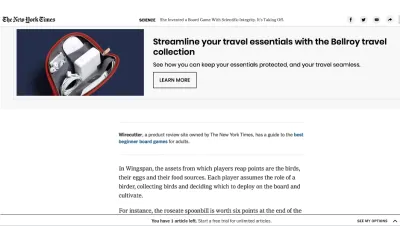
Aşağıdaki resim, dağınıklığın dikkat için ne kadar zararlı olduğuna dair bir örnek değildir. Dağınıklık eklemek, bazı medya kuruluşlarının, dağınıklığı ortadan kaldıracak bir abonelik veya ücretli yükseltme satın almalarını teşvik etmek için kullanıcıların dikkatini dağıtmak için kullandıkları bir teknik olmuştur. Uygulamalar ve oyunlarda reklam ve reklam ücreti deneyimlerini düşünün.

Sonuç Kısayolları
Potansiyel kullanıcılarınızın kısa dikkat süreleri olduğuna inanıyorsanız, onları istenen sonuca mümkün olduğunca çabuk ulaştırmanız gerekir. Ürününüzün ne olduğuna bağlı olarak bunu yapmak için birçok tekniğimiz var. Bu içerir:
- 'Şimdi Satın Al' düğmeleri,
- Sepeti kaydetme,
- İstek listesi,
- Hesaplar oluşturun/kritik bilgileri kaydedin,
- Veri alanlarının önceden doldurulması,
- Zorunlu olmayan alanların kaldırılması,
- Kısa özetler sağlamak,
- Bir görevi, videoyu veya makaleyi tamamlamak için tahmini bir süre gösteriliyor.
E-ticaret siteleri, mümkün olduğu kadar çok aracı adımı atlamak için öğelerine bir 'Şimdi Satın Al' seçeneği ekleyebilir. Benzer şekilde, alışveriş yapanların alışveriş sepetlerini kaydetmelerine veya istek listeleri oluşturmalarına izin vermek, daha fazla dikkat gösterebilecekleri şeyleri daha sonra kaydetmelerine olanak tanır. Bu taktiklerin her ikisi de, kullanıcıların hesap oluşturmasını ve alanları önceden doldurmak veya daha sonra kullanımı hızlandırmak için kritik bilgileri kaydetmesini istemenizi önerir.
Siteniz büyük miktarda bilgi içeriyorsa, kullanıcıların kritik olmayan bilgileri atlamalarına veya bilgilerin kısa özetlerini görüntülemelerine izin vermek başka bir tekniktir. Bir video veya ses dosyasının oynatılması için gereken süreyi görüntülemek, kullanıcılara ne kadar zaman ayırmaları gerektiğini önceden bildirmenin iyi bir yoludur.
Ürününüz formlar veya uzun iş akışları gerektiriyorsa, kullanıcıların ilerlemeyi kaydetmelerine izin vermelisiniz. Geri döndüklerinde sıfırdan başlamalarını isterseniz, zaman harcayan ancak bir görevi tam olarak tamamlayamayan kullanıcıları hayal kırıklığına uğratıyorsunuz. Halihazırda sahip olduğunuz bilgilere dayalı olarak verileri önceden doldurmak ve gerekli olmayan alanları azaltmak veya kaldırmak, kullanıcıların zamanına ve dikkatine saygı duymanın ek yollarıdır.
Oyun oynamak
Sektörlerdeki ürünler, insanların dikkatini çekmek için deneyimlerini oyunlaştırmanın yollarını buldu. Eğitim alanındaki araştırmacılar, oyunlaştırma unsurlarının öğrencilerin derslere ve başarılı işleme için dikkatin gerekli olduğu diğer içeriklere verdikleri ilgiyi artırabileceğini bulmuşlardır (örn. Barata, et al, 2013). Stephen Dale (2014), oyunlaştırmanın ve başarılı oyunlaştırmayla ilgili kritik faktörlerin kapsamlı bir incelemesini sağlar.
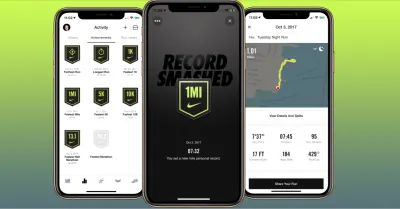
Ürününüze bağlı olarak, oyunlaştırma için birçok fırsat vardır. Bunu sağlık ve fitness uygulamalarında genel olarak görüyoruz: belirli başarılar, zorluklar ve liderlik tabloları için ödüller ve takdir ve sosyal medya aracılığıyla arkadaşlarınızla paylaşma ve karşılaştırma yeteneği.
Aşağıdaki Netflix örneği, oyunlaştırmayı doğru niyetle ve uygun hedef kitleyle yapmanın önemini göstermektedir. Ürününüzün artan kullanımı etik açıdan sorgulanabilir veya kullanıcıların zamanını boşa harcıyorsa, yalnızca gerekli süre boyunca dikkati çekmek için diğer teknikleri araştırmalısınız. Dale (2014), deneyimlerimizi etkili ve etik bir şekilde oyunlaştırmak için aşağıdaki soruları yanıtlamamız gerektiğini öne sürüyor:
Dale, deneyimlerimizi oyunlaştırmadan önce aşağıdaki soruları yanıtlamamız gerektiğini öne sürüyor:
- Etkileşim kurmayı planladığımız hedef kitleyi anlayın;
- Değiştirmek istediğimiz davranışların farkına varın;
- Kitlenizi neyin motive ettiğini ve etkileşimlerini sürdürdüğünü anlayın;
- Başarının nasıl ölçüleceğini tanımlayın.

Kullanıcılara Yapacak Bir Şey Verin
İçerikle aktif olarak etkileşim kurmalarını sağladığınızda, kullanıcıların dikkatini çekme olasılığını artırırsınız. Flört uygulamaları ve sosyal medya, telefon boyutundaki ekranlarda alaka düzeyi ve eylemin iç içe geçmesini mükemmelleştirdi. Profilleri kaydırmak, aşağı ve yukarı kaydırmak, yenilemek için aşağı çekmek, yeni bir bağlantı kurmak için sağa kaydırmak, tüm bunlar fiziksel bir eylem, telefon ekranındaki bir yanıt ve ani bir dopamin vuruşu arasındaki bağlantıyı güçlendirir. Bazı uzmanlar, akıllı telefonların sorunlu kullanımını bu şekilde yarattığımızı öne sürüyor.
Kullanıcılardan uygulamalarımızla dokunsal bir şekilde etkileşim kurmalarını istediğimizde, doğası gereği kötü değiliz. Tasarımcıların, Parkinson hastalığı ve inme gibi tıbbi durumları olan insanlara yardımcı olmak için yarattığı birçok geçerli ve iyi niyetli ürün var. , bu tekniği, kullanıcıların dikkatini çekmek için etkili bir tekniğin tanımı olduğu için ortaya koyuyorum, ancak bağımlılık yapan davranışlara eğilimli kullanıcılar için de sorunlu olabilir.
Fiziksel etkileşim de her şeyi kapsayan bir çözüm değildir. Ekranı aşağı çekerek bakiyelerini ne kadar yenilemelerine izin verirseniz verin, kullanıcıların mobil bankacılık uygulamanıza olan ilgisini anlamlı bir şekilde artırmayacaksınız, ancak bazı kullanıcıların bekledikleri belirli zaman dilimlerinde durmadan yenilediklerini görebilirsiniz. para yatırma veya çekme. Deneyimi bu noktada etkili kılmak için diğer parçaların iyi tasarım ve teknolojiye sahip olması gerekir.
Örneğin, bankanın mevduat gönderme konusundaki politikalarını kullanıcılara açıkça belirttiniz mi? Belki bir kullanıcının bakiyesini 3 dakika içinde 15 kez yenilediğini tespit edersiniz ve bankanızın bulunduğu saat diliminde hesap bakiyelerinin yalnızca 17:00'de yenilendiğini ve hafta sonları asla yenilendiğini belirten bir mesaj alırsınız. Bu kullanıcının hayatına devam etmesine izin vermek için olumlu bir müdahale başlattınız ve uygun zamanda ürününüzü uygun nedenle kullanmak için geri dönebilirler.
Sorumsuz Tasarımın Sonuçları
Dikkat çekmek için tasarım yaparken göz önünde bulundurulması gereken bazı taktiklerin temellerini ele aldım. Kullanıcılarınız ve ürününüz için en iyisinin ne olduğuna karar verirken daha fazlasını keşfetmeniz gerekecek. Kullanıcılarımızın dikkatini neden istediğimize dair iyi cevaplarımız yoksa olumsuz sonuçlara maruz kalırız. Dramatik gelebilir, ancak tasarımımızın kullanıcılarımızın hayatlarını nasıl etkileyeceğinden biz sorumluyuz. Netflix bunu birkaç yıl önce çocukları Netflix izleyen çocukları oyunlaştırmak için bir rozet/ödül sistemi keşfederken öğrendi.
Sorumlu yetişkinler, çocukları televizyon karşısında daha fazla zaman geçirmeye veya bir cihazda şov izlemeye teşvik etme girişimi olarak hemen bunu dile getirdi. Netflix özelliği geri çekti, ancak olumsuz baskılar almadan ve onu tasarlamak ve geliştirmek için çok para harcamadan önce değil.

Etik Etkiler
Kötü tanıtımın ötesinde, dijital ürünlerin aşırı kullanımı, kullanıcıların akıl sağlığına zarar verebilir ve etik dışı olabilir. Young'ın (1996) İnternet bağımlılığını ölçen çığır açıcı çalışmasının bu konuya yönelik bütün bir araştırma alanını başlatmasıyla, internet bağımlılığı fikri neredeyse İnternet'in kendisi kadar eskidir.
Kişisel duygularınız, araştırmalarınız ve finansmanınız, çevrimiçi sitelerin ve video oyunlarının sorunlu (patolojik) kullanımını azaltmayı amaçlamıştır, Dünya Sağlık Örgütü'nün 2018'de "oyun bozukluğunu" sınıflandırılabilir bir hastalık olarak kabul etmesi, dijital deneyimlerin insanlar üzerindeki olumsuz etkisini doğrulamaktadır. kullanıcılar. Kullanıcılarımıza, gereksiz dijital ürünlerin aşırı kullanımını önlemek için elimizden geleni yapma saygısını borçluyuz. Muhtemelen onlara kullanıcı dememeliyiz.
Ayrıca tasarımın bağımlılık yapabileceğini kabul ettiğimizde ve bunu ürünlerimizde ele almaya çalıştığımızda iyi şeyler yapma fırsatına da sahibiz. Örneğin, Nintendo'nun başkanı, şirketin sorunla mücadele etmenin bir yolu olarak ebeveyn denetimlerini eklediğini duyurarak şirketi oyun bağımlılığı tartışmasının önüne taşıdı.
Apple'ın Ekran Süresi, kullanıcı farkındalığı yaratmayı ve dijital ürünlerin aşırı kullanımını önlemeyi amaçlayan başka bir özelliktir. Eldeki görevi tamamladıktan sonra, kullanıcıların ürününüzden olabildiğince çabuk ayrılmasını nasıl sağlayabileceğinizi düşünmelisiniz.
Hayata Geçirmek
Kullanıcılarımızın dikkatini çekmek için proaktif olarak tasarlamamız gerekiyor. Ürünlerimizi insanların kullanmasını istiyoruz, bu yüzden tasarlıyoruz. Ancak, dikkatlerini çekmek ve tutmak için kullandığımız teknikler aracılığıyla kullanıcılarımızı anlamalı ve onlara saygı duymalıyız.
Kullanıcının dikkati sorununa tek bir çözüm her şeye uyan bir çözüm yoktur. Bence bu güzelliğin bir parçası; Denemeler yapmalıyız ve kullanıcılarımızla etkin bir şekilde etkileşime geçmek istiyorsak onları gerçekten tanımalıyız. Kullanıcılarınız için en iyi kararları almak için sürekli kullanıcı geri bildirimi toplamakla birlikte burada sunulan teknikleri kullanabilirsiniz.
Ayrıca size harika bir haberim var: Hala bunu okuyorsanız, bir akvaryum balığından daha uzun bir dikkat süreniz var demektir.
