Tarayıcısız Bir Web İçin Tasarlama
Yayınlanan: 2022-03-10Web tarayıcısını web taramasından çıkardığımızda ne olur? Google'ın yeni "Ana Ekrana Ekle" özelliği, yerel bir uygulamadan ayırt edilemeyen hızlı, odaklanmış web deneyimleri sunar. Tasarımcılar Twitter gibi erken benimseyenlerin başarılarından ne öğrenebilir ve bu yepyeni kullanıcı deneyimi zorluklarının üstesinden gelmek için uygulama benzeri tasarım modellerinden nasıl yararlanabiliriz?

Yerel ve web deneyimleri konusunda tartışmalar gördük. Her ikisinin de artıları ve eksileri vardır, ancak çoğu zaman tarayıcı içi deneyimin en büyük dezavantajı, yerel uygulama deneyimi kadar güvenilir, hızlı ve sürükleyici hissetmemesidir.
Bu makalede, özellikle Android cihazlarda ana ekrana eklenenler olmak üzere, aşamalı web uygulamaları (PWA'lar) tasarlamak ve geliştirmek için ipuçlarını ve püf noktalarını ele alacağız. Ama önce, birkaç örnek görelim ve PWA'lar için bir dava açalım.
Web Uygulamalarından Masaüstü Uygulamalarına
Biraz daha çaba ile özgeçmişinize "masaüstü uygulaması geliştiricisi" ekleyebileceğinizi biliyor muydunuz? Tek yapmanız gereken bazı API belgelerine bakmak ve ilk modern masaüstü uygulamanızı oluşturmak.
İlgili makaleye atla ↬
Uygulama Benzeri Deneyimin Yükselişi
PWA'lar, basitçe, yerel uygulamalar gibi görünen ve hissettiren web siteleridir. Google I/O geliştirici konferansındaki konuşmasında, Google'ın Üründen Sorumlu Başkan Yardımcısı Rahul Roy-Chowdhury, bunları "kullanıcıların sevdiği ve daha çok ilgilendiği radikal olarak daha iyi bir web deneyimi" olarak tanımlıyor.
Rakamlar Rahul'un iddialarını destekliyor. Forbes, PWA'sının piyasaya sürülmesinden bu yana kullanıcı katılımının iki katına çıktığını gördü. Rakamlar ayrıca e-ticaret sektöründe büyüme göstermeye devam ediyor ve Lancome, yeni PWA'sının piyasaya sürülmesinin ardından dönüşüm oranlarında büyük bir artış görüyor.
Kullanıcılar, bir teknolojinin yerel mi, yüklü bir web uygulaması mı yoksa bir web sitesi mi olduğuyla daha az ilgilenemezdi. Kullanıcıları etkileşime sokan ve alışveriş yapanları dönüştüren şey, deneyimin kendisidir.
“
Bu tür hızlı, akıcı, uygulama benzeri mobil deneyimler, ana akım pazarda daha fazla PWA ortaya çıktıkça kullanıcıların istediği ve bekleyeceği şeydir. Bu dalgayı hızlandıracak gibi görünen bir özellik, temelde bir PWA yükleme işlemi olan "Ana Ekrana Ekle" özelliğidir. Son kullanıcı için, ana ekrana bir PWA eklemek, bu uygulama benzeri deneyimi başlatır.
“Ana Ekrana Ekle” Nedir ve Buna Değer mi?
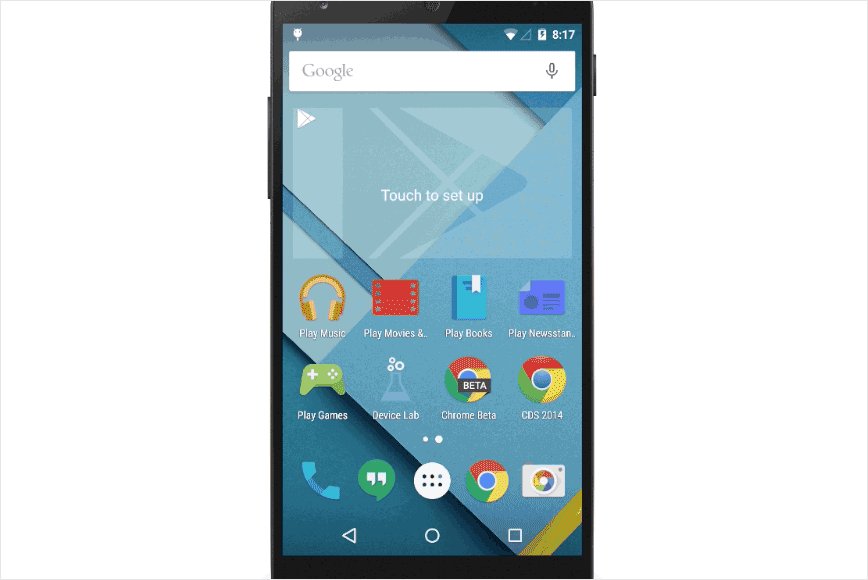
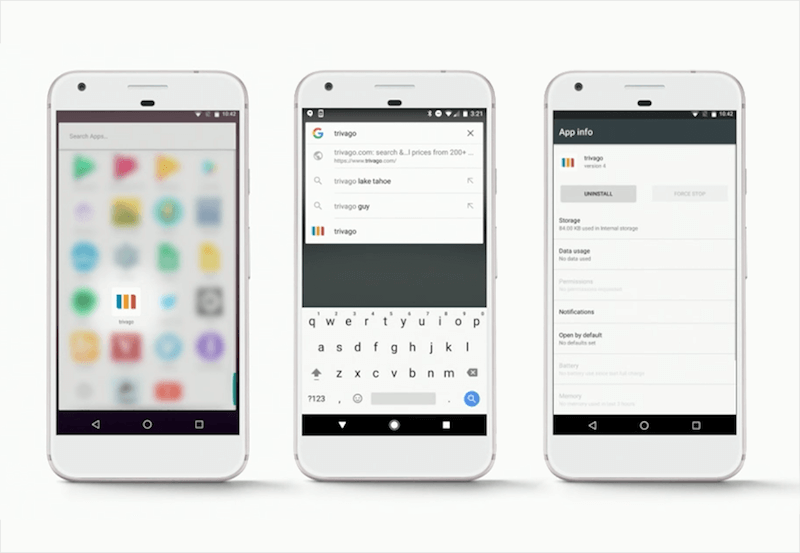
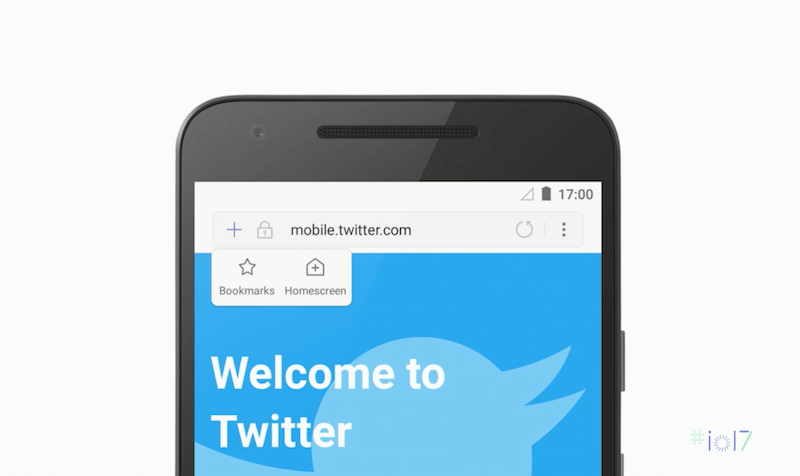
“Ana Ekrana Ekle”, Android'in ana ekranına bir PWA yükleyerek, kullanıcının bir tarayıcı açmasına ve URL'yi girmesine veya bir arama motoru kullanmasına gerek kalmadan PWA'ya anında erişilebilir olmasını sağlayan bir özelliktir. (Yan not: Benzer bir özellik, ilk iPhone'lardan beri iOS Safari'de mevcut olsa da, kullanıcılara bir uygulamanın davranışını simüle etmek için fazla bir şey teklif edilmedi. Bu nedenle, Safari'nin sürümü bu makalenin bir parçası değil.)
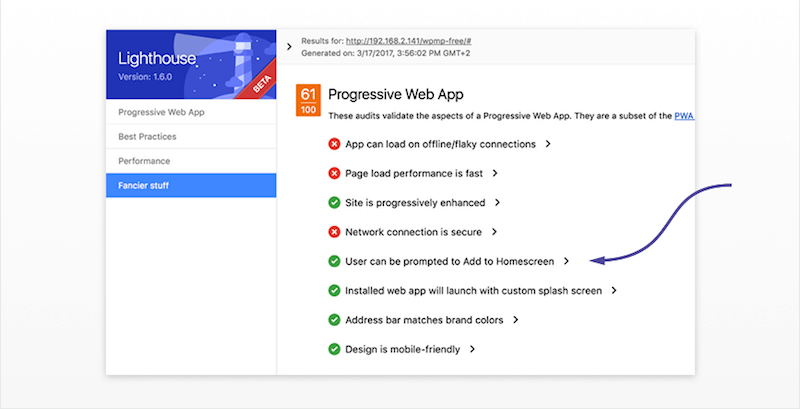
Google'ın Deniz Feneri kontrol listesinde yansıtıldığı gibi, bu yeteneğe sahip PWA'lar daha yüksek puan alır ve sonuç olarak arama sonuçlarında daha iyi sıralanırlar.

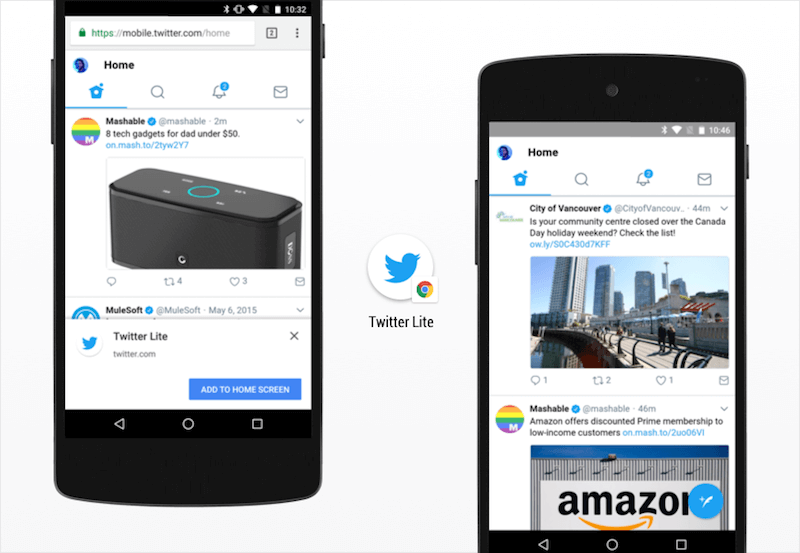
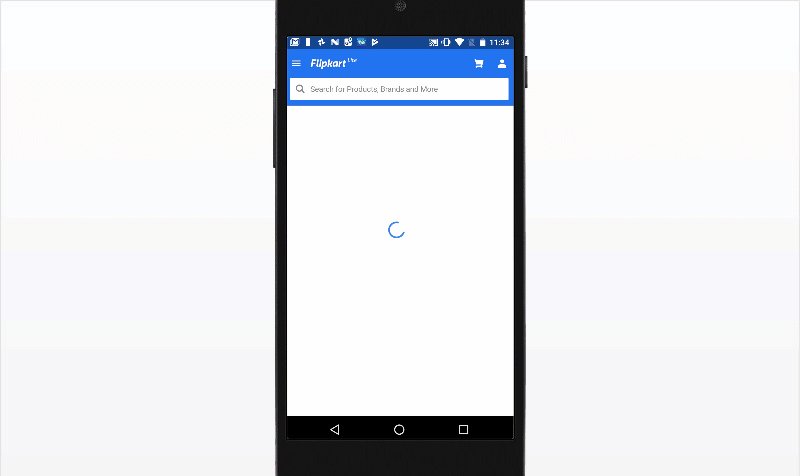
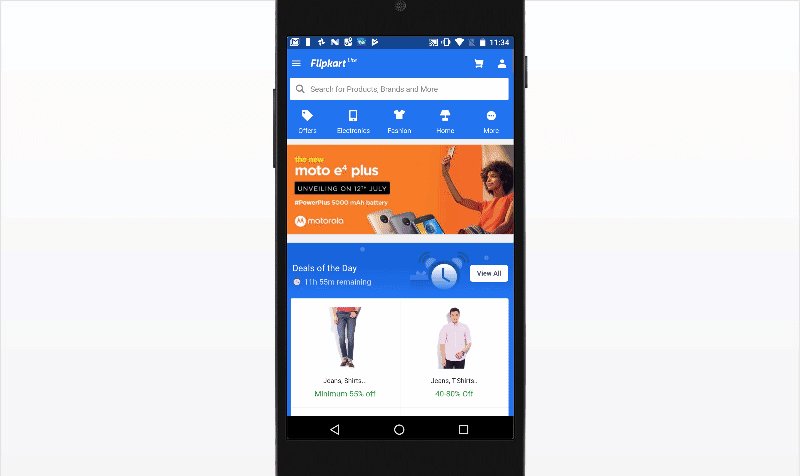
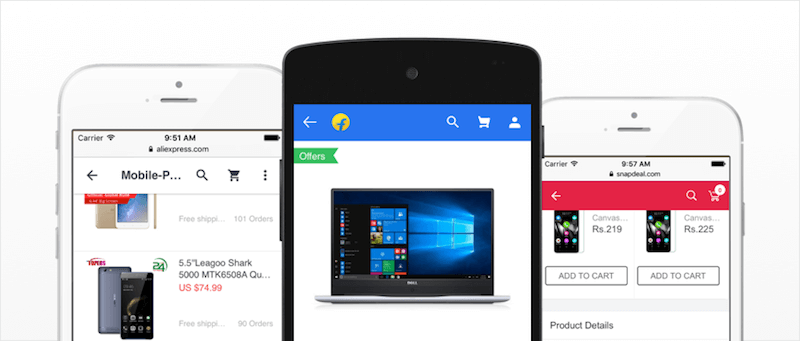
Bir PWA olan Twitter Lite'ı ele alalım. Geleneksel olarak Twitter, milyonlarca kullanıcısını mobil web'de yeniden bağlamayı zor bulmuştur. Twitter Lite PWA'sına "Ana Ekrana Ekle" istemini sunduğundan beri, günlük 250.000 benzersiz kullanıcının web uygulamasını ana ekrandan günde ortalama dört kez başlattığını görüyor.

Perakende sektörü de başarıyı görüyor. Alibaba, kullanıcılar cihazlarının ana ekranına PWA ekledikten sonra etkileşim oranının dört kat daha yüksek olduğunu bildirdi ve Flipkart, ana ekran simgesi aracılığıyla gelen alışveriş yapanlar arasında dönüşüm oranında %70'lik bir artış gördü.
"Ana Ekrana Ekle"nin kullanıcı tabanı Android Chrome ile sınırlı olsa da, bu özellik, etkileşimi yüksek bu azınlığı, geleneksel olarak yerel uygulamalar tarafından oynanan bir rol olan sürükleyici, daha özel bir deneyimle ödüllendiriyor.
Aşamalı Web Uygulamaları Sadece Web Siteleri Uygulama Olarak Kapanmıyor mu?
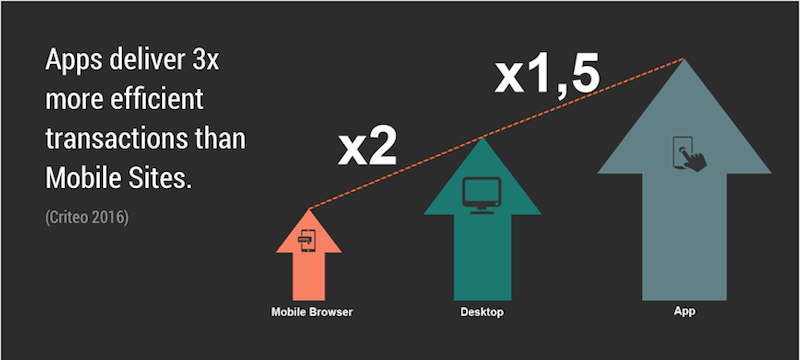
Esasen, evet ve neden olmasın? Perakende sektöründe %120 daha iyi dönüşüm oranları ile mobil dakikaların %90'ı uygulamalarda harcanıyor.

Bunlar, herhangi bir perakendeciyi yerel uygulama geliştirme yolunda yönlendirecek türden istatistiklerdir. Ancak, yerel bir uygulamanın ortalama maliyeti 270.000$ civarındayken, "Ana Ekrana Ekle" cazip bir finansal alternatif sunuyor.
Kullanıcılar, bir teknolojinin yerel mi, yüklü bir web uygulaması mı yoksa bir web sitesi mi olduğuyla daha az ilgilenemezdi. Kullanıcıları etkileşime sokan ve alışveriş yapanları dönüştüren şey, deneyimin kendisidir:
- Hızlı yükleniyor mu?
- Çevrimdışı çalışıyor mu?
- Navigasyon anlık mı?
- Cihazla sorunsuz bir şekilde entegre oluyor mu?
Bunlar, "Ana Ekrana Ekle"nin yerel uygulamalarla yaygın olarak ilişkilendirilen türden yüksek etkileşim istatistikleri sunması için dahil edilmesi gereken uygulama benzeri tasarımın özellikleridir.
Bir Deneyimi Uygulama Gibi Yapan Nedir?
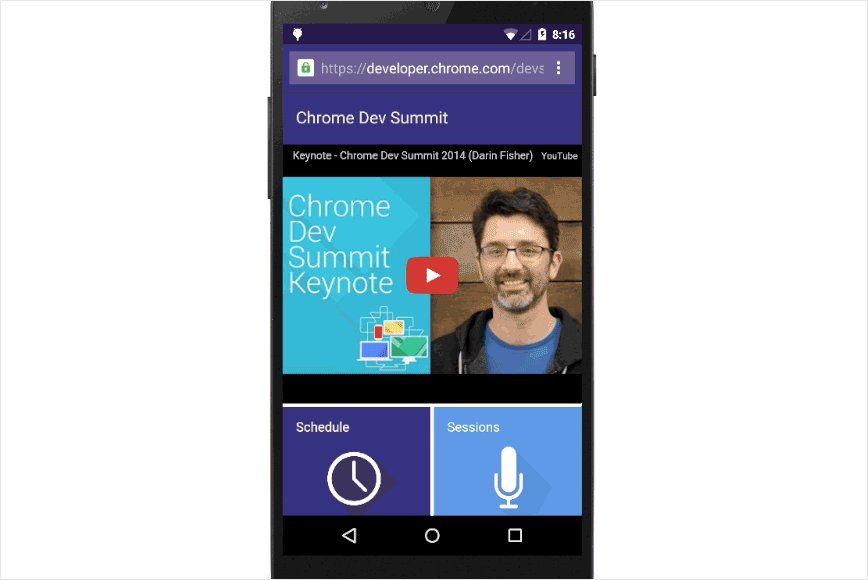
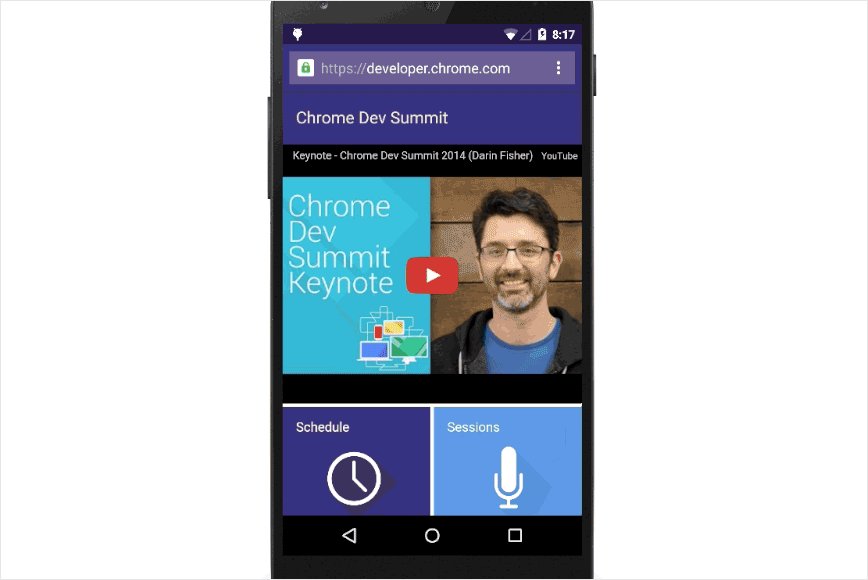
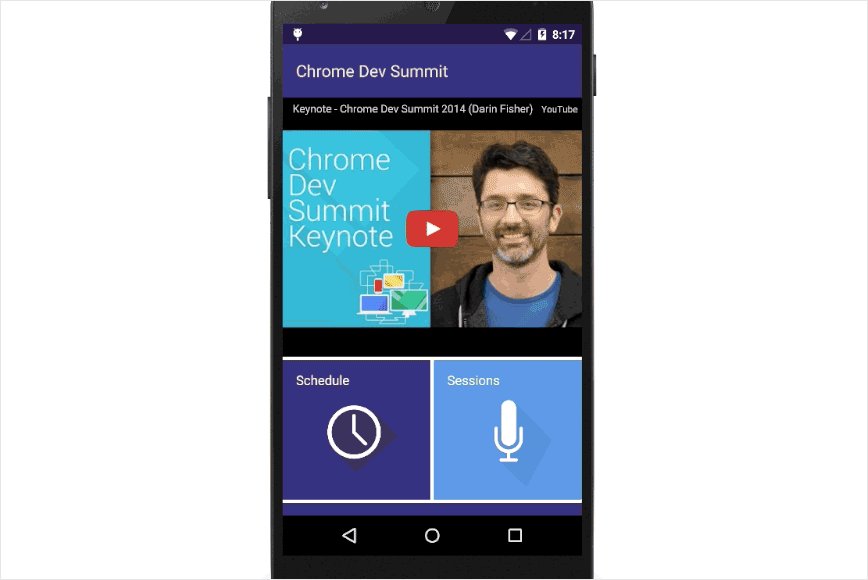
"Ana Ekrana Ekle", yalnızca söz konusu uygulamaya odaklanan bir deneyim yaratır. Web sitesi, tarayıcının URL çubuğu veya aksi takdirde harici web sitelerine bağlantılar sunacak herhangi bir gezinme araç çubuğu olmadan bir uygulama simgesi aracılığıyla başlatılır.
Bu iyi bir başlangıç noktasıdır, ancak deneyimin gerçekten uygulamaya benzemesi için yerel uygulama kullanıcılarının aşağıdakiler gibi belirli beklentilerini tanımalı ve karşılamalıyız:
- anlık sayfa geçişleri;
- yüksek algılanan performans;
- çevrimdışı erişilebilirlik;
- tam cihaz entegrasyonu;
- uygulama tarzı gezinme;
- geri butonu;
- paylaşım eylemi;
- URL'yi kopyalayın, yazdırın ve ilerleyin.
Dalmaya hazır mısınız? Her birine bakalım.
Anında Sayfa Geçişleri
Kullanıcılar, her etkileşimden sonra yeni içeriğin yüklenmesini beklemeden bir uygulamaya hızlı bir şekilde girebilmeyi umuyor.
PWA ile Çözüldü
Bir PWA'nın Lighthouse kontrol listesini geçmesi için belirli performans arttırıcı yönergeleri izlemesi gerekir. İçerik perde arkasında önbelleğe alınmalı ve yeni sayfalar o kadar hızlı yüklenmelidir ki, hiçbir yükleme olayı yokmuş gibi hissettirmelidir.

Algılanan Performans
Şaşırtıcı bir şekilde, mobil gecikmelerin neden olduğu stres düzeyi, bir korku filmi izlemekle karşılaştırılabilir! Bir uygulamayı indiren kullanıcılar, içeriklerini beklemek zorunda kalmazlar. Yüklenirken eşzamansız olarak görünen öğelerin neden olduğu ayrık bir deneyim yaşamaya da istekli değiller.
PWA ile Çözüldü
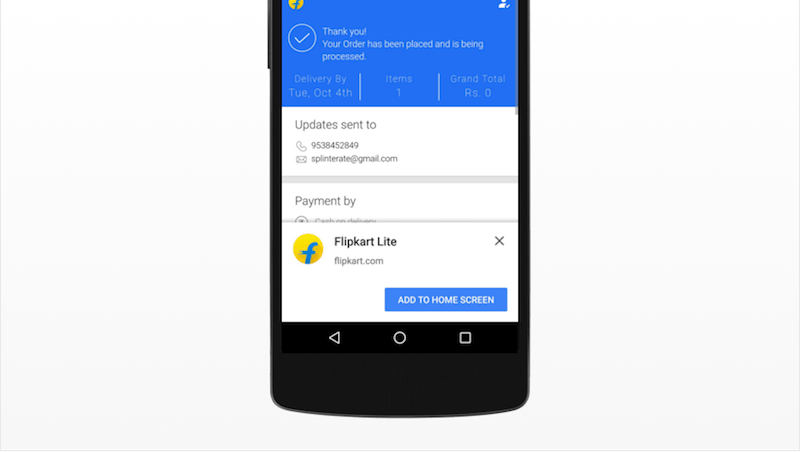
"Ana Ekrana Ekle" PWA başlatma geçişi (aşağıdaki Flipkart örneğine bakın), yükleme ve yüklenen içerik arasında görsel bir köprü sağlar. Bu, "önceden yüklenmiş durumların" hız ve kusursuzluk algısını nasıl geliştirebileceğinin bir örneğidir. İyi tasarlanmış bir PWA, sayfanın son durumunu taklit eden yer tutucular (iskeletler) kullanarak ve görünüm dışında kalan öğelerin önceliklerini azaltmak için tembel yükleme kullanarak ilk yüklemenin daha hızlı görünmesini sağlayarak bu fikri geliştirecektir.

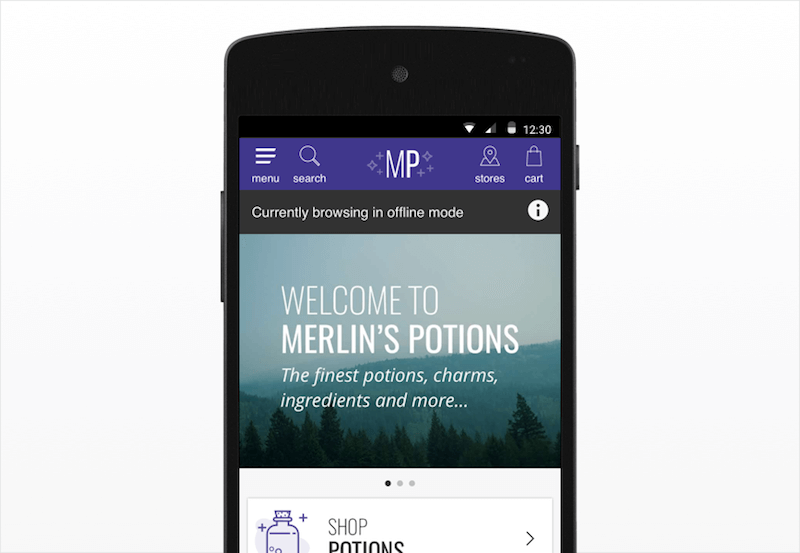
Çevrimdışı Çalışır
Yerel uygulamaları indiren kullanıcılar, uygulamaların düzgün çalışması için bir İnternet bağlantısına güvenmek zorunda kalmazlar.
PWA ile Çözüldü
Hizmet çalışanları (çevrimdışı deneyimi iyileştiren bir teknoloji), bağlantının düşük olduğu veya hiç olmadığı alanlarda çevrimiçi içeriği anında görüntülemek için kullanılabilir. Sayfa içeriği, perde arkasında önbelleğe alınır ve bu, örneğin bir trende tünele girerken olduğu gibi, tarama deneyiminde aksi takdirde bir gecikmenin olacağı durumlarda erişilmesine izin verir.

Tam Cihaz Entegrasyonu
Bir cihazda, kullanıcıların uygulamalarını bulmayı ve yönetmeyi umdukları belirli konumlar vardır.

PWA Çözümü
Ana ekrana eklenen PWA'lar artık bir Android uygulamasının görünmesini beklediğiniz her yerde görünüyor. Buna uygulama başlatıcı, görev değiştirici ve sistem ayarları dahildir. Bu ayrıca, Google araması veya sosyal medya bağlantısı gibi PWA'daki bir sayfaya bağlanan diğer tüm uygulamaların tarayıcıyı değil uygulamayı açmasını sağlar. Anında iletme bildirimleri, yerel bir uygulamadan geliyormuş gibi görünür.

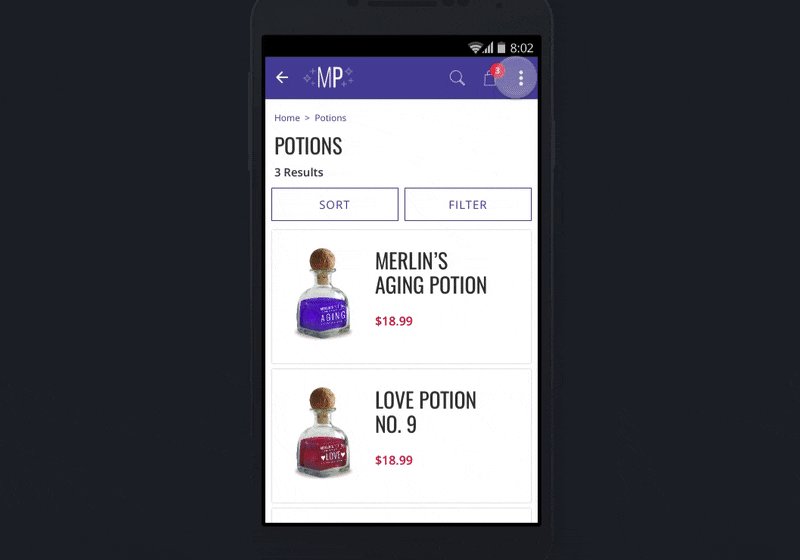
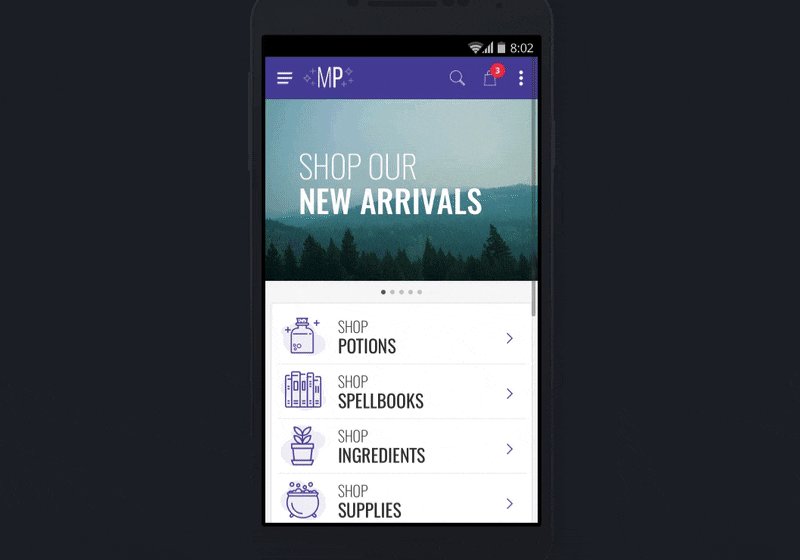
Uygulama Tarzı Gezinme
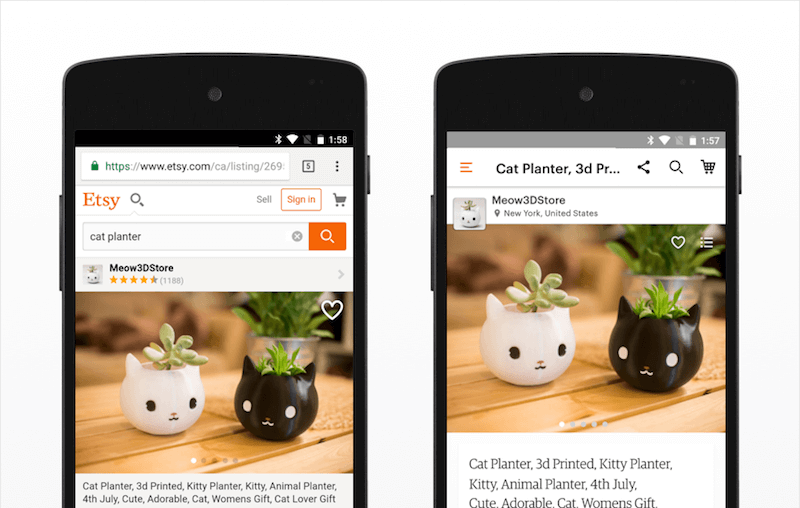
Uygulamalar, navigasyon için ortak bir yaklaşımı paylaşır. Başlık çubuğu tipik olarak mevcut bölümün başlığını merkezde gösterir; geri düğmesi sol üsttedir; ve bağlamsal eylemler (favorilere ekleme, paylaşma vb.) sağ üsttedir.
Henüz PWA Çözümü Yok
Bu model, mobil web'de yaygın değildir. Bunun yerine, bu eylemler tarayıcının yerleşik işlevlerinde bulunur (örneğin, tarayıcının geri düğmesi). Web bir sebepten dolayı bu şekilde çalışır. Bir uygulama genellikle her seferinde aynı ekrandan başlarken, mobil web kullanıcıları genellikle arama veya sosyal medyadan yönlendirilir - herhangi bir sayfa onların açılış sayfası olabilir. Bu nedenle, logo ve diğer küresel eylemler, başlık çubuğunun merkezinde yer alır ve deneyim boyunca orada kalır.

“Ana Ekrana Ekle” özelliğine sahip PWA'ların gerçekten uygulamalar gibi hissetmesi için bu beklenti ele alınmalıdır. Bunu yapabilmek için tasarımcıların artık tarayıcıda kaybolan önemli gezinme kalıplarını nasıl kurtaracaklarını bulması gerekiyor.
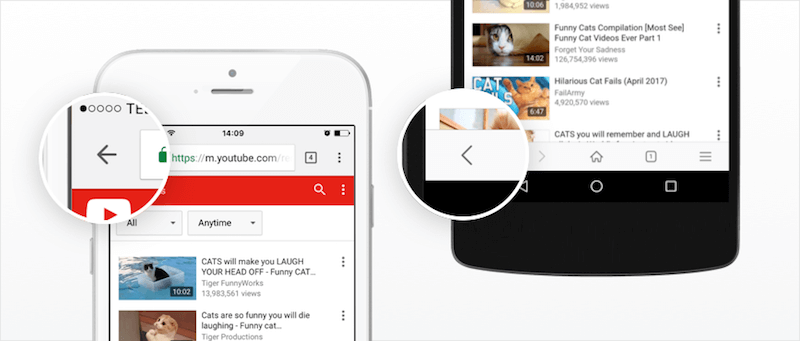
Geri butonu
Bazıları, Android cihazın kendisi aracılığıyla bir geri düğmesi sağladığı için tarayıcının geri işlevini değiştirmeye gerek olmadığını iddia edebilir. Aslında, iki etkileşim farklı şeyler yapar. Çoğu uygulama, sayfalar arasındaki hiyerarşik ilişki içinde gezinmek için başlıkta bir "yukarı" eylemi olarak bir geri düğmesi sunmaya devam eder. Sistemin geri işlevi, kalıcı bir pencereyi kapatabilir veya tamamen farklı bir uygulamaya gidebilir.

Çözüm
Olası bir çözüm, kullanıcı ilk sayfayı geçtikten sonra sol üstteki menü düğmesini bir geri düğmesiyle değiştirmektir. Bu kalıbı kullanıcıların önüne koyduğumuzda bu doğrulandı. Katılımcılar ilk ana sayfada ilerledikten sonra (ve bir menü simgesi artık görünmüyordu), onlardan yeni bir bölüme gitmelerini istedik. Altı kişiden altısı, menüyü açabilecekleri ana sayfaya gitmek için sezgisel olarak geri düğmesini kullandı.

Eylemi Paylaşma
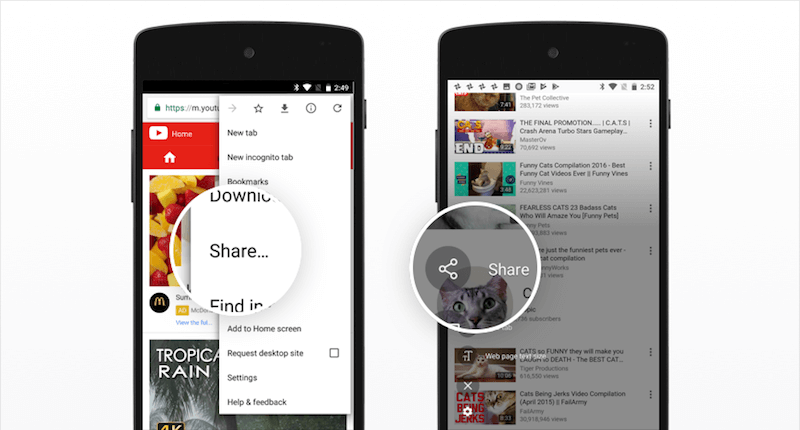
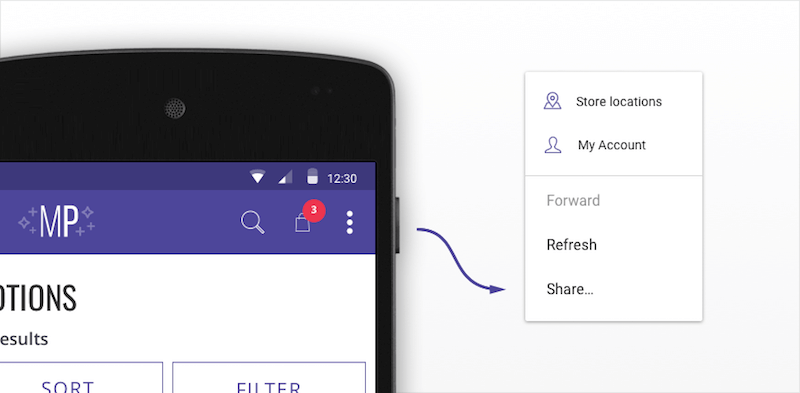
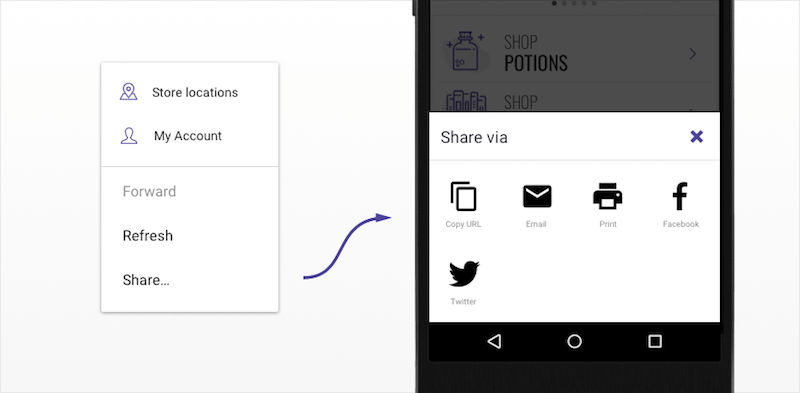
Herhangi bir web tarayıcısının kullanıcı arayüzünde, bir sayfayı sosyal medyada ve cihaza yüklenen diğer uygulamalar aracılığıyla paylaşma yeteneği yerleşiktir.

Çözüm
Tasarımcılar, sayfa içinde yaygın olarak paylaşılan içeriği paylaşmak için daha fazla bilgi istemi sağlamalıdır. Test sırasında, kullanıcıların herhangi bir menüyü açmadan önce genellikle sayfanın başlığının veya ürün resminin çevresinde paylaşım düğmeleri arayacaklarını gördük. İşlev bulunamazsa, katılımcıların başlık çubuğunda bir paylaşım simgesi bulmaları bekleniyordu.
"Diğer" simgesi, seçeneklerin taşmasını belirtmek için kullanılan Android benzeri bir kalıptır. Bunun gibi bir menünün arkasına paylaşım eylemi eklemeyi deneyin. Web Share API'sini kullanarak Android'in yerel paylaşım iletişim kutusunu tetiklemek bile mümkündür (bu, yazı yazılırken yalnızca Chrome'a özgü bir özelliktir ve yine de standartlar tarafından izlenmez).

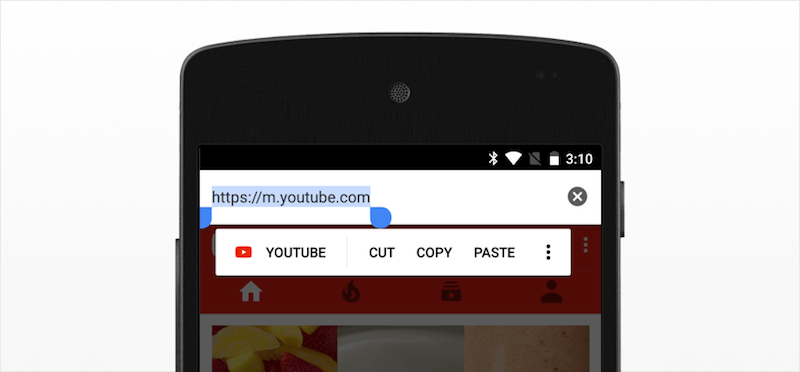
URL'yi Kopyala, Yazdır, İleri Git
URL'yi kopyalama ve yazdırma gibi daha az yaygın eylemler, bir tarayıcının temel işlevleridir ve göz ardı edilmemelidir.

Çözüm
URL kopyalama ve yazdırma işlevi sunmanın kolay bir yolu, Web Paylaşım API'sini kullanmaktır (yine, yazı yazılırken yalnızca Google Chrome'da desteklenir). Alternatif olarak, taşma menüsünde ayrı seçenekler olarak sunulabilirler. Bu menü daha sonra ileri eylemi veya başlık çubuğundaki kalıcı bir konumdan yararlanabilecek herhangi bir şeyi (örneğin oturum açma ve kapatma) içerecek şekilde genişletilebilir.

Gerçek Dünyada Nasıl Çalışır?
"Ana Ekrana Ekle"nin kabul edilen bir kalıp grubuna dönüşmesi zaman alacaktır. Aşağıda, bu gelişmeye yardımcı olabilecek bazı en iyi uygulamalar verilmiştir.
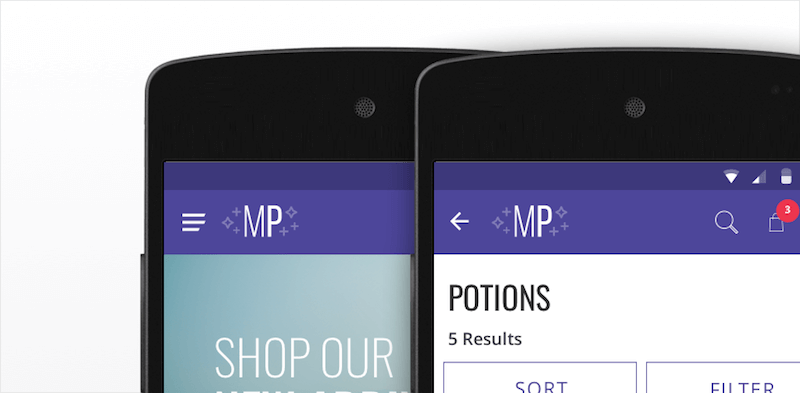
Yapışkan Başlıklar, Kalıcı Eylemler
"Ana Ekrana Ekle"yi ilk benimseyenler Flipkart ve AliExpress, yeni modeller sunarken öğrenilebilirliğin önemini kabul ediyor. Kullanıcıların, ekranın üst kısmına yapışan bir başlık çubuğunda önemli küresel eylemleri (geri, sepet, arama) nerede bulabileceklerini her zaman bilmelerini sağlarlar.

Akıllıca Sor
Google Chrome ekibi, kullanıcılara ne zaman sorulacakları konusunda PWA'lara tam kontrol vereceğini duyurduğundan, "Ana Ekrana Ekle" yüklemeleri arttı. Flipkart, kullanıcılara bir satın alma işlemi yaptıktan sonra soru sorduğunda etkileşimde üç kat artış gördü.

Stres ve Test
Herhangi bir yeni model için doğrulama sürecinin bir parçası, onu birden fazla uygulamada stres testi yapmaktır. Desenin, en uç vakaların en keskinine bile dayandığını gördük. Lancome'un PWA'sındaki başlık çubuğu, birçok harekete geçirici mesaj içerir. Lancome, taşma menüsünü kullanıcı arayüzünü basitleştirmek için harika bir fırsat olarak tanımlarken, "Ana Ekrana Ekle"yi kullanmasını beklediği ileri düzey kullanıcılara, sadakat programına bir bağlantı gibi ayrıcalıklar sunarken, ayrıcalıklar sundu.

“Ana Ekrana Ekle” Nerede Desteklenir?
Apple, servis çalışanlarını destekleyeceğini duyurdu, ancak aynı zamanda App Store'u yerel uygulama geliştiricilerin zamanlarını ve paralarını harcamaları için çekici bir yer haline getirme taahhüdünde bulundu. Rakiplerin ilerlemelerine rağmen iOS'un Safari tarayıcısının PWA'ları ve tarayıcısız web taramasını benimsemede yavaş olmasının nedeni bu olabilir.
Samsung İnternet tarayıcısı, tarayıcı çubuğu içinde kalıcı bir "Ana Ekrana Ekle" istemi geliştirmiştir, böylece kullanıcılar onu nerede bulacaklarını her zaman bilirler.

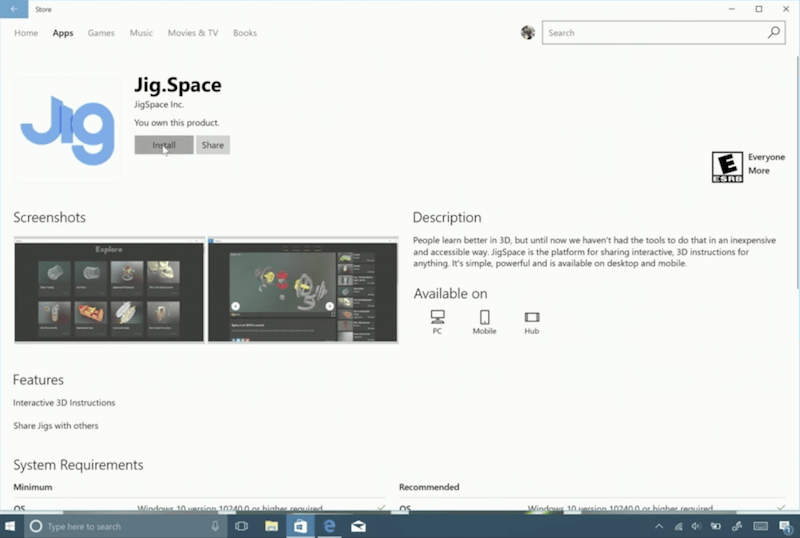
Windows, “Ana Ekrana Ekle”yi bir adım daha ileri götürür. Bu yeteneğe sahip herhangi bir PWA artık Windows Mağazasında indirilebilir bir uygulama olarak listelenecektir. Bu uygulamalar hafiftir ve web sitelerini kullanışlı, tarayıcısız deneyimler olarak çalıştırarak masaüstü ve tablet cihazlara hızlı bir şekilde yüklenebilir.

Çözüm
"Ana Ekrana Ekle", yüksek düzeyde etkileşime giren, dönüşüm sağlayan kullanıcıya sürükleyici, özel bir deneyim sunar. Hem kullanıcı tabanında hem de özelliği destekleyen cihazlarda benimseme artarken, Twitter Lite gibi erken başarı öykülerinde doğrulama bulunabilir. Bu hikayeler, daha modern, uygulama benzeri bir web'in, kullanıcının performans ve tasarım beklentilerini karşıladığında etkileşim üzerinde nasıl olumlu bir etkisi olabileceğini gösteriyor.
Bu beklentiler, navigasyon ve uygulama benzeri kullanıcı deneyimlerinde PWA performans geliştirmelerini sezgisel tasarım desenleriyle birleştirerek karşılanıyor. Bununla, tarayıcısız web taramasında yeni bir çağın yolunu açabiliriz.
