Mobil Dostu Web Siteleri için İletişim Formları Tasarlamak İçin 5 İpucu
Yayınlanan: 2019-07-19İletişim formları, kullanıcılarınızla bağlantı kurmada çok faydalı olabilir. Neyse ki, mobil uyumlu web siteleri için iletişim formları oluşturmak o kadar da zor değil. Genel olarak, mobil uyumlu web siteleri için iletişim formları tasarlamanıza yardımcı olması için yalnızca birkaç temel noktayı göz önünde bulundurmanız yeterlidir. Bir WordPress web siteniz varsa, mobil uyumlu iletişim formları oluşturmanıza yardımcı olacak önceden oluşturulmuş iletişim formu eklentileri vardır.
İşte başlamanıza yardımcı olacak 5 ipucu.
1. Fazladan alanları ortadan kaldırın:
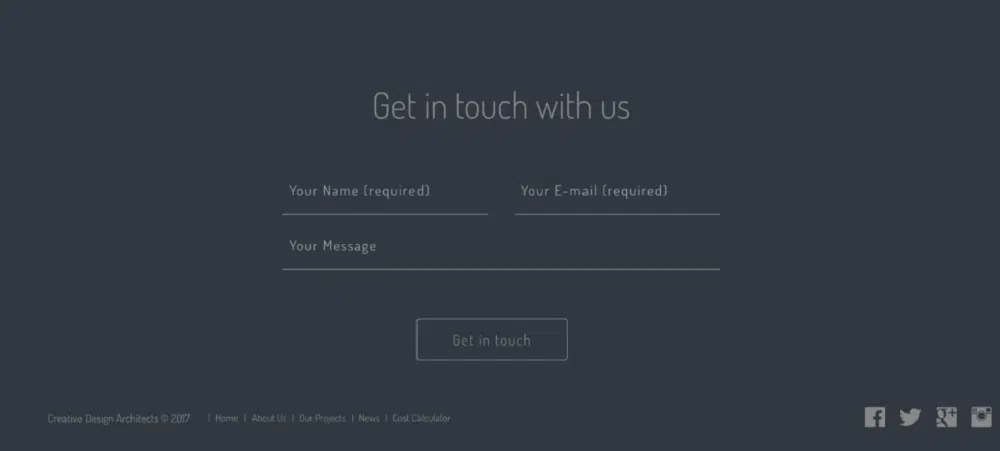
Formunuzdaki alan sayısı arttıkça formun mobil cihazlarda kullanım zorluğu artar. Bu nedenle, mobil web sitelerinde formları kullanmak karmaşıklaşıyor. Kimse bu uzun detaylı formları doldurarak zamanını boşa harcamak istemez. Böylece daha az alan, müşterilerin formları doldurma şansını artıracaktır.
Formunuzun verimliliğini en üst düzeye çıkarmak için yalnızca ad, e-posta ve almak istediğiniz önemli mesaj gibi birincil alanları ekleyin. Formun gövdesi, sahip olduğunuz web sitesinin türüne bağlı olacaktır. Ayrıca, potansiyel müşteri toplamaya çalışıyorsanız, iletişim formunuzda belirli ayrıntılar olmalıdır.
Bu nedenle, daha az, daha fazla zorunlu alan ekleyerek, mobil kullanıcılarınızın iletişim formlarınızı kullanmasını kolaylaştıracaksınız. Her durumda, her alanı dokunmatik ekran kullanarak seçmek, iyi organize edilmemiş ve iyi tasarlanmış olmasa bile yorucu olabilir. Bu nedenle, mobil ziyaretçilerin yapması gereken sıçramaları en aza indirmelisiniz.
Bu nedenle, mevcut formunuza bölüm bölüm gidin ve ona bir kullanıcının bakış açısından bakın. Bu, iletişim formunuzda oluşturduğunuz tüm ekstra gereksiz bölümlerden kurtulmanıza yardımcı olacaktır.
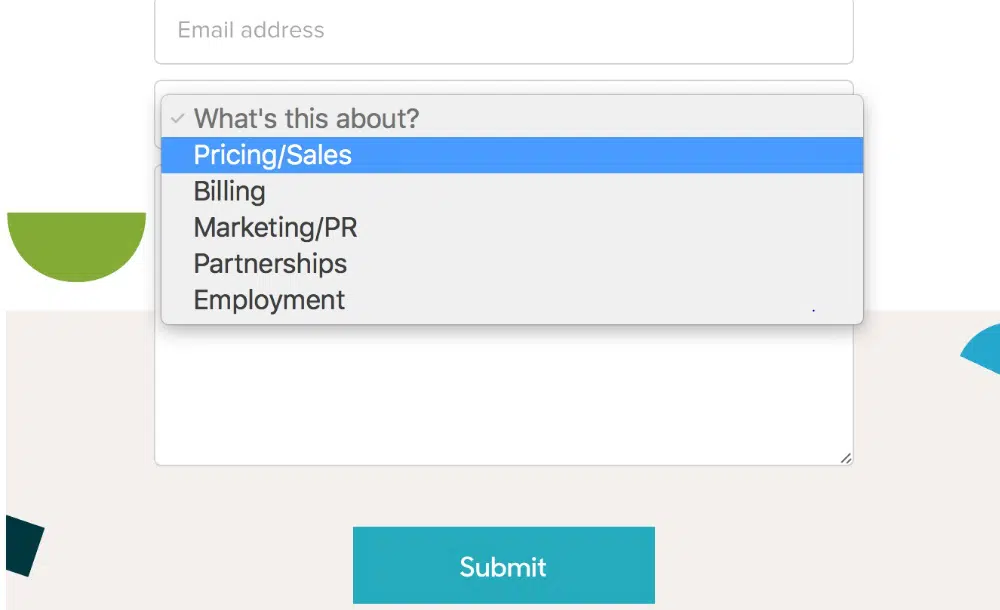
2. Drop-Drow listeleri oluşturun:
Dokunmatik ekranı kullanmak ve cep telefonunda yazmak çoğumuz için rahattır. Ancak bir arkadaşla sohbet etmek ve form doldurmak çok farklı deneyimler. Bunun nedeni, kullanıcılara doğrudan fayda sağlamayan birçok bilgiyi yazmanın onlar için sinir bozucu ve sıkıcı olabilmesidir. Mobil kullanıcılarınız için bu sorunu çözmenin bir yolu, alanları değiştirerek insanların web sitenizin öğeleriyle ilgili basit seçimler yapmasını sağlamaktır.
Örneğin bir restoran rezervasyonu yaptırmak istediğinizi düşünelim. Rezervasyon yapmak için adınızı, telefon numaranızı, e-posta adresinizi, saatinizi ve katılacak kişi sayısını vermeniz gerekecektir. Formunuzu basitleştirmek için iki şekilde form oluşturabilirsiniz. İlk olarak, yalnızca sayısal girdileri kabul eden alanlar tasarlayın. İkinci olarak, olası tüm yanıtları içeren bir açılır liste oluşturun.
Burada ikinci yaklaşım daha kullanışlıdır çünkü kullanıcıların sadece bir seçeneği seçmek için ihtiyaç duydukları hiçbir şeyi yazmalarına gerek yoktur. Bu nedenle, standart cevapları olan alanları aramalı ve bir damla boğulma menüsü oluşturmalısınız. Bu açılır listeler ad, e-posta, telefon numarası gibi alanlarla çalışmaz, ancak bunları mümkün olan her yerde kullanmaya çalışın. Ayrıca, açılır menünüzü, kullanıcılarınızın bir seçenek belirlemesi için yeterince büyük tasarlamayı unutmayın.
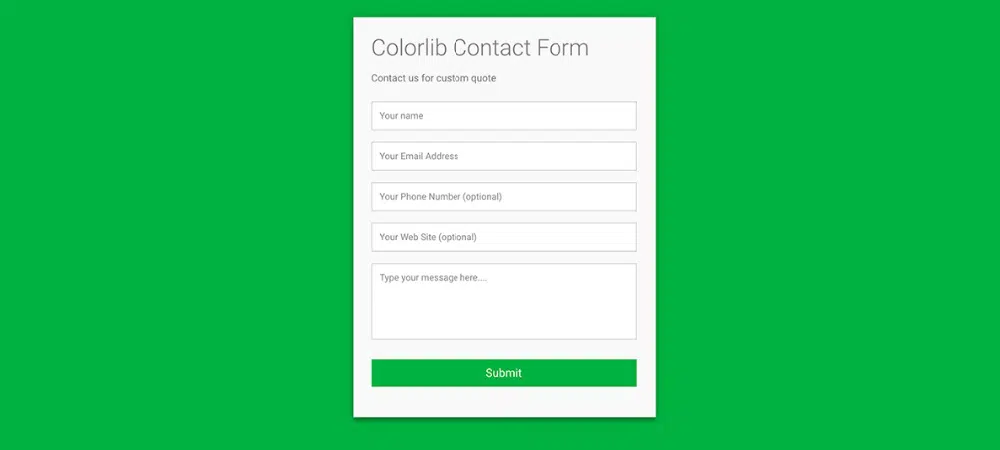
3. Kullanımı kolay bir gönder düğmesi tasarlayın:

Çoğu web yöneticisi bu ipucunun farkındadır, ancak yine de bahsetmeye değer. Her form, kullanıcıların seçimlerini onaylamak ve bunları veritabanına göndermek için bir gönderme seçeneği gerektirir. Bir bilgisayarda, gönder'i tıklamak çok doğaldır. Ancak, bir cep telefonunda gönder düğmesine tıklamak çok daha zordur. Kullanıcılarınız bilgileri gönderemiyorsa doldurmuş oldukları; tüm çabalarınız boşa gidecek. Ayrıca, çalışmayan bir gönder düğmesine sahip olmak profesyonelce görünmüyor.
Gönder düğmesi tasarlarken, düğmeyi mobil kullanıcılarınızın kolaylıkla basabilmesi için yeterince büyük yapmalısınız. Ayrıca, gönder seçeneğini vurgulamak için düğmenizi diğer öğelerden uzağa yerleştirin. Gönder düğmenizi vurgulamanın başka bir yolu da yaratıcı tipografi veya zıt renkler kullanmaktır. Tüm bunların yanı sıra, web siteniz yayınlanmadan önce düzgün çalıştığından emin olmak için düğmenizi iyice test etmeyi de düşünmelisiniz.
4. Yükleme süresini azaltın:
Çoğu insan yavaş bir web sitesiyle uğraşmak istemez. Bu nedenle, özellikle mobil kullanıcılar için web sitenizin performansını iyileştirmeyi düşünmelisiniz. Daha yüksek internet hızlarında, bir web sitesinin yüklenmesini beklemek kullanıcılarınız için sinir bozucu olabilir. Ayrıca, mobil internet hızları, normal ev Wi-Fi bağlantılarına kıyasla çok farklıdır. Mobil ziyaretçileriniz için zengin bir kullanıcı deneyimi sağlamak istiyorsanız, mobil cihazlar için yüksek düzeyde optimize edilmiş bir web sitesi geliştirmelisiniz. Ayrıca, herkesin internet hızı uygun olmayacaktır, bu yüzden bir web sitesi tasarlarken bunu da göz önünde bulundurduğunuzdan emin olun.
Bu ipucu, yalnızca web sitenizin performansını artırmaya yardımcı olmakla kalmayacak, aynı zamanda mobil web sayfalarınızda formları hızlı bir şekilde görüntülemenize yardımcı olacaktır. Web sitenizin yüklenmesi çok uzun sürerse, olası satışları ve kullanıcılarınızla bağlantı kurma şansınızı kaybetmeye başlayacaksınız. Tipik olarak, bir web sitesinin etkili bir şekilde çalışması için 2 saniye içinde yüklenmesi gerekir. Zaman bu sınırın üzerine çıktığında, hemen çıkma oranı önemli ölçüde azalmaya başlayacaktır. Bu nedenle, sitenin genel performansını artırmak için yükleme sürenizi düşük tutmaya çalışın. Ayrıca resimlerinizi sıkıştırabilir, daha iyi bir barındırma planına yükseltebilir ve iletişim formunuzun hızını artırmak için hız için optimize edilmiş duyarlı bir tema seçebilirsiniz.
5. Formları inceleyin:
İşe yaramayan formlar, yalnızca çabanızın boşa gitmesidir, bu nedenle, yayınlamadan önce formlarınızı baştan sona test etmeyi bir kural haline getirin. Formunuzu görüntülemek için belirli sayfaları tasarlamak için WordPress'i kolayca kullanabilir ve tamamen test edilene kadar canlı hale getiremezsiniz. Mobil web siteleri geliştirmenize yardımcı olacak bir eklenti veya tema seçebilirsiniz.
Tasarladığınız form birden fazla cihazla uyumlu olmalı, düzgün bir şekilde küçültülmeli ve iyi organize edilmiş görünmelidir. Ayrıca, formunuzun görünümünü tanımladığı için ekranın kenarlarındaki simgelere ve metne daha fazla dikkat edin. Son olarak, herhangi bir yapı veya düzen sorununu önlemek için iletişim formunuzu basit tutun.
Bu nedenle, mobil cihazlarda iyi performans göstermelerini sağlamak için formlarınızı minimumda tutmalısınız. Ayrıca, açılır listelerden en iyi şekilde yararlanırken bölümleri azaltmaya çalışın ve formlarınızı yayınlamadan önce her zaman test ettiğinizden emin olun. Okuyucularınızla etkileşim kurmak ve daha fazla potansiyel müşteri oluşturmanıza yardımcı olmak için mobil web sitenizde kullanmak için bu ücretsiz HTML ve CSS iletişim formu şablonlarına göz atın.