WordPress'te Karmaşık Duyarlı Tablolar Tasarlama
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Mobil cihazlar, aksi takdirde bir dizüstü veya masaüstü ekranının tüm genişliğini genişletecek olan karmaşık tabloları ve çizelgeleri görüntülemek için sorunlu olabilir. Bu, bazılarınızın web sitenizin mobil ve tablet ziyaretçilerine tablolar göstermeye değip değmeyeceğini merak etmesine neden olabilir.
Ama bu mantıklı değil. Çoğu durumda, bir tablo, bir web sitesinde içerik görüntülemek için stilistik bir seçim değildir. Tablolar, büyük miktarlarda karmaşık ve değerli verilerin toplanması, düzenlenmesi ve paylaşılması için kritik unsurlardır. Bunlar olmadan, mobil ziyaretçilerinizin deneyimi tehlikeye girer.
Verileri dışarıda bırakmayı göze alamazsınız. Peki, bu konuda ne yaparsın?
Bu daha stratejik bir çözüm gerektirir. Bu, verilerin hangi amaca hizmet ettiğini anlamak ve ardından karmaşık web tablosunu mobil tüketim için anlamlı olacak şekilde tasarlamak anlamına gelir.
wpDataTables adlı bir WordPress tablo eklentisi, hem masaüstü hem de mobil uyumlu tablolar tasarlamayı kolaylaştırdı, bu yüzden bu yazı boyunca bu karmaşık tabloların örneklerini ekledim. Olasılıkları keşfetmek için okumaya devam edin.
Web'deki Tablolar İçin En Yaygın Kullanım Örnekleri
Bir web sitesinde verileri tablo biçiminde sunmanın çok fazla değeri vardır.
Yazarlarınız muhtemelen her bir veri noktasını tek tek ele almanın veya bir bütün olarak verilerin üst düzey bir özetini sağlamanın bir yolunu bulabilir. Ancak veriler bu şekilde işlendiğinde ziyaretçilerinize yapacak çok fazla iş kalır ve bu da yalnızca karar verme sürecini sekteye uğratır.
Öte yandan tablolar, büyük miktarda veriyi düzenlemek için harikadır ve aynı zamanda ziyaretçilere verileri kendi başlarına gözden geçirmeleri için daha kolay bir yol sunar.
Bu nedenle, ziyaretçileriniz çok çeşitli kullanım durumlarında da tablolar olarak sunulan karmaşık veri kümelerine sahip olmaktan büyük ölçüde faydalanacaktır.
Özellik Listeleri
Ürün özelliklerini göstermek için tabloları kullanmanın birkaç yolu vardır.
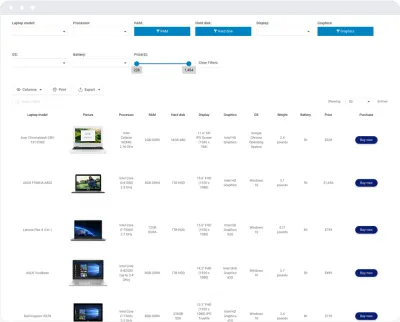
E-ticaret siteleri için, ürün envanteri en uygun özelliklerine göre ayrılır ve ziyaretçilerin sonuçlarını kendileri için en önemli olana göre filtrelemesine olanak tanır:

Bu, müşterilerin filtrelemesini ve ayırmasını istedikleri düzinelerce veya yüzlerce benzer görünümlü ürüne sahip herhangi bir büyük satıcı için harika olurdu.
Ürününüzün özelliklerini doğrudan rakiplerinizle karşılaştırmak için bir tablo da kullanabilirsiniz. Bu, satıcıların mallarını sattığı bir üçüncü taraf pazar yeri için daha iyi olurdu.
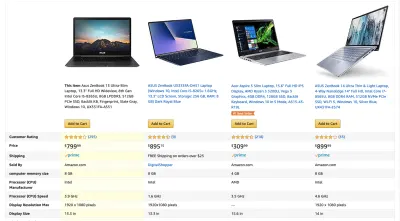
Amazon şu tür tabloları içerir:

Müşteriler, verileri bu biçimde görüntüleyerek, tüm gereksinimlerini karşılayan ürünü bulmak için benzer ürünleri hızlı bir şekilde yan yana karşılaştırabilir.
Fiyatlandırma Tabloları
Ürünler yerine hizmetlerin veya üyeliklerin satıldığı bir web sitesi tasarlıyorsanız, bilgileri görüntülemek için yine de tabloları kullanabilirsiniz.
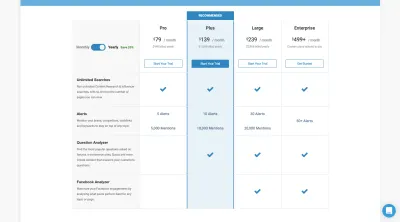
BuzzSumo web sitesinde bunun iyi bir örneğini bulacaksınız:

Derlenecek daha az veri olsa da, tablonun yapısının ve hizmetlerin yan yana sıralanmasının ziyaretçilerin daha bilinçli ve daha kolay satın alma kararı vermesine gerçekten nasıl yardımcı olduğunu görebilirsiniz.
Kataloglar
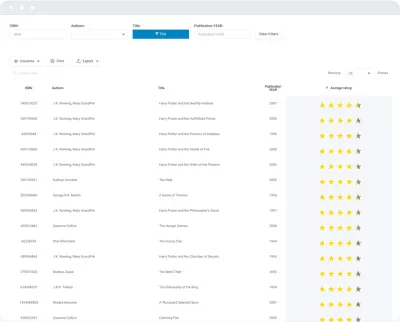
Katalog, ziyaretçilere alfabetik veya sayısal olarak sıralanmış bir liste sağlamak için kullanışlıdır. Bu örnekte gösterildiği gibi, bir fiziksel veya dijital envanter düzenlemek için birini kullanabilirsiniz:

Bu, kendi referans materyali veya içeriği deposuna sahip kitapçılar, kütüphaneler ve web siteleri için iyi olacaktır.
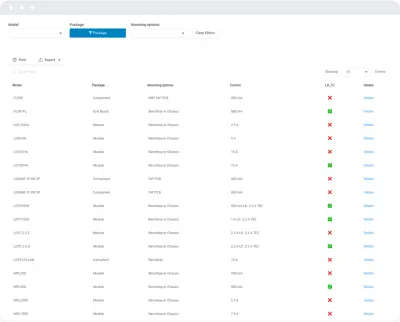
Müşterilerin siparişlerinin doğruluğunu iyileştirmelerine yardımcı olmak için bir katalog da kullanabilirsiniz:

Bu tür bir tablo, müşterilere doğru türde parça veya ekipman sipariş etmelerini sağlamak için mevcut ürünlerin temel özelliklerini sağlar.
Listelerin En İyisi
"En İyi" kazananlar veya "En İyiler" listelerinin özetlerini sunan çevrimiçi tonlarca kaynak var. Tablolar, okuyucular daha fazla bilgi edinmek için aşağı kaydırmadan önce makalenin veya raporun bulgularını özetlemenin yararlı bir yoludur.
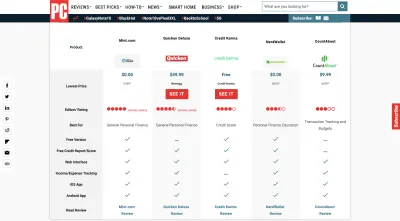
Bu, PC Mag gibi web sitelerinin (ve gerçekten, herhangi bir teknoloji veya ürün inceleme sitesi) gerçekten iyi yaptığı bir şeydir:

Bu, okuyucuların gelecek hakkında bir fikir edinmelerine yardımcı olur. Ayrıca zamanı kısıtlı olanların daha hızlı karar vermelerini sağlar.
Dizin Tabloları
Dizin web siteleri sürekli büyüyen ve düzenli olarak güncellenen veri listelerine sahiptir. Bunlar, filtrelenebilir bir tablo olmadan gerçekten tüketilmemesi gereken yüksek hacimli karmaşık veriler içeren emlak listeleme siteleriniz, seyahat siteleriniz, profesyonel rehberleriniz ve diğer sitelerdir.
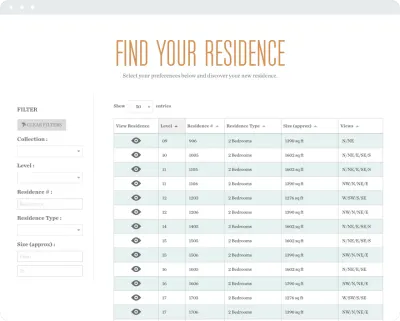
Konuyla ilgili örnek: mevcut dairelerin bu listesi:

Bu, ziyaretçilerin bir arama sorgusuyla eşleşen tek tek girişler arasında tek tek gitmek yerine tüm seçenekleri tek bir bakışta görmelerini çok daha kolay hale getirir.
Genel veri
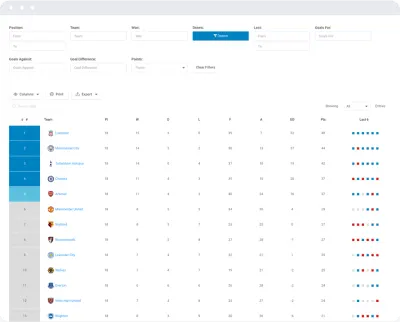
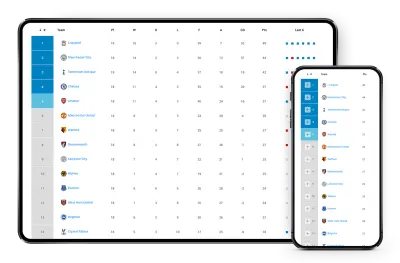
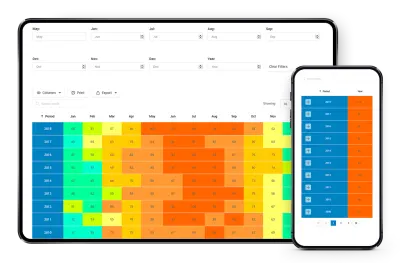
Gevşek metin olarak ele alınamayacak kadar karmaşık olan başka veri listeleri de vardır. Örneğin spor verileri her zaman şu biçimde sunulmalıdır:

Bunun tüm verileri tek bir yerde ve aranabilir bir listede nasıl tuttuğunu görebilirsiniz. Ziyaretçiler ister ev sahibi takımlarının istatistiklerini arıyor, ister fantezi spor liglerindeki farklı takımların performansını karşılaştırmak istiyor, hepsi orada.
Karmaşık Duyarlı Tablolar Nasıl Tasarlanır
Bir web sitesinde ne tür veriler sunmakla görevlendirildiğinize bakılmaksızın, amaç, ziyaretçilerin daha hızlı işlem yapabilmesi için bunu net bir şekilde yapmaktır.
Şimdi, mobil ziyaretçiler için bu verilerin en iyi nasıl biçimlendirileceğini bulmanın zamanı geldi.
Sil, Sil, Sil
Müşteriniz verilerini otomatik bir rapordan aldıysa, sonuçları temizlemek için zaman ayırmamış olabilir. Bu nedenle, masa üzerinde herhangi bir tasarım çalışmasına başlamadan önce, size verdikleri verileri gözden geçirmenizi öneririm.
İlk önce kendinize sorun: Bir tabloyu garanti edecek kadar veri var mı?
Basit ve yeterince küçük bir listeyse, masadan çıkmak daha mantıklı olabilir.
Ardından, her bir sütunu gözden geçirin: Bunların her biri faydalı mı?
Dahil edilen bazı sütunların gerekli olmadığını ve tamamen çıkarılabileceğini görebilirsiniz.
Ayrıca bazı sütunların, her bir öğenin bireysel özellikler listesinin önemli bir parçası olmasına rağmen, ziyaretçilerin tablo içinde karar vermesine yardımcı olmayacağını da görebilirsiniz. Sütun her öğe için aynı veri noktasını içeriyorsa durum böyle olur.
Son olarak, yazarınızla veya veri yöneticinizle konuşun: Sütunları kısaltmanın herhangi bir yolu var mı?
Tablonun etiketleri ve verileri tam olarak yazılmış olabilir, ancak yazarınızın anlamadan ödün vermeden yanıtları basitleştirmenin bir yolu olabilir.
Mümkün olduğunda, sütunların çok fazla yer kaplamaması ve mobil cihazlarda daha fazlasının ortaya çıkabilmesi için metni küçültmek için sihirlerini kullanmalarını sağlayın. Bunu sadece mobil kullanıcılar için de yapmayın. Daha fazla ekran alanının mevcut olduğu masaüstü ve tablet ekranlarında bile etiketlerin kısaltılması alandan tasarruf edilmesine yardımcı olabilir.

“Rank” kelimesini sayı sembolüne (#) değiştirmek ve “Puan”ı “Pun” olarak kısaltmak kadar basit olabilir.

Tek bir kelime çok fazla fark yaratmayacak gibi görünse de, tablolarınız ne kadar karmaşık ve uzunsa, o kadar fazla ekler.
İki Sütunla Başlayın
Varsayılan olarak, mobil tablolar her zaman iki sütunla başlamalıdır. Bu, tüm ekran genişliğinin, içindeki verilerin okunabilirliğinden ödün vermeden izin vermesiyle ilgilidir, bu nedenle temel bilgilerle başlamak en iyisidir.
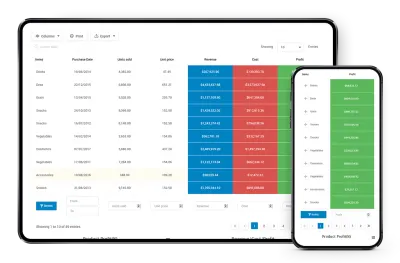
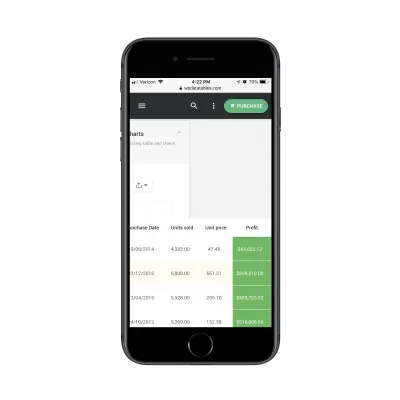
Masaüstünde tam ekran bir tabloyu mobildeki karşılığıyla karşılaştırdığınızda, dahil edilecek iki sütunu tanımlamanın ne kadar kolay olduğunu görebilirsiniz. Örneğin, bir mobil istatistik tablosu, öğe türü için bir sütun ve her birinden kazanılan kârlar için bir sütun içerir:

Bu, mobil cihazlarda diğer tüm verilerin kaybolduğu anlamına gelmez. Ziyaretçilere tablonun görünümünü nasıl genişletebileceklerini bildirmeniz yeterlidir.
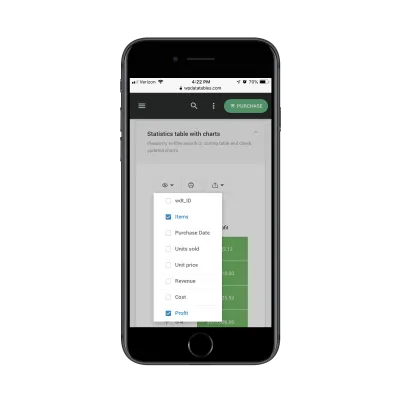
Bu örnekte, ziyaretçiler tablonun üzerindeki göz küresi simgesini seçtiklerinde, tabloya daha fazla sütun ekleme seçeneğine sahip olurlar:

Mobil cihazlarda bu seçeneğe izin vererek, ziyaretçileriniz yalnızca kendileri için en önemli olan veri noktalarını seçerken verileri nasıl tüketeceklerini kontrol edebilirler.
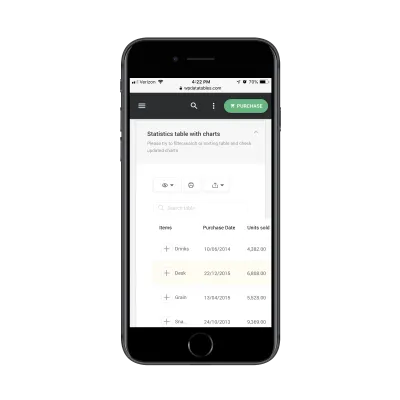
Sonuç daha sonra şöyle görünecektir:

Kullanıcılar tablonun geri kalanını görmek için sağa kaydırmak zorunda kalacak olsa da, sütun görünümleri üzerinde kullandıkları kontrol, bunun makul bir görev olarak kalmasına yardımcı olur. Sağa tek bir kaydırma ile tablonun geri kalanını görecekler:

Bu, karar verme sürecini hızlandırmada yan yana karşılaştırmanın yararlı olduğu ürün listeleri için iyi bir seçenektir.
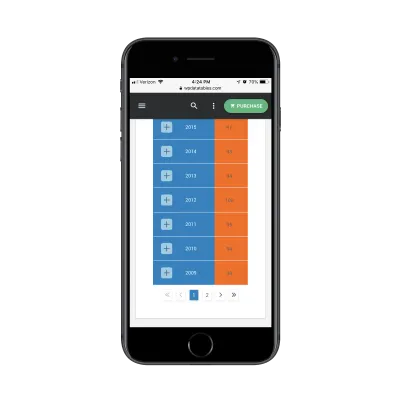
Bağımsız Girişler İçin Bir Akordeon Kullanın
Ekleyebileceğiniz, ziyaretçilere tablo içeriğini nasıl görüntüledikleri üzerinde daha fazla kontrol sağlayacak başka bir seçenek daha var.
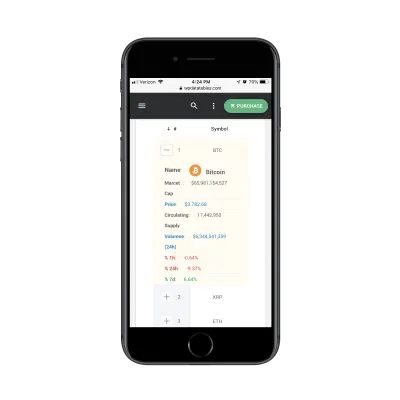
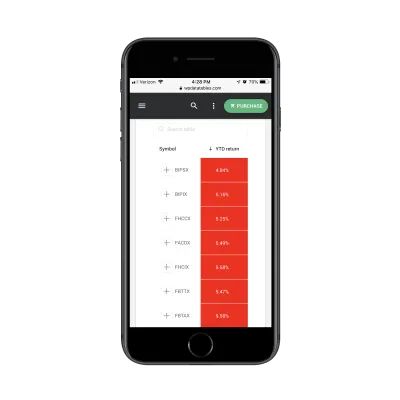
Bu örnek için, mevcut kripto para birimlerinin bir listesine bakacağız:

Gördüğünüz gibi, burada varsayılan hala sadece iki sütun göstermektir. Ancak bu durumda, artı işaretine (+) bir tıklama, tabloyu görüntülemenin yeni bir yolunu ortaya çıkaracaktır:

Açıldığında, aksi takdirde ziyaretçileri sağa kaydırmaya zorlayacak tüm veriler artık tek bir ekranda görülebilir.
Oluşturduğunuz herhangi bir duyarlı tabloya genişletilebilir bir akordeon kesinlikle dahil edebilirsiniz, ancak ürünler veya hizmetler arasında doğrudan yan yana karşılaştırmanın gerekli olmadığı durumlar için en uygunudur.
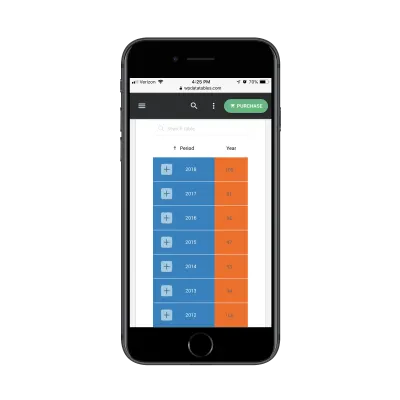
Dikey Kaydırmayı Minimumda Tutun
Ziyaretçilerinizin mobil web sitesinin sayfalarının yatay sınırlarını geçmek zorunda kalmasını önlemek istediğiniz gibi, ne kadar dikey kaydırma yapmaları gerektiğini de sınırlamalısınız.
Genel olarak veri tüketimi her zaman kolay bir iş değildir, bu nedenle buna ulaşmak için yapmaları gereken işi ne kadar en aza indirirseniz o kadar iyi olur.
Ziyaretçilerinizin ne kadar dikey kaydırma yaptığını sınırlamanın bir yolu, düzinelerce veya yüzlerce satırdan oluşan bir tabloyu sayfalara bölmektir.

Ziyaretçilerin sayfaları kaydırmasını kolaylaştırmayı unutmayın. Tablonun üstünde veya altında iyi tasarlanmış bir sayfalandırma kontrolleri seti faydalı olacaktır:

Bu, özellikle birkaç sayfa için yararlı olacaktır. Bundan daha fazlası ve sayfalandırma süreci sıkıcı hale gelebilir.
Doğrudan üstüne bir tablo arama işlevi de ekleyebilirsiniz:

Bu, kullanıcılarınız ne aradıkları hakkında iyi bir fikre sahip olduklarında ve doğrudan ona atlamak istediklerinde hızlı bir kısayol sağlar.
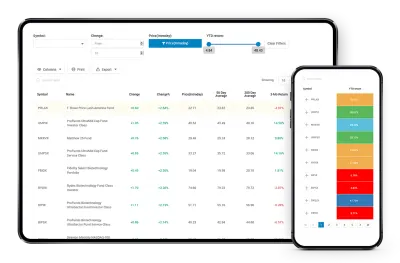
Daha Büyük Veri Kümeleri İçin Hem Filtrelemeyi Hem de Sıralamayı Dahil Et
Diyelim ki çok geniş bir veri listeniz var. Kullanıcıları düzinelerce tablo sayfası arasında gezinmeye zorlamak istemezsiniz, ancak aynı zamanda herhangi bir veri kümesini kaldırmayı da göze alamazsınız. Hepsi alakalı.
Bu durumda, kontrolün bir kısmını ziyaretçilerinize geri vereceksiniz. Bu şekilde, seçimleri tablonun ne kadarını göreceklerini belirleyecektir.
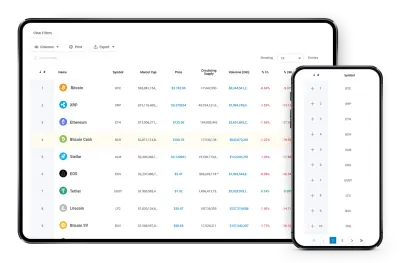
Bu yatırım fonları listesini örnek olarak kullanalım:

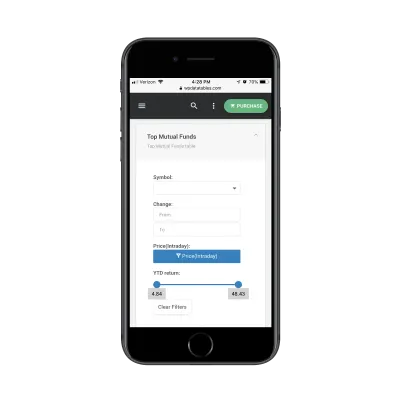
Yukarıdaki resim, ziyaretçilerin hemen masaya kaydırdıklarında göreceği varsayılan görünümdür. Ancak, bunu korkutucu bulabilir ve kötü sonuçları filtrelemenin görüşü iyileştireceğine karar verebilirler:

Mobil tablolara filtre eklemenin güzel yanı, filtrelerin mobil iletişim formlarınızla aynı şekilde çalışmasıdır. Bu nedenle, ziyaretçilerin alanları doldurmak ve alanlar arasında geçiş yapmak için kolay bir zamanı olmalıdır, bu da onları görmek istedikleri sonuçlara daha hızlı ulaştıracaktır.
Sonuçlarının görüntülenme şeklini iyileştirmenin başka bir yolu da sıralama özelliğini kullanmaktır. Herhangi bir sütunun üst etiketine tıkladıklarında, sütunu otomatik olarak azalan düzende sıralayacaktır. Başka bir tıklama onu tersine çevirir.

Bu iki özellik, oluşturduğunuz herhangi bir masa için olmazsa olmazdır, ancak özellikle masalarınıza ayıracak fazla zamanı veya dikkati olmayan mobil ziyaretçiler için önemlidir.
Toplama
Mobil ziyaretçilerinize karmaşık tabloları sunmanın daha iyi bir yolunu istediğiniz için buradasınız.
Bunu doğru yapmanın anahtarı, öncelikle oluşturabileceğiniz tablo türlerini tanımaktır. Mobil cihazlar ilk bakışta ne kadarının görülebileceğini sınırlasa bile bu, bu tür verileri onlarla paylaşmayı imkansız kılmaz.
Ardından, ziyaretçilerin ne gördüklerine ve nasıl gördüklerine karar verebilmeleri için tablolarınıza kullanıcı denetimi eklemeniz gerekir.
Ve son olarak, bu karmaşık görev için özel olarak oluşturulmuş bir araç bulsanız iyi edersiniz. WordPress ile web siteleri oluşturanlarınız için wpDataTables, duyarlı tablolar ve grafikler oluşturabilen bir WordPress tablo eklentisidir. Veri kümenizin ne kadar büyük olduğu veya hangi kullanım durumu için olduğu önemli değil, WordPress web sitenizde duyarlı tabloları hızlı ve etkili bir şekilde düzenlemenize ve görüntülemenize olanak tanır.
