Uygulamanız İçin Çekici ve Kullanılabilir Bir Veri İçe Aktarıcı Tasarlama
Yayınlanan: 2022-03-10Bu makale, insanlarla veri arasındaki engelleri kaldırmak için güzel, insan merkezli deneyimler yaratan Flatfile'deki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
Daha önce bir uygulamaya veri aktarmayı denediyseniz, bir kullanıcı olarak deneyimin ne kadar çeşitli olabileceğini bilirsiniz. Bazı durumlarda, kullanıcı, ithalatçının nasıl kullanılacağına ilişkin talimatlarla boğulur. Diğerlerinde, hiç yön yoktur. Ve bu, bir ithalatçının nasıl kullanılacağına ilişkin belgelere ve talimatlara taşmasından daha hoş görünse de, tamamen işe yaramaz bir kullanıcı arayüzü, kaçınılmaz hatalar atılmaya başladığında kullanıcıların hayal kırıklığına uğramasına da neden olacaktır.
Peki, bir veri aktarıcıya ihtiyaç duyan bir uygulama veya yazılım tasarlarken, bunun son kullanıcılarınızın başına gelmemesini nasıl sağlıyorsunuz? Minimal ve bilgilendirici arasında doğru dengeyi sağlayan bir Goldilocks çözümü oluşturmaya veya bulmaya mı çalışıyorsunuz? Ve bu neye benzemeli?
Bugün, veri içe aktarıcınızın kullanıcı arayüzü tasarımının olumlu bir kullanıcı deneyiminin önüne geçmemesini sağlamanın dört yolunu incelemek istiyorum.
Başlamadan önce kısa bir not: Bunu kendi başınıza nasıl tasarlayacağınızı göstermek için canlı veri içe aktarıcı örneklerini kullanacağım. Ancak, yalnızca hazır bir veri içe aktarıcı kullanmayı tercih ediyorsanız, ancak bu iyi tasarım uygulamalarına karşı mevcut seçenekleri gözden geçirmek için zamanınız yoksa, aradığınız şey Flatfile Concierge'dir. Devam ederken bazı örnekler göstereceğim ve bu yazının sonunda size biraz daha anlatacağım.
Yazılımınızın Veri Aktarıcısı İçin Kullanıcı Arayüzü Tasarım İpuçları
Uygulamalar ve yazılımlar için veri eklemede birçok zorluk vardır. Ancak, kullanıcı arayüzünü doğru bir şekilde elde edebilirseniz - başka bir deyişle, son kullanıcılarınıza çekici ve kullanışlı bir ithalatçı sağlayın - bu zorlukları etkili bir şekilde en aza indirebilirsiniz.
Bunu kullanıcılarınız için gerçeğe dönüştürmek istiyorsanız, veri içe aktarıcınızın nasıl görünmesi gerektiği aşağıda açıklanmıştır:
1. Okunabilirlik Talimatlarını Biçimlendirin
Veri içe aktarma işleminin ne kadar basit olduğu önemli değildir. Son kullanıcılarınızın dosyalarını/dosyalarını nasıl biçimlendireceklerini, hangi dosya türlerine izin verildiğini ve ne tür dosya boyutu sınırlamaları olabileceğini otomatik olarak bileceklerini asla varsayamazsınız.
Bu nedenle, ana ithalatçı sayfasında onlar için talimatlar bulunmalıdır. Sadece aşırıya kaçma konusunda dikkatli ol.
Onlara ithalatçının ne işe yaradığını açıklayan bir metin duvarı bırakırsanız, onları başlamaktan alıkoyan gereksiz bilgilerden rahatsız olurlar. Ve olası her adımı en ince ayrıntısına kadar hecelerseniz, gözleri parlayacak. En kötü senaryoda, bu deneyime kendileriyle konuşuluyormuş gibi hissetmeye başlayacaklar. Bu sonuçların hiçbiri ideal değildir.
Tatlı noktayı bulmak için aşağıdakileri hedefleyin:
Talimatları 100 veya daha az kelimeye basitleştirin.
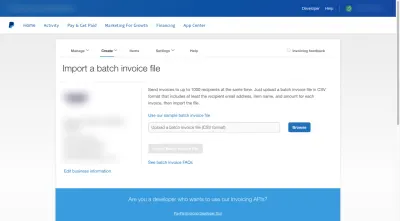
PayPal'ın fatura ithalatçısı buna iyi bir örnektir:

Bu sayfada, kullanıcılara dosyaların şunları yapması gerektiğini söyleyen tek bir paragraf vardır:
- CSV formatında olun;
- E-posta adresi, kalem adı ve fatura tutarı için alanları dahil edin;
- 1000'den fazla fatura eklemeyin.
Dosya biçimiyle ilgili bir şeyi kaçıranlar, yükleme alanında bir hatırlatıcı alacaklardır.
Bilgilerin geri kalanı (dosya şablonuna bağlantı ve toplu faturanın nasıl yapılacağına ilişkin SSS'ler) diğer sayfalarla bağlantılıdır, bu da bu ithalatçı sayfasını güzel ve kısa tutar.
Mümkün olduğunda , talimatları paragraflar, madde işaretleri, kalın başlıklar veya beyaz boşluk kullanarak biçimlendirmenizi öneririm . Bu, bir web veya uygulama sayfasında okunabilirlik için metni nasıl yapılandıracağınıza benzer.
QuickBooks Serbest Meslek Sahibi bize bunun nasıl çalışabileceğini gösteriyor:

Sunulan üç adım vardır ve her biri kısa ve öz tutulur. Aralarına ve çevrelerine fazladan boşluk ekleyerek, dışa aktarma/içe aktarma talimatlarını okumak daha az göz korkutucu görünecektir.
Yapabileceğiniz son bir şey , "İçe Aktar" düğmesini öne çıkarmaktır, böylece içe aktarıcıyı birden fazla kullanan kullanıcılar sonraki kullanımlardaki talimatları hızla geçebilir.
Veri aktarıcınız olarak Flatfile kullanıyorsanız, bunun nasıl görünebileceği aşağıda açıklanmıştır:

Düğme, bu sayfada gün gibi açık bir şekilde göze çarpıyor. Ve bu ithalatçıyı daha önce kullanmış olanlar için, ne tür dosya türlerine izin verildiğini hatırlatmak için sağdaki talimatları okumalarına gerek kalmayacak. Düğmenin hemen altında bunu açıklayan bir not var.
Dahası, düğme, çoğu kullanıcının gözünün başlangıçta yeni bir sayfaya odaklandığı sol üst köşededir. Bu nedenle, düğmenin güçlü rengi, öncelik yerleşimiyle birleştiğinde, kullanıcıların içe aktarma sürecini hızlı bir şekilde başlatmasına yardımcı olur.
2. Onlara Mevcut Tüm İçe Aktarma Seçeneklerini Gösterin
Tüketiciler genellikle şirketlerin kendilerine seçenekler sunmasını bekler. Bu, son zamanlarda e-ticarette çokça gördüğümüz bir şey, alışveriş yapanlar çeşitli satın alma seçeneklerinin mevcut olmasını istiyor (ör. mağazadan teslim alma, kaldırımdan teslim alma, iki günde teslimat, vb.)
Uygulamanız için bunu yapmak mantıklıysa, kullanıcılarınıza verilerini nasıl içe aktaracakları konusunda aynı türde esneklik ve kontrol sağlamayı düşünün. Ve bunu yaptığınızda, her seçeneği açık olacak şekilde tasarlayın - sadece ona bakarak - bir sonraki eylemin ne olacağı.
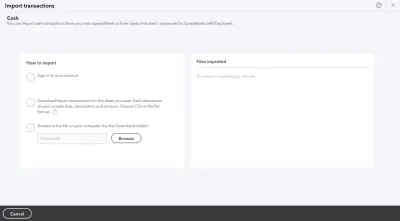
Örneğin, bu AND.CO için gider ve gelir ithalatçısıdır:

Kesik kenarlı blok , kullanıcılara en az bir seçeneğe sahip olduklarını söyler: Yüklemek için CSV dosyalarını pencere aracına sürükleyip bırakın. Bunun gibi bir ithalatçı tasarımı her zaman tıkla ve yüklemeye izin vermese de, bu (talimatlara göre) yapar.
Flatfile, içe aktarma sayfasının üst kısmında benzer bir tasarım kullanır:

Bu iki örnek arasındaki fark, Flatfile'ın kesikli çerçeve içinde bir yükleme düğmesi içermesidir, böylece her iki içe aktarma seçeneğinin de kullanılabilir olduğu açıktır.
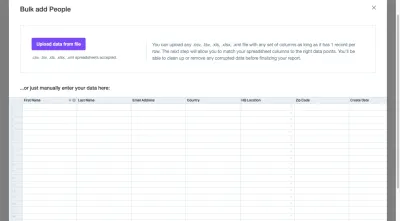
Bu bloğun altında üçüncü bir seçenek de var:

Son kullanıcılarınız küçük bir avuç veri eklemek için içe aktarıcıya dönecekse ve her seferinde bir dosya hazırlamak istemiyorsa, manuel içe aktarma seçeneği eklemek iyi bir fikirdir.
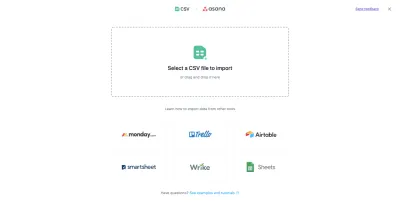
İçe aktarma seçeneklerini sunmanın son bir yolu, Asana'nın yaptığı gibi üçüncü taraf yazılım logolarının kullanılmasıdır:

Standart CSV dosyası içe aktarma seçeneği, sayfanın üst kısmında bulunur. Ancak bunun altında, kullanıcılarının proje verilerini büyük olasılıkla depolamış olduğu uygulamalar var.
Gördüğünüz gibi, içe aktarma seçeneklerinin görsel sunumu, verilen talimatlar kadar önemlidir. Bu nedenle, burada yaratıcı olmaya çalışmak yerine, son kullanıcılarınızın aşina olacağı ve tercih ettikleri içe aktarma seçeneğini anında belirlemelerine yardımcı olacak denenmiş ve gerçek bir tasarım kullanın.
3. Karmaşık İthalat İşlemlerinin Kolay Görünmesini Sağlayın
Veri içe aktarma işleminin bu aşamasında işler biraz karışabilir. Arka uçta kusursuz bir içe aktarma süreciniz olsa bile, sürecin karmaşıklığı kendini göstermeye başlarsa, son kullanıcılarınıza sunulma şekli bir sorun olabilir.
Bunun olmasını önlemek için UI ile yapabileceğiniz iki şey var. Bu nokta, içe aktarma işleminin kendisi karmaşıksa neler yapabileceğinizi ele alacaktır.
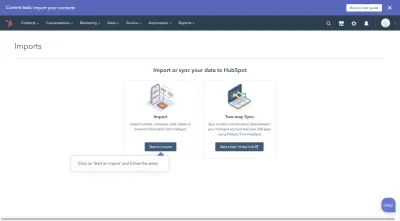
HubSpot güçlü bir pazarlama ve satış yazılımıdır, bu nedenle veri içe aktarma işleminin biraz zaman alması şaşırtıcı değildir. Ne olursa olsun, kullanıcılara verilerini içe aktarıp aktarmayacaklarını veya başka bir platformdan çekeceklerini sorarak yeterince basit başlıyor:

Şimdi, bu tasarım, ilk sayfayı tasarlama konusunda son noktada bahsettiğim şeye aykırı. Ancak bunun iyi bir seçim olmasının bir nedeni var.

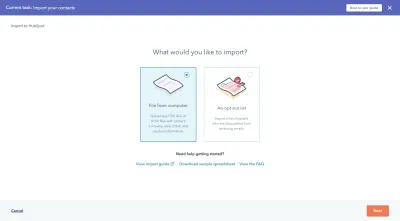
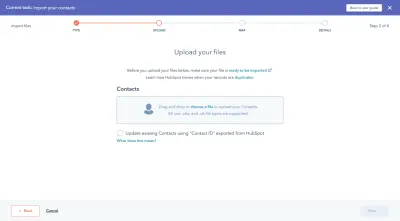
Bu HubSpot kullanıcısının verilerini bir CSV dosyasından içe aktarmaya karar verdiğini varsayalım. “İçe Aktar”ı seçer ve ardından şu sayfaya giderlerdi:

HubSpot tipik içe aktarma sayfası tasarımını kullansaydı, bu sayfa kullanıcıların devam etmeden önce duraklatmalarını ve ardından yeni arayüzle tanışmalarını gerektirir.
Bu nedenle, gerçek içe aktarma başlamadan önce birden çok adıma bölünmesi gereken karmaşık bir veri ekleme süreciniz varsa bu dikkate alınması gereken bir şeydir.
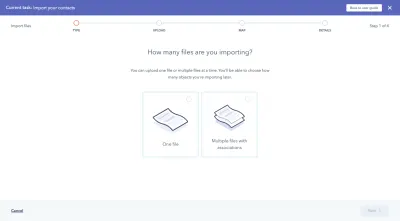
Kullanıcının yalnızca bir CSV, XLS veya XLSX içe aktarmak istediğini varsayarsak, kendilerini bir sonraki adımda burada bulacaklardır:

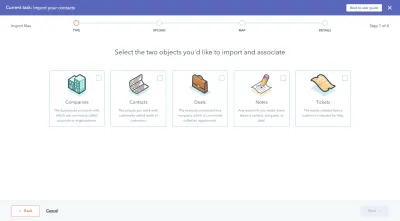
Bu yaklaşımın güzel yanı, kullanıcıların yüklemeleri gereken her dosya için ithalatçıdan bir kez geçmesini engellemesidir. İlgili veriler varsa, 'İlişkilendirmeleri olan birden çok dosya'yı seçebilirler ve ithalatçı bu bağlantıları yapmalarına yardımcı olacaktır:

Bu şekilde, dosyalarındaki verileri birleştirmek kullanıcıların sorumluluğunda değildir. İlgili kayıtları birleştirmek için içe aktarılan kayıtlarını incelemek için saatler harcamak zorunda da değiller. Bu ithalatçı, bunu yapmalarına yardımcı oluyor.
Sonraki ekran “Kaç dosya içe aktarıyorsunuz?” ekran. Ancak bu, kullanıcı “Tek dosya”yı seçtiğinde görünür:

Bu da, kullanıcıların verileri içe aktarmasını ve ardından bunları temizlemek için aşırı zaman harcamasını engellemeyi amaçlıyor.
Ardından, sürecin sonunda kullanıcının ithalatçıyı gördüğü kısmı var. Tam olarak daha önce incelediğimiz tasarımlar gibi olmasa da, kullanıcıların dosyalarını nasıl yükleyeceğini bilecekleri kadar sezgiseldir:

Bunun, diğer yazılımların önce göstereceği bir sayfaya ulaşmak için birçok adım olduğunu fark etsem de, bu kullanıcıların HubSpot'a ne kadar hızlı girebileceklerini ve çalışmaya başlayabileceklerini düşünün.
Karmaşık bir yükleme süreciniz varsa (örneğin, birden çok dosya, nesne ilişkilendirmesi, vb.), tutarlı bir şekilde sunulan seçeneklerin yanı sıra her bir soruyla benzer bir tasarım kullanmayı düşünün.
4. Veri Temizlemeyi Hızlandırmak İçin Renk Kullanın
Aksi takdirde karmaşık bir içe aktarma işlemini basitleştirmenin diğer yolu, tüm veri içe aktarıcıları için geçerlidir. Bu ipucu, özellikle, veri ekleme sürecindeki son adımlarla ilgilidir:
- Veri doğrulama
- Veri temizleme
Şimdi, bu işin bir kısmını gerçekten yapabilen bir veri aktarıcıya sahip olmak çok büyük bir yardım olacak. Ancak, içe aktardıklarını gözden geçirmek ve yazılımın içinde buna izin vermeden önce onaylamak nihai olarak son kullanıcılarınızın sorumluluğundadır.
Tüm veriler ve ele almaları gereken her şey tarafından bu kadar boğulmamalarına yardımcı olmak için, onlara rehberlik etmesi için renk kullanın.
Bu örnek için ClickUp'a bakacağız. Ve size tanıdık geliyorsa, öyle olması gerektiği içindir. Flatfile'ın veri içe aktarıcısı kullanılarak oluşturulmuştur.
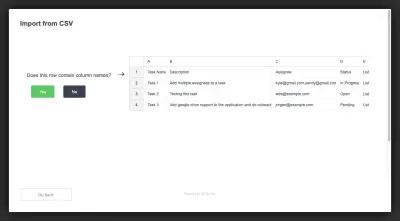
Veri doğrulama sürecinin ilk kısmıyla başlayalım:

Bu sayfa yeterince açık. Kullanıcıya içe aktarılan verilerinden bir pasaj gösterir ve onlara gösterilen satırın sütun adlarını içerip içermediğini sorar.
Ancak yeşil “Evet” düğmesine bakın. Bu, web ve uygulama arayüzleri için kullandığımız bir tasarım taktiği olsa da (yani istenen harekete geçirici mesajı olumlu ve göz alıcı bir renk haline getirmek), bunun burada olmasının başka bir nedeni daha var.
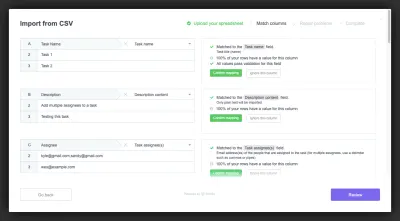
Sütun adlarının orada olduğunu ve ClickUp'ın verileri kolayca yorumlayabildiğini varsayarsak, kullanıcının bundan sonra gördüğü şey şudur:

Bu, veri ithalatçısının veri doğrulama işini hafife alma girişimidir. Solda, dosyadan tanımlanan tüm sütunlar bulunur.
Sağda, sütunların ClickUp'ın alanlarıyla nasıl eşleştirildiğiyle ilgili bilgiler bulunur. Ayrıca üç olası veri doğrulama seçeneği vardır:
- Eşlemeyi onaylayın (yeşil renkte) ;
- Bu sütunu yoksay (gri bir hayalet düğmede);
- Özel alan olarak dahil et (başka bir hayalet düğmede).
Buradaki yeşil düğme, son ekranda gördüğümüzle eşleşiyor. Bu nedenle, kullanıcılar bu yeşil düğmeyi olumlu olarak görmeye şartlandırılmıştır; bu, tüm sonuçları hızlı bir şekilde gözden geçirmelerine ve doğru şekilde eşleşen alanları doğrulamalarına yardımcı olacaktır.
Veri aktarıcınızda görünmesi gereken renkler yalnızca yeşil ve gri değildir.
Hatalar ortaya çıkarsa (ki bu kötü bir şey değildir), kullanıcılarınızın veriler yüklenmeden önce bunları düzeltme şansı olmalıdır. Hataların uygulamada nerede göründüğüne bağlı olarak, bunları farklı şekilde tasarlamak isteyebilirsiniz.
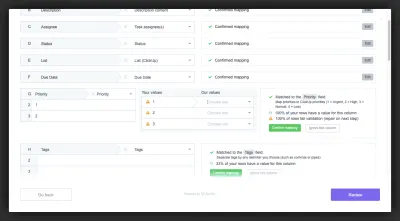
Örneğin, ClickUp, doğrulama sırasında değerlerle ilgili sorunları belirtmek için turuncu bir uyarı sembolü kullanır:

Bu, ClickUp'ın kullanıcılara "Evet, sütun adları eşleşiyor, ancak değerleriniz bizim kullandıklarımızla uyumlu değil" demesini sağlar.
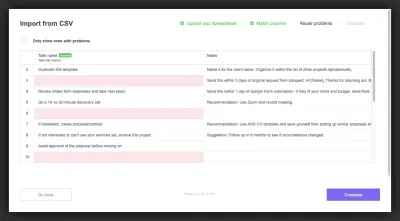
ClickUp daha sonra veri temizleme sırasında alanlardaki hataları belirtmek için kırmızı bir vurgulayıcı kullanır:

Bu, yüklemeden önceki son adımdır, dolayısıyla bu, ClickUp'ın kullanıcılarına veri aktarımını mükemmelleştirmelerini sağlamak için yaptığı son girişimdir. Bu durumda ClickUp, gerekli olarak işaretlenmiş ancak veri içermeyen bir alanı kırmızıyla vurgular.
Renk tek başına alanlara dikkat çekmelidir. Ancak, kullanıcı yüzlerce veya binlerce satır içeren bir dosyayı içe aktardıysa ve ilk bakışta kırmızıyı görmüyorsa ne olur? Onlara bu kırmızı çizgileri sıfırlayacak bir yol vermek çok değerli olurdu.
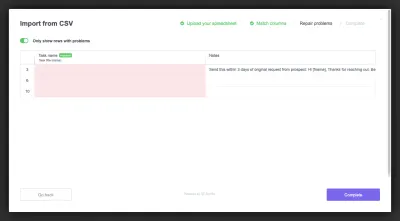
Ve ClickUp'ın "Yalnızca sorunlu satırları göster" geçişi bunu yapar:

Kabul edelim: Veri aktarıcınız, kullanıcılarınıza verilerinde ne zaman ve nerede bir sorun olduğunu söylemedikçe, muhtemelen ikinci kez bakmayacaklardır. Yani, yazılıma girip kayıtlarının neden berbat olduğunu merak edene kadar değil.
Tabii ki suçu ithalatçıya ve yazılıma atacaklar; kendi ihmallerinden değil. Bu nedenle, süreç boyunca bu renkli belirteçleri sağlamak çok büyük bir yardım olacaktır.
Toplama
Daha önce de belirttiğim gibi, çekici, sezgisel ve yardımcı olacak şekilde tasarlarken sorunsuz ve hatasız bir veri içe aktarıcısı oluşturmak arasındaki zorlu dengeleme işlemini başarabileceğinizden emin değilseniz, o zaman neden uğraşasınız ki?
Daha önce gördüğümüz gibi, Flatfile Concierge, yalnızca çok çeşitli veri içe aktarma senaryolarını işlemek için değil, aynı zamanda harika görünen hazır bir veri içe aktarma çözümüdür. Veri içe aktarma sürecinizi güçlendirmesine izin vererek, ürün oluşturmaya daha fazla zaman ayırabilirsiniz ve müşterileriniz, kullanıcılarına daha iyi müşteri hizmeti ve desteği sağlamaya daha fazla zaman ayırabilir.
