AR Uygulamaları Tasarlarken Öğrendiklerim
Yayınlanan: 2022-03-10Dijital ve teknolojik ortam sürekli değişiyor - her gün yeni ürünler ve teknolojiler ortaya çıkıyor. Tasarımcılar neyin trend olduğunu ve yaratıcı fırsatların nerede olduğunu takip etmelidir. Harika bir tasarımcı, yeni teknolojiyi analiz etme, potansiyelini belirleme ve onu daha iyi ürünler veya hizmetler tasarlamak için kullanma vizyonuna sahiptir.
Bugün sahip olduğumuz çeşitli teknolojiler arasında çok dikkat çeken bir tanesi var: Artırılmış Gerçeklik. Apple ve Google gibi şirketler, AR'nin potansiyelini fark ediyor ve bu teknolojiye önemli miktarda kaynak yatırıyor. Ancak konu bir AR deneyimi yaratmak olduğunda, birçok tasarımcı kendilerini yabancı bir alanda bulur. AR, farklı türde bir UX ve tasarım süreci gerektiriyor mu?
Bana gelince, yaparak öğrenmenin büyük bir hayranıyım ve Airbus mobil uygulamasının yanı sıra Rokid AR gözlük işletim sistemi ürün tasarımında çalışacak kadar şanslıydım. Tasarımcıların etkileyici AR deneyimleri oluşturmaya başlamasına yardımcı olacak birkaç pratik kural belirledim. Kurallar, hem mobil artırılmış gerçeklik (MAR) hem de AR gözlük deneyimleri için çalışır.
Sözlük
Makalede kullanacağımız anahtar terimleri hızlıca tanımlayalım:
- Mobil Artırılmış Gerçeklik (MAR), mobil cihazlarda (akıllı telefonlar ve tabletler) deneyimlenen artırılmış gerçeklik sunar;
- AR Gözlükler, artırılmış gerçeklik deneyiminin şeffaf bir şekilde görüntülendiği, giyilebilir bir akıllı ekrandır.
1. Paydaşlardan Katılım Alın
Çalıştığınız diğer projelerde olduğu gibi, sürecin mümkün olduğunca erken aşamalarında paydaşlardan destek almanız çok önemlidir. Yıllardır konuşulmasına rağmen, birçok paydaş AR ürünlerini hiç kullanmadı. Sonuç olarak, sunduğu değeri anlamadıkları için teknolojiyi sorgulayabilirler. Amacımız onlardan bir anlaşma almak.
“Neden AR kullanmak istiyoruz? Hangi sorunu çözüyor?” paydaşların tasarımı değerlendirirken sordukları sorulardır. Tasarım kararlarınızı işletmenin amaç ve hedeflerine bağlamak çok önemlidir. Paydaşlara ulaşmadan önce ürününüzü AR potansiyeli açısından değerlendirmeniz gerekir. AR'nin çok fazla değer getirebileceği üç alan:
- İş hedefleri
AR kullanmak için çözmeye çalıştığınız iş hedeflerini anlayın. Paydaşlar, tasarım çözümlerini iş hedeflerine bağlamayı her zaman takdir eder. Çoğu zaman iş, ölçülebilir sayılara cevap verecektir. Bu nedenle, tasarımınızın şirketin daha fazla para kazanmasına veya daha fazla tasarruf etmesine nasıl yardımcı olacağı konusunda bir açıklama yapmaya hazır olun. - Kullanıcılar İçin Yardımseverlik
AR, daha iyi bir kullanıcı deneyimi sağlayacak ve kullanıcı yolculuğunu çok daha kolay hale getirecek. Paydaşlar, uygulamanın ana kullanımını iyileştiren teknolojileri takdir ediyor. AR'nin kullanıcılara sağladığı belirli değeri düşünün. - Yaratıcılık
AR, daha akılda kalıcı bir deneyim yaratmak ve bir ürünün tasarım dilini geliştirmek söz konusu olduğunda mükemmeldir. İşletmelerin genellikle portrelemeye çalıştıkları belirli bir imajı vardır ve ürün tasarımının bunu yansıtması gerekir.
Yalnızca “AR ile bu neden daha iyi?” sorusuna net bir cevabınız olduğunda, düşüncelerinizi paydaşlarla paylaşmanız gerekecektir. Bir sunum hazırlamak için zaman ayırın. Görmek inanmaktır ve onlara bir demo gösterdiğinizde yönetimden katılma şansınız daha yüksek olacaktır. Demo, ne önerdiğinizi açıkça belirtmelidir.
2. Keşif ve Fikir
Diğer Alanlardan Çözümleri Keşfedin ve Kullanın
Hangi ürünü tasarlarsanız tasarlayın, konuyu araştırmak için yeterince zaman harcamanız gerekiyor. AR için tasarım söz konusu olduğunda, diğer sektörlerden benzer çözümlerle yenilikleri ve başarılı örnekleri arayın. Örneğin, ekibim AR gözlükleri için ses çıkışı tasarlarken, cep telefonlarındaki kulaklıklardan ve hoparlörlerden çok şey öğrendik.
“İstediğim Bir Kullanıcı Olarak” Tekniğini Kullanarak Kullanıcı Yolculuğu Tasarlayın
AR deneyimleri tasarlarken hatırlamanız gereken temel şeylerden biri, AR'nin telefonun veya gözlüğün dışında var olduğudur. AR teknolojisi sadece insanların bilgi almak için kullandığı bir araçtır. Kullanıcıların bu teknolojiyi kullanarak başarmak istedikleri görevler gerçekten önemli.
"Bir temel özellik seti nasıl tanımlanır ve kullanıcılarımız için değerli olacağından nasıl emin olunur?" ürününüzü tasarlamadan önce cevaplamanız gereken çok önemli bir sorudur. Kullanıcı merkezli tasarımın temel fikri kullanıcıyı merkezde tutmak olduğundan, tasarımınız kullanıcıların anlayışına, amaçlarına ve kullanım bağlamlarına dayanmalıdır. Başka bir deyişle, kullanıcı yolculuğunu benimsememiz gerekiyor.
Yeni bir proje üzerinde çalışırken basit bir teknik kullanırım “ Bir [kullanıcı türü] olarak [hedef] istiyorum çünkü [sebep]. ” Kendimi kullanıcının yerine koyuyorum ve onlar için neyin değerli olacağını düşünüyorum. Bu teknik, beyin fırtınası oturumları sırasında kullanışlıdır. Film şeridi oluşturma ile birlikte kullanıldığında, çeşitli etkileşim senaryolarını keşfetmenize olanak tanır.
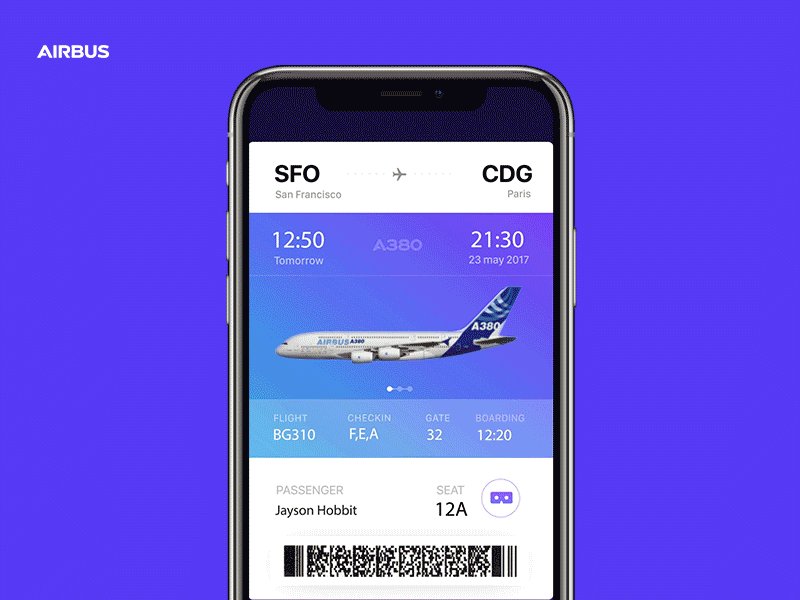
“ Yarını Bugünden Tasarlamak: Airbus iflyA380 Uygulaması ” makalesinde, uygulamayı oluştururken ekibimin izlediği süreci ayrıntılı olarak anlattım. Tasarım sürecinin kritik unsuru, uçuştan önce, uçuş sırasında ve sonrasında en iyi kullanıcı deneyiminin ne olacağına dair içgörüler aramak için yolcunun zihnine girmekti.
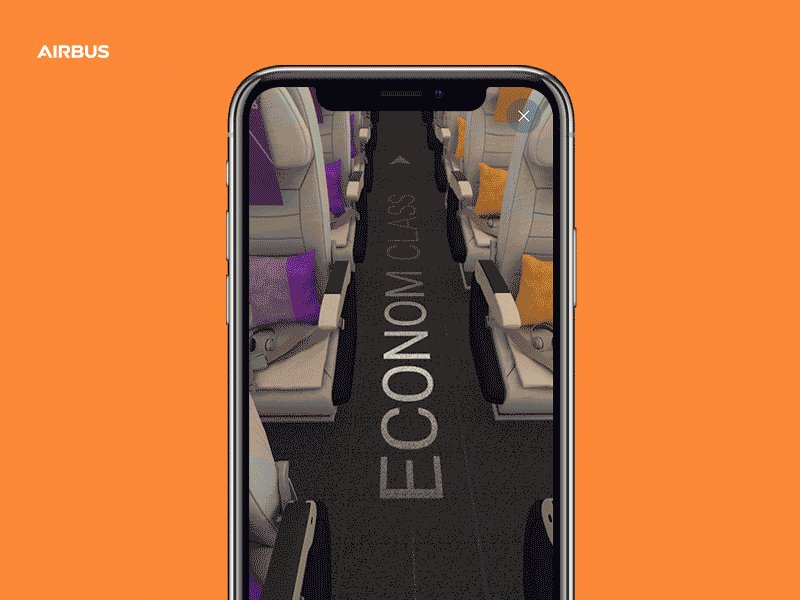
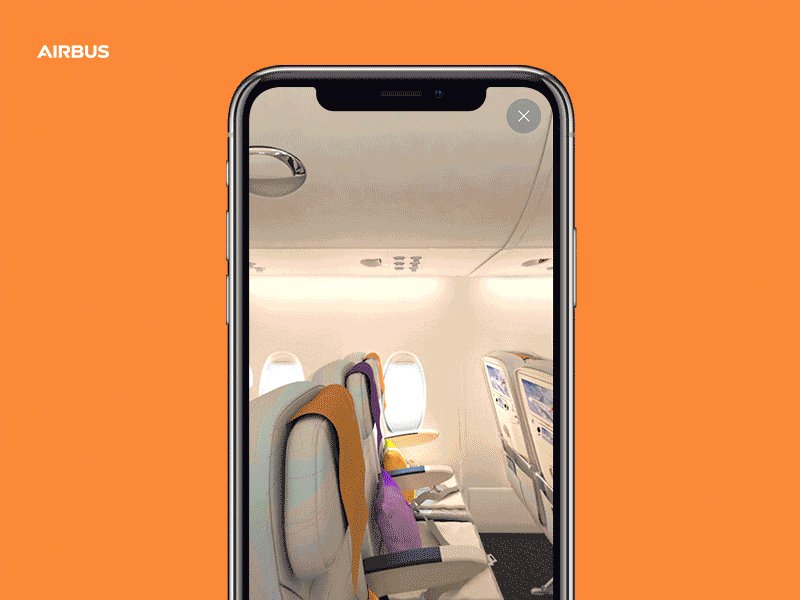
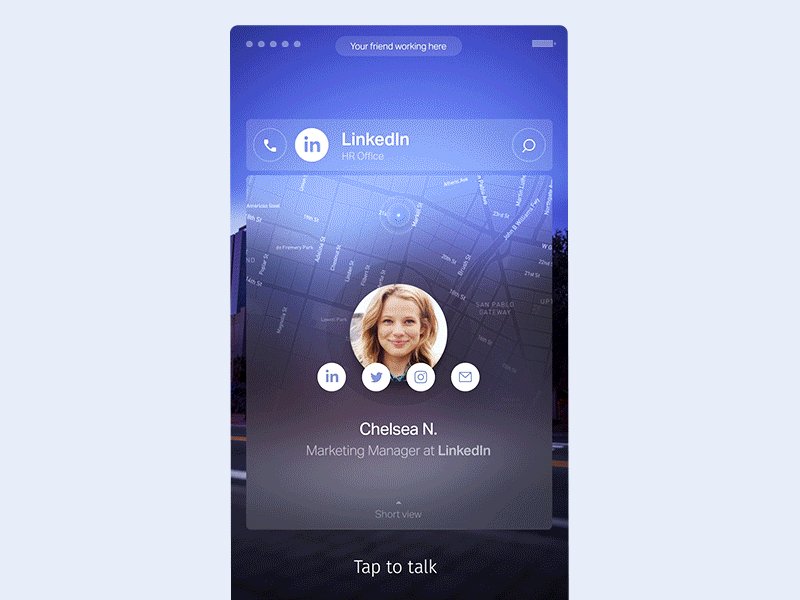
Yolcuların seyahat deneyimiyle ilgili neyi sevip neyi sevmediğini anlamak için Airbus ile birlikte birçok beyin fırtınası seansı düzenledik. Bu oturumlar birçok değerli içgörü ortaya çıkardı. Örneğin, A380'de uçmadan önce kabini (evden) ziyaret etmenin, kullanıcıların yapmak istediği yaygın şeylerden biri olduğunu gördük. Uygulama artırılmış gerçeklik kullanır, böylece insanlar kabini keşfedebilir ve uçağa binmeden önce bile üst güverteyi, kokpiti ve dinlenme salonlarını - nereye gitmek isterlerse - sanal olarak ziyaret edebilirler.

Uygulama aynı zamanda yolculara yolculuğun başından sonuna kadar eşlik eder - temel olarak, bir gezginin yolculukla yapmak istediği her şey tek bir uygulamada toplanmıştır. Koltuğunuzu bulmak, uyguladığımız özelliklerden biridir. Bu özellik, bir uçakta koltuğunuzu göstermek için AR kullanır. Sık seyahat eden biri olarak bu özelliği seviyorum; kabine girdiğiniz anda yer aramanıza gerek yok, bunu önceden koltuğunuzun rahatlığında yapabilirsiniz. Kullanıcılar bu özelliğe doğrudan biniş kartından 'cam' simgesine dokunarak erişebilir.

Kullanım Alanlarını Daralt
Kullanıcılar için birkaç farklı sorunu çözmek için AR kullanmak cazip gelebilir. Ancak birçok durumda, bu ayartmaya direnmek daha iyidir. Niye ya? Çünkü ürününüze çok fazla özellik ekleyerek onu hem daha karmaşık hem de daha pahalı hale getirirsiniz. Bu kural, genellikle daha fazla çaba gerektiren AR deneyimi için daha da kritiktir. Çoklu karmaşık ama gevşek tasarlanmış AR deneyimleri yerine basit ama iyi tasarlanmış AR deneyimiyle başlamak her zaman daha iyidir.
İşte uyulması gereken iki basit kural:
- Sorunlara öncelik verin ve kritik olanlara odaklanın.
- Kullanıcıların uygulamanızla tam olarak nasıl etkileşim kuracağını anlamak için storyboard'u kullanın.
- Gerçekçi olmayı unutmayın. Gerçekçi olmak, yaratıcılık ve teknik yetenekler arasında bir denge kurmanız gerektiği anlamına gelir.
Fikirleri Değerlendirmek İçin Prototipleri Kullanın
Geleneksel uygulamalar tasarlarken fikirleri değerlendirmek için genellikle statik çizimler kullanırız. Ancak bu yaklaşım AR uygulamaları için çalışmayacaktır.
Belirli bir fikrin iyi mi yoksa kötü mü olduğunu anlamak, statik bir taslaktan ele alınamaz; kağıt üzerinde harika görünen fikirler çoğu zaman gerçek hayatta işe yaramaz.
“
Dolayısıyla, bu anlayışı elde etmek için bir prototiple etkileşime girmemiz gerekiyor. Bu yüzden mümkün olan en kısa sürede prototipleme durumuna geçmek esastır.
'Prototipleme durumu' dediğimde, ürününüzün gerçek bir ürün gibi görünen ve çalışan cilalı, yüksek kaliteli bir prototipini oluşturduğunuzda bir durumu kastetmediğimi belirtmek önemlidir. Demek istediğim, hızlı prototipleme tekniği kullanmak ve etkileşimi deneyimlemenize yardımcı olacak bir prototip oluşturmak. Prototipleri gerçekten hızlı yapmanız gerekiyor - hızlı prototiplemenin amacının bir görsel tasarımcı olarak becerilerinizi göstermek değil, fikirlerinizi değerlendirmek olduğunu unutmayın.
3. Tasarım
Tasarladığınız diğer ürünlere benzer şekilde, AR ürünü üzerinde çalışırken nihai hedefiniz sezgisel, ilgi çekici ve temiz bir arayüz oluşturmaktır. Ancak AR uygulamalarındaki arayüz hem girdi hem de çıktıyı hesaba kattığı için zorlayıcı olabilir.
Fiziki çevre
AR, doğası gereği çevresel bir ortamdır. Bu nedenle, AR deneyimini tasarlamanın ilk adımı, kullanıcının uygulamanızı nerede kullanacağını belirlemektir. Çevreyi önceden seçmek çok önemlidir. Ve 'ortam' dediğimde, kullanıcının uygulamayı deneyimleyebileceği fiziksel bir ortamı kastediyorum - bu, içeride veya dışarıda olabilir.
İşte göz önünde bulundurmanız gereken üç önemli an:
- Kullanıcıların AR'yi deneyimlemek için ne kadar alana ihtiyacı var? Kullanıcılar, uygulamanız için ihtiyaç duyacakları alan miktarını net bir şekilde anlamalıdır. Kullanıcıların, deneyime başlamadan önce uygulamayı kullanmak için ideal koşulları anlamalarına yardımcı olun.
- İnsanların uygulamanızı AR için uygun olmayan ortamlarda kullanacağını tahmin edin. Çoğu fiziksel ortamın sınırlamaları olabilir. Örneğin, uygulamanız AR masa tenisi oyunudur ancak kullanıcılarınız geniş bir yatay yüzeye sahip olmayabilir. Bu durumda, cihazınızın yönüne göre oluşturulmuş sanal bir tablo kullanmak isteyebilirsiniz.
- Işık tahmini önemlidir. Uygulamanız ortamı otomatik olarak analiz etmeli ve ortam yeterince iyi değilse bağlamsal rehberlik sağlamalıdır. Ortam uygulamanız için çok karanlık veya çok aydınlıksa, kullanıcıya uygulamanızı kullanmak için daha iyi bir yer bulmasını söyleyin. ARCore ve ARKit, ışık tahmini için yerleşik bir sisteme sahiptir.
Ekibim Airbus i380 mobil AR deneyimini tasarlarken, mevcut fiziksel alanı hesaba kattık. Ayrıca, kullanıcının karar verme hızı gibi etkileşimin diğer yönlerini de düşündük. Örneğin uçağa biniş sırasında yerini bulmak isteyen kullanıcının çok fazla zamanı olmayacaktır.
Çevreyi çizdik (bizim durumumuzda, içi ve dışı bir uçaktı) ve çizimimize AR nesneleri koyduk. Fikirlerimizi somut hale getirerek, kullanıcının uygulamamızla nasıl etkileşimde bulunmak isteyeceğini ve uygulamamızın çevrenin kısıtlamalarına nasıl uyum sağlayacağını anladık.
AR Gerçekçiliği ve AR Nesneleri Estetiği
Ortamı ve gerekli özellikleri tanımladıktan sonra AR nesneleri tasarlamanız gerekecektir. AR deneyimi yaratmanın ardındaki hedeflerden biri, sanal ile gerçeği harmanlamaktır. Tasarladığınız nesneler çevreye uymalı - insanlar AR nesnelerinin gerçek olduğuna inanmalıdır. Bu nedenle, dijital içeriği en yüksek düzeyde gerçekçilikle bağlam içinde işlemek önemlidir.
İşte uyulması gereken birkaç kural:
- Ayrıntıların düzeyine odaklanın ve gerçekçi dokularla 3B varlıklar tasarlayın. PBR (Fiziksel Tabanlı İşleme modeli) gibi çok katmanlı doku modeli kullanmanızı öneririm. AR geliştirme araçlarının çoğu bunu destekler ve bu, AR nesneleriniz için ileri düzeyde ayrıntı elde etmek için en uygun maliyetli çözümdür.
- Aydınlatmayı doğru yapın. Aydınlatma, gerçekçilik yaratmak için çok önemli bir faktördür - yanlış ışık, daldırmayı anında bozar. Daha gerçekçi nesneler oluşturmak için dinamik aydınlatma kullanın, çevresel aydınlatma koşullarını sanal nesnelere yansıtın, nesne gölgelerini yayınlayın ve gerçek dünya yüzeylerindeki yansımaları kullanın. Ayrıca, uygulamanız gerçek dünyadaki aydınlatma değişikliklerine tepki vermelidir.
- Dokuların boyutunu en aza indirin. Mobil cihazlar genellikle masaüstü bilgisayarlardan daha az güçlüdür. Bu nedenle, sahnenizin daha hızlı yüklenmesini sağlamak için dokuları çok büyük yapmayın. En fazla 2k çözünürlük kullanmaya çalışın.
- AR dokularına görsel gürültü ekleyin. Düz renkli yüzeyler kullanıcının gözünde sahte görünecektir. Yırtıklar, desen bozulmaları ve diğer görsel gürültü biçimlerini tanıttığınızda dokular daha gerçekçi görünecektir.
- Titremeyi önleyin. AR nesnelerinin titremesini önlemek için sahneyi saniyede 60 kez güncelleyin.
Güvenlik ve Konfor İçin Tasarım
AR'ye genellikle 'sürükleyici' kelimesi eşlik eder. Sürükleyici bir deneyim yaratmak harika bir hedef, ancak AR'ye daldırma tehlikeli olabilir - insanlar akıllı telefonlara/gözlüklere o kadar kaptırılabilir ki etraflarında neler olduğunu unuturlar ve bu da sorunlara neden olabilir. Kullanıcılar etraflarındaki tehlikeleri fark etmeyebilir ve nesnelere çarpabilir. Bu fenomen bilişsel tünelleme olarak bilinir. Ve birçok fiziksel travmaya neden oldu.

- Kullanıcıların rahatsız edici herhangi bir şey yapmasını önleyin - örneğin, fiziksel olarak zorlayıcı eylemler veya hızlı/geniş hareketler.
- Kullanıcıyı güvende tutun. Kullanıcıların geriye doğru yürümesi gereken durumlardan kaçının.
- Uzun süreli AR oturumlarından kaçının. Kullanıcılar, AR'yi uzun süre kullanmaktan yorulabilirler. Mola vermeleri gereken durak noktaları ve uygulama içi bildirimler tasarlayın. Örneğin, bir AR oyunu tasarlıyorsanız, kullanıcıların ilerlemelerini duraklatmasına veya kaydetmesine izin verin.
Sanal Nesneler İçin Yerleştirme
Sanal nesneleri yerleştirmenin iki yolu vardır - ekrana veya dünyaya. Projenizin ihtiyaçlarına ve cihaz özelliklerine bağlı olarak, birinci veya ikinci yaklaşımı takip edebilirsiniz. Genel olarak, sanal öğeler, gerçek nesneler gibi davranacakları varsayılırsa (örneğin, AR alanındaki sanal bir heykel) dünya alanına yerleştirilmelidir ve UI kontrolleri veya bilgi mesajları olmaları amaçlanıyorsa, ekran üstü bindirme olarak yerleştirilmelidir ( örneğin, bildirim).

'AR alanındaki her nesne 3B olmalı mı?' AR deneyimleri üzerinde çalışan tasarımcılar arasında yaygın bir sorudur. Cevap hayır. AR alanındaki her şey 3D olmamalıdır. Aslında, uygulama içi bildirimler gibi bazı durumlarda, görsel olarak daha az dikkat dağıtıcı olacağından düz 2B nesnelerin kullanılması tercih edilir.

Dokunsal Geri Bildirim Kullanmaktan Kaçının
Telefon titreşimleri, mobil uygulamalarda geri bildirim göndermek için sıklıkla kullanılır. Ancak aynı yaklaşımı AR'de kullanmak birçok soruna neden olabilir - dokunsal geri bildirim ekstra gürültüye neden olur ve deneyimi daha az eğlenceli hale getirir (özellikle AR Gözlük kullanıcıları için). Çoğu durumda, geri bildirim için ses efekti kullanmak daha iyidir.
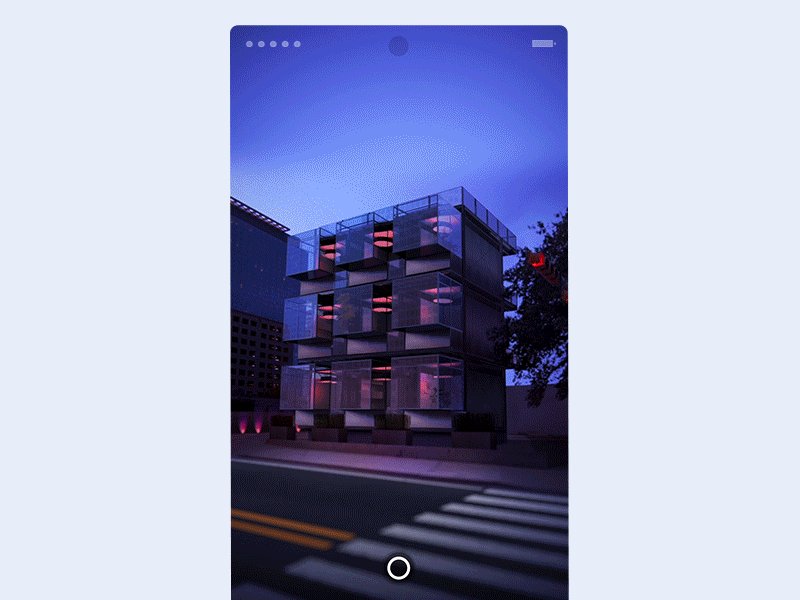
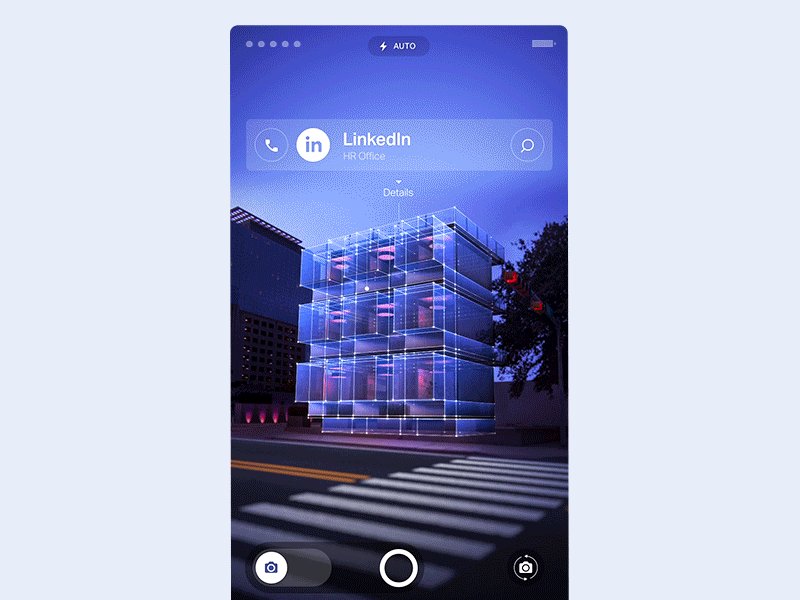
AR'ye Net Bir Geçiş Yapın
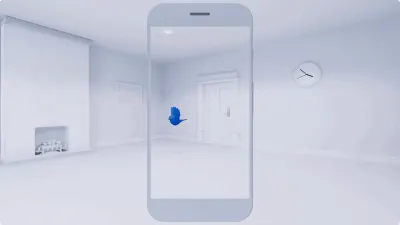
Hem MAR hem de AR cam deneyimleri için, kullanıcılara AR'ye geçmek üzere olduklarını bildirmelisiniz. Bir geçiş durumu tasarlayın. ifly380 uygulaması için, animasyonlu bir geçiş kullandık - kullanıcının AR modu simgesine dokunduğunda gördüğü basit bir animasyon efekti.
Tüm yağları kesin.
Ekranın mümkün olduğu kadar çoğunu fiziksel dünyayı ve uygulamanızın sanal nesnelerini görüntülemeye ayırın:
- Kullanıcının bir anda kullanabileceği ekrandaki etkileşimli öğelerin toplam sayısını azaltın.
- Etkileşim için gerekli olmadıkça, görüntü alanınıza görünür UI kontrolleri ve metin mesajları yerleştirmekten kaçının. Görsel olarak temiz bir kullanıcı arayüzü, oluşturduğunuz sürükleyici deneyime sorunsuz bir şekilde katkıda bulunur.
- Dikkat dağıtıcıları önleyin. Nesnelerin kullanıcı ekranında birdenbire görüntülenme sayısını sınırlayın. Aniden ortaya çıkan her şey gerçekçiliği anında öldürür ve kullanıcının nesneye odaklanmasını sağlar.
AR Nesne Manipülasyonu ve 'Artırma' ile 'Gerçeklik' Arasındaki Sınırları Belirleme
Sanal nesnelerle bir etkileşim mekanizması tasarlamaya gelince, sanal nesneler için doğrudan manipülasyonu tercih edin - kullanıcı, ayrı görünür UI kontrolleriyle etkileşim kurmak yerine ekrandaki bir nesneye dokunabilmeli ve standart, tanıdık hareketler kullanarak onunla etkileşime girebilmelidir. .
Ayrıca, kullanıcılar hangi öğelerle etkileşime girebileceklerini ve hangi öğelerin statik olduğunu net bir şekilde anlamalıdır. Kullanıcıların etkileşimli nesneleri tespit etmelerini ve ardından etkileşimli nesneler için görsel göstergeler sağlayarak onlarla etkileşim kurmasını kolaylaştırın. Kullanıcılara neyin etkileşimli olduğunu bildirmek için parlak anahatları veya diğer görsel vurguları kullanın.

Kullanıcı bir nesne ile etkileşime girdiğinde, nesnenin görsel olarak seçildiğini iletmeniz gerekir. Bir seçim durumu tasarlayın — kullanıcıya seçildiğini net bir şekilde göstermek için nesnenin tamamını veya altındaki boşluğu vurgulayın.
Son olarak, nesneler için fizik kurallarına uyar. Gerçek nesneler gibi, AR nesneleri de gerçek dünya ortamına tepki vermelidir.
Kamera Özgürlüğü İçin Tasarım
AR, kullanıcıdan hareketi ve hareketi davet eder. Tasarım veya AR sırasındaki önemli zorluklardan biri, kullanıcılara kamerayı kontrol etme yeteneği vermektir. Kullanıcılara görünümü kontrol etme yeteneği verdiğinizde, ilgi çekici noktaları bulmak için cihazı döndüreceklerdir. Ve tüm uygulamalar, kullanıcının vizörü kontrol etmesine yardımcı olacak şekilde tasarlanmamıştır.
Google, bir kullanıcının AR alanında hareket etmesinin dört farklı yolunu tanımlar:
- Oturmuş, elleri sabit.
- Oturmuş, eller hareket ediyor.
- Eller sabit, hareketsiz duruyor.
- Gerçek dünyadaki bir uzayda hareket etmek.
İlk üç yol mobil AR için ortakken, sonuncusu AR gözlükleri için ortaktır.
Bazı durumlarda, MAR kullanıcıları, kullanım kolaylığı için cihazı döndürmek isterler. Döndürme animasyonu ile kamerayı kesmeyin.
AR Tasarlarken Erişilebilirliği Düşünün
Tasarladığımız diğer tüm ürünlerde olduğu gibi, hedefimiz artırılmış gerçeklik teknolojisini insanlar için erişilebilir kılmaktır. Gerçek dünyadaki erişilebilirlik sorunlarının nasıl ele alınacağına dair birkaç genel öneri:
- Kör kullanıcılar. Görsel bilgilere kör kullanıcılar erişemez. AR'yi görme engelli kullanıcılar için erişilebilir kılmak için navigasyon talimatlarını ve diğer önemli bilgileri iletmek için sesli veya dokunsal geri bildirim kullanmak isteyebilirsiniz.
- Sağır veya zor işiten kullanıcılar. Ses etkileşimi gerektiren AR deneyimi için görsel sinyalleri giriş yöntemi olarak kullanabilirsiniz (konuşma okuma olarak da bilinir). Uygulama, dudak hareketini analiz etmeyi ve bu verileri komutlara çevirmeyi öğrenebilir.
Erişilebilir AR uygulamalarının nasıl oluşturulacağı konusunda daha pratik ipuçları öğrenmek istiyorsanız, Leah Findlater'ın video konuşmasını izlemeyi düşünün:
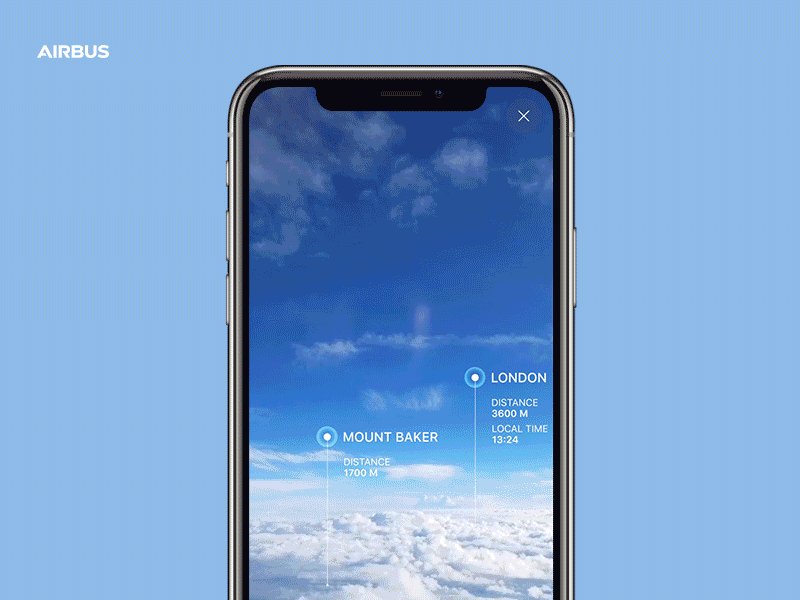
Kullanıcıları Hareket Etmeye Teşvik Edin
Deneyiminiz keşif gerektiriyorsa, kullanıcılara hareket edebileceklerini hatırlatın. Pek çok kullanıcı daha önce 360 derecelik bir sanal ortam deneyimlemedi ve onları cihazlarının konumunu değiştirmeleri için motive etmeniz gerekiyor. Bunu yapmak için etkileşimli bir nesne kullanabilirsiniz. Örneğin, I/0 2018 sırasında Google, kullanıcıları hedef hedefe yönlendiren Google Haritalar için hareketli bir tilki kullandı.

Animasyonun Tasarımcının En İyi Arkadaşı Olduğunu Unutmayın
Animasyon çok amaçlı olabilir. İlk olarak, kullanıcılara öğretmek için görsel ipuçları ve animasyonun bir kombinasyonunu kullanabilirsiniz. Örneğin, hareket eden bir telefonun animasyonu, kullanıcıların uygulamayı başlatmak için ne yapmaları gerektiğini netleştirecektir.
İkincisi, duygu yaratmak için animasyonu kullanabilirsiniz.
Bir saniyelik duygu, bir ürünle ilgilenen insanlar için tüm gerçekliği değiştirebilir.
“
İyi tasarlanmış animasyon efektleri, kullanıcı ve ürün arasında bir bağlantı oluşturmaya yardımcı olur - nesneyi somut hissettirirler. Yükleme göstergesi gibi basit bir nesne bile kullanıcılar ve cihaz arasında bir güven köprüsü oluşturabilir.

Animasyonla ilgili kritik bir an — tasarımın öğelerini keşfettikten ve animasyon temeli için tasarım çözümleri bulduktan sonra, uygun bir animasyon efekti oluşturmak için yeterince zaman harcamak çok önemlidir. Yukarıda gördüğünüz bir yükleme animasyonunu bitirmek çok fazla yineleme aldı. Tasarımınız için çalıştığından emin olmak için her animasyonu test etmeniz ve en iyi efekti vermek için renk, konumlandırma vb. ayarlamaya hazır olmanız gerekir.
Gerçek Cihazda Prototip
Jeshua Nanthakumar, Rokid ekibine verdiği röportajda, en etkili AR prototiplerinin her zaman fiziksel olduğundan bahsetmişti. Bunun nedeni, asıl cihazda prototip yaptığınızda, en baştan, insanların gerçekten kullandığı donanım ve yazılımlar üzerinde tasarımın iyi çalışmasını sağlarsınız. Rokid Gözlüklerindeki gibi benzersiz ekranlar söz konusu olduğunda, bu metodoloji özellikle önemlidir. Bunu yaparak tasarımınızın uygulanabilir olduğundan emin olursunuz.

Ekibim, AR hareket tasarım dilini tasarlamaktan ve AR gözlükleri için animasyon yüklemekten sorumluydu. Yükleme sırasında döndürülecek ve kenarlarında güzel yansımalar olacak 3 boyutlu bir küre kullanmaya karar verdik. Animasyon efektinin tasarımı, hareket tasarımcılarının iki hafta süren sıkı çalışmasını gerektirdi ve tasarım ekibimizin yüksek çözünürlüklü monitörlerinde muhteşem görünüyordu, ancak animasyon hareket tutmasına neden olduğu için nihai sonuç yeterince iyi değildi.
Araç tutması genellikle AR Gözlük ekranından algılanan hareket ile kullanıcının kafasının gerçek hareketi arasındaki tutarsızlıklardan kaynaklanır. Ancak bizim durumumuzda, taşıt tutmasının temel nedeni farklıydı - şekiller, yansımalar vb. gibi ayrıntıların parlatılmasına çok dikkat ettiğimizden, istemeden küre hareket ederken kullanıcıların bu ayrıntılara odaklanmasını sağladık.
Sonuç olarak, hareket çevrede meydana geldi ve insanlar çevredeki hareketli nesnelere daha duyarlı olduklarından, bu hareket tutmasına neden oldu. Bu sorunu animasyonu sadeleştirerek çözdük. Ancak asıl cihaz üzerinde test yapmadan bu sorunu bulamayacağımızı belirtmekte fayda var.
AR uygulamalarının gerçek test prosedürünü geleneksel GUI uygulamalarıyla karşılaştırırsak, AR uygulamalarını test etmenin daha fazla manuel etkileşim gerektirdiği açık olacaktır. Testi yürüten bir kişi, uygulamanın mevcut bağlama göre doğru çıktıyı sağlayıp sağlamadığını belirlemelidir.
Verimli kullanılabilirlik testi oturumları yürütmek için sahip olduğum birkaç ipucu:
- Test etmek için fiziksel bir ortam hazırlayın. Uygulamanız için gerçek dünya koşulları yaratmaya çalışın — farklı ışıklara sahip farklı sahnelerde çeşitli fiziksel nesnelerle test edin. Ancak çevre, sahne ve ışıklandırma ile sınırlı olmayabilir.
- Her şeyi bir kerede test etmeye çalışmayın. Bir parçalama tekniği kullanın. Karmaşık bir akışı daha küçük parçalara ayırmak ve bunları ayrı ayrı test etmek her zaman faydalıdır.
- Her zaman test oturumunuzu kaydedin. AR camına gördüğünüz her şeyi kaydedin. Ekibinizle yapılan görüşmeler sırasında bir oturum kaydı faydalı olacaktır.
- Hareket hastalığı için test.
- Test sonuçlarınızı geliştiricilerle paylaşın. Tasarım ve geliştirme arasındaki boşluğu azaltmaya çalışın. Mühendislik ekibinizin karşılaştığınız sorunu bildiğinden emin olun.
Çözüm
Diğer tüm yeni teknolojilere benzer şekilde, AR birçok bilinmeyenle birlikte gelir. AR projelerinde çalışan tasarımcıların kaşif rolü vardır - ürünleri için en uygun olanı bulmak ve onu kullanacak insanlara değer sağlamak için çeşitli yaklaşımları dener ve denerler.
Şahsen, yeni ortamları keşfetmenin ve eski sorunları çözmenin yeni orijinal yollarını bulmanın her zaman harika olduğuna inanıyorum. AR gibi teknolojilerin günlük rutinlerimizin beklenen bir parçası olacağı heyecan verici zaman olan yeni teknolojik devrimin henüz başlangıç aşamalarındayız ve bu, gelecek nesil tasarımcılar için sağlam bir temel oluşturma fırsatımız.
