ADA Uyumlu Bir Web Sitesi Tasarlamak İçin 10 İpucu
Yayınlanan: 2020-05-11Erişilebilirliği sağlamak web sitesinin kanunu ve sorumluluğundadır ve ADA uyumlu bir web sitesi, web sitesi tasarımının vazgeçilmez bir parçası olmalıdır. Web tasarımının önemli unsurlarından biri erişilebilirliktir. Erişilebilir bir web sitesi, fiziksel veya zihinsel olsun, herhangi bir yetenek kategorisinden bağımsız olarak tüm kullanıcıları barındıran bir web sitesidir. Web erişilebilirliği, web sitesi tasarımının engellilerin kullanabileceği şekilde olmasını sağlamak anlamına gelir. Engellilerin erişebileceği web siteleri, Engelli Amerikalılar Yasası (ADA) tarafından düzenlenmektedir. ADA, perakende mağazaları, işyerleri, alışveriş merkezleri ve çok daha fazlası gibi mülklerde tekerlekli sandalye erişilebilirliğini içeriyordu. Benzer şekilde, ADA uyumlu web siteleri de engelli kişiler tarafından kolayca erişilebilir olmalıdır.
Amerika'da birçok insan engelli yaşıyor. ADA, engelli insanları ayrımcılığa karşı korumak için oluşturulmuş bir medeni kanundur. Web siteleri için vazgeçilmez hale geldi, dijital medya da çok geniş bir alan haline geldi. ADA, engelliler için engel oluşturan halka açık yerlerin, onlara rahatlık ve erişilebilirlik sağlamak için kaldırılması gerektiğini söylüyor.
Benzer şekilde, engellilere de web sitelerine erişim sağlanmalıdır. Engelliler, web sitesindeki bilgileri okumak veya yorumlamak, iletmek veya tercüme etmek için ses tarayıcıları ve metin okuyucuları gibi çeşitli cihazlar kullanır. Sebep, engelliler web sitesi özellikleriyle doğrudan etkileşime geçemeseler bile, kendilerine sunulan araçları kullanma hakkına sahip olmalarıdır. ADA uyumu konuşulan konulardan biri haline geldi. Florida'daki bir adam, web sitelerine erişilemediği için ADA'yı ihlal eden bir şirkete dava açmıştı. Adam, 70 şirkete karşı benzer davalar açtı. Bu, ADA uyumluluğunun artık önemli bir şey olduğunu gösteriyor.
Bir web sitesini ADA uyumlu hale getirmenin 10 yolu şunlardır:
1. Resimler için Alternatif metin ekleyin:
Görsel sorunları olan kişiler, web sitesinde bulunan içeriği okumak için ekran okuyucularına güvenirler. Ekran okuyucular, sayfada bulunan tüm HTML metnini anlayabilir, ancak görüntüleri algılayamaz. Ekran okuyucu, koda görsel alternatif metninin kolay ancak ilgi çekici bir satırını ekleyerek site ziyaretçisine görselin neyi gösterdiğini açıklayabilir. Alternatif metin kopyalama, içerik oluşturma ve tasarlamanın ana unsurlarından biridir.
Ayrıca, alternatif metin sayfayı optimize eder. Alternatif metin olmadan, görme engelli kullanıcılar sayfanın tüm içeriğine erişemeyecek ve bu da ADA'ya uyulmamasına neden olacaktır. Ekran okuyucular görüntüleri anlayamadığından, uygun bir alternatif metin, görüntüleri doğru bir şekilde tanımlar. Ve görsel arama motoru botları görselleri tarayamadığından, alt metin en iyi SEO'ya hizmet eder. Sitede yer alan videolar, bilgileri aktarmaya yönelik görsel ve işitsel unsurlardan oluşmaktadır. Sağır veya işitme engelli kullanıcılara yardımcı olması için videoyla senkronize edilmesi gereken ses için altyazılar olmalıdır.
2. Yazı tipine odaklanın:
Erişilebilir bir web sitesi tasarlarken yazı tipi stili ve boyutu önemli bir husustur. Sıradan kullanıcılar için yazı tipi seçimi daha çok kişisel tercih ve estetik zevktir. Ancak görme engelli kullanıcılar için metni yorumlama durumu farklıdır. Ekran okuyucular, görme engelli kullanıcıların metni yorumlamalarına yardımcı olur, ancak uygun yazı tipini kullanmak, kullanıcılara en baştan yardımcı olacaktır. Yazı tipi stili ve boyutundaki kötü seçimler, kullanıcının baş ağrısına veya göz yorgunluğuna neden olabilir.
Kısmen engelli kullanıcıların içeriği gözden geçirmekte zorlanmayacağından emin olun. Bu nedenle, mümkünse süslü yazı tiplerini bir kenara bırakın ve kolayca okunabilen işlevsel yazı tiplerini kullanın. Hassas gözlere sahip kullanıcıların göz yorgunluğundan kurtulmasına yardımcı olacak, web sayfasının arka planını açık, yazı tipini koyu tutun. ABD Sağlık ve İnsan Hizmetleri (HHS) resmi olmayan bir şekilde Times New Roman, Verdana, Arial, Tahoma, Helvetica veya Calibri yazı tipinin kullanılmasını önerir. Diğer okunaklı yazı tipleri Georgia, Quicksand ve Open Sans'tır.
3. Daha İyi Kullanıcı Arayüzü:
Pop-up reklamı veya pencereyi kapatmak bazen imkansız hale gelir ve oldukça rahatsız edicidir. Formun çok uzun ve ayrıntılı olduğu ve bitirmekte zorlanabileceğiniz zamanlar vardır. Tüm durum kullanıcılar için bir rahatsızlıktır. Engelliler için daha önce bahsedilen durumlar sadece bir sıkıntıdan ötedir.
Kullanıcı deneyimi korkunçsa, engelli kişilerin hizmete veya verilere erişmesi zor olacaktır. Bu nedenle tasarımcı, net düğmeler ve sayfa öğeleriyle minimalist ve sezgisel gezinme oluşturmalıdır. Ziyaretçileri bunaltmamak için her zaman tüm içeriği kolayca yorumlanabilir parçalara bölün.
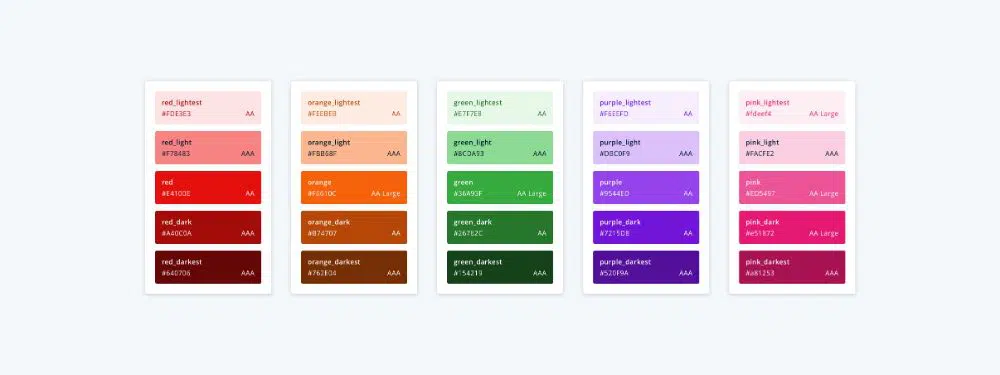
4. Kontrast hakkında düşünün:
ADA uyumlu bir web sitesi yapmak için, bir web sitesi tasarladığınızda, birbirinden ayırt edilmesi kolay olacak şekilde renk kontrastı kullanın. Sitedeki renkler menü butonları ile aynı veya benzer ise, engellilerin özellikleri ayırt etmesi zor olacaktır.
Aynı veya benzer renklerin kullanılması diğer renklerle yeterince kontrast oluşturmayacağından görme engelli kullanıcıların işini zorlaştıracaktır. Kontrast renk kullanmak, görme bozukluğu olan kişilerin rahatça okumasına yardımcı olur.
5. Metin, renk ve simgeyi birlikte kullanın:

Site ziyaretçisinde gezinirken ve onların harekete geçmesini istediğinizde, bunu başarmak için birden fazla yol göstermelisiniz. Yorumlanması kolay olacak şekilde HTML metni, bilgilendirici simgeler ve renkler kullanın. Her kullanıcı farklı şekillerde yorumlar ve bu nedenle yorumlama için her yol açık olmalıdır.
Kullanıcı arabirimi simgesi için, gerçekleştirdiği görev ve tasvir ettiği görüntü, görevi belirtmelidir. Kullanıcı simge aracılığıyla yorumlamadıysa, metin de aynı şeyi iletirdi.
6. İşlevsellik:
ADA uyumlu web sitesiyle ilgili önemli şeylerden biri, web sitesi ziyaretçisinin gezinmesinin kolay olmasıdır. Kolay gezinme, fare kullanmadan tüm sitede gezinmek anlamına gelir. Sitenin işlevselliğini kontrol etmenin en iyi yolu, sadece klavyeyi kullanarak siteye göz atmaktır.
Kullanıcı sekme tuşu ile sayfada gezinirken içerik akışını ortaya çıkaracak ve herhangi bir hata varsa erişime izin verecektir. Ayrıca, klavye navigasyonu, web sayfasını yorumlayan yardımcı cihazları gösterecektir. Bu, tasarımcının tüm HTML metninin sayfada olması gereken yeri tanımasını sağlar.
7. Videolar ve hareketli görüntüler:
Videolardan ve hareketli görüntülerden oluşan web siteleri, birçok ziyaretçinin ilgisini çeker ve sayfaya daha uzun süre takılır. Engelliler internet sitelerinden geçerken sesin duyulabilir olması ve altyazıların da orada olması sağlanmalıdır.
Web sitesinde bir döngü varsa, kullanıcıların siteyi tamamen görüntülemesi ve yorumlaması için duraklatma seçeneği olmalıdır. Engellilerin görüntüleri yorumlamak için okumak için daha fazla zamana ihtiyacı olacaktır. Bazı hassas kişilerin koşullarını tetikleyeceğinden, aşırı flaş ve parlak renkler kullanmaktan kaçının. Web sayfalarında bir saniyede üç defadan fazla yanıp sönen hiçbir şey olmamalıdır. Bu, ADA Uyumlu bir Web Sitesi oluşturmak için önemlidir.
8. Kod:
Web sitenizi oluşturmayı veya yeniden yapmayı planladığınızda, kod web sitesinin temeli olduğu için ADA uyumluluğu öncelik olmalıdır. Kodlama teknik alandır, bu nedenle uzman bir web'e danışmak daha iyidir. İçeriğin güvenilir olması ve kullanıcılar tarafından kolayca yorumlanabilmesi için sağlam olması gerekir. Kodun sağlam ve erişilebilir olduğundan emin olmanın iki yolu: Doğru HTML öğesini ve yukarıdan aşağıya doğru içerik akışını kullanmak mantıklı bir sıra ve hiyerarşidir. Web sitenizi duyarlı oluşturursanız, kod sağlam olacaktır.
İçerik, bilgi veya yapıyı ihmal etmeden veya kaybetmeden kolayca erişilebilir olmalı ve ayırt edici şekillerde sunulmalıdır. Duyarlı tasarım ile web sayfasının dizüstü bilgisayarlar, mobil cihazlar, masaüstü bilgisayarlar ve yardımcı cihazlar ile uyumluluğu gelir ve bu da kullanıcıların web sayfasına herhangi bir cihazdan erişmesini kolaylaştırır.
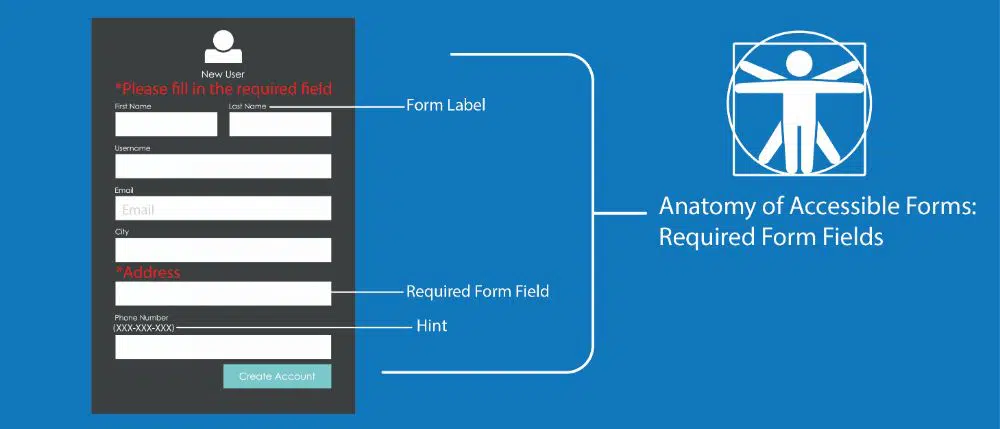
9. Etiketleme:
ADA uyumlu bir web sitesi oluştururken en önemli şeylerden biri her bilgiyi etiketlemektir. Verileri yorumlayan kullanıcılar söz konusu olduğunda, her kullanıcı bilgiyi kendine özgü şekillerde algılar. Bu nedenle, kullanıcı girişinin gerekli olduğu her yerde çok önemli talimatların listelenmesi gerekir.
Ödeme sayfası veya iletişim formu gibi girdiler etiketlenir. Bu, ziyaretçilerin işlevi yorumlamasını kolaylaştırır. Etiketleme, engelli kişilerin işlevi kendi hızlarında yorumlamalarına yardımcı olur.
10. Lansman sonrası uyumluluk:
Sadece ADA'nın uyumluluğunu takip etmek değil, aynı zamanda gelecekte de takip etmek için tutarlı olmak önemlidir. Bir web sitesi oluştururken ADA yönergelerine uymak işinizi bitirmez. Uyum sürekli görevlerden biridir. Bir web sitesi tasarlamayı bitirdikten sonra, yeni uyumluluk gereksinimleri veya gelecek olanlardan haberdar olduğunuzdan emin olun.
ADA uyumluluğunun önemli bileşeni, engellilere eşitlik sağlamak için erişilebilirliktir. Bu, bir web sitesi oluştururken belirli yasal hususların olması gerektiği anlamına gelir. ADA yönergelerine uymayarak işletmenin davalara ve temyizlere açık hale gelme olasılığı vardır. Amerika'da engelli olup gözlük veya lensle görmekte zorlanan veya kör olan insanlar var. Dolayısıyla, erişilebilirliğe izin vermiyorsanız, bu, işletmenizi onlara tanıtmadan önce potansiyel müşterinizi geri çevirdiğiniz anlamına gelir.
Çözüm:
Bu engellilikle ilgili değil, daha çok eşitlikle ilgili çünkü ADA uyumluluğu, engellilerin diğer insanlar gibi fazla güçlük çekmeden bilgiye ve verilere adil bir şekilde erişimlerini sağlamasını sağlıyor. ADA yönergelerine uyulmaması işinizin davalara dönüşmesine neden olabilir. Tıpkı diğer insanlar gibi bilgiye ulaşmakta zorlanan engelliler için bu sadece bir anlayış ve öncelik duygusudur. Eşitliği göz önünde bulundurarak her müşteriye önyargısız olarak hitap etmek ve onlara en iyisini vermek bir işletme olarak bizim sorumluluğumuzdur.
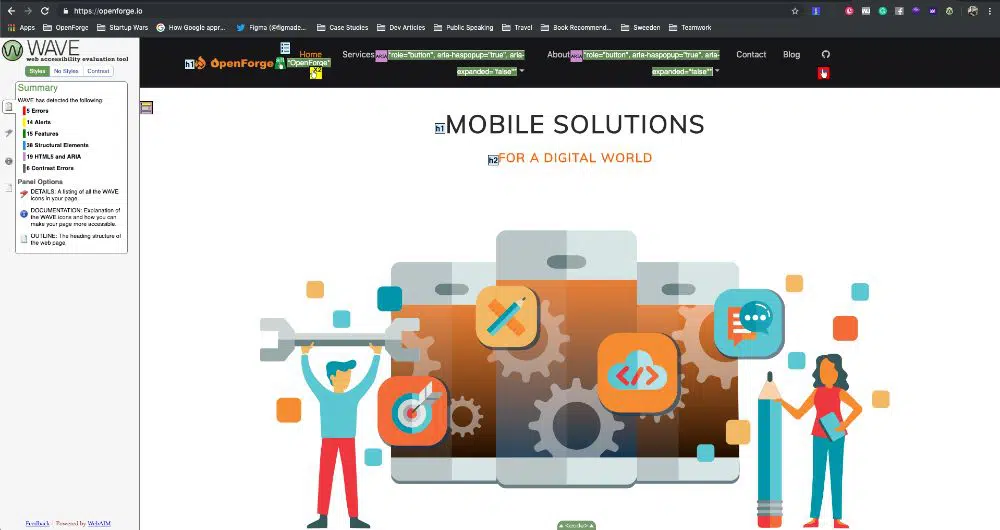
Zor bulan veya engellilik nedeniyle özel ihtiyaçları olan kullanıcıları da barındıran bir web sitesi yapmak, kullanıcı deneyimini iyileştirir. Dikkatlice bakarsanız, bu sadece ADA yönergelerine uymak veya daha fazla para kazanmakla ilgili değil, aynı zamanda etik olanı yapmakla da ilgilidir. World Wide Web Consortium(W3C), potansiyel erişilebilirlik sorunları için web sitenizi kontrol etmek için çok sayıda araca sahiptir. ADA uyumluluğu ile uğraşırken bunu asla karmaşık bir konu olarak düşünmeyin. Ancak, yapılması doğru olan şey olduğu için kendi başınıza yapabileceğiniz bir şeydir. ADA uyumluluğunu bir kenara bırakarak, sitenizin tüm müşteriler tarafından erişilebilir olmasını isteyip istemediğinizi düşünün, evet ise, ne önlem alırdınız? ADA Uyumlu bir Web Sitesine sahip olmak, ona bağlı yasallık ile doğru şeyi yaptığınızdan emin olmanızı sağlar.