Tasarımcılar Kodlamayı Nasıl Öğrenmeli? Terminal ve Metin Düzenleyicileri (Bölüm 1)
Yayınlanan: 2022-03-10Uzun yıllara dayanan deneyime sahip bir tasarımcı olarak, meslektaşlarımı ve raporlarımı genellikle bazı kodlama becerileri kazanmaları için teşvik ediyorum. Birçoğu fikre açık olsa da, diğerleri bu fikre karşı çıkıyor. Genellikle "Bir geliştirici olmak için tasarım eğitimi almadım" ifadesinin bazı varyasyonlarını duyarım. Bu geçerli bir endişe olsa da, iki noktayı vurgulamak istiyorum: Malzemelerin daha iyi anlaşılması genellikle daha iyi sonuçlara yol açar ve “kodlama” ile “yazılım mühendisliği” arasında önemli bir ayrım vardır.
Bu iki bölümlük makale dizisi, aynı zamanda bazı kodlama becerileri de kazanmak isteyen tüm tasarımcılar için faydalı olacaktır.
Hammaddeleri Anlamak
Bazılarının düşündüğünün aksine, tasarım güzel maketler oluşturmakla ilgili değil, son kullanıcıya sezgisel, işlevsel bir deneyim sunmakla ilgili. Bu, bir çözümün yapı taşları anlaşılmadan yapılamaz. Bir mimar, planlarının gerektirdiği malzemeleri anlamıyorsa işinde çok iyi olmayacak ve tasarımlarını hayata geçiren malzemeleri anlamayan bir tasarımcı çok iyi olmayacak. — kod. Kodlama deneyimi, tasarımcıların neyin mümkün olup olmadığını ve tasarımlarının istenen işlevleri etkin bir şekilde yerine getirip getiremeyeceğini anlamalarına yardımcı olur.
Ayrıca meslektaşlarıma, kodlama bilgisinin kişinin mühendis olması gerektiği anlamına gelmediğine dair güvence veriyorum. İkisi, birbiriyle ilişkili olsa da farklı beceri kümelerine atıfta bulunur. Washington Üniversitesi'nde doktora adayı olan Kyle Thayer'in yakın zamanda yazdığı gibi, bilgisayar bilimi (veya mühendislik) alanı, öğrencilere "bilgisayarın bilimsel alanına genel bir bakış" vermekle ilgilidir:
“Bilgisayar Bilimi derecesinin amacı, öğrencilere bilimsel bilgi işlem alanına genel bir bakış sağlamaktır. Buna bazı programlamalar dahil olsa da, programlama öncelikle diğer alanlar (örneğin, işletim sistemleri, algoritmalar, makine öğrenimi, insan-bilgisayar etkileşimi) hakkında bilgi edinmek amacıyla yapılır. Bilgisayar bilimi diploması, bilgisayar biliminin akademik alanına atılan iyi bir ilk adımdır.”
— Kyle Thayer
Buna karşılık, kodlama, bir görevi tamamlamak için belirli bir programlama diline yeterince aşina olmak anlamına gelir. Birinden temel HTML veya JavaScript öğrenmesini istemek, onun tam kapsamlı bir yazılım mimarı olmasını gerektirmez. Bazılarının düşündüğünün aksine, bir depo oluşturmak ve Stack Overflow yanıtlarını kopyalayıp/yapıştırmak sizi bir yazılım mühendisi yapmaz - ancak bir tasarımcı olarak bir ürün geliştirme ekibine getirdiğiniz değeri artırabilir.
“Düşük Kod” Nedir?
Bazıları, tasarımcıların (ve geliştiricilerin) sürükle ve bırak işlevi ve bir GUI (grafik kullanıcı arabirimi) aracılığıyla uygulamalar oluşturabildiği düşük kodlu bir geleceğe girdiğimizi söyleyebilir. Bu yüzden bir programlama dili öğrenmek için zaman ayırmaya "buna değmez". Webflow, Modulz, FramerX, UXPin vb. gibi araçların ortaya çıkması bu akıl yürütmeyi destekliyor gibi görünüyor. Ve bu, birçok uygulama için çok doğru olabilir - tek bir kod satırı olmadan bir site veya uygulama oluşturmak hiç olmadığı kadar kolay. Ancak, temel ilkeleri anlamadıysanız, düşük kod uygulamasıyla sunabileceğiniz değeri sınırlamış olursunuz.

Ayrıca henüz düşük kodlu platformlarla kurumsal ölçekte uygulamalar oluşturabileceğiniz noktada değiliz. Tasarımcılar olarak, hayal ettiğimiz dünyada değil, yaşadığımız dünyada çalışmalıyız.
Bununla birlikte, herkes masaya benzersiz bir beceri karışımı getiriyor. Kod bilgisi mutlak bir gereklilik değildir ve gerekli değil, sadece teşvik edilmelidir.
Nereden Başlamalı?
İnternete erişimi olan herkes için sonsuz sayıda araç, dil, okul, rehber ve başka kaynak var - peki nereden başlamalı? Önemli bir sorumluluk reddi - Ben hiçbir şekilde bir uzman veya bir yazılım mühendisine yakın bir şey değilim - ve aşağıdakiler, başarıya giden garantili bir yol değil, kişisel deneyimimden edindiğim içgörülerdir.
Tanıdığım tasarımcıların/geliştiricilerin çoğu genellikle MySpace, Geocities, Tumblr, Neopets veya diğerleri gibi sitelerde HTML ve CSS şablonlarını hacklemeye başladı. Artık kendimle yeterince flört ettiğime göre, bugün başlayan herkes için kolay komut satırı arayüzü (CLI) kabuğunuzdan başlamanızı tavsiye ederim.
Terminal: Temel Bir Araç
Ekranda bir bilgisayar korsanı olduğunda Hollywood yönetmenleri için başvurulacak uygulama olan terminal , çoğu insanın alışkın olduğu grafik kullanıcı arabirimi (GUI) yerine bir metin girişi yoluyla eylemleri gerçekleştirmenize izin veren bir arabirimdir. Gerçek geliştiricilerin incelikleri ve teknik nasıl yapılır açıklamalarına izin vereceğim, ancak bizim amaçlarımız için, CLI'ye aşina olmanın birkaç nedenden dolayı faydalı olduğunu bilmek yeterince iyi.
Terminal, bilgisayarınızın dosya ve klasör yapısına erişmenizi sağlar - Finder veya Explorer'a tıkladığınız gibi, klavyenizi kullanarak terminalde gezinirsiniz. Alışmak kesinlikle biraz zaman alır, ancak zihinsel modelinizi bu alanda geliştirmek kodla çalışmanın temelidir.
Pek çok tasarımcı gibi ben de macOS ortamını kullanıyorum (önceden OS X olarak biliniyordu), ancak aşağıdakiler diğer *nix işletim sistemleri (Linux, Unix) ve ayrıca Windows PowerShell için de geçerlidir. Farklı modern işletim sistemleri arasında çok fazla örtüşme olsa da, vurgulamak için elimden gelenin en iyisini yapacağım bazı farklılıklar var.
Not : Terminale daha kapsamlı bir giriş için Paul Tero'nun “Linux Komutlarına Giriş” başlıklı makalesini okumanızı tavsiye ederim.
Düzenli ifadeler
Bir CLI'deki önemli bir özellik, komutlarınızda normal ifadeler (regex) kullanma yeteneğidir. Normal ifadeyi steroidler üzerinde boolean arama işlemleri (tam ifadeleri aramak için tırnak işaretleri veya kelimeleri hariç tutmak için eksi işareti kullanarak) düşünün - bunlar çıktı üzerinde bazı eylemler gerçekleştirebilmeniz için bir metin dizisinde bir kalıp tanımlamanıza izin verir. İşte bazı gerçek dünyadan örnekler:
- Çeşitli biçimlerde uzun bir telefon numaraları listeniz varsa, size düzenli bir ifadeye dayalı tutarlı bir çıktı verecek bir komut dosyası tanımlayabilirsiniz - örneğin:
(###) ###-####ABD telefon numaraları biçimi. - Bir grup dosyayı hızlı bir şekilde belirli bir vakaya yeniden adlandırmak istiyorsanız - kebap kutusundan CamelCase'e veya aradaki herhangi bir şeye.
Wes Bos'un Komut Satırı Güçlü Kullanıcı serisini veya en azından kullanabileceğiniz birkaç temel komut hakkında size iyi bir fikir verecek olan giriş videosunu izlemenizi şiddetle tavsiye ederim.
Başlamanıza yardımcı olacak bazı temel terminal komutları * şunlardır:
-
cd"Dizin Değiştir" anlamına gelir, bunu yazın ve ardından gidilecek bir dosya veya klasör yolu — bir klasör adı yazabileceğinizi ancak buna gitmek için geçerli klasörünüzün içinde olması gerektiğini unutmayın. -
ls, geçerli klasörünüzdeki dosya ve klasörleri listeler. -
pwd, "Çalışma Dizini Yazdır" anlamına gelir - bu, bilgisayarınızda şu anda nerede olduğunuzu listeler. -
mkdirve bir klasör adı, çalışma dizininizde bir klasör oluşturacaktır. -
..ilecdkullanmak sizi bir seviye yukarı taşır —/users/username/documents/2019içindeyseniz vecd ../..girerseniz,/users/username. - Bonus ipucu — bir klasör/dosya yolu yazarken
Tabtuşuna basmak otomatik olarak tamamlanır.
Not : Aşağıdakiler Windows komut satırında ( cmd ) çalışacaktır :
-
cd,cd ..,mkdir, yol otomatik tamamlama için Sekme tuşu (lsvepwdçalışmaz) .
Daha modern Windows komut satırı (Windows PowerShell) hepsini destekler:
- Otomatik yol tamamlama için
cd,cd ..,ls,pwd,mkdirve Sekme .
PowerShell'de bulunan komutların tam listesi için, bu Microsoft'un "Tanıdık Komut Adlarını Kullanma" Yardım sayfasına bakın.

Toplu Dosya Yönetimi
Dosyaları ve klasörleri toplu olarak terminal aracılığıyla değiştirebilirsiniz - işte birkaç fikir:
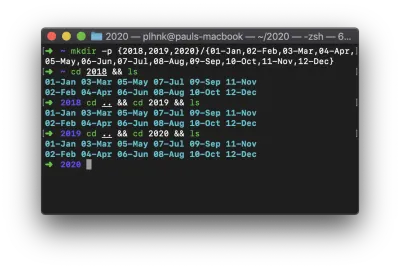
- Tek bir komutla her ay için alt klasörleri olan üç yıllık klasörler oluşturabilirsiniz —
mkdir -pve{list-of-years}/{list-of-months}kullanarak her ay için alt klasörlerle her yıl için klasörler oluşturabilirsiniz. Hayal gücünüzü kullanın, eminim bunu iyi bir şekilde kullanabilirsiniz! -
mv Screen\ Shot* Screenshotskullanarak masaüstünüzü hızlı bir şekilde temizleyebilirsiniz — bu, “Ekran Görüntüsü” ile başlayan tüm dosyalarınızı “Ekran Görüntüleri” adlı bir klasöre taşıyacaktır.

Not : Bu iki örnek büyük olasılıkla yalnızca *nix ortamlarında çalışacaktır - ancak teori hala geçerlidir. Ve Windows PowerShell aynı zamanda çok güçlü bir komut satırı aracıdır, sadece özelliklerini ve belirli komutlarını öğrenmeniz yeterlidir.
Komut Dosyası Oluşturma ve Bakım
Artık normal ifadelerin gücüne ve terminalde bulunan seçeneklere bir göz attığımıza göre, bunları komut dosyalarında birleştirmeye başlayabiliriz. Çok basit, ancak güçlü ve yaygın olarak kullanılan bir komut dosyası, Mike G'nin dosya yeniden adlandırıcısıdır:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Bu betiğin yapmanıza izin verdiği şey, kapsamı ( criteria ) tanımlamak, neyi değiştirmek istediğinizi ( re_match ) ve neyi değiştirmek istediğinizi ( replace ) tanımlamak ve ardından yürütmektir.
Dosya oluşturmanın ve yeniden adlandırmanın ötesinde oluşturabileceğiniz sayısız başka komut dosyası vardır - Vlad'ın Toplu Yeniden Boyutlandırma komut dosyası, bash komut dosyalarını kullanarak oluşturabileceğiniz zaman kazandıran yeteneklerin mükemmel bir örneğidir.
Gelişmiş İpuçları ve Püf Noktaları
Yıllar içinde keşfettiğim bir şey, bilgisayarımı düzenli olarak sıfırlamak ve işletim sistemini yeniden yüklemek, nispeten dağınık kalmasına yardımcı oluyor ve sabit disklerde biriken yıllarca süren dijital döküntüden sonra herkesin yaşadığı yavaşlamaları önlüyor. Birçoğu için, bir bilgisayarı silip her şeyi yeniden ayarlama olasılığı en iyi ihtimalle birkaç günlük çalışma ve en kötü ihtimalle asla kurtulamayacağınız imkansız bir kabus gibi geliyor.
Ancak öyle olmak zorunda değil - birkaç komut satırı aracı kullanarak, işletim sisteminizi yedekledikten, sildikten ve yeniden yükledikten sonra, yalnızca favori uygulama listenizi değil, aynı zamanda yazı tiplerini de yükleyebilirsiniz. Homebrew kullanarak dakika. (Homebrew yalnızca Mac ve Linux içindir. Windows için sağlam bir alternatif olan Chocolatey'i deneyin.)
İlgileniyorsanız - bilgisayarınızı çoğu geliştirme için iyi durumda tutmak için izlemesi kolay bir kurulum kılavuzu oluşturduk. Kılavuzumuz macOS içindir, ancak Owen Williams, Windows için de sağlam bir kılavuz yazmıştır.
Wes'in komut satırıyla ilgili tüm eğitim serisi için zamanınız yoksa - en azından aşağıdaki yığını şiddetle tavsiye ederim:
- Ah benim ZSH'm
- zsh-otomatik öneriler
- zsh-sözdizimi-vurgulama
- z atlama
Metin Düzenleyici Seçme
Bir kod düzenleyici seçmek söz konusu olduğunda birçok seçenek vardır - Sublime Text ve VS Code (Visual Studio Code), en çok deneyime sahip olduğum ve şu anda kullanmakta olduğum ikisi.
Sublime Text, ön uç geliştiriciler arasında popüler hale gelen eski metin editörlerinden biriydi - birkaç yıl öncesine kadar altın standarttı. Birden çok imleç, güçlü bir paket yöneticisi ve dosyalar ve klasörler arasında hızla gezinmenize olanak tanıyan son derece özelleştirilebilir kısayollar gibi özellikler. İnanılmaz derecede hafif ve hızlı bir uygulama olduğundan bahsetmiyorum bile, bu da onu kolay bir seçim haline getirdi.
VS Code (Visual Studio Code) 2015 civarında sahneye çıktı, insanların Atom ve Sublime'dan geçiş yapması biraz zaman aldı, ancak VS Code birçok geliştiricinin favori editörü olarak kendini kanıtladı. Sublime'ın hemen hemen tüm özelliklerine ek olarak, VS Code yerleşik bir terminal ve Git ile sıkı entegrasyon ile kendisini farklılaştırdı. Ek olarak, Visual Studio Code, ortamınızı istediğiniz gibi genişletmenize ve özelleştirmenize olanak tanıyan zengin bir eklenti ekosistemine sahiptir.
İyi bir kod düzenleyicinin özelliklerini takdir etmek için geliştirici olmanıza gerek yok. Günlük işlerimde bunun için birçok kullanım buldum; özellikle ikisi, birden çok imleç kullanma ve dosya klasörleri arasında metin bulmak ve değiştirmek için normal ifade kullanma yeteneğidir. Her ikisine de daha yakından bakalım.
Çoklu İmleçlerle Düzenleme
Tipik kelime işlemcinizi hayal edin - girdiğiniz metnin nereye gideceğini gösteren yanıp sönen dikey çizgi? Şimdi bu pencereye birden fazla imleç ekleme yeteneğini hayal edin, böylece imleç olan her yerde yazdığınız her şey görünecektir!
Bu henüz aklınızı başınızdan almıyor olabilir - işte size gelişmiş bir metin düzenleyicinin iş akışınızda günlük verimlilikler yaratmanıza yardımcı olabileceği birkaç yolu gösteren bir örnek.

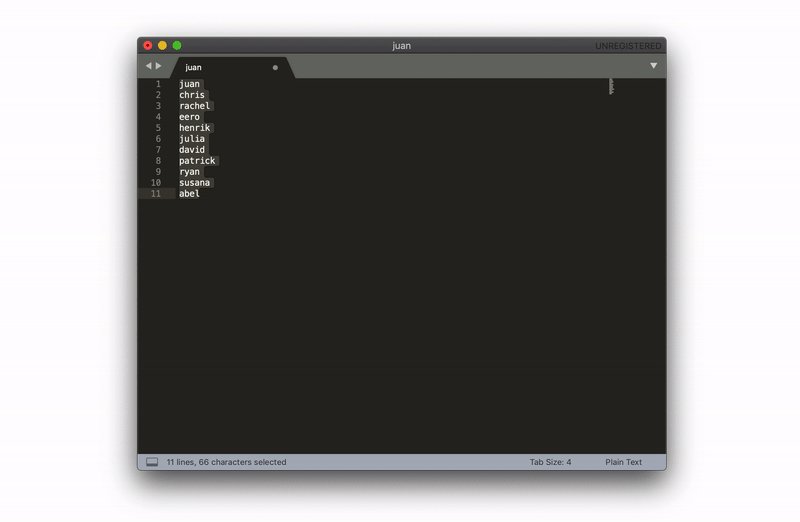
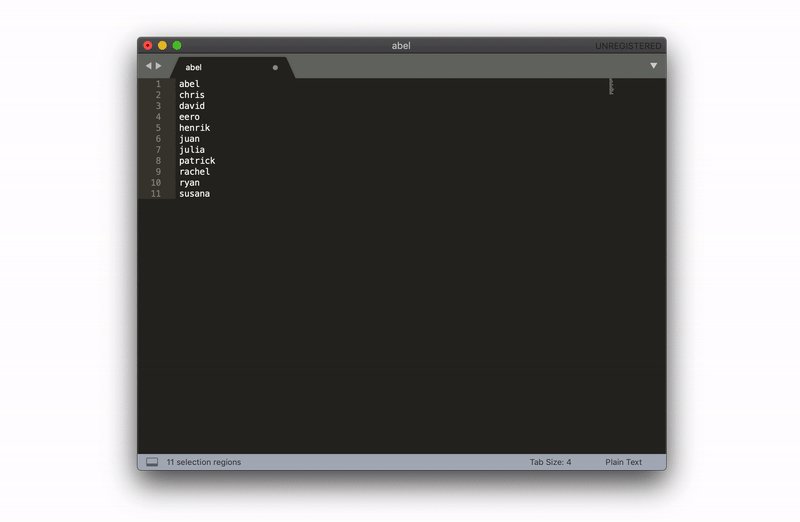
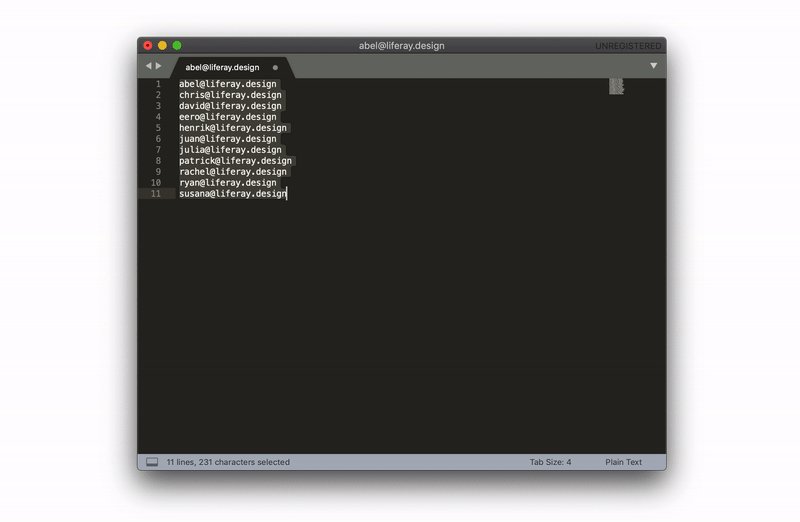
Burada e-posta adreslerine dönüştürmemiz gereken adların bir listesi var - ayrıca hepsini küçük harf yapıp alfabetik olarak sıralamak istiyoruz. Bu, birkaç tuşa basarak yapılabilir.
Listeyi yapıştırdığınızda, Cmd + Shift + P , Komut Paletini getirir (size mevcut tüm işlevleri veren aranabilir bir menü için süslü terim). Temel olarak ne yapmak istediğinizi bu menüye yazabilirsiniz, metne yapabileceğiniz hemen hemen her şey burada mevcuttur. Değilse, muhtemelen bulabileceğiniz bir eklenti veya uzantı vardır.
Büyük/küçük harf kullanımını değiştirebilir ve satırları birkaç saniye içinde sıralayabiliriz - ardından Ctrl + Shift + ok tuşlarına basmak imleçler ekler, ardından yazdığımız her şey her satıra eklenir - bu durumda, adları e-posta adresleri, ancak çılgın hayal gücünüz bunu kullanmanın sayısız başka yolunu bulabilir.
Bunu Excel'de veya Google E-Tablolar'da yapabilirim, ki bu doğru, ancak bu tür şeyleri bir metin düzenleyicide ele almanın çok daha hızlı olduğunu keşfettim. Formül yazmaktan ve fare ile bir şeyler seçmekten kurtulursunuz.
Hangi Kod Düzenleyiciyi Kullanmalıyım?
Ben bir tasarımcıyım - tabii ki cevabım "duruma göre değişir".
- Bu kavramlarda yeniyseniz, Sublime'ın ücretsiz deneme sürümünü almanızı tavsiye ederim - çok hafif bir uygulama olmaya devam ediyor ve çok fazla sistem kaynağı tüketmiyor. Sublime'ın tuş bağlantılarını (kısayol tuşları için süslü kelime) özelleştirebilir ve yerleşik işlevselliğini eklentilerle genişletebilirsiniz.
- Sublime, Atom veya başka bir düzenleyici kullanıyorsanız - VS Code'u da kontrol etmenizi öneririm. Microsoft'taki ekip, onu güçlü, ancak kullanımı kolay bir metin düzenleyici haline getirerek gerçekten mükemmel bir iş çıkardı.
Şahsen, her iki editörü de kullanıyorum - Sublime yıldırım hızında ve saniyenin çok kısa bir bölümünde açılıyor, metni kolayca yapıştırmama ve değiştirmeme izin veriyor. Ancak daha ciddi işler yapmak istediğimde VS Code kullanıyorum. VS Code'un sağladığı hepsi bir arada paketin üstesinden gelmek zordur - canlı bir eklenti ve uzantı ekosistemi, güçlü komut paleti ve hiper özelleştirilebilir arayüz, onu gerçekten kendinize ait hale getirebileceğiniz anlamına gelir. Microsoft'un geliştirici üretkenliği için birinci sınıf bir deneyim olmasını sağlamak için çok teşvik edildiği gerçeğinden bahsetmiyorum bile.
Sonuç ve Sırada Ne Var?
Bu ilk makalede, terminalin temellerini, başlamanıza yardımcı olacak birkaç üretkenlik hilesini öğrenmiş olacak ve hangi kod düzenleyiciyi seçeceğiniz konusunda daha iyi bir fikre sahip olacaksınız. Bir sonraki bölümde, sürüm kontrolü, HTML ve CSS konuları ve mühendislik ilkelerine giriş ile devam edeceğiz.
Eksik bir şey var mı?
Bu gönderideki bir şeyin belirsiz, geniş ve/veya modası geçmiş olması için iyi bir şans var ve bunu daha iyi hale getirme fırsatını çok isterim! Lütfen aşağıya bir yorum bırakın, bana DM atın veya Twitter'da benden @bahsedin, böylece kendimi geliştirebilirim.
